In diesem einfachen Pixel-Tutorial lernst du, wie man ein Pixel-Art-Skateboard erstellt! Wir gehen die verschiedenen Schritte durch, um dein eigenes Skateboard aus Pixeln zu machen!


Bereit, dein eigenes Pixel-Art-Skateboard zu entwerfen? Das Zeichnen eines niedlichen Pixel-Art-Skateboards ist beliebter denn je! Egal, ob du ein einfaches Pixel-Art-Skateboard-Sprite für dein Skateboard-Spiel erstellen möchtest oder ob du einfach ein süßes neues Pixel-Art-Skateboard für deinen Skater-Charakter in den sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, ein Pixel-Skateboard schnell und einfach zu machen.
Wie man ein Pixel-Art-Skateboard macht
Dies sind die grundlegenden Schritte, um ein Pixel-Art-Skateboard zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Skateboards
- Fülle die Farbe des Pixel-Art-Skateboards aus
- Zeichne einen Schatten auf das Skateboard, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Jetzt, wo du mit den grundlegenden Schritten vertraut bist, wie man ein Pixel-Art-Skateboard erstellt, gehen wir jeden Schritt visuell durch, damit du ihm folgen und dein eigenes erstellen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, wie du dein eigenes Pixel-Art-Skateboard designen kannst, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der Software deiner Wahl verwendet. Nachdem du dein Pixel-Art-Skateboard erstellt hast, kannst du es in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials zu den folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am meisten wohlfühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um ein kleines Pixel-Art-Skateboard zu zeichnen. Das Erstellen von 32×32 Pixel-Art ist eine gängige Größe, insbesondere für Projekte wie Videospiele. Stelle sicher, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, auf dem wir unser Pixel-Art-Skateboard zeichnen. Dein Skateboard-Pixel-Art-Raster sollte ein Canvas haben, auch als Tabelle bekannt, das ungefähr so aussieht:

Skizziere einen Umriss für das Skateboard
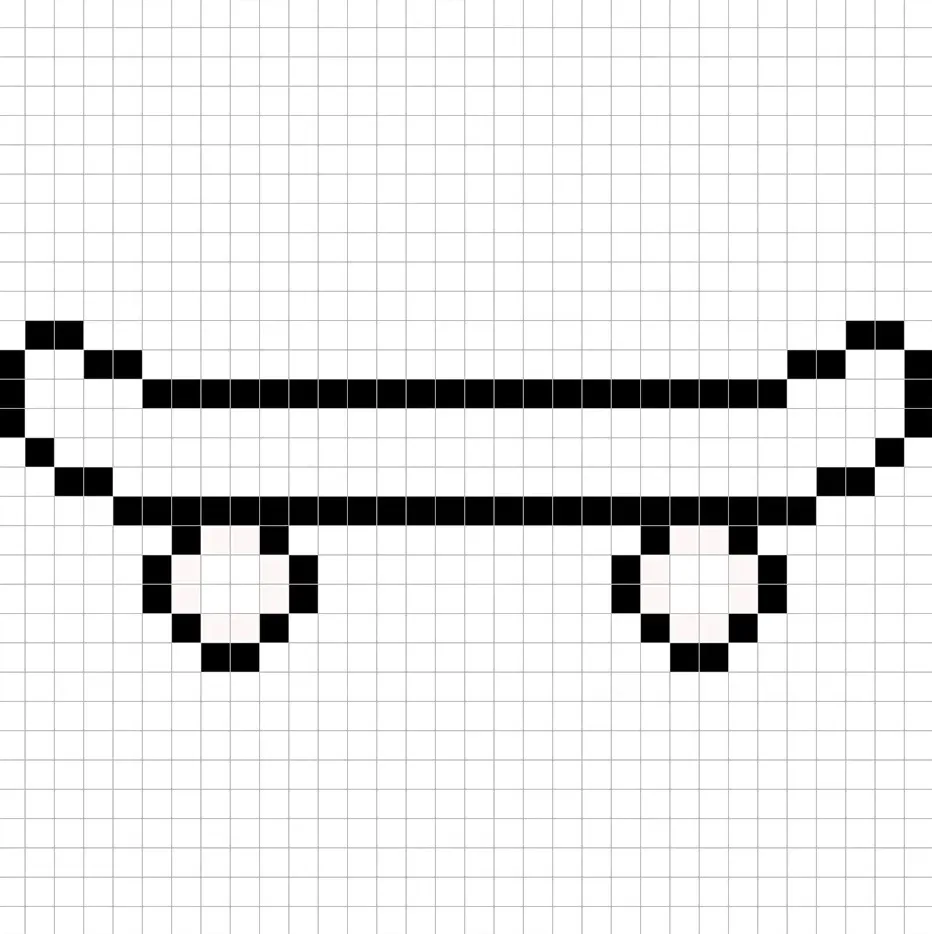
Nun beginnen wir mit der Umrisslinie für das Skateboard, um die Gesamtform des Pixel-Skateboards zu erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach deinen Wünschen anpassen, um dein Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du die unten stehende Umrisslinie für dein Skateboard verwenden oder, wie bereits erwähnt, dein eigenes Design erstellen.

