In this easy pixel tutorial you will learn how to make a pixel art star! We will go over the different steps it takes to make your very own star made out of pixels!


Are you ready to make your own pixel art star? Learning how to draw a cute pixel art star is more popular than ever! Whether you’re looking to create star pixel art for a video game power-up, a tiny star for a menu icon or perhaps you just want to share a cute pixel art star to your social media account this pixel art tutorial will help you make a pixel star quick and easy.
How to Make a Pixel Art Star
These are the basic steps for how to make a pixel art star:
- Select a Pixel Art Software such as Adobe Photoshop or Mega Voxels
- Create a 32×32 pixel grid for your pixel art star
- Sketch out an Outline for the shape of the star
- Fill in the color of the pixel art star
- Draw a Shade on the star to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art star, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art star using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art star, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a standard 32×32 pixel grid to to draw a small pixel art star. This size is a standard size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art star. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

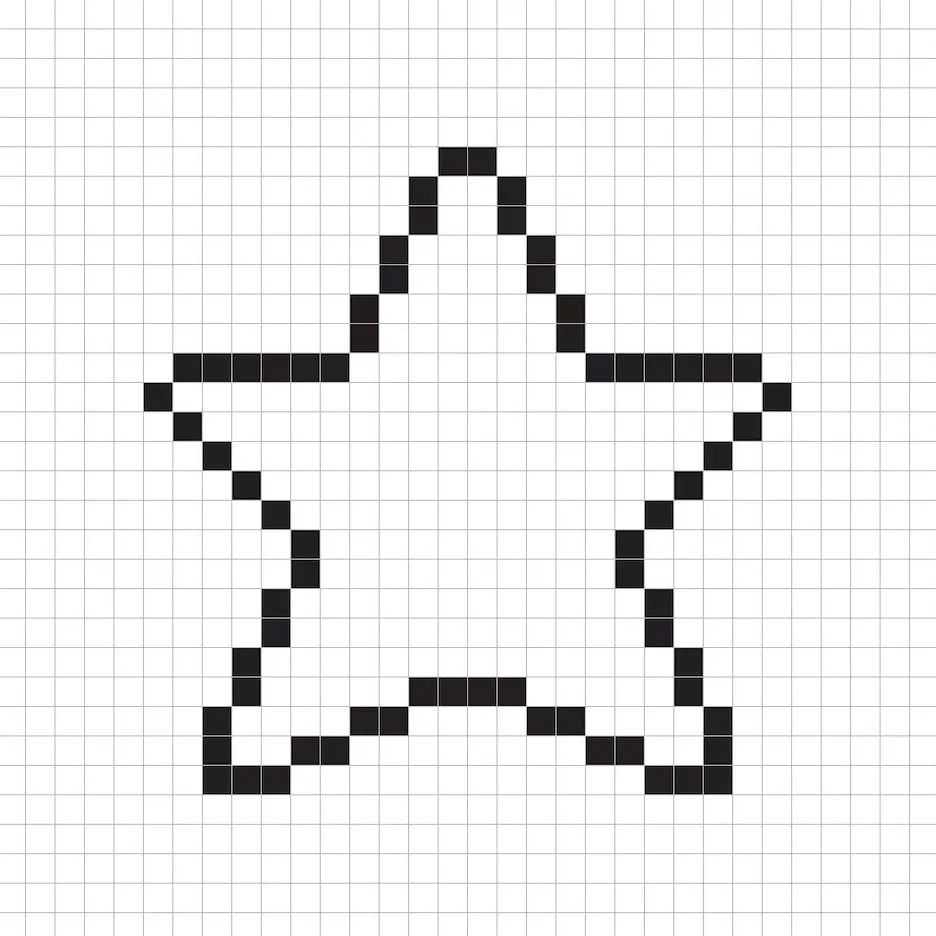
Sketch an Outline for the Star
