In diesem einfachen Pixel-Tutorial lernst du, wie man ein Pixel-Art-Alligator erstellt! Wir werden die verschiedenen Schritte durchgehen, um deinen eigenen Alligator aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Alligator zu entwerfen? Zu lernen, wie man einen süßen Pixel-Art-Alligator zeichnet, ist heute beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Alligator-Sprite für dein Spiel im Sumpfstil erstellen möchtest oder vielleicht einfach einen süßen neuen Pixel-Art-Alligator als Teil deiner Sumpfszene in sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Alligator zu erstellen.
Wie man einen Pixel-Art-Alligator erstellt
Dies sind die grundlegenden Schritte, wie man einen Pixel-Art-Alligator erstellt:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Alligators
- Fülle den Pixel-Art-Alligator mit Farbe aus
- Zeichne einen Schatten auf den Alligator, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Jetzt, da du mit den grundlegenden Schritten zur Erstellung eines Pixel-Art-Alligators vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Alligator zu entwerfen, egal welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der Software deiner Wahl verwendet. Sobald du deinen Pixel-Art-Alligator erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um einen kleinen Pixel-Art-Alligator zu zeichnen. 32×32 Pixel-Art ist eine gängige Größe, wenn man Pixel-Art erstellt, insbesondere für Projekte wie Videospiele. Stelle sicher, dass deine Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unsere Leinwand sein, auf der wir unseren Pixel-Art-Alligator zeichnen. Dein Alligator-Pixel-Art-Raster sollte eine Leinwand haben, die auch als Tabellenblatt bezeichnet wird und ungefähr so aussieht:

Skizziere einen Umriss für den Alligator
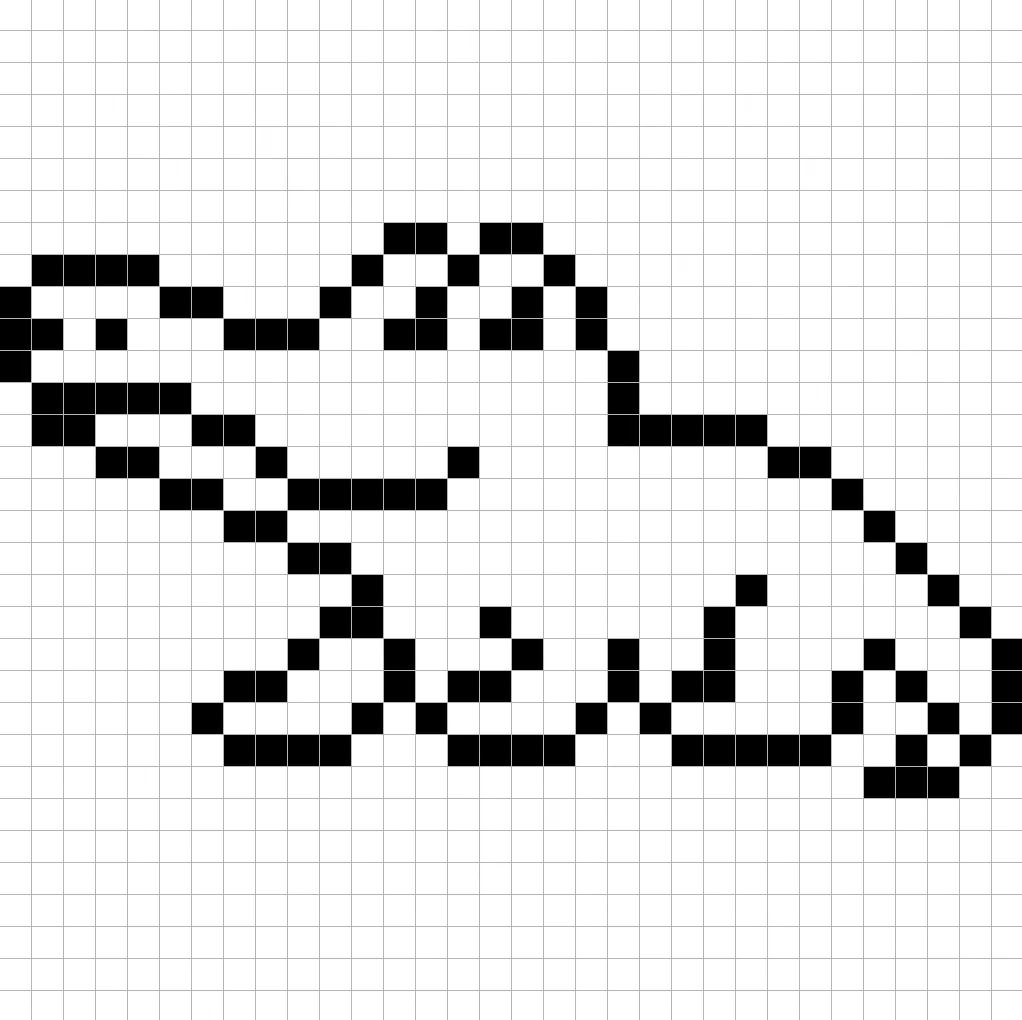
Nun beginnen wir damit, den Umriss für den Alligator zu erstellen, damit wir die Gesamtform für unseren Pixel-Alligator bekommen. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach Belieben an dein Spiel oder Kunstprojekt anpassen. Als Leitfaden kannst du den Umriss verwenden, den wir unten für deinen Alligator gemacht haben, oder, wie bereits erwähnt, gerne deinen eigenen entwerfen.

