In this easy pixel tutorial you will learn how to make pixel art! We will cover all the different steps it takes to make your very own artwork made out of pixels!

Are you ready to design your own pixel art? Learning how to draw cute pixel art is more popular than ever! However, you may be asking how do I make my own pixel art? Whether you’re looking to create a simple pixel art animal sprite for your mobile video game or maybe you just want to share a fresh cute pixel art food design as part of your art collection on social media, this pixel art tutorial will help you make pixel art fast and easy.
How to Make Pixel Art
These are the basic steps for how to make a pixel art inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a grid such as a 32×32 pixel grid
- Sketch out an Outline for the shape of the pixel art
- Fill in the color of the pixel art
- Draw a Shade on the pixel art to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create pixel art, we will cover each step visually so that you can follow along on how to create it.
Select a Pixel Art Software
In this pixel art tutorial we will be showing you the steps to design your own pixel art regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Create a Grid
To begin you need to determine the size of your pixel art grid. We like to use a simple 32×32 pixel grid. Creating 32×32 pixel art is a common size when making pixel art, especially for projects like video games. However this size can be changed depending on the size you are using in your project. Be sure that your canvas is set to the color White (#FFFFFF). In the example below, this is a typical pixel art canvas we use to draw our pixel art on. Your pixel art grid should have a canvas that looks something similar to this:

Sketch an Outline for the Pixel Art
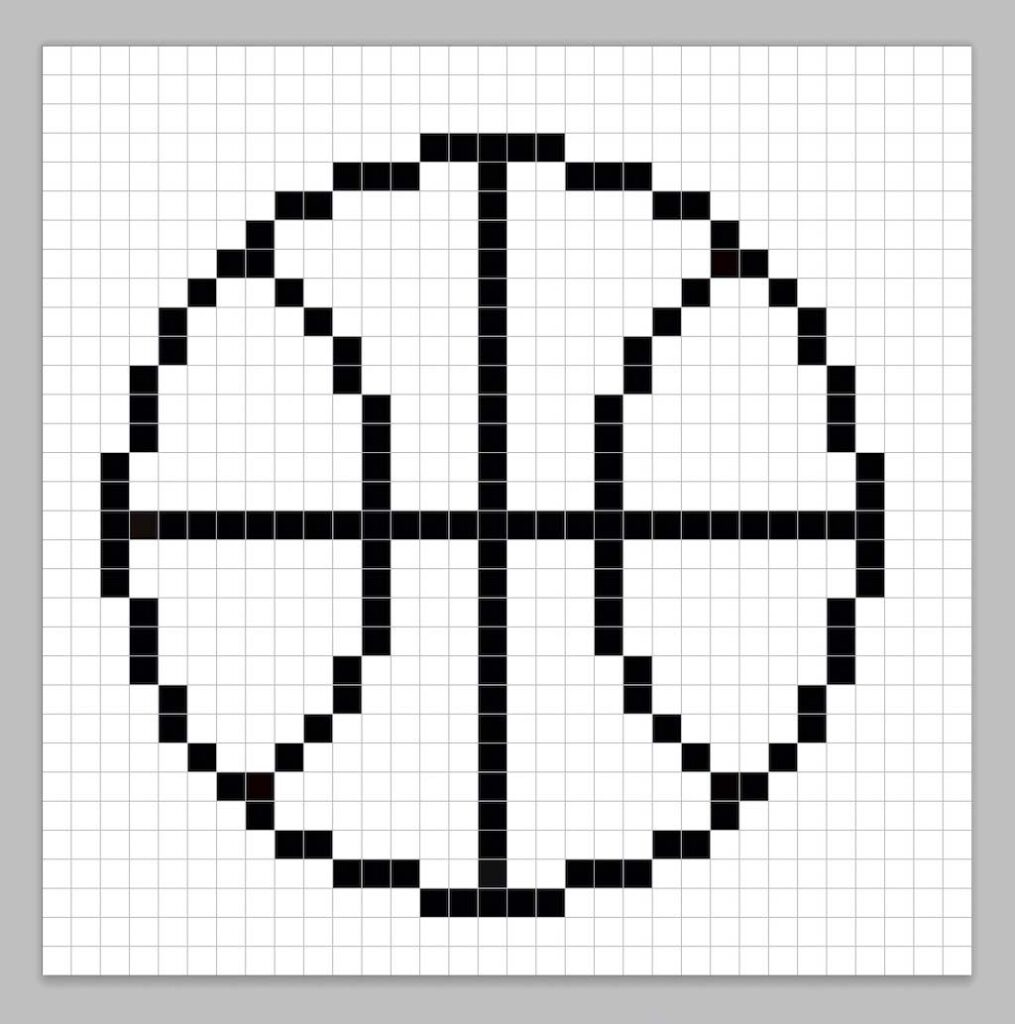
Next we always start by making the outline for the pixel art so we can get the overall shape for our pixel object. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, you should try to adjust the outline to match your game or art project. As an example, we used an outline to create a pixel art basketball. Feel free to design your own depending on what you are trying to make.

