In diesem einfachen Pixel-Tutorial lernst du, wie man eine Pixel-Art-Ananas erstellt! Wir werden die verschiedenen Schritte durchgehen, um deine eigene Ananas aus Pixeln zu erstellen!


Bist du bereit, deine eigene Pixel-Art-Ananas zu designen? Das Erlernen, wie man eine süße Pixel-Art-Ananas zeichnet, ist beliebter denn je! Egal, ob du eine einfache Pixel-Art-Ananas für dein tropisches Videospiel erstellen möchtest oder ob du einfach eine niedliche neue Pixel-Art-Ananas als Teil deiner Obstsammlung in den sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, eine Pixel-Ananas schnell und einfach zu erstellen.
Wie man eine Pixel-Art-Ananas erstellt
Dies sind die grundlegenden Schritte, um eine Pixel-Art-Ananas zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrandung für die Form der Ananas
- Fülle die Farben für die Pixel-Art-Ananas aus
- Zeichne einen Schatten auf die Ananas, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Nun, da du mit den grundlegenden Schritten vertraut bist, wie man eine Pixel-Art-Ananas erstellt, werden wir jeden Schritt visuell durchgehen, damit du folgen kannst, wie du sie erstellst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deine eigene Pixel-Art-Ananas zu designen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Stift-Werkzeug in der Software deiner Wahl verwendet. Sobald du deine Pixel-Art-Ananas erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle den aus, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um eine kleine Pixel-Art-Ananas zu zeichnen. Die Erstellung von 32×32-Pixel-Art ist eine gängige Größe, besonders für Projekte wie Videospiele. Stelle sicher, dass dein Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Arbeitsbereich sein, auf dem wir unsere Pixel-Art-Ananas zeichnen. Dein Ananas-Pixel-Art-Raster sollte einen Arbeitsbereich haben, der wie eine Art Tabelle aussieht und so ähnlich aussieht wie das folgende:

Skizziere eine Umrandung für die Ananas
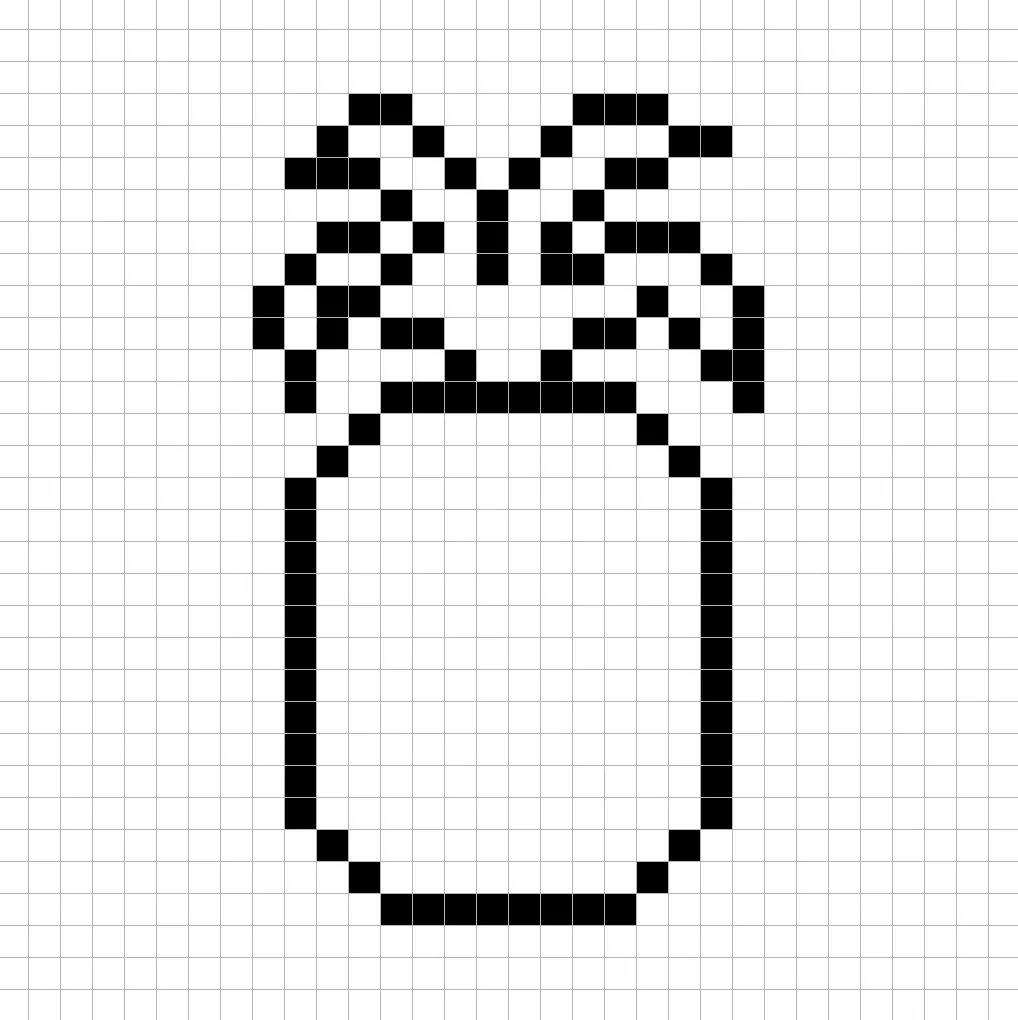
Als nächstes beginnen wir damit, die Umrandung der Ananas zu zeichnen, damit wir die Gesamtform unserer Pixel-Ananas bekommen. Wähle dafür die Farbe Schwarz (#000000) und aktiviere das Stift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrandung nach deinen Vorstellungen anpassen, um sie deinem Spiel oder Kunstprojekt anzupassen. Als Leitfaden kannst du die Umrandung verwenden, die wir unten für unsere Ananas gemacht haben, oder wie wir zuvor erwähnt haben, kannst du deine eigene gestalten.