Fülle die Farbe ein
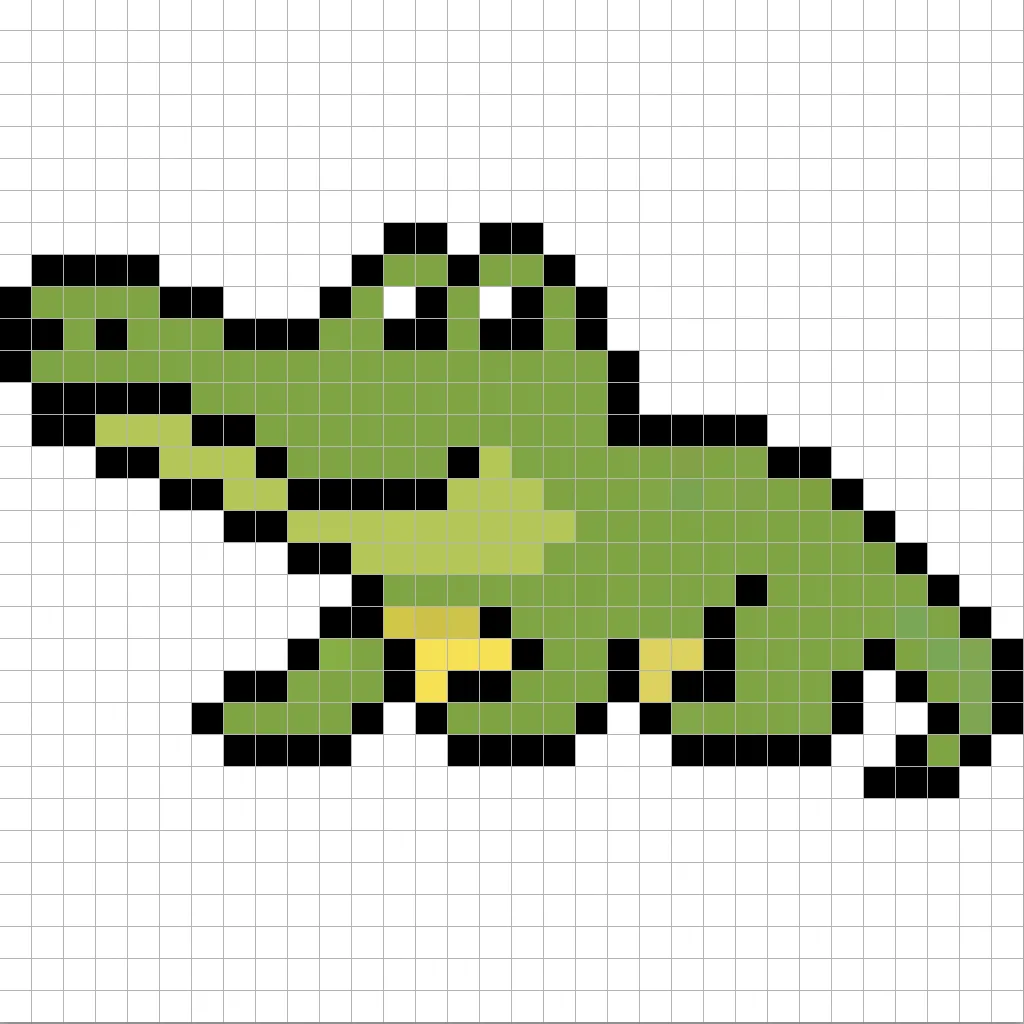
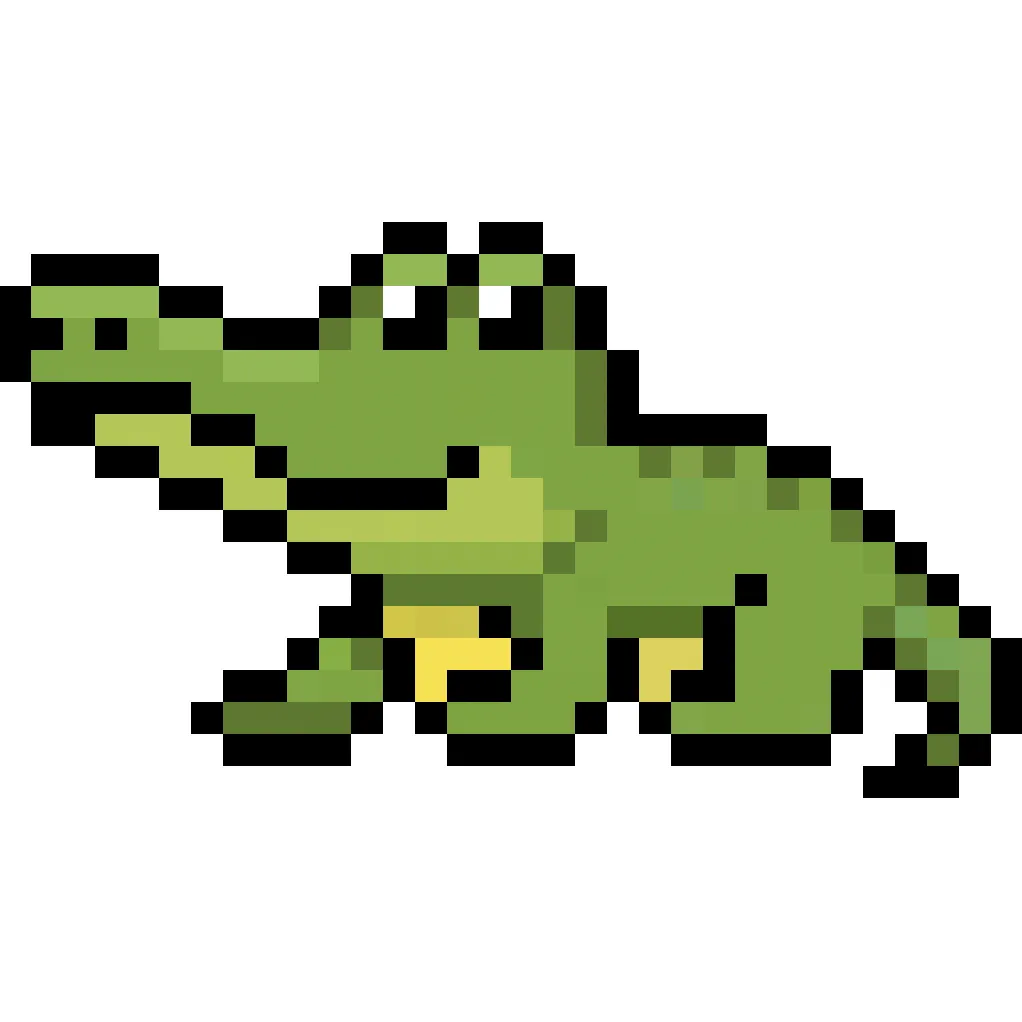
Jetzt, wo du einen Umriss für deinen Pixel-Art-Alligator erstellt hast, fügen wir etwas Farbe hinzu, um ihn hervorzuheben. Fülle den Hauptbereich des Alligators mit einer grünen Farbe (#74A730) und den Bauch des Alligators mit einer gelben Farbe (#FAE228). Versuche, das Bild unseres 8-Bit-Pixel-Art-Alligators unten abzugleichen.

