In diesem einfachen Pixel-Tutorial lernst du, wie man Pixel-Art-Blitze erstellt! Wir gehen die verschiedenen Schritte durch, um deinen eigenen Blitz aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Blitz zu erstellen? Das Zeichnen eines niedlichen Pixel-Art-Blitzes ist beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Blitz für dein Rennspiel erstellen möchtest oder vielleicht einfach ein cooles Pixel-Art-Blitz-Icon in deinem sozialen Medien-Feed teilen willst, dieses Pixel-Art-Tutorial hilft dir, blitzschnell und einfach Pixel-Blitze zu erstellen.
Wie man Pixel-Art-Blitze erstellt
Dies sind die grundlegenden Schritte, um Pixel-Art-Blitze zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32-Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Blitzes
- Fülle die Farbe des Pixel-Art-Blitzes aus
- Zeichne einen Schatten auf den Blitz, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Jetzt, da du mit den grundlegenden Schritten vertraut bist, wie man Pixel-Art-Blitze erstellt, werden wir jeden Schritt visuell durchgehen, damit du nachvollziehen kannst, wie man es erstellt.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Blitz zu erstellen, unabhängig davon, welche Pixel-Editor-Software du verwenden möchtest. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der Software deiner Wahl benutzt. Sobald du deinen Pixel-Art-Blitz erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials zu den folgenden Pixel-Art-Editoren an, also wähle den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Um zu beginnen, verwenden wir ein Standard-32×32-Pixel-Raster, um einen kleinen Pixel-Art-Blitz zu zeichnen. Die Erstellung von 32×32 Pixel-Art ist eine gängige Größe bei der Erstellung von Pixel-Art, besonders für Projekte wie Videospiele. Stelle sicher, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, das wir verwenden, um unseren Pixel-Art-Blitz zu zeichnen. Dein Blitz-Pixel-Art-Raster sollte ein Canvas haben, das ungefähr so aussieht:

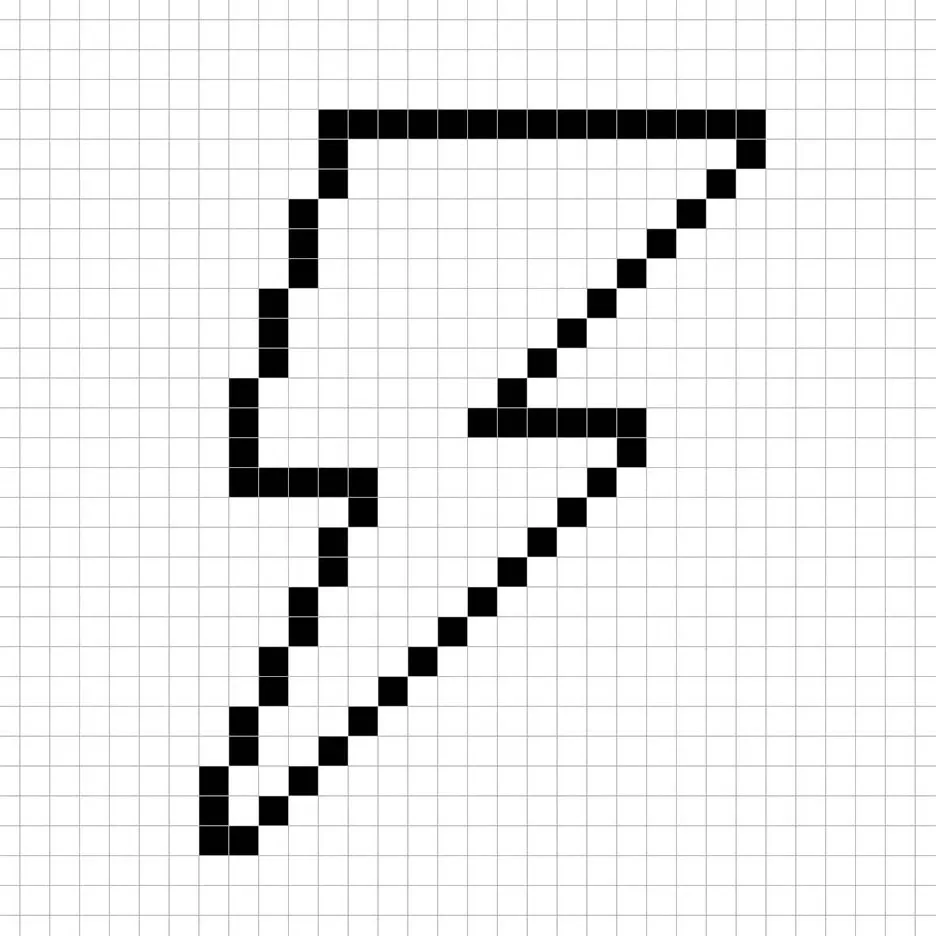
Skizziere eine Umrisslinie für den Blitz
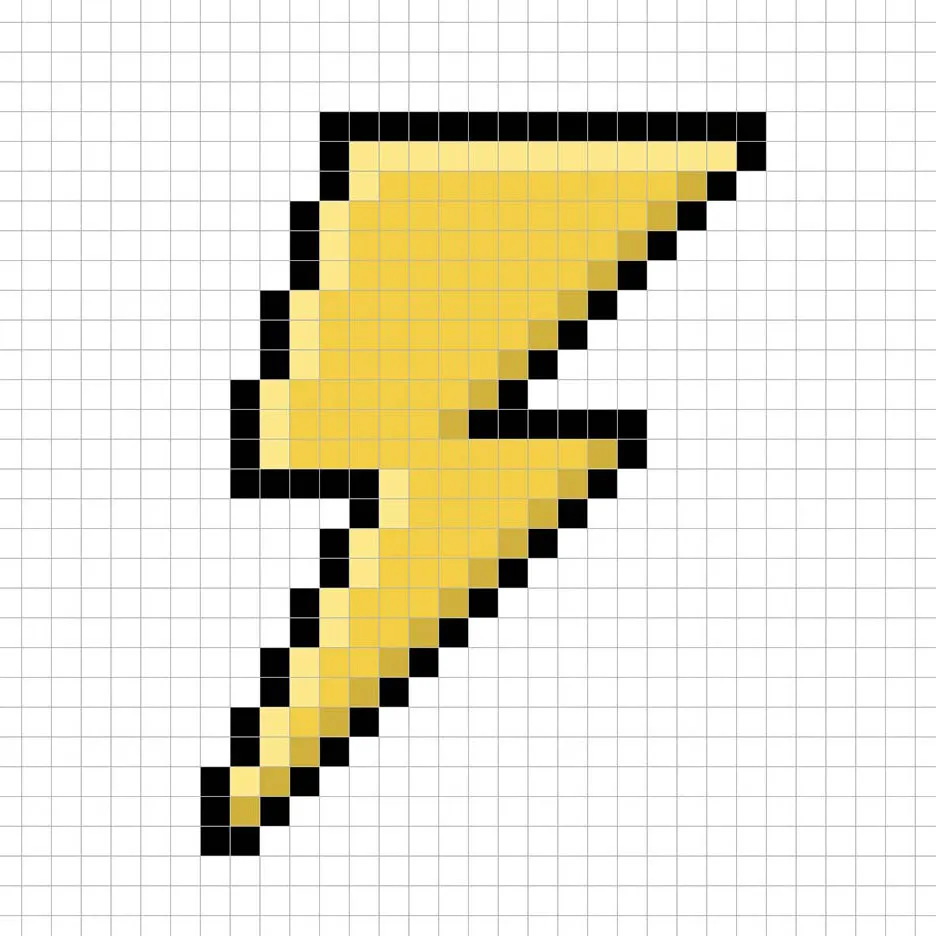
Jetzt beginnen wir damit, die Umrisslinie für den Blitz zu zeichnen, damit wir die Grundform des Blitzes erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, damit sie zu deinem Spiel oder Kunstprojekt passt. Als Anleitung kannst du die Umrisslinie verwenden, die wir für unseren Blitz unten gemacht haben, oder, wie wir schon gesagt haben, kannst du auch deine eigene erstellen.

