In diesem einfachen Pixel-Tutorial lernst du, wie du ein Pixel-Art-Raumschiff erstellen kannst! Wir gehen die verschiedenen Schritte durch, die nötig sind, um dein eigenes Raumschiff aus Pixeln zu erstellen!


Bist du bereit, dein eigenes Pixel-Art-Raumschiff zu entwerfen? Zu lernen, wie man ein süßes Pixel-Art-Raumschiff zeichnet, ist beliebter denn je! Egal, ob du ein einfaches Pixel-Art-Raumschiff-Sprite für dein Weltraum-Videospiel erstellen möchtest oder vielleicht einfach ein niedliches neues Pixel-Art-Raumschiff als Teil deiner Sci-Fi-Sammlung in den sozialen Medien teilen willst, dieses Pixel-Art-Tutorial hilft dir, ein Pixel-Raumschiff schnell und einfach zu erstellen.
Wie man ein Pixel-Art-Raumschiff erstellt
Dies sind die grundlegenden Schritte, um ein Pixel-Art-Raumschiff zu erstellen:
- Wähle ein Pixel-Art-Programm wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Gitter
- Skizziere eine Umrisslinie für die Form des Raumschiffs
- Fülle das Raumschiff mit Farbe
- Zeichne einen Schatten auf das Raumschiff, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Jetzt, da du mit den grundlegenden Schritten vertraut bist, wie man ein Pixel-Art-Raumschiff erstellt, gehen wir jeden Schritt visuell durch, damit du folgen kannst, wie du es erstellst.
