In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Wolf erstellt! Wir gehen die verschiedenen Schritte durch, um deinen eigenen Wolf aus Pixeln zu machen!


Bist du bereit, deinen eigenen Pixel-Art-Wolf zu designen? Das Zeichnen eines niedlichen Pixel-Art-Wolfs ist beliebter denn je! Ob du nun ein einfaches Pixel-Art-Wolf-Sprite für dein 2D-Waldespiel erstellen möchtest oder vielleicht einfach einen niedlichen neuen Pixel-Art-Wolf als Teil deiner Waldesammlung in sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Wolf zu erstellen.
Wie man einen Pixel-Art-Wolf erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Wolf zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Gitter
- Skizziere eine Umrisslinie für die Form des Wolfs
- Fülle die Farben des Pixel-Art-Wolfs aus
- Zeichne Schattierungen auf den Wolf, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Jetzt, wo du mit den grundlegenden Schritten zur Erstellung eines Pixel-Art-Wolfs vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst, um deinen eigenen Wolf zu erstellen.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software aus
In diesem Einsteiger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Wolf zu designen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Gitter erstellt und das Bleistiftwerkzeug in der von dir gewählten Software verwendet. Sobald du deinen Pixel-Art-Wolf erstellt hast, kannst du das Pixel-Art in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also fühl dich frei, den auszuwählen, mit dem du dich am meisten wohlfühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Zu Beginn werden wir ein einfaches 32×32 Pixel-Gitter verwenden, um einen kleinen Pixel-Art-Wolf zu zeichnen. Die Größe 32×32 Pixel ist eine gängige Größe beim Erstellen von Pixel-Art, besonders für Projekte wie Videospiele. Stelle sicher, dass deine Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird die Leinwand sein, auf der wir unseren Pixel-Art-Wolf zeichnen. Dein Wolf-Pixel-Art-Gitter sollte eine Leinwand, auch bekannt als ein Spreadsheet, haben, die ungefähr so aussieht:

Skizziere eine Umrisslinie für den Wolf
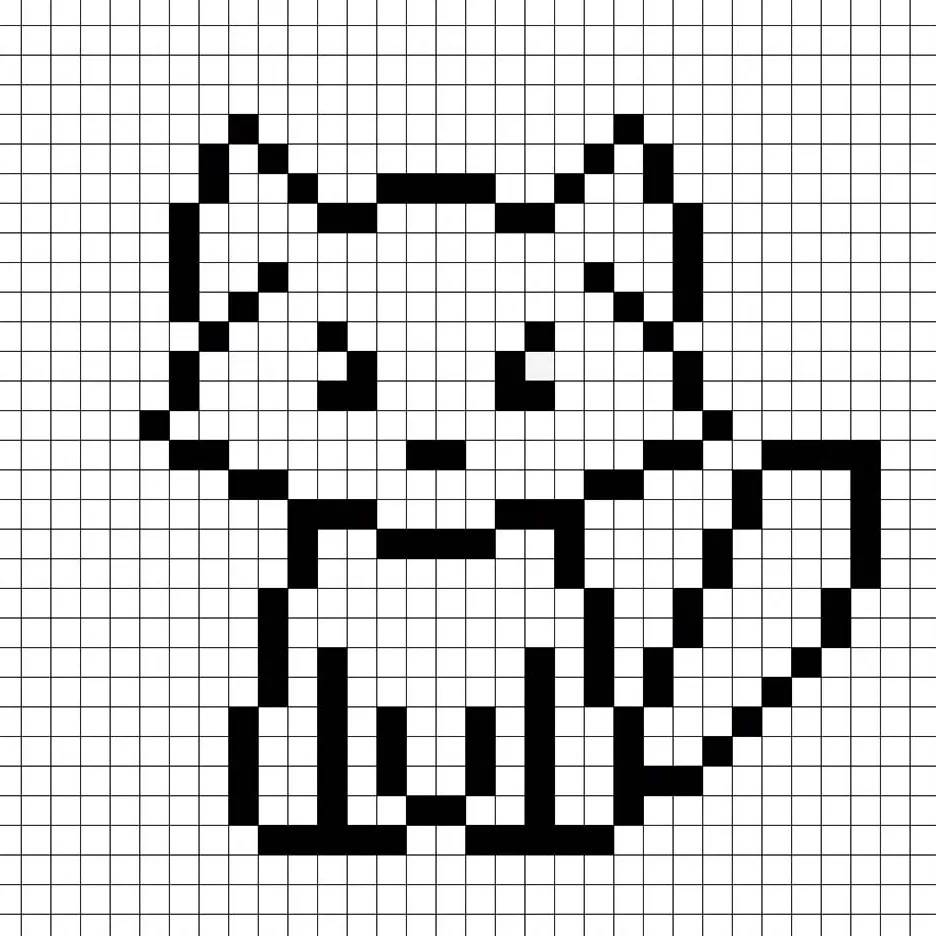
Nun werden wir damit beginnen, die Umrisslinie des Wolfs zu erstellen, um die Gesamtform für unseren Pixel-Wolf zu bekommen. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, um sie an dein Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du die Umrisslinie verwenden, die wir unten für deinen Wolf gemacht haben, oder, wie bereits erwähnt, deinen eigenen Entwurf erstellen.

