In this easy pixel tutorial you will learn how to create a pixel art soup! We will go over the different steps it takes to make your very own soup made out of pixels!


Are you ready to design your own pixel art soup? Learning how to draw cute pixel art soup is more popular than ever! Whether you’re looking to create a simple pixel art soup sprite for your cooking game or maybe you just want to share a cute new pixel art soup as part of your kitchen sticker collection on social media, this pixel art tutorial will help you make a pixel soup fast and easy.
How to Make a Pixel Art Soup
These are the basic steps for how to make a pixel art soup:
- Select a Pixel Art Software such as Adobe Photoshop or Mega Voxels
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the soup
- Fill in the color of the pixel art soup
- Draw a Shade on the soup to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art soup, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art soup regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art soup, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art soup. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art soup on. Your soup pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Soup
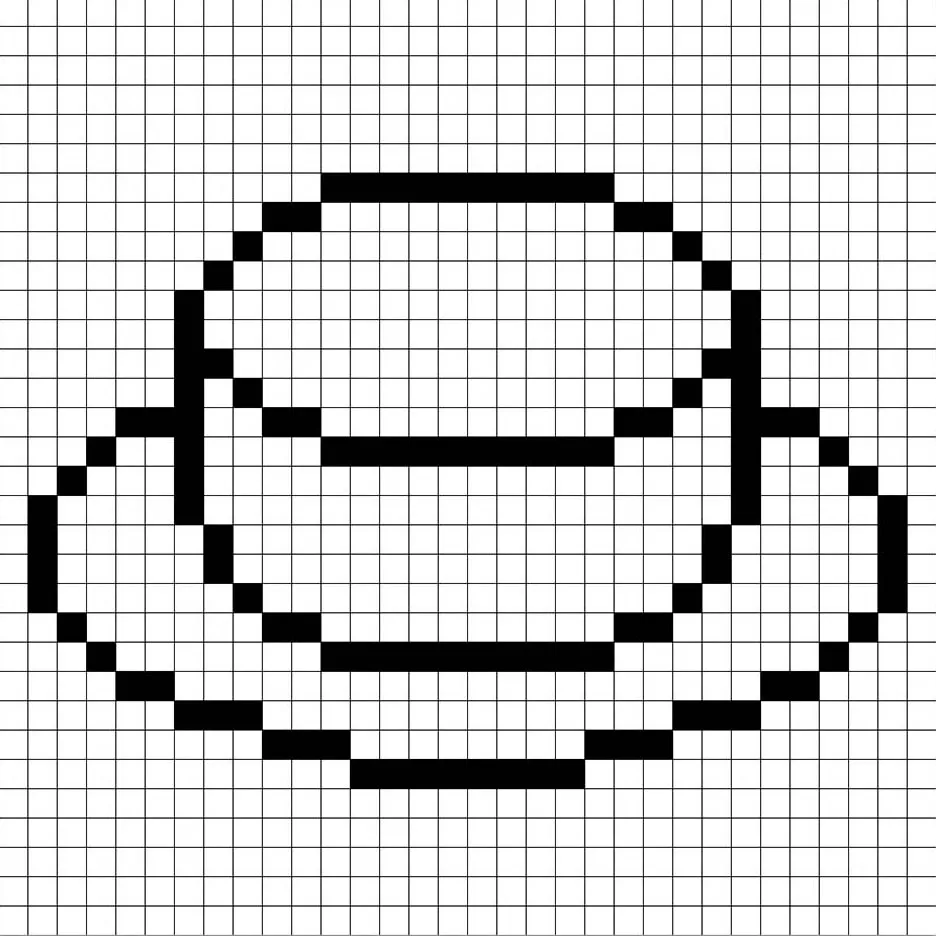
Next we will start by making the outline for the soup so we can get the overall shape for our pixel soup. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your soup or like we mentioned before feel free to design your own.

