In this easy pixel tutorial you will learn how to create a pixel art hot dog! We will go over the different steps it takes to make your very own hot dog made out of pixels!


Are you ready to create your own pixel art hot dog? Learning how to draw a cute pixel art hot dog is more popular than ever! Whether you’re looking to make a simple pixel art hot dog sprite for your food based video game or maybe you just want to share a fresh new pixel art hot dog design as part of your fast food collection on social media, this pixel art tutorial will help you make a pixel hot dog fast and easy.
How to Make a Pixel Art Hot Dog
These are the basic steps for how to make a pixel art hot dog:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the hot dog
- Fill in the color of the pixel art hot dog
- Draw a Shade on the hot dog to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art hot dog, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art hot dog using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art hot dog, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art hot dog. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art hot dog on. Your hot dog pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Hot Dog
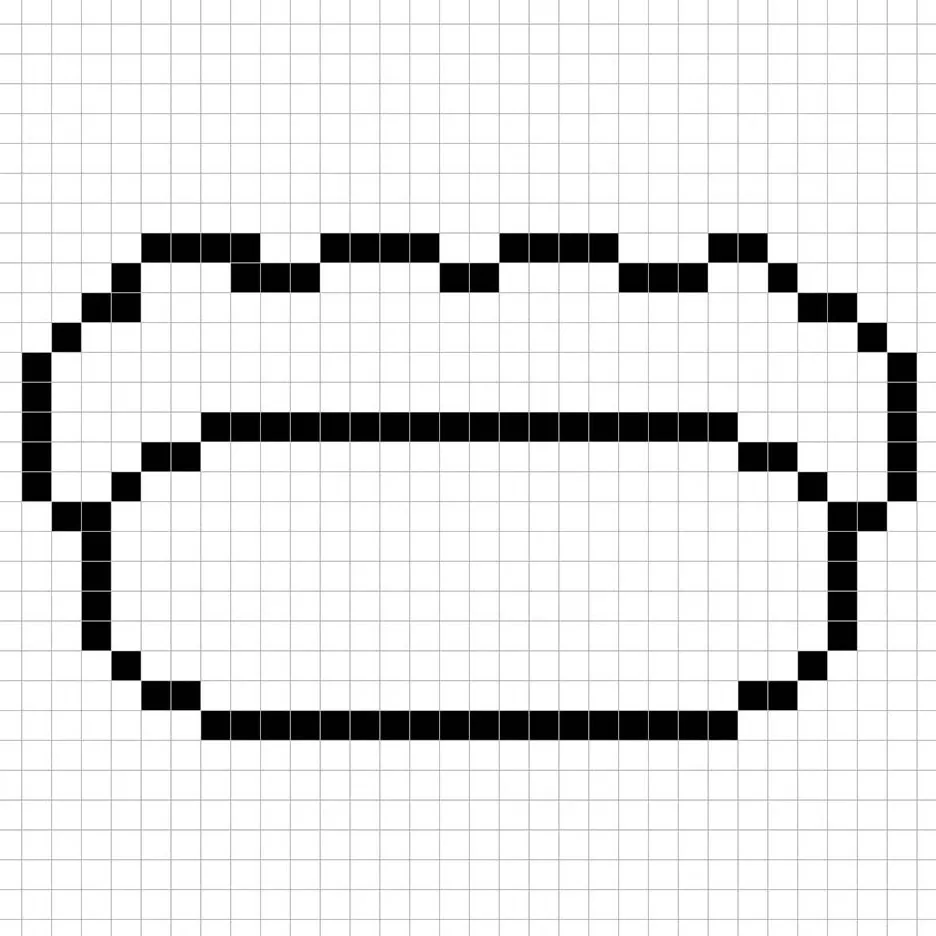
Next we will start by making the outline for the hot dog so we can get the overall shape for our pixel hot dog. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your hot dog or like we mentioned before feel free to design your own.

