In this easy pixel tutorial you will learn how to make a pixel art flower! We will go over the different steps it takes to make your very own flower made out of pixels!


Are you excited to make your own pixel art flower? Learning how to draw a cute pixel art flower is more popular than ever! No matter if you’re looking to create a simple pixel art flower sprite like a prop for your 2D video game or perhaps you just want to share new pixel art flowers like a bouquet to your social media account this pixel art tutorial will help you make a pixel flower quick and easy.
How to Make a Pixel Art Flower
These are the basic steps for how to make a pixel art flower:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the flower
- Fill in the color of the pixel art flower
- Draw a Shade on the flower to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art flower, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art flower using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art flower, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a standard 32×32 pixel grid to draw a small pixel art flower. This size is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art flower. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Flower
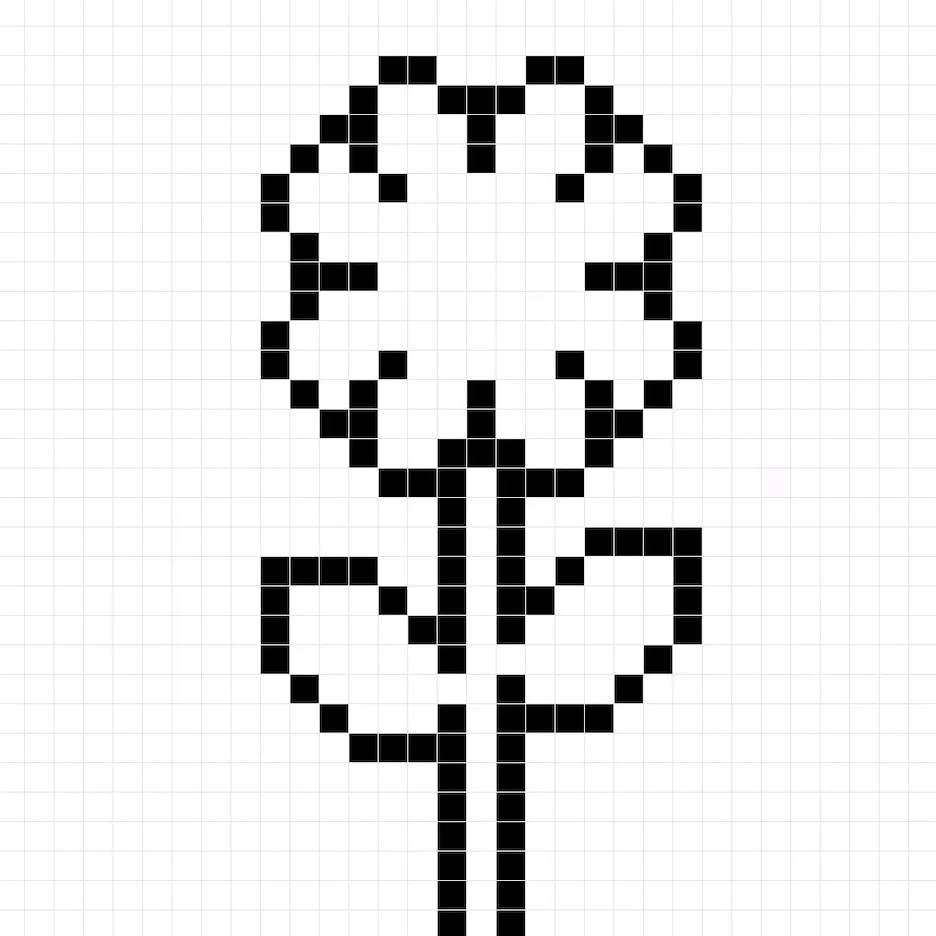
Next we will start by making the outline for the flower so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

Fill in the Color
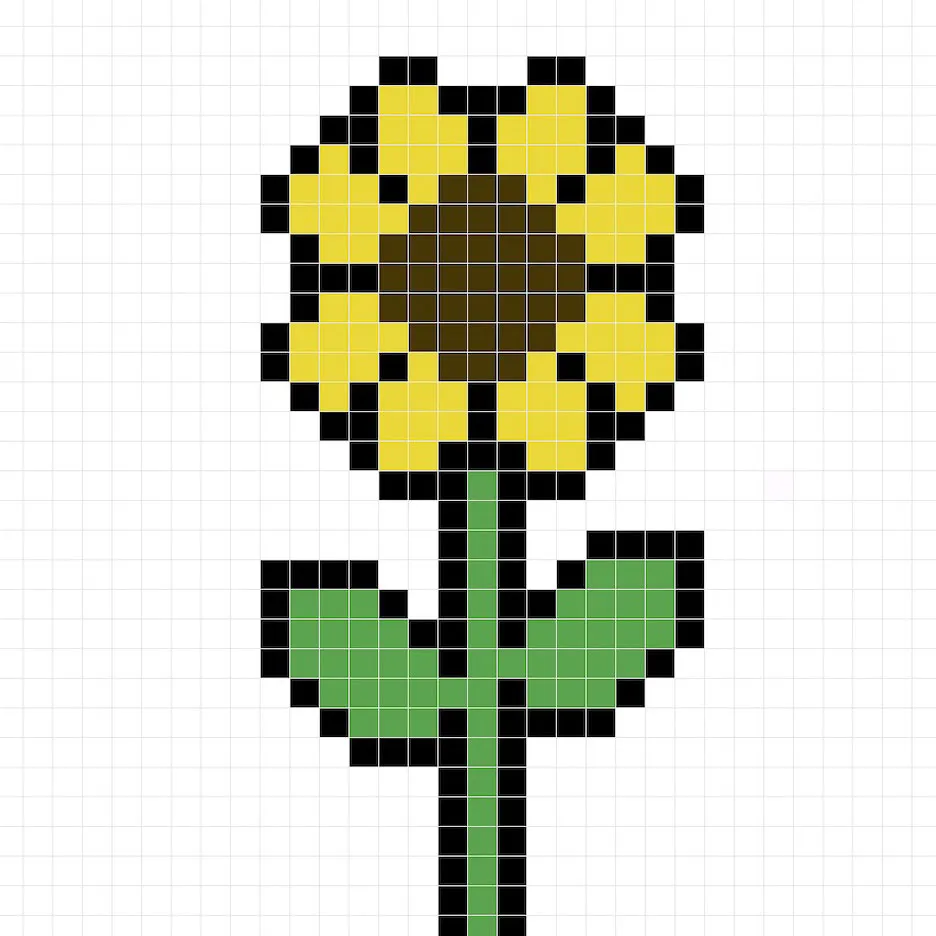
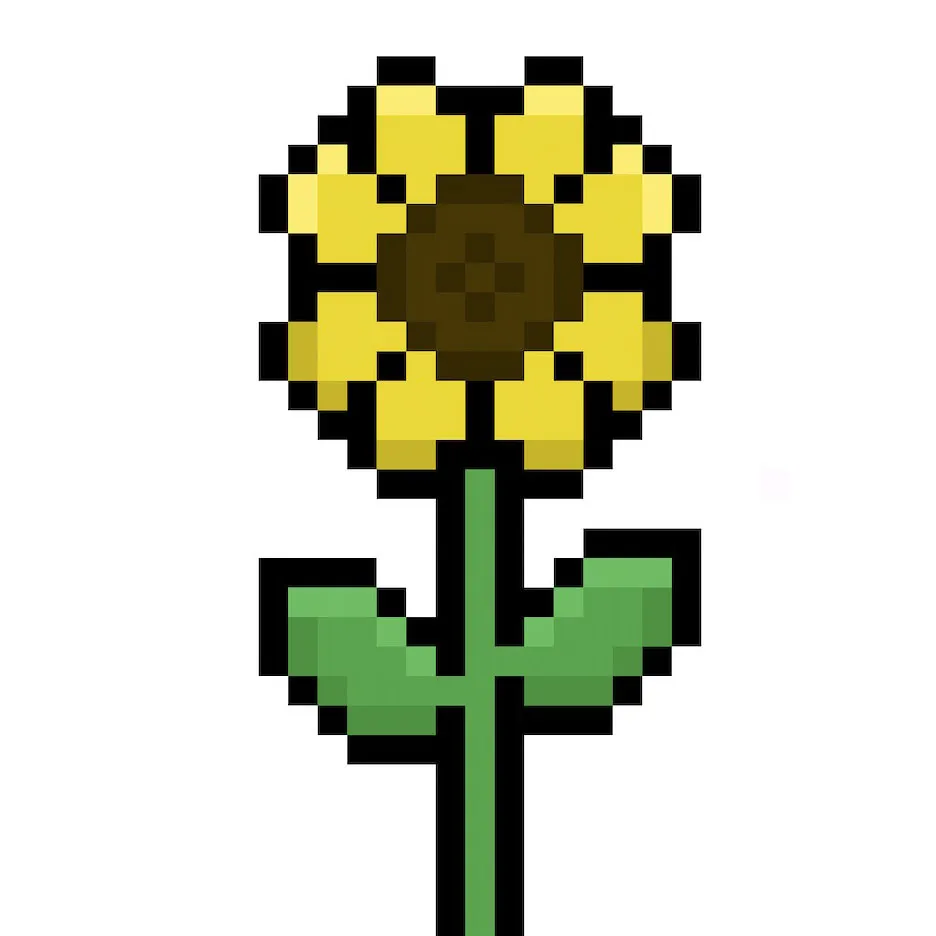
Now that you have an outline for your flower, we will add some color to make it stand out. Fill in the flower section with a yellow (#EED31B). After that color the middle of the flower a dark brown (#413002). Lastly, lets color the stem and leaves a green color (#1F9D40). Try matching the picture of our 8 bit pixel art flower below.