Fülle die Farbe aus
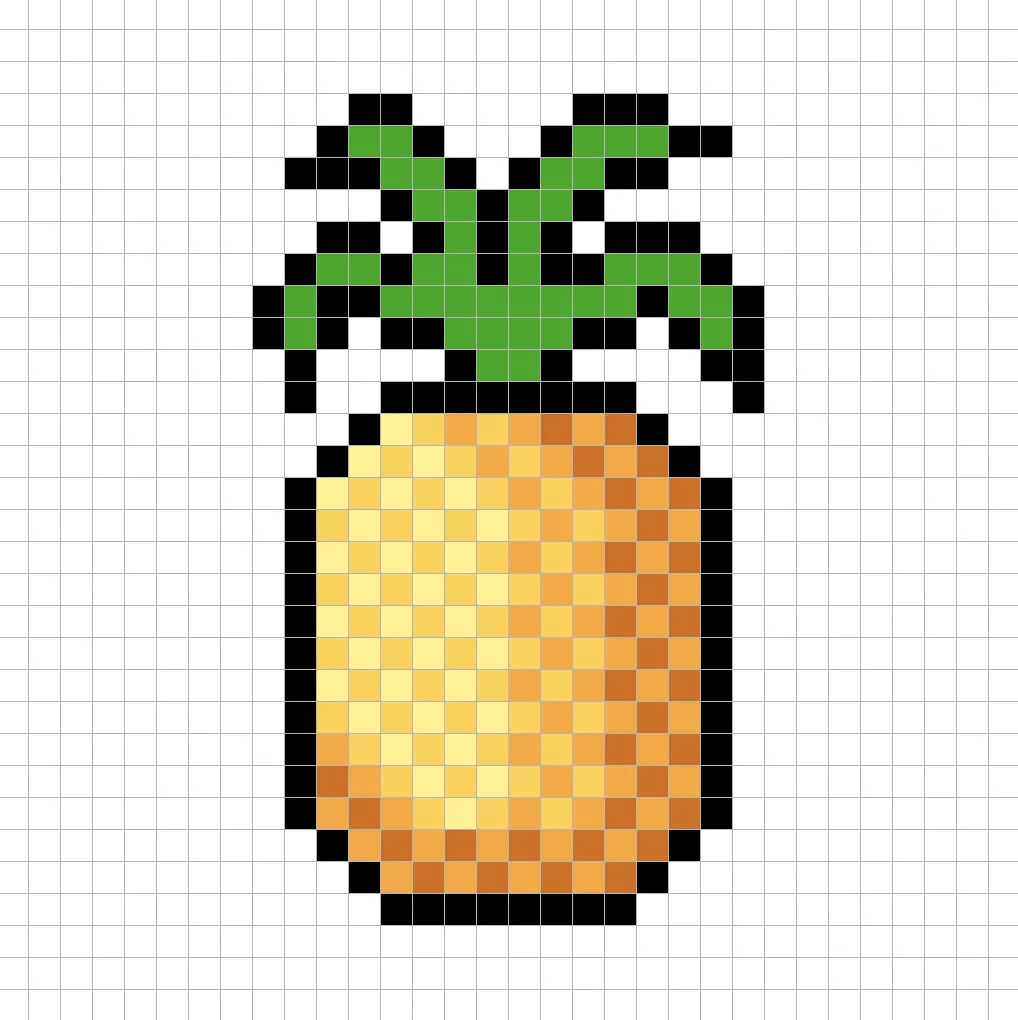
Nachdem du eine Umrandung für deine Pixel-Art-Ananas gemacht hast, fügen wir nun Farbe hinzu, damit sie heraussticht. Fülle den Hauptkörper der Ananas mit einer gelben Farbe (#FFA728), und die abgesetzte Farbe wird ein dunkleres Gelb (#D96C00) sein. Die Blätter der Ananas werden grün (#00AB00) sein. Wir haben verschiedene Schattierungen dieser Farben verwendet. Versuche, das Bild unserer 8-Bit-Pixel-Art-Ananas unten nachzubilden.