Fill in the Color
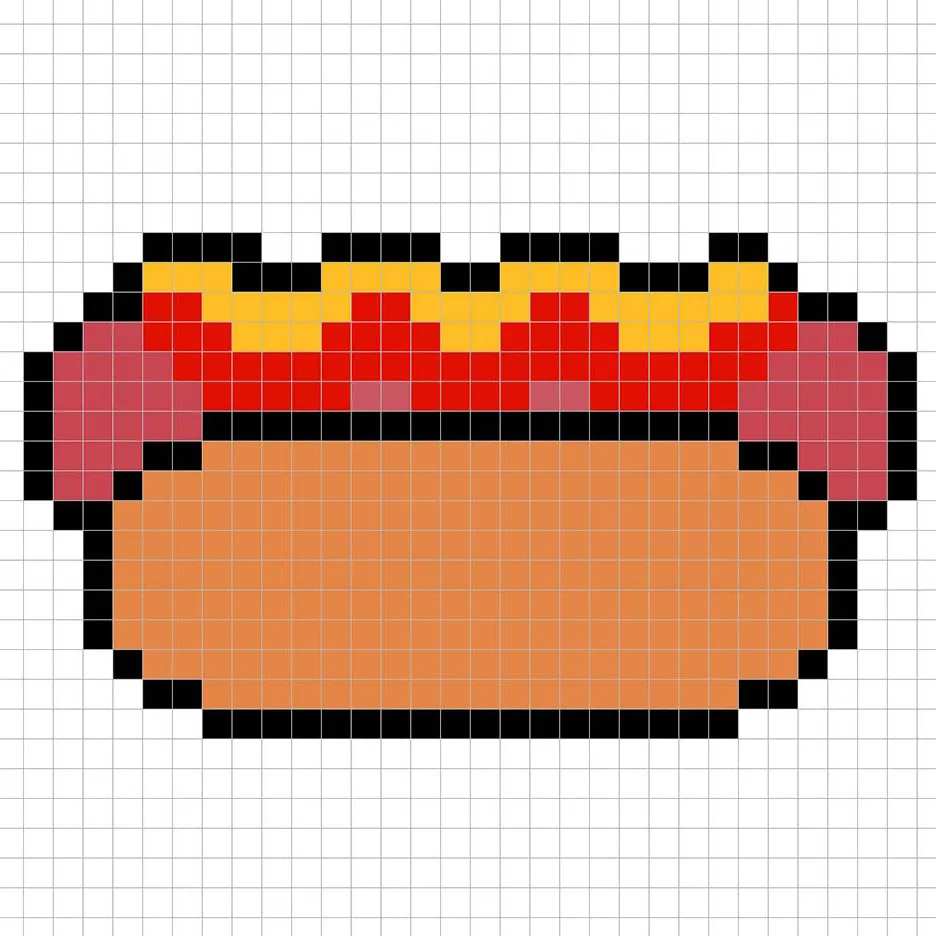
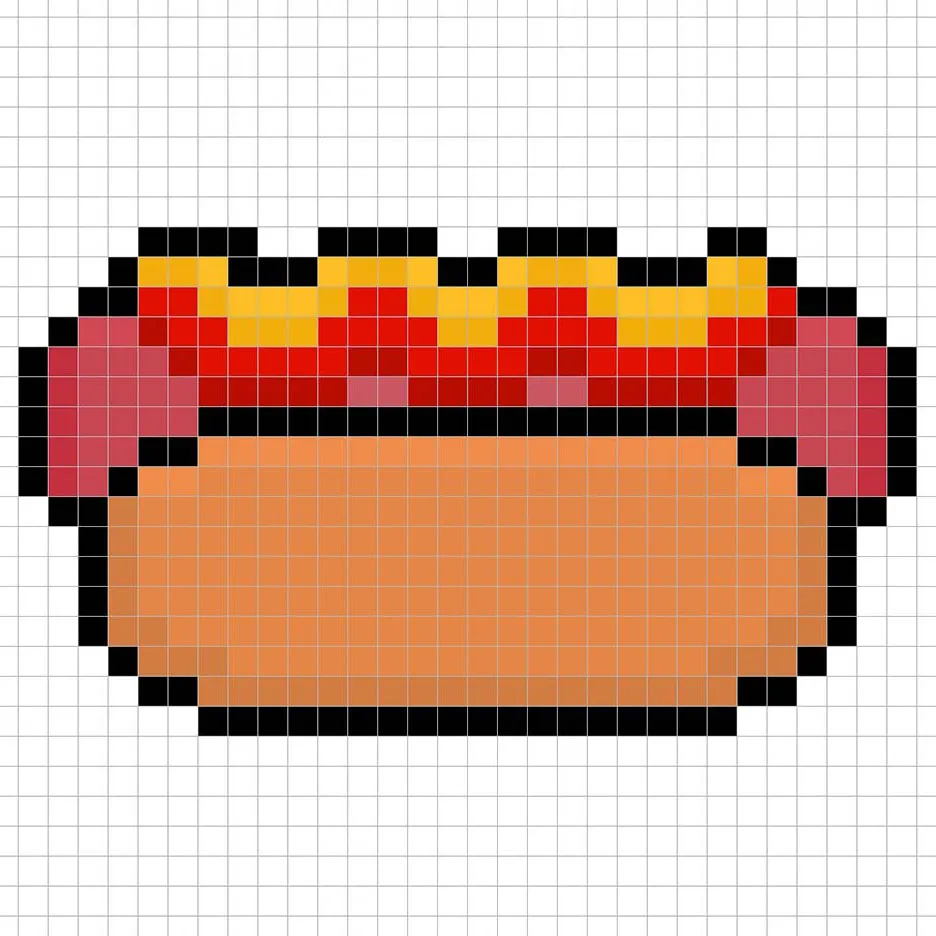
Now that you made an outline for your pixel art hot dog, we will add some color to make it stand out. Fill in the bread section of the hot dog a light brown (#E48647). On the top section of the hot dog we will use a light red color (#C84651). Next for the condiments we will use a red color for the ketchup (#E01100) and yellow color for the mustard (#FFBE25). Try matching our picture of our 8 bit hot dog below.

Draw the Shading
