이 간단한 픽셀 아트 튜토리얼에서는 픽셀 아트 상어를 만드는 방법을 배울 수 있습니다! 픽셀로 만들어진 나만의 상어를 만들기 위한 다양한 단계를 살펴보겠습니다!


자신만의 픽셀 아트 상어를 만드는 것이 기대되시나요? 귀여운 픽셀 아트 상어를 그리는 방법은 그 어느 때보다 인기 있습니다! 모바일 게임에서 보스 용도로 간단한 상어 픽셀 아트를 만들거나, 소셜 피드에 귀여운 픽셀 아트 상어를 공유하고 싶다면, 이 픽셀 아트 튜토리얼이 여러분이 픽셀 상어를 빠르고 쉽게 만드는 데 도움을 줄 것입니다.
픽셀 아트 상어 만드는 방법
픽셀 아트 상어를 만드는 기본 단계는 다음과 같습니다:
- Adobe Photoshop, Mega Voxels 또는 Aseprite와 같은 픽셀 아트 소프트웨어 선택
- 픽셀 아트 상어를 위한 32×32 픽셀 그리드 생성
- 상어 모양의 윤곽선 스케치하기
- 픽셀 아트 상어의 색상 채우기
- 상어에 깊이를 주기 위해 음영 추가하기
- 배경 색상 채우기
이제 픽셀 아트 상어를 만드는 기본 단계에 익숙해졌으니, 각 단계를 시각적으로 설명하여 따라할 수 있도록 하겠습니다.
픽셀 아트가 완전히 처음이라면 픽셀 아트 만들기: 초보자 튜토리얼를 읽어보는 것을 추천합니다.
픽셀 아트 소프트웨어 선택
