In this easy pixel tutorial you will learn how to create pixel art lightning! We will go over the different steps it takes to create your very own lightning made out of pixels!


Are you ready to make your own pixel art lightning? Learning how to draw a cute pixel art lightning bolt is more popular than ever! Whether you’re looking to create a simple pixel art lightning sprite for your racing game or perhaps you just want to share a cool pixel art lightning bolt icon to your social media feed this pixel art tutorial will help you create pixel lightning fast and easy.
How to Make Pixel Art Lightning
These are the basic steps for how to create pixel art lightning:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the lightning
- Fill in the color of the pixel art lightning
- Draw a Shade on the lighting to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to make pixel art lightning, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art lightning using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art lightning, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a standard 32×32 pixel grid to draw a small pixel art lightning. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art lightning. Your lightning pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Lightning
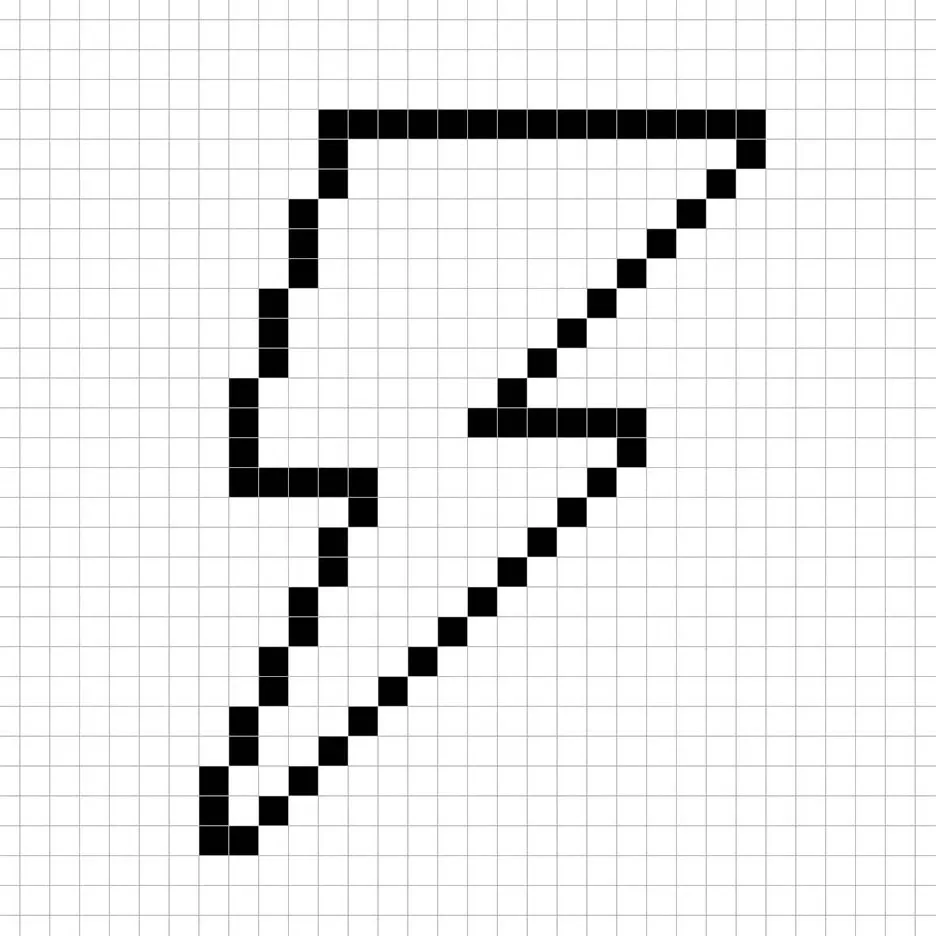
Now we will start by drawing the outline for the lightning so we can get the basic shape of it. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made for our lightning below or like we mentioned before feel free to make your own.

