In this easy pixel tutorial you will learn how to create a pixel art watermelon! We will go over the different steps it takes to make your very own watermelon made out of pixels!


Are you ready to design your own pixel art watermelon? Learning how to draw a cute pixel art watermelon is more popular than ever! Whether you’re looking to create a simple pixel art watermelon sprite for your mobile video game or maybe you just want to share a fresh cute pixel art watermelon design as part of your art collection on social media, this pixel art tutorial will help you make a pixel watermelon fast and easy.
How to Make a Pixel Art Watermelon
These are the basic steps for how to make a pixel art watermelon:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the watermelon
- Fill in the color of the pixel art watermelon
- Draw a Shade on the watermelon to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art watermelon, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art watermelon using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art watermelon, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
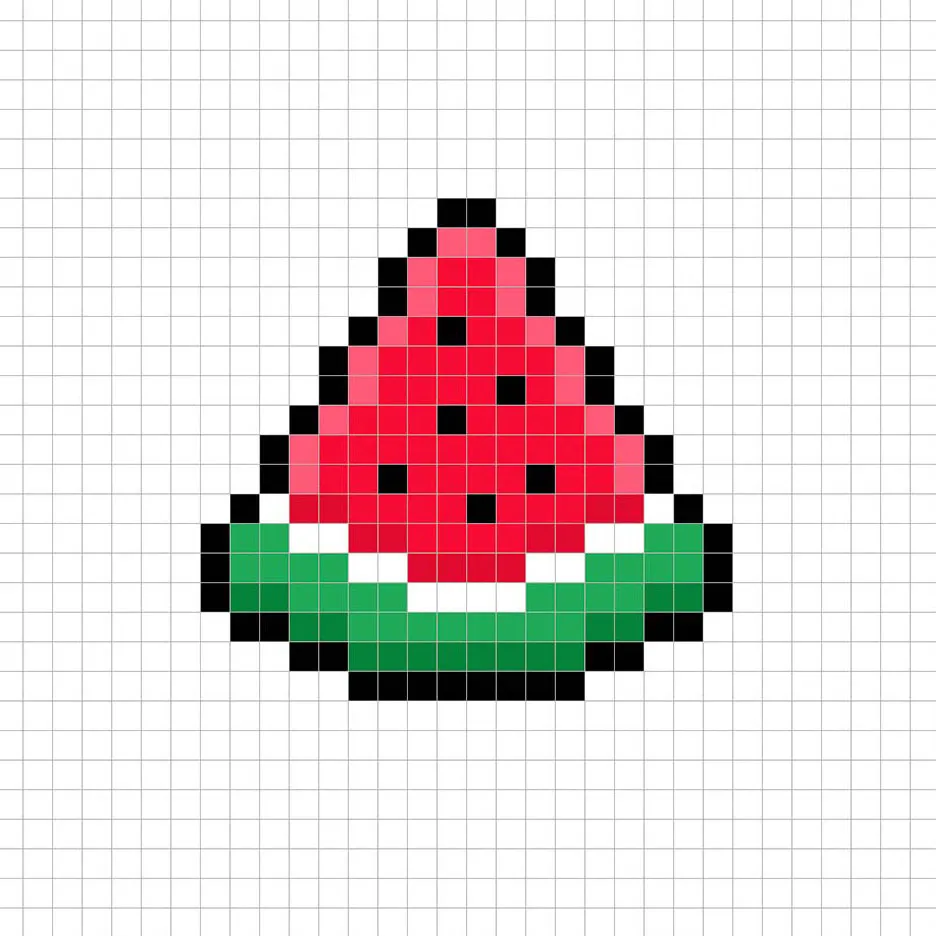
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art watermelon. Creating 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art watermelon on. Your watermelon pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Watermelon
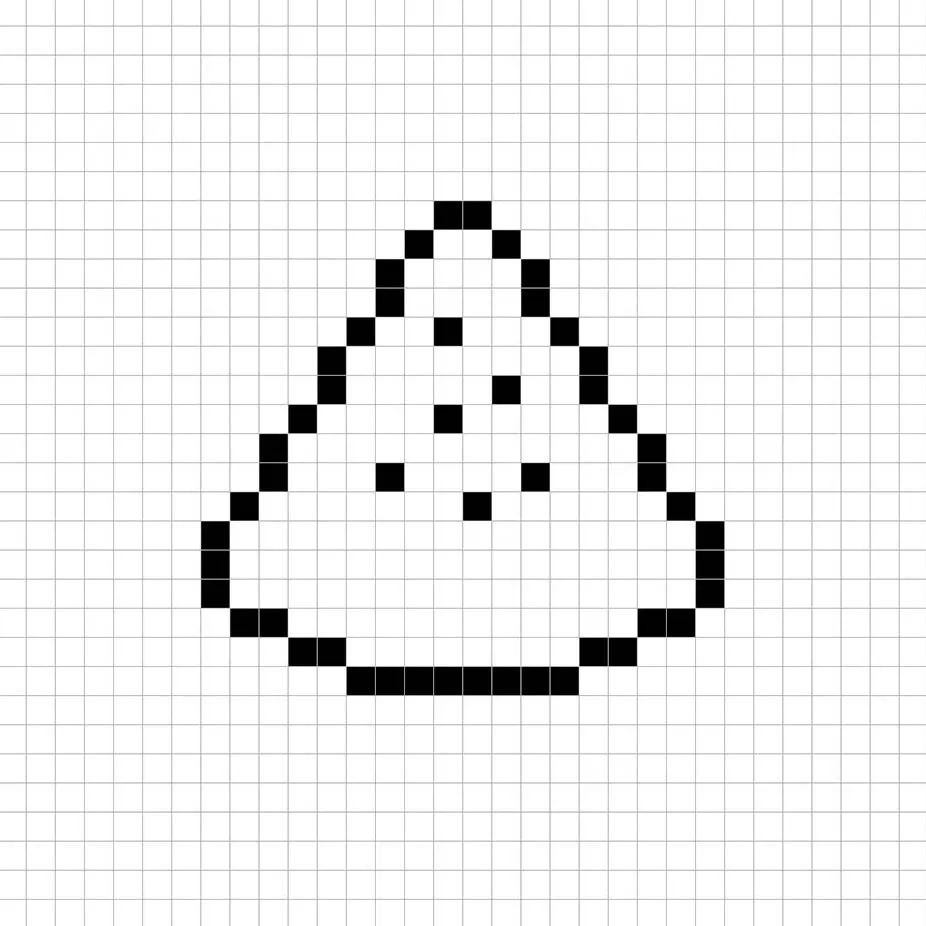
Next we will start by making the outline for the watermelon so we can get the overall shape for our pixel watermelon. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your watermelon or like we mentioned before feel free to design your own.

Fill in the Color
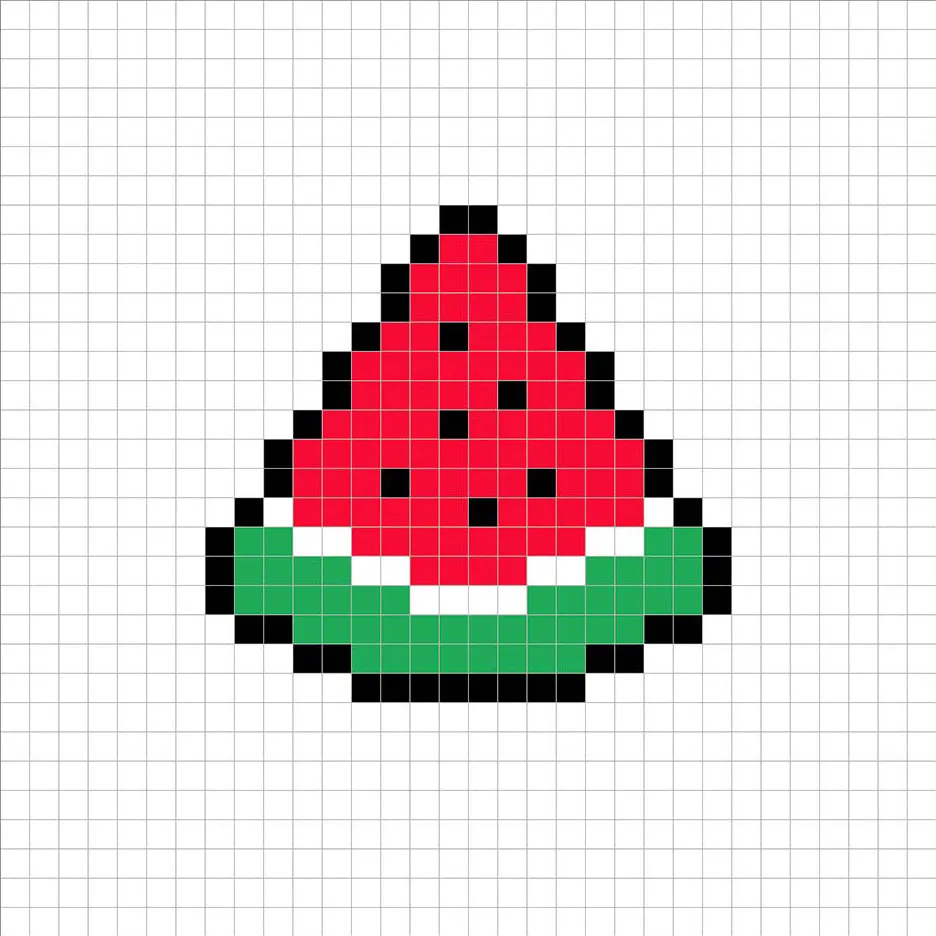
Now that you made an outline for your pixel art watermelon, we will add some color to make it stand out. Fill in the main section of the watermelon red (#FF0F34). On the outer section of the watermelon we will use a green color (#00A152). And lastly to separate the two colors we will make a thin white line using the color white (#FFFFFF). Try matching the picture of our 8 bit pixel art watermelon below.

