In this easy pixel tutorial you will learn how to make pixel art candy! We will cover the different steps it takes to create your very own candy made out of pixels!


Are you excited to make your very own pixel art candy? Whether you’re looking to make a specific sprite for your pixel art mobile game or perhaps you just want to share some new art to your social channel this pixel art tutorial will help you make pixel candy quick and easy.
How to Make Pixel Art Candy
These are the basic steps for how to make a pixel art candy:
- Select a Pixel Art Software such as Adobe Photoshop or Mega Voxels
- Create a 32×32 pixel grid
- Sketch out an Outline for the candy shape
- Fill in the color of the pixel art candy
- Draw a Shade on the candy to create depth
- Fill in the Background Table Color
Now that you have you know the basic steps on how to create a pixel art tree, we will go over each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art candy using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art candy, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To start we will be using a standard 32×32 pixel grid to draw a small pixel art candy. This size is very common when making pixel art, especially for games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art candy. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

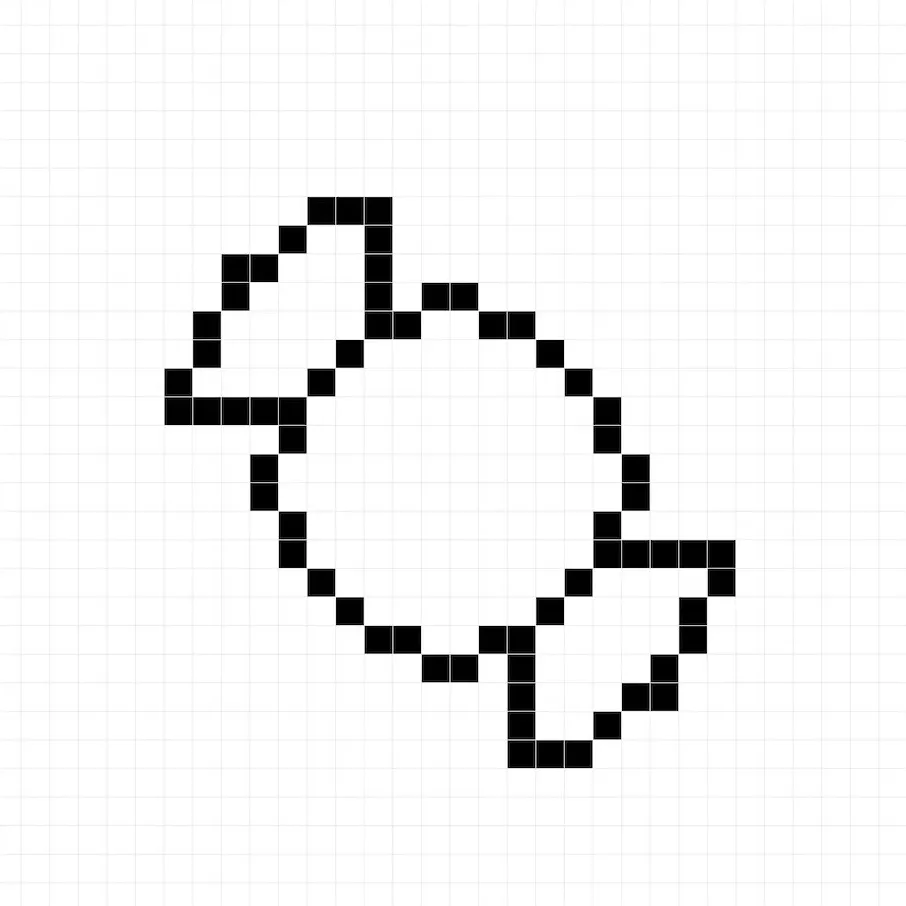
Sketch an Outline for the Candy
Next we will begin by drawing the outline for the candy so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

