In diesem einfachen Pixel-Tutorial lernst du, wie du ein Pixel-Art-Smiley erstellen kannst! Wir werden die verschiedenen Schritte durchgehen, die nötig sind, um dein eigenes Smiley aus Pixeln zu erstellen!


Bist du bereit, dein eigenes Pixel-Art-Smiley zu gestalten? Zu lernen, wie man ein niedliches Pixel-Art-Smiley zeichnet, ist heute beliebter denn je! Egal, ob du ein einfaches Pixel-Art-Smiley für dein Puzzle-Handyspiel erstellen möchtest oder vielleicht einfach ein niedliches neues Pixel-Art-Smiley als Teil deiner Emoji-Sammlung auf deinem sozialen Profil teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach ein Pixel-Smiley zu erstellen.
Wie man ein Pixel-Art-Smiley erstellt
Dies sind die grundlegenden Schritte, um ein Pixel-Art-Smiley zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Smileys
- Fülle das Pixel-Art-Smiley mit Farbe
- Zeichne einen Schatten auf das Smiley, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten zum Erstellen eines Pixel-Art-Smileys vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst.
Wenn du völlig neu in der Pixel-Art bist, empfehlen wir dir, unseren Beitrag zu lesen: Wie man Pixel-Art erstellt: Anfänger-Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um dein eigenes Pixel-Art-Smiley zu entwerfen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Stiftwerkzeug in der Software deiner Wahl verwendet. Sobald du dein Pixel-Art-Smiley erstellt hast, kannst du es in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Um zu beginnen, verwenden wir ein einfaches 32×32 Pixel-Raster, um ein kleines Pixel-Art-Smiley zu zeichnen. Das Erstellen von 32×32 Pixel-Art ist eine gängige Größe für Pixel-Art, besonders bei Projekten wie Videospielen. Stelle sicher, dass dein Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Arbeitsbereich sein, auf dem wir unser Pixel-Art-Smiley zeichnen. Dein Pixel-Art-Smiley-Raster sollte ein Raster (auch als Spreadsheet bezeichnet) ähnlich diesem aussehen:

Skizziere einen Umriss für das Smiley
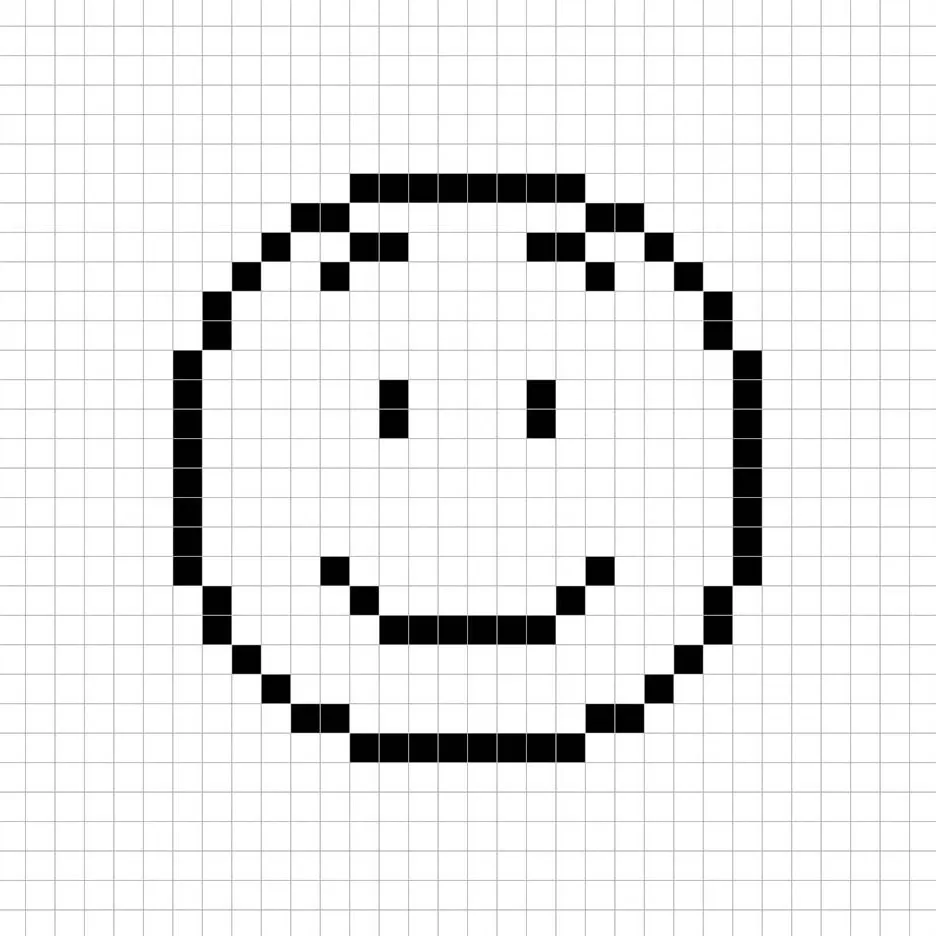
Nun beginnen wir mit der Erstellung des Umrisses für das Smiley, damit wir die Gesamtform des Pixel-Smileys festlegen können. Wähle dafür die Farbe Schwarz (#000000) und aktiviere das Stiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach deinen Vorstellungen anpassen, um ihn an dein Spiel oder Kunstprojekt anzupassen. Als Leitfaden kannst du den Umriss verwenden, den wir unten für unser Smiley gemacht haben, oder, wie bereits erwähnt, kannst du auch deinen eigenen entwerfen.