Zeichne den Schatten
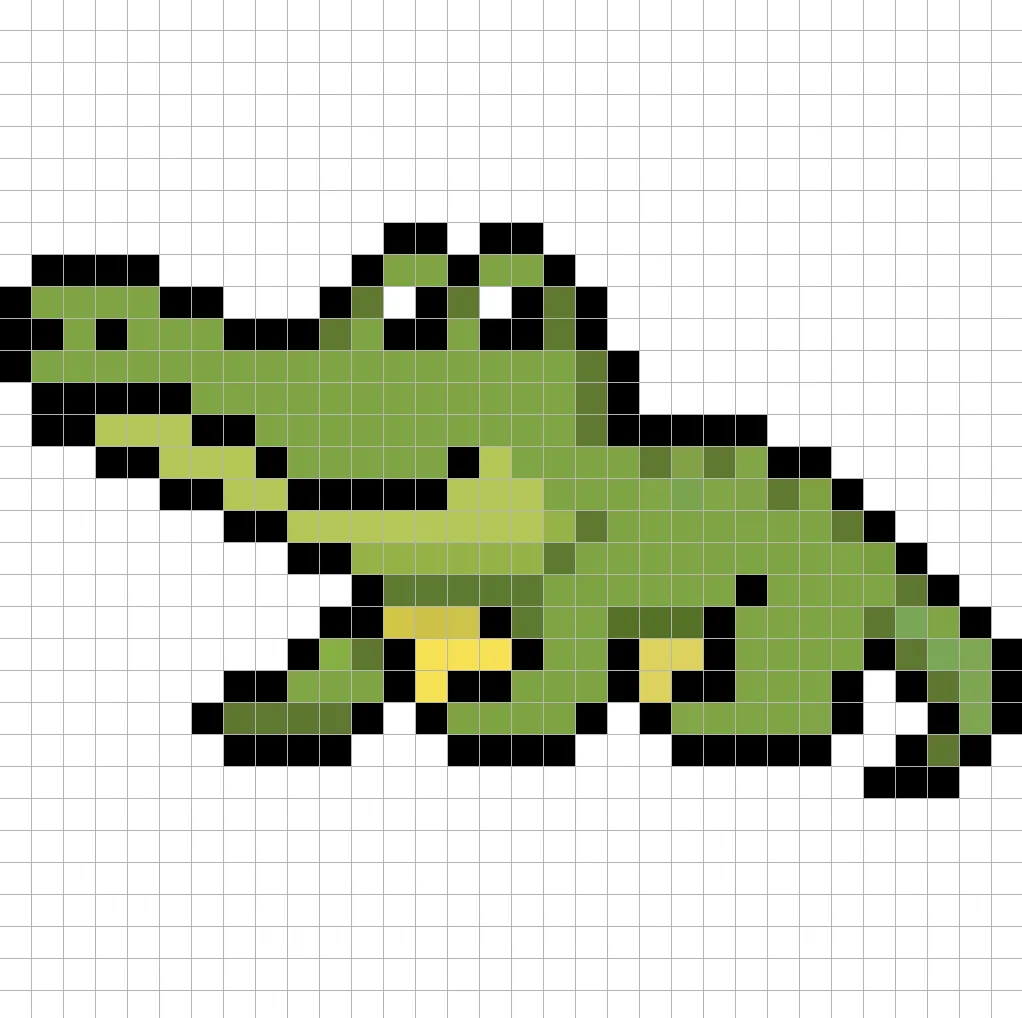
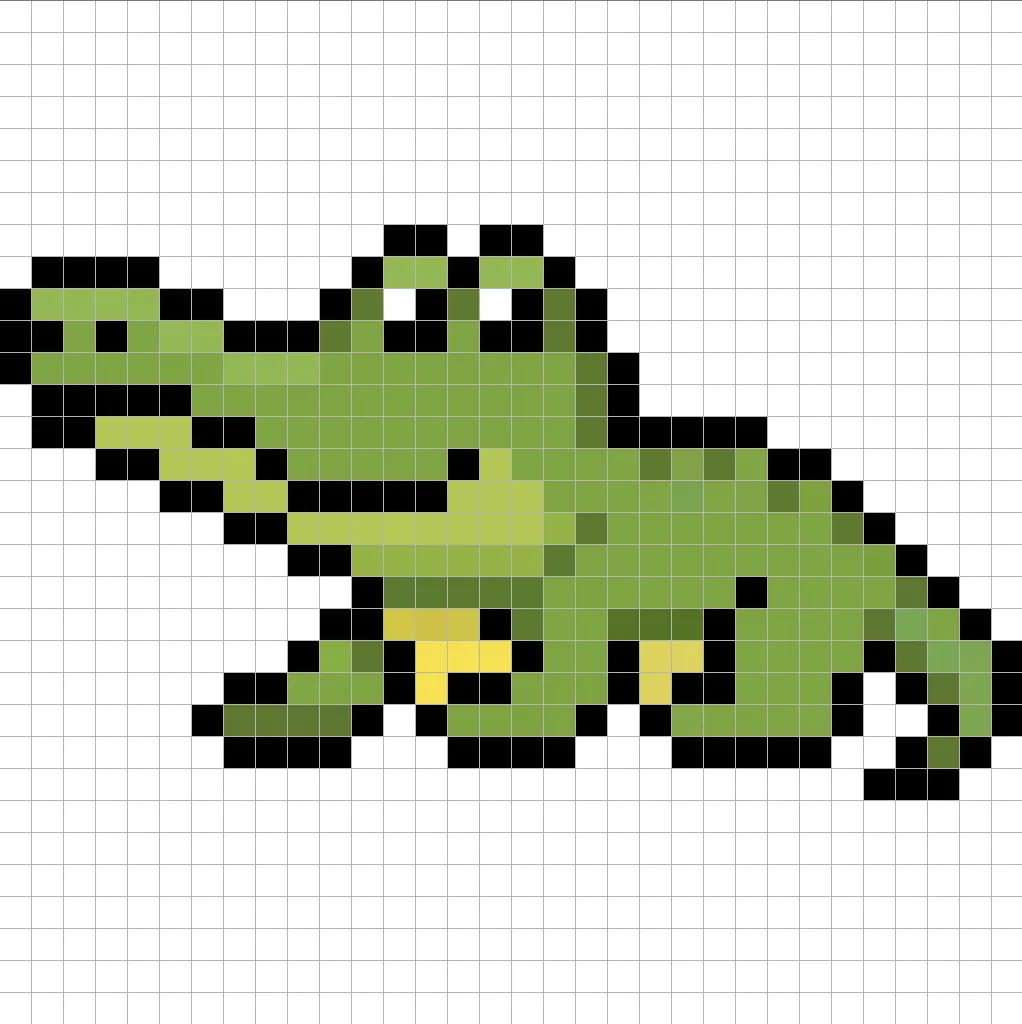
Beim Erstellen von Pixel-Art gibt es grundsätzlich zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unseren 32×32 Pixel-Art-Alligator anwenden, und zwar mit einer einzigen Farbe. Diese Farbe wird am unteren Rand des Alligators angewendet. Denke daran, für den Schatten eine dunklere grüne Farbe basierend auf der vorher verwendeten Farbe (#577B23) zu verwenden. Versuche, die Stellen abzugleichen, an denen wir die Schatten im Bild unten gesetzt haben.

Nun, da du die Grundidee hast, fügen wir weiter Tiefe hinzu, um unserem Alligator ein 3D-Gefühl zu verleihen. Erstellen wir ein Highlight mit dem gleichen Grün wie der Hauptbereich des Alligators, aber statt dunkler werden wir diesmal heller (#87BB41). Denke daran, dass dies nicht die exakte Farbe sein muss; es ist eine Gelegenheit, den Alligator nach deinem eigenen Geschmack zu gestalten. Nutze unser Bild als Leitfaden für deinen Alligator.

