In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Lutscher erstellt! Wir gehen die verschiedenen Schritte durch, die nötig sind, um deinen eigenen Lutscher aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Lutscher zu entwerfen? Das Erlernen, wie man einen niedlichen Pixel-Art-Lutscher zeichnet, ist beliebter denn je! Ob du nun einen einfachen Pixel-Art-Lutscher-Sprite für dein 2D-Puzzle-Spiel erstellen möchtest oder vielleicht einfach nur einen niedlichen neuen Pixel-Art-Lutscher als Teil deiner Süßigkeiten-Sammlung in sozialen Medien teilen willst, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Lutscher zu machen.
Wie man einen Pixel-Art-Lutscher macht
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Lutscher zu erstellen:
- Wähle ein Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Lutschers
- Fülle die Farbe des Pixel-Art-Lutschers aus
- Zeichne einen Schatten auf den Lutscher, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten vertraut bist, wie man einen Pixel-Art-Lutscher erstellt, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst, um deinen Lutscher zu erstellen.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle ein Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Lutscher zu entwerfen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, solltest du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der von dir gewählten Software verwendet. Sobald du deinen Pixel-Art-Lutscher erstellt hast, kannst du ihn auch in anderen Spielen wie Minecraft oder Software wie der Unity Game Engine verwenden. Wir bieten Tutorials zu den folgenden Pixel-Art-Editoren an, also wähle einfach den aus, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um einen kleinen Pixel-Art-Lutscher zu zeichnen. 32×32 Pixel sind eine gängige Größe bei der Erstellung von Pixel-Art, besonders bei Projekten wie Videospielen. Achte darauf, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, auf dem wir unseren Pixel-Art-Lutscher zeichnen. Dein Lutscher-Pixel-Art-Raster sollte ein Canvas haben, das ungefähr so aussieht:

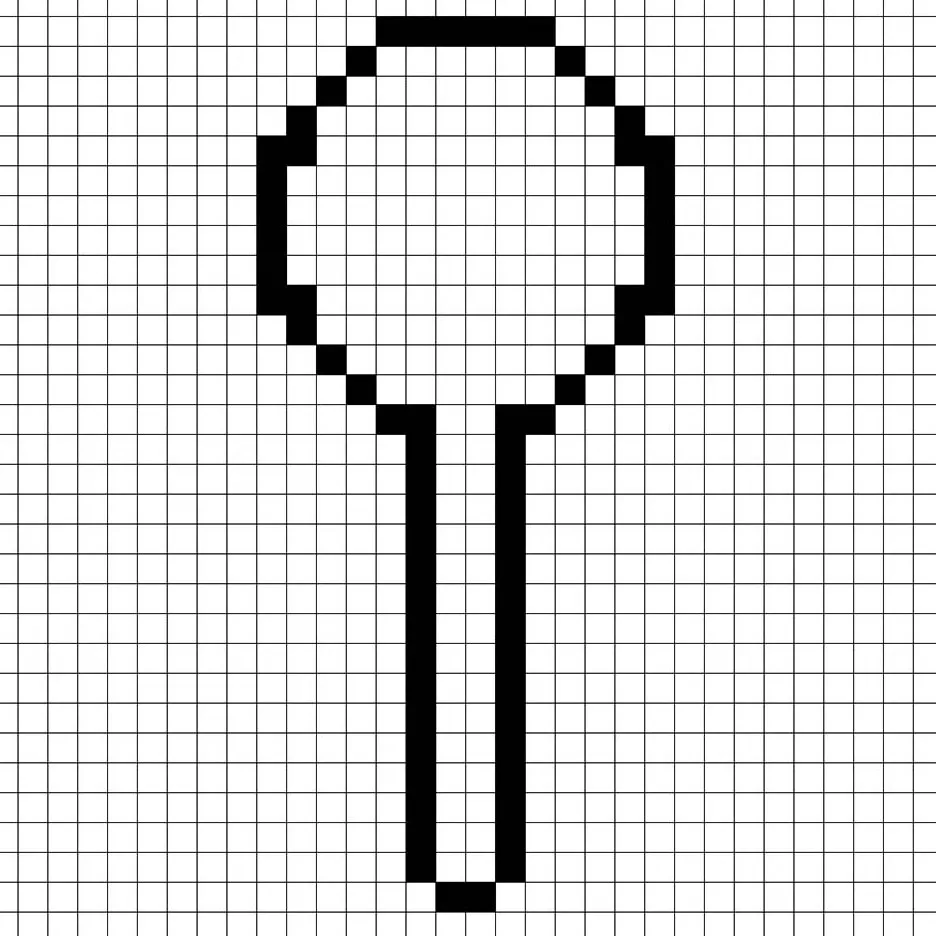
Skizziere eine Umrisslinie für den Lutscher
Als nächstes beginnen wir mit dem Umriss des Lutschers, um die allgemeine Form für unseren Pixel-Lutscher zu erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die allgemeine Form bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn an dein Spiel oder Kunstprojekt anzupassen. Als Leitfaden kannst du den Umriss verwenden, den wir unten für deinen Lutscher erstellt haben, oder, wie bereits erwähnt, deinen eigenen entwerfen.