Fill in the Color
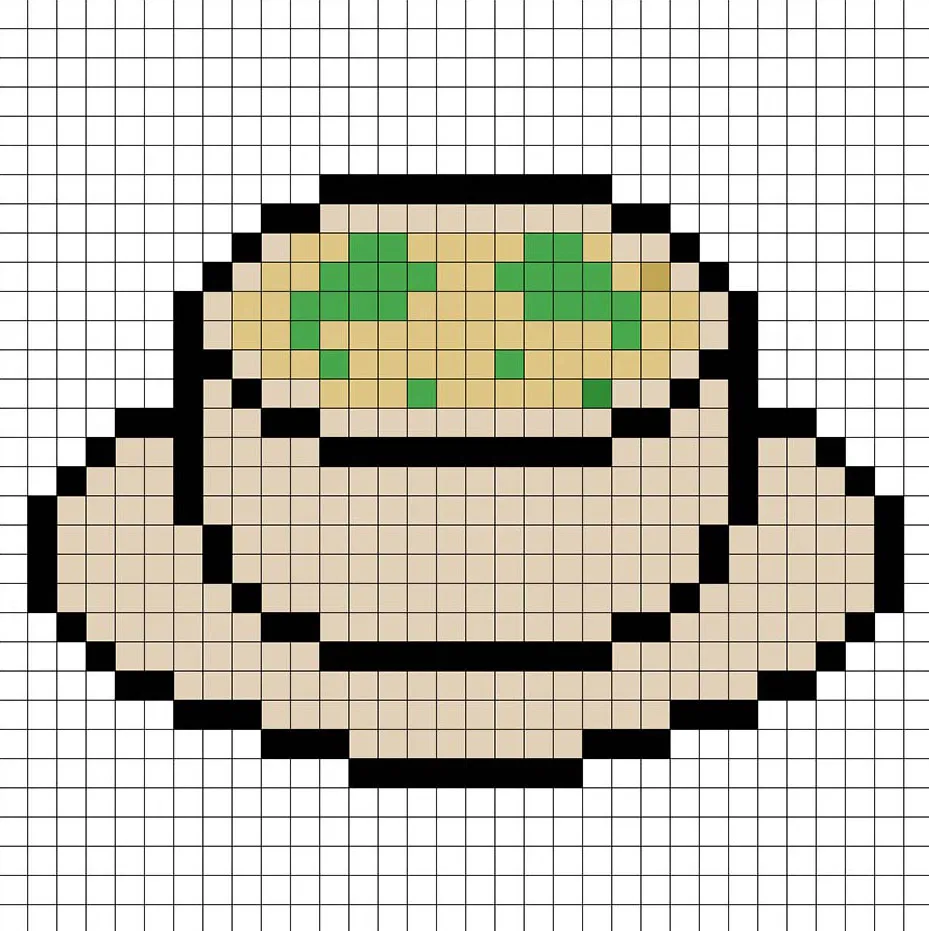
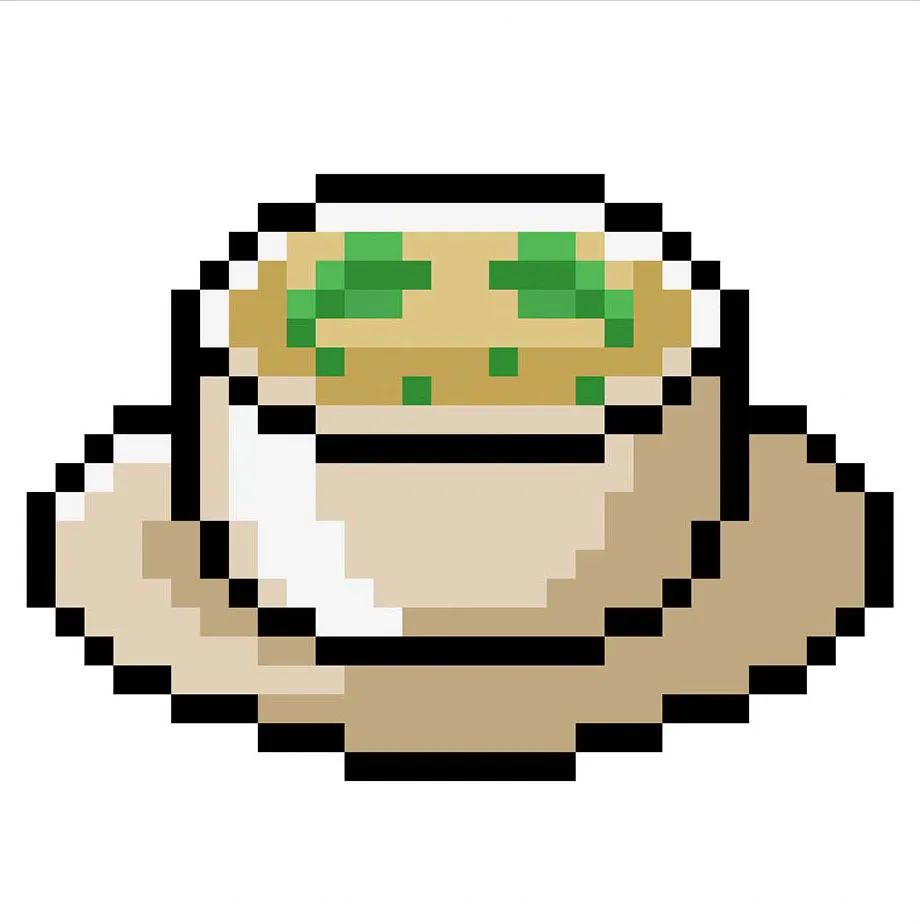
Now that you made an outline for your pixel art soup, we will add some color to make it stand out. Fill in the main bowl of the soup a light tan color (#DFCBB2) and the soup broth brown (#DCBF7F). The veggies in the soup will be green (#2F9E49). Try matching the picture of our 8 bit pixel art soup below.

