¡En este fácil tutorial de pixel art aprenderás a crear una zanahoria en pixel art! Vamos a repasar los diferentes pasos para hacer tu propia zanahoria hecha de píxeles.


¿Estás listo para diseñar tu propia zanahoria en pixel art? ¡Aprender a dibujar una linda zanahoria en pixel art está más de moda que nunca! Ya sea que quieras crear un sprite simple de zanahoria en pixel art para tu juego móvil de rompecabezas, o quizás solo quieras compartir una linda zanahoria nueva en pixel art como parte de tu colección de alimentos de granja en las redes sociales, este tutorial de pixel art te ayudará a hacer una zanahoria de píxeles de manera rápida y fácil.
Cómo hacer una zanahoria en Pixel Art
Estos son los pasos básicos para hacer una zanahoria en pixel art:
- Selecciona un software de Pixel Art como Adobe Photoshop, Mega Voxels o Aseprite
- Crea una cuadrícula de 32×32 píxeles
- Haz un boceto del contorno de la zanahoria
- Rellena el color de la zanahoria en pixel art
- Dibuja una sombra en la zanahoria para crear profundidad
- Rellena el fondo con color
Ahora que estás familiarizado con los pasos básicos para crear una zanahoria en pixel art, cubriremos cada paso visualmente para que puedas seguir el proceso.
Si eres completamente nuevo en el pixel art, te recomendamos leer nuestra publicación Cómo crear Pixel Art: Tutorial para principiantes
Selecciona un software de Pixel Art