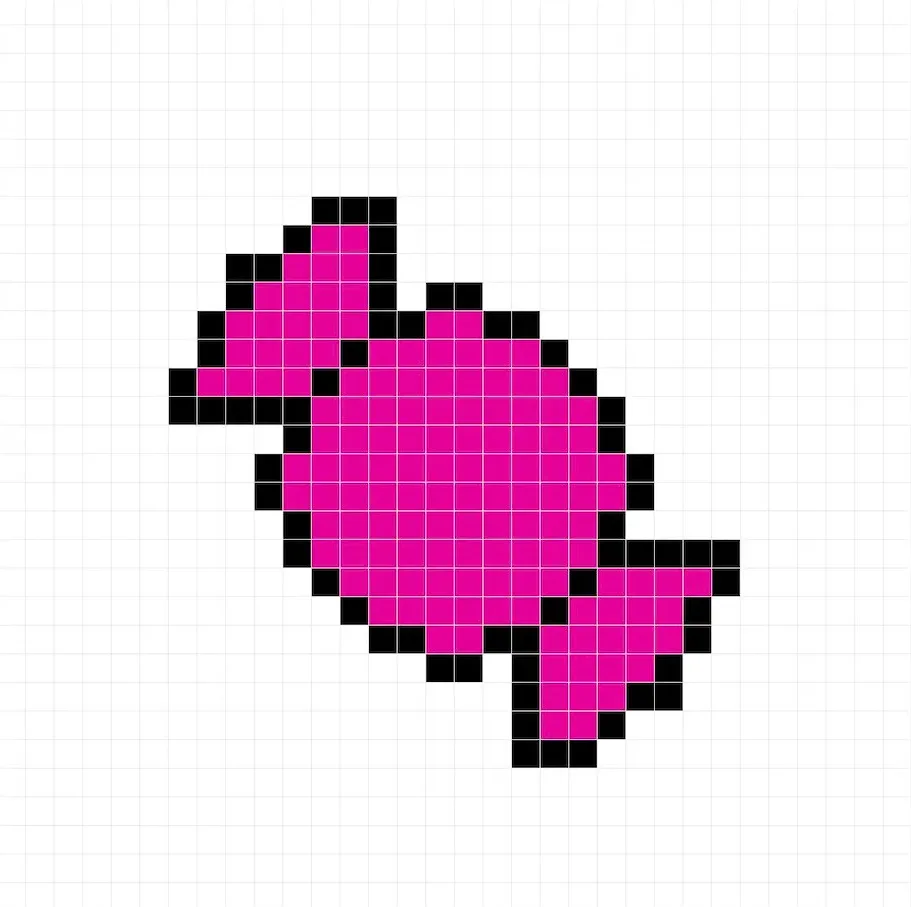
Fill in the Color
Now that you have your outline for your candy, we will add some color to bring it to life. Fill in the entire inside of the candy to a bubble gum pink (#EB008C). Try matching the picture of our 8 bit pixel art candy below.

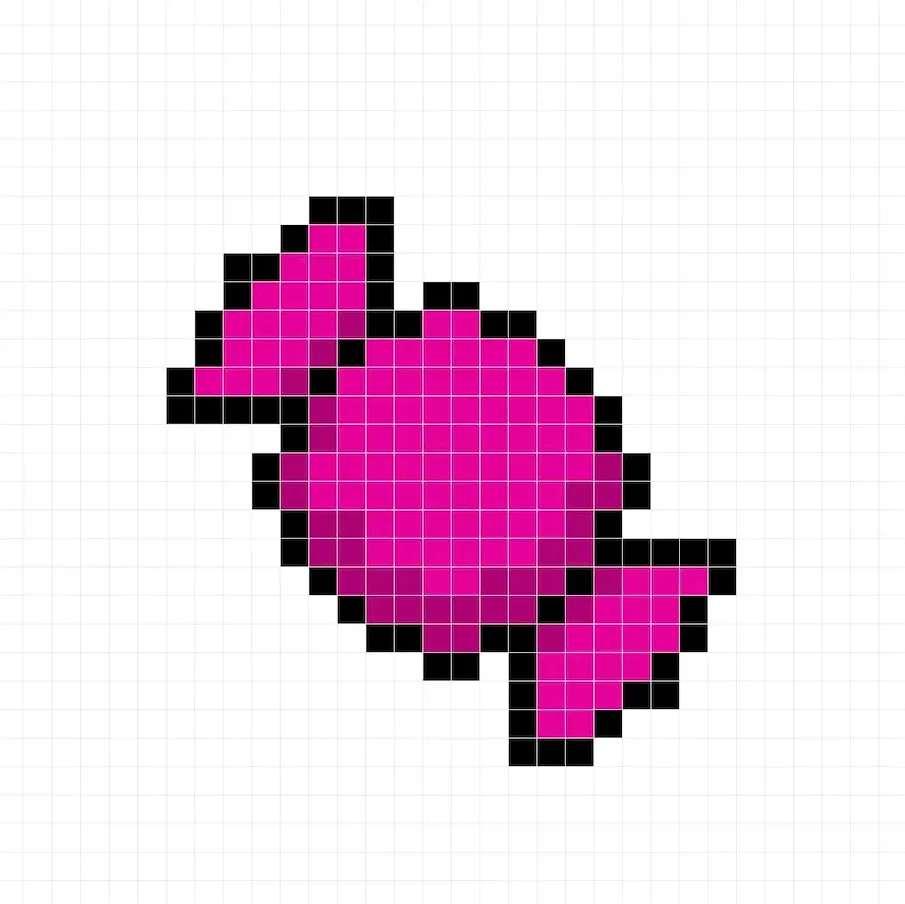
Draw the Shading
Now whenever you create pixel art there are basically two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art candy using a single color. To create a shadow color we will create a darker pink based on the pink we used on base of the candy (#AD0067). To create a shadow effect, we will draw an outline of on the edges of the candy to give it a more three dimensional feel. Notice how we outlined the bottom of the candy and also the twists.