Fill in the Color
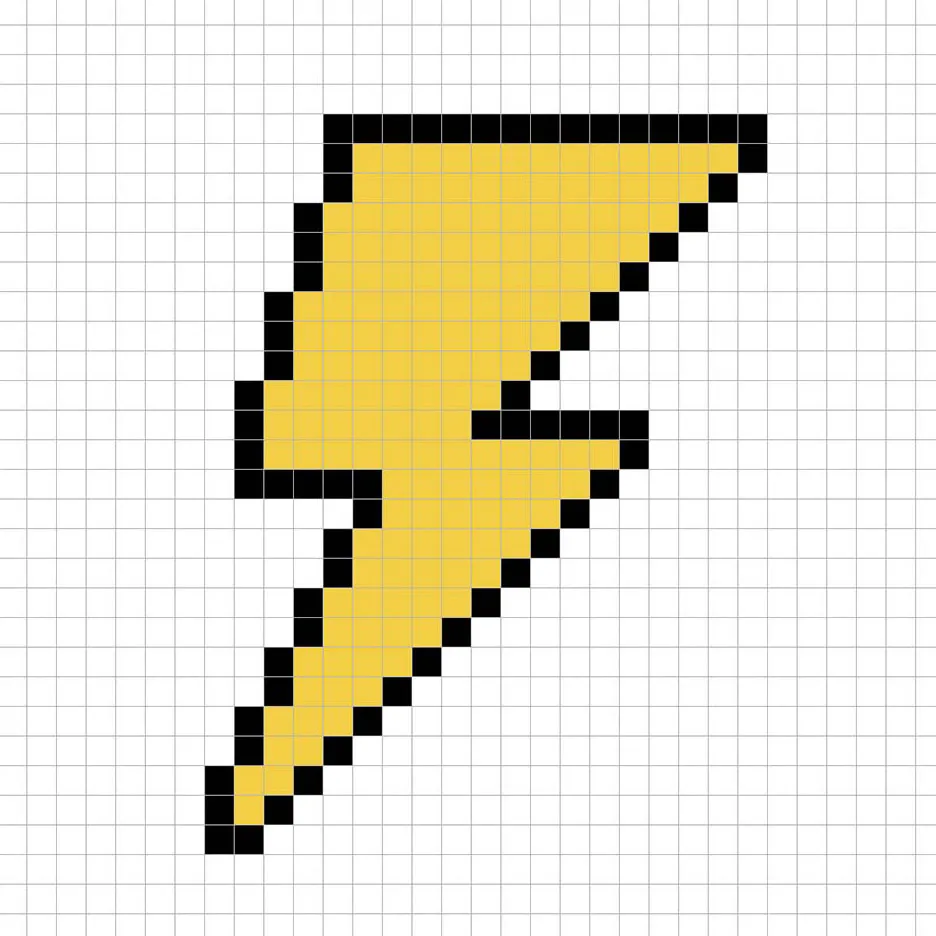
Now that you have your outline for your lightning, we will add some color to make it stand out. There is one main color we will use for our lightning. For the entire fill of the lightning we will be using a bright yellow color (#F5C84C). This will serve as a nice base for our lightning when we add shades later. Try matching the picture of our 8 bit pixel art lightning below.