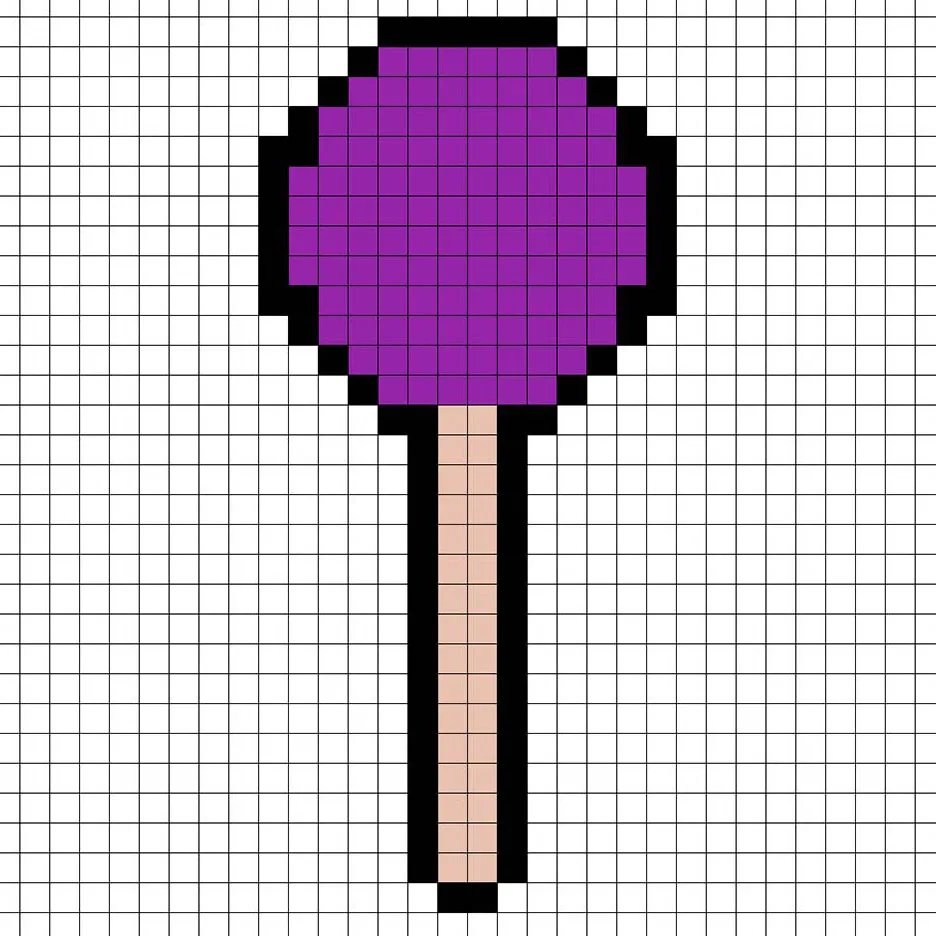
Fülle die Farbe aus
Nun, da du einen Umriss für deinen Pixel-Art-Lutscher gemacht hast, fügen wir etwas Farbe hinzu, um ihn hervorzuheben. Fülle den Bereich des Lutschers mit einer lila Farbe (#91229B) und den Stielbereich mit einem hellen Orange (#EABAA9). Versuche, das Bild unseres 8-Bit-Pixel-Art-Lutschers unten nachzubilden.