En este tutorial para principiantes te mostraremos los pasos para diseñar tu propia zanahoria en pixel art, sin importar qué editor de píxeles prefieras usar. Antes de comenzar, necesitarás saber cómo crear una cuadrícula y usar la herramienta lápiz en el software de tu elección. Una vez que crees tu zanahoria en pixel art, puedes usar el pixel art en otros juegos como Minecraft o en software como Unity Game Engine. Ofrecemos tutoriales sobre los siguientes editores de pixel art, así que siéntete libre de elegir el que más cómodo te resulte:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Crea una cuadrícula
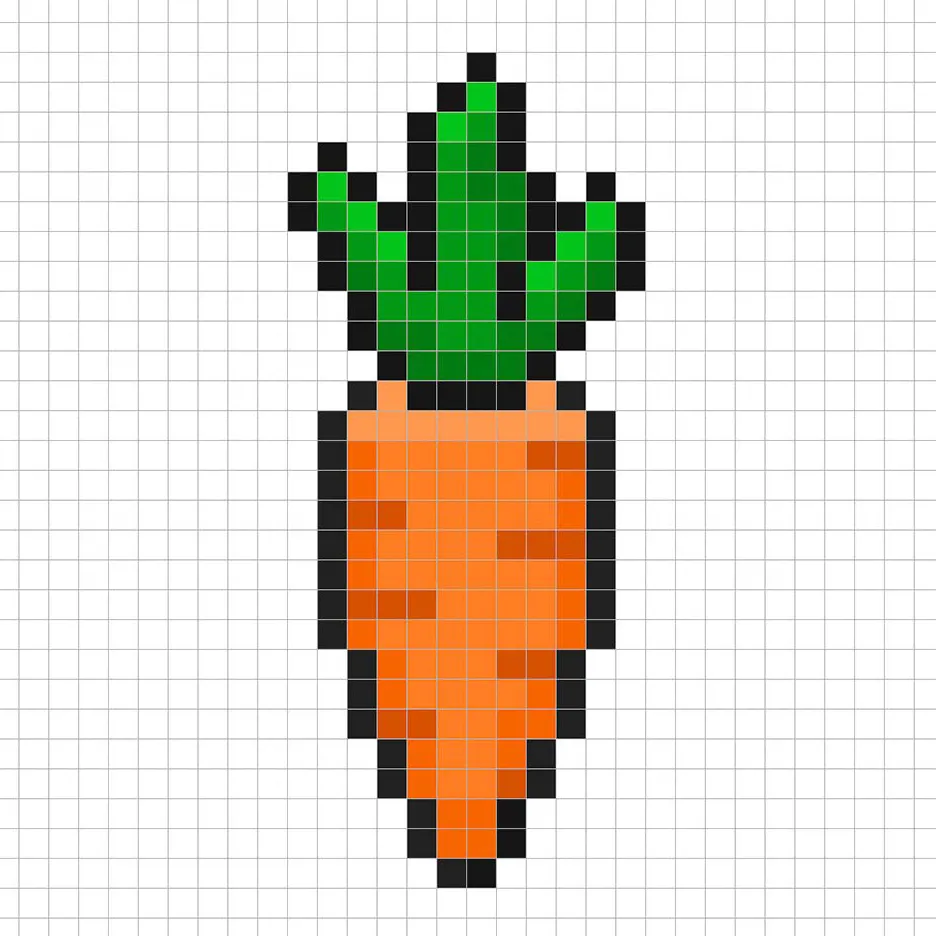
Para comenzar, utilizaremos una simple cuadrícula de 32×32 píxeles para dibujar una pequeña zanahoria en pixel art. Hacer pixel art de 32×32 píxeles es un tamaño común cuando se trabaja con pixel art, especialmente para proyectos como videojuegos. Asegúrate de que tu lienzo esté configurado con el color blanco (#FFFFFF). Este será nuestro lienzo en el que dibujaremos nuestra zanahoria en pixel art. Tu cuadrícula de pixel art de la zanahoria debe tener un lienzo, también conocido como una hoja de cálculo, que se vea algo similar a esto:

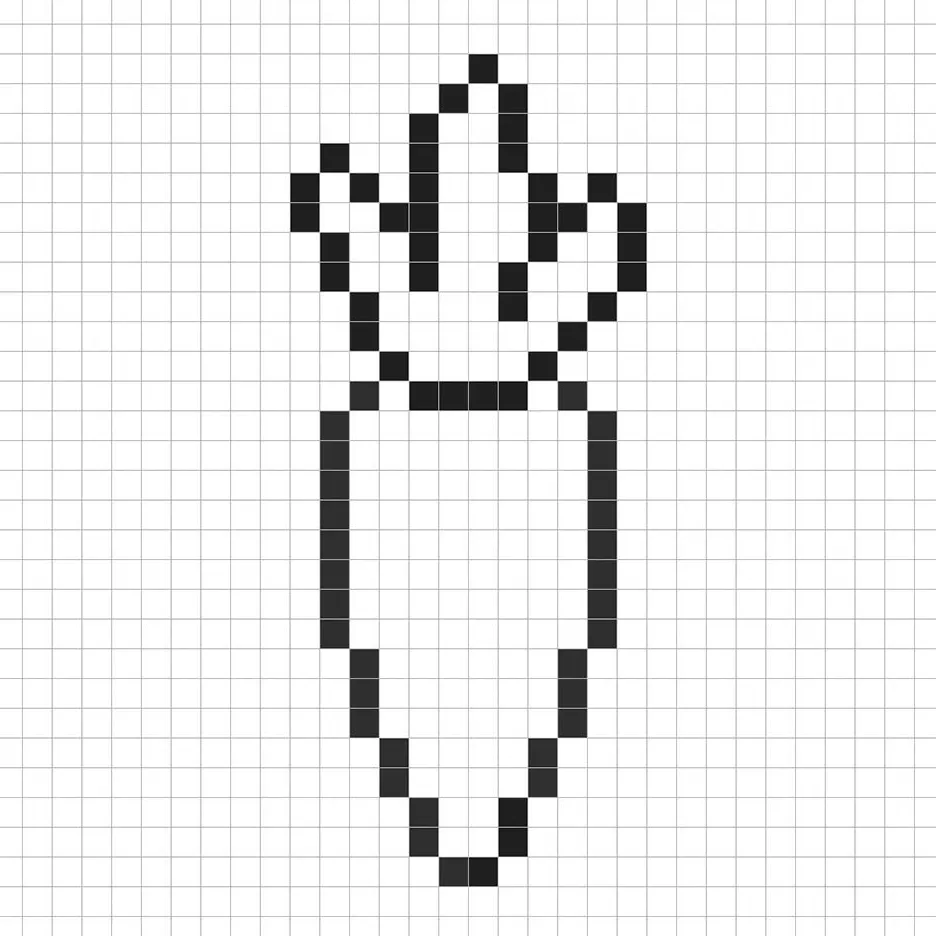
Haz un boceto del contorno de la zanahoria
A continuación, comenzaremos a hacer el contorno de la zanahoria para definir la forma general de nuestra zanahoria en píxeles. Para hacer esto, elige el color negro (#000000) y activa la herramienta lápiz en tu editor. Dado que esto define la forma general, siéntete libre de ajustar el contorno según lo que coincida con tu juego o proyecto artístico. Como guía, puedes usar el contorno que hicimos a continuación para tu zanahoria o, como mencionamos antes, siéntete libre de diseñar el tuyo propio.

