In this pixel tutorial you will learn how to create pixel art trees! We will cover the different steps it takes to make your very own trees made out of pixels!


Are you ready to design your own pixel art tree? Learning how to draw a cute pixel art tree is more popular than ever! Whether you’re looking to create something for your pixel art video game or maybe you just want to share some new art to your social media channel this pixel art tutorial will help you make pixel trees fast and easy.
How to Make a Pixel Art Tree
These are the basic steps for how to make a pixel art tree:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch an Outline for the tree body
- Fill in the color of the pixel art tree
- Draw a Shade on the tree to create depth
- Fill in the Background Sky Color
Now that you have you know the basic steps on how to create a pixel art tree, we will go over each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art tree using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art tree, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To start we will be using a 32×32 pixel grid to draw a small pixel art tree. This is a standard size for pixel art. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art tree. You should have a canvas, also known as a spreadsheet, that looks like this:

Sketch an Outline for the Tree
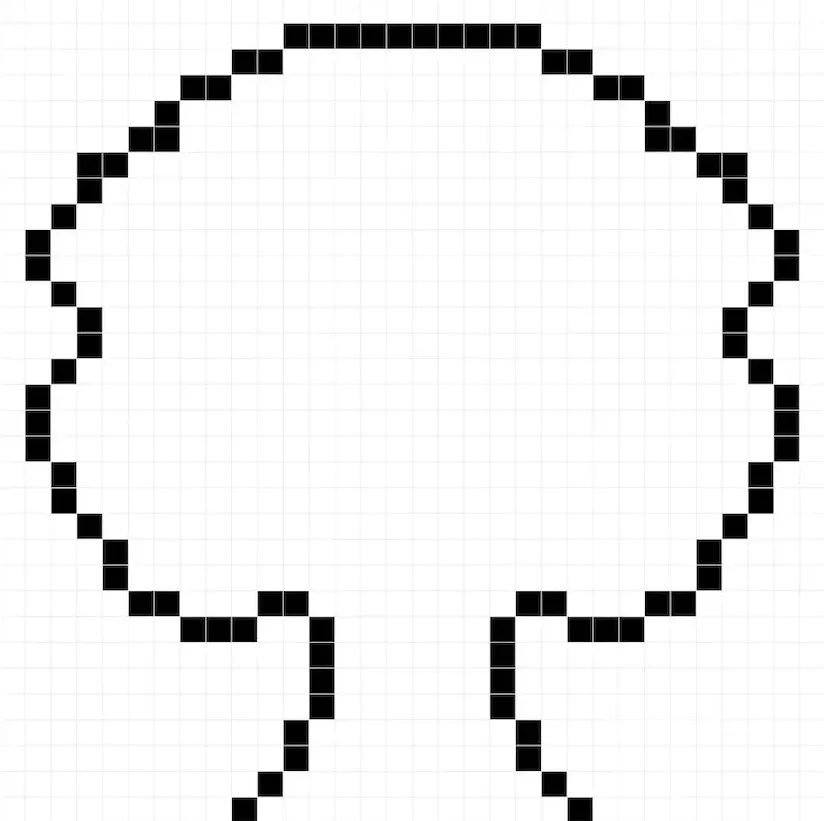
Next we will begin by drawing an outline for the tree. To do this choose the color Black (#000000) and activate the pencil tool in your editor. At this stage, feel free to adjust the overall shape to what matches your game or art project. You can use the outline we made below as a guide or make your own.

