In this easy pixel tutorial you will learn how to create a pixel art teddy bear! We will go over the different steps it takes to make your very own teddy bear made out of pixels!


Are you ready to design your own pixel art teddy bear? Learning how to draw a cute pixel art teddy bear is more popular than ever! Whether you’re looking to create a simple pixel art teddy bear sprite for your toy themed video game or maybe you just want to share a cute new pixel art teddy bear as part of your toy collection on social media, this pixel art tutorial will help you make a pixel teddy bear fast and easy.
How to Make a Pixel Art Teddy Bear
These are the basic steps for how to make a pixel art teddy bear:
- Select a Pixel Art Software such as Adobe Photoshop or Mega Voxels
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the teddy bear
- Fill in the color of the pixel art teddy bear
- Draw a Shade on the teddy bear to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art teddy bear, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art teddy bear using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art teddy bear, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art teddy bear. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art teddy bear on. Your teddy bear pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Teddy Bear
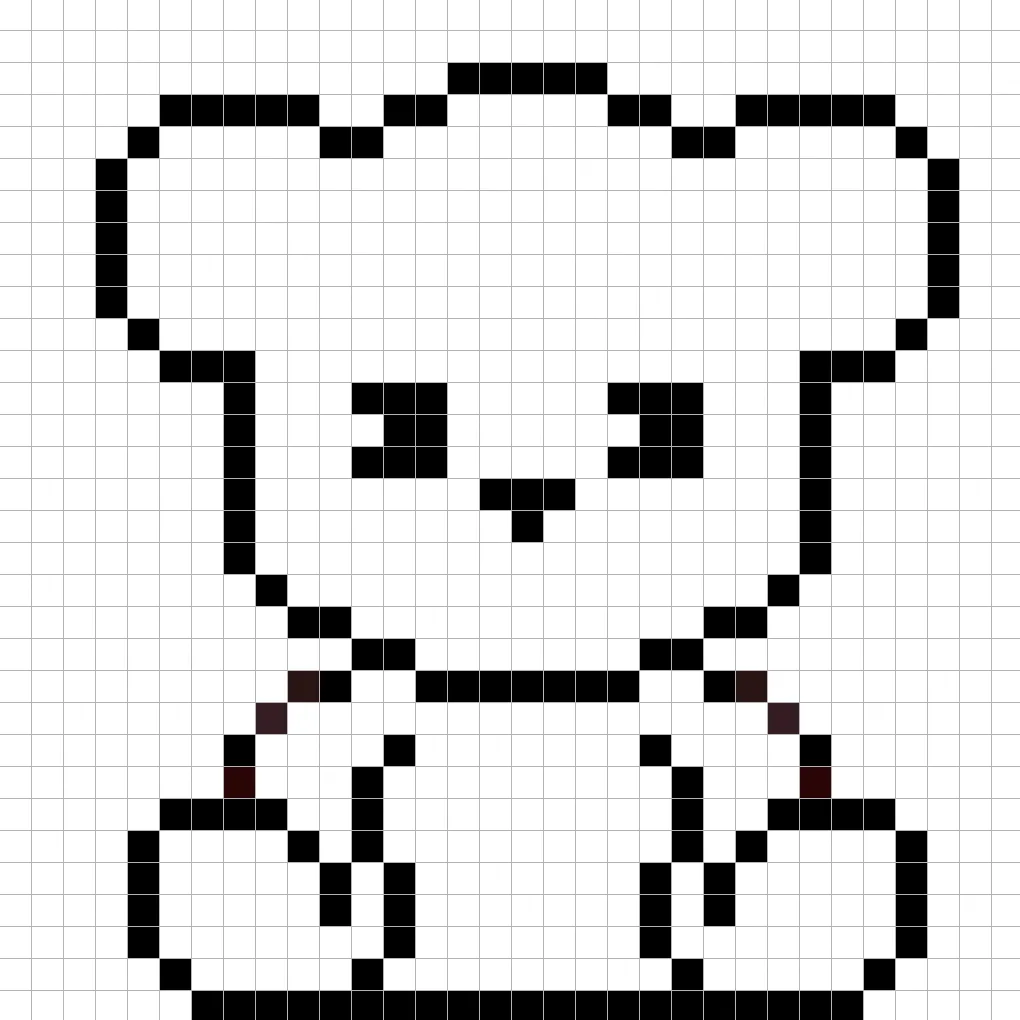
Next we will start by making the outline for the teddy bear so we can get the overall shape for our pixel teddy bear. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your teddy bear or like we mentioned before feel free to design your own.

