In diesem einfachen Pixel-Tutorial lernst du, wie man ein Pixel-Art-Einhorn erstellt! Wir gehen die verschiedenen Schritte durch, die notwendig sind, um dein eigenes Einhorn aus Pixeln zu machen!


Bist du bereit, dein eigenes Pixel-Art-Einhorn zu erstellen? Es ist beliebter denn je, zu lernen, wie man ein süßes Pixel-Art-Einhorn zeichnet! Egal, ob du ein einfaches Pixel-Art-Einhorn für ein 2D-Videospiel erstellen möchtest oder vielleicht einfach ein süßes Pixel-Art-Einhorn für eine Waldszene in deinem sozialen Medien teilen willst, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach ein Pixel-Einhorn zu erstellen.
Wie man ein Pixel-Art-Einhorn erstellt
Dies sind die grundlegenden Schritte, um ein Pixel-Art-Einhorn zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrissform für das Einhorn
- Fülle das Pixel-Art-Einhorn mit Farbe
- Zeichne einen Schatten auf das Einhorn, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten zum Erstellen eines Pixel-Art-Einhorns vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen und das Einhorn erstellen kannst.
Wenn du ganz neu in der Welt der Pixel-Art bist, empfehlen wir, unseren Beitrag Wie man Pixel-Art erstellt: Ein Anfänger-Tutorial zu lesen.
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um dein eigenes Pixel-Art-Einhorn zu erstellen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie du ein Raster erstellst und das Bleistiftwerkzeug in der von dir gewählten Software