In this easy pixel tutorial you will learn how to design a pixel art pig! We will cover the simple steps it takes to create your very own pig made out of pixels!


Are you ready to create your own pixel art pig? Learning how to draw a cute pixel art pig is more popular than ever! Whether you’re looking to create a pixel art sprite for your farm scene in a mobile game or maybe you just want to share some new pixel art as part of your animal collection to your social media account this pixel art tutorial will help you make a pixel pig quick and easy.
How to Make a Pixel Art Pig
These are the basic steps for how to make a pixel art pig:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid for your pig
- Sketch out an Outline for the shape of the pig
- Fill in the color of the pixel art pig
- Draw a Shade on the pig to create depth
- Fill in the Background with Color
Now that you are aware of the basic steps on how to create a pixel art pig, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art pig using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art pig, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art pig. This size is common when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art pig on. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Pig
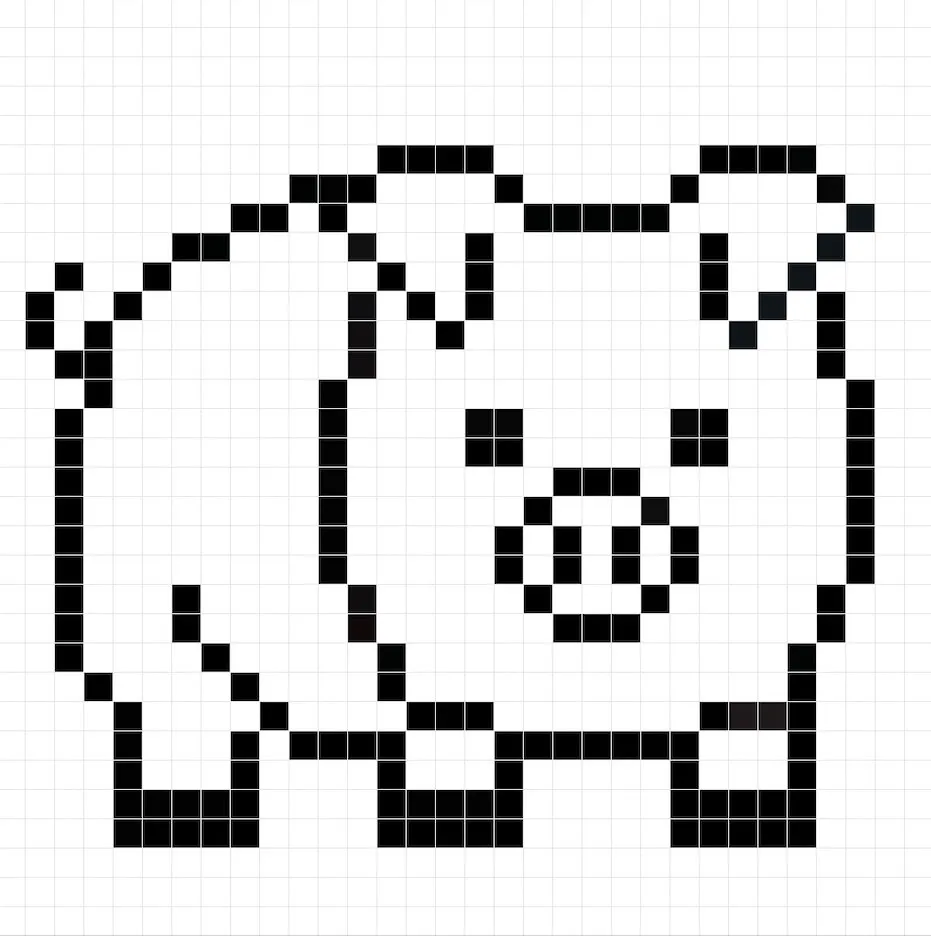
Next we will start by creating the outline for the pig so we can get the overall shape for our pixel pig. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your pig or like we mentioned before feel free to design your own.