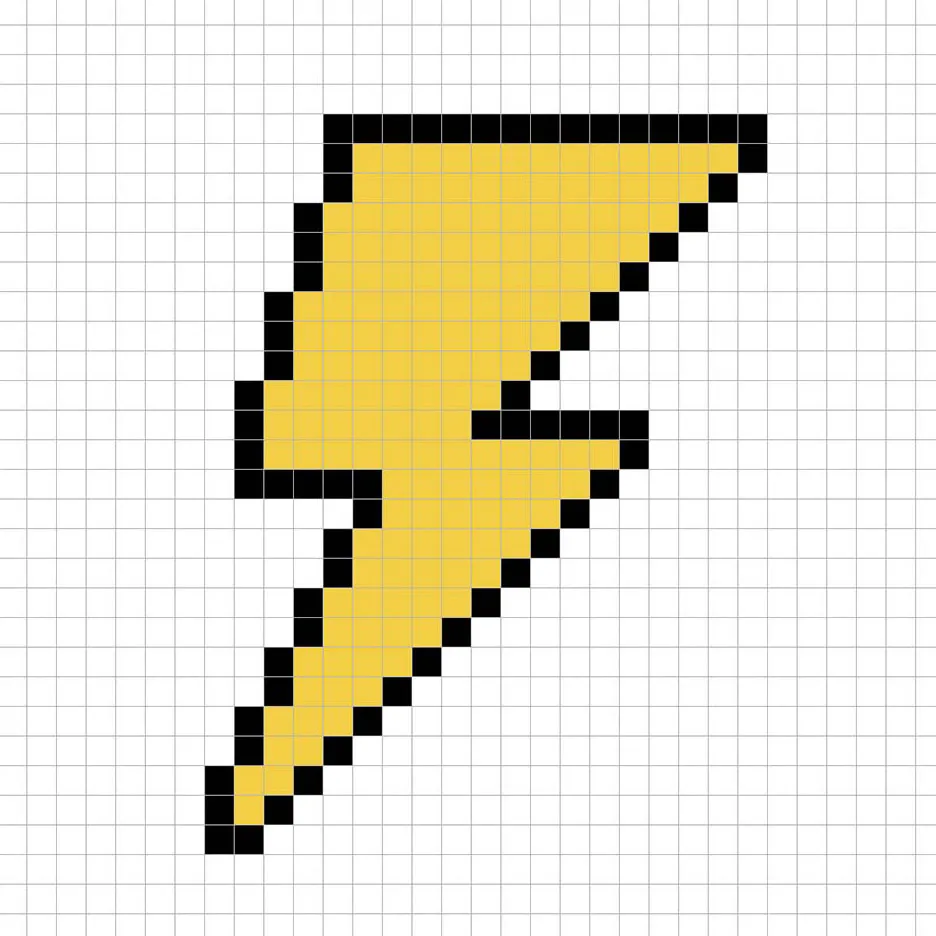
Fülle die Farbe aus
Nun, da du deine Umrisslinie für den Blitz hast, fügen wir Farbe hinzu, damit er hervortritt. Es gibt eine Hauptfarbe, die wir für unseren Blitz verwenden werden. Für die gesamte Füllung des Blitzes verwenden wir ein helles Gelb (#F5C84C). Dies wird als schöne Basis für unseren Blitz dienen, wenn wir später Schattierungen hinzufügen. Versuche, das Bild unseres 8-Bit-Pixel-Art-Blitzes unten nachzubilden.