이 초보자 튜토리얼에서는 사용하고 싶은 어떤 픽셀 편집기 소프트웨어를 사용하든 관계없이 나만의 픽셀 아트 상어를 만드는 단계를 보여드릴 것입니다. 시작하기 전에 그리드를 생성하고 선택한 소프트웨어에서 연필 도구를 사용하는 방법을 알아야 합니다. 픽셀 아트 상어를 만들면 Minecraft와 같은 다른 게임이나 Unity 게임 엔진과 같은 소프트웨어에서 사용할 수 있습니다. 다음 픽셀 아트 편집기에 대한 튜토리얼을 제공하니, 가장 편안하게 느끼는 것을 선택하세요:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
그리드 만들기
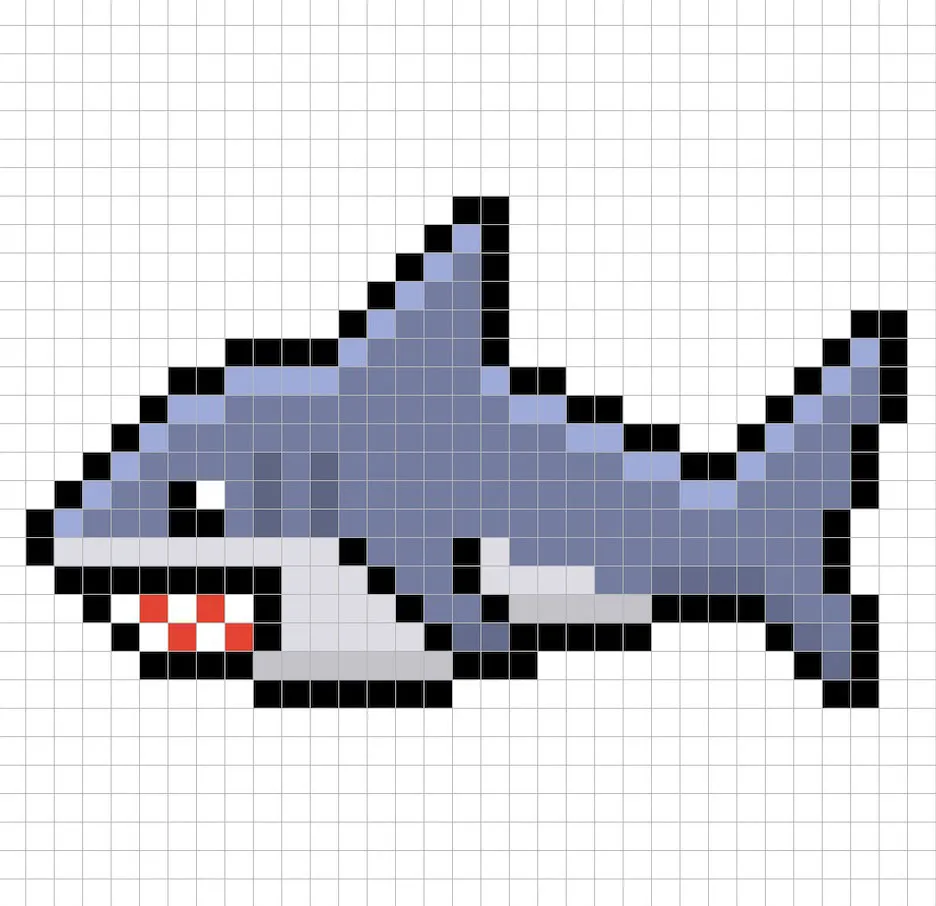
먼저, 작은 픽셀 아트 상어를 그리기 위해 표준 32×32 픽셀 그리드를 사용할 것입니다. 32×32 픽셀 아트는 픽셀 아트를 만들 때 일반적인 크기이며, 특히 비디오 게임 프로젝트에 적합합니다. 캔버스의 색상이 흰색(#FFFFFF)으로 설정되어 있는지 확인하세요. 이 캔버스는 픽셀 아트 상어를 그리는 데 사용됩니다. 여러분의 상어 픽셀 아트 그리드는 다음과 비슷한 스프레드시트 형태여야 합니다:

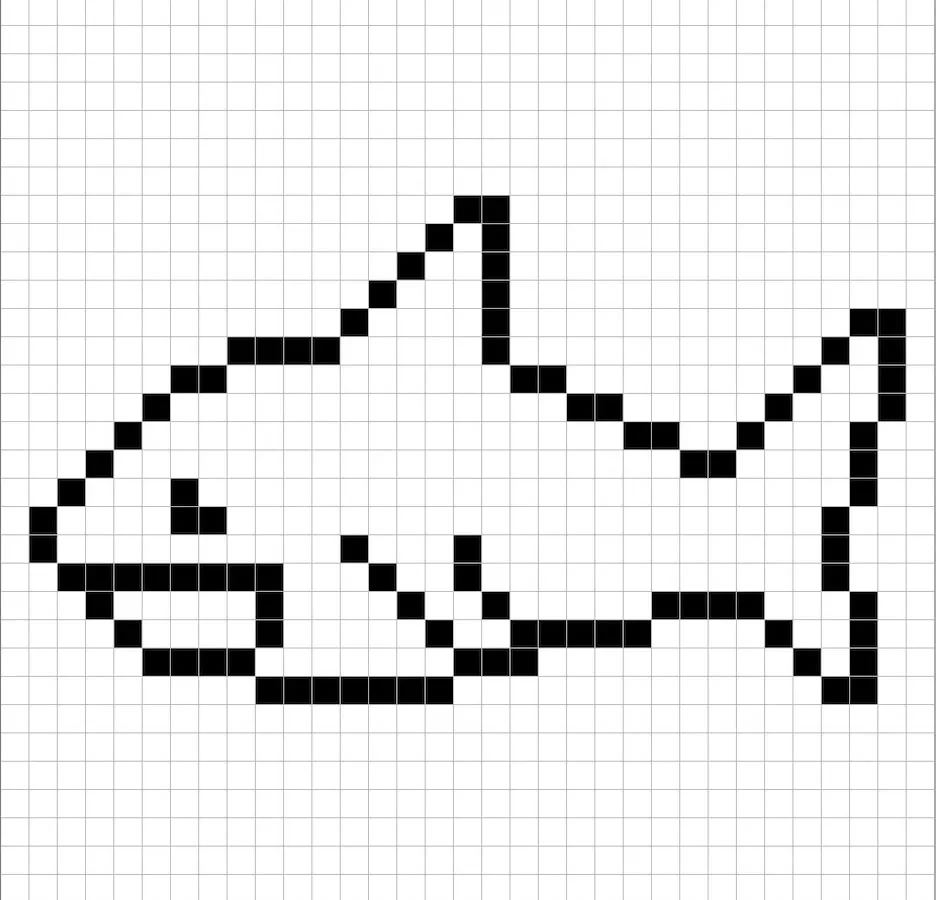
상어 윤곽선 스케치하기
다음으로 상어의 윤곽선을 그려 기본 모양을 잡아보겠습니다. 이를 위해 색상으로 검정색(#000000)을 선택하고 편집기에서 연필 도구를 활성화합니다. 이것이 전체 모양을 결정하므로, 여러분의 게임이나 아트 프로젝트에 맞게 윤곽선을 조정하세요. 아래에 만든 윤곽선을 가이드로 사용하거나, 이전에 언급했듯이 자신만의 윤곽선을 만들어도 좋습니다.