Draw the Shading
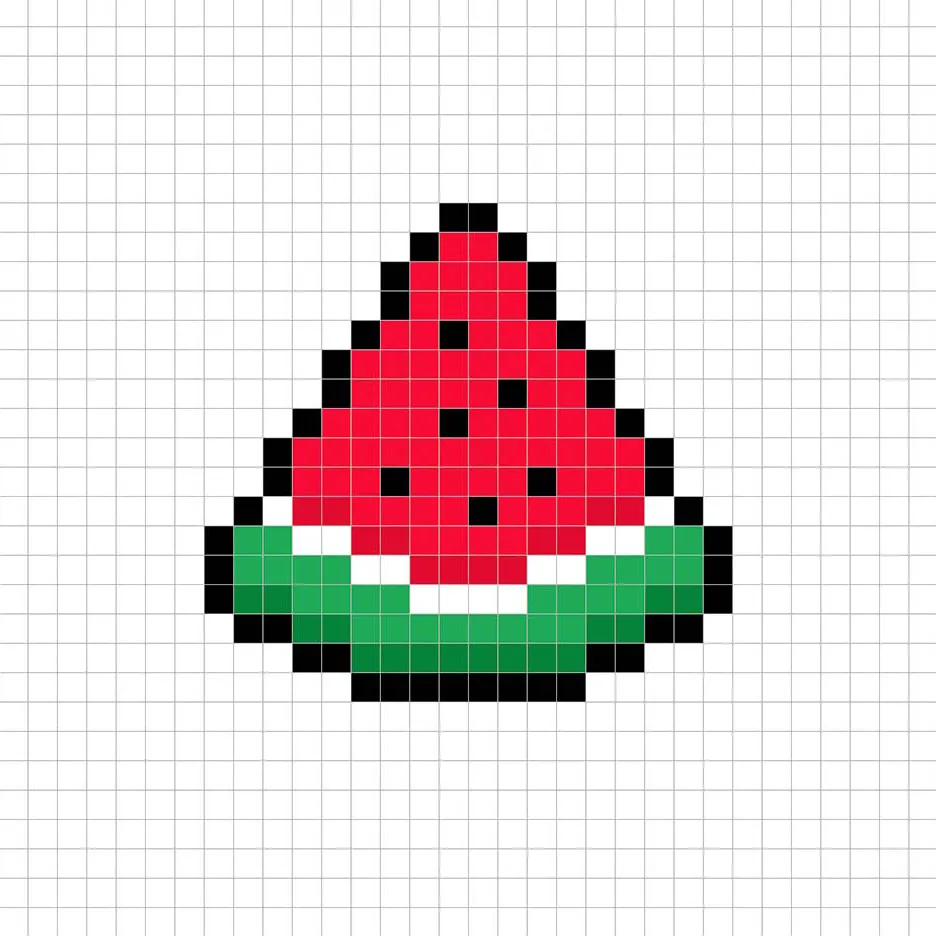
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art watermelon using a single color. This color will be applied to the bottom of the outer layer of the watermelon. Remember, to create a shadow color for the outer layer of the watermelon we will use a darker green based on the green we used before (#007838). We will also do the same thing with the inside of the watermelon by using a darker red (#D60D2F). Try to match where we put the shadows in the image below.

