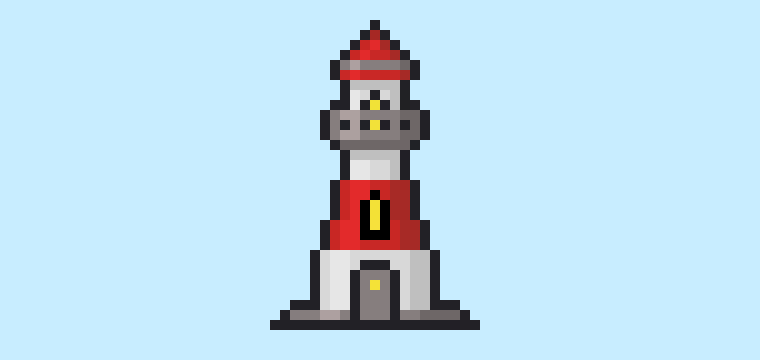
In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Leuchtturm erstellt! Wir gehen die verschiedenen Schritte durch, um deinen eigenen Leuchtturm aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Leuchtturm zu entwerfen? Einen niedlichen Pixel-Art-Leuchtturm zu zeichnen ist heutzutage beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Leuchtturm für dein Segelspiel erstellen möchtest oder vielleicht einfach einen niedlichen neuen Pixel-Art-Leuchtturm als Teil deiner Sammlung von Meerbildern in den sozialen Medien teilen willst – dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Leuchtturm zu erstellen.
Wie man einen Pixel-Art-Leuchtturm macht
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Leuchtturm zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32-Pixel-Raster
- Skizziere die Umrisse für die Form des Leuchtturms
- Fülle die Farben des Pixel-Art-Leuchtturms aus