Fülle die Farbe aus
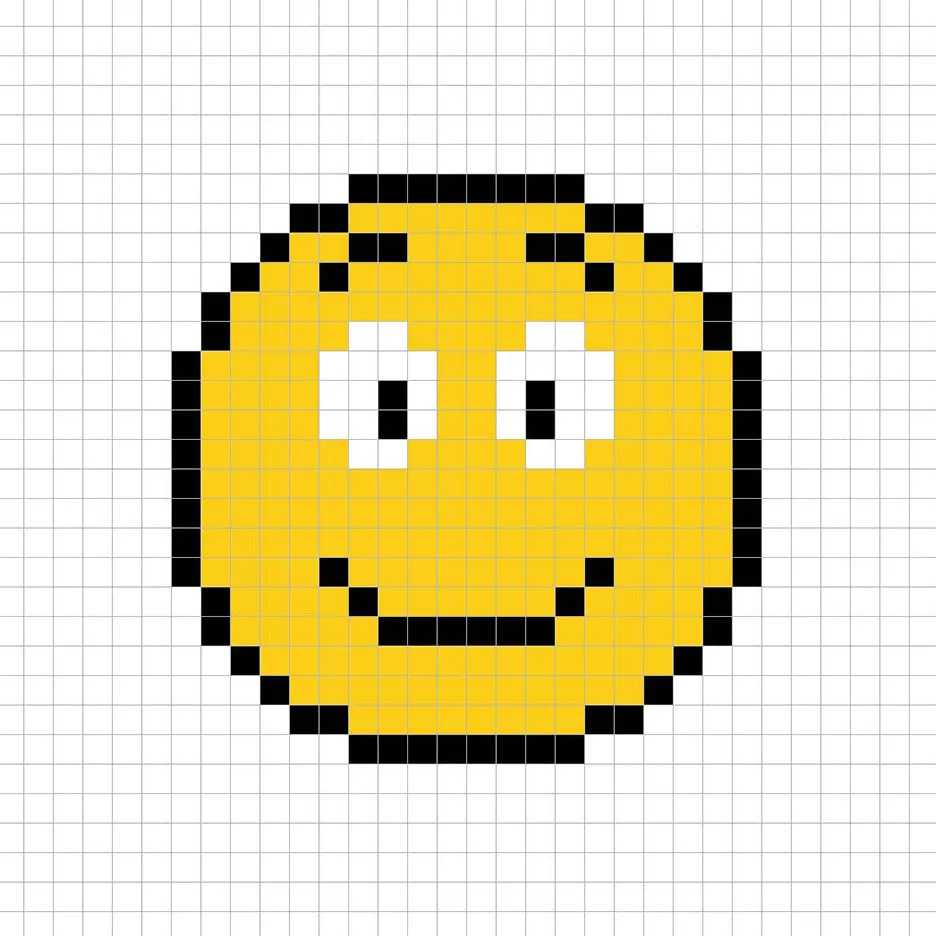
Nun, da du einen Umriss für dein Pixel-Art-Smiley erstellt hast, fügen wir Farbe hinzu, um es hervorzuheben. Fülle den Hauptbereich des Smileys mit Gelb (#FBCE18). Dies ist eine Farbe, die traditionell bei Smiley-Gesichtern verwendet wird. Versuche, das Bild unseres 8-Bit-Pixel-Art-Smiley unten nachzuempfinden.

