In diesem einfachen Pixel-Tutorial lernst du, wie man ein Pixel-Art-Pinguin erstellt! Wir werden die verschiedenen Schritte durchgehen, die notwendig sind, um deinen eigenen Pinguin aus Pixeln zu machen!


Bereit, deinen eigenen Pixel-Art-Pinguin zu entwerfen? Das Erlernen, wie man einen süßen Pixel-Art-Pinguin zeichnet, ist heutzutage beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Pinguin für dein arktisches Videospiel erstellen möchtest oder vielleicht einfach nur einen niedlichen neuen Pixel-Art-Pinguin als Teil deiner Schneesammlung in deinem Social-Media-Profil teilen willst – dieses Pixel-Art-Tutorial hilft dir, einen Pixel-Pinguin schnell und einfach zu erstellen.
Wie man einen Pixel-Art-Pinguin erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Pinguin zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Gitter
- Skizziere eine Umrissform für den Pinguin
- Fülle die Farben für den Pixel-Art-Pinguin aus
- Zeichne einen Schatten für den Pinguin, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten zur Erstellung eines Pixel-Art-Pinguins vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst, um deinen eigenen Pinguin zu erstellen.
Wenn du komplett neu in der Pixel-Art-Welt bist, empfehlen wir, unseren Beitrag Wie man Pixel-Art erstellt: Ein Anfänger-Tutorial zu lesen.
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Pinguin zu designen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Gitter erstellt und das Stift-Werkzeug in der Software deiner Wahl verwendet. Sobald du deinen Pixel-Art-Pinguin erstellt hast, kannst du ihn in anderen Spielen wie Minecraft oder in Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Gitter, um einen kleinen Pixel-Art-Pinguin zu zeichnen. 32×32 Pixel sind eine gängige Größe für Pixel-Art, insbesondere für Projekte wie Videospiele. Stelle sicher, dass deine Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird die Leinwand sein, auf der wir unseren Pixel-Art-Pinguin zeichnen. Dein Pixel-Art-Gitter für den Pinguin sollte ein Gitter, auch bekannt als Spreadsheet, haben, das ungefähr so aussieht:

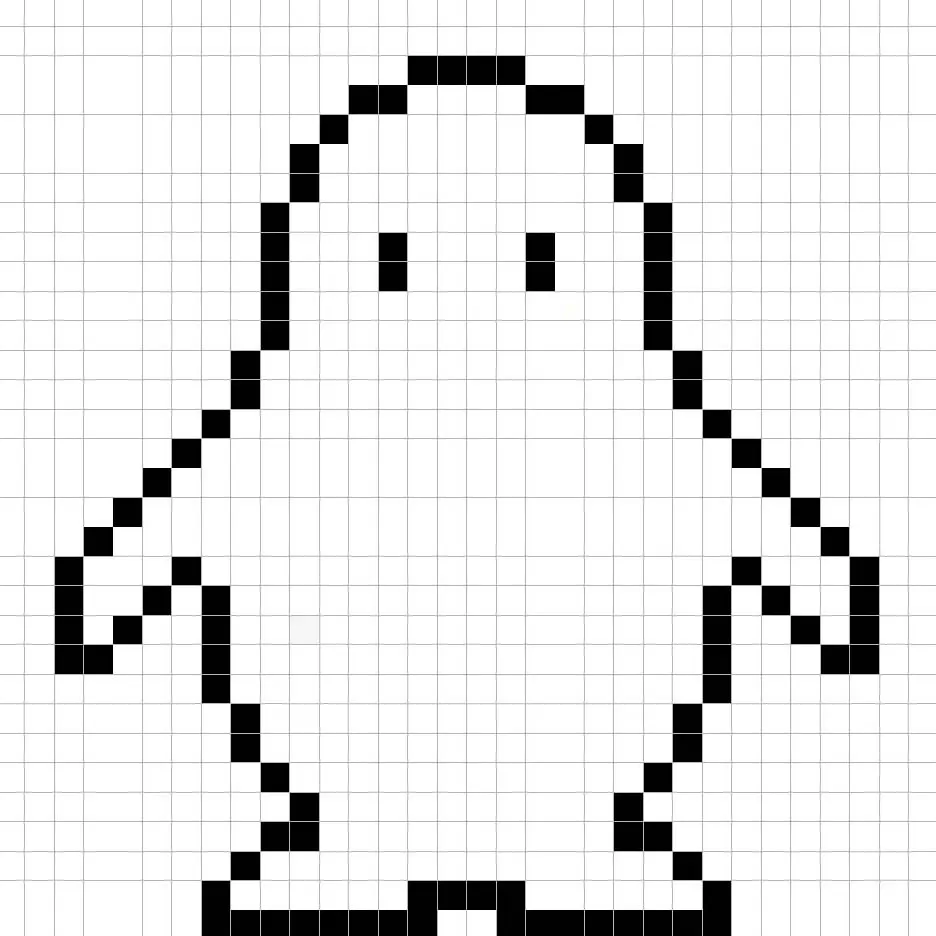
Skizziere einen Umriss für den Pinguin
Als nächstes beginnen wir mit der Erstellung des Umrisses für den Pinguin, um die allgemeine Form unseres Pixel-Pinguins festzulegen. Wähle dafür die Farbe Schwarz (#000000) und aktiviere das Stift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn an dein Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du den Umriss verwenden, den wir unten für deinen Pinguin erstellt haben, oder, wie bereits erwähnt, kannst du auch deinen eigenen Entwurf erstellen.

