In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Basketball erstellt! Wir gehen die verschiedenen Schritte durch, die nötig sind, um deinen eigenen Basketball aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Basketball zu erstellen? Egal, ob du ein Pixel-Art-Sprite für dein Sportspiel erstellen möchtest oder vielleicht einfach neue Pixelkunst auf deinem Social-Media-Account teilen willst, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Basketball zu erstellen.
Wie man einen Pixel-Art-Basketball erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Basketball zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Gitter
- Skizziere eine Umrisslinie für die Form des Basketballs
- Fülle die Farbe des Pixel-Art-Basketballs aus
- Ziehe einen Schatten auf den Basketball, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Jetzt, da du mit den grundlegenden Schritten vertraut bist, wie man einen Pixel-Art-Basketball erstellt, gehen wir jeden Schritt visuell durch, damit du ihm folgen und deinen eigenen Basketball erstellen kannst.
Wenn du komplett neu in Pixel-Art bist, empfehlen wir, unseren Beitrag Wie man Pixel-Art erstellt: Einsteiger-Tutorial zu lesen.
Wähle eine Pixel-Art-Software aus
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Basketball zu erstellen, egal welche Pixel-Editor-Software du verwenden möchtest. Bevor wir beginnen, solltest du wissen, wie man ein Gitter erstellt und das Bleistift-Werkzeug in der Software deiner Wahl benutzt. Sobald du deinen Pixel-Art-Basketball erstellt hast, kannst du die Pixel-Art auch in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle ruhig den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Um zu beginnen, verwenden wir ein standardmäßiges 32×32 Pixel-Gitter, um einen kleinen Pixel-Art-Basketball zu zeichnen. Diese Größe ist eine gängige Größe für Pixel-Art, besonders bei Projekten wie Videospielen. Stelle sicher, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, auf dem wir unseren Pixel-Art-Basketball zeichnen. Dein Canvas sollte ungefähr so aussehen:

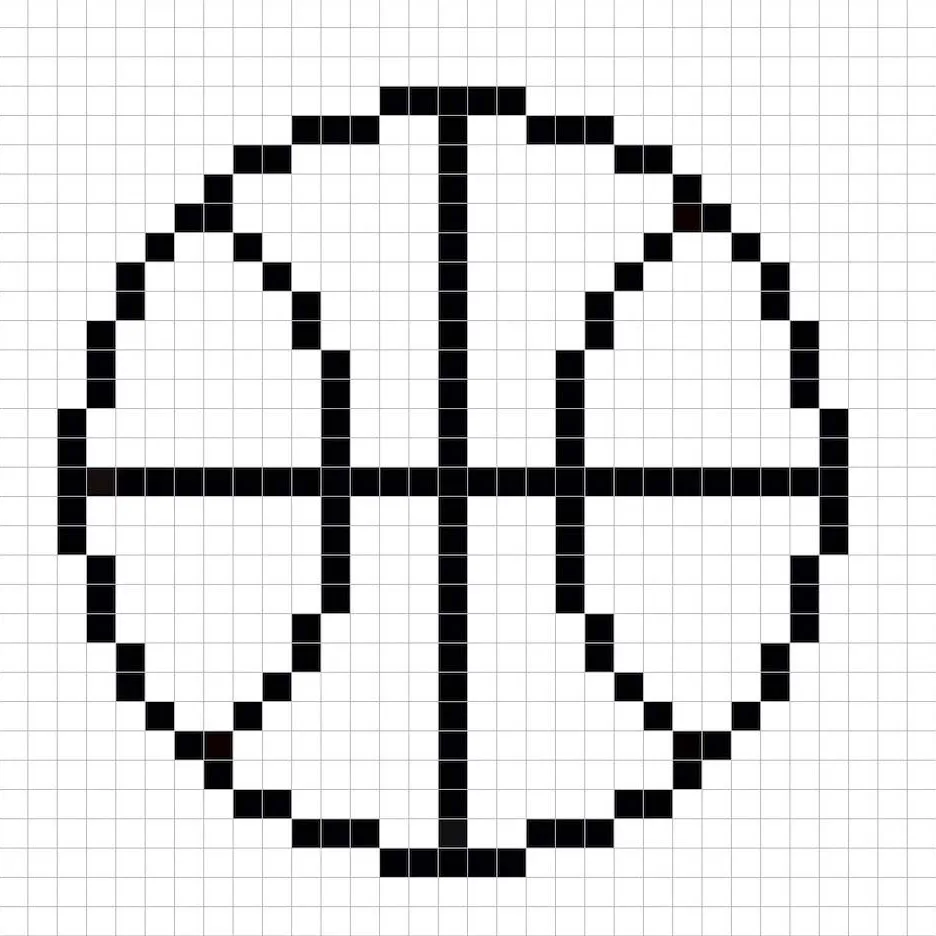
Skizziere einen Umriss für den Basketball
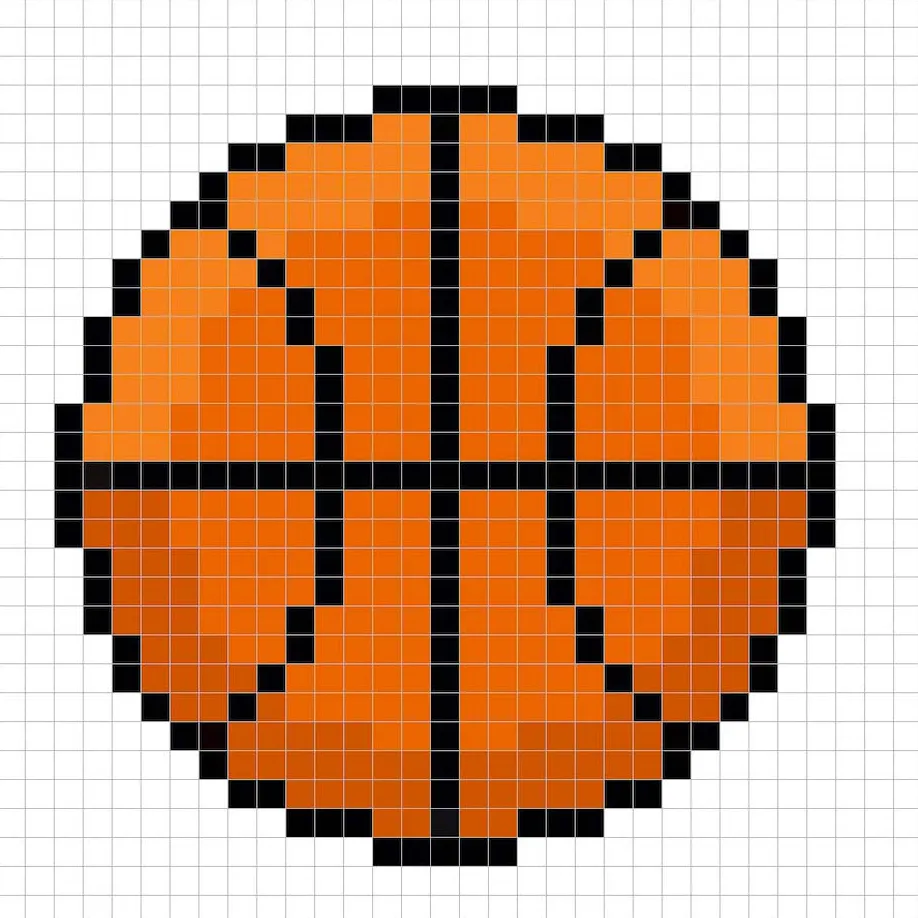
Nun beginnen wir mit dem Zeichnen des Umrisses des Basketballs, um die Grundform zu erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn an dein Spiel oder Kunstprojekt anzupassen. Als Anleitung kannst du den Umriss verwenden, den wir für unseren Basketball unten gemacht haben, oder, wie bereits erwähnt, deinen eigenen erstellen.