Next we will start by drawing the outline for the star so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

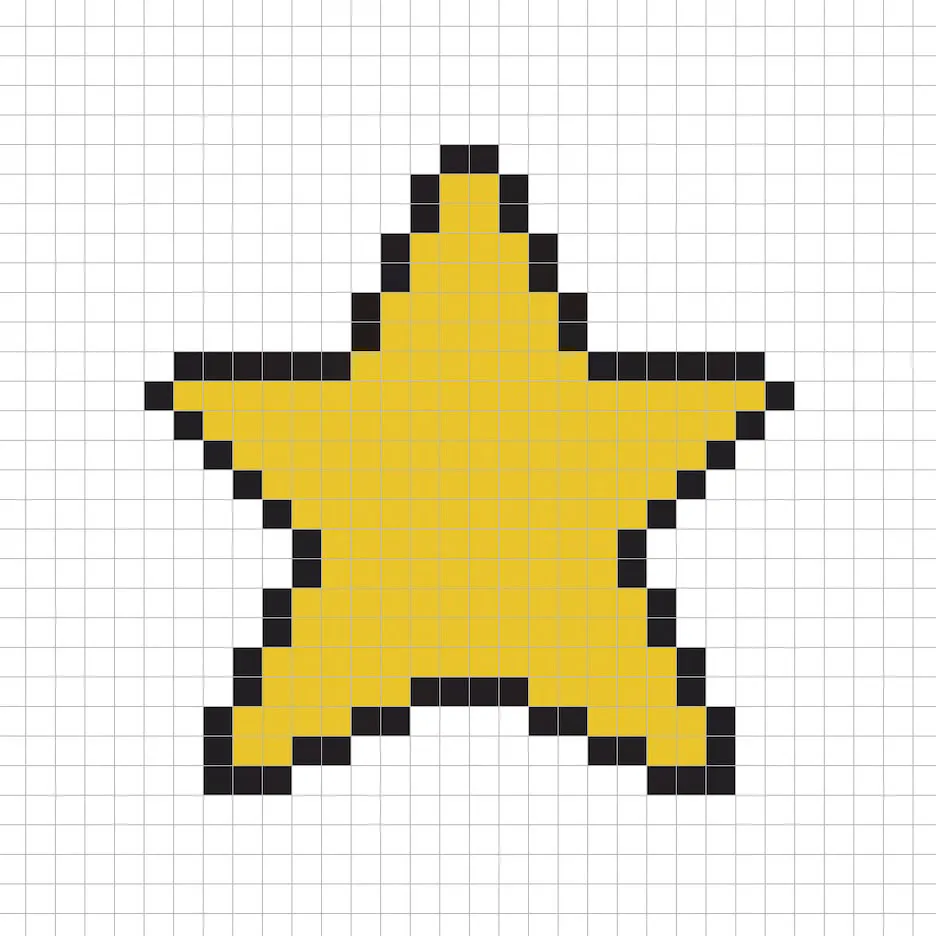
Fill in the Color
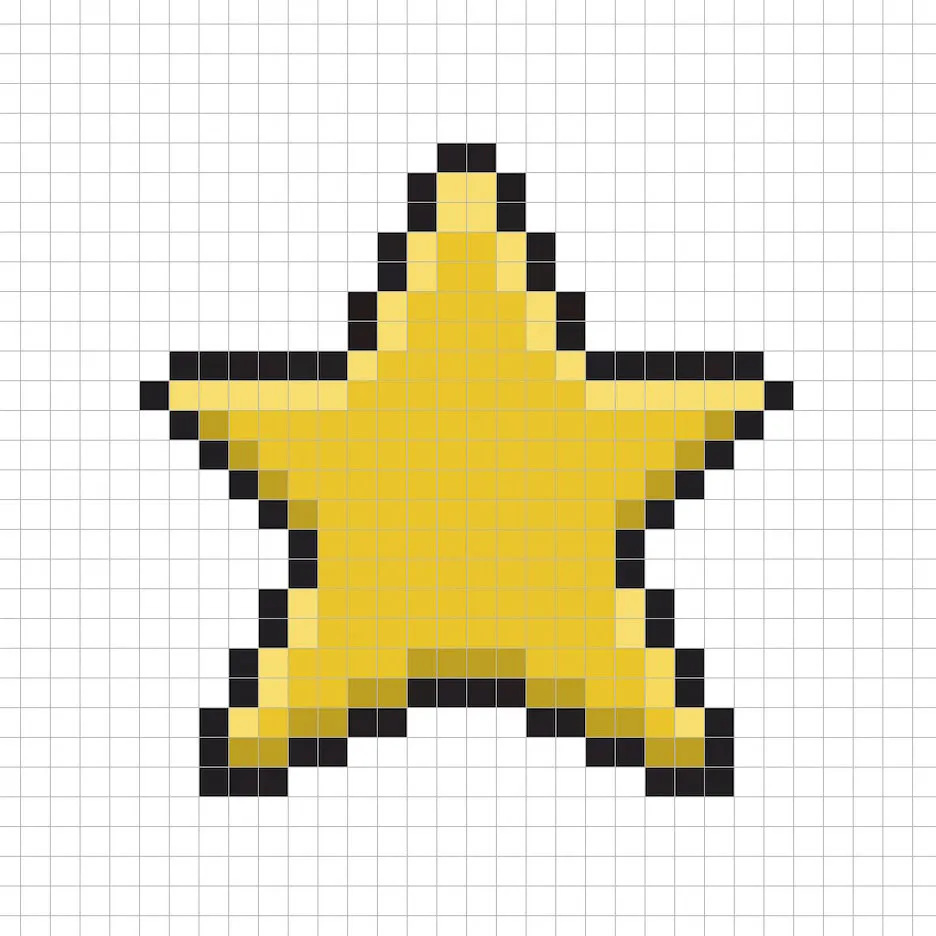
Now that you have your outline for your star, we will add some color to make it stand out. Fill in the entire main section of the star with a yellow (#F3BD00). This yellow gold will give our tiny pixel art star a bright look especially on dark backgrounds. Try matching the picture of our 8 bit pixel art star below.

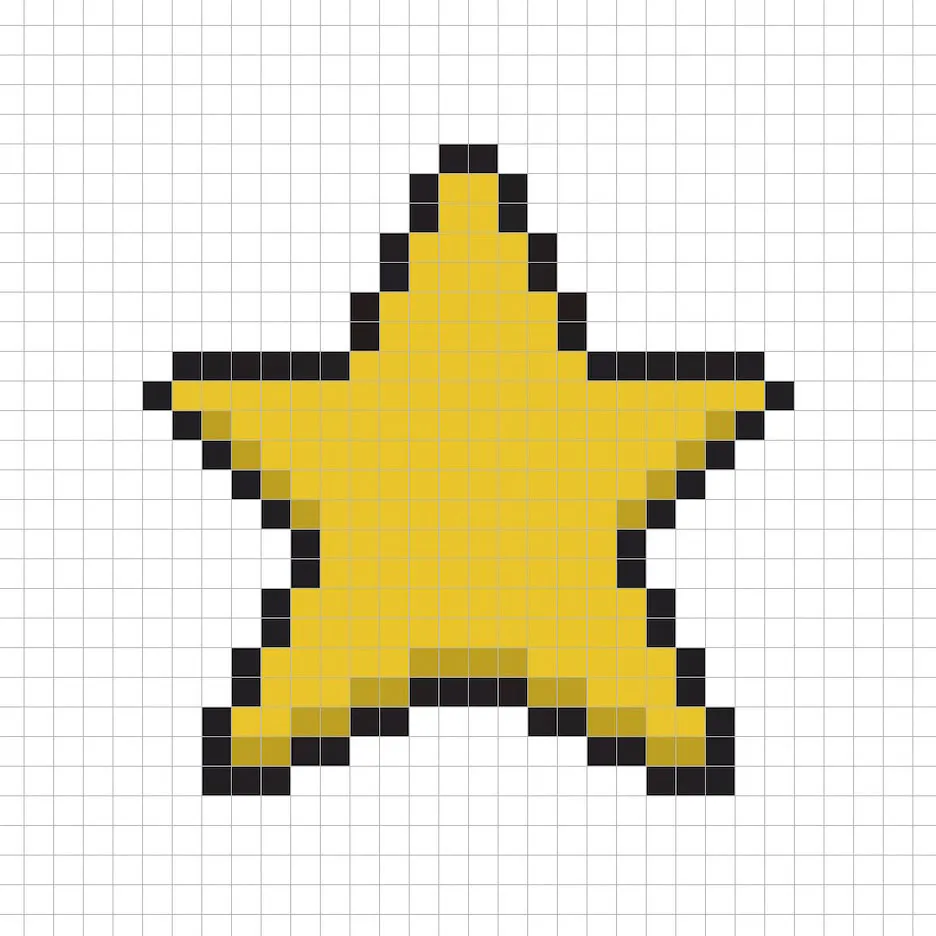
Draw the Shading
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art star using a single color. To create a shadow color we will start with a darker yellow based on the yellow