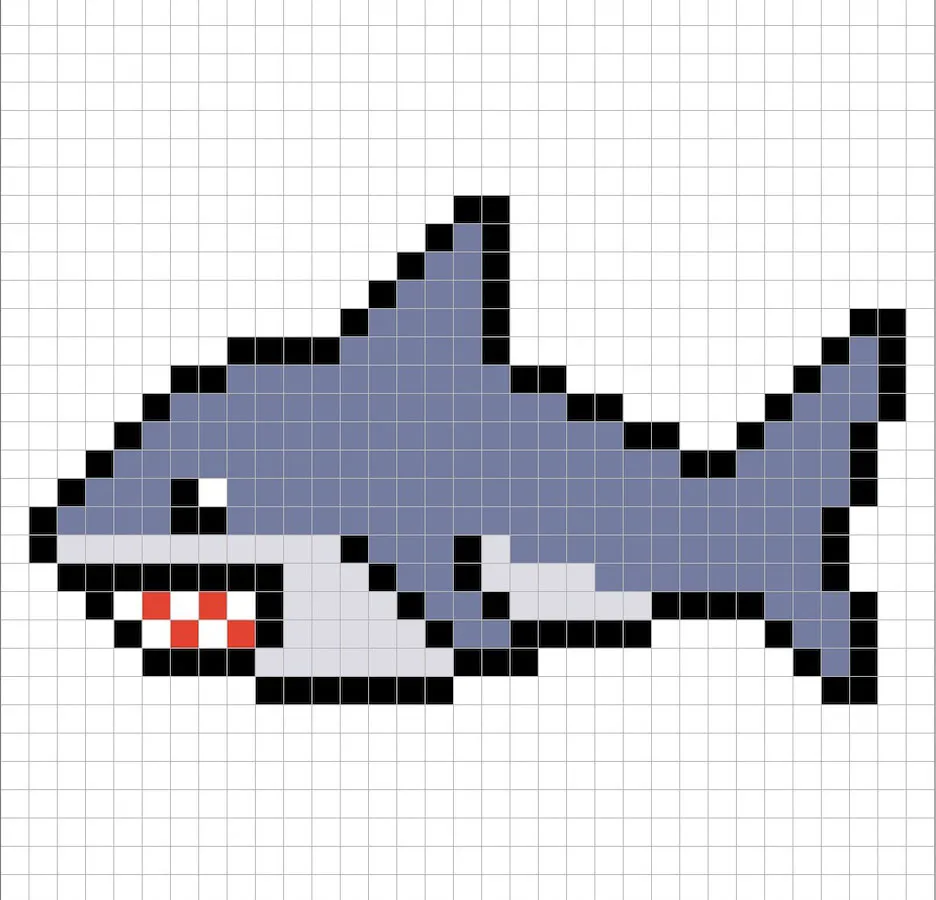
색상 채우기
이제 상어의 윤곽선이 완성되었으니, 상어를 돋보이게 하기 위해 색상을 추가하겠습니다. 상어의 주요 부분을 파란 회색(#657196)으로 채웁니다. 이 파란 회색은 우리의 작은 픽셀 아트 상어에게 전통적인 상어 모습을 제공하며, 깊은 파란색 물과 같은 배경에서 잘 돋보입니다. 배 부분은 연한 회색(#D7D7DF)을 사용할 것입니다. 이빨은 흰색(#FFFFFF), 입은 밝은 빨간색(#FF2929)으로 색칠합니다. 아래의 8비트 픽셀 아트 상어의 사진을 참고하여 색을 맞춰보세요.