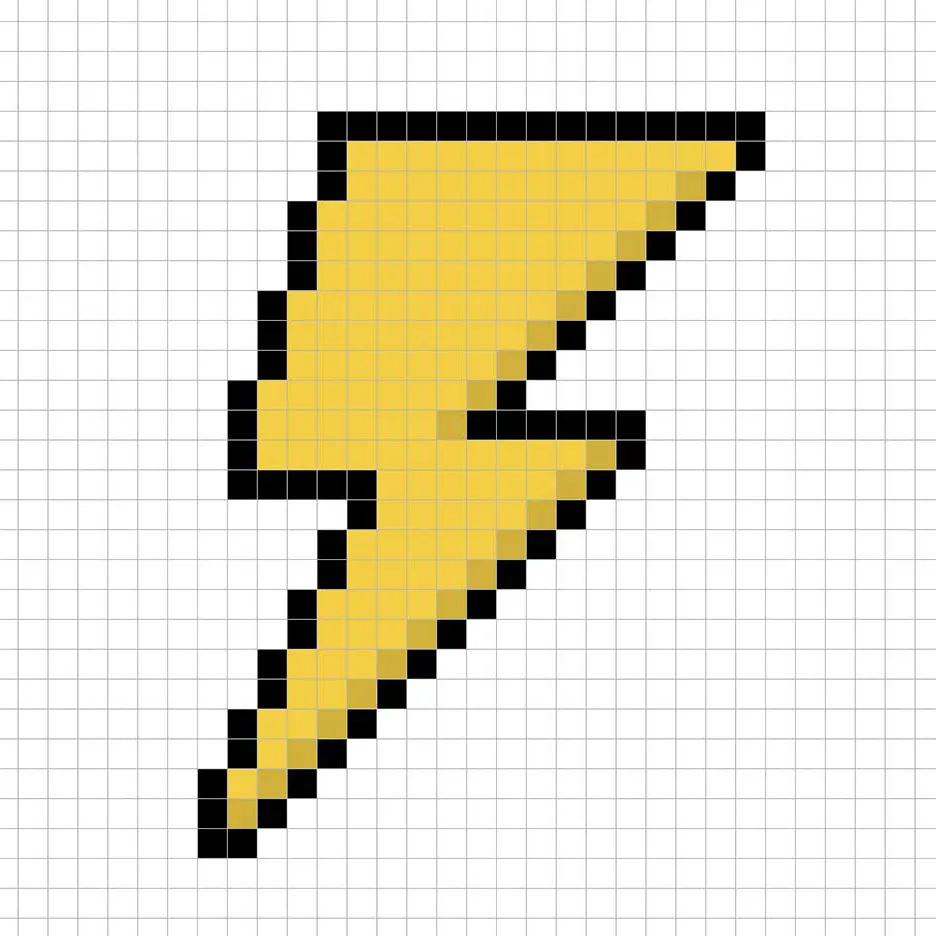
Zeichne die Schattierungen
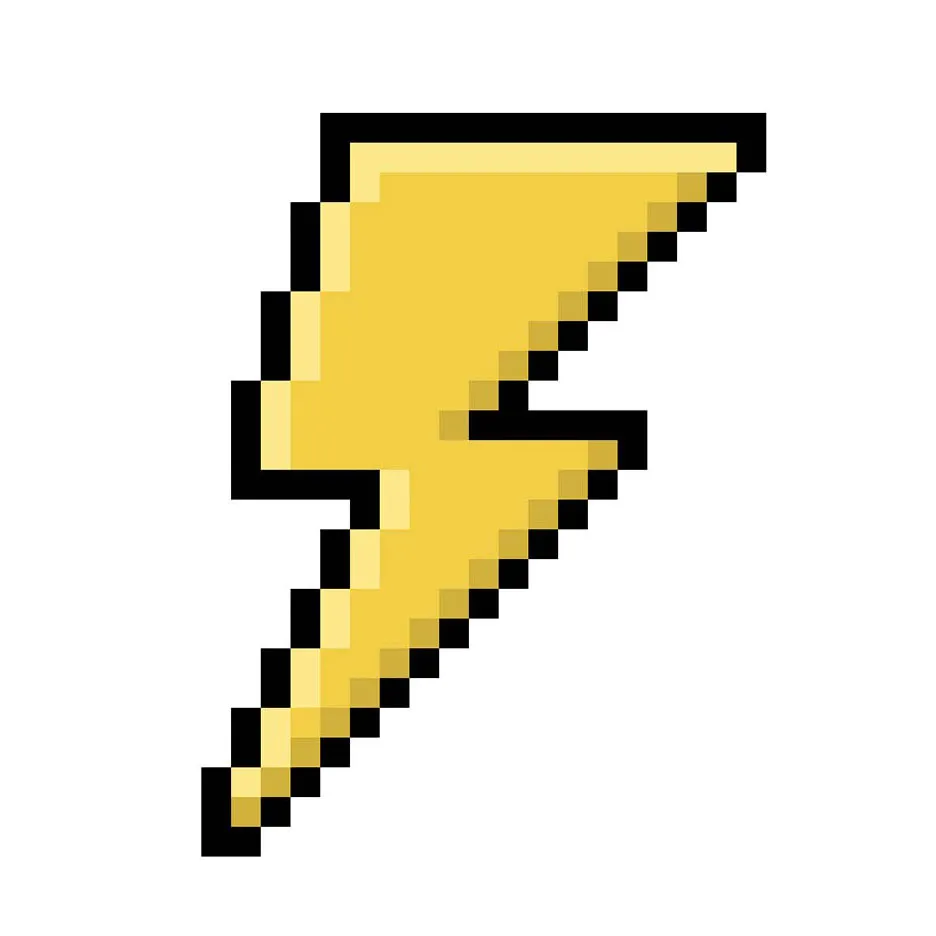
Wie bei jeder Pixel-Art, die du machst, gibt es im Wesentlichen zwei Teile beim Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Blitz an, indem wir eine einzige Farbe verwenden. Um eine Schattenfarbe zu erstellen, beginnen wir mit einem dunkleren Gelb (#CDA740) basierend auf dem Gelb, das wir zuvor verwendet haben. Koloriere den unteren Teil des Blitzes. Wenn du Hilfe brauchst, folge einfach dem Bild unten als Anleitung.