Draw the Shading
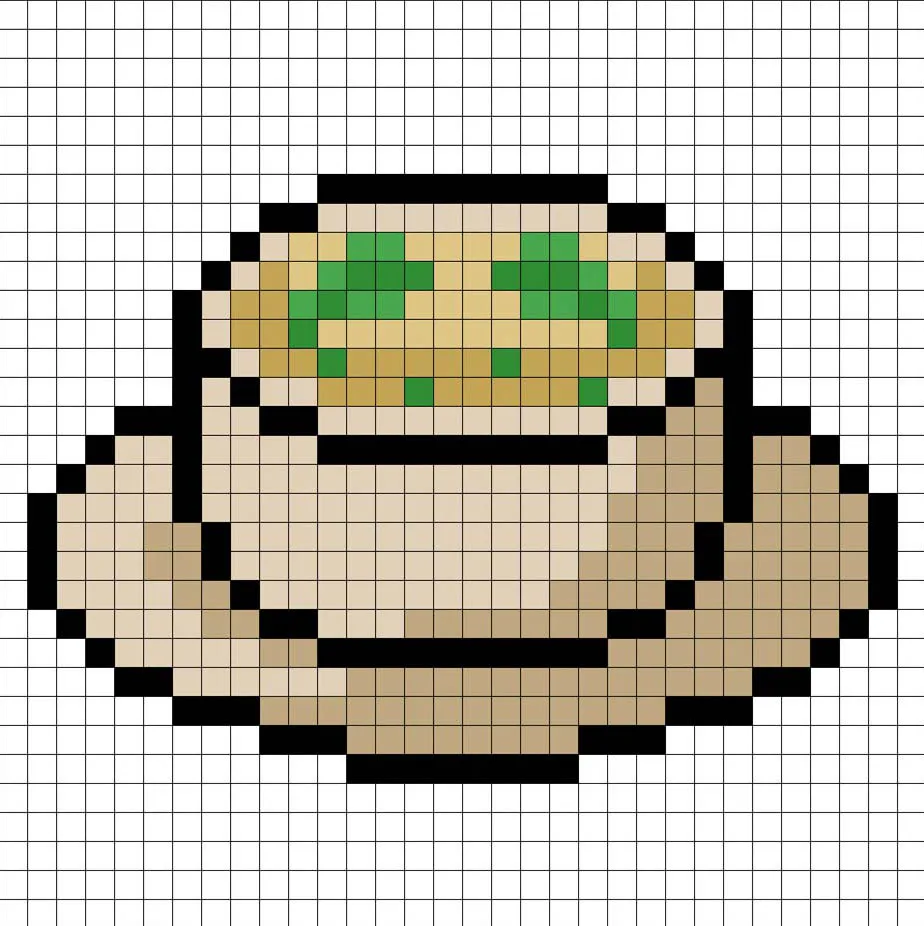
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art soup using a single color. This color will be applied to the bottom of the bowl of soup. Remember, to create a shadow color for the soup bowl we will use a darker tan based on the color we used before (#BB9E78). We will also add a darker brown (#BE9A51) to the soup broth. Try to match where we put the shadows in the image below.