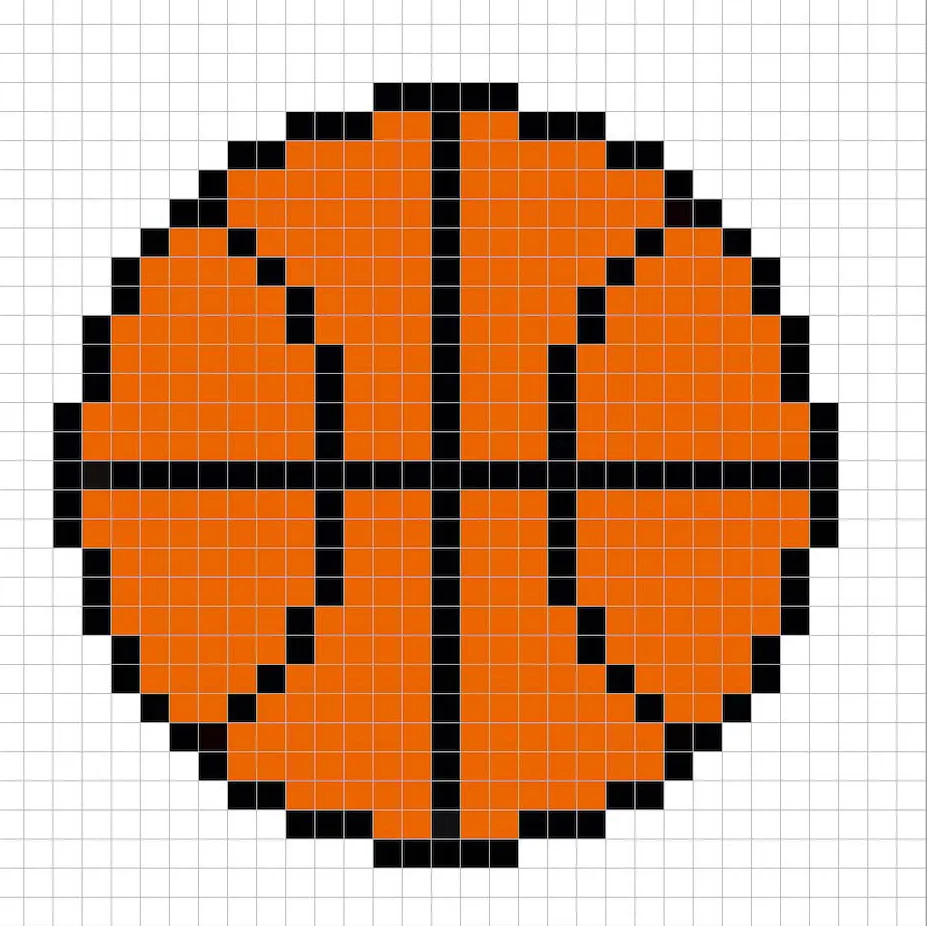
Fülle die Farbe aus
Nun, da du den Umriss für deinen Basketball hast, fügen wir etwas Farbe hinzu, damit er sich abhebt. Es gibt eine Hauptfarbe, die wir für unseren Basketball verwenden werden. Für die gesamte Füllung des Balls verwenden wir ein helles Orange (#F05A11). Dies dient als gute Basis für unseren Basketball, wenn wir später Schattierungen hinzufügen. Versuche, das Bild unseres 8-Bit-Pixel-Art-Basketballs unten nachzubilden.

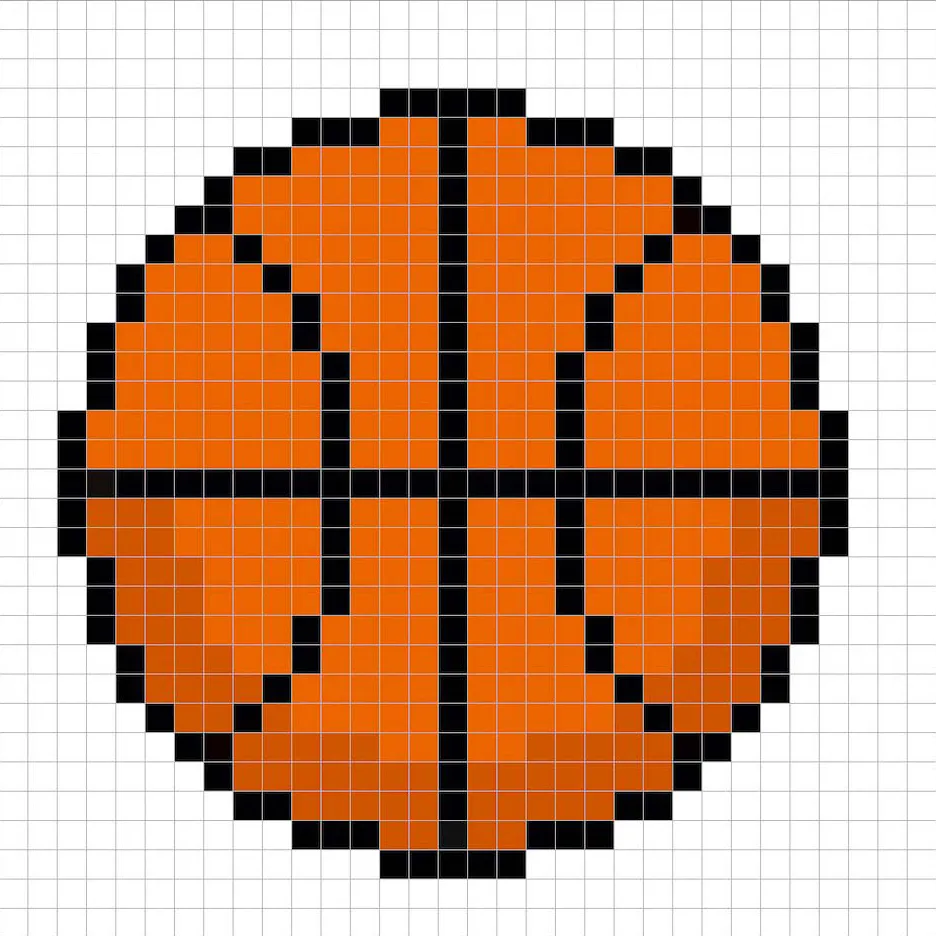
Zeichne die Schattierung
Nun gibt es bei jeder Pixel-Art zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Basketball an, indem wir eine einzelne Farbe verwenden. Um eine Schattenfarbe zu erstellen, beginnen wir mit einem dunkleren Orange (#D24B0E), das auf dem zuvor verwendeten Orange basiert. Koloriere den unteren Teil des Basketballs. Wenn du Hilfe benötigst, kannst du das Bild unten als Anleitung verwenden.

Nun, da du ein Gefühl dafür bekommst, fahren wir fort, unserem Basketball mehr Tiefe zu verleihen, um ihm ein 3D-Gefühl zu geben. Lass uns ein Highlight erstellen, indem wir das gleiche Orange verwenden, das wir für die Basis des Basketballs verwendet haben, aber anstatt es dunkler zu machen, gehen wir diesmal heller (#FE752B). Denk daran, dass dies nicht die genaue Farbe sein muss; in der Tat ist dies eine Gelegenheit, den Basketball nach deinem eigenen Geschmack zu gestalten. In unserer Version haben wir die obere Seite des Basketballs hervorgehoben.