Wenn du ganz neu in Pixel-Art bist, empfehlen wir dir, unseren Beitrag Wie man Pixel-Art erstellt: Ein Anfänger-Tutorial zu lesen
Wähle ein Pixel-Art-Programm
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um dein eigenes Pixel-Art-Raumschiff zu entwerfen, egal welches Pixel-Editor-Programm du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Gitter erstellt und das Stift-Werkzeug in dem von dir gewählten Programm verwendet. Sobald du dein Pixel-Art-Raumschiff erstellt hast, kannst du es in anderen Spielen wie Minecraft oder in Programmen wie der Unity-Game-Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle denjenigen aus, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Um zu beginnen, verwenden wir ein einfaches 32×32 Pixel-Gitter, um ein kleines Pixel-Art-Raumschiff zu zeichnen. Das Erstellen von 32×32 Pixel-Art ist eine gängige Größe für Pixel-Art, besonders bei Projekten wie Videospielen. Stelle sicher, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, auf dem wir unser Pixel-Art-Raumschiff zeichnen. Dein Pixel-Art-Raumschiff-Gitter sollte ein Canvas haben, das ähnlich wie ein Spreadsheet aussieht:

Skizziere einen Umriss für das Raumschiff
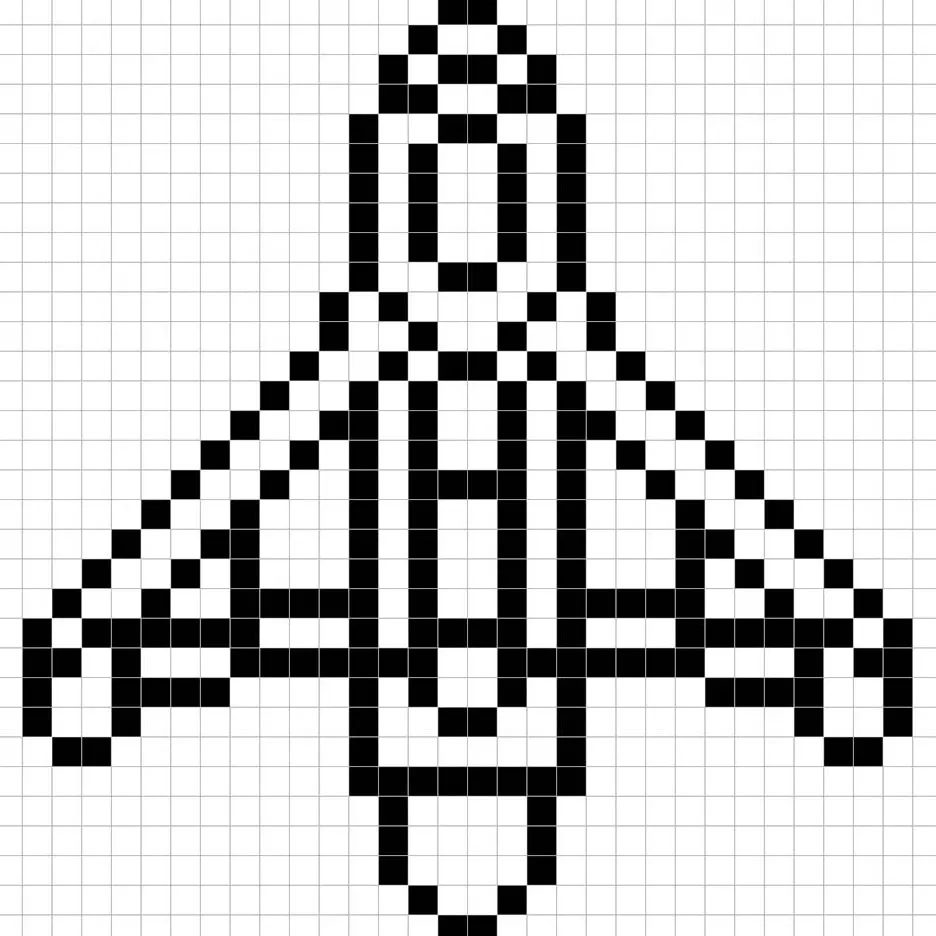
Als Nächstes beginnen wir damit, die Umrisse für das Raumschiff zu zeichnen, damit wir die Gesamtform des Raumschiffs festlegen können. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Stift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisse nach Belieben anpassen, um sie deinem Spiel- oder Kunstprojekt anzupassen. Als Leitfaden kannst du die Umrisse verwenden, die wir unten für unser Raumschiff gemacht haben, oder, wie wir bereits erwähnt haben, gerne dein eigenes Design erstellen.

Fülle die Farbe ein
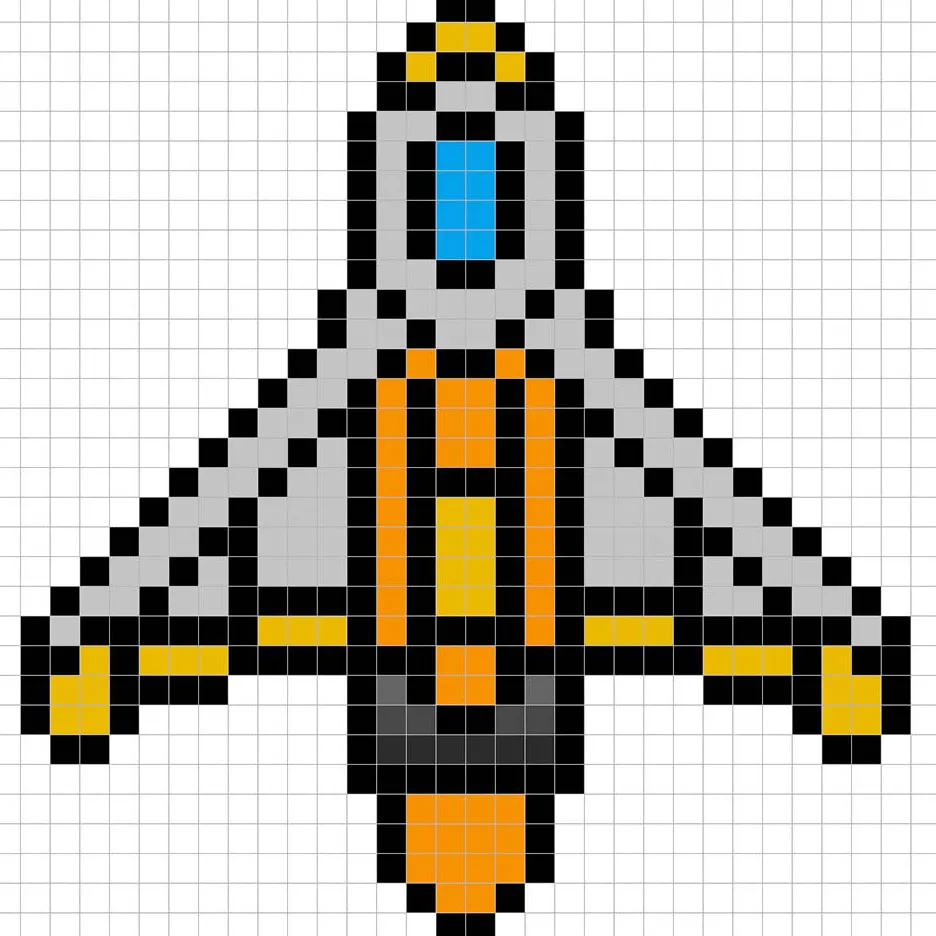
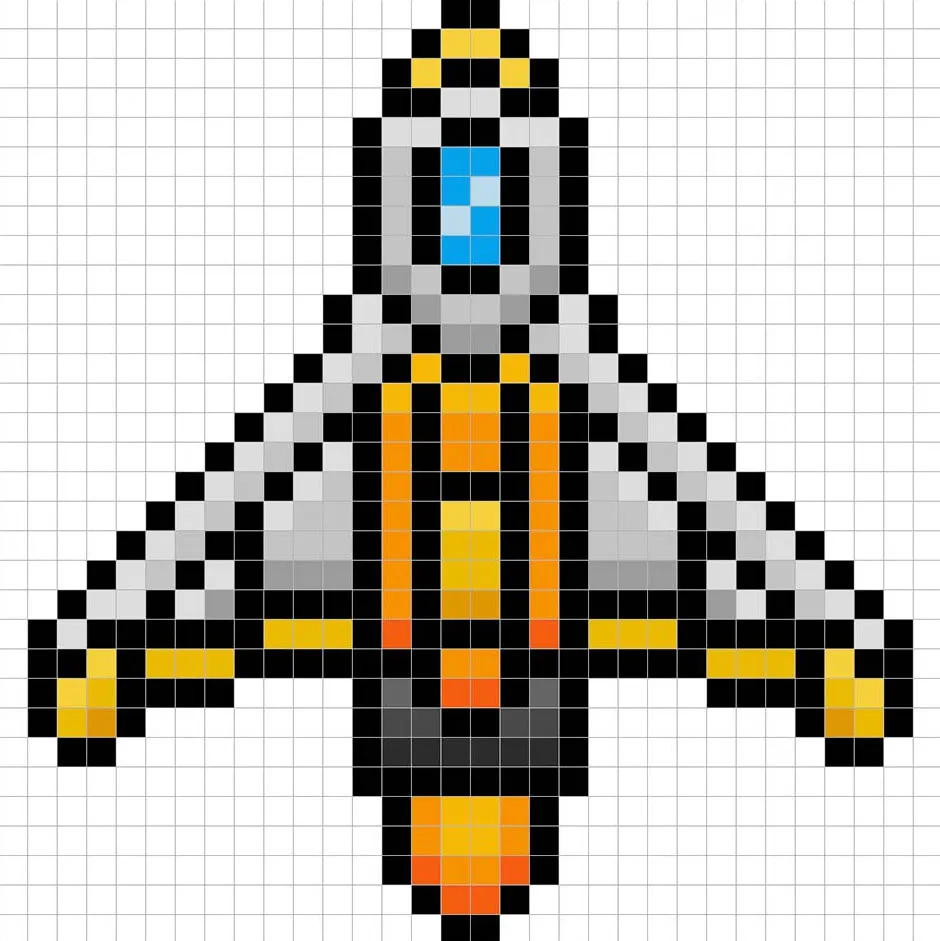
Nun, da du die Umrisse für dein Pixel-Art-Raumschiff erstellt hast, fügen wir etwas Farbe hinzu, um es hervorzuheben. Fülle den Hauptteil des Raumschiffs mit Grau (#C4C4C4). Als Nächstes verwenden wir in der Mitte des Raumschiffs die Farbe Orange (#F59200). Für die Flügel verwenden wir ein einfaches Gelb (#E9BA00) und das Fenster wird ein einfaches Blau (#02A2EB) haben. Versuche, das Bild unseres 8-Bit-Pixel-Art-Raumschiffs unten nachzubilden.