Zeichne den Schattierungseffekt
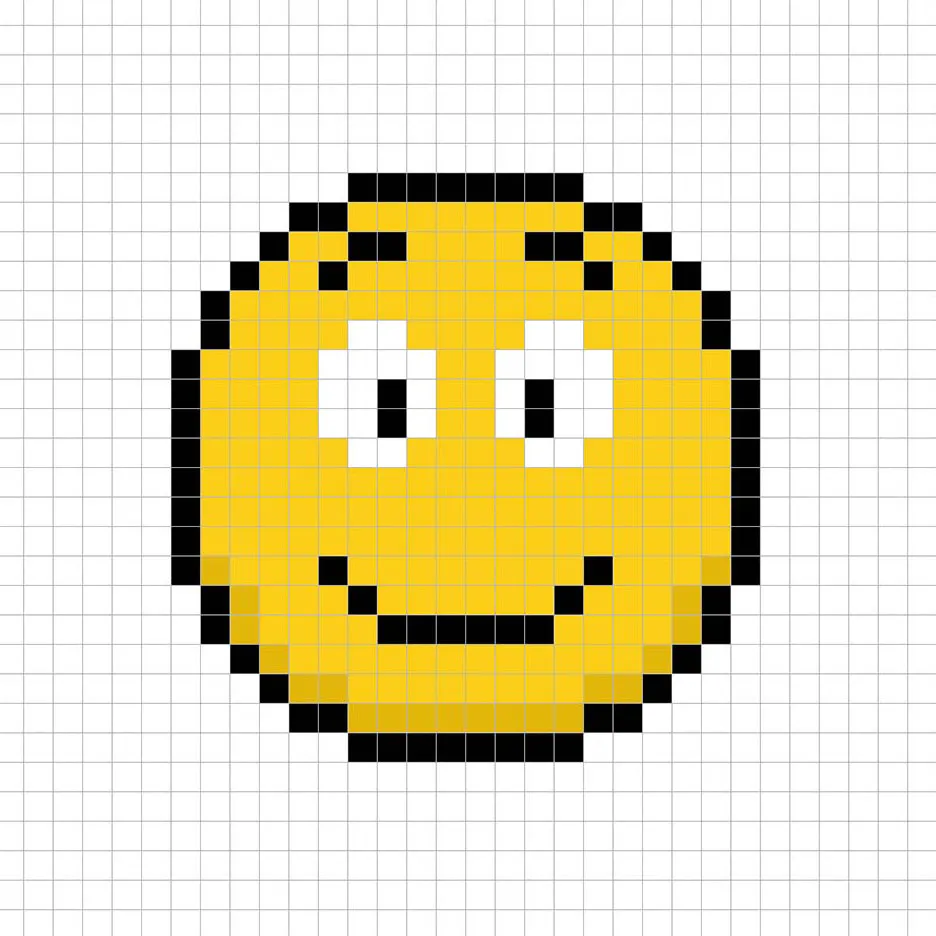
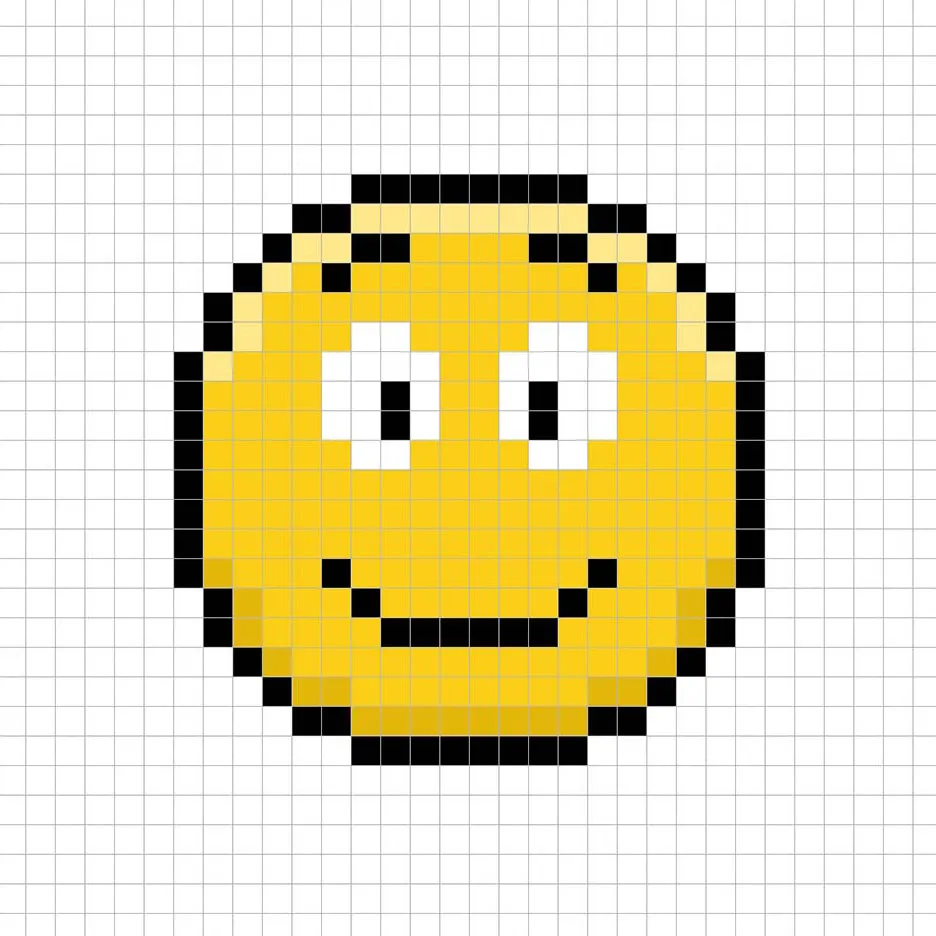
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unser 32×32 Pixel-Art-Smiley an, und zwar mit einer einzigen Farbe. Diese Farbe wird am unteren Rand des Smiley-Gesichts aufgetragen. Um einen Schattierungsfarbton für das Smiley zu erstellen, verwenden wir ein dunkleres Gelb (#E2B70B). Versuche, die Schatten dort zu platzieren, wo wir sie im Bild unten platziert haben.