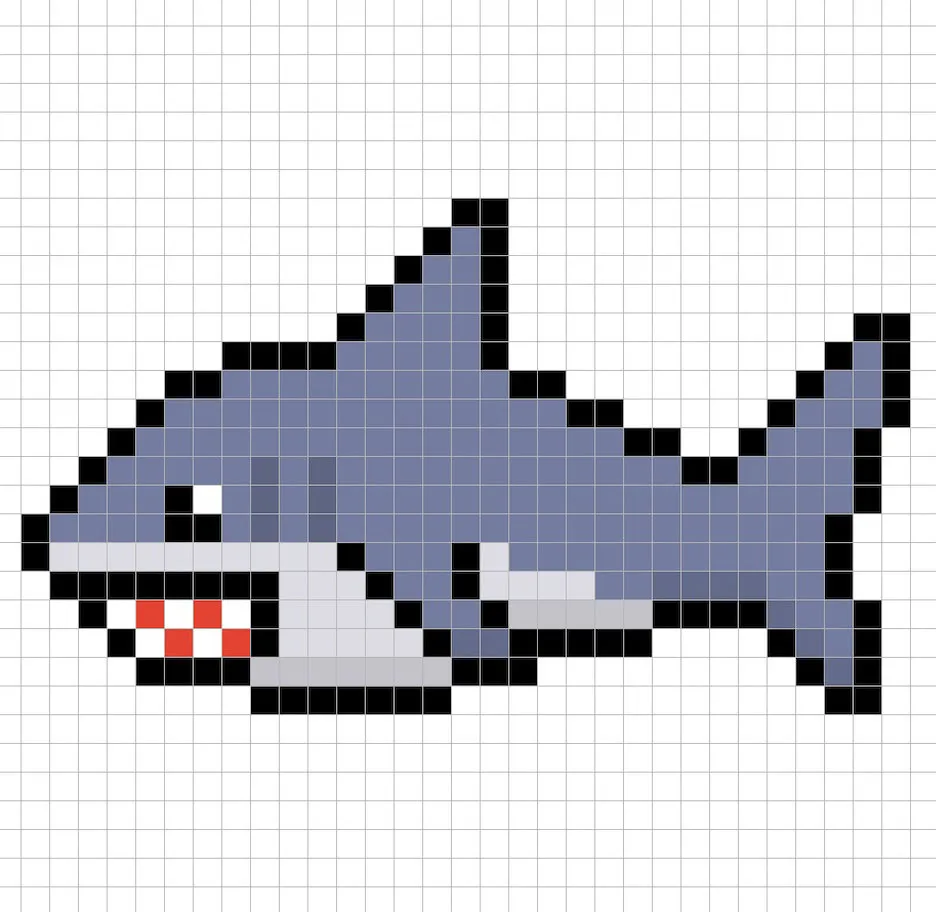
음영 그리기
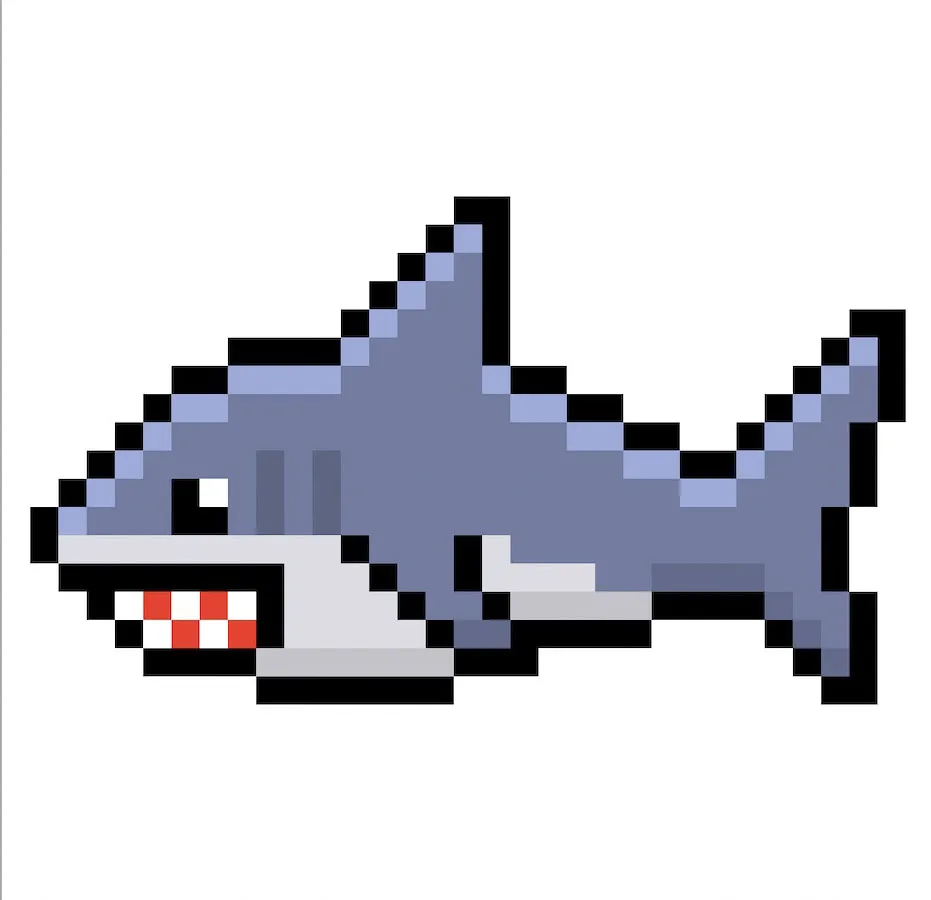
픽셀 아트를 만들 때 음영은 본질적으로 두 부분으로 나눌 수 있습니다: 하이라이트와 그림자입니다. 먼저 그림자부터 시작하겠습니다. 우리는 상어의 32×32 픽셀 아트에 단일 색상으로 그림자를 적용할 것입니다. 그림자 색상을 만들기 위해서는 상어의 주요 부분에 사용한 파란 회색을 기반으로 더 어두운 파란 회색(#566080)을 사용할 것입니다. 그림자 효과를 만들기 위해 상어의 하단 부분을 따라 윤곽선을 그려서 더 입체감 있게 만들겠습니다. 배 부분은 더 어두운 회색(#BBBBC2)을 사용할 것입니다.

이제 기본 개념을 알았으니, 상어에 깊이를 더해 3D 느낌을 주도록 하겠습니다. 주요 부분에서 사용한 동일한 파란 회색을 사용하여 하이라이트를 만들되, 이번에는 어두운 색상 대신 더 밝은 색(#8FA0D4)을 사용할 것입니다. 기억하세요, 이 색상이 픽셀 아트와 정확히 일치할 필요는 없습니다. 사실, 이는 픽셀 상어를 여러분의 스타일로 만들 수 있는 기회입니다. 우리의 버전에서는 상어의 모든 윗면을 하이라이트 처리했습니다.

잘했어요! 상어의 그림자와 하이라이트에 만족하면, 최종 결과물을 확인하세요. 픽셀 아트 상어를 보기 위해 그리드 선을 끄고 상어의 모습이 마음에 드는지 확인하세요.