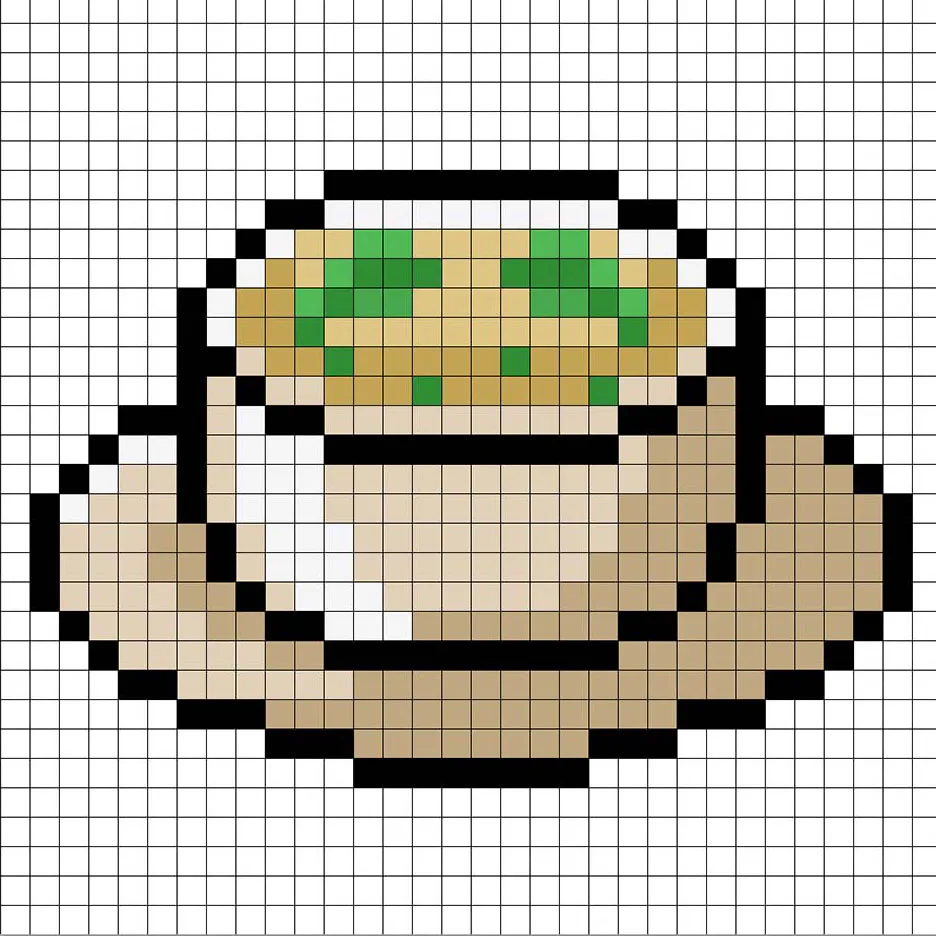
So now that you got the basic idea we will continue adding some depth to our soup to give it a 3D feel. Let’s create a highlight using the same tan from the main soup bowl section, but instead of going darker this time we will go lighter (#F3F3F3). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the soup look like your own. Use our image as a guide for your soup.

Great! When you are happy with your shadows and highlights on your soup, be sure to view your final image. To see your pixel art soup go ahead and turn off the grid lines to make sure you like the way the soup came out.

Fill the Background Color