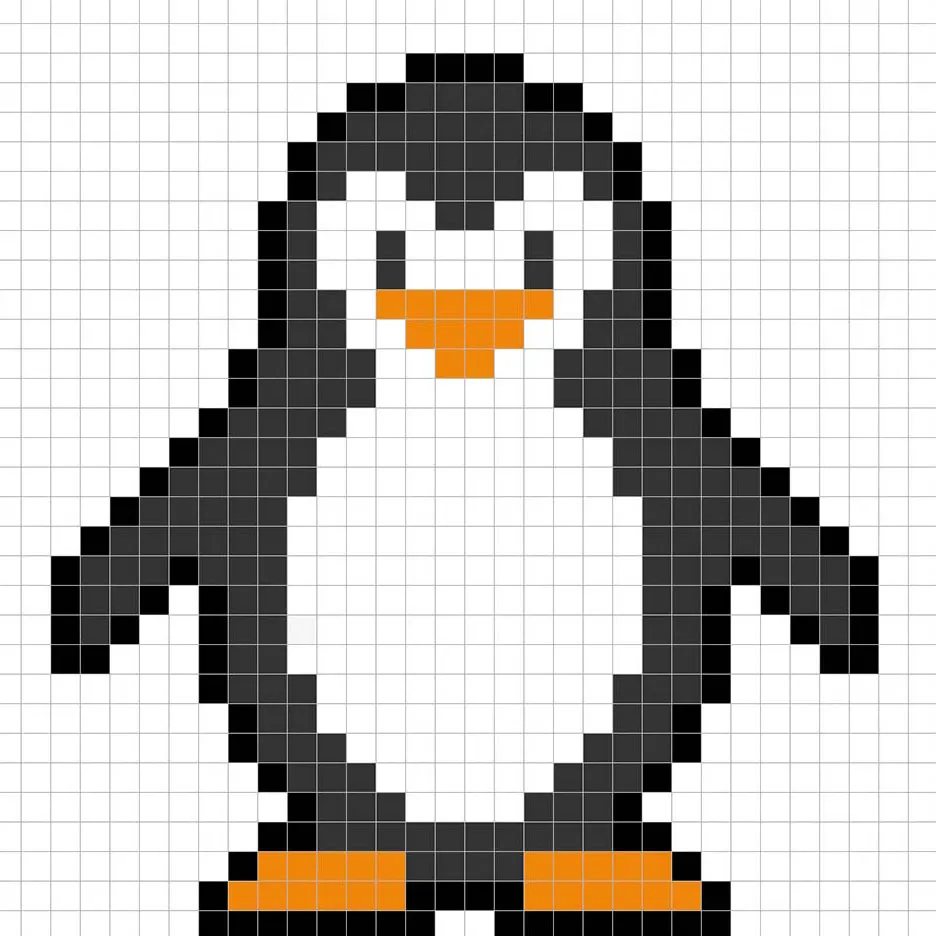
Fülle die Farbe ein
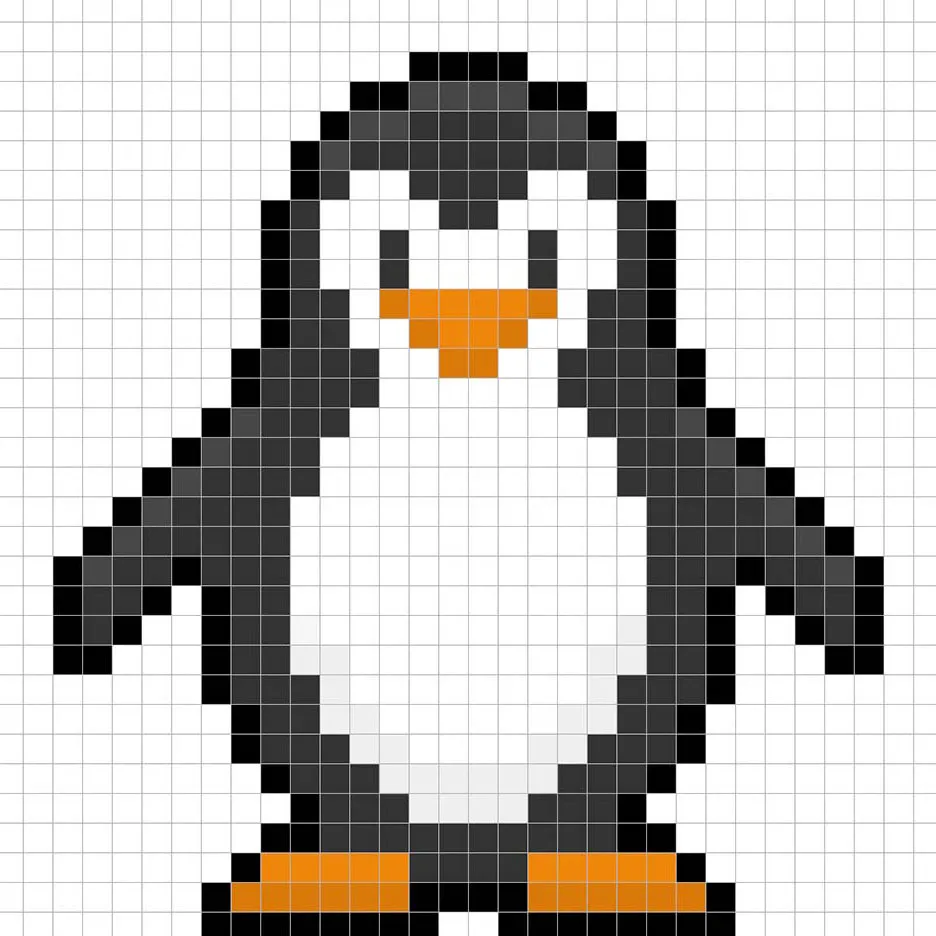
Nun, da du den Umriss für deinen Pixel-Art-Pinguin gemacht hast, fügen wir Farbe hinzu, um ihn hervorzuheben. Fülle den Hauptbereich des Pinguins mit Weiß (#FFFFFF) und um den inneren Bereich herum verwendest du ein dunkles Grau (#333333). Für den oberen Bereich, für den Schnabel, verwenden wir ein Orange (#EF860A). Dasselbe Orange verwenden wir auch für die Füße. Versuche, das Bild unseres 8-Bit-Pixel-Art-Pinguins unten nachzubilden.

