In this easy pixel tutorial you will learn how to create a pixel art burger! We will go over the different steps it takes to make your very own burger made out of pixels!


Are you excited to make your own pixel art burger? Learning how to draw a cute pixel art burger is more popular than ever! Whether you’re looking to create a simple pixel art cheese burger sprite for your mobile video game or maybe you just want to share a fresh new pixel art hamburger as part of your food art collection on social media, this pixel art tutorial will help you make a pixel burger fast and easy.
How to Make a Pixel Art Burger
These are the basic steps for how to make a pixel art burger:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the burger
- Fill in the color of the pixel art burger
- Draw a Shade on the burger to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art burger, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art burger using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art burger, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
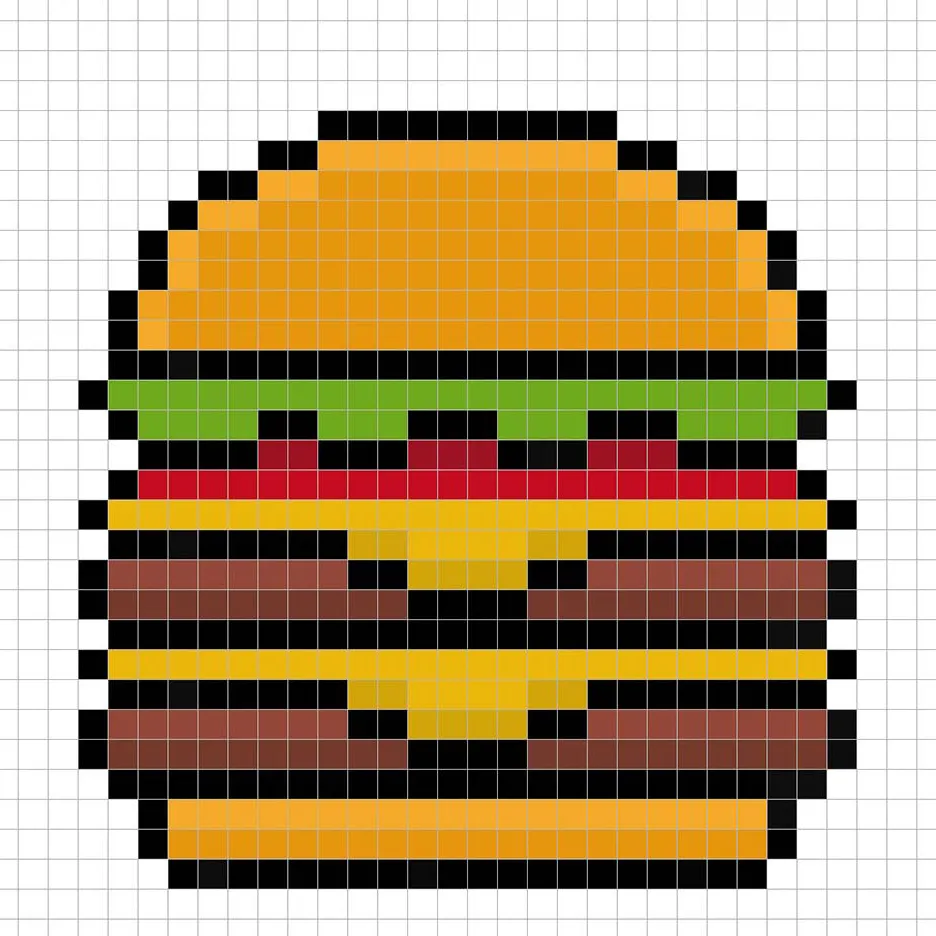
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art burger. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art burger on. Your burger pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Burger
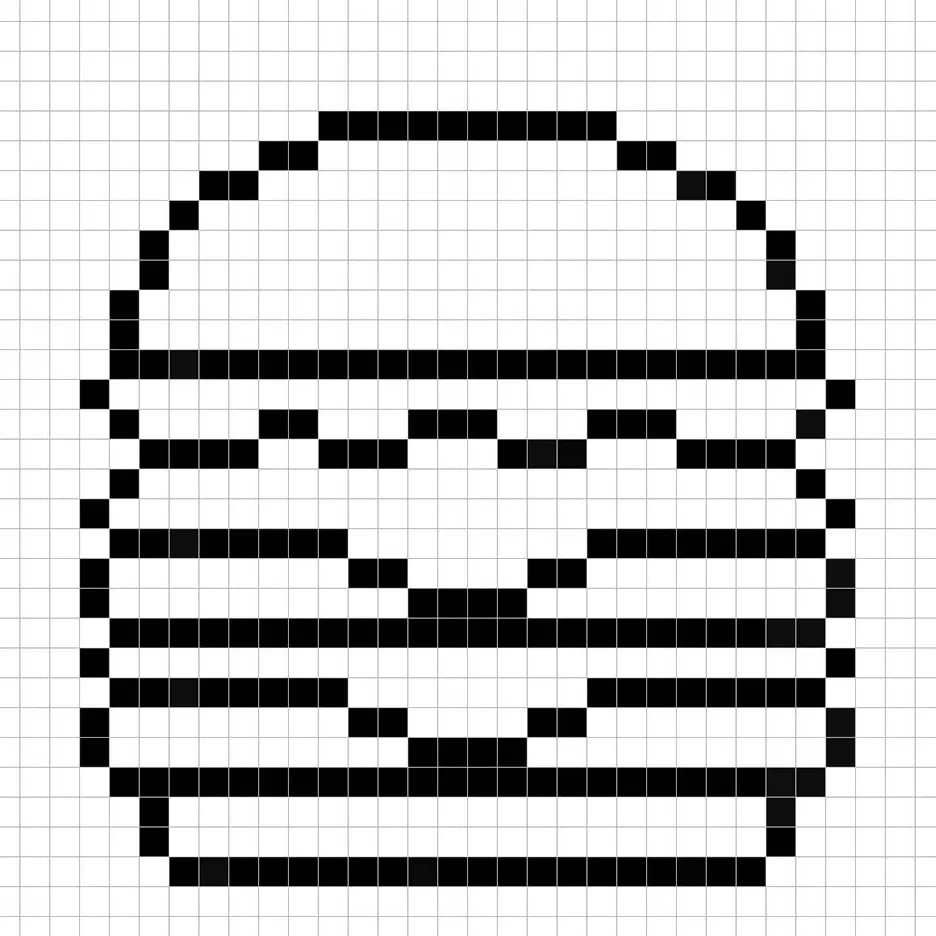
Next we will start by making the outline for the burger so we can get the overall shape for our pixel burger. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your burger or like we mentioned before feel free to design your own. In our example we made a cheeseburger outline.