Nun, da du die Grundidee verstanden hast, fahren wir fort, unserem Smiley mehr Tiefe zu verleihen, um ihm ein 3D-Gefühl zu geben. Erstellen wir ein Highlight für die obere Seite des Smiley-Gesichts, aber anstatt dunkler zu werden, gehen wir dieses Mal heller (#FFE88B). Denk daran, dass dies nicht die exakte Farbe sein muss – es ist eine Gelegenheit, das Smiley nach deinem eigenen Geschmack zu gestalten. In unserer Version haben wir nur die äußeren Pixel hervorgehoben. Benutze unser Bild als Leitfaden für dein Smiley.

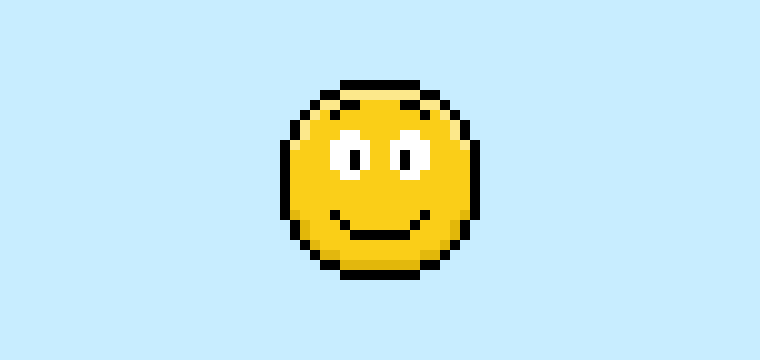