Draw the Shading
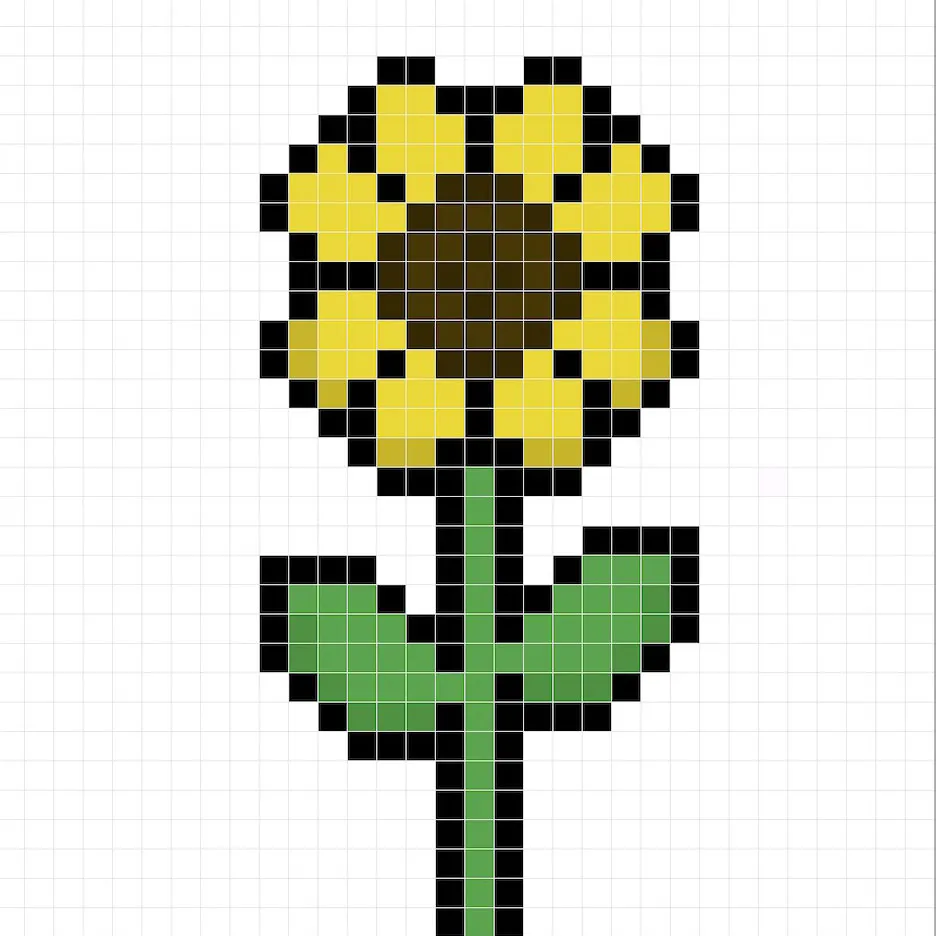
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art flower using a single color. To create a shadow color we will start with a darker yellow based on the yellow we used on the flower (#C4AD0F). To create a shadow effect, we will draw an outline along the bottom section of the flower to give it a more three dimensional feel. We will also outline the center of the flower with a darker brown (#312401). And of course we will also add a darker version of green to the bottom of the leaves (#178835).

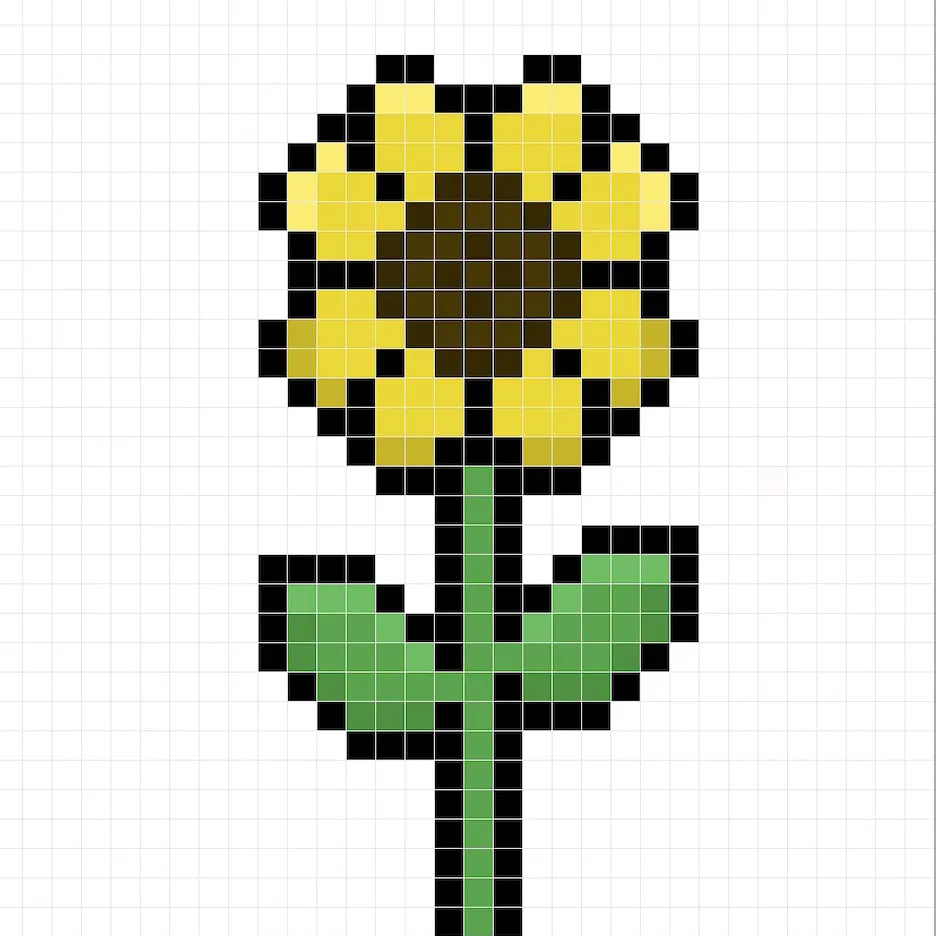
So now that you got the basic idea we will continue adding some depth to our flower to give it a 3D feel. Let’s create a highlight using the same yellow from the flower, but instead of going darker this time we will go lighter (#FFEB60). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the flower look like your own. In our version we highlighted the top section of the flower. We also did this to the top of the leaves as well (#32B855).

Great! When you are happy with your shadows and highlights on your flower, be sure to view your final product. To see your pixel art flower go ahead and turn off the grid lines to make sure you like the way the flower came out.

Fill the Background Color
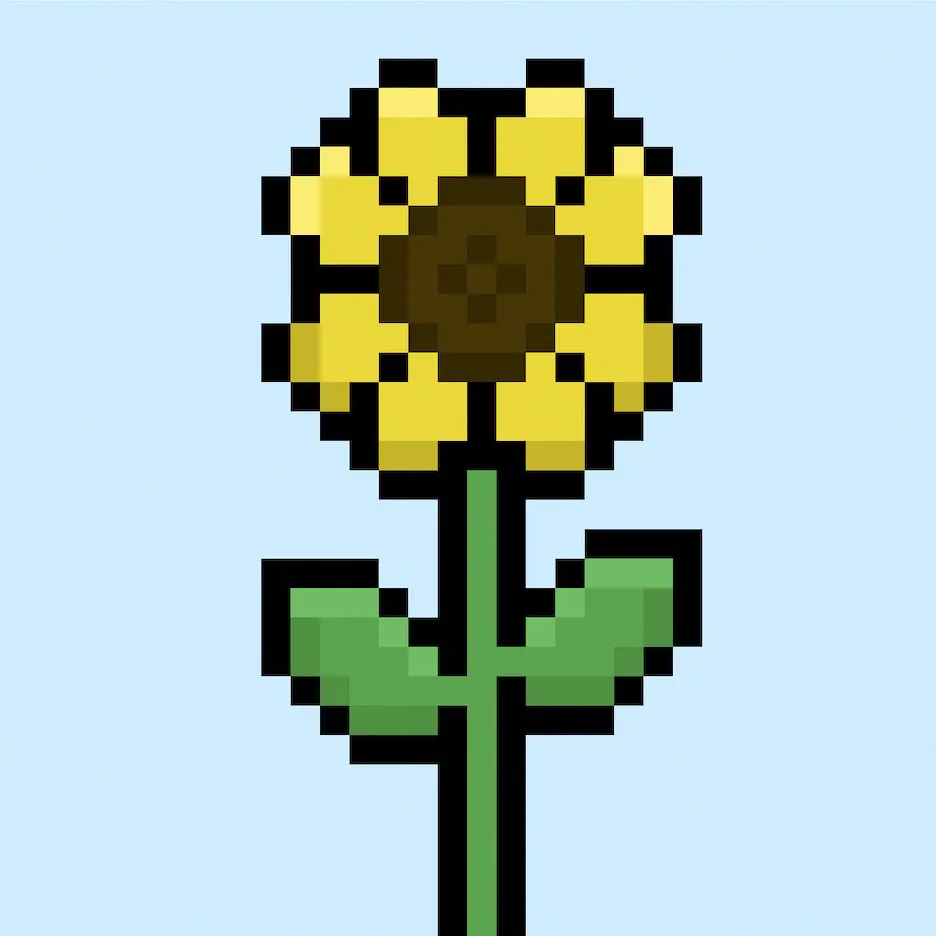
Finally, let’s change the background color of our flower sprite to really make our flower stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the flower sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art flower. Try making different flower pixel art by using other flower types and colors like red for roses or white for a lily.
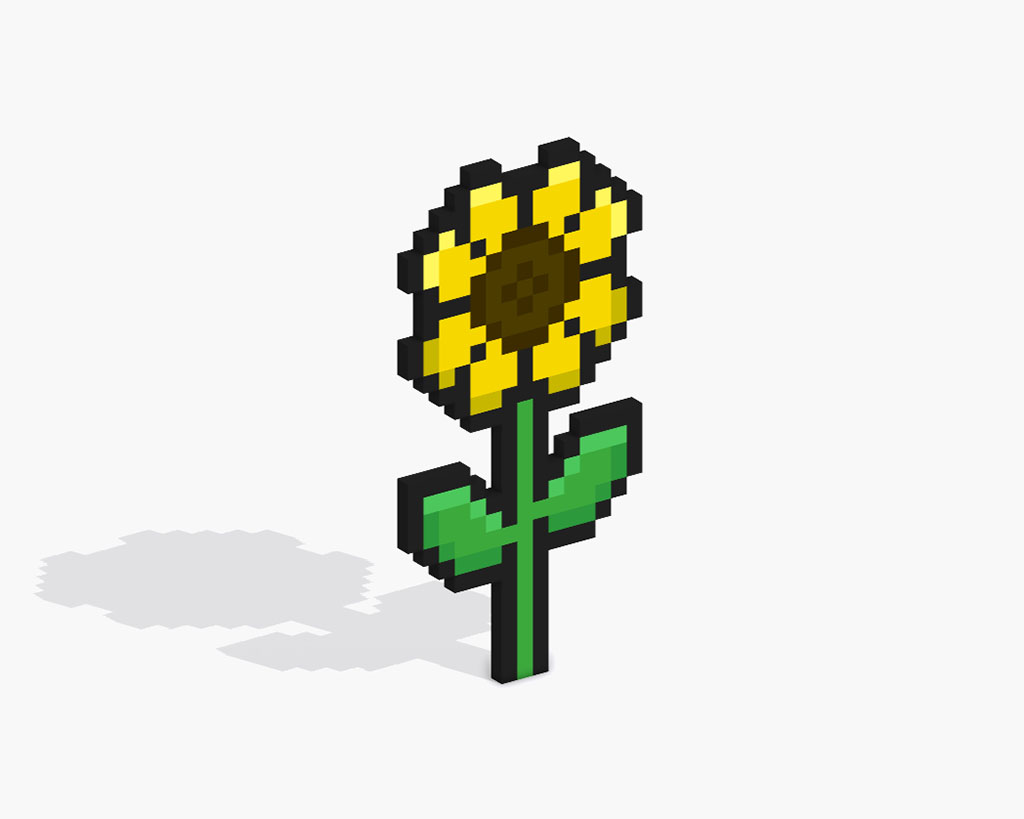
Bonus: Make a 3D Pixel Art Flower

Now that you have drawn your own pixel art flower, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art flower into a 3D pixel art flower. You can now create 3D turntable videos of your 3D pixel art flower and even view your flower in Augmented Reality!