Fill in the Color
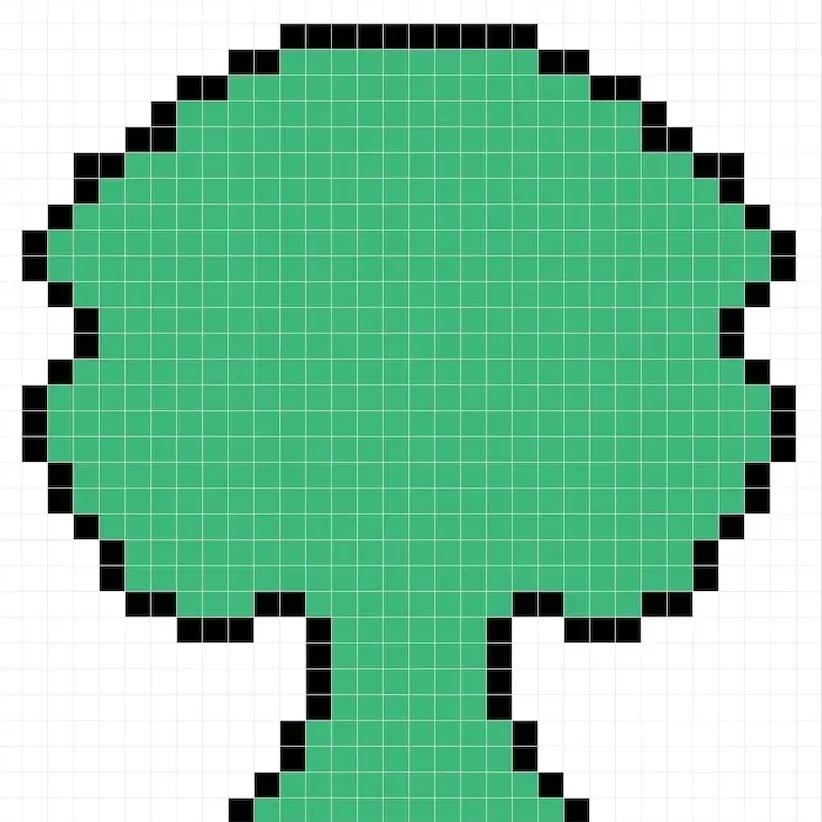
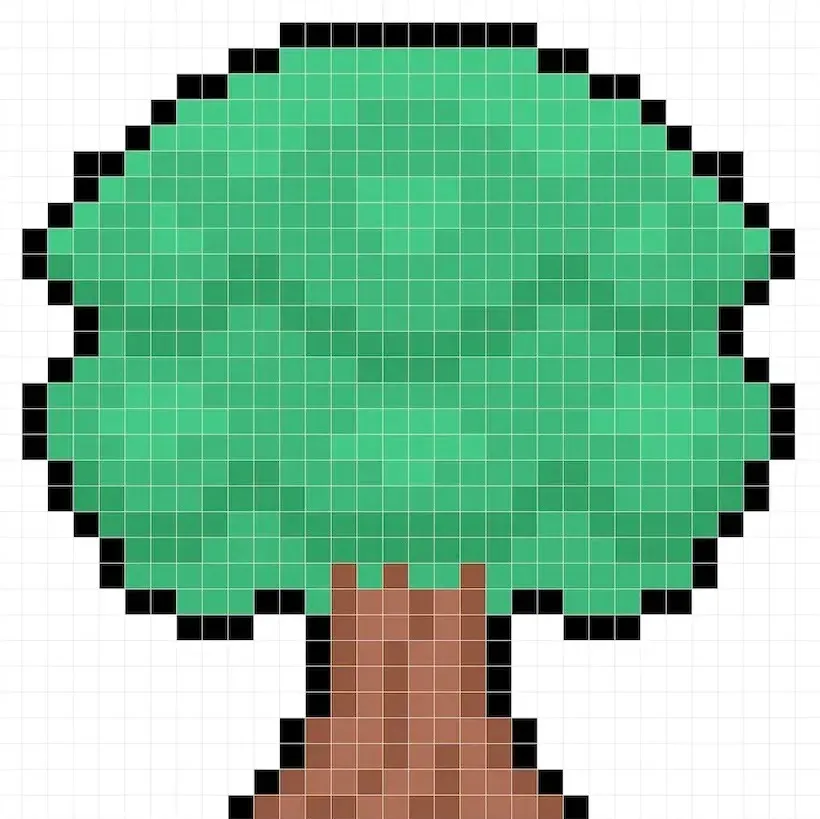
Now that you have your outline, we will add some color to our tree. Fill in the entire inside of the tree to be a Green (#12AF70).