Zeichne den Schatten
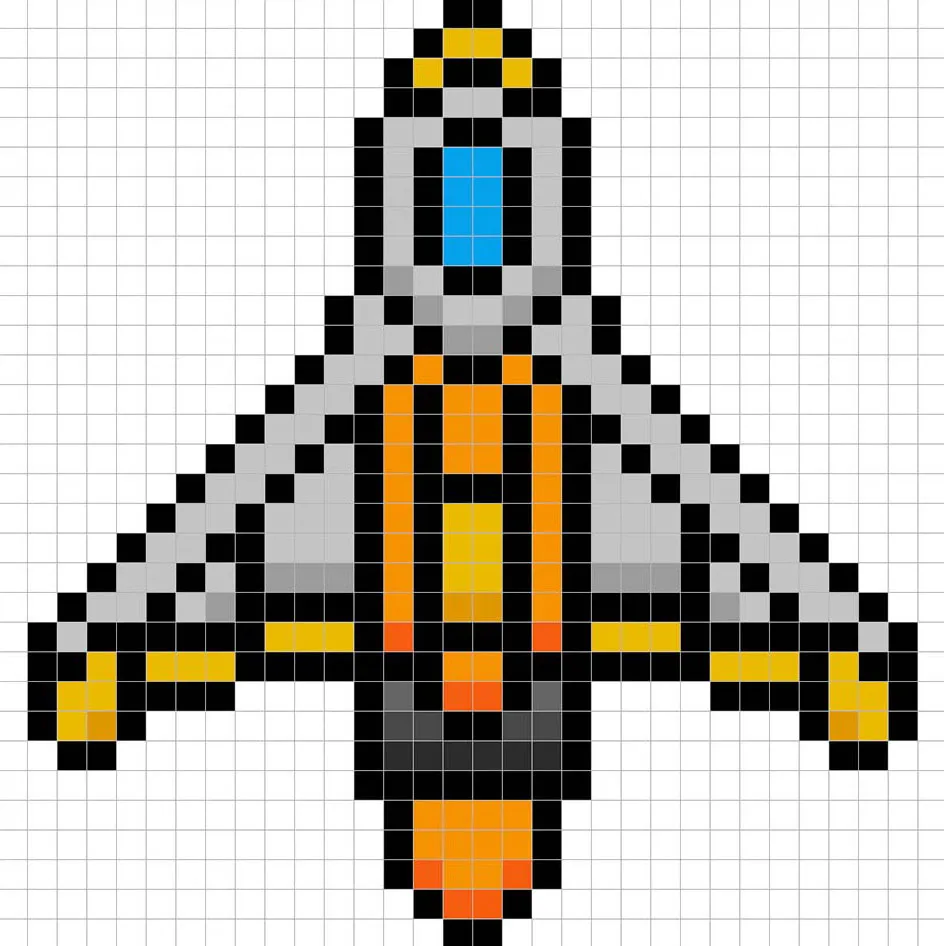
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unser 32×32-Pixel-Art-Raumschiff anwenden, indem wir eine einzige Farbe verwenden. Diese Farbe wird auf die unteren Umrisse des Raumschiffkörpers angewendet. Denke daran, dass wir für den Schatten des Raumschiffs ein dunkleres Grau verwenden, basierend auf der Farbe, die wir vorher verwendet haben (#9C9C9C). Für die Mitte verwenden wir ein dunkleres Orange (#F55D10). Zuletzt fügen wir den Endflügeln des Raumschiffs ein dunkleres Gelb hinzu (#DE9800). Versuche, den Schatten dort zu platzieren, wo wir es im Bild unten gemacht haben.