we used on the main section of the star (#BF9505). To create a shadow effect, we will draw an outline along the bottom section of the star to give it a more three dimensional feel. Make sure to include the arms of the star as well.

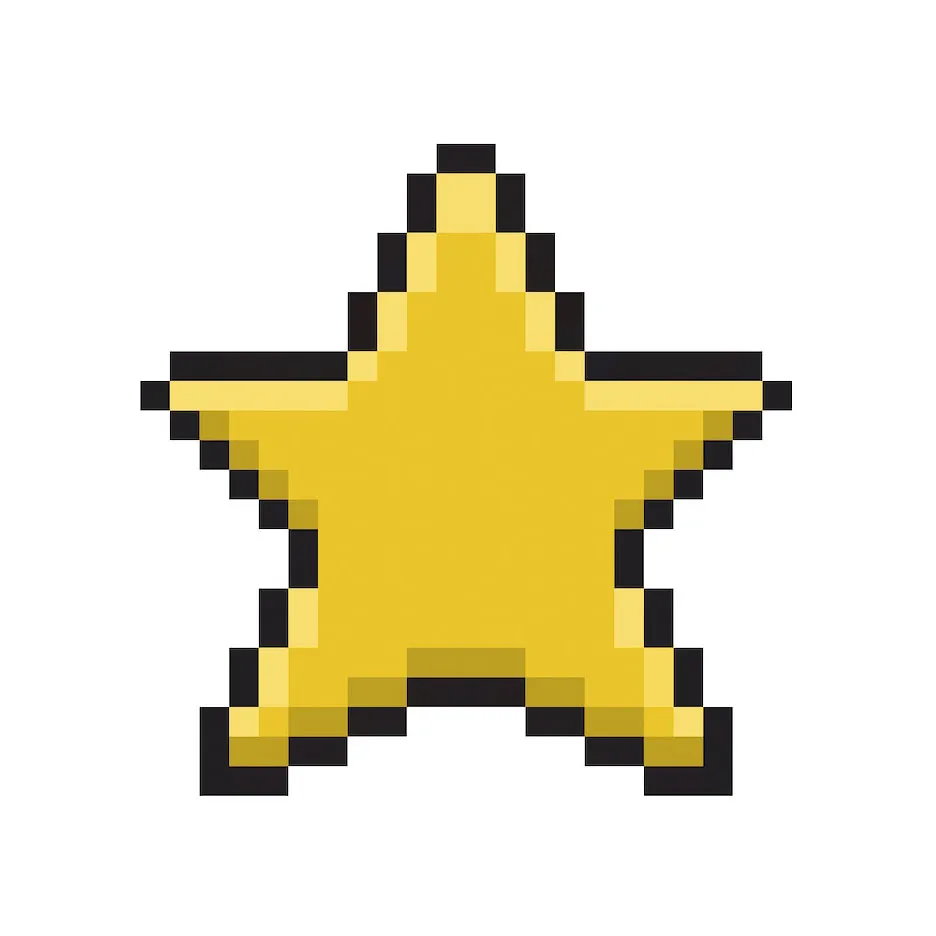
So now that you got the basic idea we will continue adding some depth to our star to give it a 3D feel. Let’s create a highlight using the same yellow from the main section, but instead of going darker this time we will go lighter (#FFDA5B). Remember, this doesn’t have to be the exact color as our pixel art. In fact this is an opportunity to make the pixel star look like your own. In our version we highlighted all the top sides of the star.