verwendest. Sobald du dein Pixel-Art-Einhorn erstellt hast, kannst du das Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials zu den folgenden Pixel-Art-Editoren an, also wähle den aus, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zunächst werden wir ein Standardraster mit einer Größe von 52×52 Pixeln verwenden, um ein kleines Pixel-Art-Einhorn zu zeichnen. Diese Größe ist gut geeignet für Projekte wie Videospiele. Stelle sicher, dass dein Leinwandhintergrund weiß (#FFFFFF) ist. Dies wird unsere Leinwand sein, die wir verwenden, um unser Pixel-Art-Einhorn zu zeichnen. Dein Pixel-Art-Raster für das Einhorn sollte eine Leinwand haben, die ungefähr so aussieht:

Skizziere eine Umrissform für das Einhorn
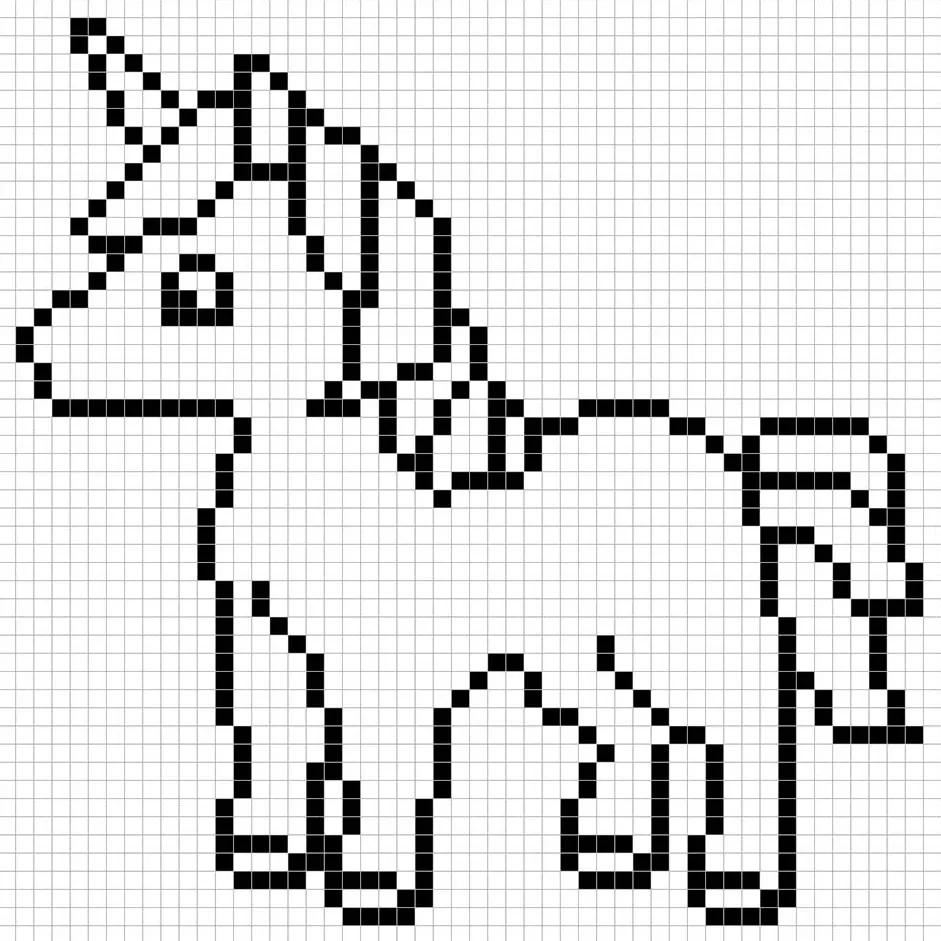
Als nächstes werden wir den Umriss des Einhorns skizzieren, um die Grundform zu bekommen. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach deinen Wünschen anpassen. Als Orientierung kannst du den unten gezeigten Umriss verwenden oder, wie bereits erwähnt, deinen eigenen machen.

Fülle die Farbe ein
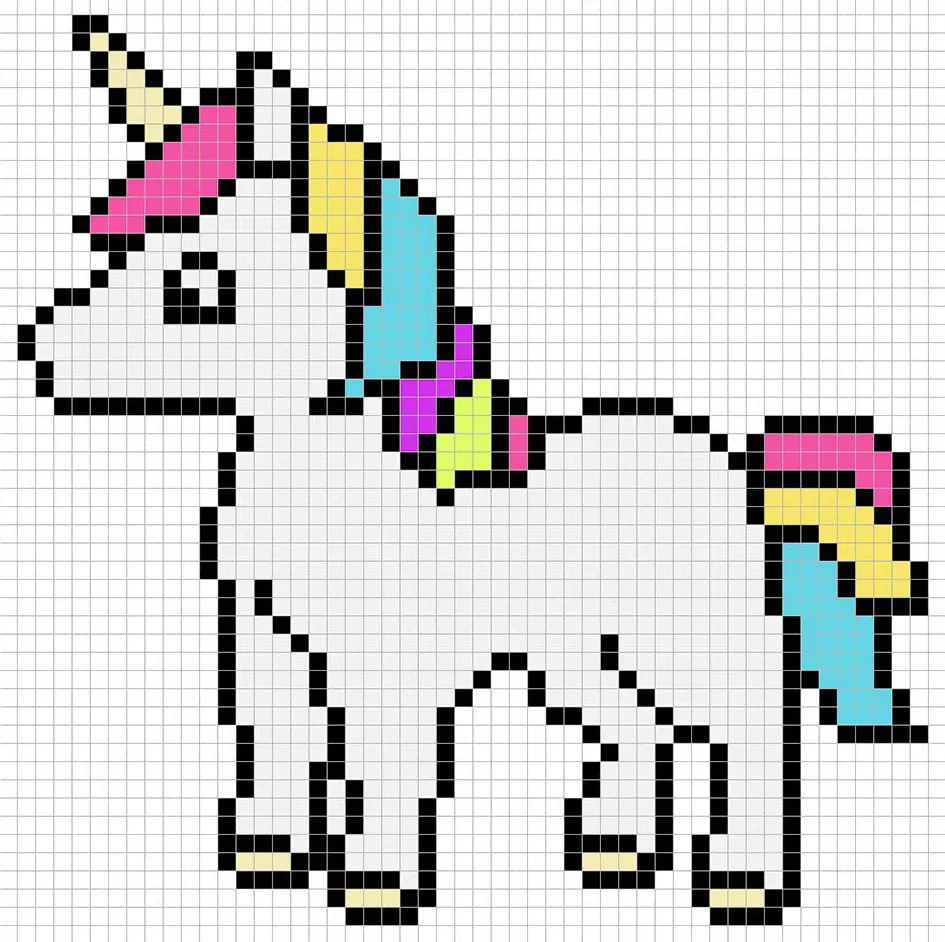
Nun, da du einen Umriss für dein Einhorn hast, fügen wir Farbe hinzu, damit es hervortritt. Fülle den Bereich des Einhorns mit Gelb (#EED31B). Danach färbe das Innere des Einhorns dunkelbraun (#413002). Zuletzt färben wir den Stiel und die Blätter grün (#1F9D40). Versuche, das Bild unseres 8-Bit-Pixel-Art-Einhorns unten nachzuvollziehen.

