In this easy pixel tutorial you will learn how to create a pixel art jack o’lantern for Halloween! We will go over the different steps it takes to make your very own jack o’lantern made out of pixels!


Are you ready to design your own pixel art jack o’lantern? Learning how to draw a spooky pixel art jack o’lantern is more popular than ever especially with Halloween just around the corner! A Jack-O-Lantern, also known as a Halloween pumpkin, is a pumpkin with a face that is a common decoration during Halloween. Whether you’re looking to create a simple pixel art jack o’lantern sprite for your scary video game or maybe you just want to share a cute new pixel art jack o’lantern as a Halloween pumpkin for your spooky collection on social media, this pixel art tutorial will help you make a pixel jack o’lantern fast and easy.
How to Make a Pixel Art Jack O’Lantern
These are the basic steps for how to make a pixel art jack o’lantern:
- Select a Pixel Art Software such as Adobe Photoshop or Mega Voxels
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the jack o’lantern
- Fill in the color of the pixel art jack o’lantern
- Draw a Shade on the jack o’lantern to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art jack o’lantern, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art jack o’lantern using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art jack o’lantern, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art jack o’lantern. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art jack o’lantern on. Your jack o’lantern pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Jack O’Lantern
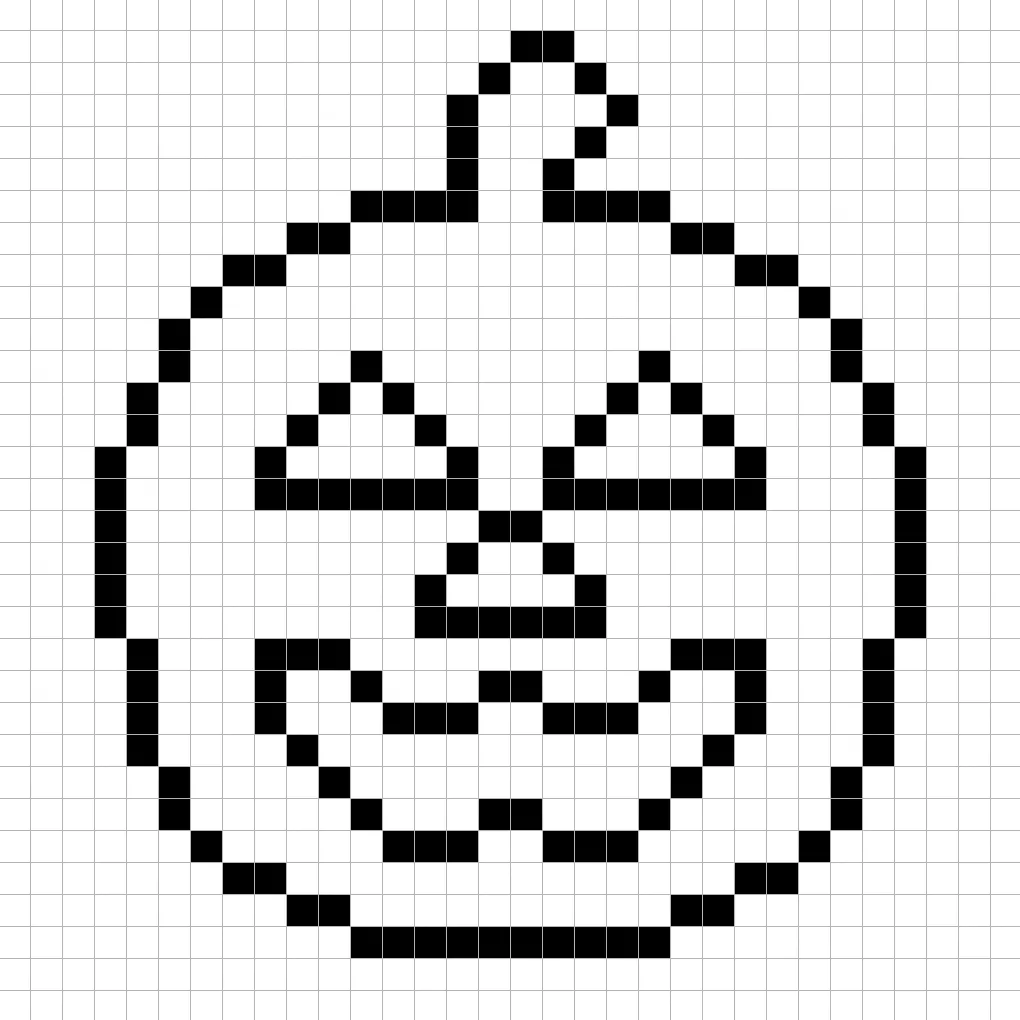
Next we will start by making the outline for the jack o’lantern so we can get the overall shape for our pixel jack o’lantern. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline of the pumpkin we made below for your jack o’lantern or like we mentioned before feel free to design your own.

