In this easy pixel tutorial you will learn how to make a pixel art car! We will go over the different steps it takes to make your very own car made out of pixels!


Are you ready to make your own pixel art car? Whether you’re looking to create a pixel art sprite for your 2D race car game or perhaps you just want to share some new 2D art to your social media account this pixel art tutorial will help you make a pixel car quick and simple.
How to Make a Pixel Art Car
These are the basic steps for how to make a pixel art car:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 42×42 pixel grid
- Sketch out an Outline for the shape of the car
- Fill in the color of the pixel art car
- Draw a Shade on the car to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art car, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art car using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art car, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a 42×42 pixel grid. This size is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art car. You should have a canvas that looks something similar to this:

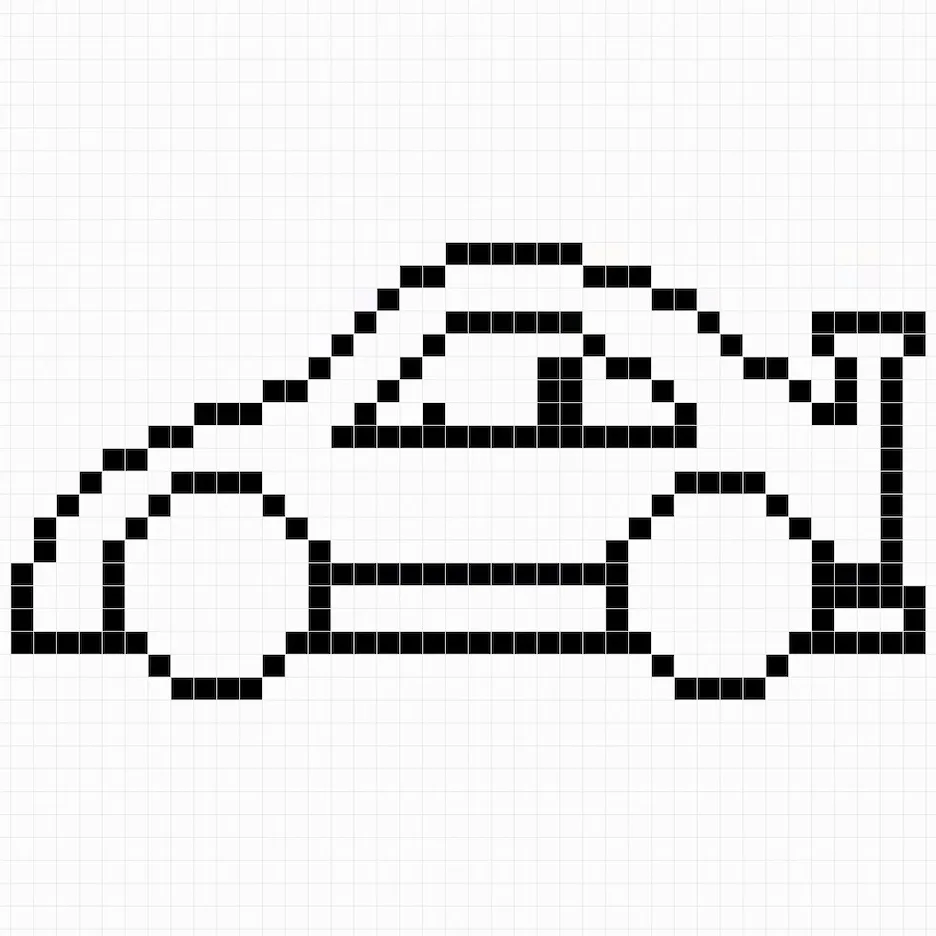
Sketch an Outline for the Car
Next we will start by creating the outline for the car so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline of the pixel car to match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