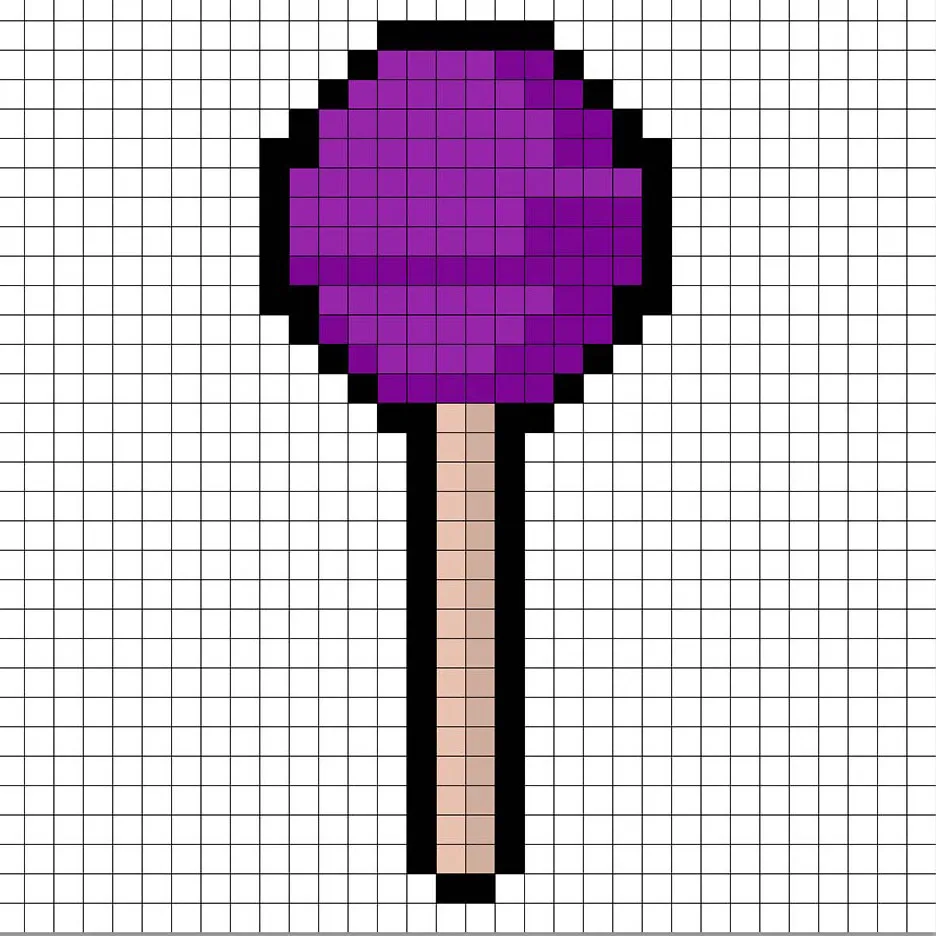
Zeichne den Schatten
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Lutscher an, indem wir eine einzige Farbe verwenden. Diese Farbe wird am unteren Teil des Lutschers angewendet. Denke daran, dass wir für den Schatten des Lutschers ein dunkleres Lila verwenden, das auf der zuvor verwendeten Farbe basiert (#760B85). Außerdem fügen wir dem Stiel des Lutschers ein dunkleres Orange (#CCA394) hinzu. Versuche, die Position der Schatten im Bild unten nachzubilden.