Fill in the Color
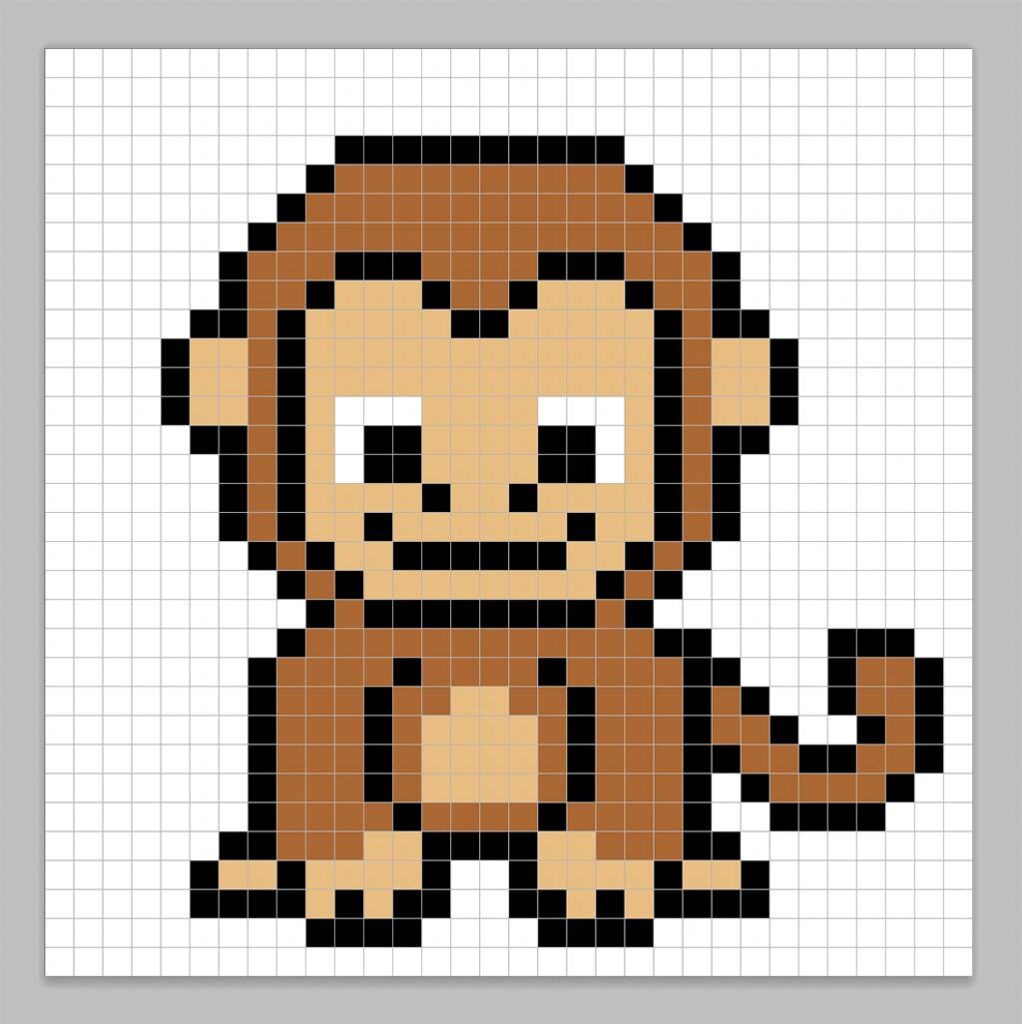
After you have made an outline for your pixel art, you will need to add some color to make it stand out. For broad detail the Bucket fill tool is great and can cover large areas of pixels fast. For smaller details such as eyes on a pixel character or even letters in a pixel font, you will want to use the pencil tool. This will give you pixel perfect accuracy. In the example below we colored we applied color to our pixel art monkey. Notice how we used the bucket fill on large areas like the fur, but then used the pencil tool for specific parts like the eyes.