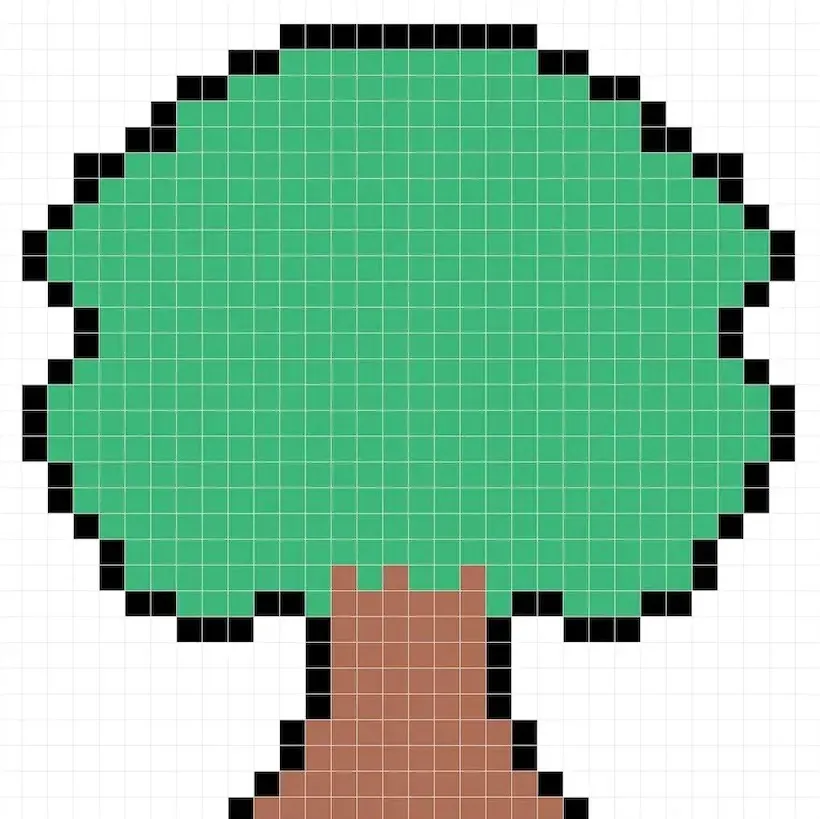
Next we will add color on top of the green to give out pixel tree a tree trunk. Select a Brown color (#A8634E). Now go ahead and color in a section to create a trunk. Try matching the picture of our 8 bit pixel art tree below.