Fill in the Color
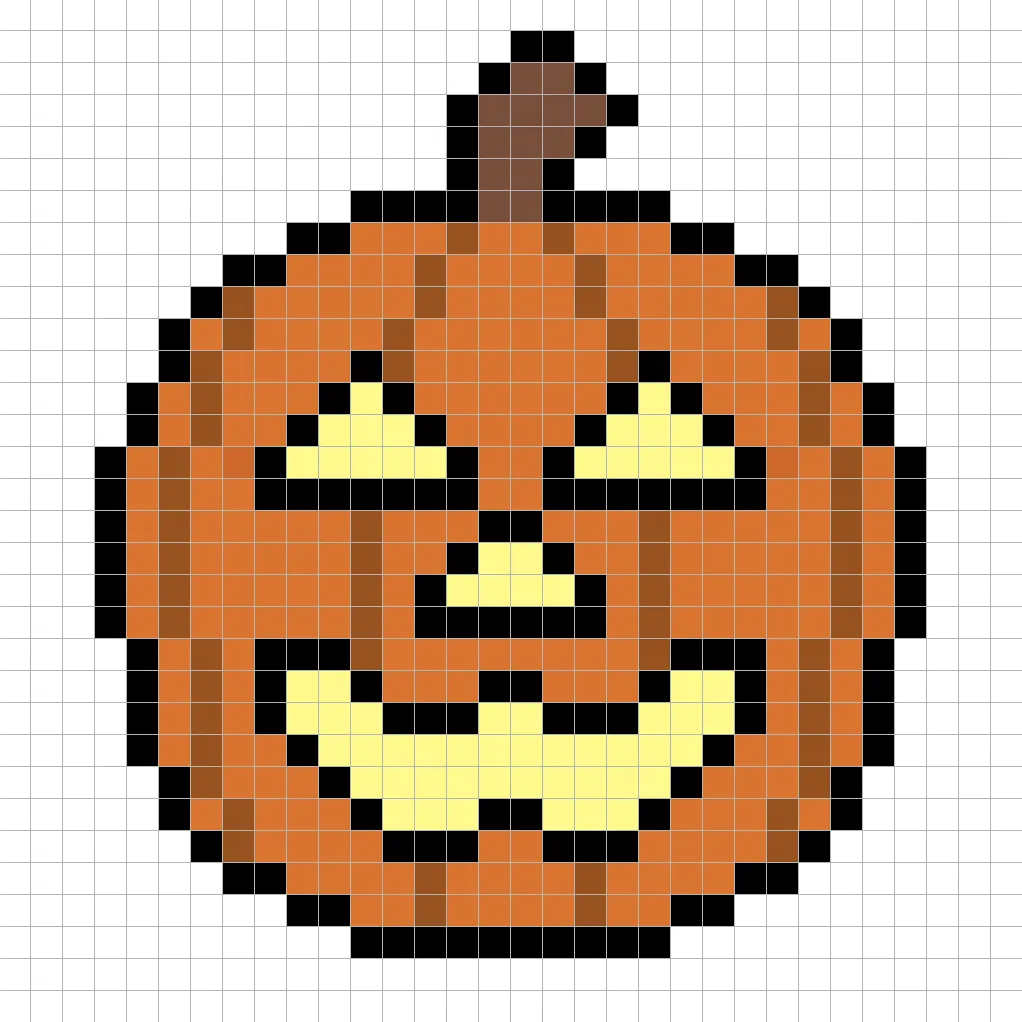
Now that you made an outline for your pixel art jack o’lantern, we will add some color to make it stand out. Fill in the main section of the jack o’lantern an orange color (#E76F10). The stem of the Jack-O-Lantern will be a brown color (#7F4D37). Try matching the picture of our 8 bit pixel art jack o’lantern below.