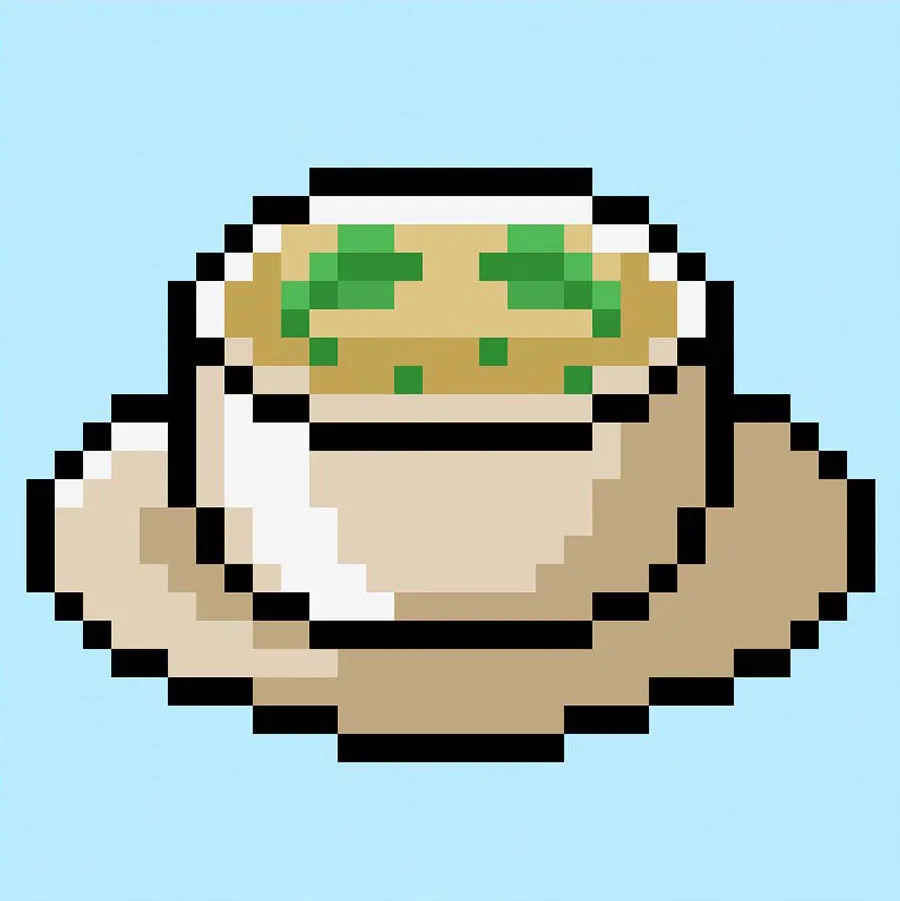
Finally, let’s change the background color of our soup sprite to really make our soup stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel soup.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art soup. Try customizing your soup by adding some other vegetables or even seasonings to add a splash of color.
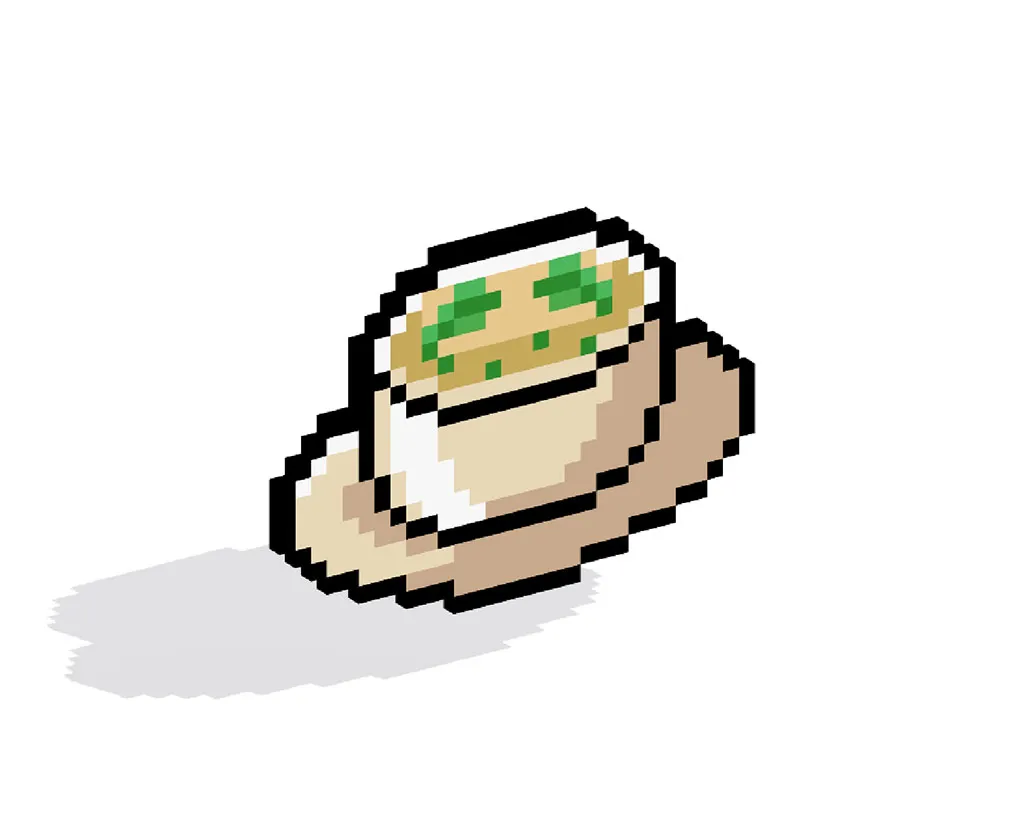
Bonus: Make a 3D Pixel Art Soup

Now that you have drawn your own pixel art soup, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art soup into a 3D pixel art soup.
You can now create 3D turntable videos of your 3D pixel art soup and even view your soup in Augmented Reality!