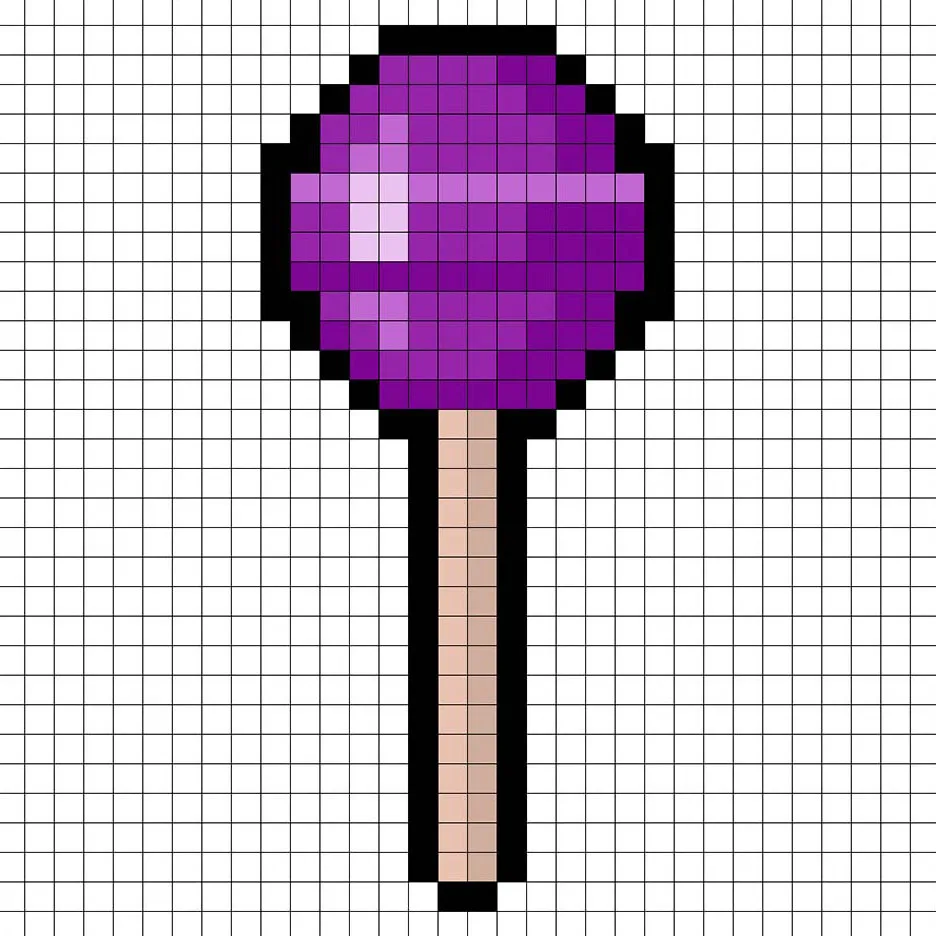
Nun, da du die Grundidee verstanden hast, fügen wir weiterhin Tiefe zu unserem Lutscher hinzu, um ihm ein 3D-Gefühl zu verleihen. Lass uns ein Highlight erstellen, indem wir das gleiche Lila wie im Hauptbereich des Lutschers verwenden, aber anstatt dunkler zu gehen, verwenden wir einen helleren Ton (#BF5DC7). Denke daran, dass dies nicht genau die gleiche Farbe sein muss. Dies ist eine Gelegenheit, den Lutscher nach deinem eigenen Geschmack zu gestalten. Nutze unser Bild als Leitfaden für deinen Lutscher.

Super! Wenn du mit deinen Schatten und Highlights auf deinem Lutscher zufrieden bist, stelle sicher, dass du das Endbild betrachtest. Um deinen Pixel-Art-Lutscher zu sehen, deaktiviere einfach die Rasterlinien, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle den Hintergrund mit Farbe
Zum Schluss ändern wir die Hintergrundfarbe unseres Lutscher-Sprites, um ihn wirklich hervorzuheben. Wähle das Füllwerkzeug im Editor. Für die Farbe wähle ein sehr helles Blau (#BCEAFE). Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Lutschers.

Was du als nächstes tun kannst
Herzlichen Glückwunsch! Du weißt jetzt, wie man seinen eigenen Pixel-Art-Lutscher erstellt. Versuche, Lutscher in verschiedenen Farben zu machen, sodass du eine Reihe von Sprites für ein mobiles Spiel erstellen kannst.
Bonus: Mache einen 3D-Pixel-Art-Lutscher

Nun, da du deinen eigenen Pixel-Art-Lutscher gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels wandelt deinen Pixel-Art-Lutscher automatisch in einen 3D-Pixel-Art-Lutscher um.
Nun kannst du 3D-Turntable-Videos von deinem 3D-Pixel-Art-Lutscher erstellen und sogar deinen Lutscher in Augmented Reality betrachten!