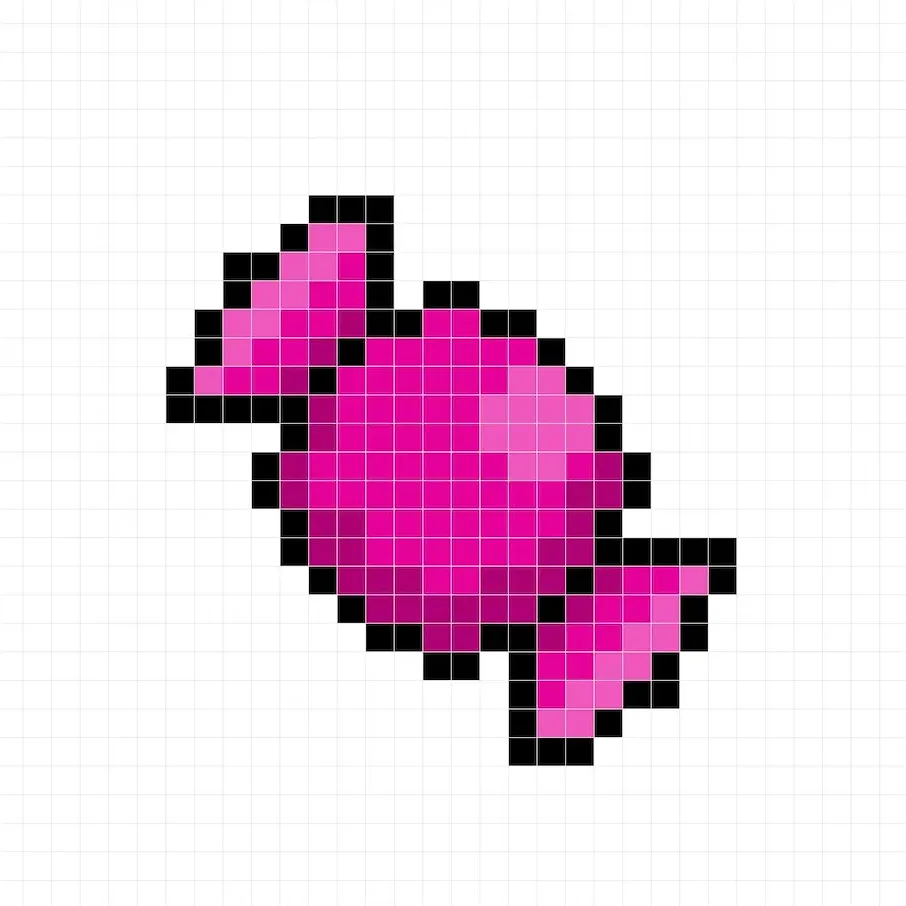
So now that you got the basic idea we will continue adding some depth to our candy. Let’s create a highlight using the same pink as the base, but instead of going darker this time we will go lighter (#F84DB2). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the candy look like your own. In our version we highlighted the opposite edges of the twists and added a nice shine towards the top of the base.