Draw the Shading
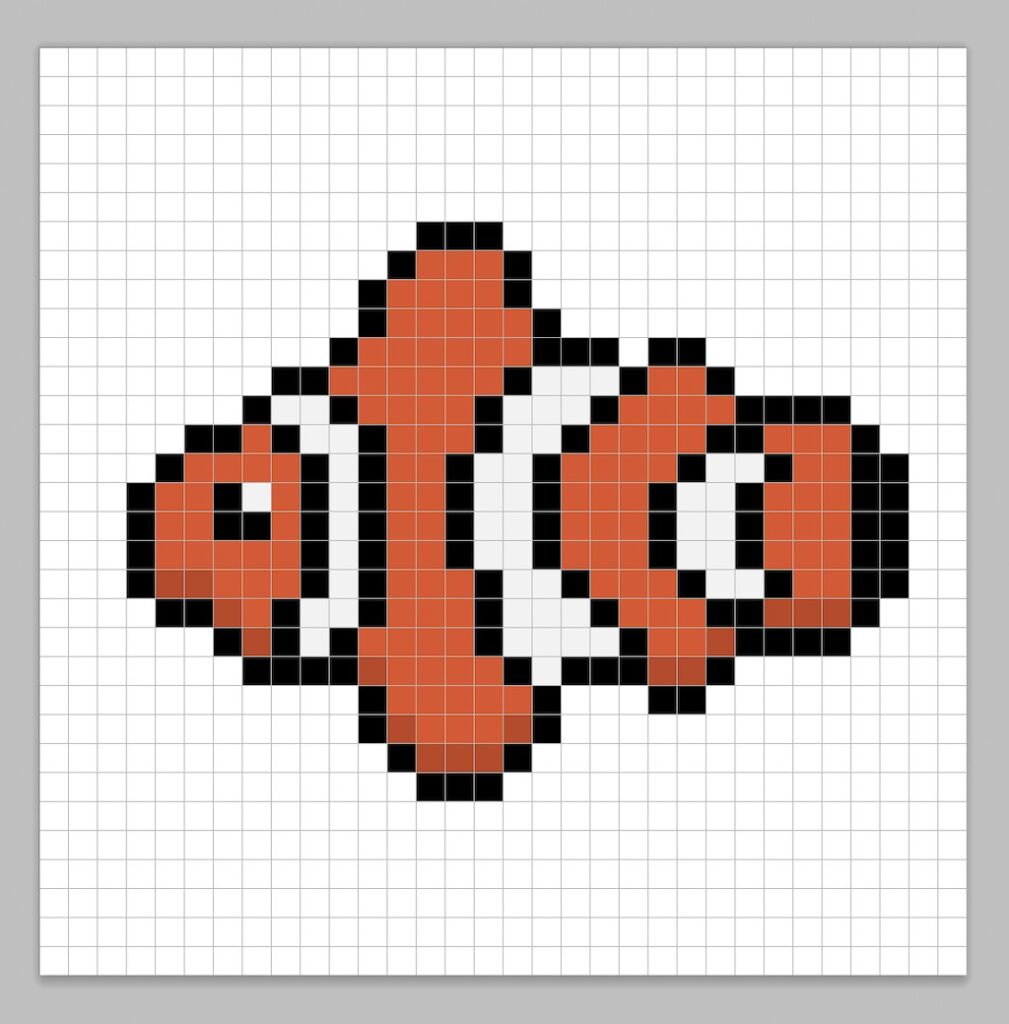
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. For simplicity we always start with the shadows. This color will tends to be applied to the bottom of the pixel art you are drawing but it depends on the direction of light. And of course, remember, to create a shadow color you use a darker version of the color you are coloring on top of. In our example below we drew the shadows on the bottom of a fish, using a darker orange, to give it a nice 3D finish.