Draw the Shading
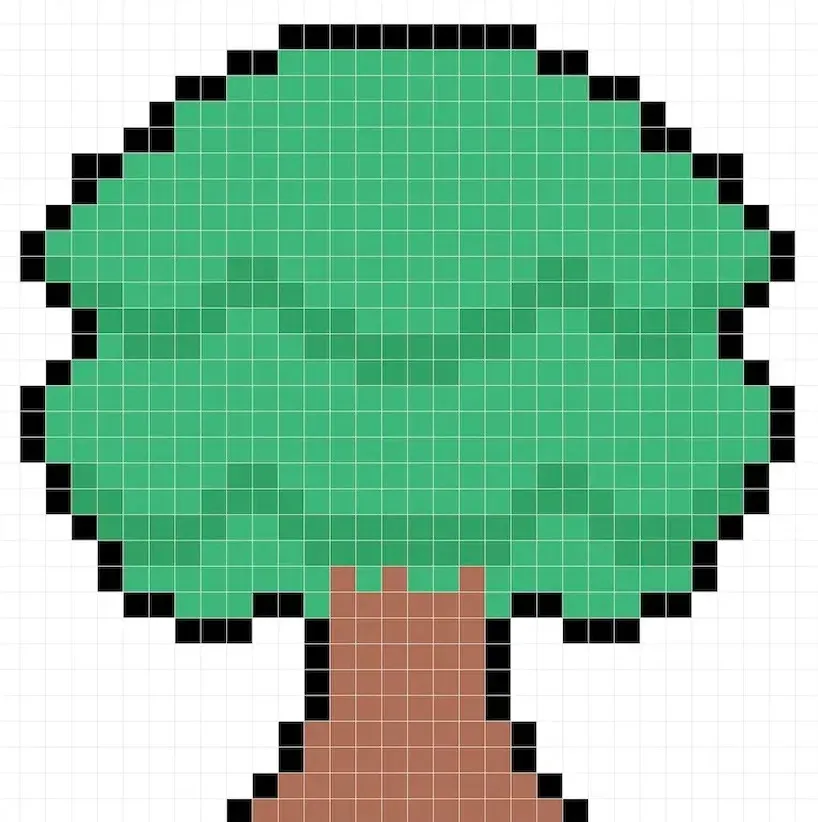
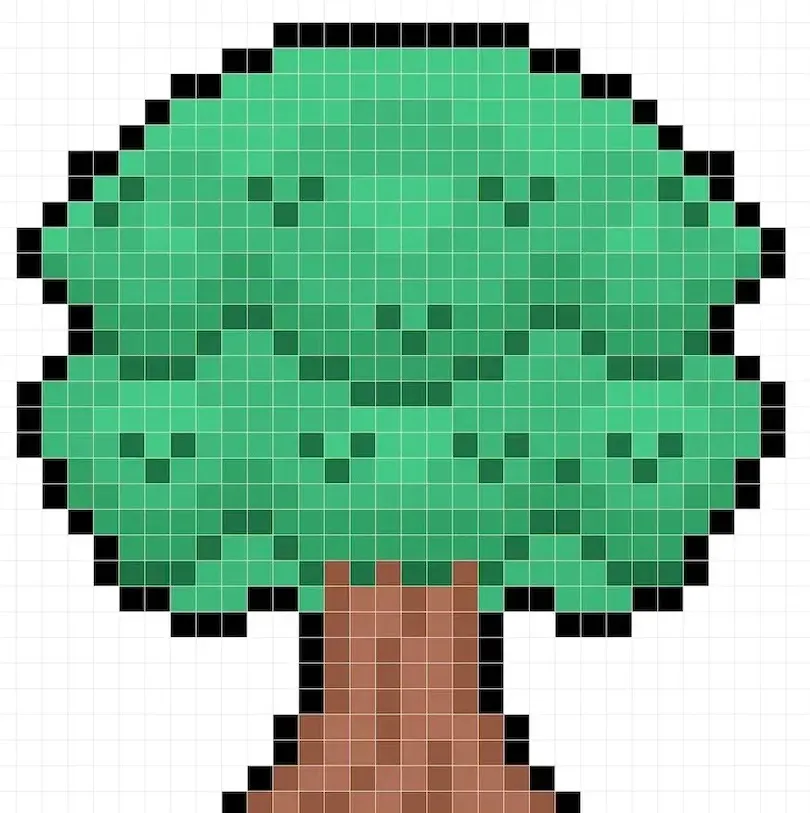
There are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art tree using a single color. To create a shadow color we will create a darker green based on the green we used on base of the tree (#07975D). To create a shadow effect, we will draw an outline of where the bunches of leaves hang on the tree. We opted to use a wave type of pattern.

So now that you got the basic idea we will start getting a little more adventurous. Let’s create a highlight using the same green as the base, but instead of going darker this time we will go lighter (#16C27D). This doesn’t have to be perfect in fact this is an opportunity to make the tree look natural. Here is our version:

Finally we will add some tiny details that will really give the tree a simple but detailed feel. We will add some leaves once again using the same green but making it darker the the shadow (#02663E). To simulate a leave we used a 3 pixel pattern. Again, the more imperfect this comes out, the more natural it will appear. Also we will outline our bunches of trees to really emphasize the sections of the tree.

To view the final form of your pixel art tree go ahead and turn off the grid lines to make sure you like the way the tree came out.

Fill the Background Color
Lastly, let’s add a background color to our sprite to really make our tree stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#B9EDFF). Then simply click on the white area outside of the tree sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art trees. Try designing other tree pixel art by making different background colors and even try out different shapes to make your own unique tree designs.
Bonus: Make a 3D Pixel Art Tree

Now that you have drawn your own pixel art tree, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art tree into a 3D pixel art tree. You can now create 3D turntable videos of your 3D pixel art tree and even view your tree in Augmented Reality!








