In this easy pixel tutorial you will learn how to make a pixel art apple! We will cover the different steps it takes to create your very own apple made out of pixels!


Are you ready to create your own pixel art apple? Learning how to draw a cute pixel art apple is more popular than ever! No matter if you’re looking to create a pixel art sprite for your mobile game or perhaps you just want to share some new 2D art to your social media channel this pixel art tutorial will help you make a pixel apple fast and easy.
How to Make a Pixel Art Apple
These are the basic steps for how to make a pixel art apple:
- Select a Pixel Art Software such as Adobe Photoshop or Mega Voxels
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the apple
- Fill in the color of the pixel art apple
- Draw a Shade on the apple to create depth
- Fill in the Background with Color
Now that you have you know the basic steps on how to create a pixel art apple, we will go over each step visually so that you can follow along on how to make it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art apple using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art apple, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art apple. Creating 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art apple on. Your apple pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Apple
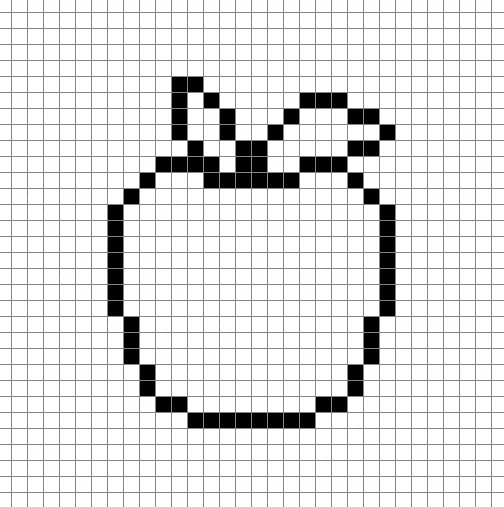
Next we will start by drawing the outline shape we will use for the apple so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

Fill in the Color
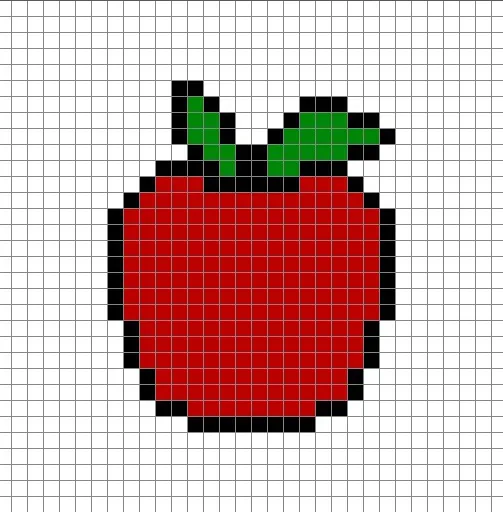
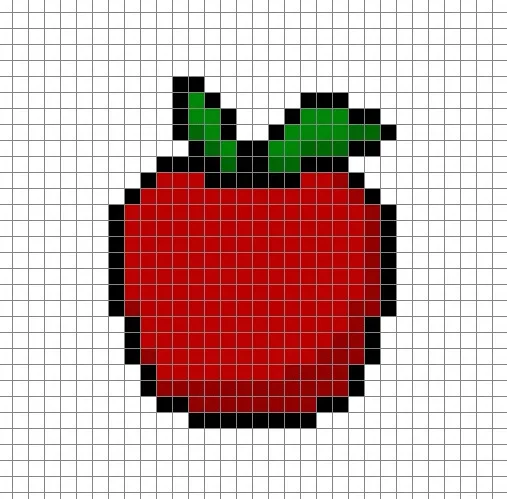
Now that you have your outline for your apple, we will add some color to make it stand out. Fill in the entire bottom section of the apple to a red (#BC0000). After that we will color the leaves a traditional green (#008609).

Draw the Shading
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. To create a shadow color we will start with a darker red based on the red we used on base of the apple (#920000). To create a shadow effect, we will draw an outline towards the bottom right of the apple to give it a more three dimensional feel. Also we will give our leave a shadow as well using a darker green (#006707) to give it extra volume.