Jetzt, da du die Grundidee hast, werden wir dem Raumschiff noch mehr Tiefe verleihen, um ihm ein 3D-Gefühl zu geben. Lass uns ein Highlight hinzufügen, indem wir das gleiche Grau wie für den Hauptteil des Raumschiffs verwenden, aber anstatt es dunkler zu machen, machen wir es heller (#DDDDDD). Denke daran, dass dies nicht genau die gleiche Farbe sein muss – in der Tat ist dies eine Gelegenheit, das Raumschiff so zu gestalten, wie du es möchtest. In unserer Version haben wir nur die oberen Teile des Raumschiffs hervorgehoben. Wir haben auch das gleiche für das Zentrum des Raumschiffs gemacht. Verwende unser Bild als Leitfaden für dein Raumschiff.

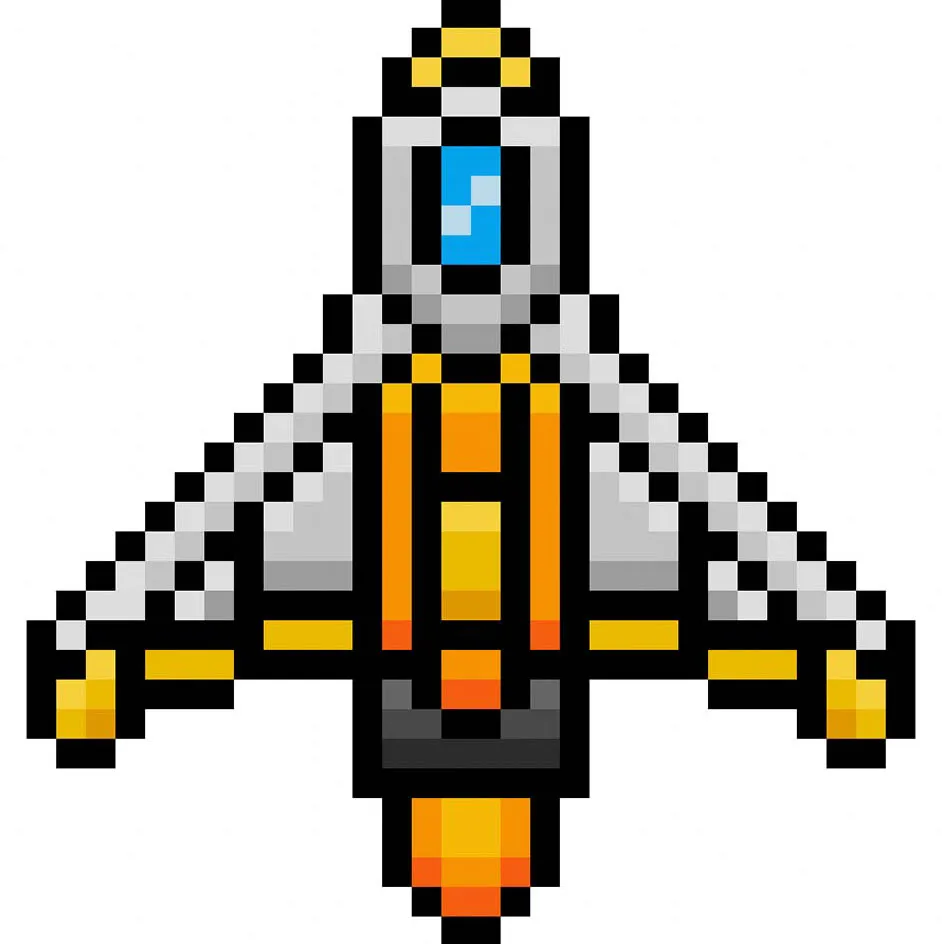
Super! Wenn du mit den Schatten und Highlights auf deinem Raumschiff zufrieden bist, kannst du das fertige Bild betrachten. Deaktiviere dazu die Gitterlinien, um sicherzustellen, dass dir das Endergebnis gefällt.