Great! When you are happy with your shadows and highlights on your star, be sure to view your final product. To see your pixel art star go ahead and turn off the grid lines to make sure you like the way the star came out.

Fill the Background Color
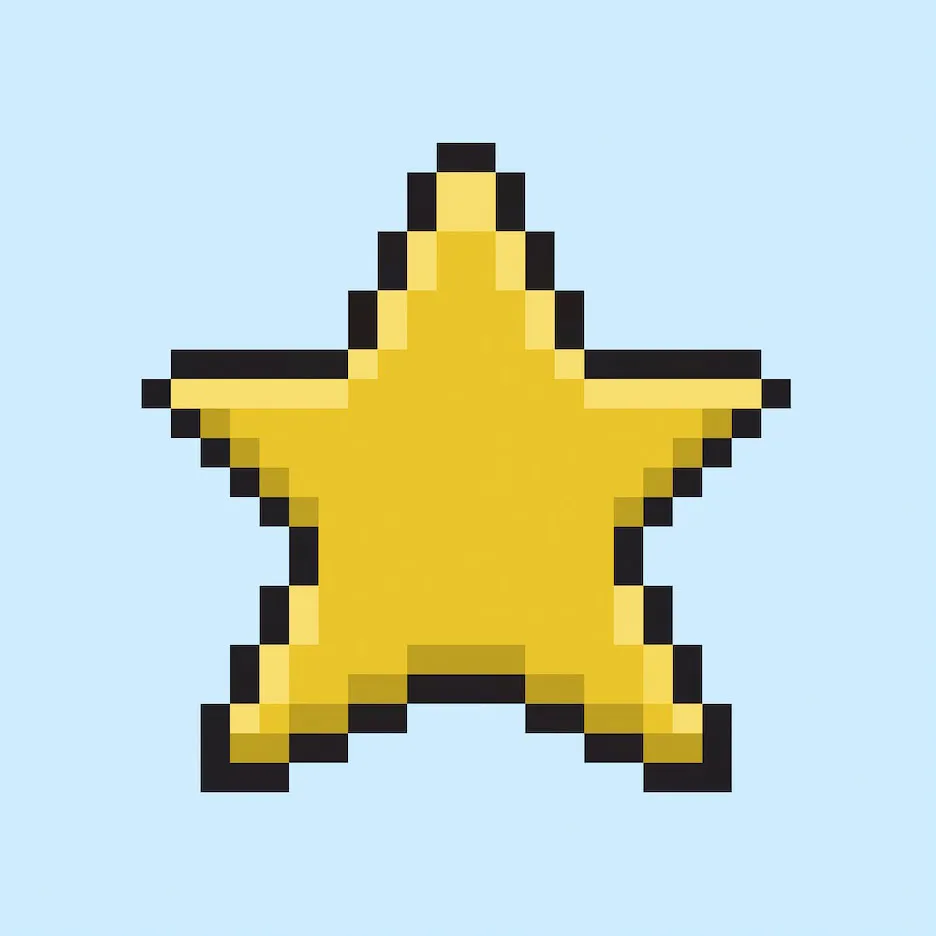
Finally, let’s change the background color of our star sprite to really make our star stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the star sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art star. Try designing different star pixel art by changing the main colors for your star so that you can make different stars to create a colorful sky.
Bonus: Make a 3D Pixel Art Star

Now that you have drawn your own pixel art star, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art star into a 3D pixel art star. You can now create 3D turntable videos of your 3D pixel art star and even view your star in Augmented Reality!