Fülle die Farben aus
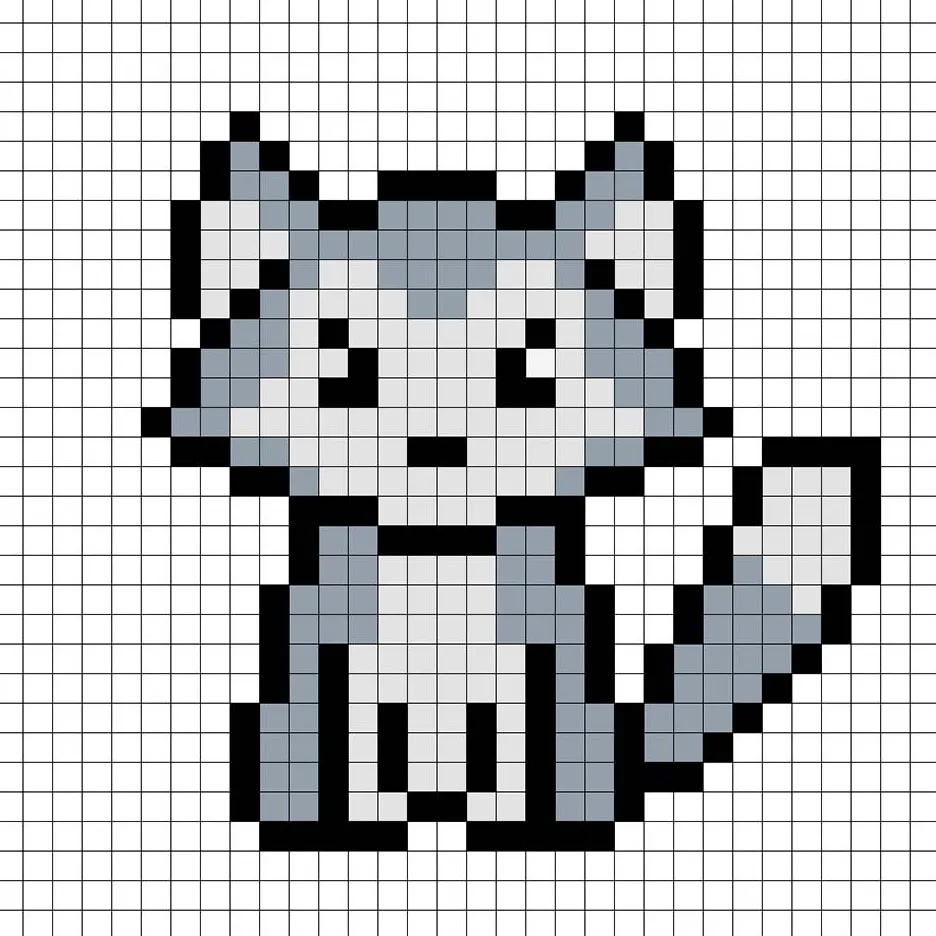
Nun, da du eine Umrisslinie für deinen Pixel-Art-Wolf erstellt hast, fügen wir etwas Farbe hinzu, um ihn hervorzuheben. Fülle den Hauptfellbereich des Wolfs mit einem Grauton (#8695A0) und das Gesicht mit einem hellen Grau (#DFDFDF). Versuche, das Bild unseres 8-Bit-Pixel-Art-Wolfs unten zu imitieren.