Fill in the Color
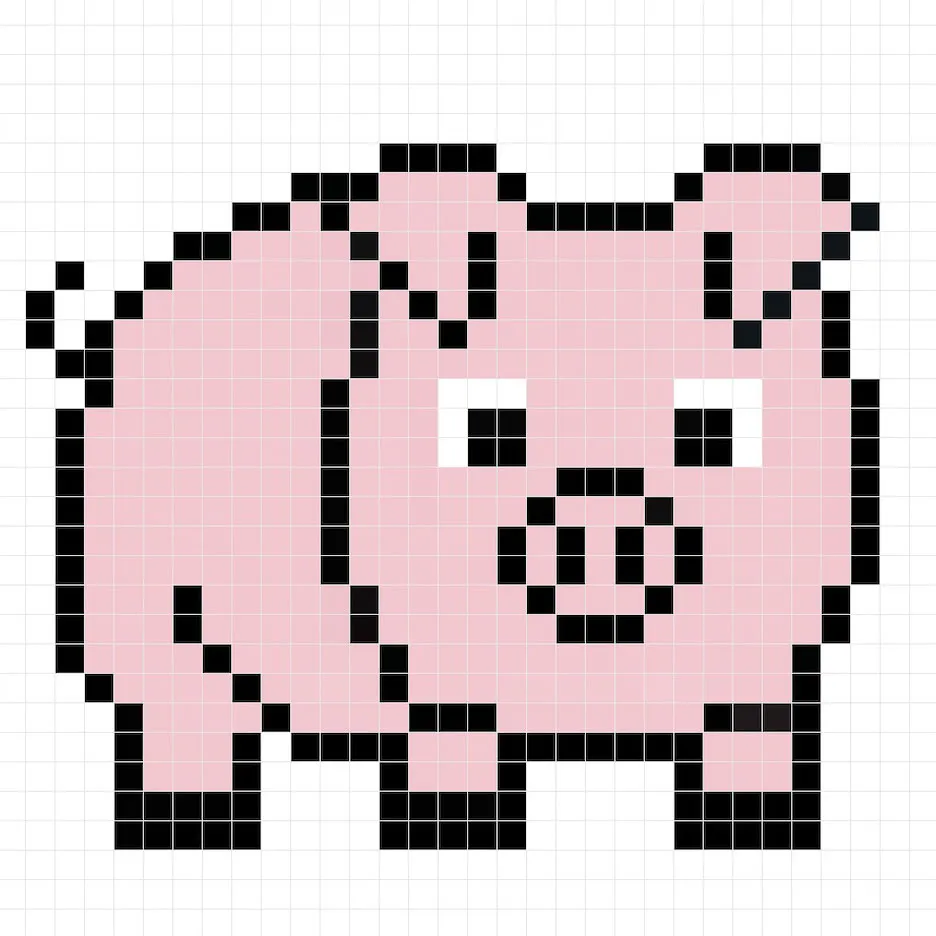
Now that you made an outline for your pixel art pig, we will add some color to make it stand out. Fill in the main body section with a pink color (#FFBDC7). On the eyes we will use a simple white color (#FFFFFF). Try matching the picture of our 8 bit pixel art pig below.