- Zeichne den Schatten des Leuchtturms, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten vertraut bist, wie man einen Pixel-Art-Leuchtturm erstellt, werden wir jeden Schritt visuell durchgehen, damit du Schritt für Schritt sehen kannst, wie du ihn zeichnest.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Leuchtturm zu entwerfen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, solltest du wissen, wie man ein Raster erstellt und das Bleistiftwerkzeug in der Software deiner Wahl verwendet. Sobald du deinen Pixel-Art-Leuchtturm erstellt hast, kannst du das Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am meisten wohlfühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32-Pixel-Raster, um einen kleinen Pixel-Art-Leuchtturm zu zeichnen. 32×32 Pixel-Art ist eine gängige Größe für Pixel-Art, besonders bei Projekten wie Videospielen. Achte darauf, dass deine Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird die Leinwand sein, auf der wir unseren Pixel-Art-Leuchtturm zeichnen. Dein Pixel-Art-Leuchtturm-Raster sollte eine Leinwand haben, die ähnlich wie dieses aussieht:

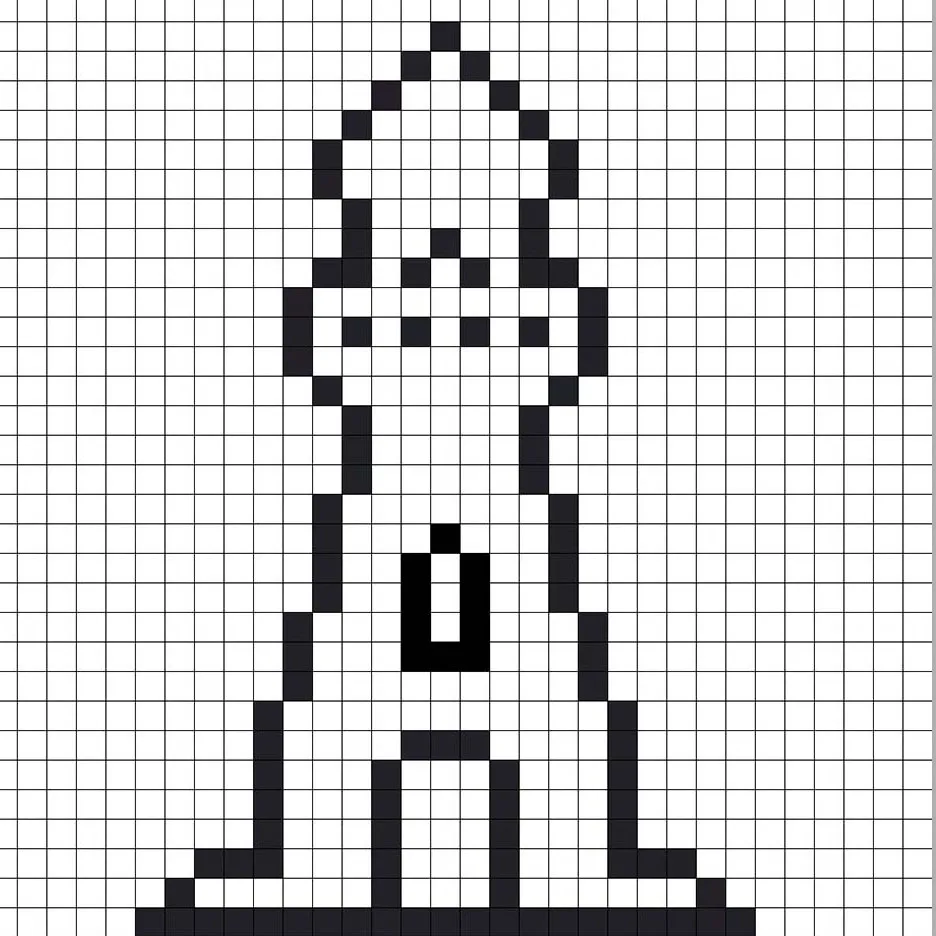
Skizziere die Umrisse des Leuchtturms
Nun beginnen wir mit der Skizze der Umrisse des Leuchtturms, um die Gesamtform für unseren Pixel-Leuchtturm zu erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisse nach deinen Vorstellungen anpassen. Als Leitfaden kannst du die Umrisse verwenden, die wir unten für unseren Leuchtturm erstellt haben, oder du entwirfst deinen eigenen.

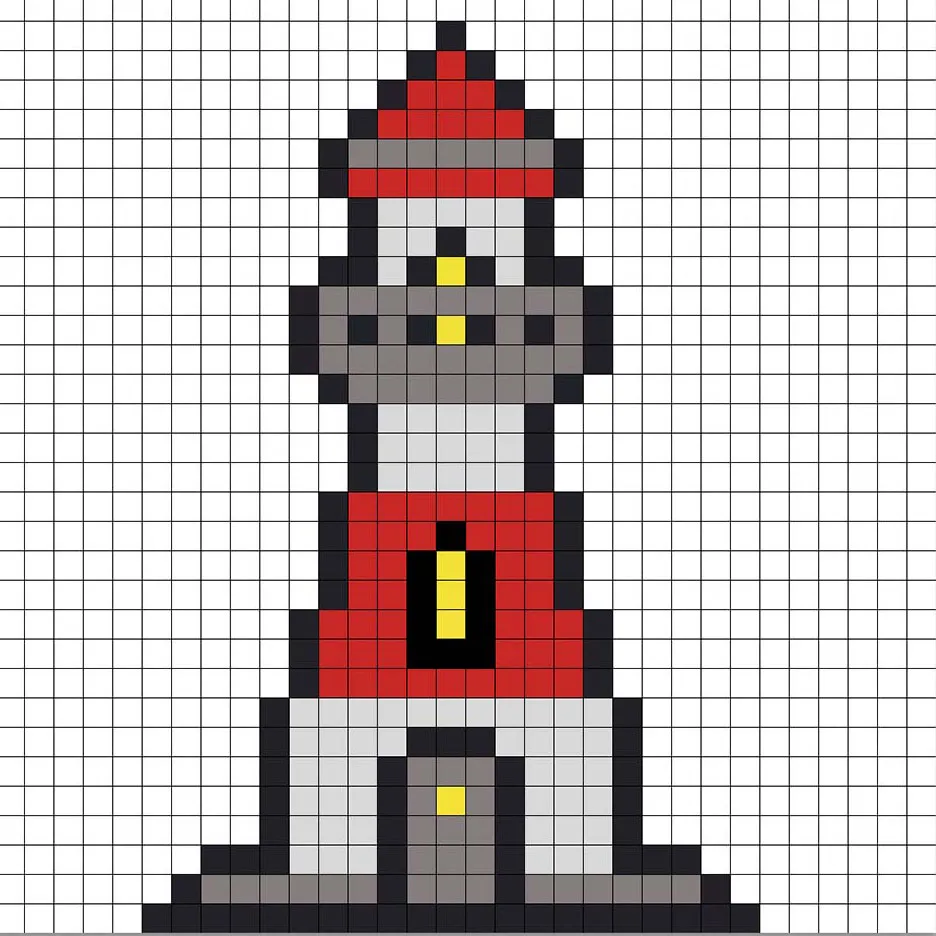
Fülle die Farben aus
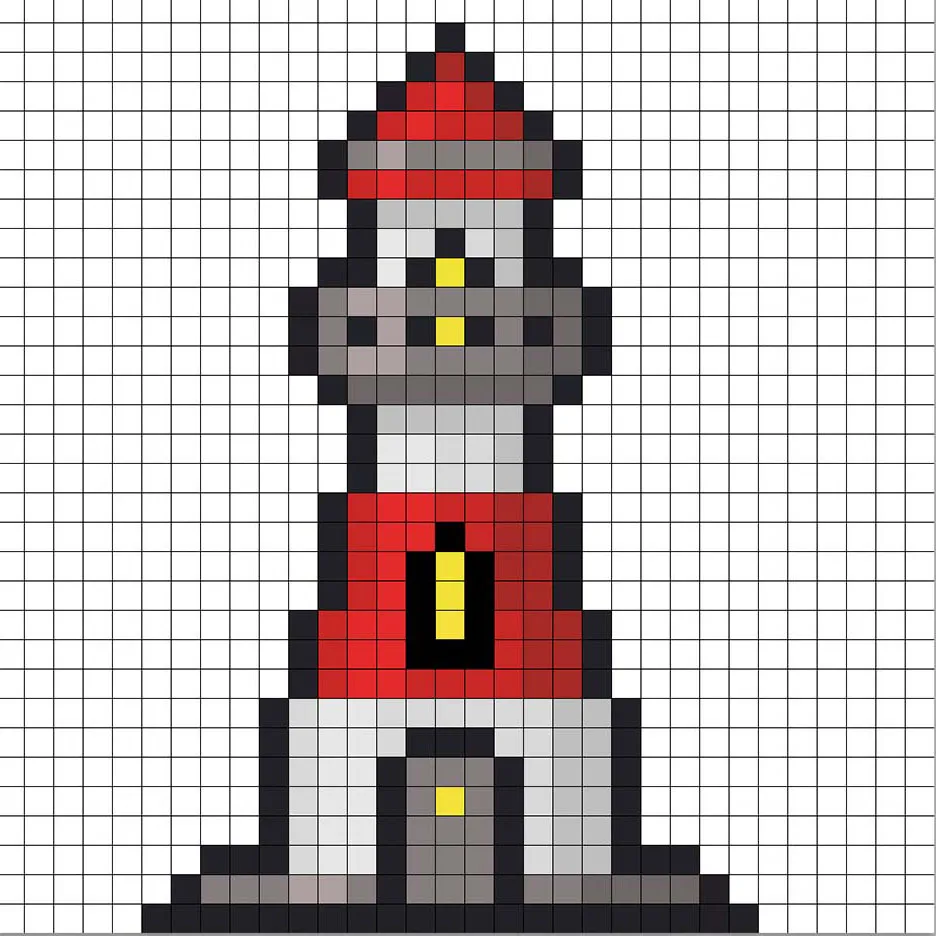
Nun, da du die Umrisse für deinen Pixel-Art-Leuchtturm erstellt hast, fügen wir etwas Farbe hinzu, damit er besser zur Geltung kommt. Fülle den Hauptturm des Leuchtturms mit einem hellgrau (#D3D3D3) und die Streifen mit einem kräftigen Rot (#EA252D). Die Tür des Leuchtturms wird dunkelgrau (#7B7373) sein. Versuche, das Bild unseres 8-Bit-Pixel-Art-Leuchtturms unten nachzubilden.