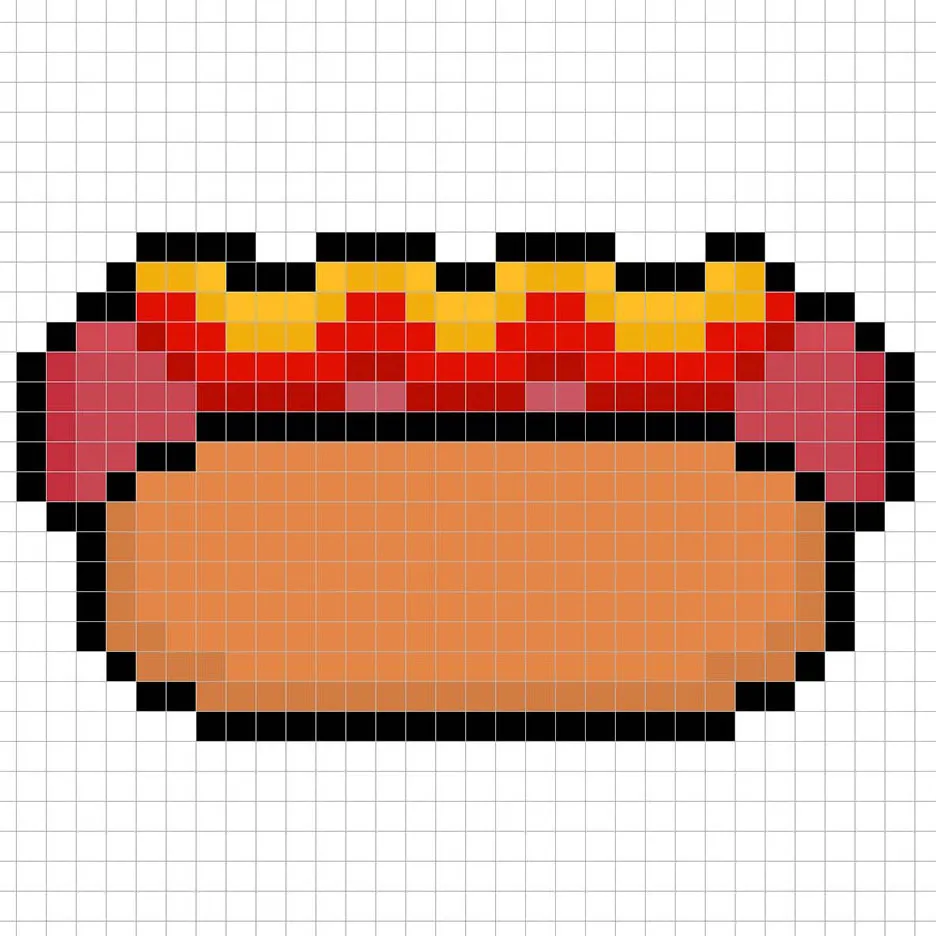
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art hot dog using a single color. This color will be applied to the bottom of the bread and the hot dog itself. Remember, to create a shadow color for the hot dog we will use a darker brown based on the brown we used before (#D27C42). We will also do the same thing with the ketchup on the hot dog by using a darker red (#B80D00). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our hot dog to give it a 3D feel. Let’s create a highlight using the same brown from the bread, but instead of going darker this time we will go lighter (#EF8C4B). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the hot dog look like your own. In our version we also highlighted each of the condiments as well. Use our image as a guide for your hot dog.

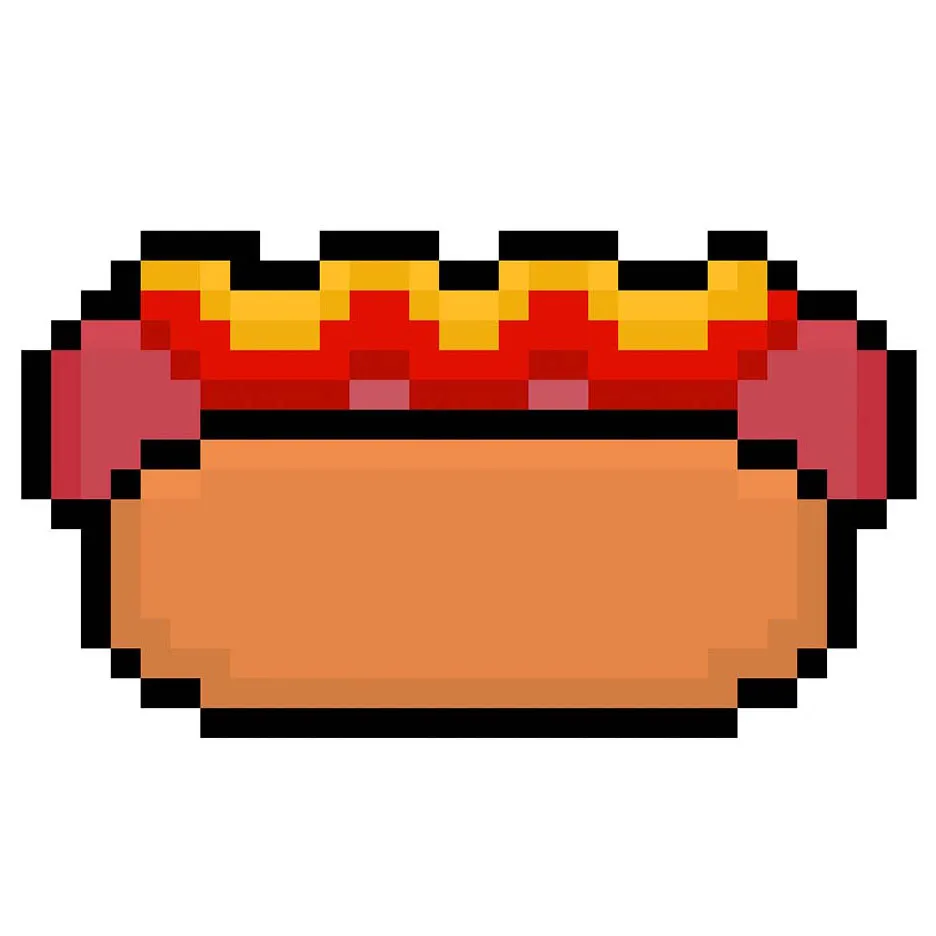
Great! When you are happy with your shadows and highlights on your hot dog, be sure to view your final image. To see your pixel art hot dog go ahead and turn off the grid lines to make sure you like the way the hotdog came out.