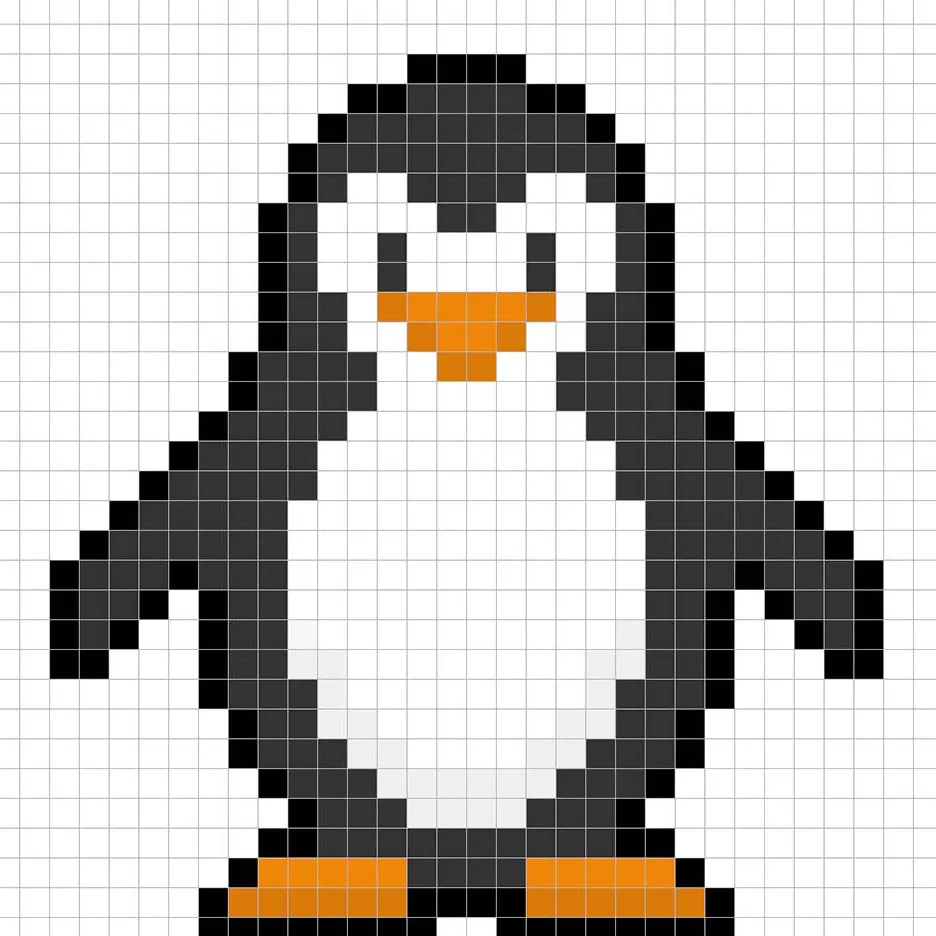
Zeichne den Schatten
Beim Erstellen von Pixel-Art gibt es im Wesentlichen zwei Teile für das Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Pinguin an, indem wir eine einzelne Farbe verwenden. Diese Farbe wird an der Unterseite des Pinguins auf dem Bauch angewendet. Denke daran, dass der Schatten eine dunklere weiße Farbe ist, die im Wesentlichen Grau (#EFEFEF) ist. Wir werden auch einen Schatten auf den Schnabel und die Füße des Pinguins anwenden, der ein dunkleres Orange (#DA7A09) ist. Versuche, die Stellen, an denen wir die Schatten platziert haben, im Bild unten nachzuahmen.