Fill in the Color
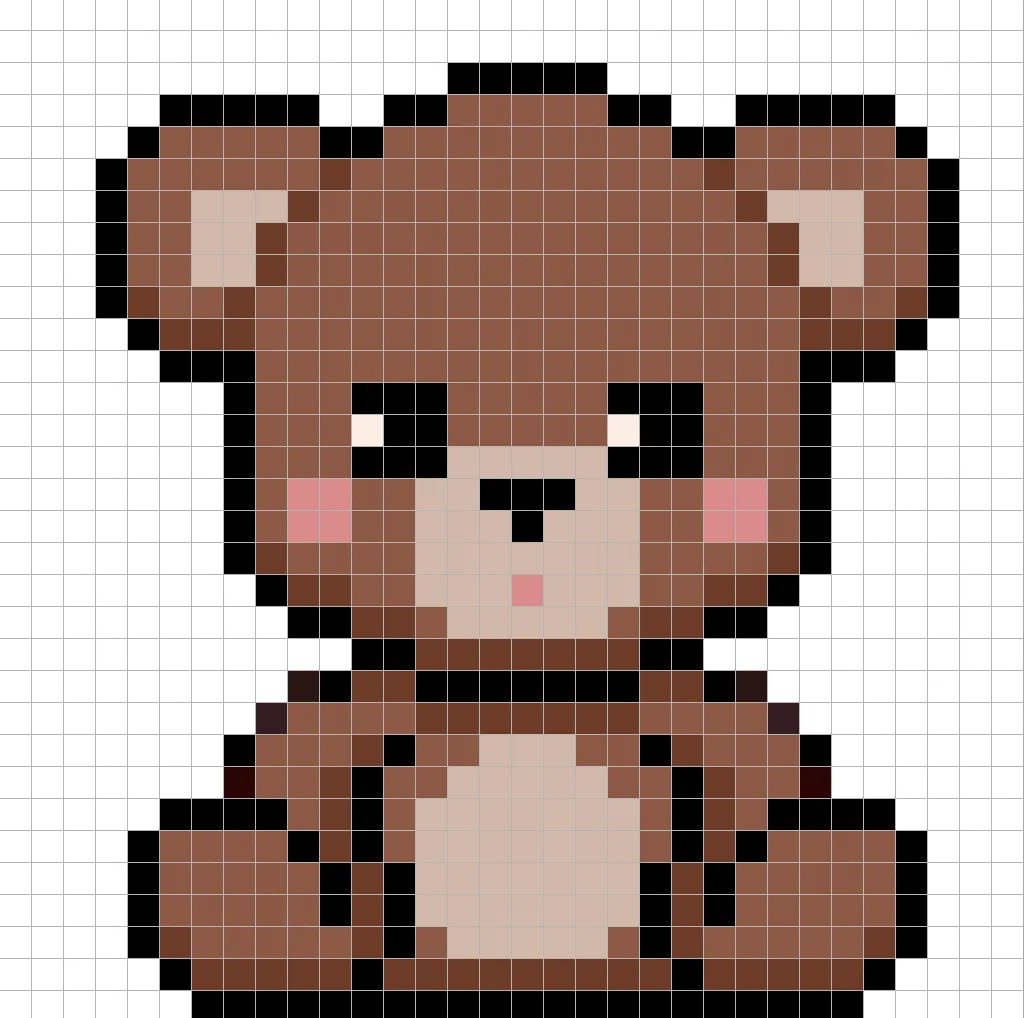
Now that you made an outline for your pixel art teddy bear, we will add some color to make it stand out. Fill in the main fur section of the teddy bear a brown color (#955642) and the center fur a slightly lighter brown color (#D6B8A7). Try matching the picture of our 8 bit pixel art teddy bear below.