Draw the Shading
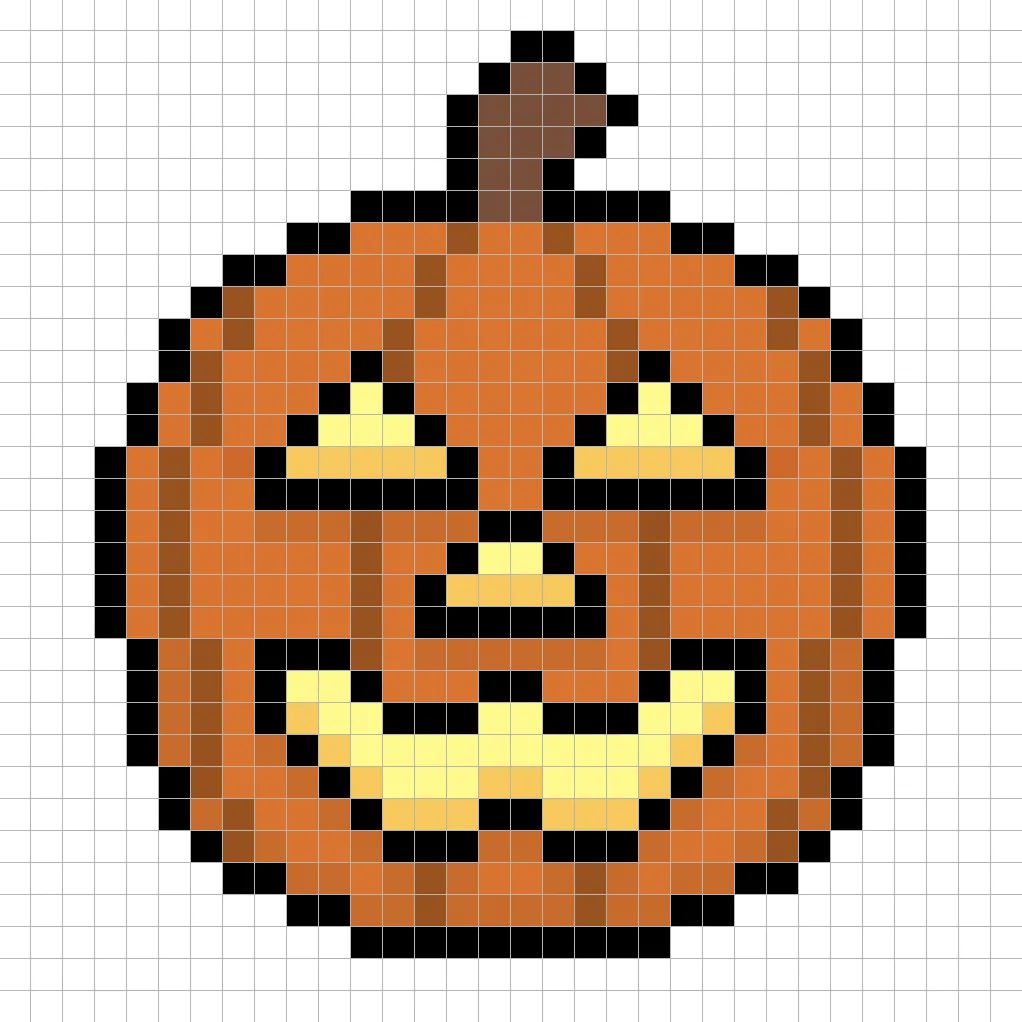
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art jack o’lantern using a single color. This color will be applied to the bottom of the jack o’lantern pumpkin. Remember, to create a shadow color for the jack o’lantern we will use a darker orange based on the color we used before (#D5660F). Try to match where we put the shadows in the image below.