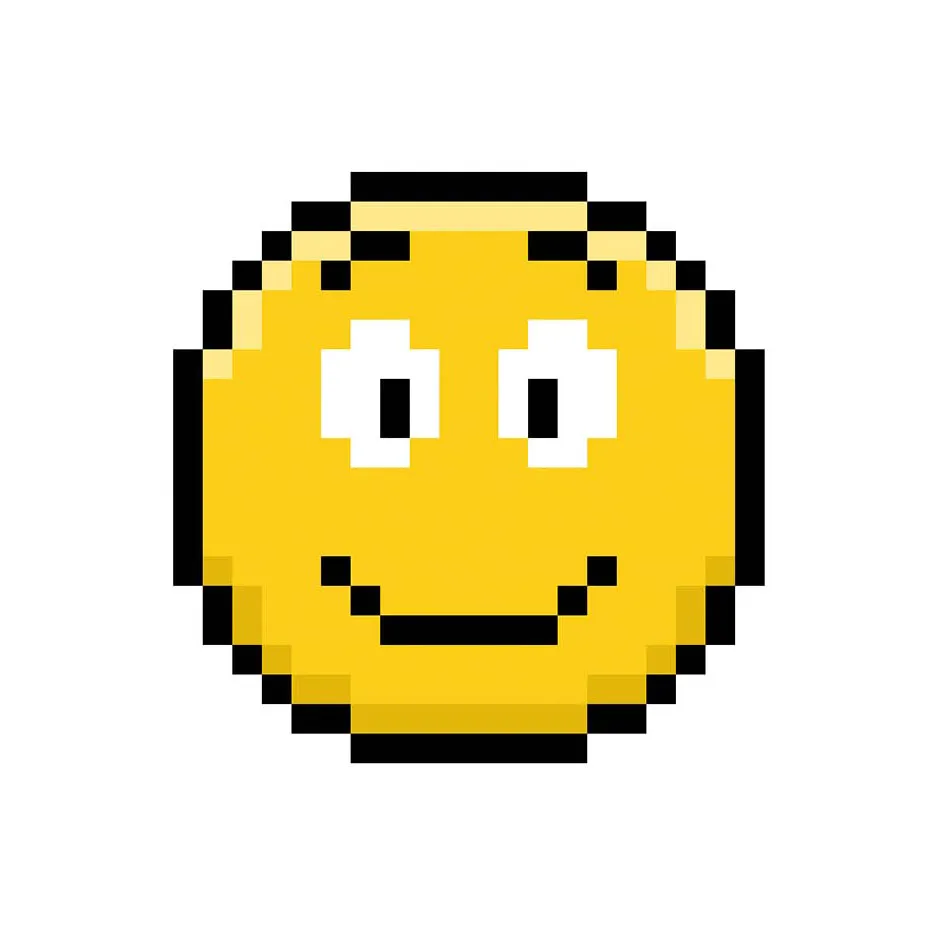
Super! Wenn du mit deinen Schatten und Highlights auf deinem Smiley zufrieden bist, solltest du dir das finale Bild ansehen. Schalte die Rasterlinien aus, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle die Hintergrundfarbe
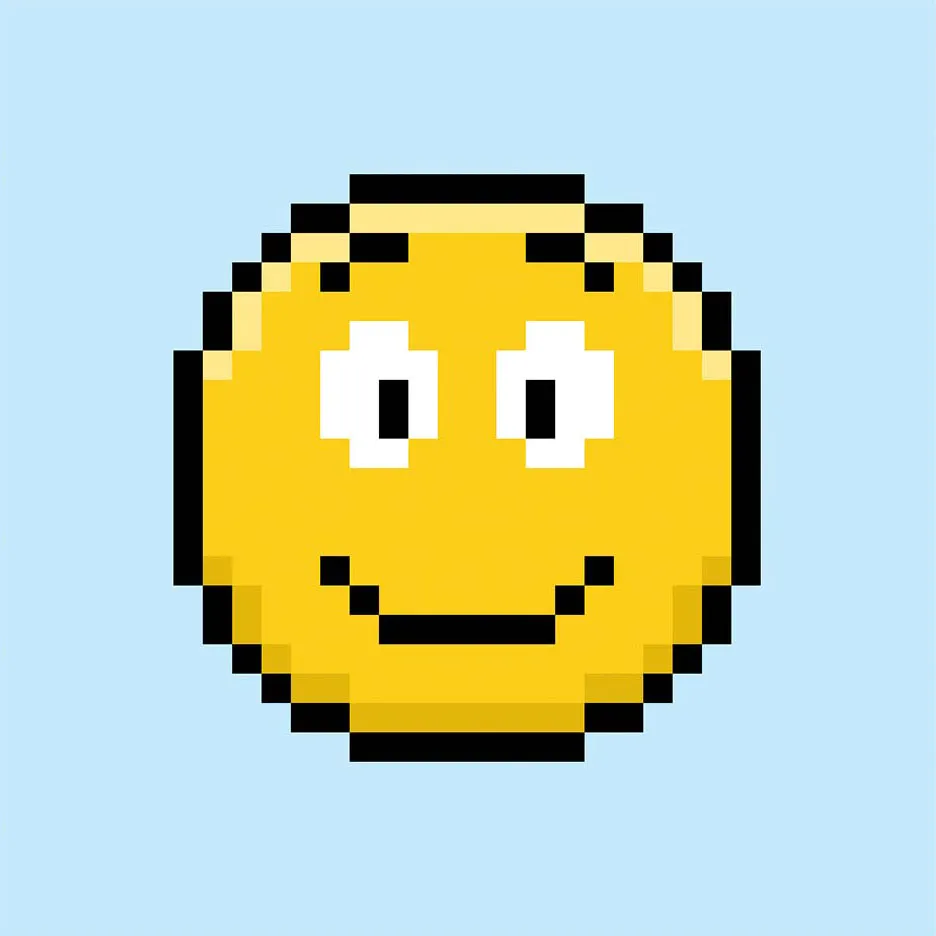
Zum Schluss ändern wir die Hintergrundfarbe unseres Smiley-Sprites, um unser Smiley wirklich schön hervorzuheben. Wähle das Füllwerkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Smileys.