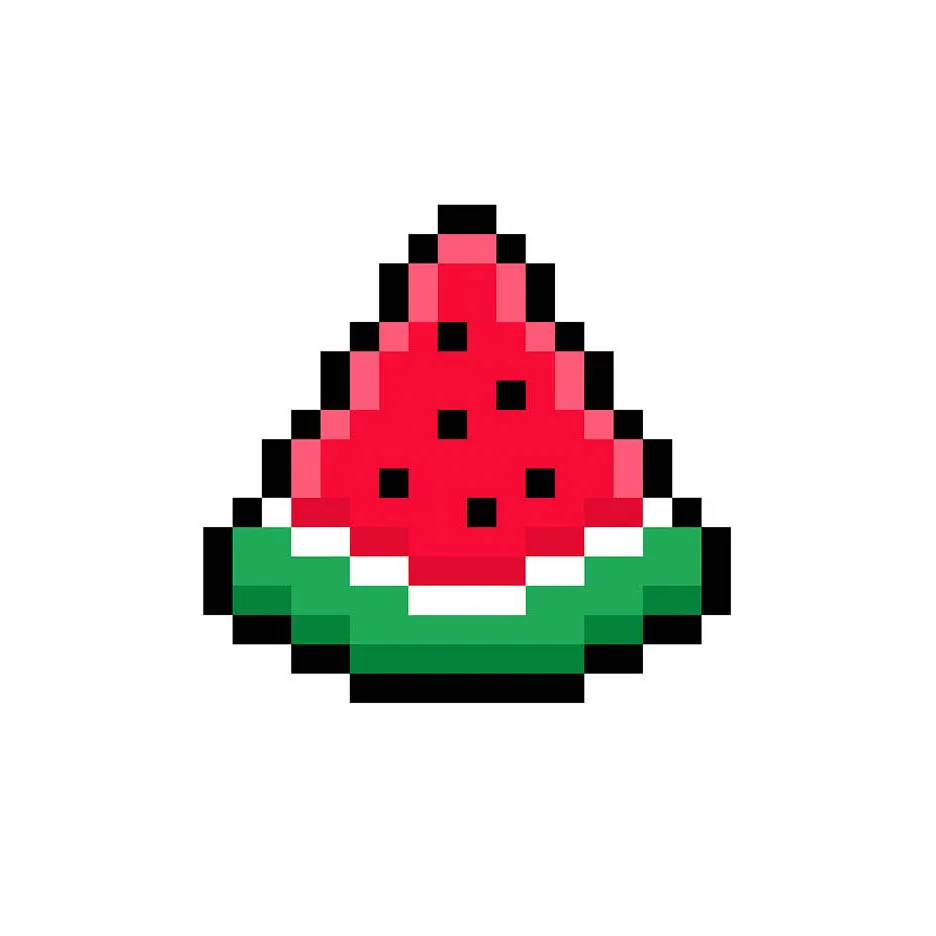
So now that you got the basic idea we will continue adding some depth to our watermelon to give it a 3D feel. Let’s create a highlight using the same red from the inside of the watermelon, but instead of going darker this time we will go lighter (#FF516F). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the watermelon look like your own. In our version we only highlighted the main section of the watermelon. Use our image as a guide for your watermelon.

Great! When you are happy with your shadows and highlights on your watermelon, be sure to view your final image. To see your pixel art watermelon go ahead and turn off the grid lines to make sure you like the way the watermelon came out.

Fill the Background Color