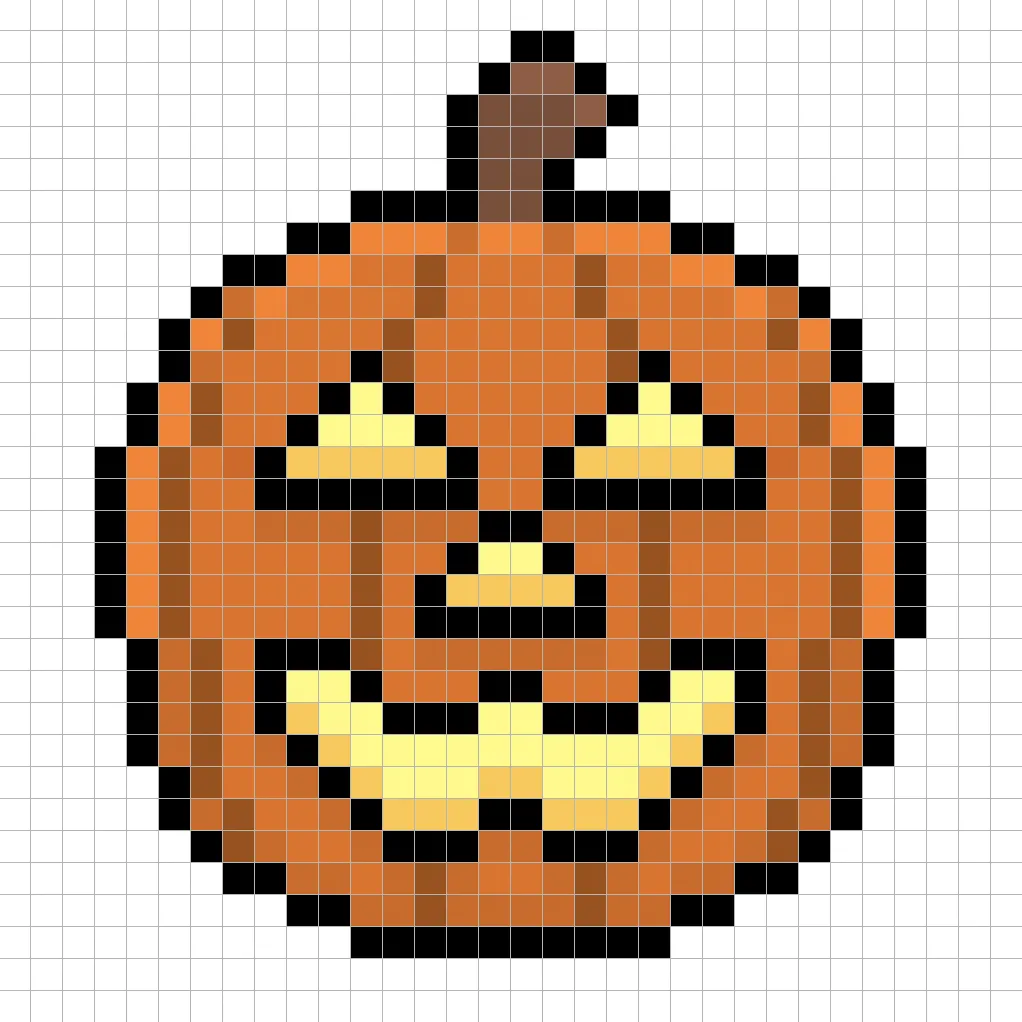
So now that you got the basic idea we will continue adding some depth to our jack o’lantern to give it a 3D feel. Let’s create a highlight using the same orange from the main jack o’lantern section, but instead of going darker this time we will go lighter (#FF7F19). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the jack o’lantern look like your own for Halloween. Use our image as a guide for your jack o’lantern.

Great! When you are happy with your shadows and highlights on your jack o’lantern, be sure to view your final image. To see your pixel art jack o’lantern go ahead and turn off the grid lines to make sure you like the way the jack o’lantern came out.

Fill the Background Color
Finally, let’s change the background color of our jack o’lantern sprite to really make our jack o’lantern stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel jack o’lantern.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art jack o’lantern. Try making different faces for your jack o’lantern to create a cool Halloween scene.
Bonus: Make a 3D Pixel Art Jack O’Lantern

Now that you have drawn your own pixel art jack o’lantern, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art jack o’lantern into a 3D pixel art jack o’lantern. You can now create 3D turntable videos of your 3D pixel art jack o’lantern and even view your jack o’lantern in Augmented Reality!