Draw the Shading
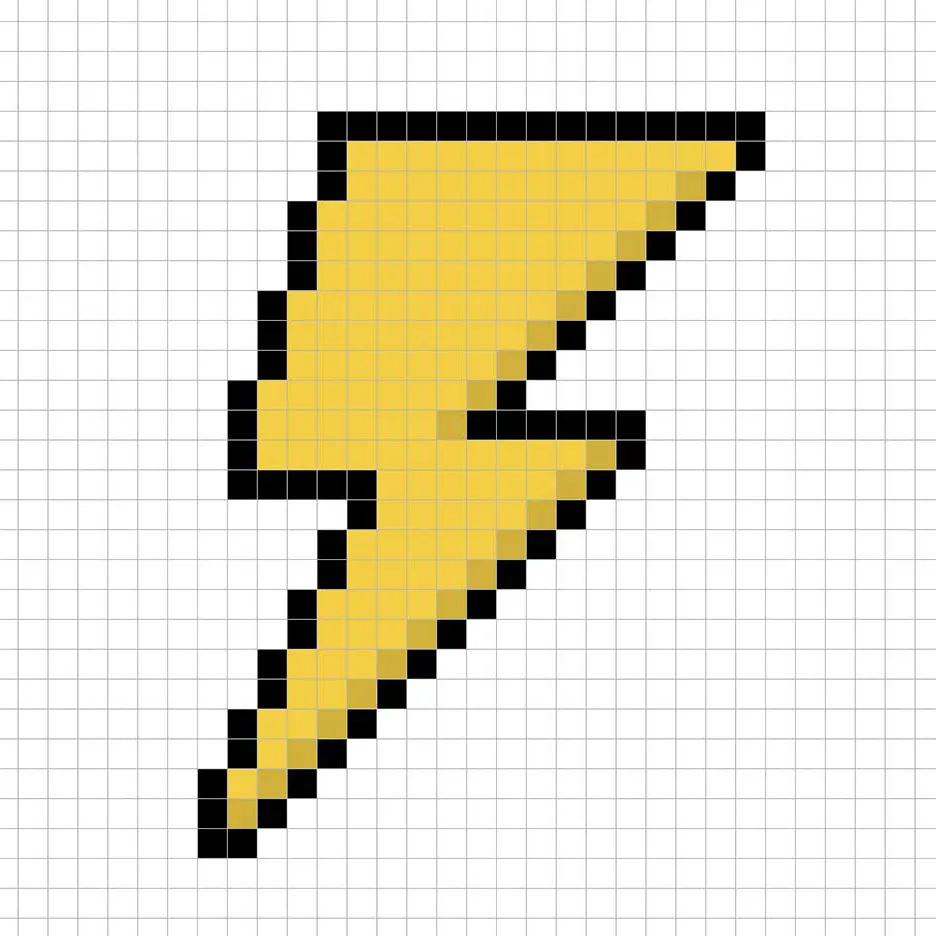
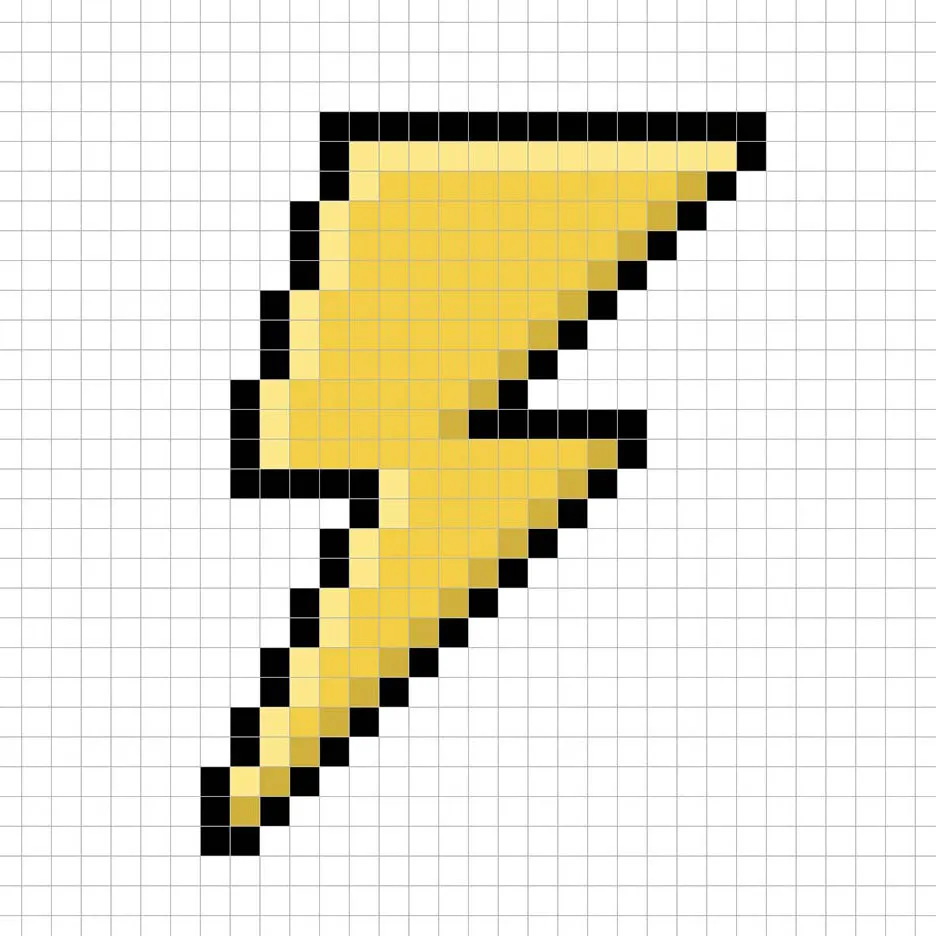
Now as with any pixel art you make there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art lightning using a single color. To create a shadow color we will start with a darker yellow (#CDA740) based on the yellow we used earlier. Color along the bottom of the lightning. If you need any help follow the image below as a guide.