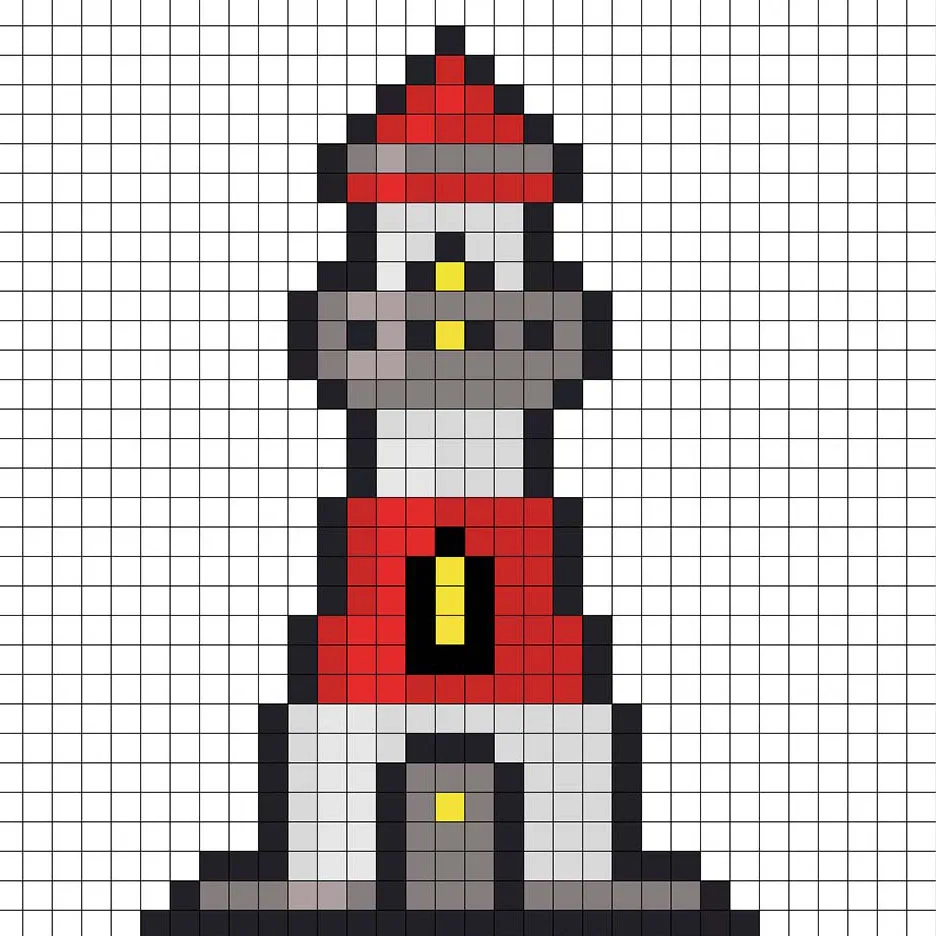
Zeichne die Schattierungen
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32-Pixel-Art-Leuchtturm an, indem wir eine einzelne Farbe verwenden. Diese Farbe wird an den Seiten des Leuchtturms aufgetragen. Denke daran, für den Schatten des Leuchtturms verwenden wir ein dunkleres Grau basierend auf der Farbe, die wir zuvor verwendet haben (#B7B7B7). Wir fügen auch ein dunkleres Rot (#A32425) an den Seiten des Leuchtturms hinzu. Versuche, die Schatten wie in unserem Bild unten zu platzieren.

Jetzt, da du die Grundidee verstanden hast, werden wir weiter daran arbeiten, unserem Leuchtturm Tiefe zu verleihen, um ihm eine 3D-Optik zu geben. Lass uns ein Highlight hinzufügen, indem wir das gleiche dunkle Grau aus dem Hauptturm verwenden, aber anstatt dunkler zu werden, gehen wir diesmal heller (#E2E2E2). Denke daran, das muss nicht exakt dieselbe Farbe sein – dies ist eine Gelegenheit, den Leuchtturm nach deinen Vorstellungen zu gestalten. Verwende unser Bild als Leitfaden für deinen Leuchtturm.