Zeichne die Schattierung
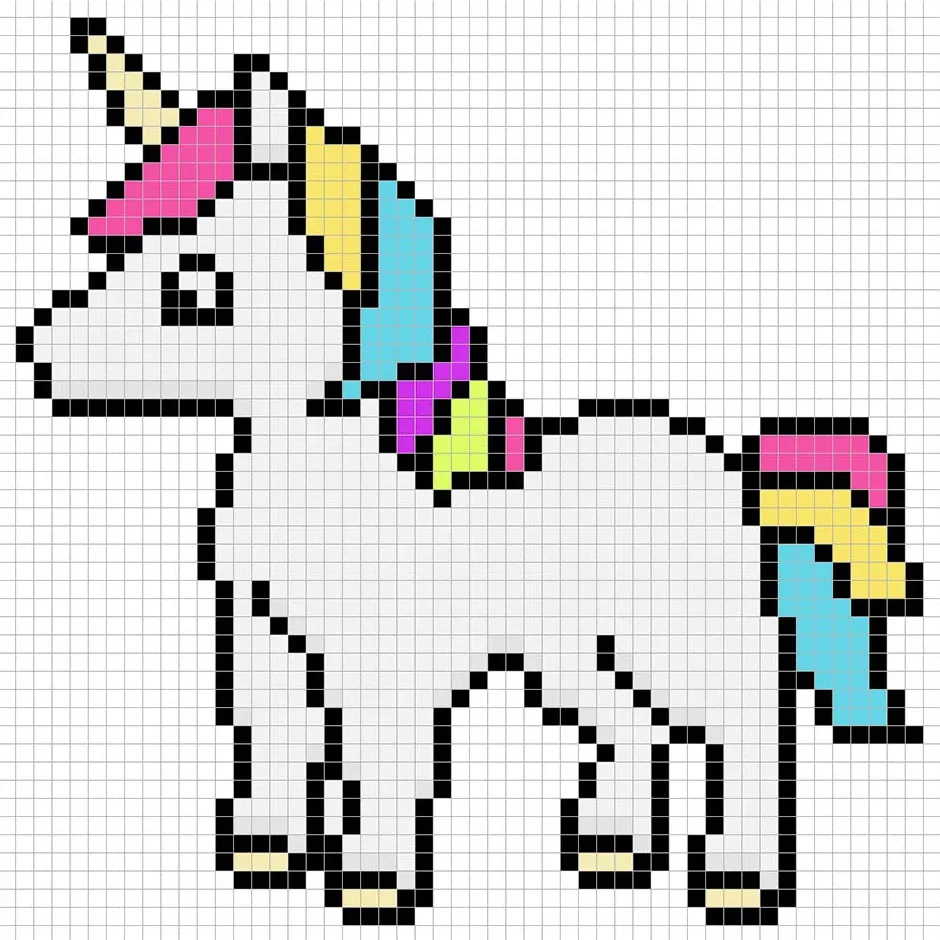
Wenn du Pixel-Art machst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unser Pixel-Art-Einhorn anwenden, indem wir eine einzige Farbe verwenden. Um eine Schattenfarbe zu erstellen, starten wir mit einem dunkleren Gelb basierend auf dem Gelb, das wir auf dem Einhorn verwendet haben (#C4AD0F). Um einen Schatteneffekt zu erzeugen, zeichnen wir eine Umrandung entlang des unteren Teils des Einhorns, um ihm ein dreidimensionales Gefühl zu verleihen. Wir umrahmen auch das Zentrum des Einhorns mit einem dunkleren Braun (#312401). Und natürlich fügen wir auch eine dunklere Version von Grün auf die Unterseite der Blätter hinzu (#178835).