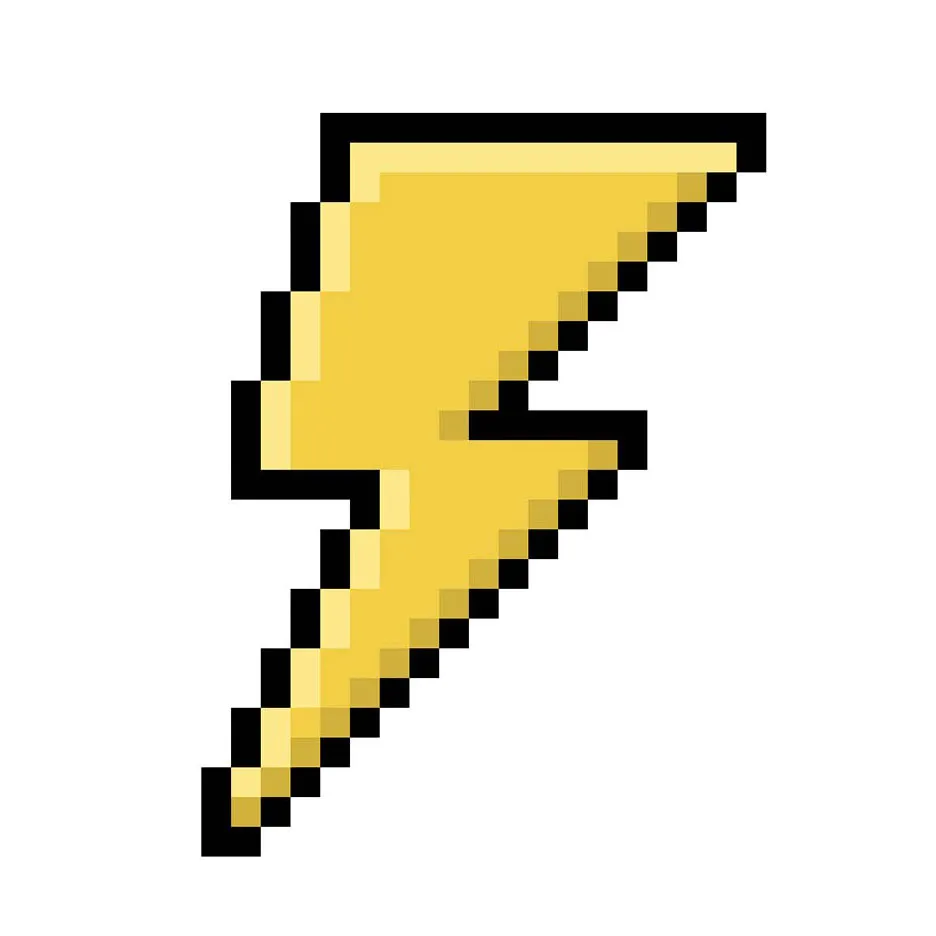
So now that you are getting a feel for this we will continue adding some depth to our lightning to give it a 3D feel. Let’s create a highlight using the same yellow we used on the base of the lightning, but instead of going darker this time we will go lighter (#FFE486). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the lightning look like your own. In our version we highlighted the top side of the lightning.

Great! When you are happy with your shadows and highlights on your lightning, be sure to view your final product. To see your pixel art lightning go ahead and turn off the grid lines to make sure you like the way the lightning bolt came out.

Fill the Background Color