Fülle die Farbe aus
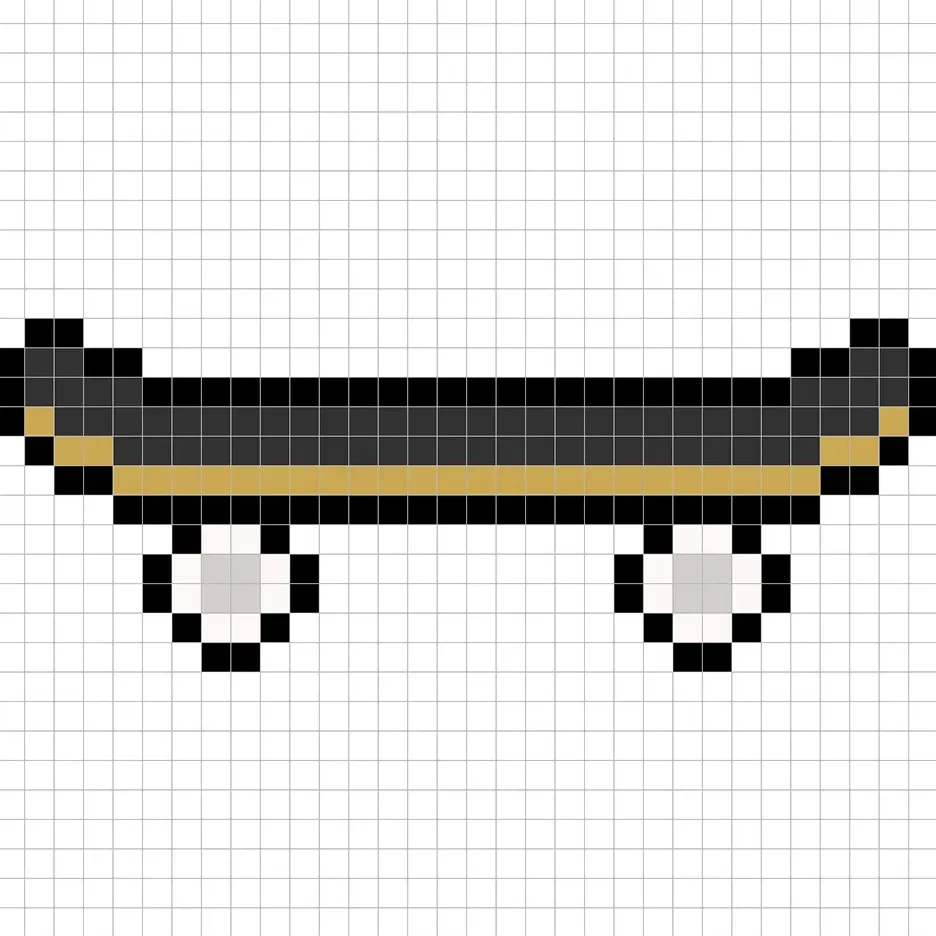
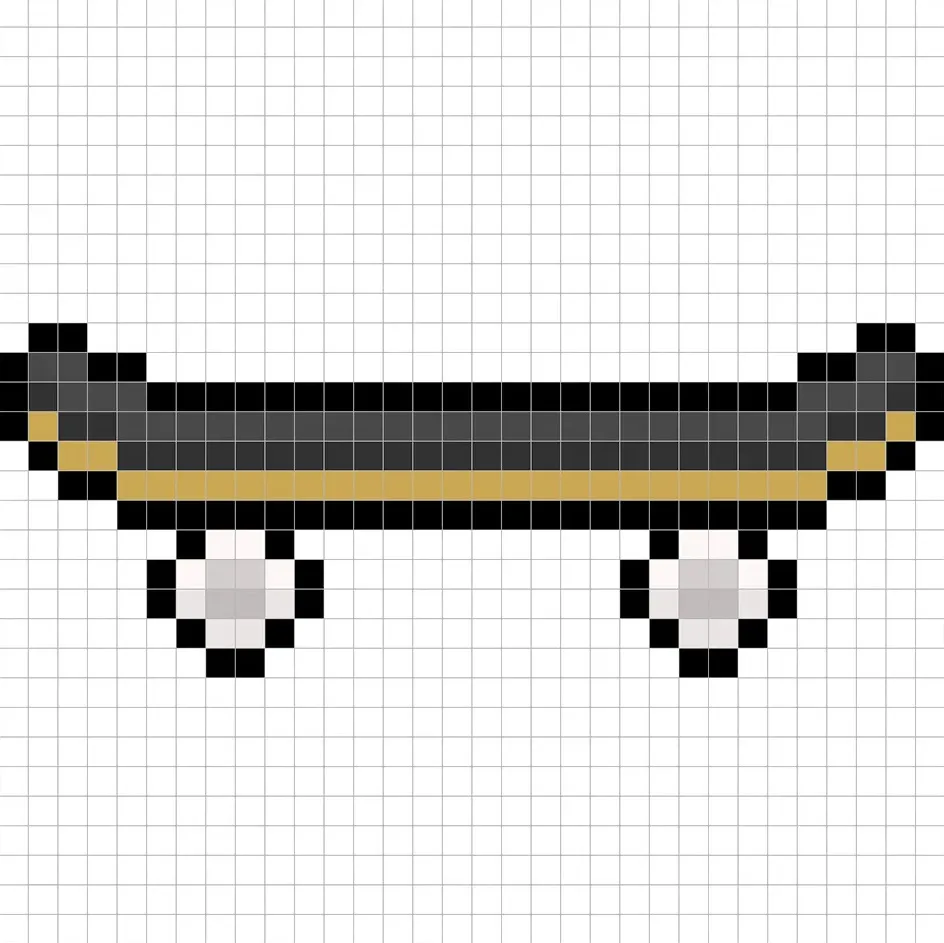
Jetzt, da du eine Umrisslinie für dein Pixel-Art-Skateboard erstellt hast, fügen wir etwas Farbe hinzu, damit es auffällt. Fülle die erste Schicht des Skateboards mit einer dunklen Graufarbe (#2C2C2C) und die Schicht direkt darunter mit einem hellbraunen Farbton (#CF9D43). Die Räder werden weiß (#FFFFFF) sein und das mittlere Rad wird hellgrau (#CEC6C6) sein. Versuche, das Bild unseres 8-Bit-Pixel-Art-Skateboards unten nachzubilden.

Zeichne die Schattierungen
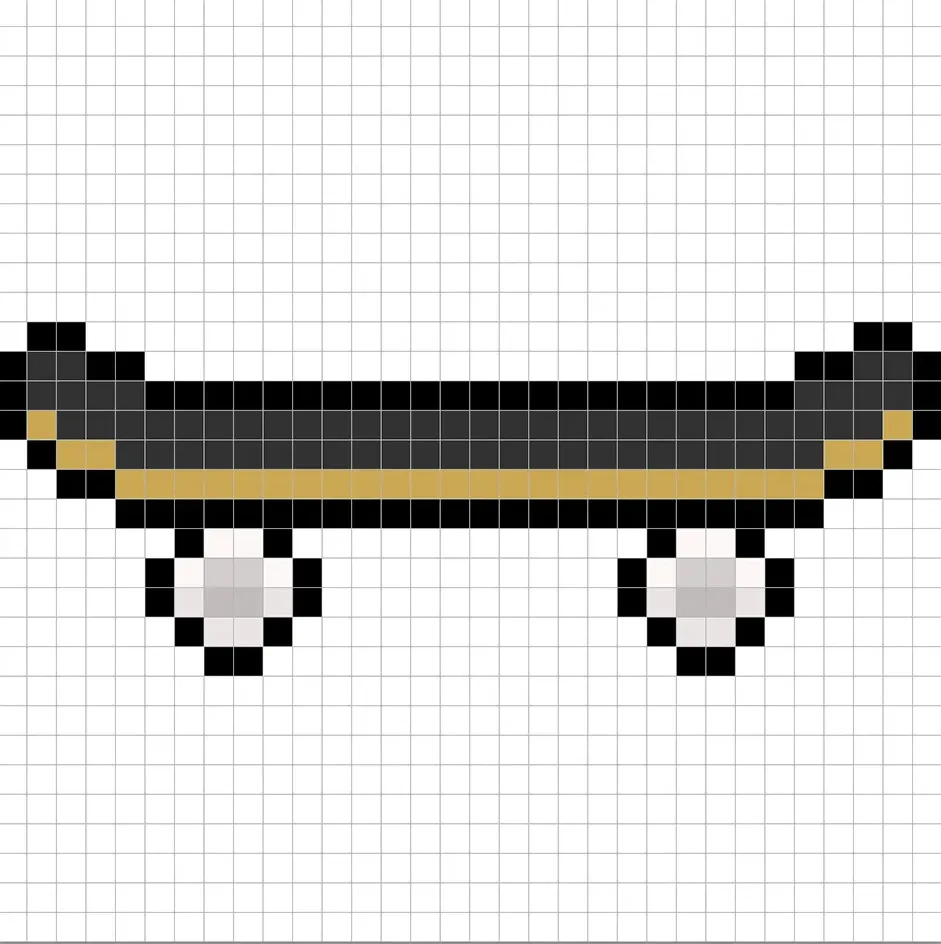
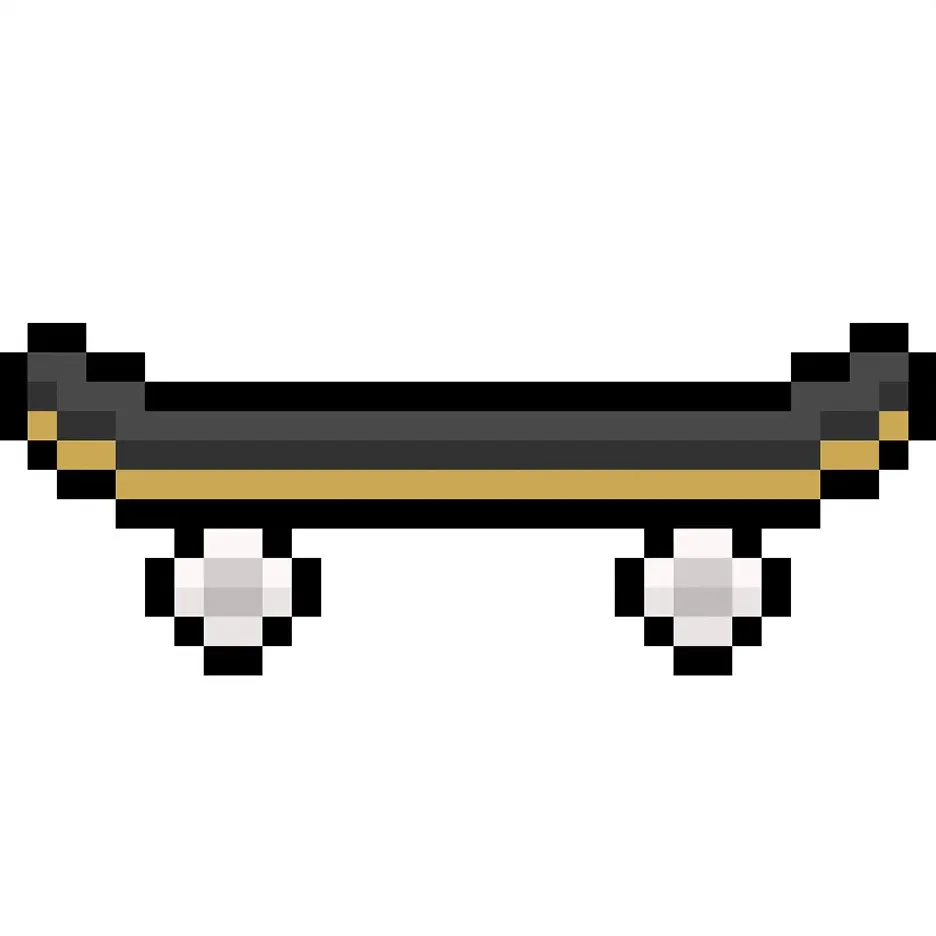
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unser 32×32 Pixel-Art-Skateboard anwenden, indem wir eine einzige Farbe verwenden. Diese Farbe wird an der Unterseite der Räder des Skateboards aufgetragen. Denke daran, dass wir eine dunklere Graufarbe (#EAE0E0) für die Räder verwenden. Zusätzlich fügen wir einen etwas dunkleren Grauton (#BBB3B3) in die Mitte der Räder hinzu. Versuche, die Position der Schatten aus dem unten stehenden Bild nachzubilden.