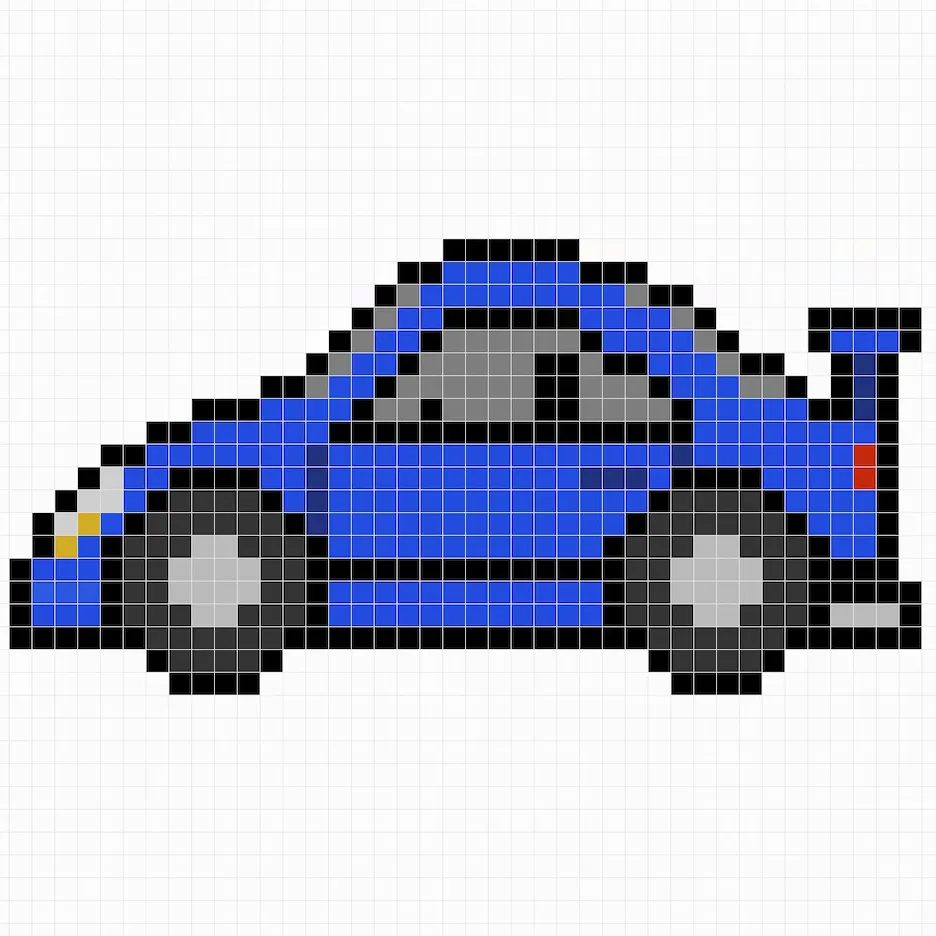
Fill in the Color
Now that you have your outline for your car, we will add some color to make it stand out. We will be adding several colors for our car. First, fill in the entire body of the car with a blue (#033EDD). Next color the windows a Light Gray (#737373). After that color the wheels with the rim being a lighter gray (#B2B2B2) and the tire being a darker gray (#2E2E2E). The final colors will be the lights where the headlight is a white-gray (#C8C8C8), the signal light is a yellow (#D7A200) and the brake light is red (#DB0304).

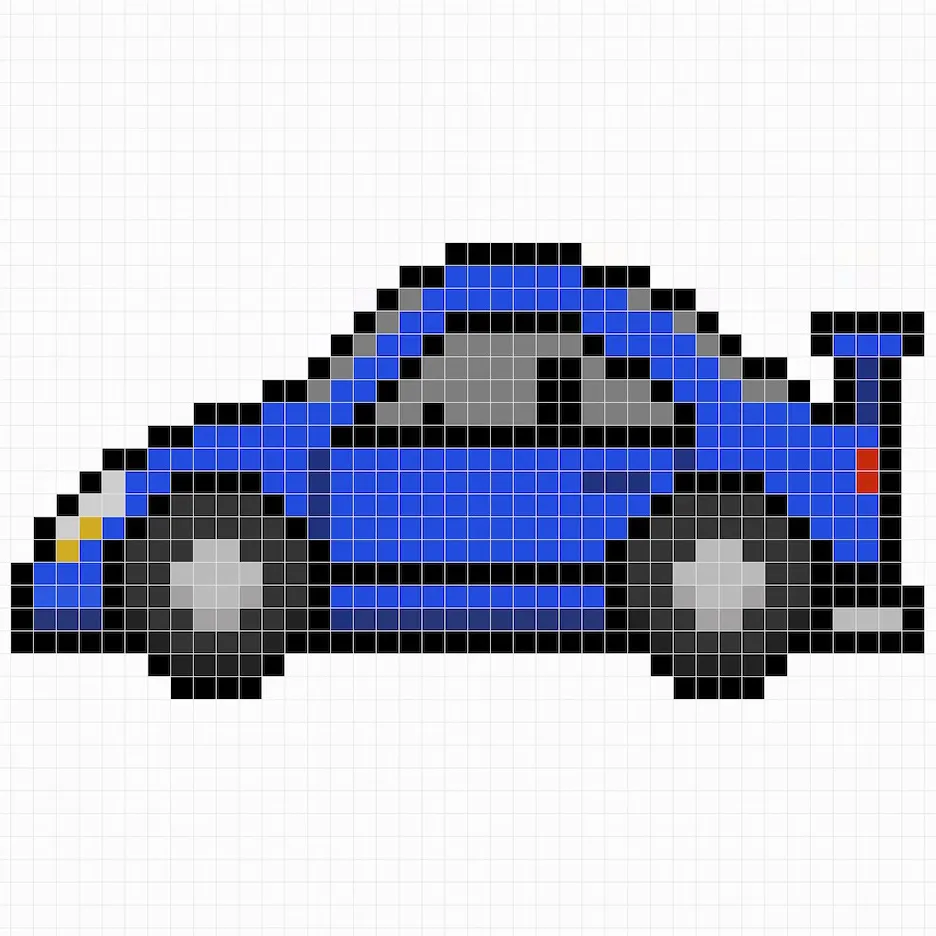
Draw the Shading
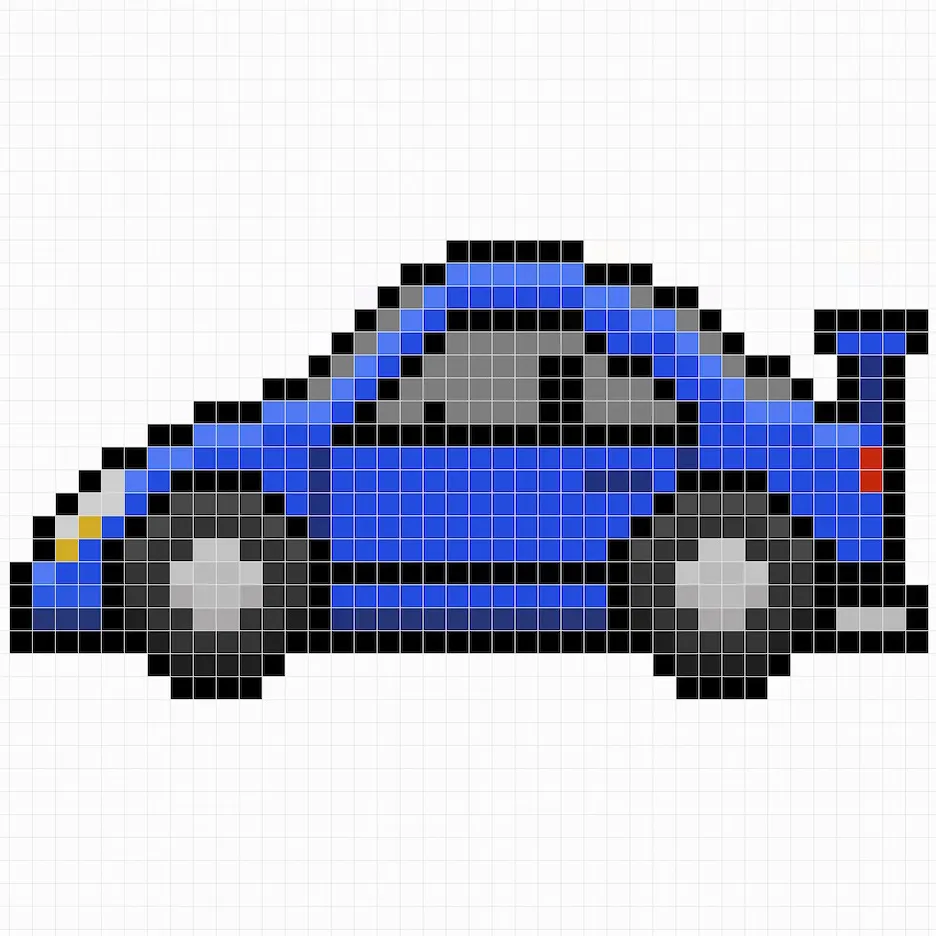
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. To create a shadow color we will start with a darker blue based on the blue we used on the car body (#1E2E6E). To create a shadow effect, we will draw an outline along the bottom section of the car to give it a more three dimensional feel. This same dark blue is also used on the door outline and door handle. Also we want to give the tire some depth as well, so we will create a darker version of the gray we used on the tire and color the bottom section of the tire this darker gray (#1D1D1D).

So now that you got the basic concept of shading we will continue adding some depth to our car to give it a 3D feel. Let’s create a highlight using the same blue from the body, but instead of going darker this time we will go lighter (#376BF6). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the car look like your own. In our version we highlighted the top section of car. We also did this to the top of the tire using a lighter gray (#3F3F3F).

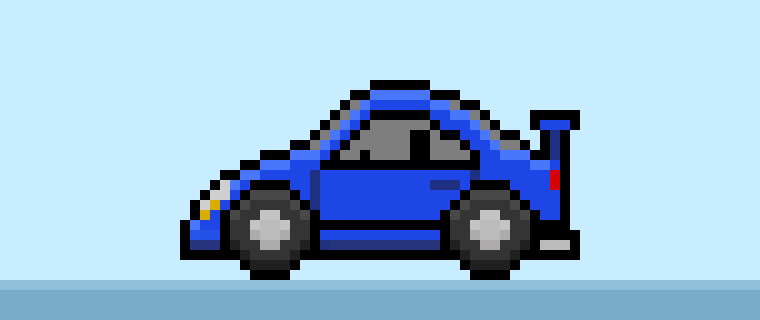
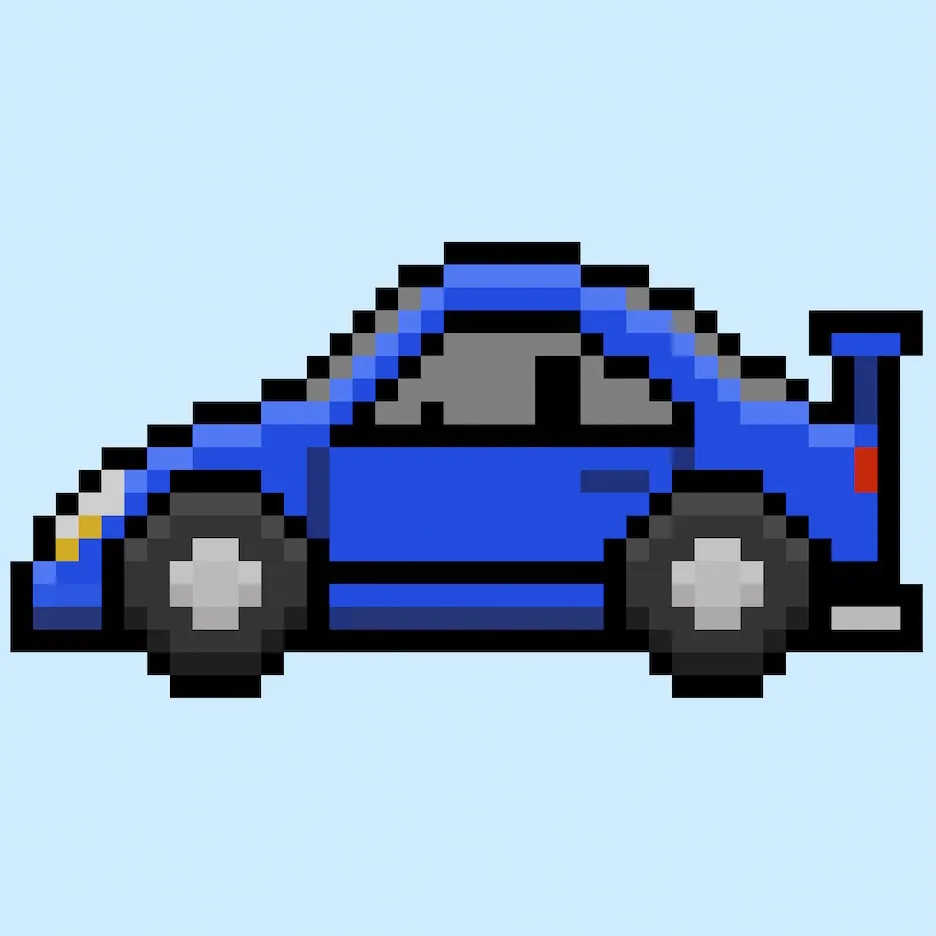
Great! When you are happy with your shadows and highlights on your car, be sure to view your final product. To see your pixel art car go ahead and turn off the grid lines to make sure you like the way the car came out.

Fill the Background Color
Finally, let’s change the background color of our car sprite to really make our car stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the car sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art car. Try making different car pixel art by mixing different base colors for your car so that you can make a variety of colors combinations.