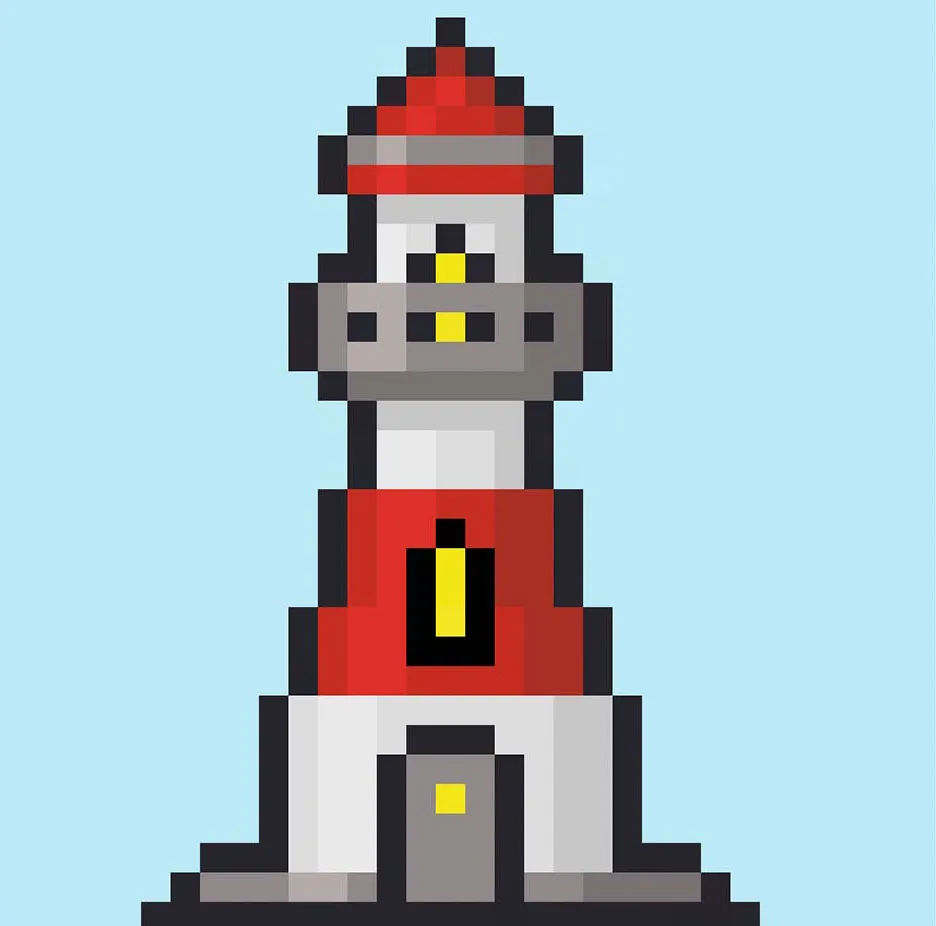
Super! Wenn du mit deinen Schatten und Highlights für den Leuchtturm zufrieden bist, sieh dir das finale Bild an. Um deinen Pixel-Art-Leuchtturm zu sehen, schalte einfach die Rasterlinien aus, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle den Hintergrund mit Farbe
Zum Schluss ändern wir die Hintergrundfarbe unseres Leuchtturm-Sprites, um ihn wirklich schön hervorzuheben. Wähle das Füllwerkzeug in deinem Editor aus. Gib als Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Leuchtturms.

Wo geht es von hier aus weiter?
Herzlichen Glückwunsch! Jetzt weißt du, wie du deinen eigenen Pixel-Art-Leuchtturm erstellen kannst. Versuche, eine eigene Küstenszene zu machen, indem du ein paar Boote und Wellen neben den Leuchtturm hinzufügst, den du gerade gezeichnet hast.
Bonus: Erstelle einen 3D-Pixel-Art-Leuchtturm

Jetzt, wo du deinen eigenen Pixel-Art-Leuchtturm gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D-Pixel-Art-Maker, der es dir ermöglicht, traditionelle 2D-Pixel in 3D-Pixel umzuwandeln. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, über die Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Leuchtturm automatisch in einen 3D-Pixel-Art-Leuchtturm.
Du kannst jetzt 3D-Drehvideos deines 3D-Pixel-Art-Leuchtturms erstellen und ihn sogar in Augmented Reality ansehen!