Jetzt, da du ein Gefühl dafür bekommst, fahren wir fort, dem Blitz noch mehr Tiefe zu verleihen, damit er einen 3D-Effekt bekommt. Lass uns ein Highlight erstellen, indem wir dasselbe Gelb verwenden, das wir für die Basis des Blitzes verwendet haben, aber anstatt es dunkler zu machen, gehen wir dieses Mal heller (#FFE486). Denk daran, dass dies nicht die exakte Farbe sein muss; in der Tat ist dies eine Gelegenheit, den Blitz so aussehen zu lassen, wie du ihn haben möchtest. In unserer Version haben wir die obere Seite des Blitzes hervorgehoben.

Super! Wenn du mit deinen Schatten und Highlights auf deinem Blitz zufrieden bist, solltest du dein Endergebnis überprüfen. Um deinen Pixel-Art-Blitz zu sehen, schalte einfach die Rasterlinien aus, um sicherzustellen, dass dir der Blitz gefällt, wie er aussieht.

Fülle die Hintergrundfarbe aus
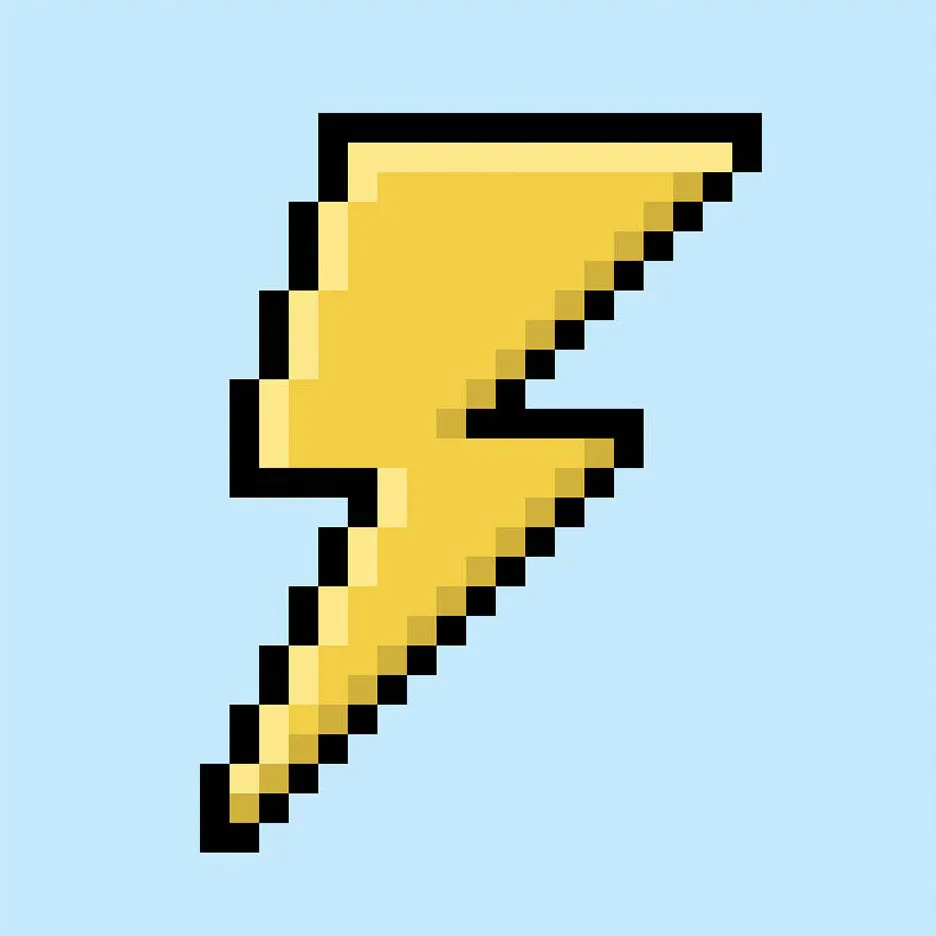
Zum Schluss ändern wir die Hintergrundfarbe unseres Blitz-Sprites, damit der Blitz richtig schön hervortritt. Wähle das Farbfüllwerkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Blitz-Sprites.