Jetzt, wo du die Grundidee verstanden hast, werden wir dem Pinguin weiterhin Tiefe verleihen, um ihm ein 3D-Gefühl zu geben. Lass uns ein Highlight für den Kopf und die Flügel des Pinguins erstellen, indem wir dasselbe dunkle Grau wie beim Hauptkörper verwenden, aber statt dunkler zu gehen, verwenden wir ein helleres Grau (#474747). Denke daran, dass dies nicht exakt die gleiche Farbe sein muss – es ist sogar eine Gelegenheit, den Pinguin so aussehen zu lassen, wie du ihn möchtest. In unserer Version haben wir nur die äußeren Pixel hervorgehoben. Verwende unser Bild als Anleitung für deinen Pinguin.

Super! Wenn du mit den Schatten und Highlights deines Pinguins zufrieden bist, schau dir dein endgültiges Bild an. Um deinen Pixel-Art-Pinguin zu sehen, schalte die Gitterlinien aus, um sicherzustellen, dass dir der Pinguin gefällt.

Fülle den Hintergrund mit Farbe
Zum Schluss ändern wir die Hintergrundfarbe unseres Pinguin-Sprites, um unseren Pinguin wirklich hervorzuheben. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Pinguins.

Wo geht es von hier aus weiter?
Herzlichen Glückwunsch! Du weißt jetzt, wie man seinen eigenen Pixel-Art-Pinguin erstellt. Versuche, eine eigene arktische Szene zu erstellen, indem du deinem Pinguin noch ein paar Freunde zum Spielen hinzufügst.
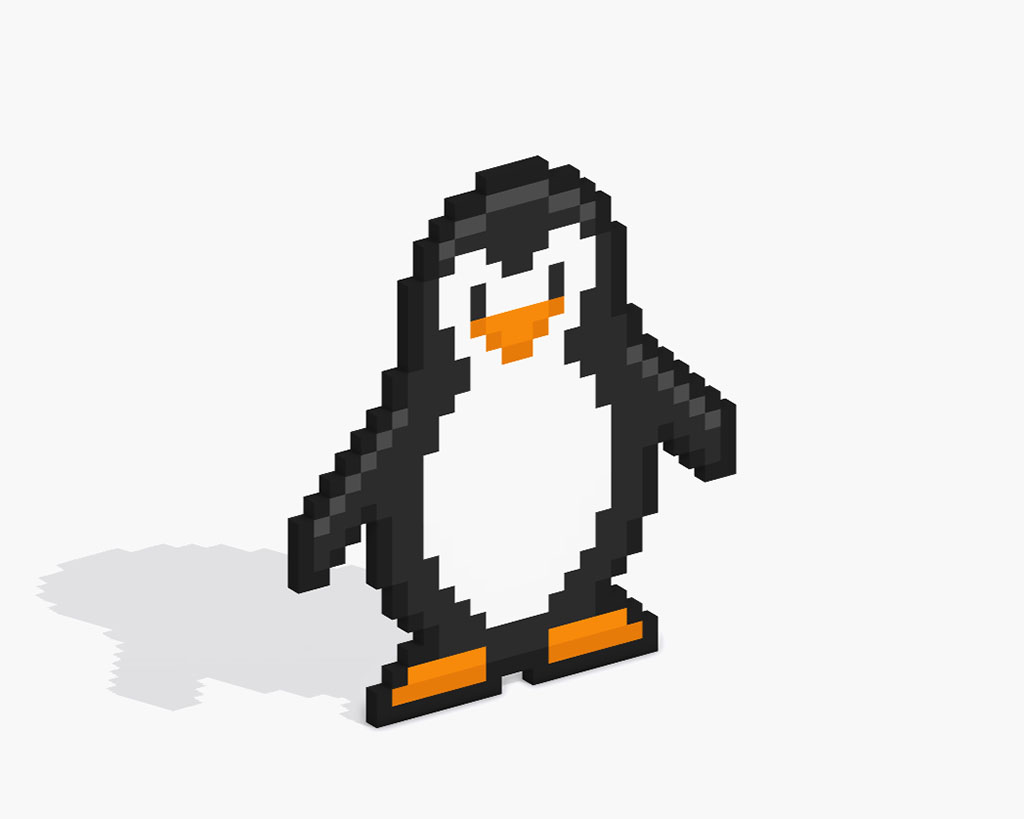
Bonus: Erstelle einen 3D-Pixel-Art-Pinguin

Jetzt, wo du deinen eigenen Pixel-Art-Pinguin gezeichnet hast, kannst du ihn mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann die gerade erstellte Pixel-Art-Datei mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Pinguin automatisch in einen 3D-Pixel-Art-Pinguin. Du kannst jetzt 3D-Drehvideos deines 3D-Pixel-Art-Pinguins erstellen und deinen Pinguin sogar in Augmented Reality anschauen!