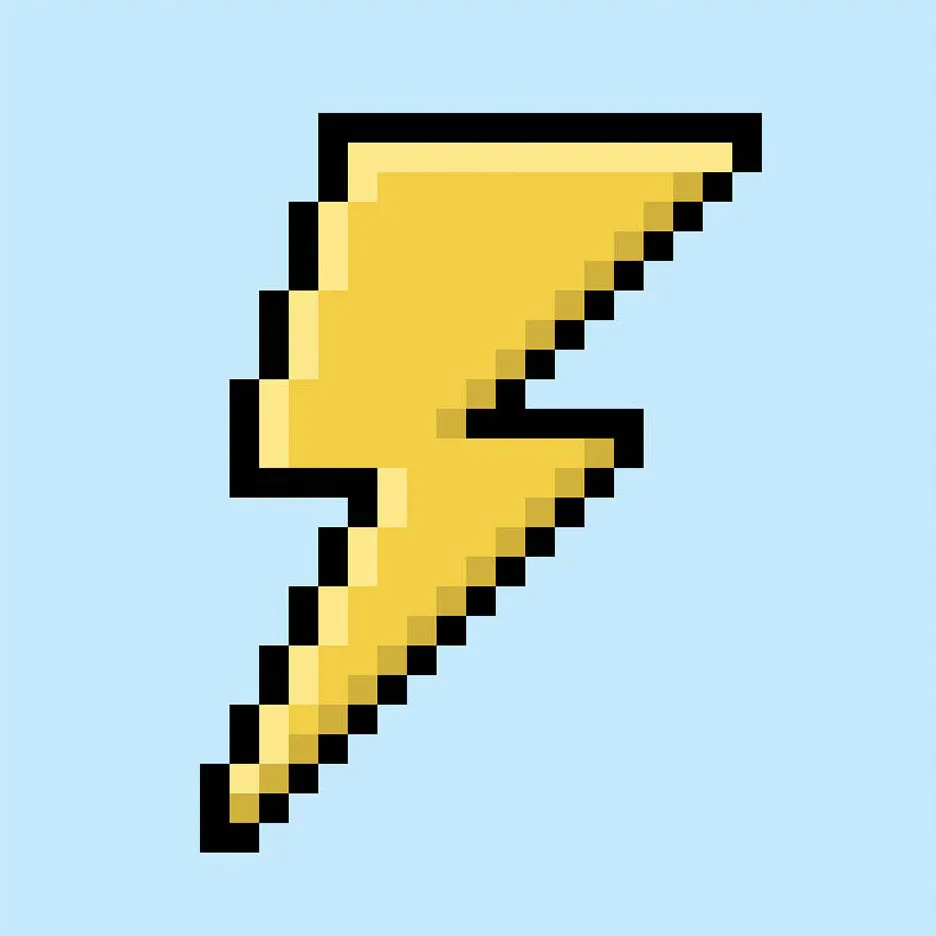
Finally, let’s change the background color of our lightning sprite to really make our lightning bolt stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the lightning sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art lighting. Try creating different lightning pixel art by using other colors for your lightning bolt like bright red or blue.
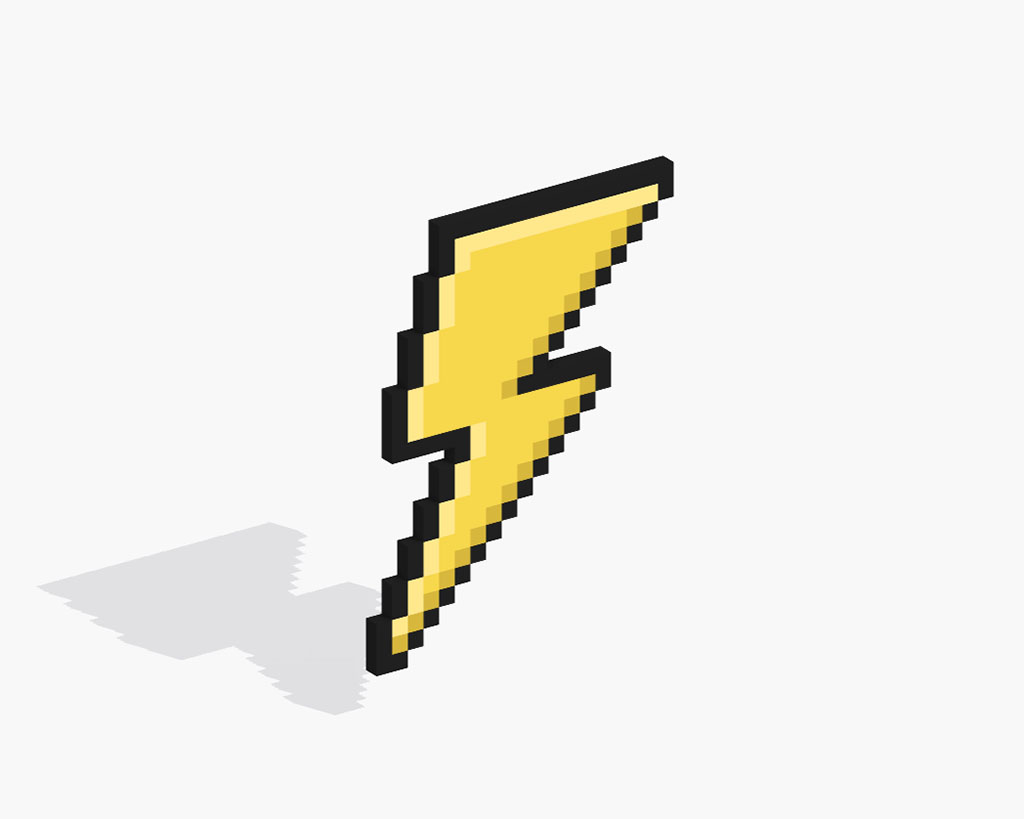
Bonus: Make a 3D Pixel Art Lightning

Now that you have drawn your own pixel art lightning, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art lightning into 3D pixel art lightning. You can now create 3D turntable videos of your 3D pixel art lightning and even view your lightning in Augmented Reality!