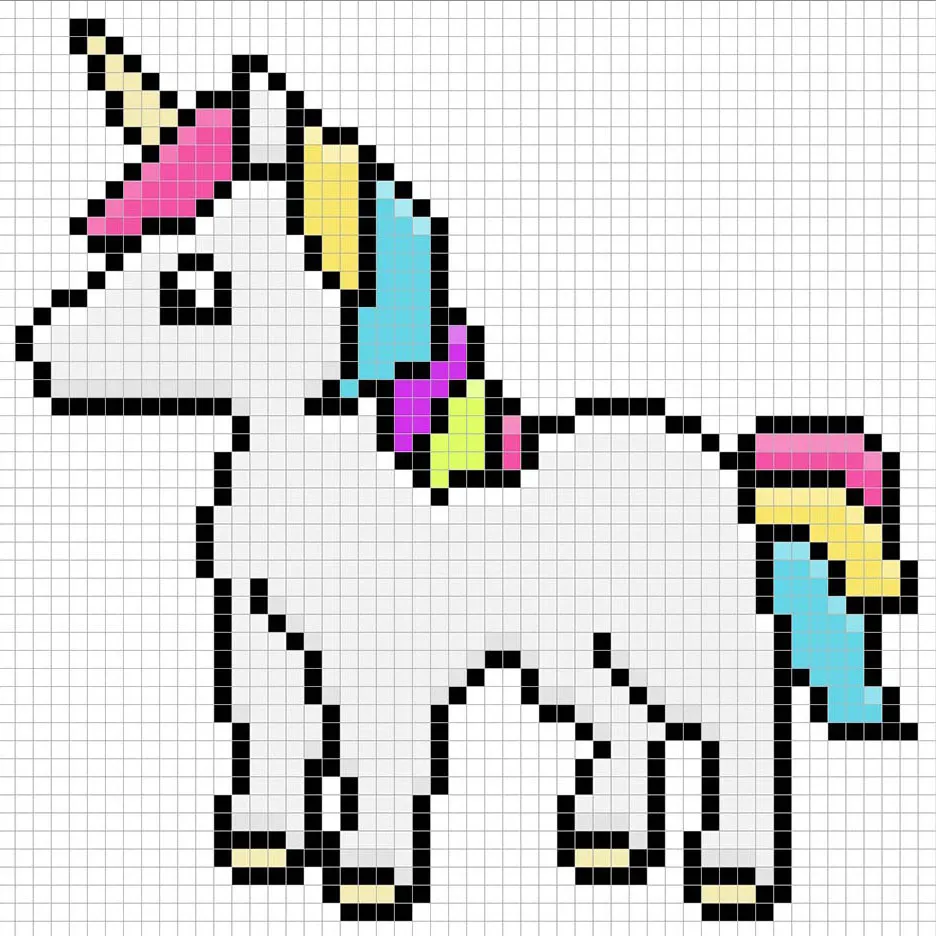
Jetzt, da du die Grundidee hast, werden wir weiterhin Tiefe in unser Einhorn hinzufügen, um ihm ein 3D-Gefühl zu verleihen. Lass uns ein Highlight mit dem gleichen Gelb wie das des Einhorns verwenden, aber diesmal gehen wir heller (#FFEB60). Denk daran, dass dies nicht genau die gleiche Farbe sein muss; in der Tat ist dies eine Gelegenheit, das Einhorn nach deinem eigenen Geschmack zu gestalten. In unserer Version haben wir den oberen Teil des Einhorns hervorgehoben. Das gleiche haben wir auch mit den oberen Blättern gemacht (#32B855).