Zeichne die Schattierungen
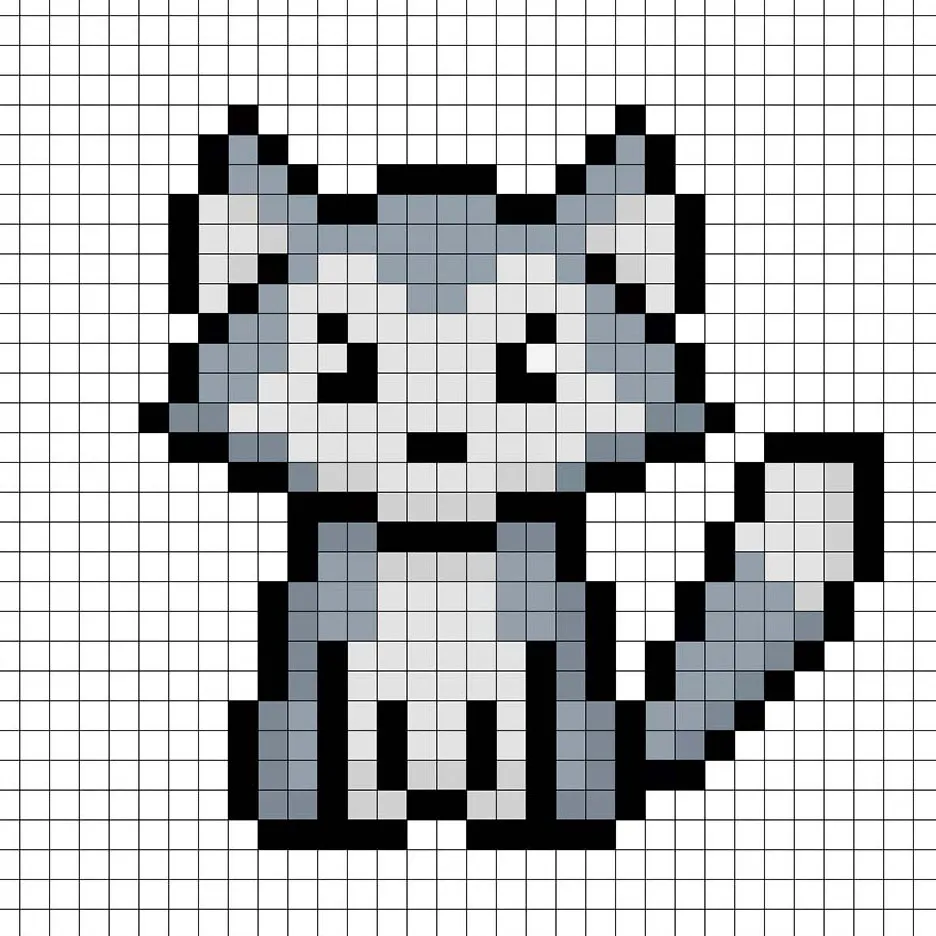
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Wolf an, indem wir eine einzelne Farbe verwenden. Diese Farbe wird am unteren Ende des Fells des Wolfs angewendet. Denke daran, dass wir für den Schatten des Wolfs ein dunkleres Grau auf der Grundlage der Farbe verwenden, die wir zuvor verwendet haben (#6F7E88). Wir fügen auch ein dunkleres Grau (#C9C9C9) am unteren Rand des Gesichts des Wolfs hinzu. Versuche, die Position der Schatten im Bild unten zu imitieren.