Nun, da du die Grundidee hast, werden wir weitere Tiefe zu unserem Skateboard hinzufügen, um ihm ein 3D-Gefühl zu verleihen. Lass uns ein Highlight mit der gleichen dunklen Graufarbe von der ersten Schicht des Skateboards erstellen, aber diesmal werden wir einen helleren Farbton wählen (#404040). Denke daran, dass dies nicht die genaue Farbe sein muss, sondern eine Gelegenheit, das Skateboard nach deinem eigenen Stil aussehen zu lassen. Verwende unser Bild als Anleitung für dein Skateboard.

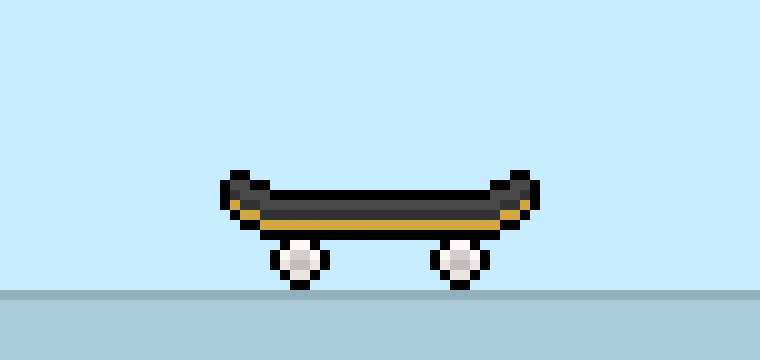
Super! Wenn du mit deinen Schatten und Highlights auf dem Skateboard zufrieden bist, schaue dir das endgültige Bild an. Um dein Pixel-Art-Skateboard zu sehen, schalte die Rasterlinien aus, um sicherzustellen, dass dir das Endergebnis gefällt.

Fülle den Hintergrund mit Farbe
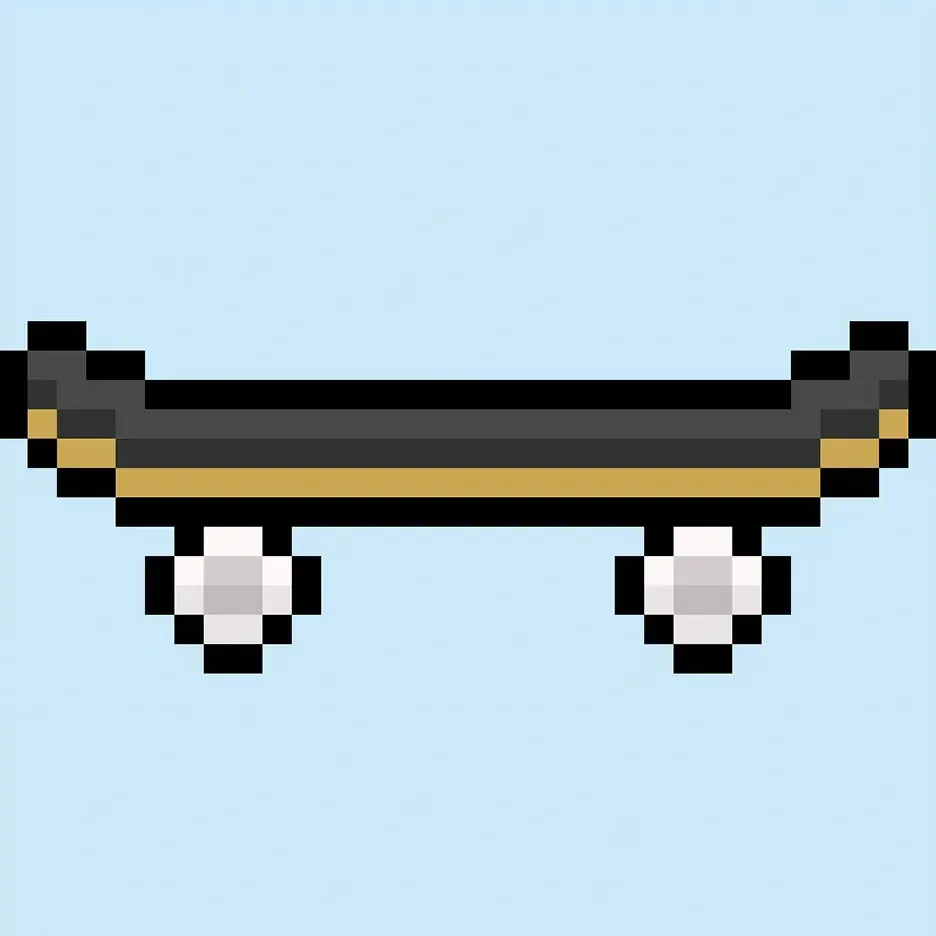
Zum Schluss ändern wir die Hintergrundfarbe unseres Skateboard-Sprites, um das Skateboard wirklich hervorzuheben. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Skateboards.