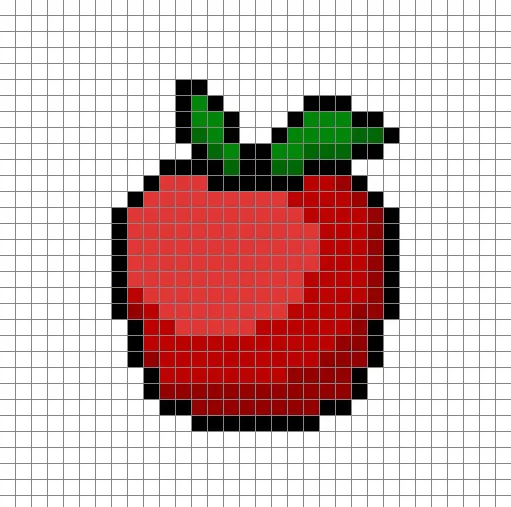
So now that you got the basic idea we will continue adding some depth to our apple to give it a 3D feel. Let’s create a highlight using the same red as the base, but instead of going darker this time we will go lighter (#E03636). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the apple look like your own. In our version we highlighted the opposite side of the apple and created a circular highlight to give it the appearance a light is shining on it.

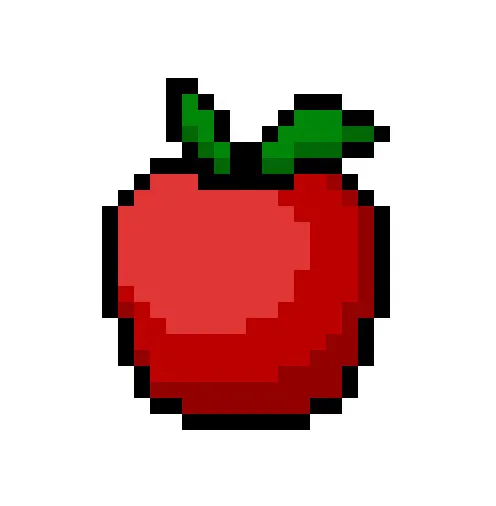
Great! When you are happy with your shadows and highlights on your apple, be sure to check your final product. To view your pixel art apple go ahead and turn off the grid lines to make sure you like the way the apple came out.

Fill the Background Color
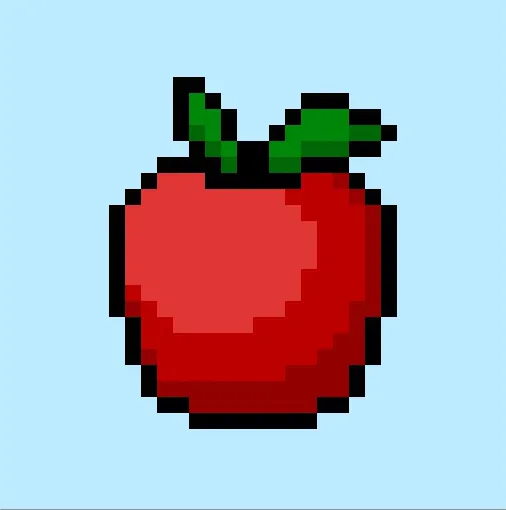
Finally, let’s change the background color of our apple sprite to really make our apple stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the apple sprite.

Where to Go From Here
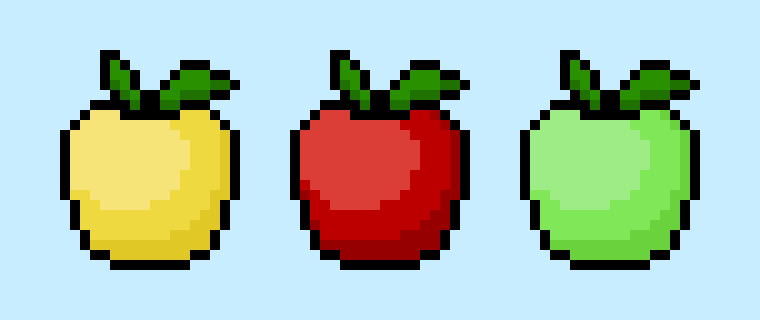
Congratulations! You now know how to create your very own pixel art apple. Try out making different apple pixel art by changing the main colors for your apple so that you can make different varieties of apples.
Bonus: Make a 3D Pixel Art Apple

Now that you have drawn your own pixel art apple, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art apple into a 3D pixel art apple. You can now create 3D turntable videos of your 3D pixel art apple and even view your apple in Augmented Reality!