In diesem einfachen Pixel-Tutorial lernen Sie, wie man ein Pixel-Art-Anker erstellt! Wir gehen die verschiedenen Schritte durch, die erforderlich sind, um Ihren eigenen Anker aus Pixeln zu erstellen!


Sind Sie bereit, Ihren eigenen Pixel-Art-Anker zu entwerfen? Zu lernen, wie man einen niedlichen Pixel-Art-Anker zeichnet, ist beliebter denn je! Ob Sie nun einen einfachen Pixel-Art-Anker-Sprite für Ihr mobiles Spiel erstellen möchten oder vielleicht einfach einen niedlichen neuen Pixel-Art-Anker als Teil Ihrer Getränkesammlung in sozialen Medien teilen möchten, dieses Pixel-Art-Tutorial hilft Ihnen, einen Pixel-Anker schnell und einfach zu erstellen.
Wie man einen Pixel-Art-Anker erstellt
Dies sind die grundlegenden Schritte, wie man einen Pixel-Art-Anker erstellt:
- Wählen Sie ein Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstellen Sie ein 32×32-Pixel-Raster
- Skizzieren Sie eine Umrissform für den Anker
- Füllen Sie den Pixel-Art-Anker mit Farbe aus
- Zeichnen Sie einen Schatten auf den Anker, um Tiefe zu erzeugen
- Füllen Sie den Hintergrund mit Farbe aus
Nun, da Sie mit den grundlegenden Schritten zur Erstellung eines Pixel-Art-Ankers vertraut sind, werden wir jeden Schritt visuell durchgehen, damit Sie ihm folgen können.
Wenn Sie völlig neu in der Welt der Pixel-Art sind, empfehlen wir Ihnen, unseren Beitrag Wie man Pixel-Art erstellt: Ein Anfänger-Tutorial zu lesen.
Wählen Sie ein Pixel-Art-Software
