In diesem Pixel-Tutorial lernst du, wie du Pixel-Art-Bäume erstellst! Wir werden die verschiedenen Schritte durchgehen, um deine eigenen Bäume aus Pixeln zu erstellen!


Bereit, deinen eigenen Pixel-Art-Baum zu entwerfen? Das Erlernen, wie man einen süßen Pixel-Art-Baum zeichnet, ist heute beliebter denn je! Egal, ob du etwas für dein Pixel-Art-Videospiel erstellen möchtest oder vielleicht einfach nur neue Kunst auf deinem Social-Media-Kanal teilen möchtest – dieses Pixel-Art-Tutorial hilft dir, Pixel-Bäume schnell und einfach zu erstellen.
Wie man einen Pixel-Art-Baum erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Baum zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Gitter
- Skizziere eine Umrisslinie für den Baumstamm
- Fülle die Farben des Pixel-Art-Baums aus
- Zeichne den Schatten auf den Baum, um Tiefe zu erzeugen
- Fülle die Hintergrundfarbe des Himmels aus
Jetzt, da du die grundlegenden Schritte kennst, um einen Pixel-Art-Baum zu erstellen, gehen wir jeden Schritt visuell durch, damit du ihm folgen kannst, wie du ihn erstellen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um einen Pixel-Art-Baum zu erstellen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir anfangen, musst du wissen, wie du ein Gitter erstellst und das Bleistift-Werkzeug verwendest. Sobald du deinen Pixel-Art-Baum erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den aus, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Um zu beginnen, verwenden wir ein 32×32 Pixel-Gitter, um einen kleinen Pixel-Art-Baum zu zeichnen. Dies ist eine Standardgröße für Pixel-Art. Achte darauf, dass dein Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unsere Leinwand sein, die wir verwenden, um unseren Pixel-Art-Baum zu zeichnen. Deine Leinwand, auch als Spreadsheet bekannt, sollte so aussehen:

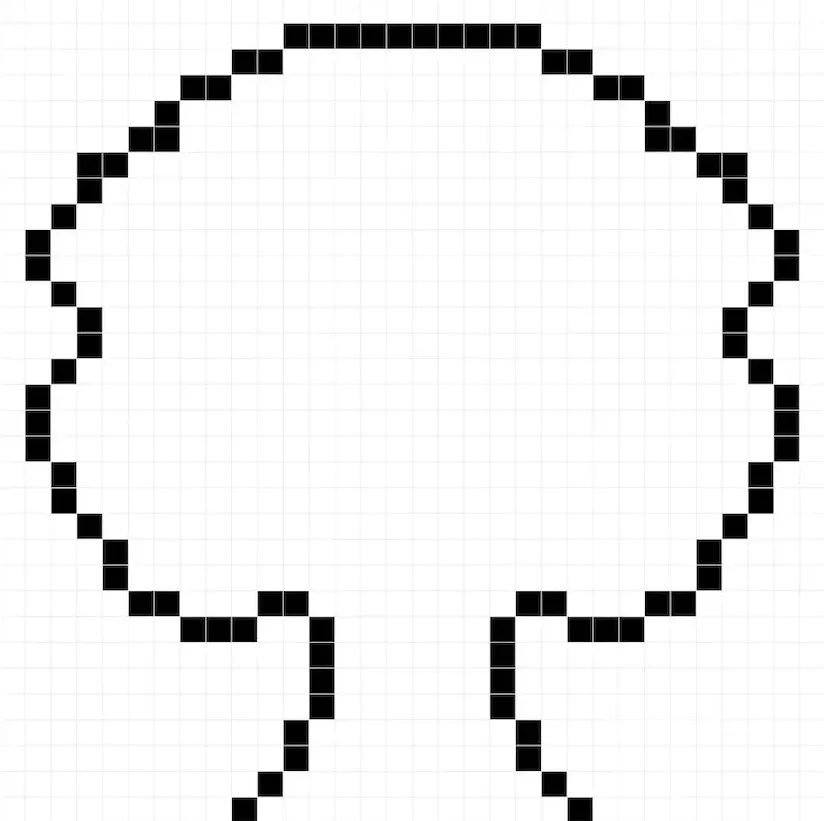
Skizziere eine Umrisslinie für den Baum
Als nächstes beginnen wir damit, eine Umrisslinie für den Baum zu zeichnen. Wähle dafür die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. In dieser Phase kannst du die Gesamtform nach deinem Spiel- oder Kunstprojekt anpassen. Du kannst die Umrisslinie, die wir unten gemacht haben, als Orientierung verwenden oder deine eigene erstellen.