Fill in the Color
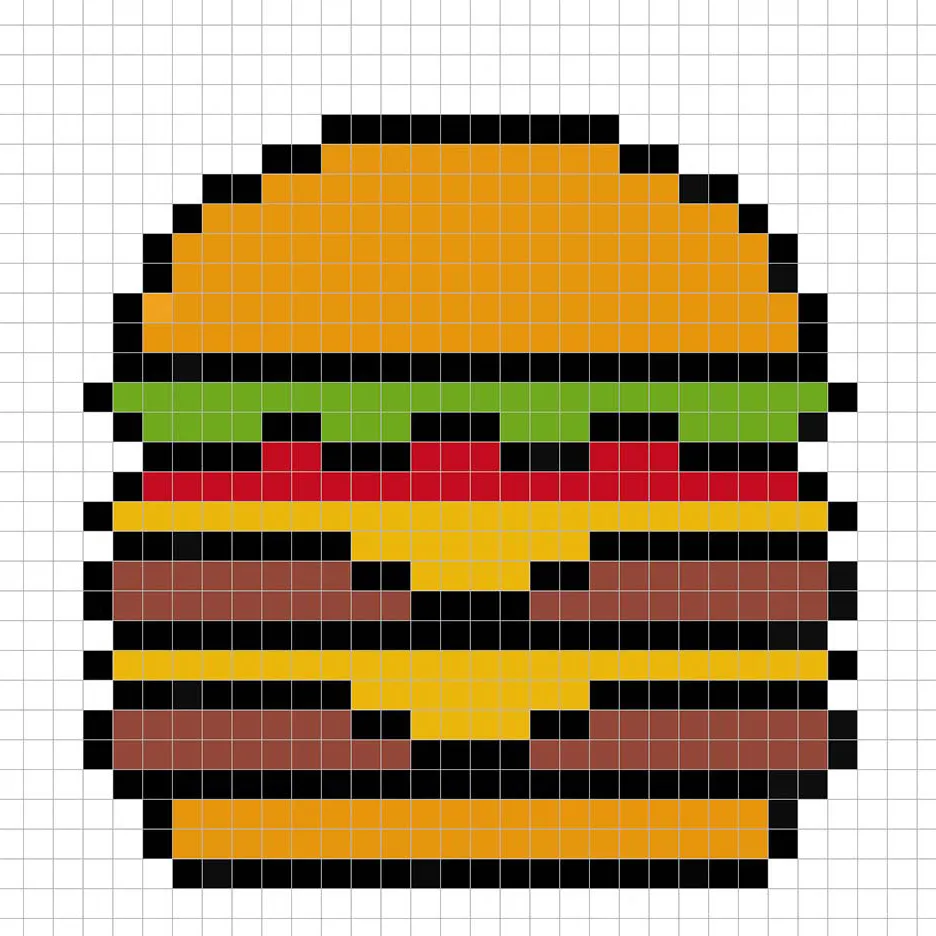
Now that you made an outline for your pixel art burger, we will add some color to make it stand out. Fill in the bread of the burger a light brown (#E5960D). On the inner section of the burger we will use green for the lettuce (#A23EF0), red for the tomato (#C30C20), yellow for the cheese (#EAB70B) and dark brown for the meat (#934838). Try matching our picture of our 8 bit pixel art burger below.

Draw the Shading
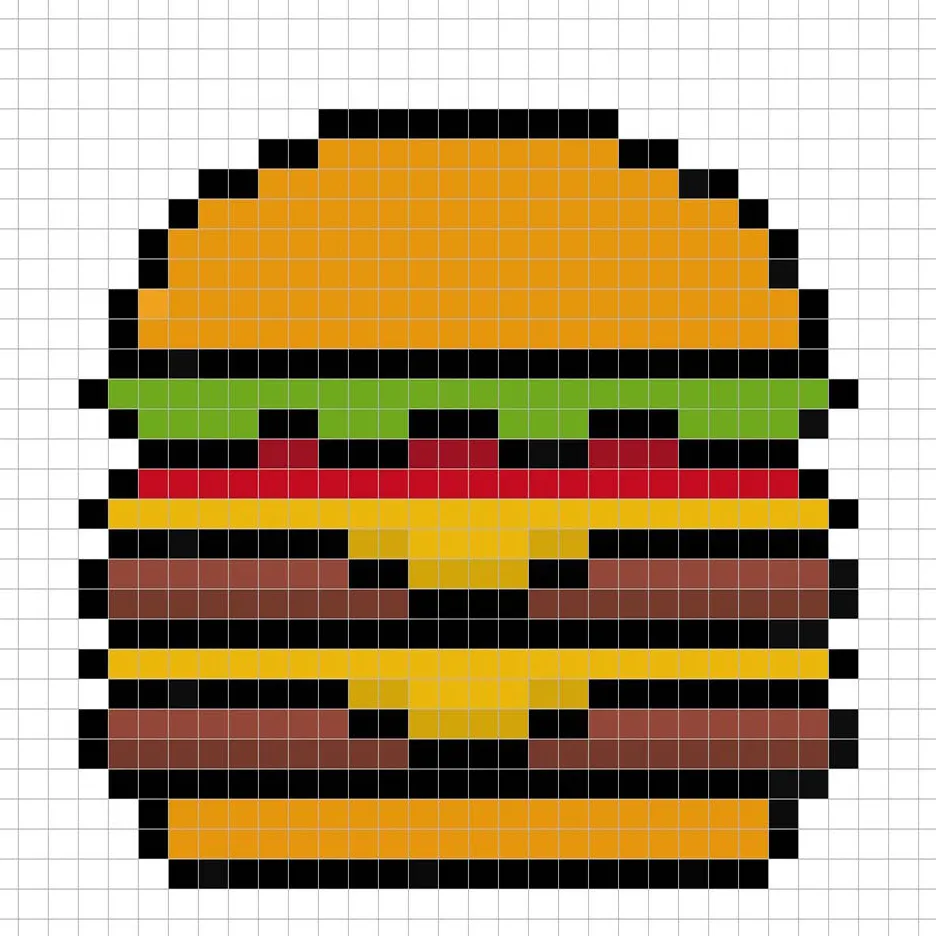
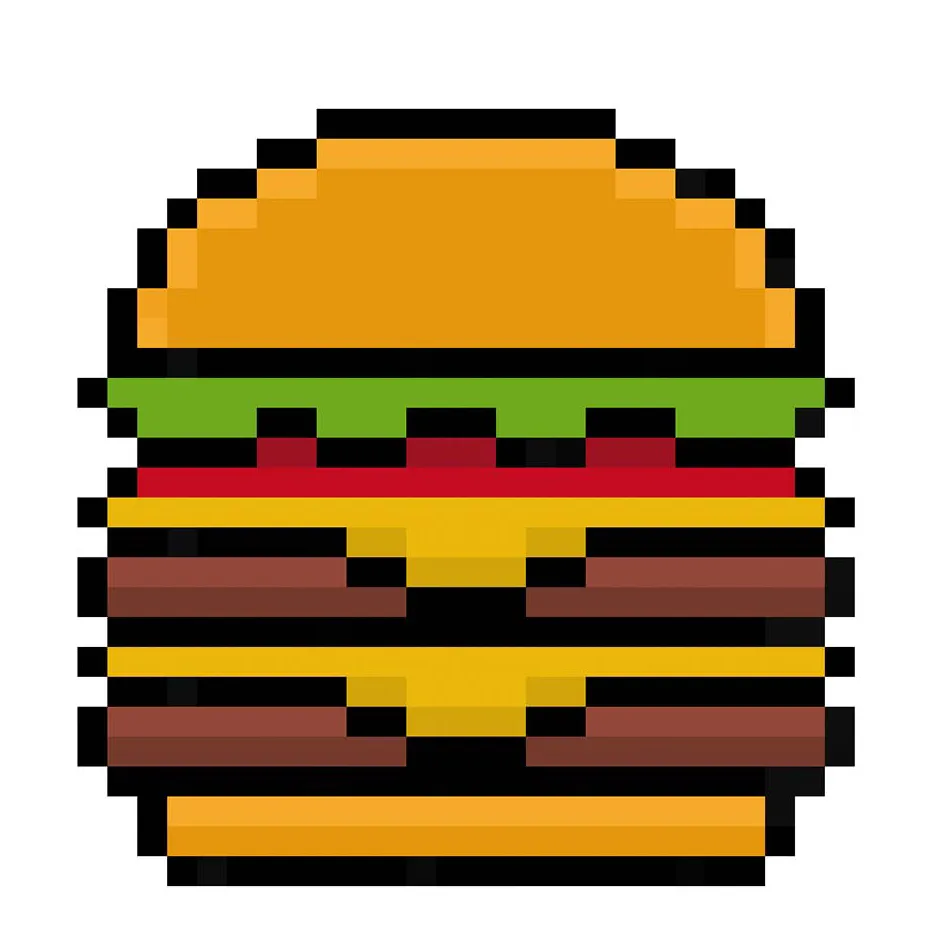
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art burger using a single color. This color will be applied to the bottom of the burger patty. Remember, to create a shadow color for the burger patty we will use a darker brown based on the dark brown we used before (#753A2C). We will also do the same thing with the bottom bread of the burger by using a slightly darker brown based on the brown we used originally on the bread before (#753A2C). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our burger to give it a 3D feel. Let’s create a highlight using the same brown from the bread, but instead of going darker this time we will go lighter (#753A2C). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the burger look like your own. In our version we only highlighted the top section of the bread. Use our image as a guide for your burger.

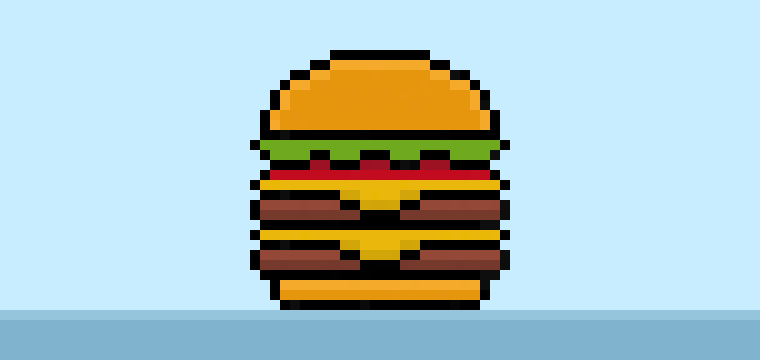
Great! When you are happy with your shadows and highlights on your burger, be sure to view your final image. To see your pixel art burger go ahead and turn off the grid lines to make sure you like the way the burger came out.

Fill the Background Color
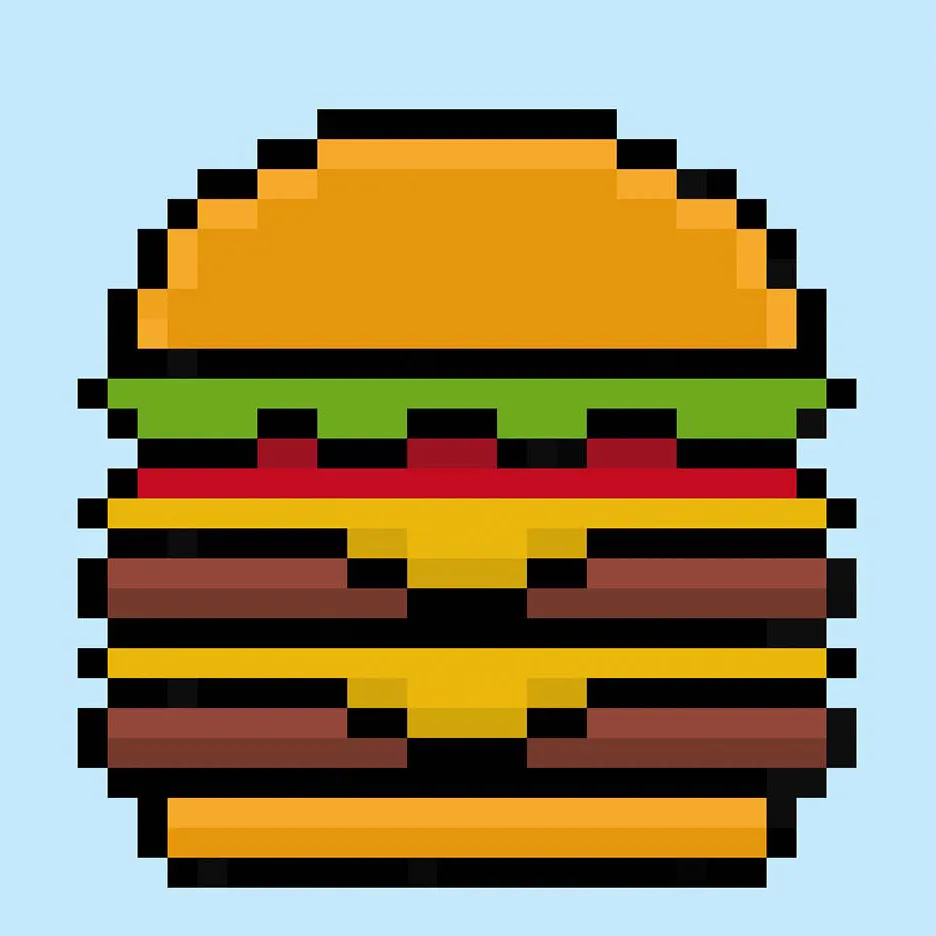
Finally, let’s change the background color of our burger sprite to really make our burger stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel burger.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art burger. Try making different types of burgers such as a single cheeseburger or a plain hamburger to make your own fast food scene.
Bonus: Make a 3D Pixel Art Burger

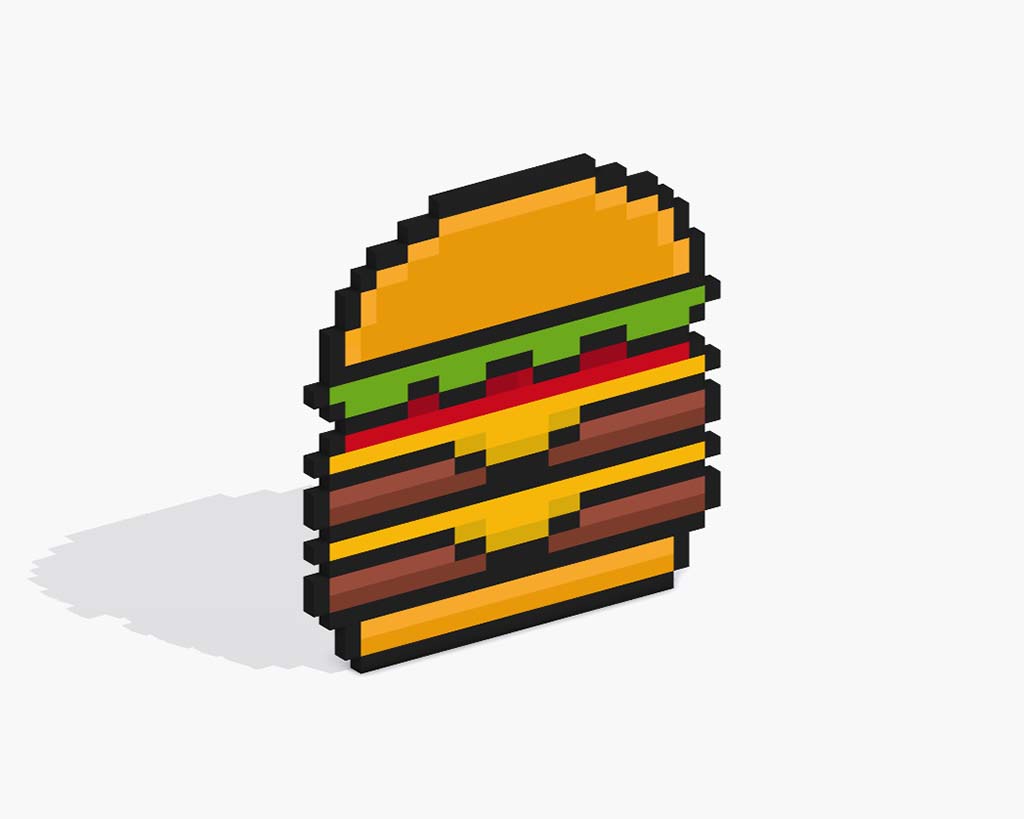
Now that you have drawn your own pixel art burger, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art burger into a 3D pixel art burger.
You can now create 3D turntable videos of your 3D pixel art burger and even view your burger in Augmented Reality!