Super! Wenn du mit den Schatten und Highlights auf deinem Basketball zufrieden bist, stelle sicher, dass du dein Endprodukt ansiehst. Um deinen Basketball-Pixelkunst zu betrachten, schalte einfach die Gitternetzlinien aus, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle den Hintergrund mit Farbe
Zum Schluss ändern wir die Hintergrundfarbe unseres Basketball-Sprites, damit er noch mehr hervorsticht. Wähle das Füllwerkzeug (Eimer) in deinem Editor aus. Gib als Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Basketball-Sprites.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Du weißt jetzt, wie man einen eigenen Pixel-Art-Basketball erstellt. Versuche, verschiedene Basketball-Pixel-Art zu erstellen, indem du andere Lederfarben für deinen Basketball verwendest, damit du verschiedene Versionen erstellen kannst.
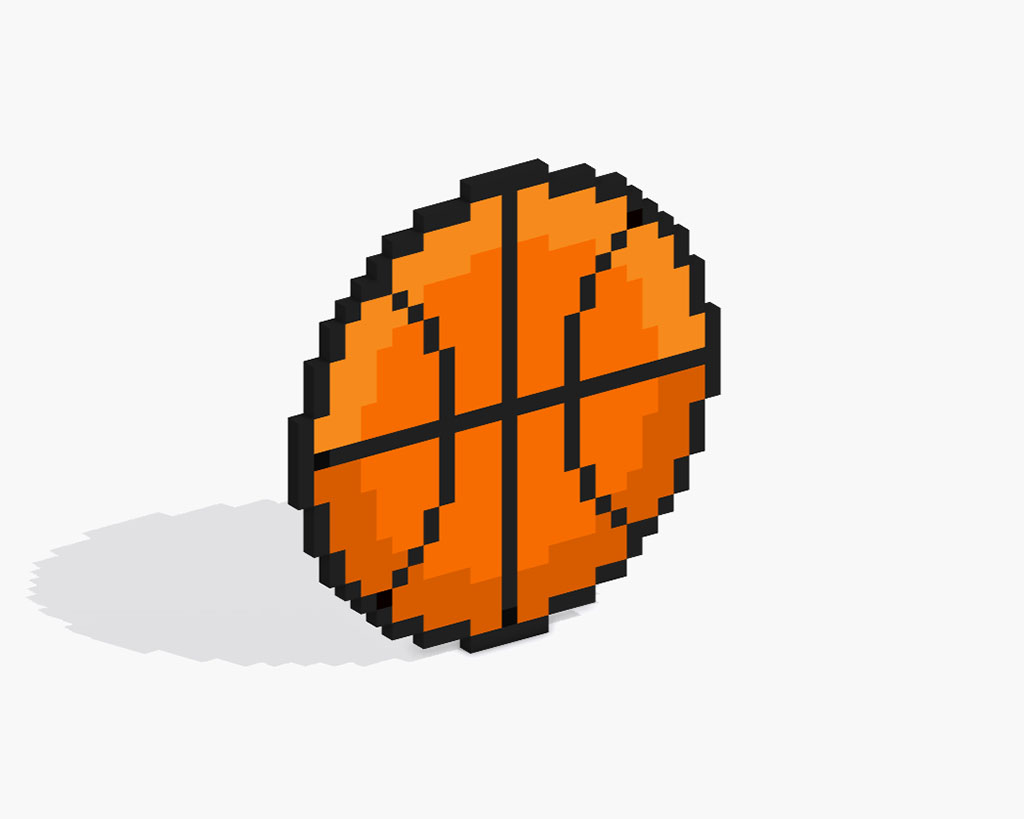
Bonus: Erstelle einen 3D-Pixel-Art-Basketball

Jetzt, da du deinen eigenen Pixel-Art-Basketball gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, mit der Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Basketball automatisch in einen 3D-Pixel-Art-Basketball. Jetzt kannst du 3D-Drehvideos deines 3D-Pixel-Art-Basketballs erstellen und ihn sogar in Augmented Reality ansehen!