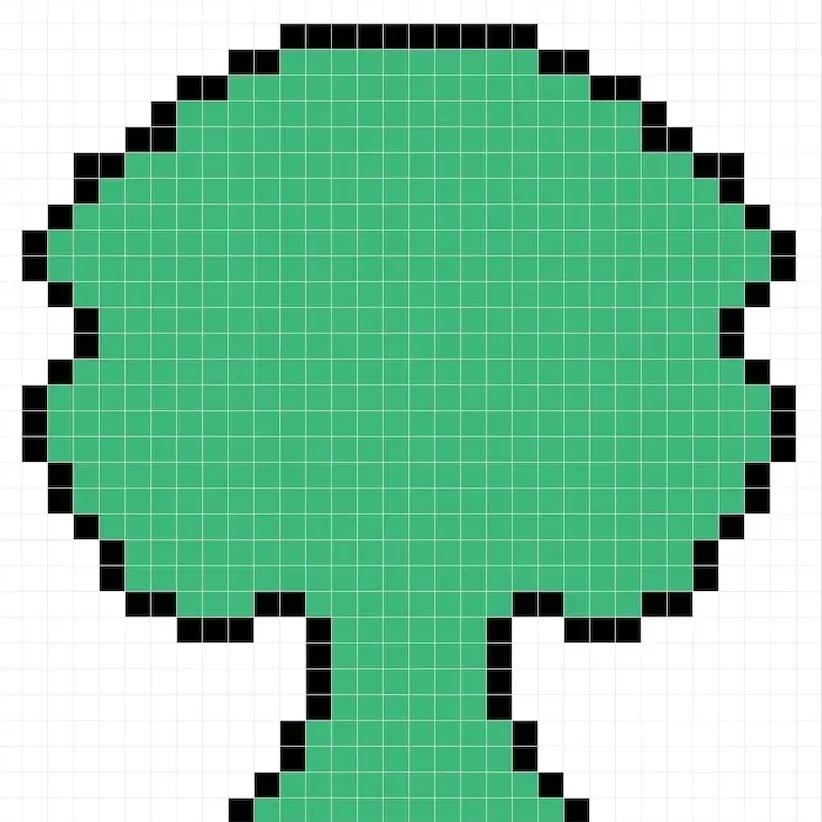
Fülle die Farbe aus
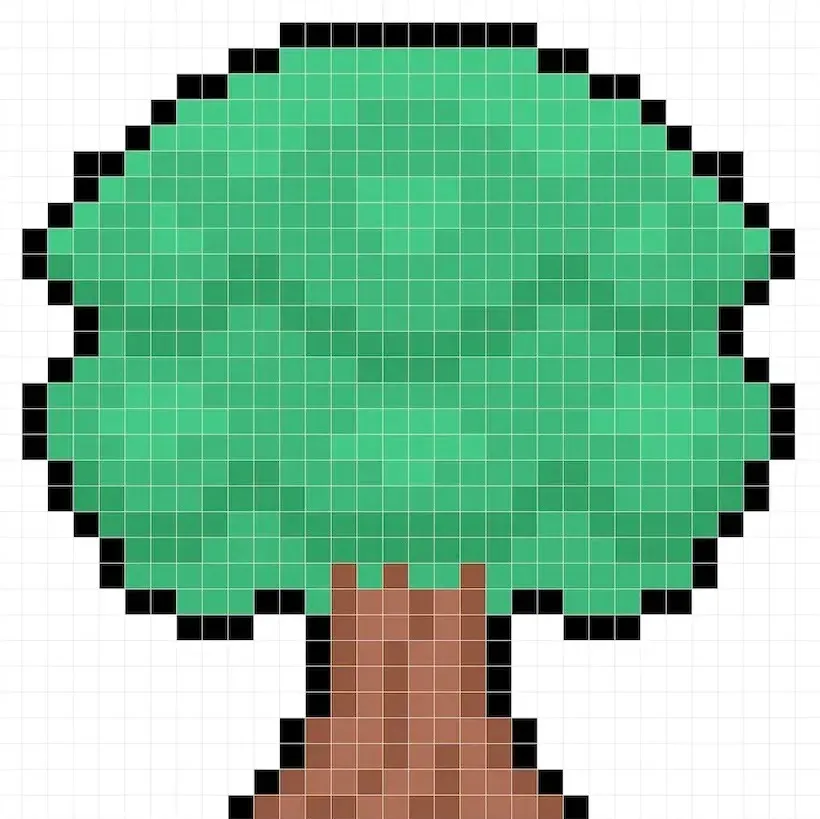
Jetzt, da du die Umrisslinie hast, fügen wir Farbe zu unserem Baum hinzu. Fülle das gesamte Innere des Baums mit einem Grün (#12AF70).