Was du als Nächstes tun kannst
Herzlichen Glückwunsch! Du weißt jetzt, wie man ein eigenes Pixel-Art-Skateboard erstellt. Versuche, verschiedene Farben von Skateboards zu erstellen und dein eigenes Skateboard-Geschäft zu gestalten.
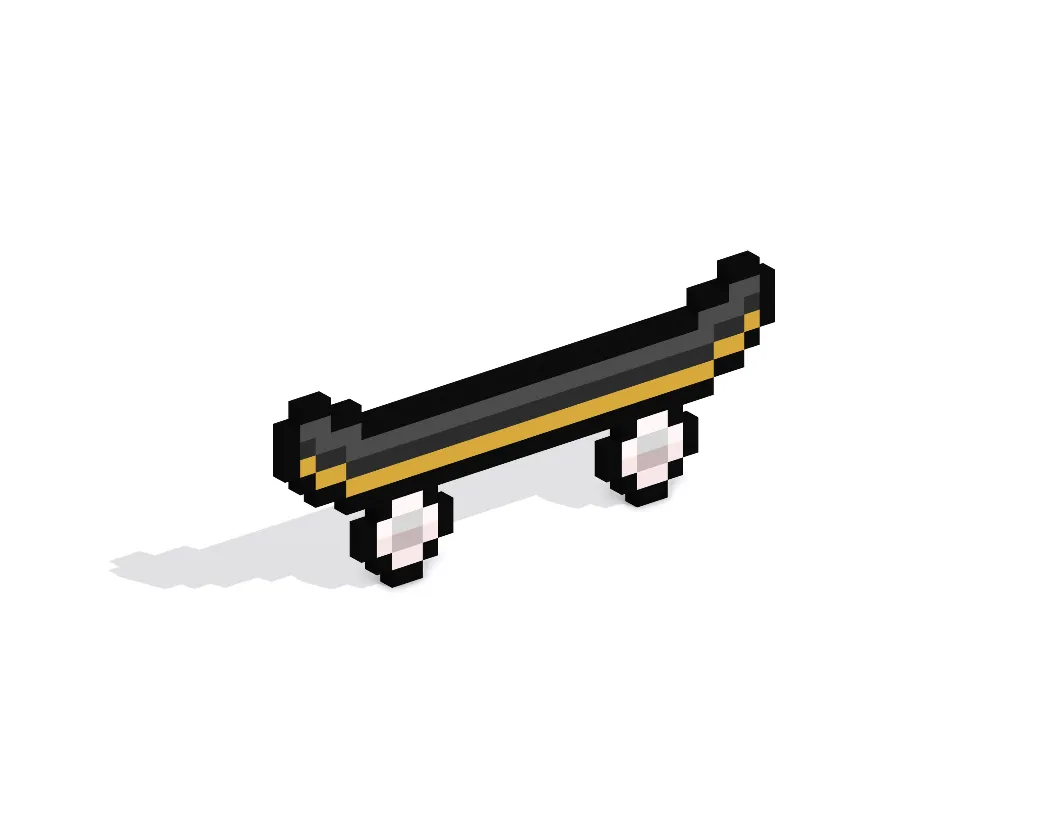
Bonus: Erstelle ein 3D-Pixel-Art-Skateboard

Jetzt, da du dein eigenes Pixel-Art-Skateboard gezeichnet hast, kannst du es mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann das Pixel-Art, das du gerade erstellt hast, mit der Schaltfläche “Datei hinzufügen” auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt dein Pixel-Art-Skateboard automatisch in ein 3D-Pixel-Art-Skateboard.
Du kannst nun 3D-Drehvideos von deinem 3D-Pixel-Art-Skateboard erstellen und dein Skateboard sogar in Augmented Reality betrachten!