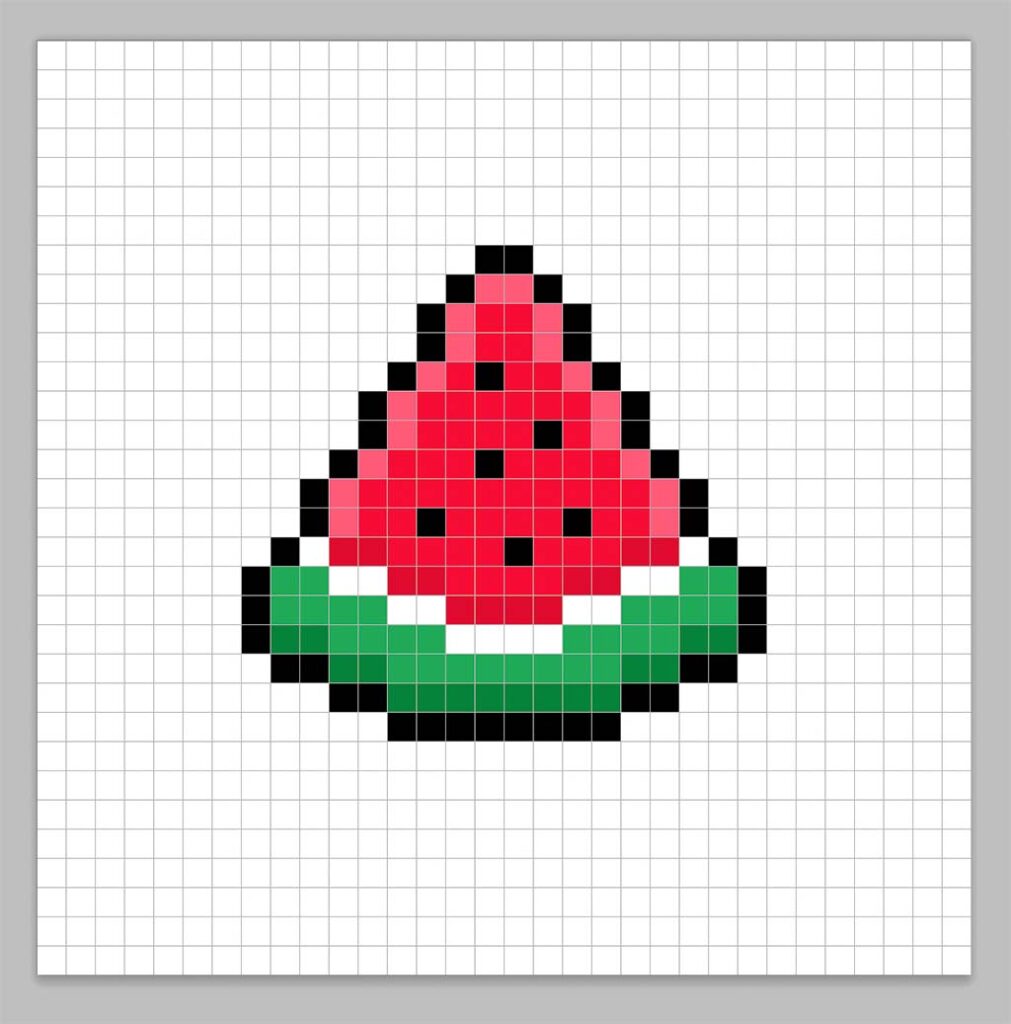
Once you get the basic idea, you will want to continue adding some depth to your pixel art to give it a more three dimensional feel. That is where highlights come into the picture. To create a highlight use the same color from where you are about to draw just like you did with the shadow, but instead of going darker this time you will go lighter. Remember, this doesn’t have to be perfect, in fact this is an opportunity to make the pixel art look like your own. The whole purpose is to give the illusion the light is hitting the pixel art. In our next example you can see how we used highlights on the top of our pixel art watermelon to give it a nice shine. Notice how it is the same color, just lighter.