Draw the Shading
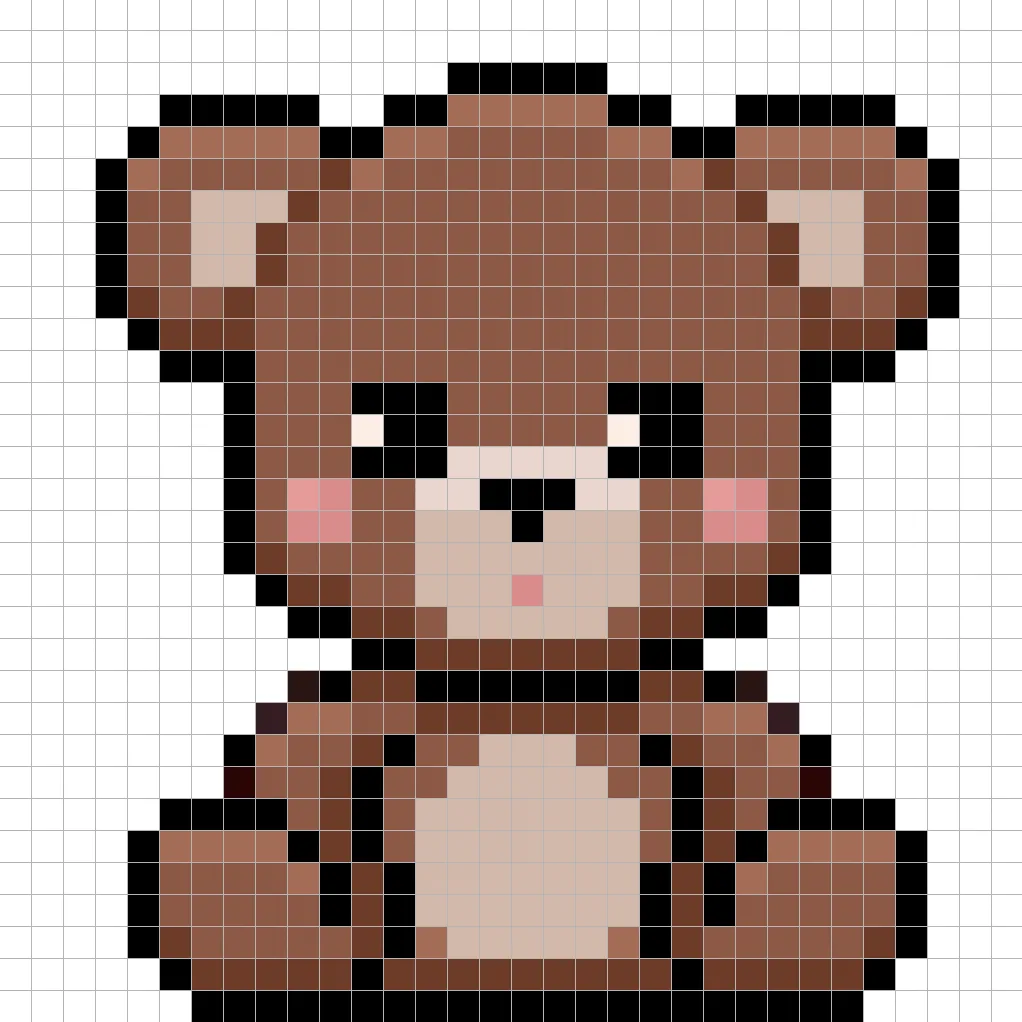
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art teddy bear using a single color. This color will be applied to the bottom of the teddy bear including its feet. Remember, to create a shadow color for the teddy bear we will use a darker brown based on the color we used before (#753824). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our teddy bear to give it a 3D feel. Let’s create a highlight using the same brown from the main section of the teddy bear, but instead of going darker this time we will go lighter (#AC6A52). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the teddy bear look like your own. Use our image as a guide for your teddy bear.

Great! When you are happy with your shadows and highlights on your teddy bear, be sure to view your final image. To see your pixel art teddy bear go ahead and turn off the grid lines to make sure you like the way the teddy bear came out.

Fill the Background Color
Finally, let’s change the background color of our teddy bear sprite to really make our teddy bear stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel teddy bear.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art teddy bear. Try making a different stuffed animals like a pixel art unicorn for your game room scene.
Bonus: Make a 3D Pixel Art Teddy Bear

Now that you have drawn your own pixel art teddy bear, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art teddy bear into a 3D pixel art teddy bear. You can now create 3D turntable videos of your 3D pixel art teddy bear and even view your teddy bear in Augmented Reality!