Super! Wenn du mit deinen Schatten und Highlights auf dem Alligator zufrieden bist, stelle sicher, dass du dir das endgültige Bild ansiehst. Um deinen Pixel-Art-Alligator zu sehen, deaktiviere einfach die Rasterlinien, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle die Hintergrundfarbe aus
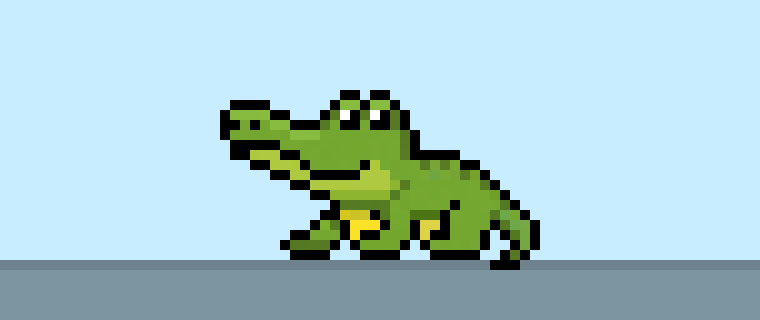
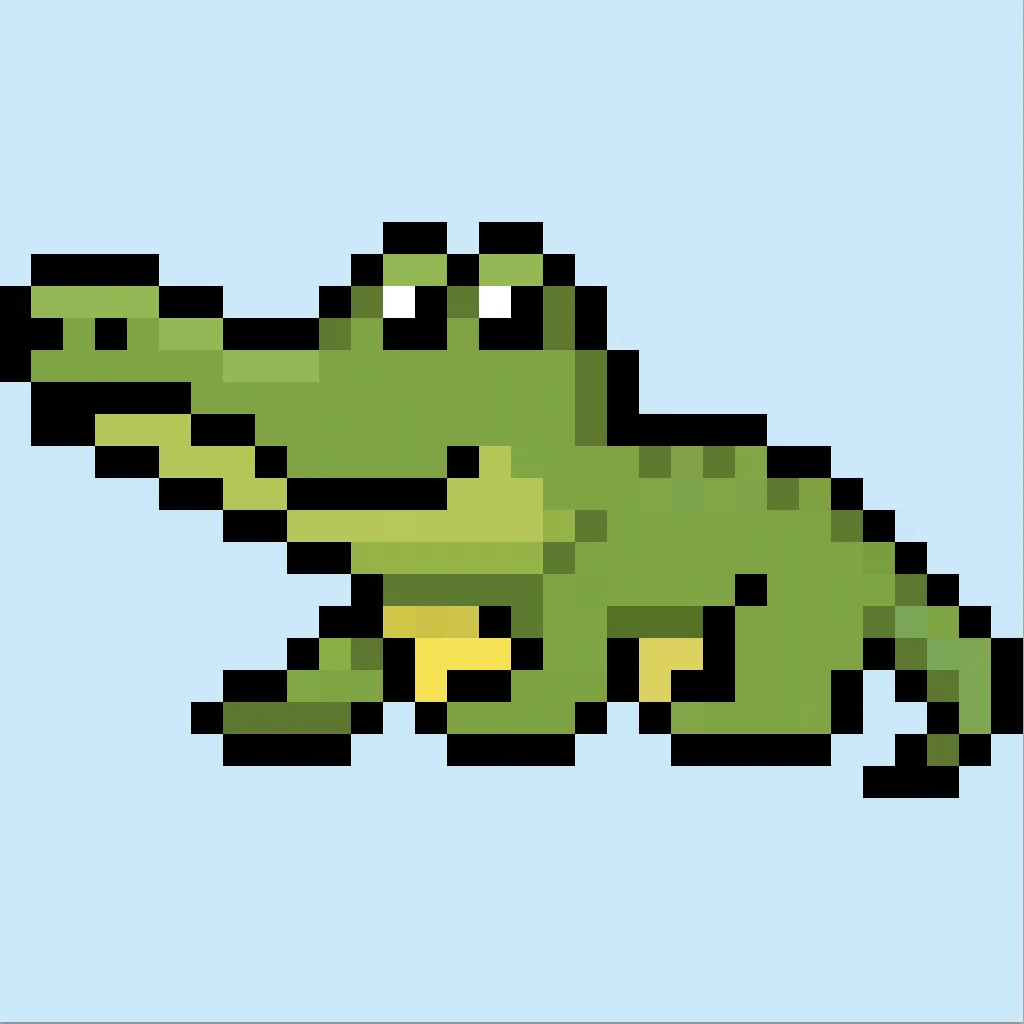
Schließlich ändern wir die Hintergrundfarbe unseres Alligator-Sprites, um den Alligator wirklich schön hervorzuheben. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib für die Farbe ein sehr Hellblau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Alligators.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Jetzt weißt du, wie du deinen eigenen Pixel-Art-Alligator erstellen kannst. Versuche, eine Sumpfszene für deinen Pixel-Art-Alligator zu erstellen und füge verschiedene Tiere wie ein Pixel-Art-Hippopotamus hinzu.
Bonus: Erstelle einen 3D-Pixel-Art-Alligator

Jetzt, wo du deinen eigenen Pixel-Art-Alligator gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D-Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade gemacht hast, mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Alligator automatisch in einen 3D-Pixel-Art-Alligator. Du kannst jetzt 3D-Drehvideos deines 3D-Pixel-Art-Alligators erstellen und deinen Alligator sogar in Augmented Reality ansehen!