Was nun?
Herzlichen Glückwunsch! Du weißt jetzt, wie man seinen eigenen Pixel-Art-Blitz erstellt. Versuche, verschiedene Blitz-Pixel-Arts zu erstellen, indem du andere Farben für deinen Blitz verwendest, wie helles Rot oder Blau.
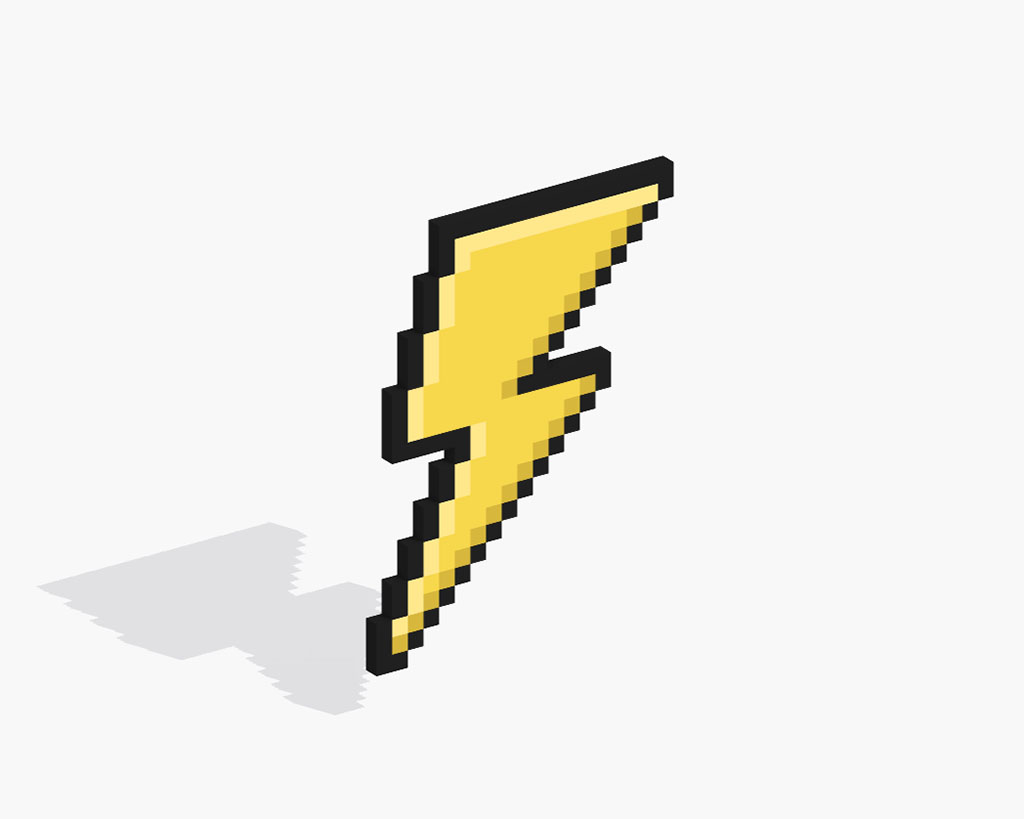
Bonus: Erstelle einen 3D-Pixel-Art-Blitz

Jetzt, da du deinen eigenen Pixel-Art-Blitz gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Blitz automatisch in einen 3D-Pixel-Art-Blitz. Du kannst nun 3D-Drehvideos deines 3D-Pixel-Art-Blitzes erstellen und deinen Blitz sogar in Augmented Reality ansehen!