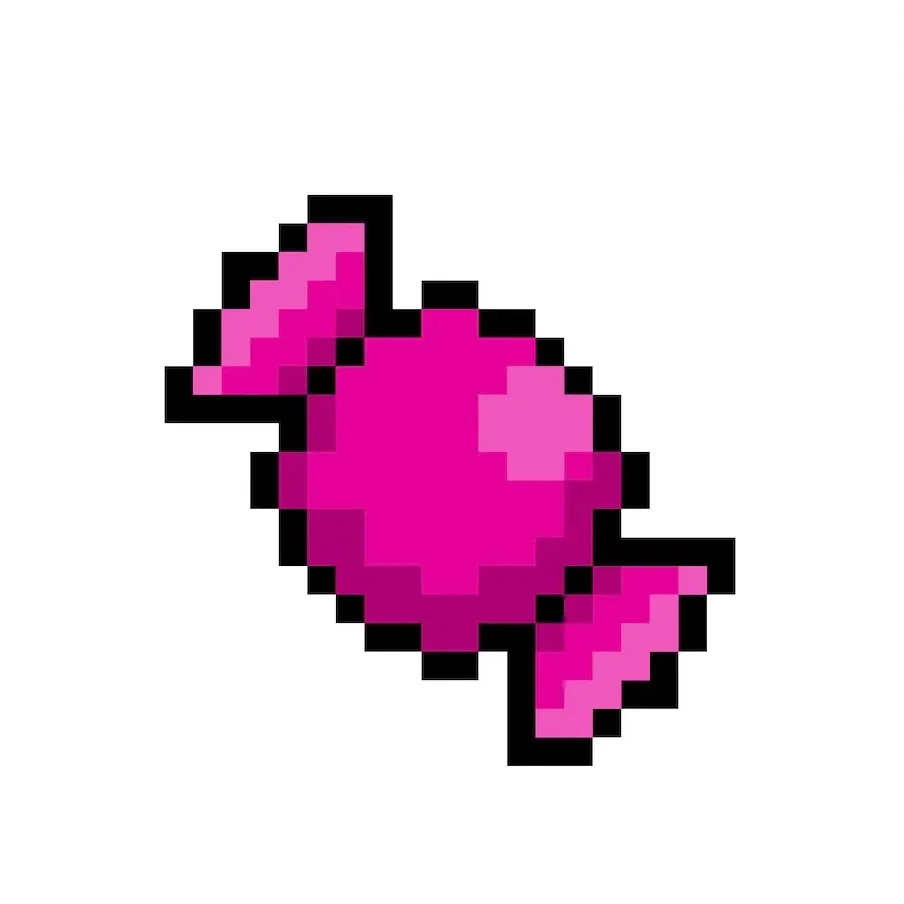
Great! When you are happy with your shadows and highlights, be sure to check your final product. To view your pixel art candy go ahead and turn off the grid lines to make sure you like the way the candy came out.

Fill the Background Color
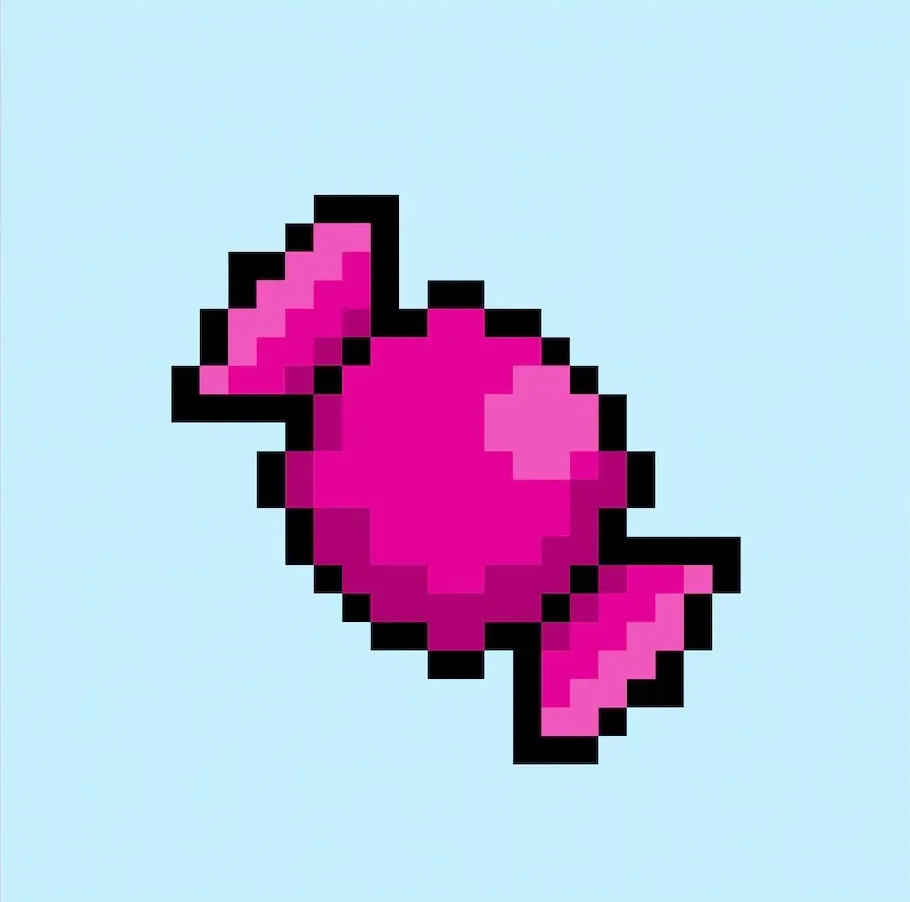
Finally, let’s change the background color of our candy sprite to really make our candy stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#B9EDFF). Then simply click on the white area outside of the candy sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art candy. Try creating different candy pixel art by changing the base colors of the wrappers for your candy and even try out different shapes to make your own unique candy designs.
Bonus: Make a 3D Pixel Art Candy

Now that you have drawn your own pixel art candy, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art candy into a 3D pixel art candy. You can now create 3D turntable videos of your 3D pixel art candy and even view your candy in Augmented Reality!