In diesem Einsteiger-Tutorial zeigen wir Ihnen die Schritte, um Ihren eigenen Pixel-Art-Anker zu entwerfen, unabhängig davon, welches Pixel-Editor Sie bevorzugen. Bevor wir beginnen, sollten Sie wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der von Ihnen gewählten Software verwendet. Sobald Sie Ihren Pixel-Art-Anker erstellt haben, können Sie die Pixel-Art in anderen Spielen wie Minecraft oder Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wählen Sie einfach den aus, mit dem Sie sich am wohlsten fühlen:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstellen Sie ein Raster
Beginnen wir mit einem einfachen 32×32-Pixel-Raster, um einen kleinen Pixel-Art-Anker zu zeichnen. 32×32 Pixel-Art ist eine gängige Größe für Pixel-Art, insbesondere bei Projekten wie Videospielen. Stellen Sie sicher, dass Ihr Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unsere Leinwand sein, auf der wir unseren Pixel-Art-Anker zeichnen. Ihr Pixel-Art-Anker-Raster sollte eine Leinwand haben, die auch als Spreadsheet bezeichnet wird und etwa so aussieht:

Skizzieren Sie einen Umriss für den Anker
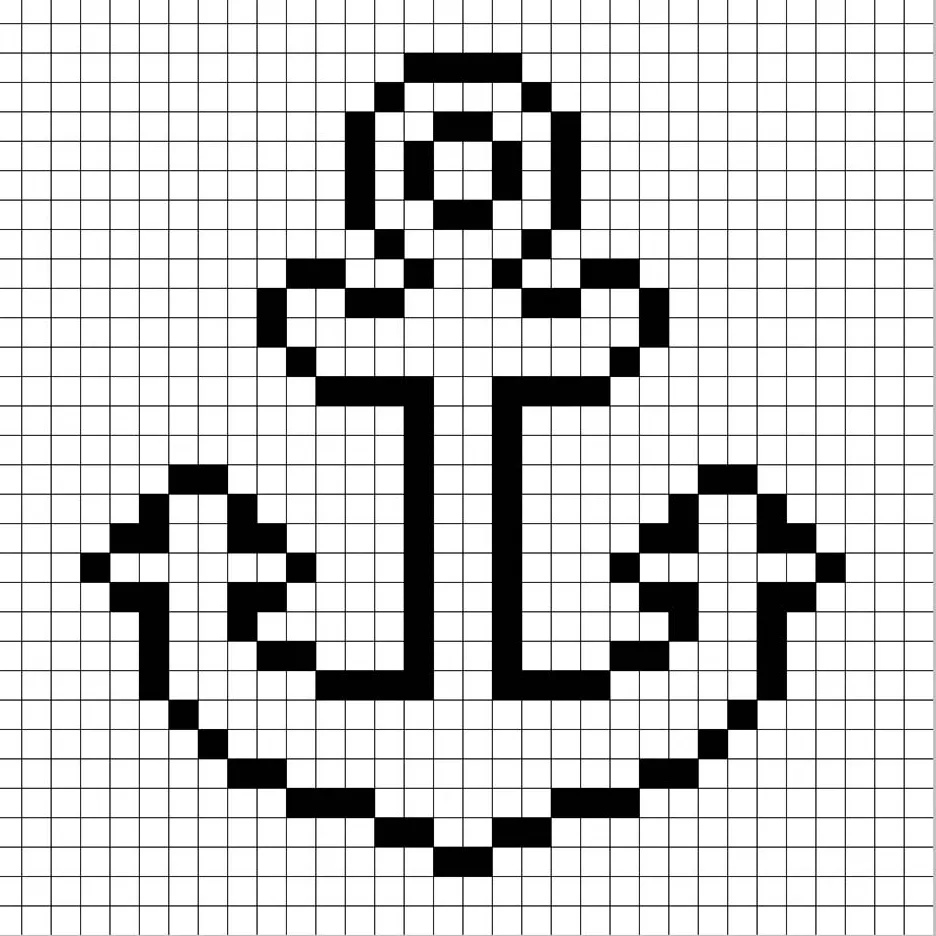
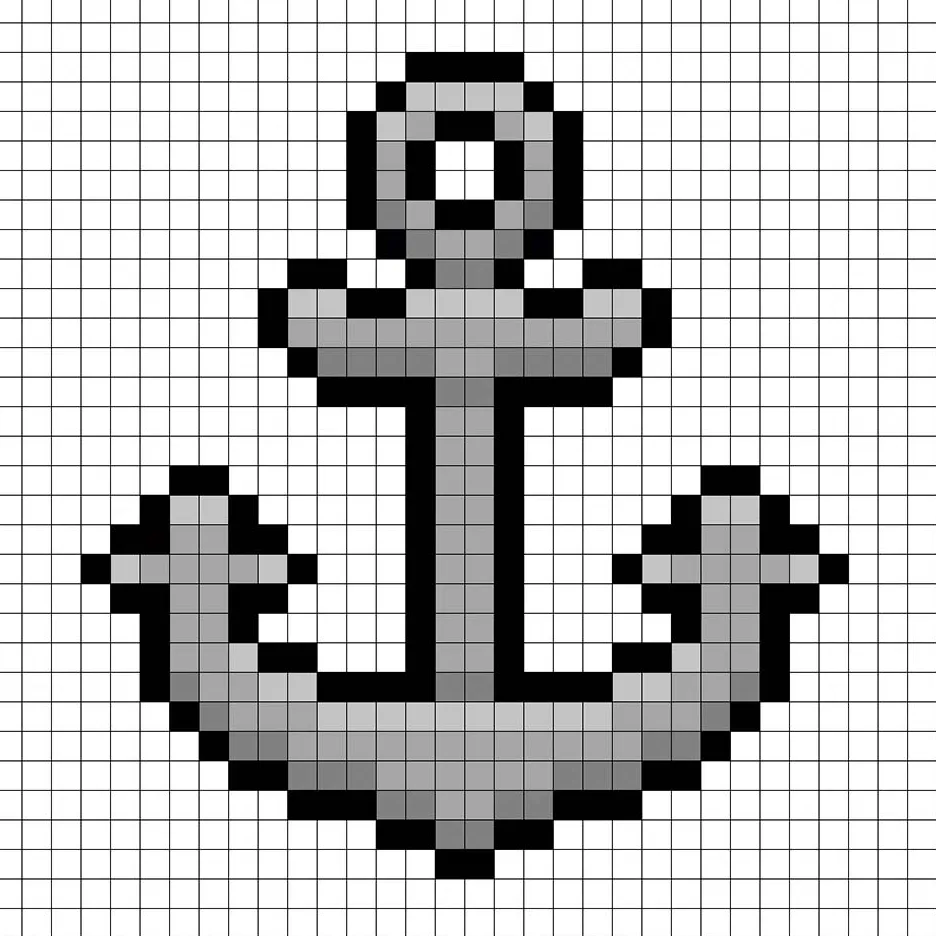
Als nächstes beginnen wir mit dem Umriss des Ankers, damit wir die Gesamtform für unseren Pixel-Anker erhalten. Wählen Sie dazu die Farbe Schwarz (#000000) und aktivieren Sie das Bleistift-Werkzeug in Ihrem Editor. Da dies die Gesamtform bestimmt, können Sie den Umriss nach Belieben anpassen, um Ihrem Spiel oder Kunstprojekt zu entsprechen. Als Orientierung können Sie den unten gezeigten Umriss für Ihren Anker verwenden oder, wie bereits erwähnt, können Sie auch Ihre eigene Gestaltung vornehmen.

Färben Sie den Anker aus
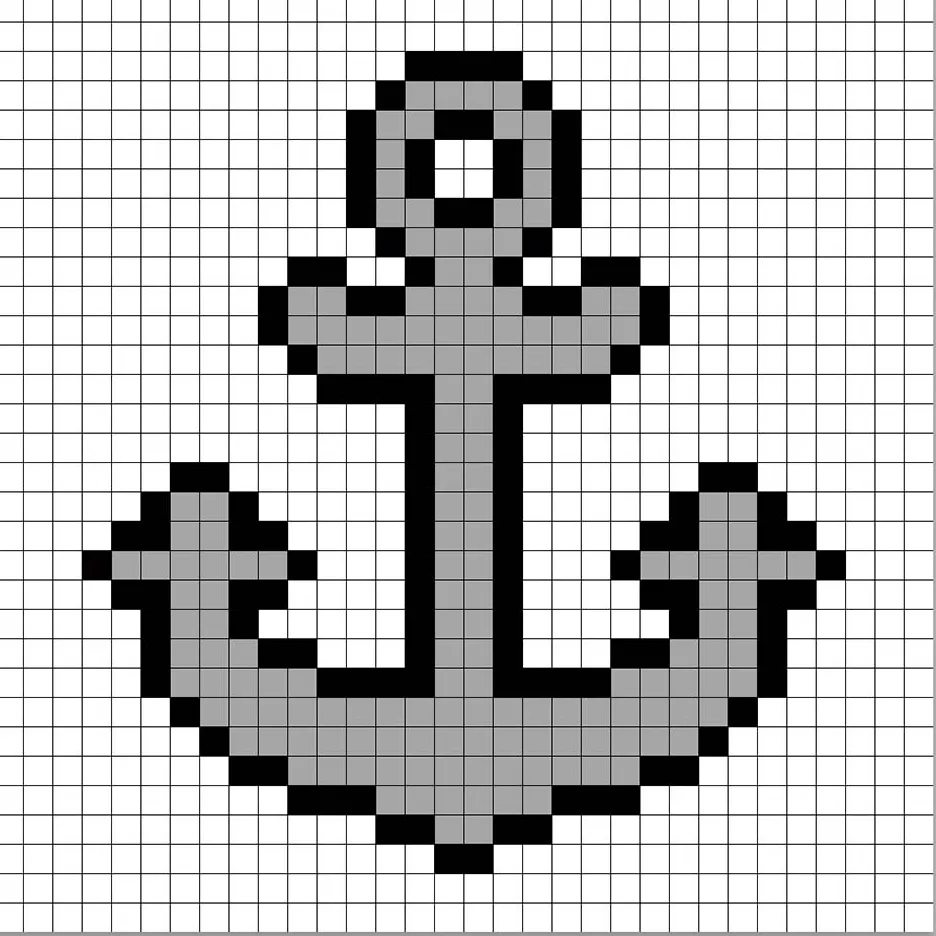
Jetzt, da Sie einen Umriss für Ihren Pixel-Art-Anker erstellt haben, fügen wir etwas Farbe hinzu, um ihn hervorzuheben. Füllen Sie den Hauptteil des Ankers mit Grau (#A6A6A6). Versuchen Sie, das Bild unseres 8-Bit-Pixel-Art-Ankers unten nachzubilden.

Zeichnen Sie den Schatten
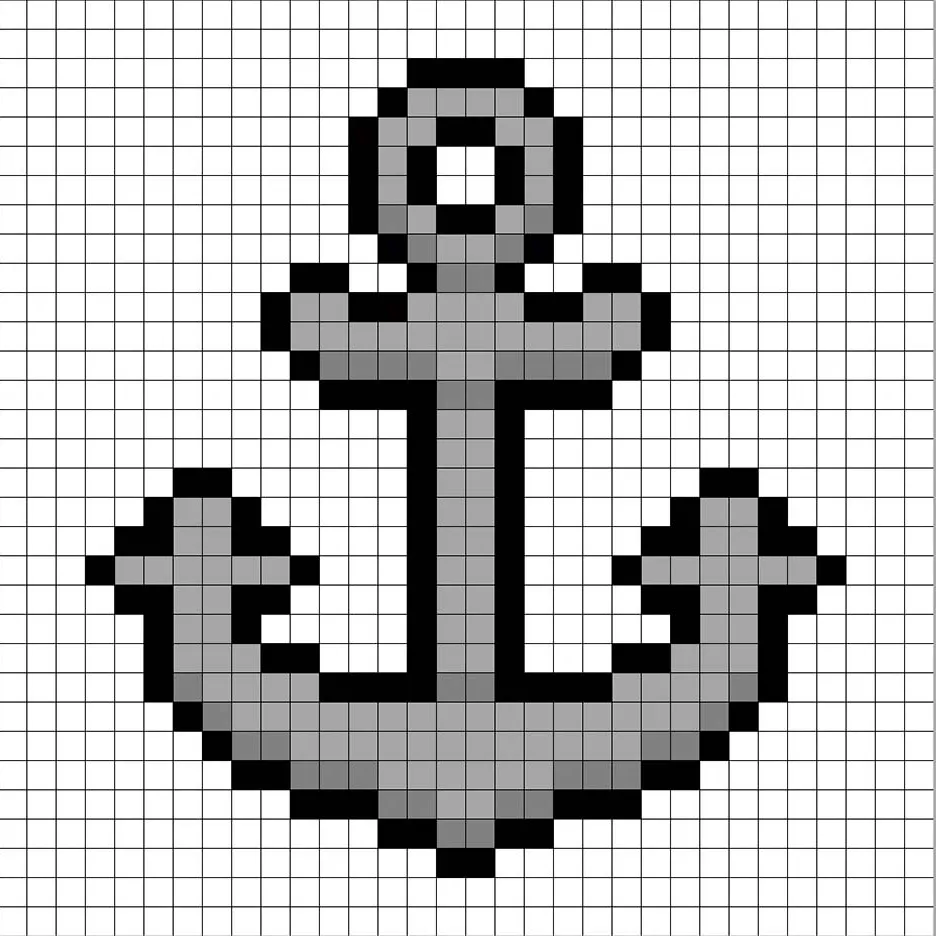
Beim Erstellen von Pixel-Art gibt es im Wesentlichen zwei Teile zum Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unseren 32×32 Pixel-Art-Anker anwenden, indem wir eine einzelne Farbe verwenden. Diese Farbe wird auf den unteren Teil des Ankers aufgetragen. Denken Sie daran, für den Schatten eine dunklere Graufarbe basierend auf der vorher verwendeten Farbe (#808080) zu wählen. Versuchen Sie, die Stellen nachzubilden, an denen wir die Schatten im Bild unten gesetzt haben.

Nun, da Sie die Grundidee haben, werden wir weiterhin Tiefe hinzufügen, um unserem Anker ein 3D-Gefühl zu verleihen. Lassen Sie uns ein Highlight mit dem gleichen Grauton wie der Hauptteil des Ankers erstellen, aber anstatt dunkler zu gehen, werden wir dieses Mal heller (#C4C4C4) wählen. Denken Sie daran, dass dies nicht exakt die gleiche Farbe sein muss – in der Tat ist dies eine Gelegenheit, den Anker nach Ihrem eigenen Geschmack zu gestalten. In unserer Version haben wir die oberen Teile des Ankers hervorgehoben. Verwenden Sie unser Bild als Orientierung für Ihren Anker.

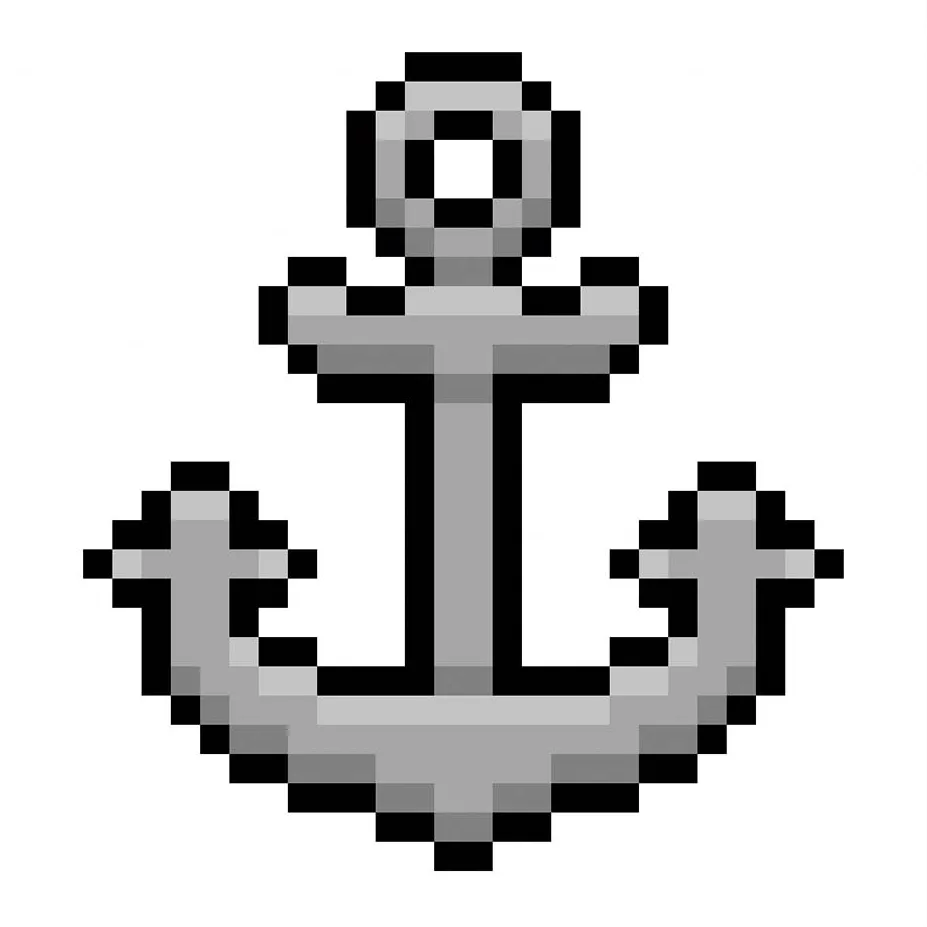
Super! Wenn Sie mit Ihren Schatten und Highlights zufrieden sind, schauen Sie sich Ihr finales Bild an. Deaktivieren Sie die Rasternetzlinien, um sicherzustellen, dass Ihnen der Anker gefällt, wie er aussieht.

Füllen Sie die Hintergrundfarbe aus
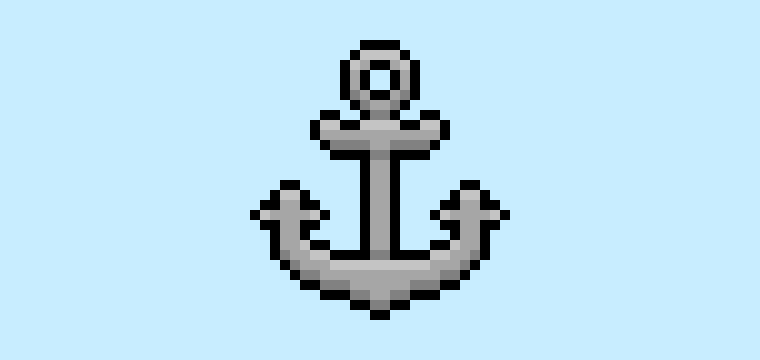
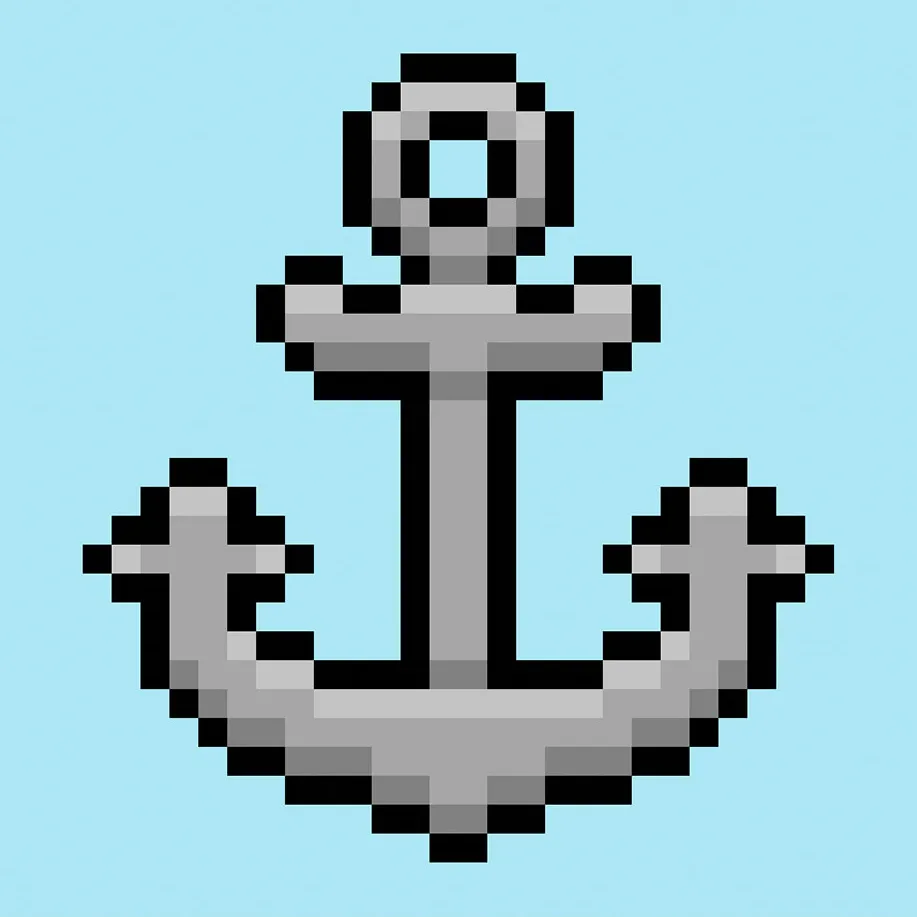
Zuletzt ändern wir die Hintergrundfarbe unseres Anker-Sprites, um unseren Anker wirklich schön hervorzuheben. Wählen Sie das Farbeimer-Werkzeug in Ihrem Editor. Geben Sie als Farbe ein sehr helles Blau (#BCEAFE) ein. Klicken Sie dann einfach auf den weißen Bereich außerhalb des Pixel-Ankers.

Was nun?
Herzlichen Glückwunsch! Sie wissen jetzt, wie man einen eigenen Pixel-Art-Anker erstellt. Versuchen Sie, verschiedene Arten von Ankern zu machen, z. B. einen Anker mit einem Seil oder einen Anker mit einer Kette.
Bonus: Erstellen Sie einen 3D-Pixel-Art-Anker

Nachdem Sie nun Ihren eigenen Pixel-Art-Anker gezeichnet haben, können Sie ihn mit Mega Voxels in 3D umwandeln. Mega Voxels bietet einen 3D Pixel-Art Maker, mit dem Sie traditionelle 2D-Pixel in 3D-Pixel umwandeln können. Laden Sie einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importieren Sie dann die gerade erstellte Pixel-Art über die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt Ihren Pixel-Art-Anker automatisch in einen 3D-Pixel-Art-Anker.
Nun können Sie 3D-Drehvideos Ihres 3D-Pixel-Art-Ankers erstellen und Ihren Anker sogar in Augmented Reality betrachten!