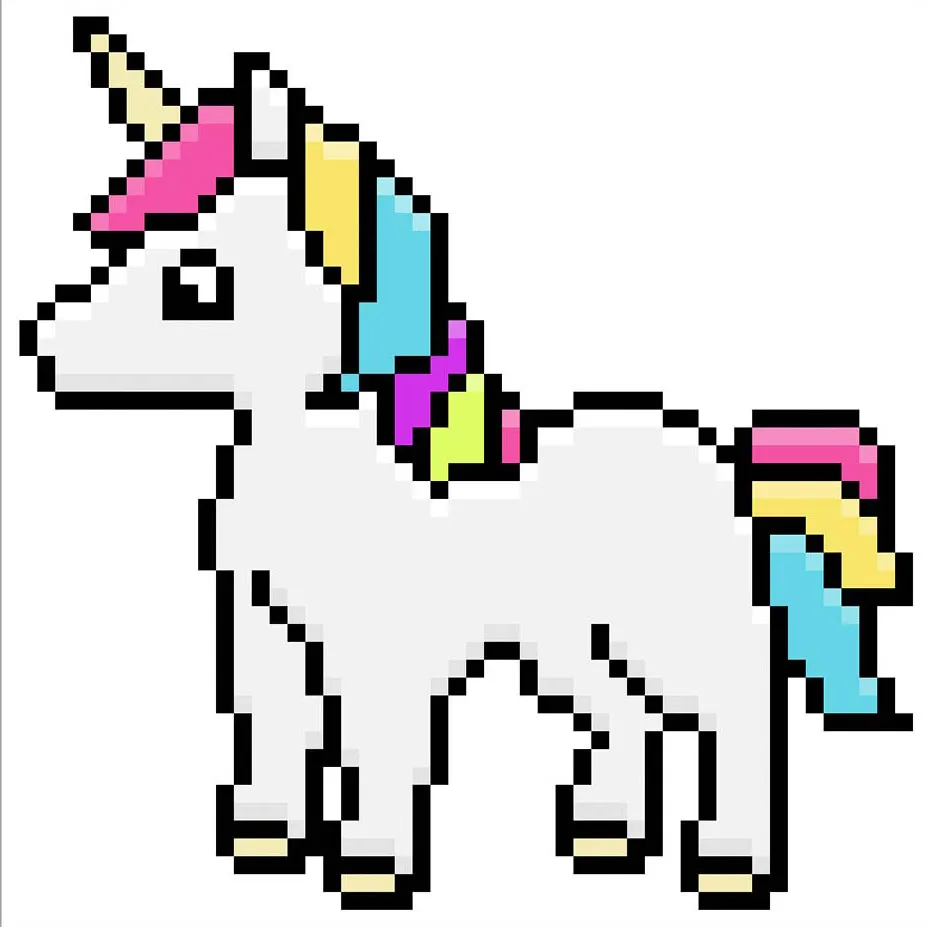
Toll! Wenn du mit den Schatten und Highlights auf deinem Einhorn zufrieden bist, solltest du dein Endprodukt betrachten. Um dein Pixel-Art-Einhorn zu sehen, kannst du die Rasterlinien ausschalten, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle den Hintergrund mit Farbe
Zum Schluss ändern wir die Hintergrundfarbe unseres Einhorn-Sprites, um das Einhorn wirklich gut zur Geltung zu bringen. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib als Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Einhorn-Sprites.