Fülle den Hintergrund mit Farbe
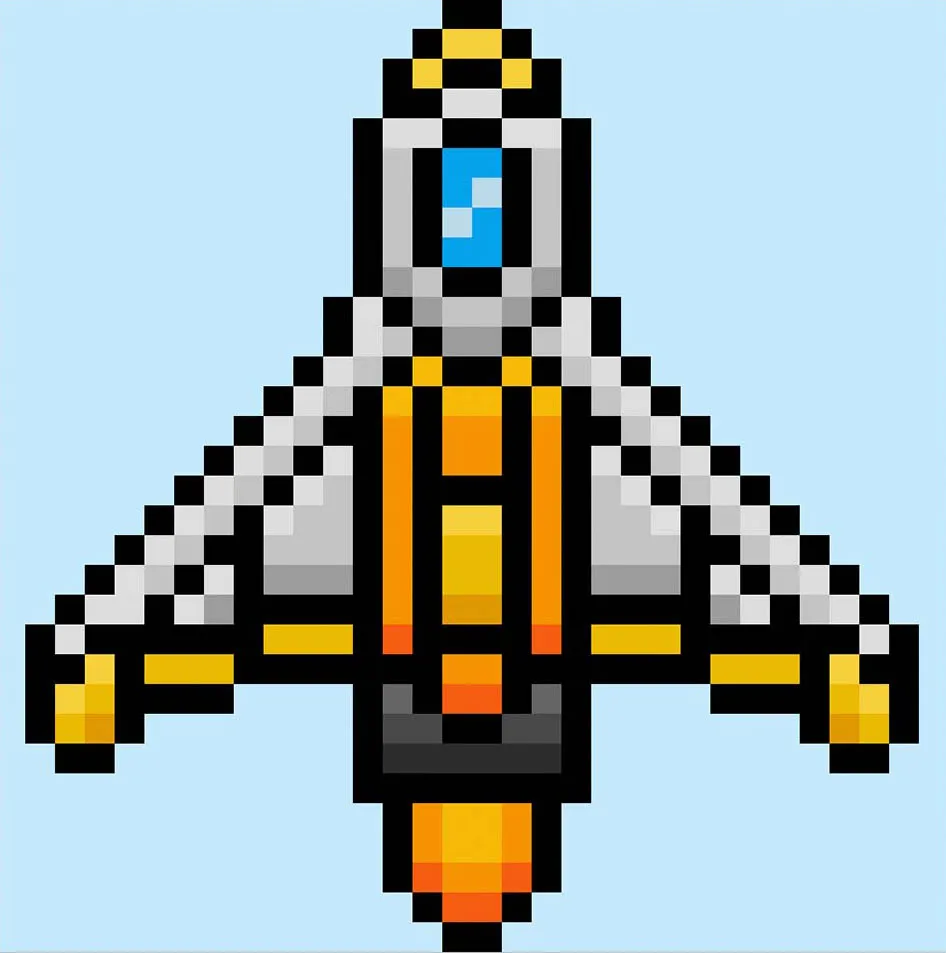
Schließlich ändern wir die Hintergrundfarbe unseres Raumschiff-Sprites, um unser Raumschiff wirklich gut hervorzuheben. Wähle dazu das Füllwerkzeug in deinem Editor aus. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Raumschiffs.

Was nun?
Herzlichen Glückwunsch! Du weißt jetzt, wie du dein eigenes Pixel-Art-Raumschiff erstellen kannst. Versuche, verschiedene Farben und Formen von Raumschiffen zu erstellen, um coole Sprites für dein eigenes Weltraumspiel zu entwerfen.
Bonus: Erstelle ein 3D-Pixel-Art-Raumschiff

Jetzt, da du dein eigenes Pixel-Art-Raumschiff gezeichnet hast, kannst du es mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann das Pixel-Art, das du gerade erstellt hast, über die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt dein Pixel-Art-Raumschiff automatisch in ein 3D-Pixel-Art-Raumschiff.
Jetzt kannst du 3D-Drehvideos deines 3D-Pixel-Art-Raumschiffs erstellen und dein Raumschiff sogar in Augmented Reality anzeigen!