Was nun?
Herzlichen Glückwunsch! Du weißt jetzt, wie du dein eigenes Pixel-Art-Smiley erstellst. Versuche, andere Smiley-Gesichter zu erstellen, zum Beispiel Lachen, um dein eigenes Set von Smileys zu gestalten.
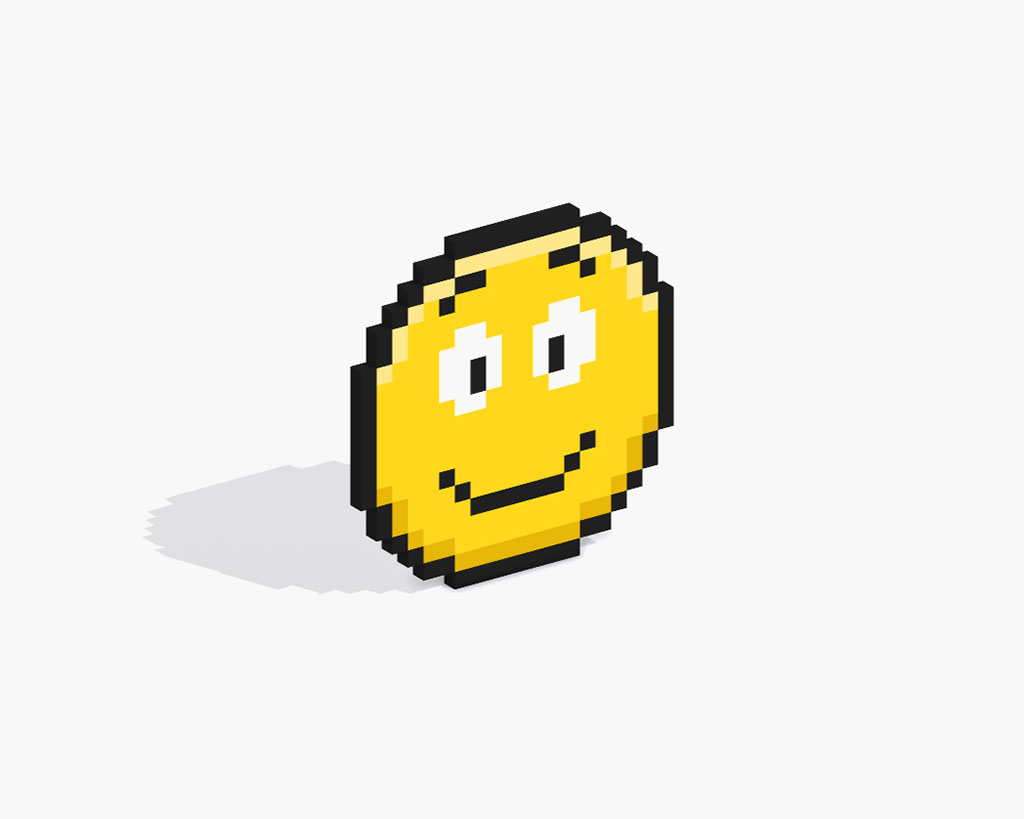
Bonus: Erstelle ein 3D-Pixel-Art-Smiley

Jetzt, da du dein eigenes Pixel-Art-Smiley gezeichnet hast, kannst du es mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D-Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels wandelt dein Pixel-Art-Smiley automatisch in ein 3D-Pixel-Art-Smiley um. Du kannst jetzt 3D-Drehvideos deines 3D-Pixel-Art-Smiley erstellen und sogar dein Smiley in Augmented Reality ansehen!