Zeichne den Schatten
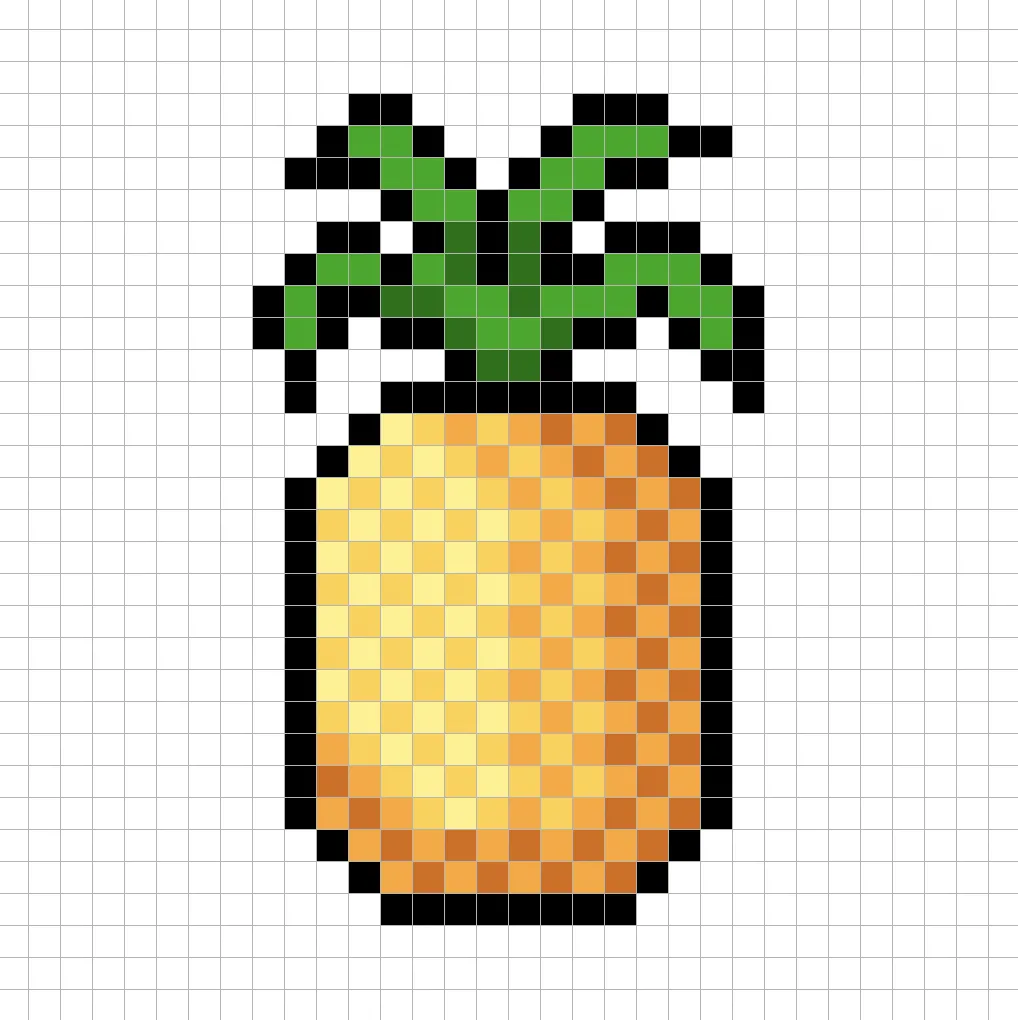
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unsere 32×32 Pixel-Art-Ananas anwenden, indem wir eine einzige Farbe verwenden. Diese Farbe wird an der Unterseite der Ananas angewendet. Denke daran, dass wir für den Schatten eine dunklere grüne Farbe basierend auf der vorher verwendeten Farbe (#007200) wählen. Versuche, den Ort der Schatten im Bild unten nachzuahmen.