배경 색상 채우기
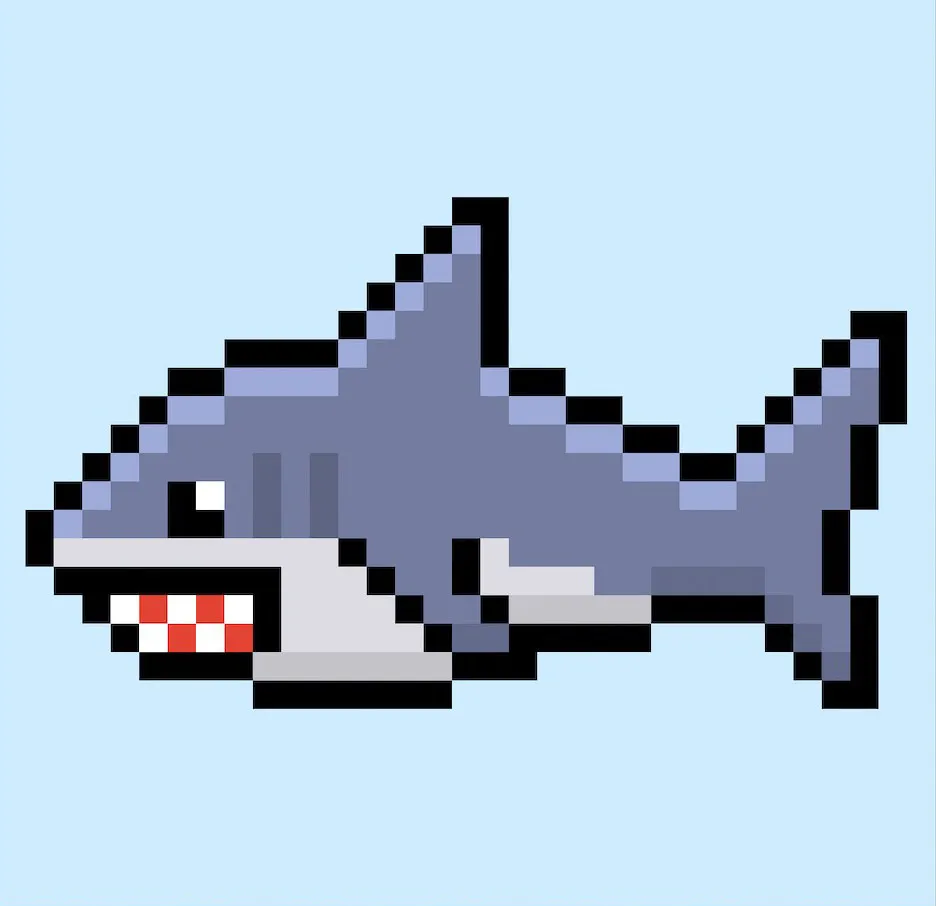
마지막으로, 상어 스프라이트의 배경 색상을 변경하여 상어가 더욱 돋보이게 해보겠습니다. 편집기에서 버킷 채우기 도구를 선택하세요. 색상으로는 매우 밝은 파란색(#BCEAFE)을 입력합니다. 그런 다음 상어 스프라이트의 흰색 영역을 클릭하세요.

이후 어디로 가야 할까요?
축하합니다! 이제 여러분만의 픽셀 아트 상어를 만드는 방법을 알게 되었습니다. 상어의 주요 형태를 바꿔 다양한 종의 픽셀 아트를 디자인해 보세요. 그러면 재미있는 수중 장면을 만들 수 있습니다.
보너스: 3D 픽셀 아트 상어 만들기

이제 자신만의 픽셀 아트 상어를 그렸으니, Mega Voxels로 3D로 변환할 수 있습니다. Mega Voxels에는 전통적인 2D 픽셀을 3D 픽셀로 변환할 수 있는 3D 픽셀 아트 메이커가 포함되어 있습니다. iOS 또는 Android용 무료 Mega Voxels 앱을 다운로드하기만 하면 됩니다.
그런 다음 My Gallery 페이지 내의 Add File 버튼을 사용하여 방금 만든 픽셀 아트를 가져옵니다. 그게 전부입니다! Mega Voxels는 자동으로 여러분의 픽셀 아트 상어를 3D 픽셀 아트 상어로 변환합니다. 이제 3D 픽셀 아트 상어의 3D 턴테이블 비디오를 만들고 심지어 증강 현실에서 상어를 볼 수도 있습니다!