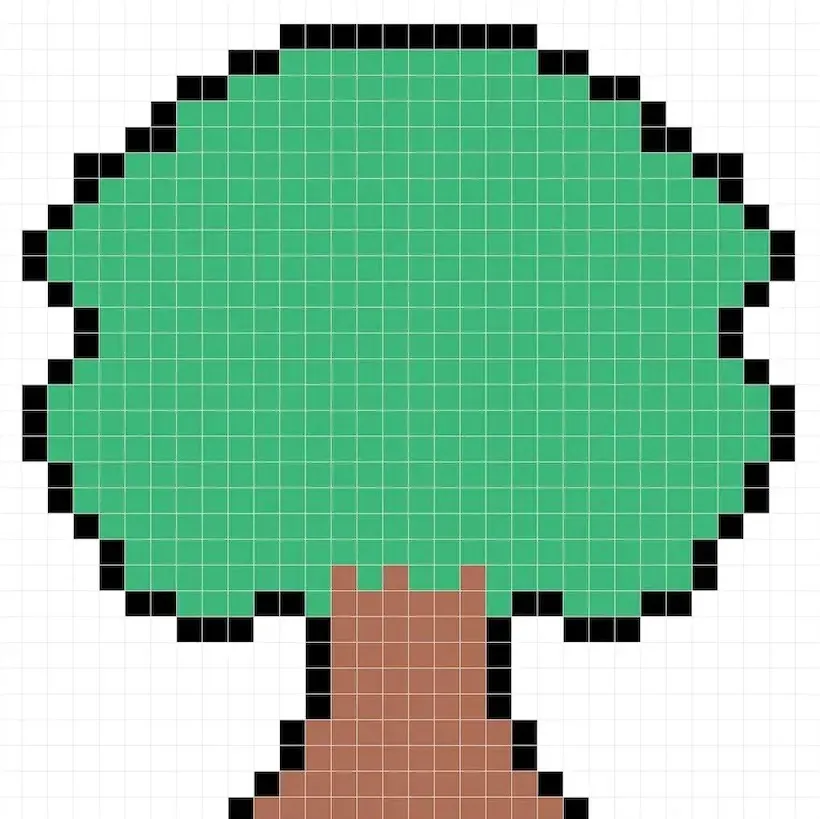
Als nächstes fügen wir oben auf dem grünen Bereich Farbe hinzu, um unserem Pixel-Baum einen Baumstamm zu geben. Wähle eine braune Farbe (#A8634E). Gehe nun vor und fülle einen Bereich aus, um den Stamm zu erstellen. Versuche, das Bild unseres 8-Bit-Pixel-Art-Baums unten zu imitieren.