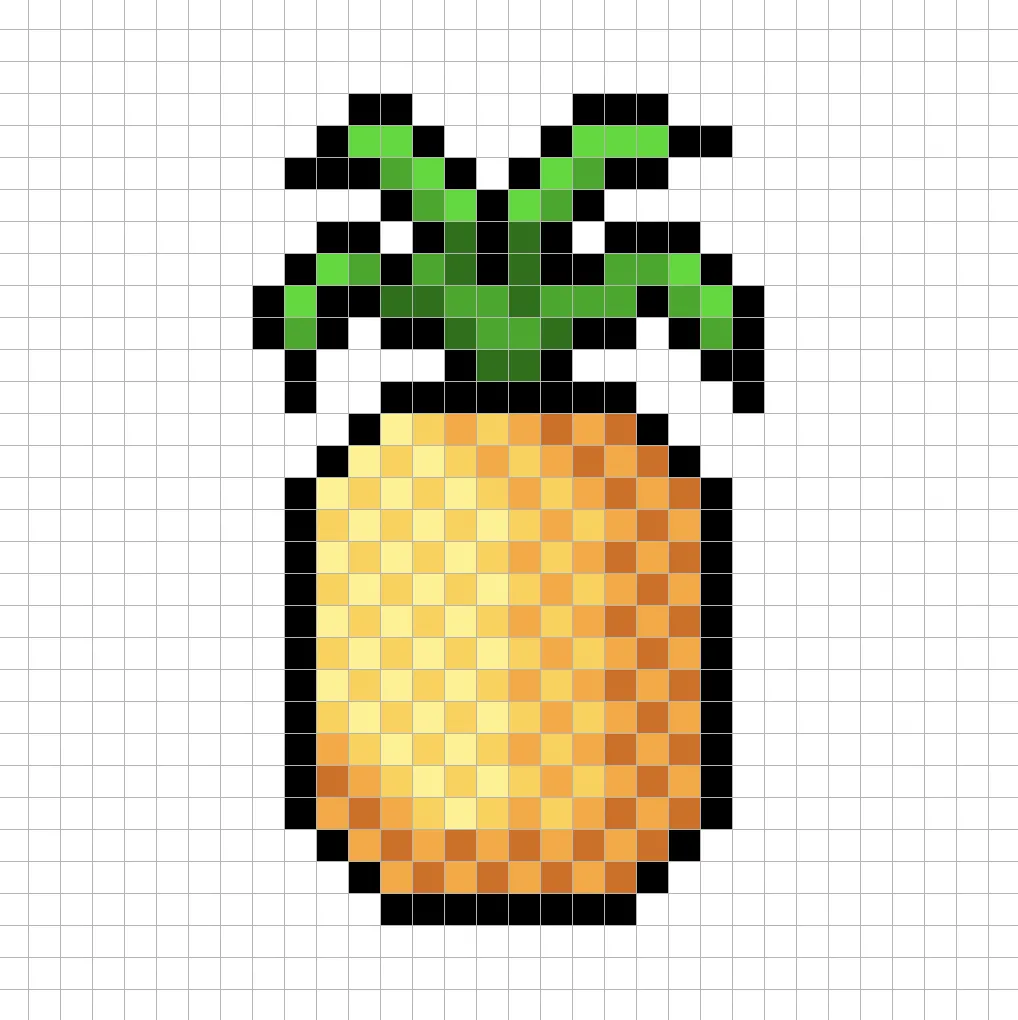
Nun, da du die Grundidee hast, werden wir weitere Tiefe zu unserer Ananas hinzufügen, um ihr ein 3D-Gefühl zu verleihen. Lass uns ein Highlight erstellen, indem wir das gleiche Grün der Ananasblätter verwenden, aber diesmal statt dunkler werden wir heller (#00DD00) wählen. Denk daran, dass es nicht die exakte Farbe sein muss, sondern eine Gelegenheit, die Ananas nach deinem eigenen Stil zu gestalten. Benutze unser Bild als Leitfaden für deine Ananas.

Super! Wenn du mit deinen Schatten und Highlights auf der Ananas zufrieden bist, solltest du dein endgültiges Bild ansehen. Schalte dazu die Rasterlinien aus, um sicherzustellen, dass dir die Art und Weise gefällt, wie die Ananas aussieht.

Fülle die Hintergrundfarbe aus
Zuletzt ändern wir die Hintergrundfarbe unserer Ananas-Sprite, damit unsere Ananas richtig zur Geltung kommt. Wähle das Füllwerkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb der Pixel-Ananas.

Was nun?
Herzlichen Glückwunsch! Du weißt nun, wie man deine eigene Pixel-Art-Ananas erstellt. Versuche, eine tropische Szene mit anderen Früchten wie Trauben und Orangen zu erstellen.
Bonus: Erstelle eine 3D Pixel-Art-Ananas

Nachdem du deine eigene Pixel-Art-Ananas gezeichnet hast, kannst du sie mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann die gerade erstellte Pixel-Art mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels wandelt deine Pixel-Art-Ananas automatisch in eine 3D Pixel-Art-Ananas um.
Jetzt kannst du 3D-Drehvideos deiner 3D Pixel-Art-Ananas erstellen und deine Ananas sogar in Augmented Reality betrachten!