Fill the Background Color
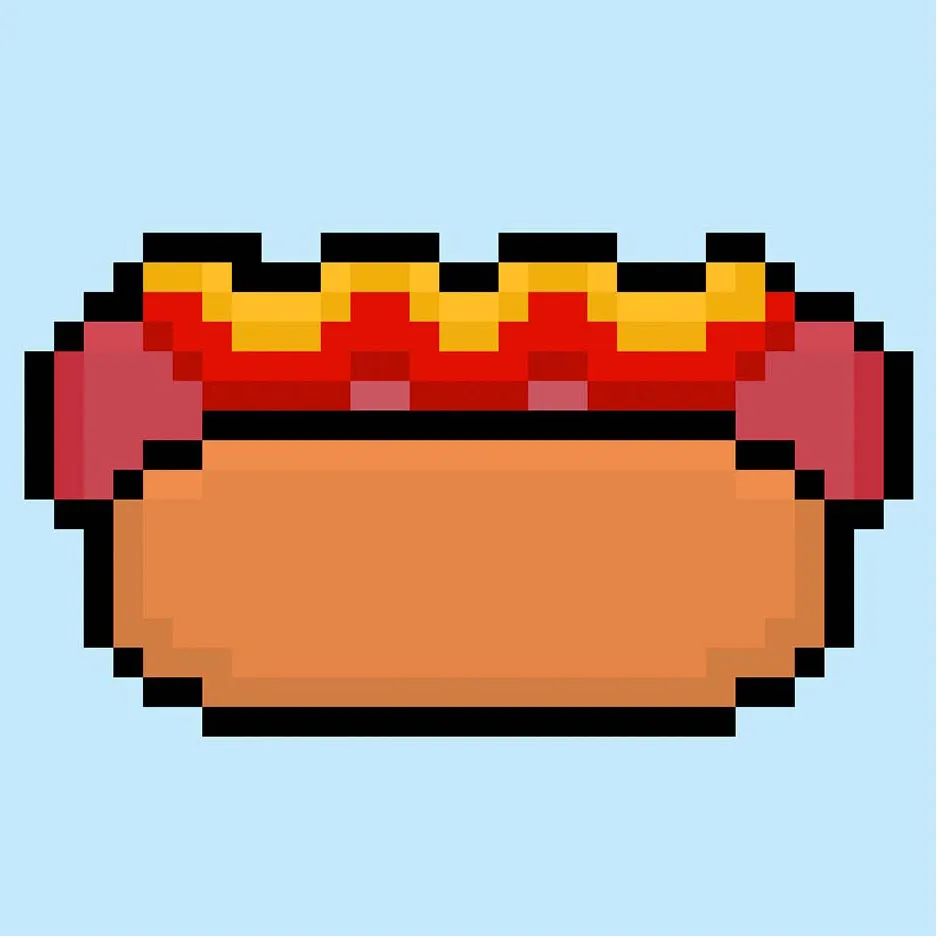
Finally, let’s change the background color of our hotdog sprite to really make our hot dog stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel hot dog.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art hot dog. Get creative and try adding different condiments to the hot dog to make new fast food creations!
Bonus: Make a 3D Pixel Art Hot Dog

Now that you have drawn your own pixel art hot dog, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art hot dog into a 3D pixel art hot dog. You can now create 3D turntable videos of your 3D pixel art hot dog and even view your hot dog in Augmented Reality!