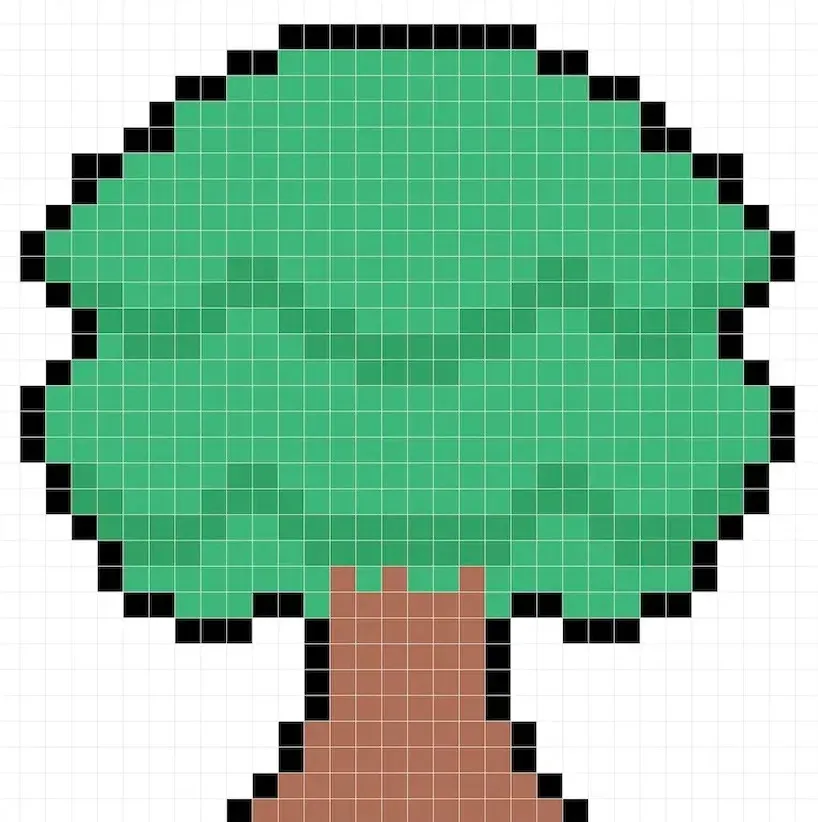
Zeichne den Schatten
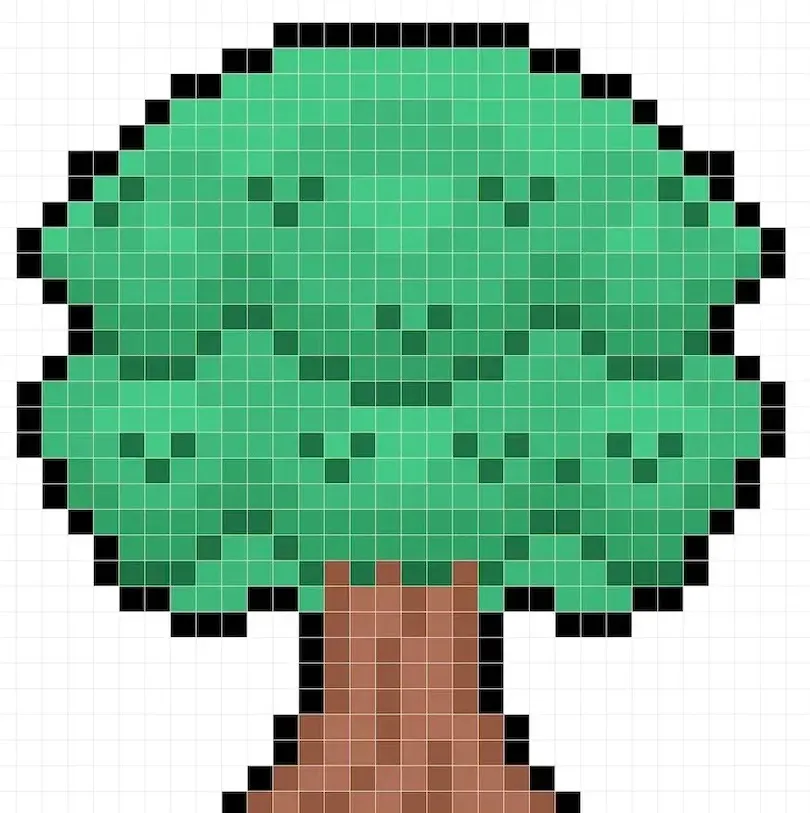
Es gibt im Wesentlichen zwei Teile beim Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unserem 32×32-Pixel-Art-Baum anwenden, indem wir eine einzige Farbe verwenden. Um eine Schattenfarbe zu erstellen, werden wir ein dunkleres Grün basierend auf dem Grün verwenden, das wir für die Basis des Baums verwendet haben (#07975D). Um einen Schatteneffekt zu erzielen, zeichnen wir eine Umrisslinie, wo die Blätterbüschel am Baum hängen. Wir haben uns für ein wellenartiges Muster entschieden.

Jetzt, da du die Grundidee verstanden hast, werden wir ein wenig abenteuerlicher. Lass uns ein Highlight erstellen, indem wir das gleiche Grün wie die Basis verwenden, aber anstatt dunkler zu gehen, werden wir es heller machen (#16C27D). Das muss nicht perfekt sein, tatsächlich ist es eine Gelegenheit, den Baum natürlicher wirken zu lassen. Hier ist unsere Version:

Schließlich fügen wir einige kleine Details hinzu, die dem Baum ein einfaches, aber detailliertes Gefühl verleihen. Wir fügen einige Blätter hinzu, erneut mit dem gleichen Grün, aber dunkler als der Schatten (#02663E). Um ein Blatt zu simulieren, haben wir ein 3-Pixel-Muster verwendet. Je unperfekter dies aussieht, desto natürlicher wird es erscheinen. Außerdem werden wir die Büschel von Bäumen umreißen, um die Baumteile richtig hervorzuheben.

Um die endgültige Form deines Pixel-Art-Baums anzusehen, schalte einfach die Gitternetzlinien aus, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle die Hintergrundfarbe aus
Zuletzt fügen wir eine Hintergrundfarbe zu unserem Sprite hinzu, um unseren Baum wirklich gut hervorzuheben. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#B9EDFF) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Baum-Sprites.

Was kommt jetzt?
Herzlichen Glückwunsch! Du weißt jetzt, wie du deine eigenen Pixel-Art-Bäume erstellen kannst. Versuche, andere Baum-Pixel-Arts zu gestalten, indem du verschiedene Hintergrundfarben verwendest und sogar verschiedene Formen ausprobierst, um deine eigenen einzigartigen Baumdesigns zu erstellen.
Bonus: Erstelle einen 3D-Pixel-Art-Baum

Jetzt, da du deinen eigenen Pixel-Art-Baum gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, der es dir ermöglicht, traditionelle 2D-Pixel in 3D-Pixel umzuwandeln. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, indem du die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie” verwendest. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Baum automatisch in einen 3D-Pixel-Art-Baum. Du kannst jetzt 3D-Turntable-Videos deines 3D-Pixel-Art-Baums erstellen und deinen Baum sogar in Augmented Reality betrachten!