Draw the Shading
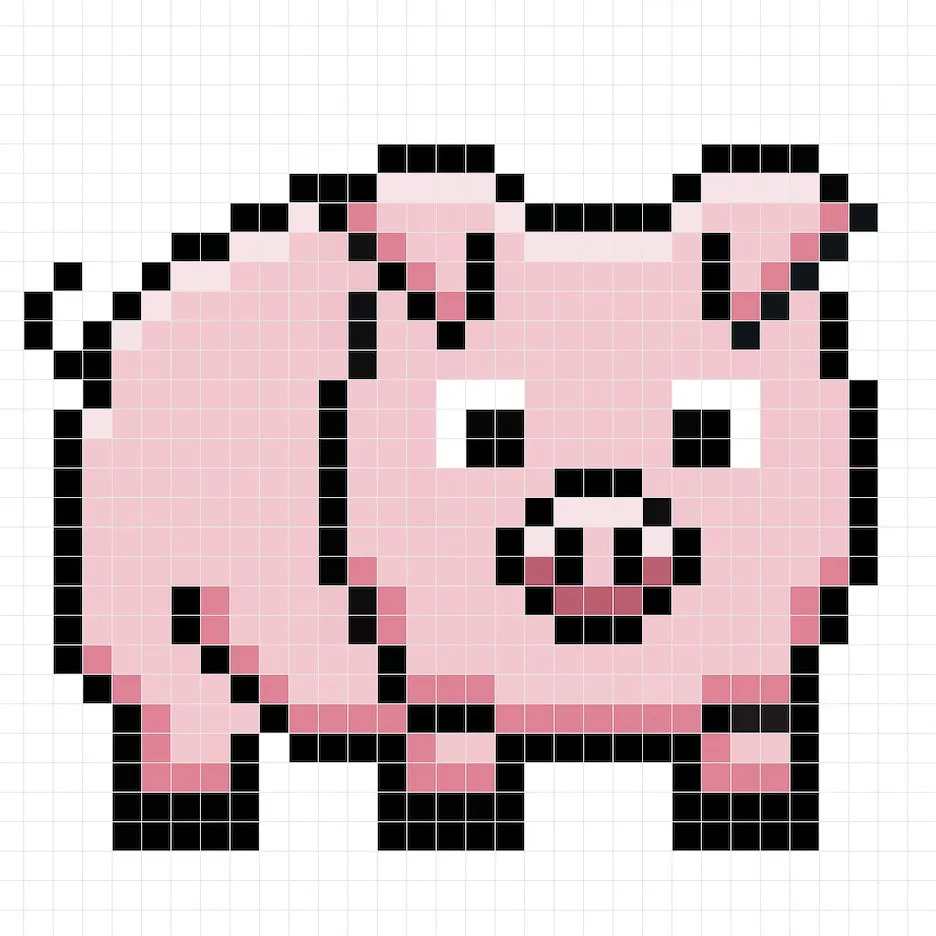
So whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying shadows to our 32×32 pixel art pig in three places. First will be the bottom of the pig. To create a shadow color for the pig we will use a darker pink based on the pink we used before (#F1728A). The second shadow will be for the same color but this time it will be for the bottom section of the nose. Again we will repeat this, but this time for the ears. Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our pig to give it a 3D feel. Let’s create a highlight using the same pink from the pig body, but instead of going darker this time we will go lighter (#FCDFE4). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the pig look like your own. In our version we highlighted the top section of the pig, ears and nose. Use our image as a guide for your pig.

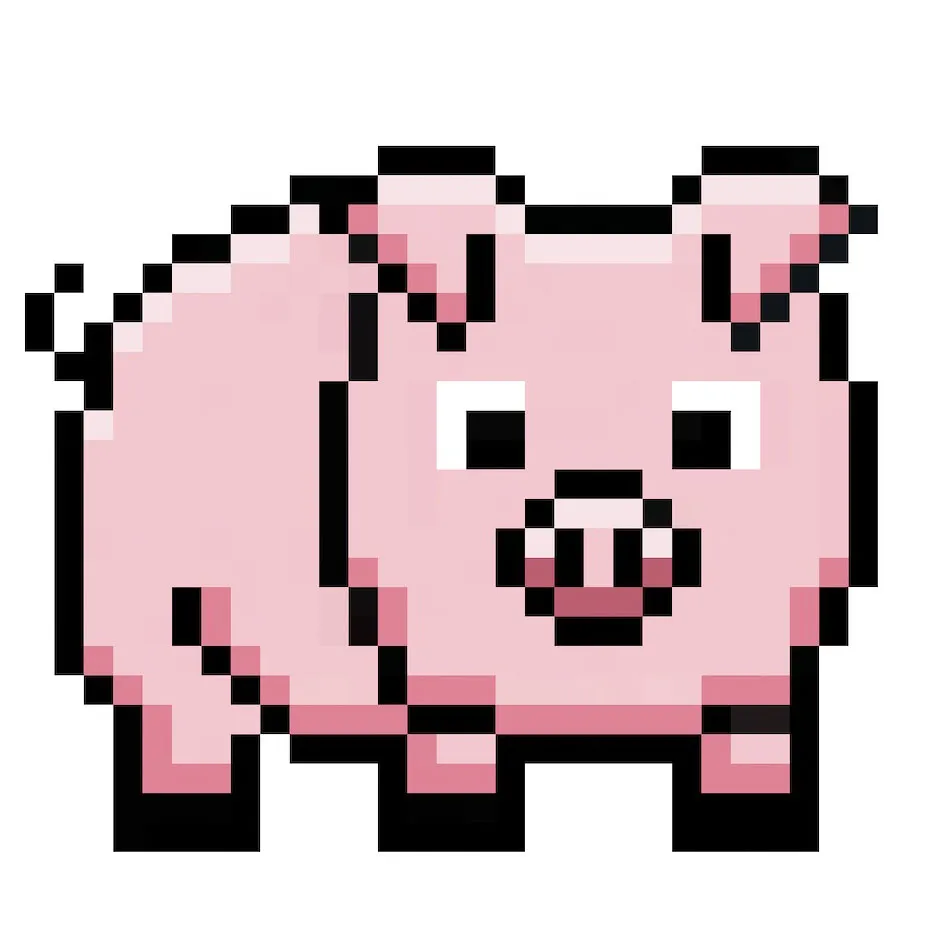
Great! When you are happy with your shadows and highlights on your pig, be sure to view your final image. To see your pixel art pig go ahead and turn off the grid lines to make sure you like the way the pig came out.

Fill the Background Color
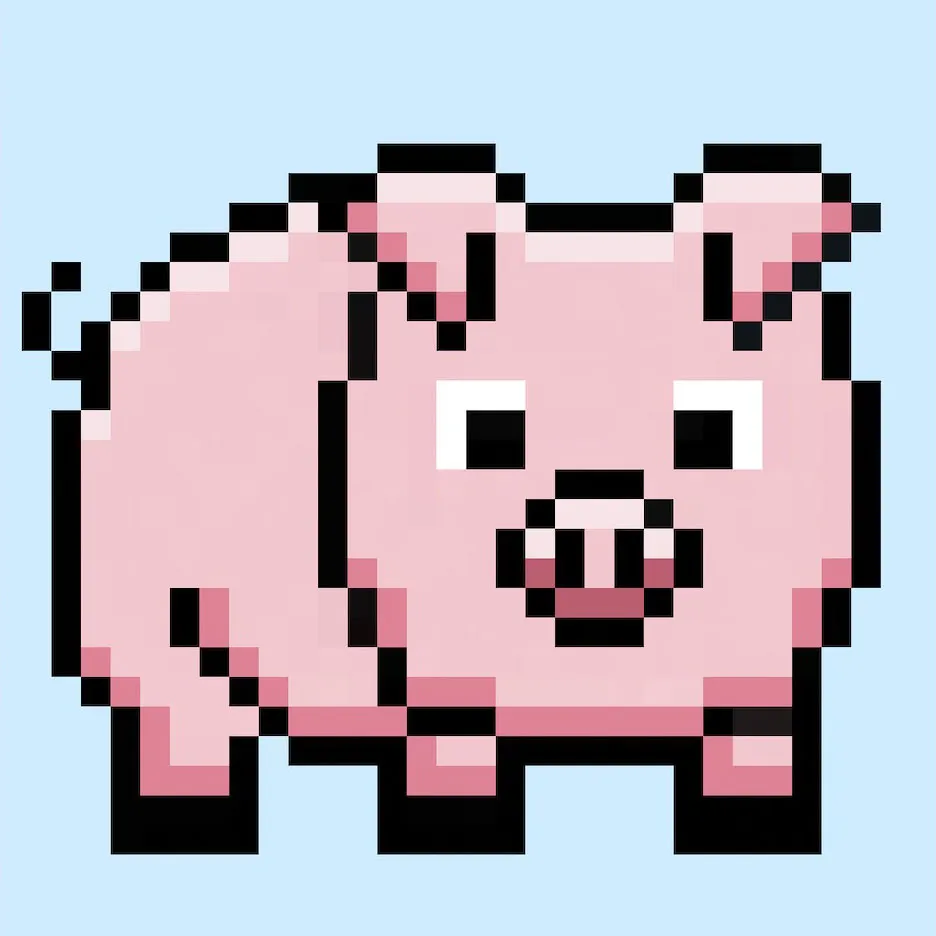
Finally, let’s change the background color of our pig sprite to really make our pig stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel pig.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art pig. Try making different types of pig pixel art by changing the color of the pig.