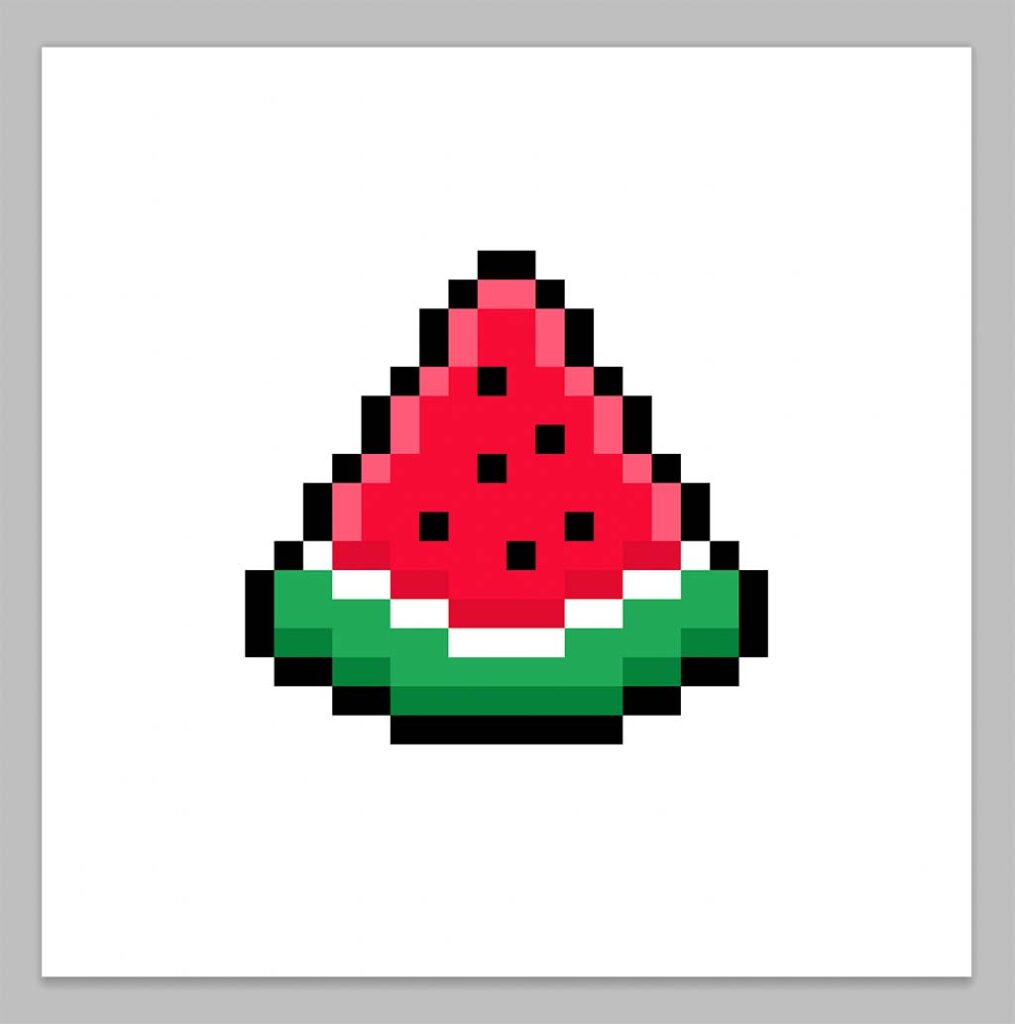
One thing you will always want to do over and over again, is view your pixel art with the grid off. This will allow you to preview your final image and make sure you didn’t miss any pixels. Using the same example from the highlights, this is how our pixel art watermelon looked with the gridlines turned off.

Fill the Background Color
Lastly, you’ll usually want to change the background color of your pixel art sprite to make it stand out nicely. In our tutorials we like to use a very Light Blue color, but this can be customized to your project. A night scene might use dark blue, whereas a desert scene might use a bright orange. We are showing another example of our pixel art bear on a light blue background which really makes the brown color shine.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art. These steps mentioned in this tutorial are all you need to know to start making pixel art today. If you need any ideas for inspiration be sure to check out our full list of pixel art tutorials.