Was nun?
Herzlichen Glückwunsch! Du weißt jetzt, wie man ein eigenes Pixel-Art-Einhorn erstellt. Versuche, verschiedene Einhorn-Pixel-Arts zu erstellen, indem du verschiedene Farben für die Mähne des Einhorns verwendest, um mehr Variationen zu schaffen.
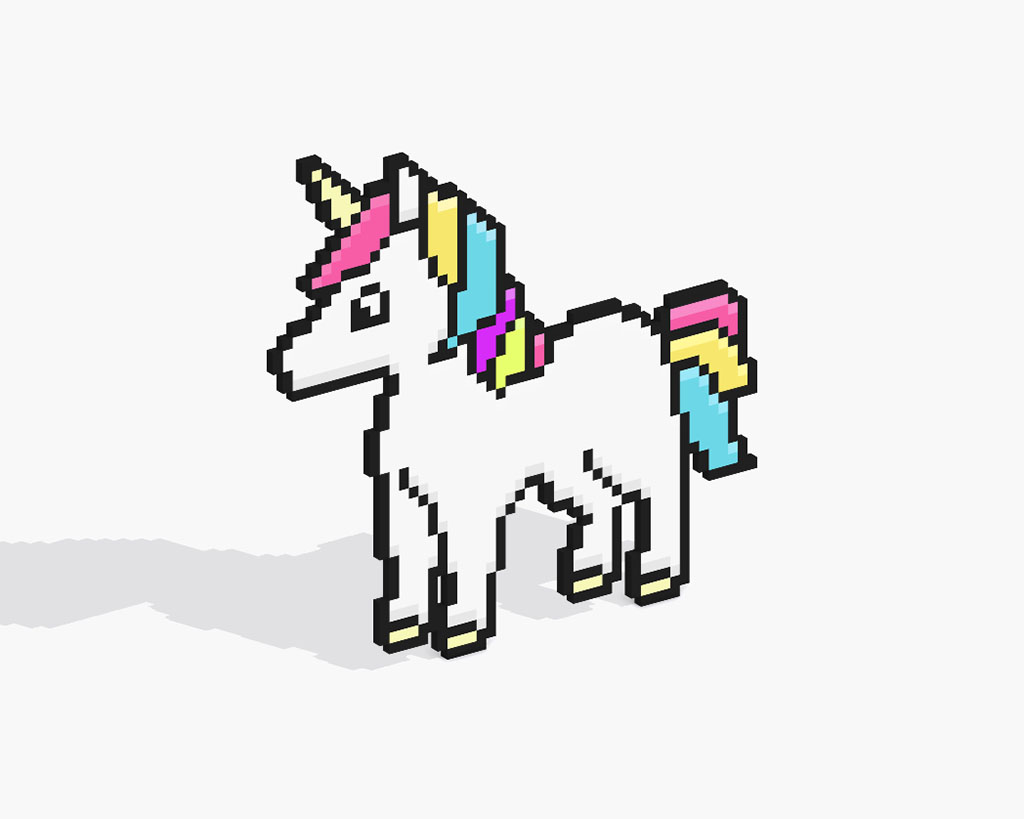
Bonus: Erstelle ein 3D-Pixel-Art-Einhorn

Jetzt, wo du dein eigenes Pixel-Art-Einhorn gezeichnet hast, kannst du es mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D-Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann das Pixel-Art, das du gerade erstellt hast, über die Schaltfläche “Datei hinzufügen” auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt automatisch dein Pixel-Art-Einhorn in ein 3D-Pixel-Art-Einhorn. Du kannst jetzt 3D-Drehvideos von deinem 3D-Pixel-Art-Einhorn erstellen und dein Einhorn sogar in Augmented Reality betrachten!