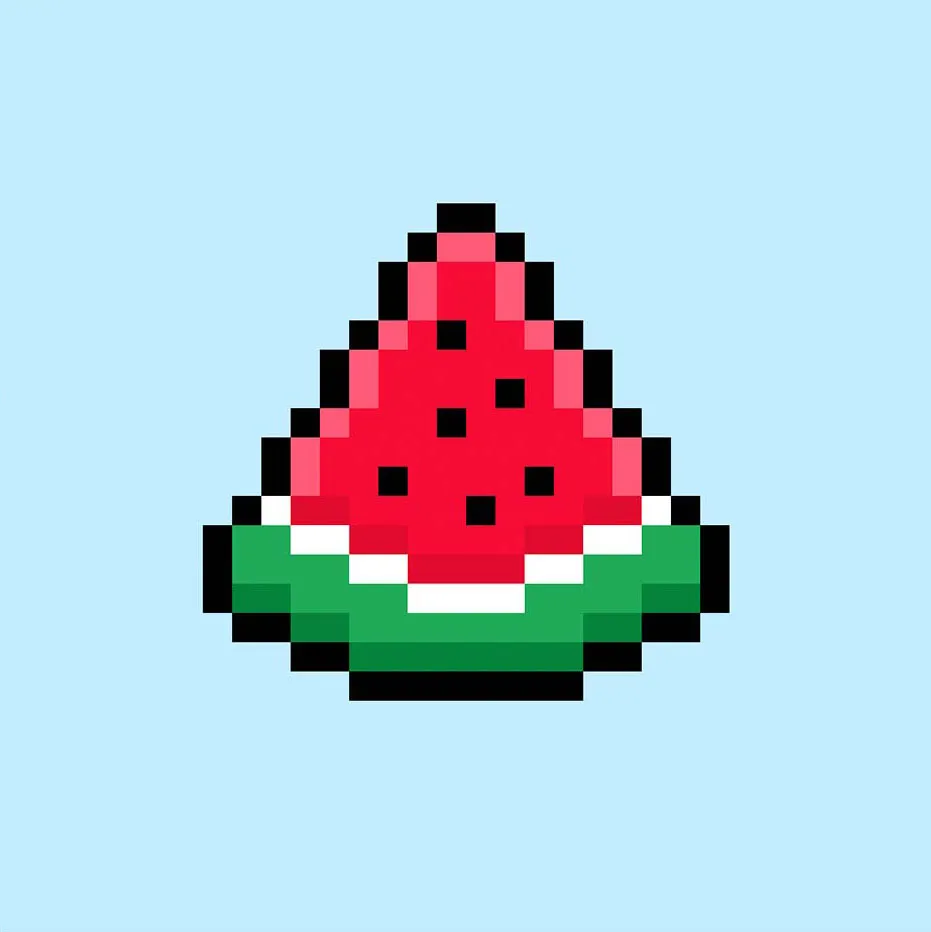
Finally, let’s change the background color of our watermelon sprite to really make our watermelon stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel watermelon.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art watermelon. Try making different size slices of watermelon to make your own summer scene.
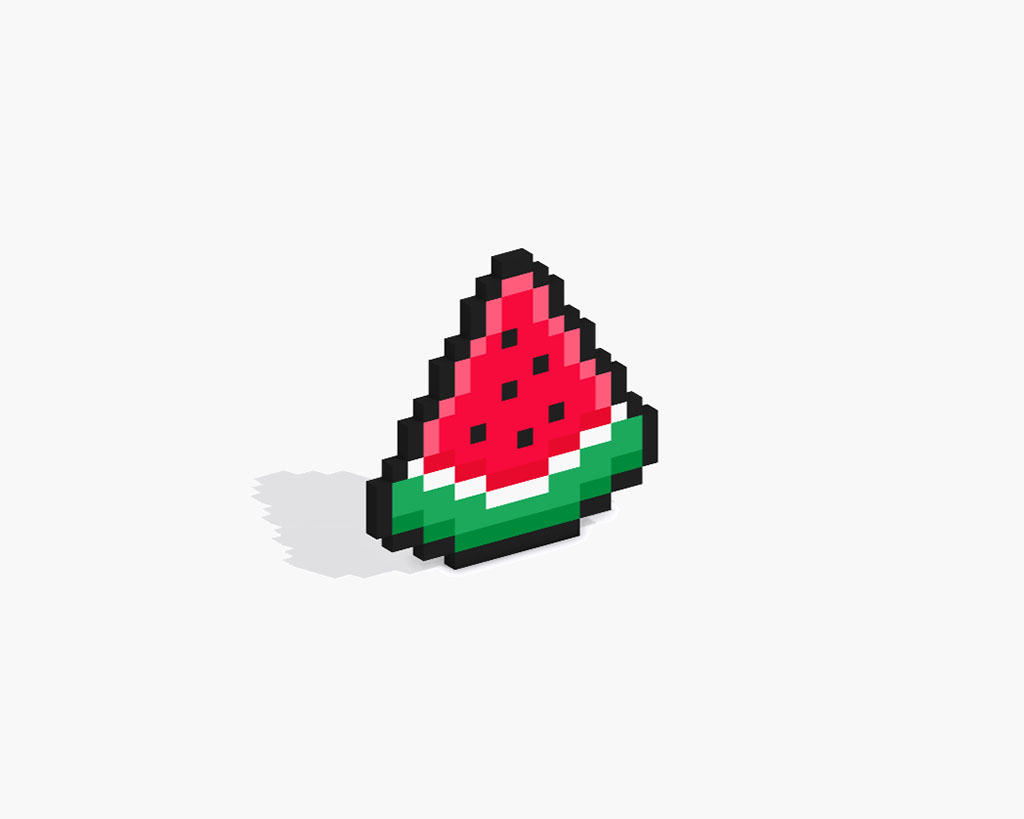
Bonus: Make a 3D Pixel Art Watermelon

Now that you have drawn your own pixel art watermelon, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art watermelon into a 3D pixel art watermelon. You can now create 3D turntable videos of your 3D pixel art watermelon and even view your watermelon in Augmented Reality!
You can watch a video version of our tutorial on YouTube:







