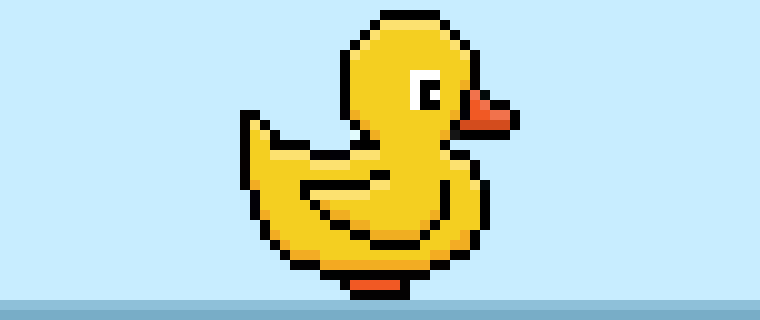
In this easy pixel tutorial you will learn how to create a pixel art duck! We will go over the different steps it takes to make your very own duck made out of pixels!


Are you ready to design your own pixel art duck? Whether you’re looking to create a pixel art character sprite for your mobile video game or maybe you just want to share a fresh new pixel art design as part of your art collection on social media, this pixel art tutorial will help you make a pixel duck fast and easy.
How to Make a Pixel Art Duck
These are the basic steps for how to make a pixel art duck:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the duck
- Fill in the color of the pixel art duck
- Draw a Shade on the duck to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art duck, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art duck using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art duck, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
If you are not sure what pixel art software to use, view our post Top Free Pixel Art Software
Create a Grid
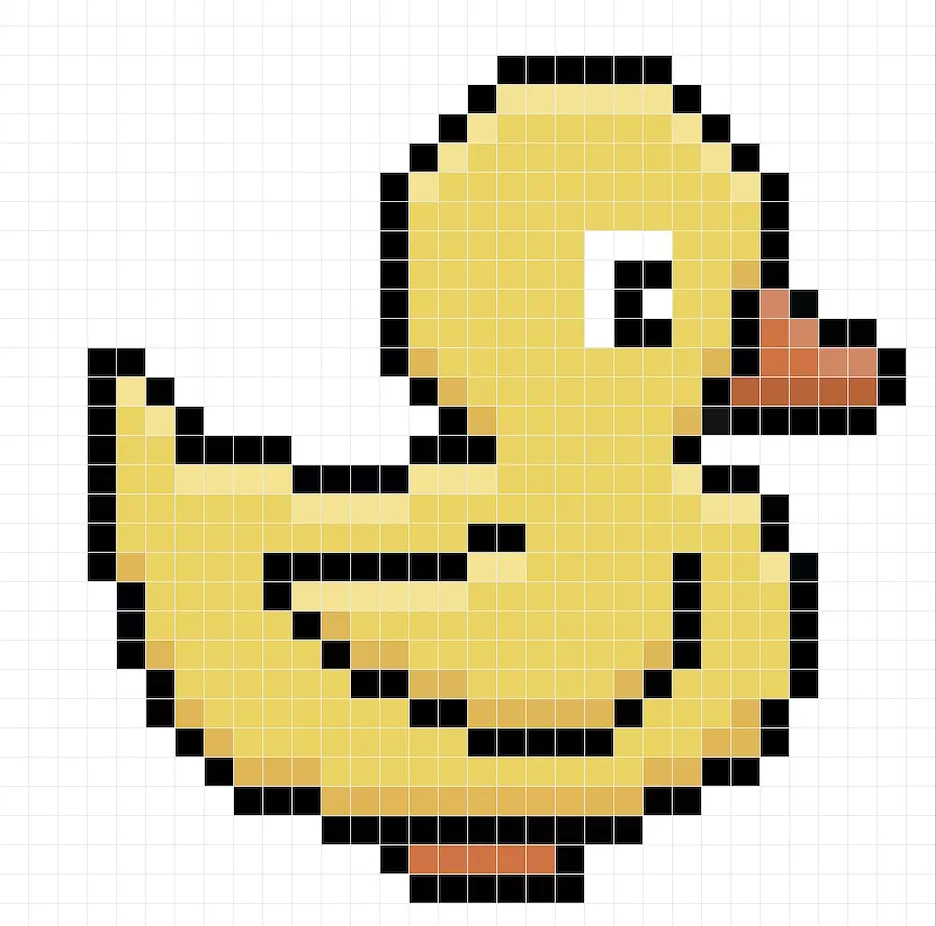
To begin we will be using a simple 32×32 pixel grid. This size is frequently used size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art duck on. You should have a canvas that looks something similar to this:

Sketch an Outline for the Duck
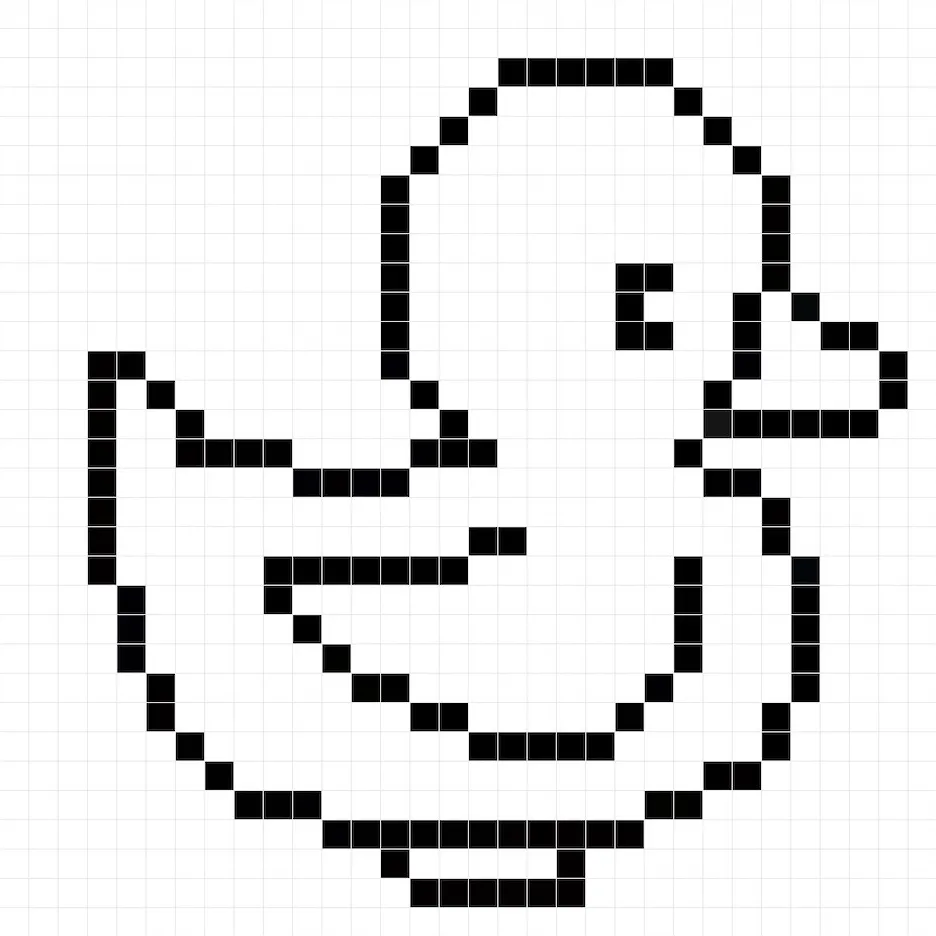
Next we will start by making the outline for the duck so we can get the overall shape for our pixel duck. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your duck or like we mentioned before feel free to design your own.

Fill in the Color
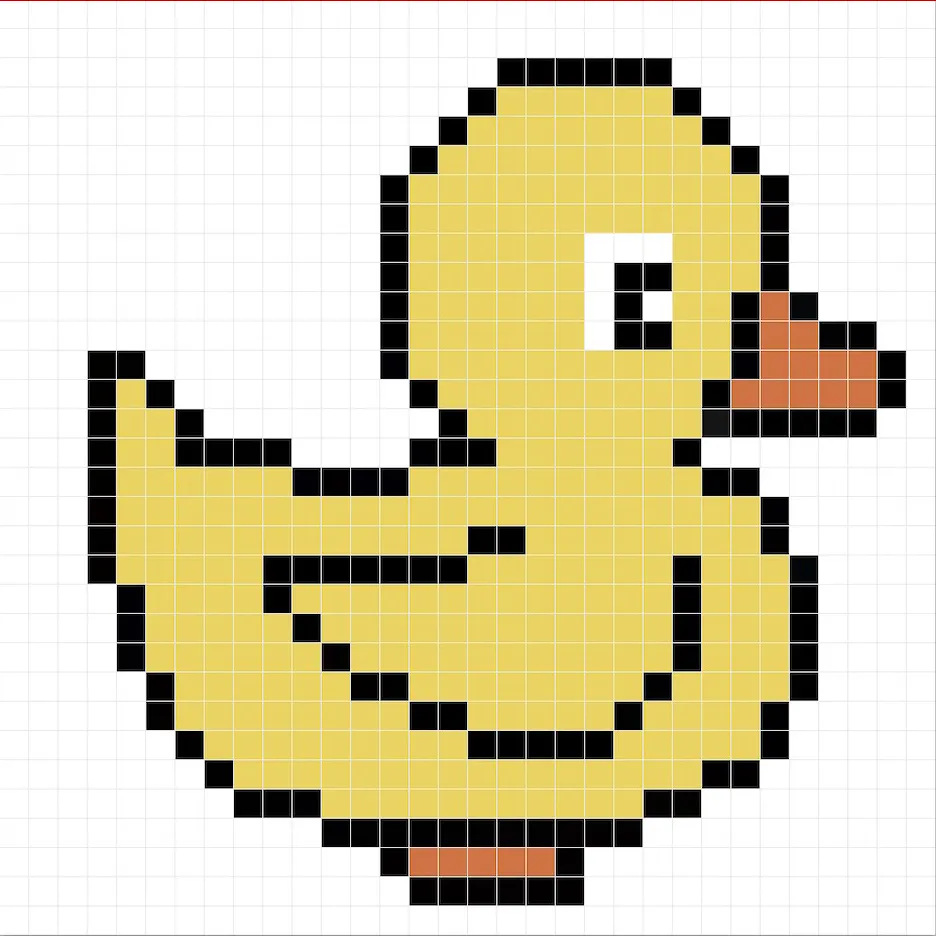
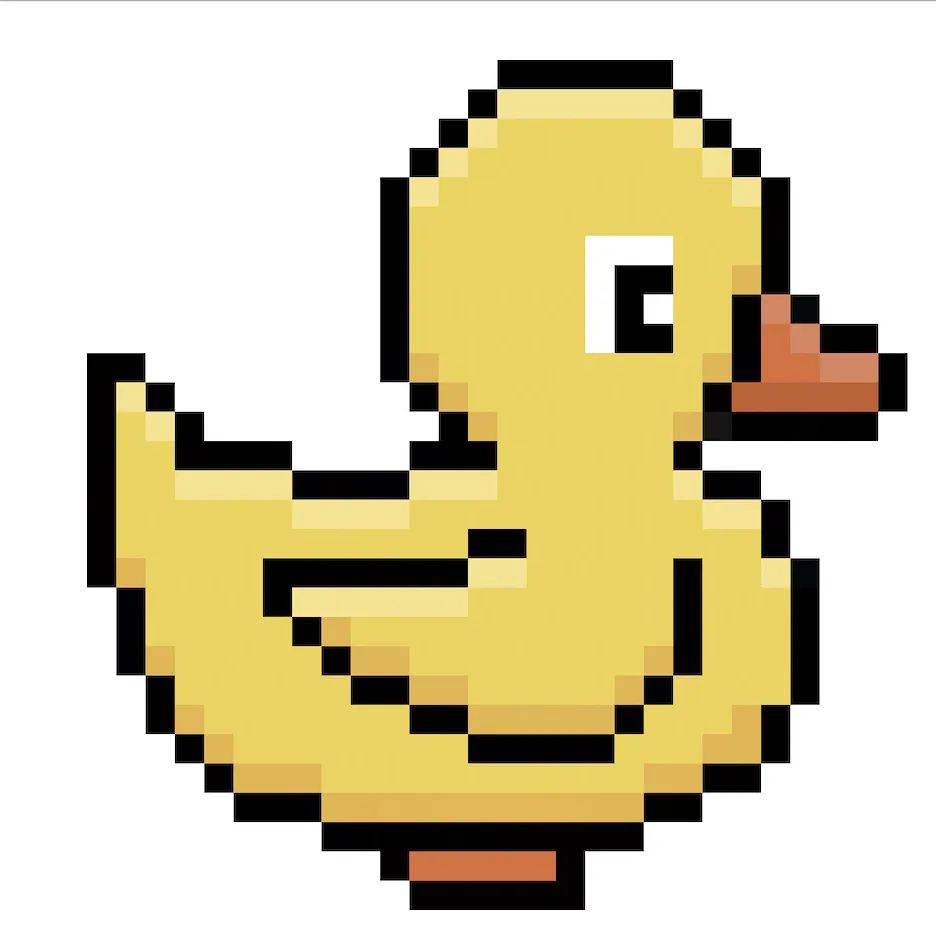
Now that you made an outline for your pixel art duck, we will add some color to make it stand out. Fill in the main body of the duck yellow (#F7C837). On the inner section of the wings we will use a lighter purple (#A23EF0). Next we will use an orange color (#F94f2C) for the bill of the duck as well as the feet. Try matching our picture of our duck below.

Draw the Shading
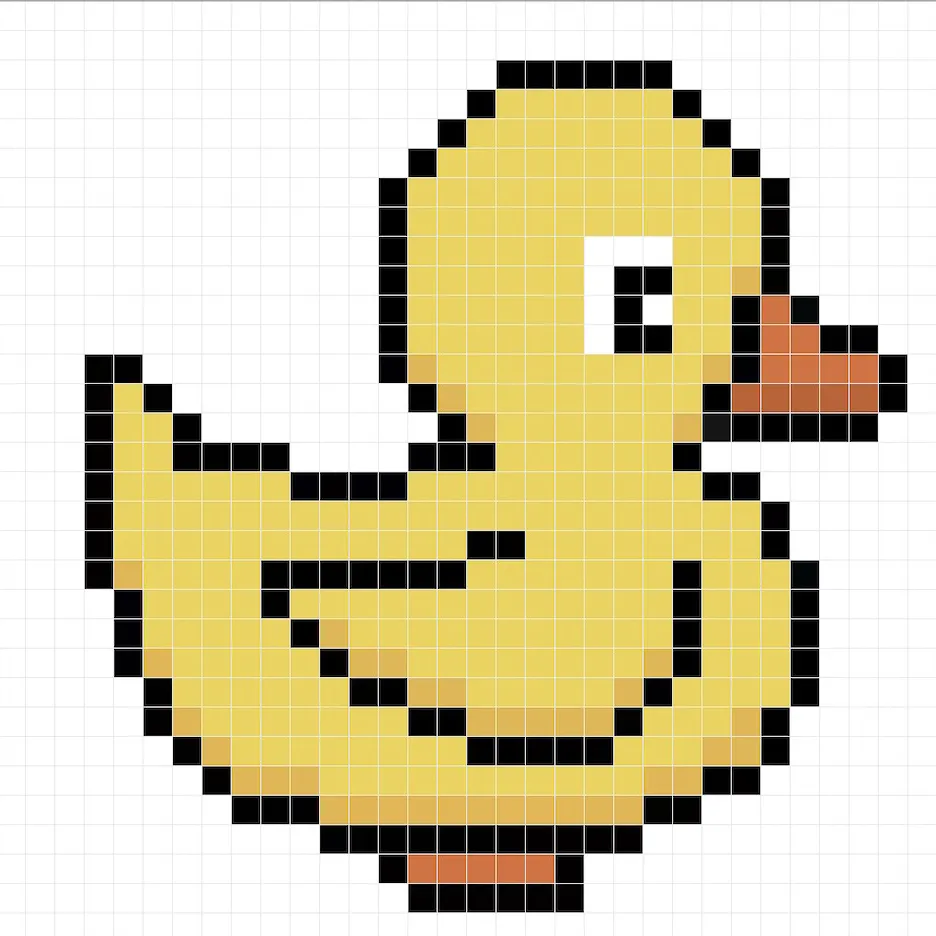
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow using a single color. This color will be applied to the bottom of the wings and the body. Remember, to create a shadow color for the duck we will use a darker yellow based on the yellow we used before (#FA9F32). We will also do the same thing with the bill of the duck by using a darker orange (#D64325). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our duck to give it a 3D feel. Let’s create a highlight using the same yellow from the body, but instead of going darker this time we will go lighter (#FFDC6F). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the duck look like your own. In our version we only highlighted the top section of the body, head and wing. Use our image as a guide for your duck.

Great! When you are happy with your shadows and highlights on your duck, be sure to view your final image. To see your pixel art duck go ahead and turn off the grid lines to make sure you like the way the duck came out.

Fill the Background Color
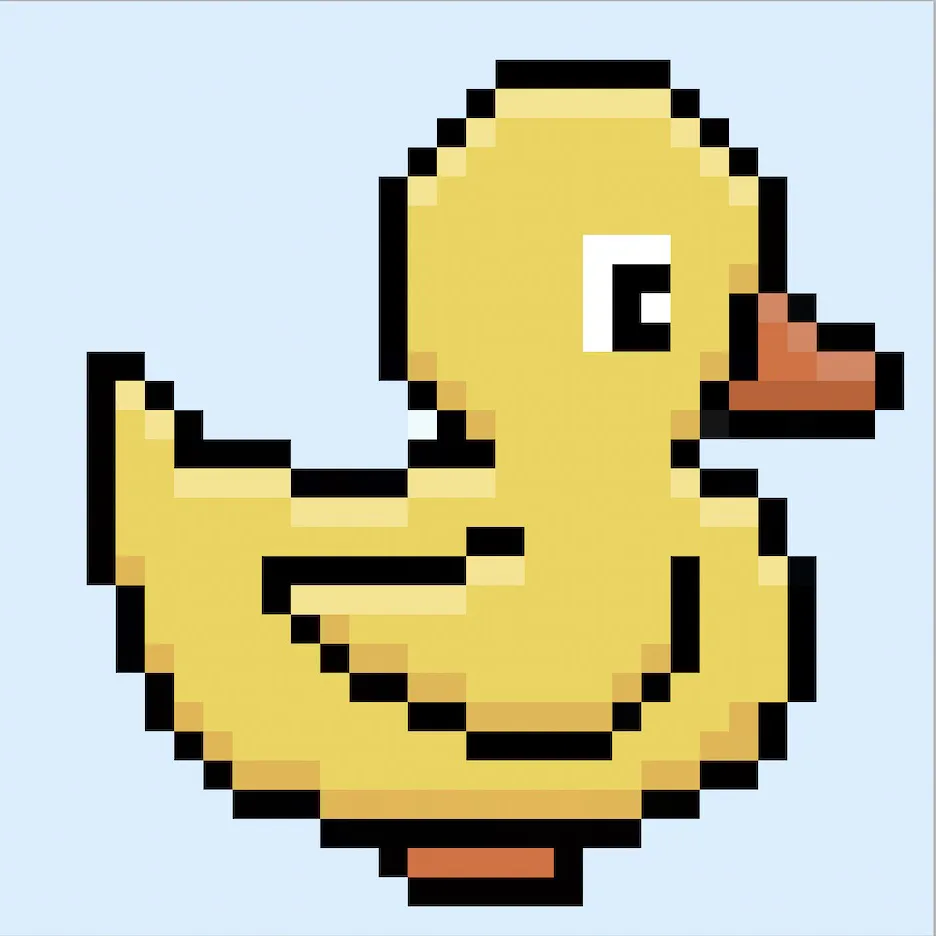
Finally, let’s change the background color of our duck sprite to really make our duck stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel duck.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art duck. Try making different types of ducks to make your own pond scene.
Bonus: Make a 3D Pixel Art Duck

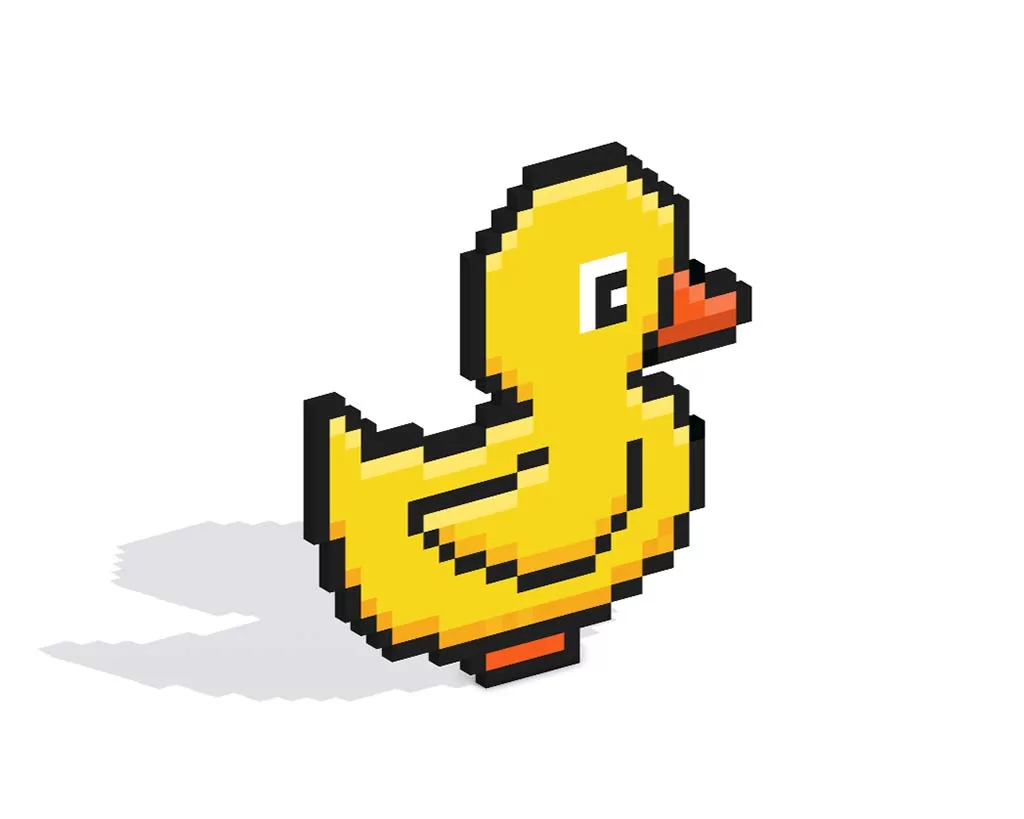
Now that you have drawn your own pixel art duck, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art duck into a 3D pixel art duck.
You can now create 3D turntable videos of your 3D pixel art duck and even view your duck in Augmented Reality!