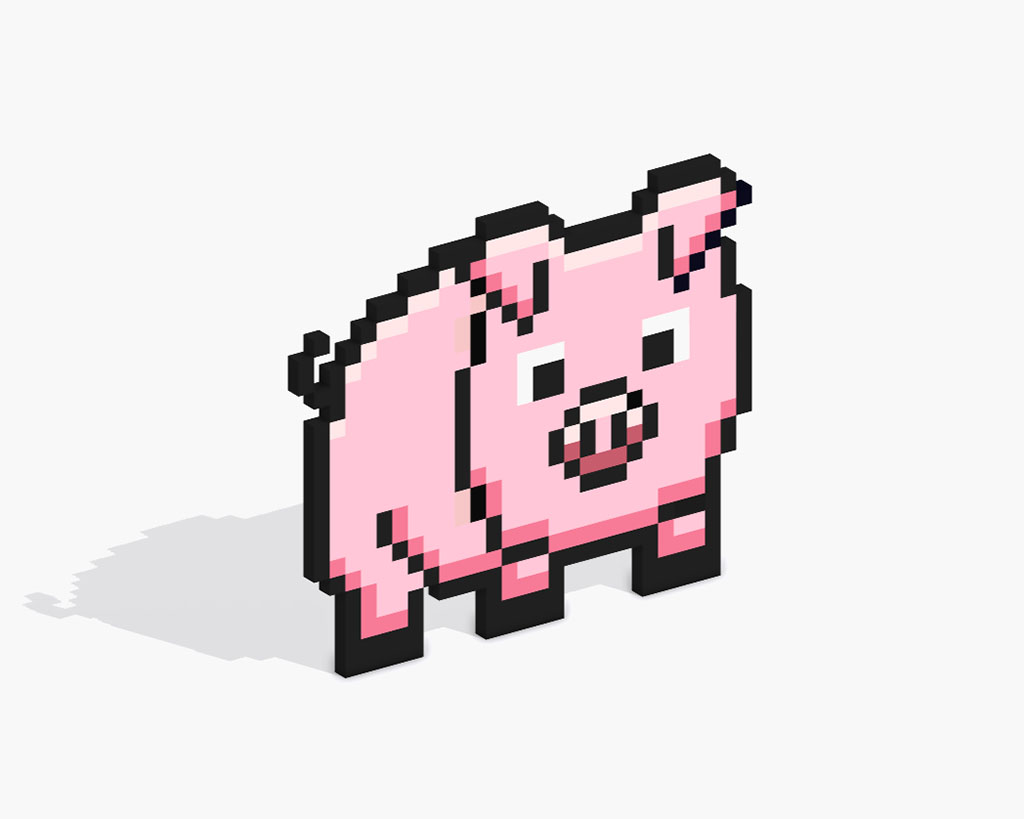
Bonus: Make a 3D Pixel Art Pig

Now that you have drawn your own pixel art pig, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art pig into a 3D pixel art pig. You can now create 3D turntable videos of your 3D pixel art pig and even view your pig in Augmented Reality!