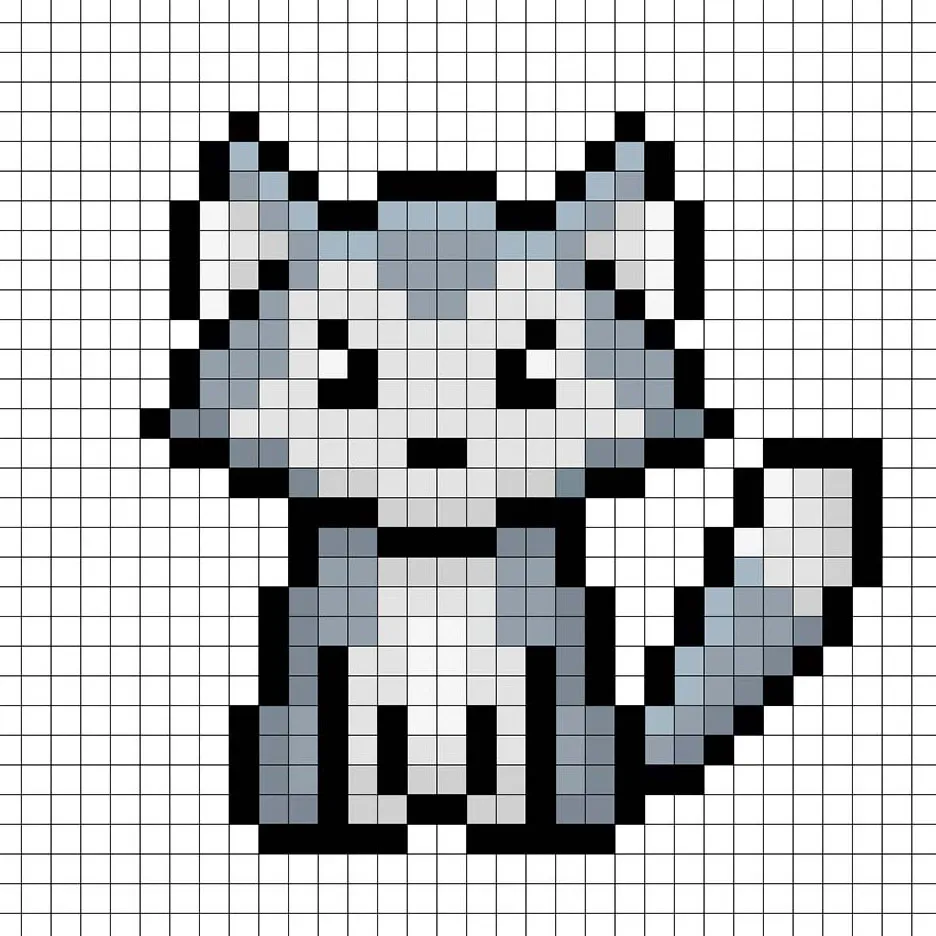
Jetzt, da du eine grundlegende Vorstellung hast, werden wir damit fortfahren, unserem Wolf mehr Tiefe zu verleihen, um ihm ein 3D-Gefühl zu geben. Lass uns ein Highlight erstellen, indem wir das gleiche Grau wie im Hauptbereich des Wolfs verwenden, aber anstatt es dunkler zu machen, gehen wir diesmal heller (#99AFBB). Denk daran, dass dies nicht die exakte Farbe sein muss; tatsächlich ist dies eine Gelegenheit, den Wolf nach deinem eigenen Geschmack zu gestalten. Nutze unser Bild als Orientierung.

Super! Wenn du mit deinen Schatten und Highlights auf dem Wolf zufrieden bist, schau dir das endgültige Bild an. Um deinen Pixel-Art-Wolf zu sehen, kannst du die Gitternetzlinien ausschalten, um sicherzustellen, dass du mit dem Ergebnis zufrieden bist.

Fülle den Hintergrund aus
Zum Schluss ändern wir die Hintergrundfarbe unseres Wolf-Sprites, um unseren Wolf wirklich schön hervorzuheben. Wähle das Füllwerkzeug in deinem Editor aus. Für die Farbe wähle ein sehr helles Blau (#BCEAFE). Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Wolfs.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Du weißt jetzt, wie du deinen eigenen Pixel-Art-Wolf erstellen kannst. Versuche, eine andere Wolfsart zu erstellen, um deine eigene Waldszene zu gestalten.
Bonus: Erstelle einen 3D-Pixel-Art-Wolf

Jetzt, da du deinen eigenen Pixel-Art-Wolf gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, der es dir ermöglicht, traditionelle 2D-Pixel in 3D-Pixel umzuwandeln. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, indem du auf die Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“ klickst. Und das war’s! Mega Voxels verwandelt automatisch deinen Pixel-Art-Wolf in einen 3D-Pixel-Art-Wolf.
Du kannst jetzt 3D-Turntable-Videos von deinem 3D-Pixel-Art-Wolf erstellen und deinen Wolf sogar in Augmented Reality ansehen!