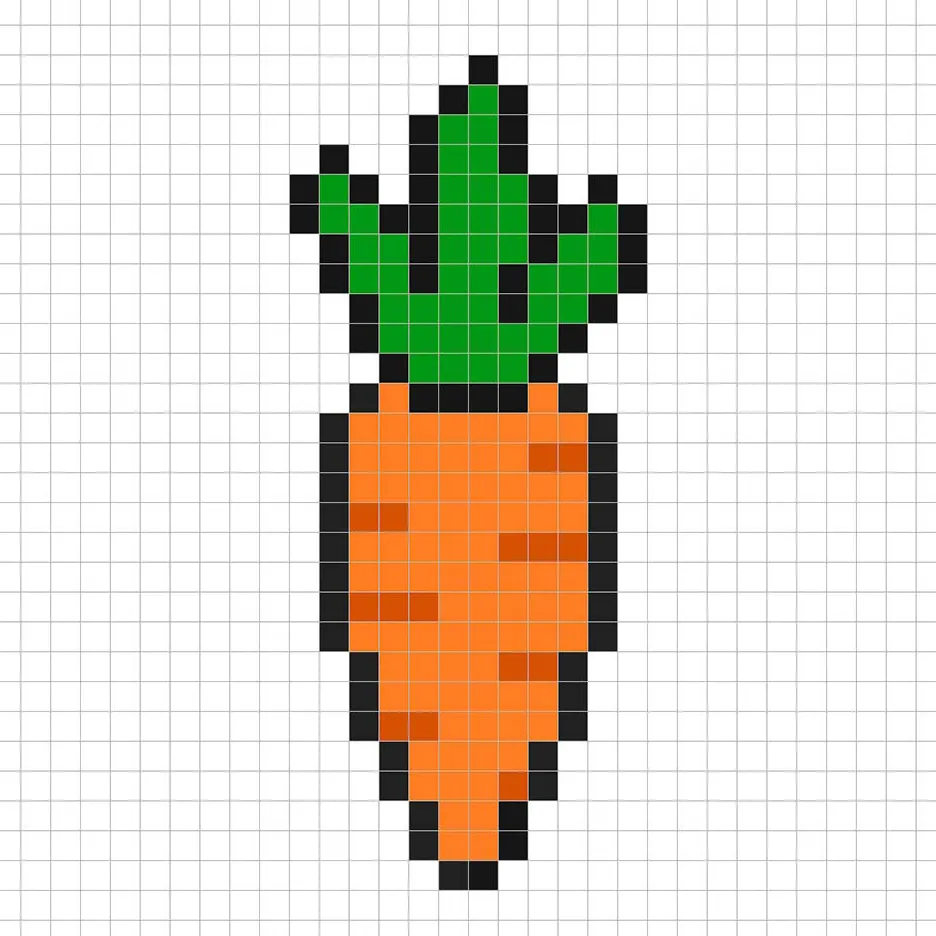
Rellena el color
Ahora que has hecho un contorno para tu zanahoria en pixel art, vamos a agregar algo de color para que resalte. Rellena la sección principal de la zanahoria con el color naranja (#FF7D23). Luego, en la parte superior de la zanahoria, utilizaremos un color verde (#009916). Trata de hacer coincidir la imagen de nuestra zanahoria en pixel art de 8 bits a continuación.

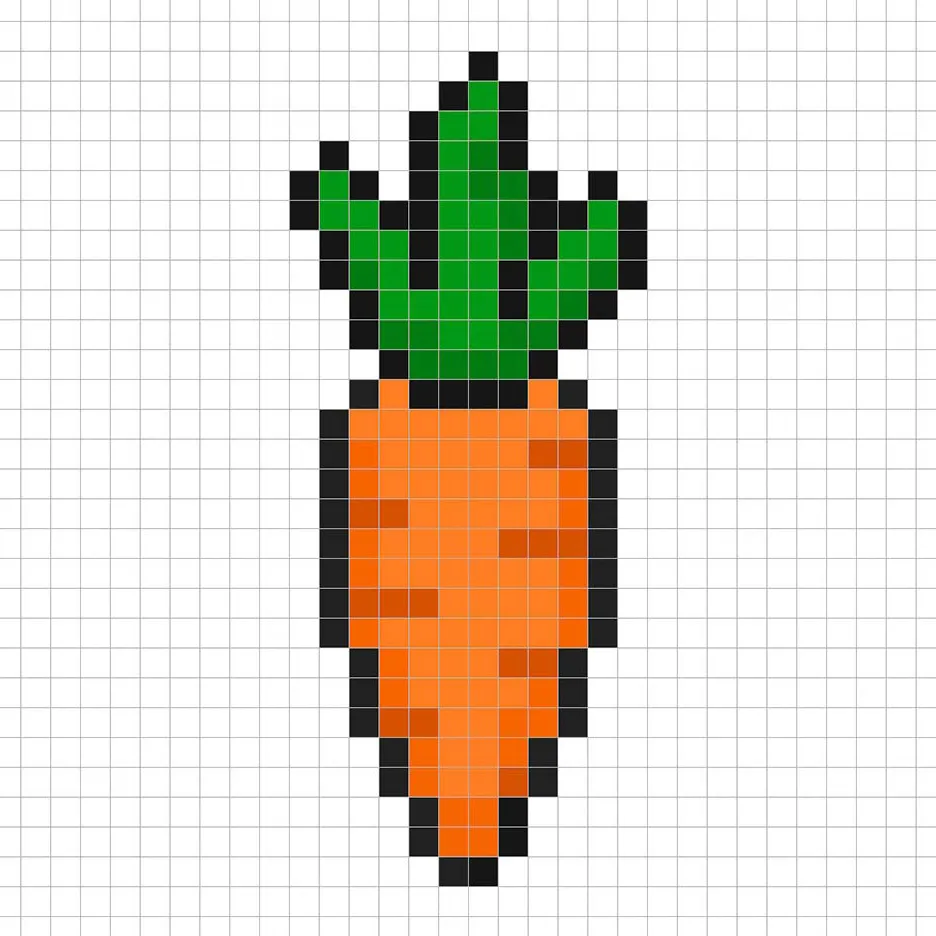
Dibuja la sombra
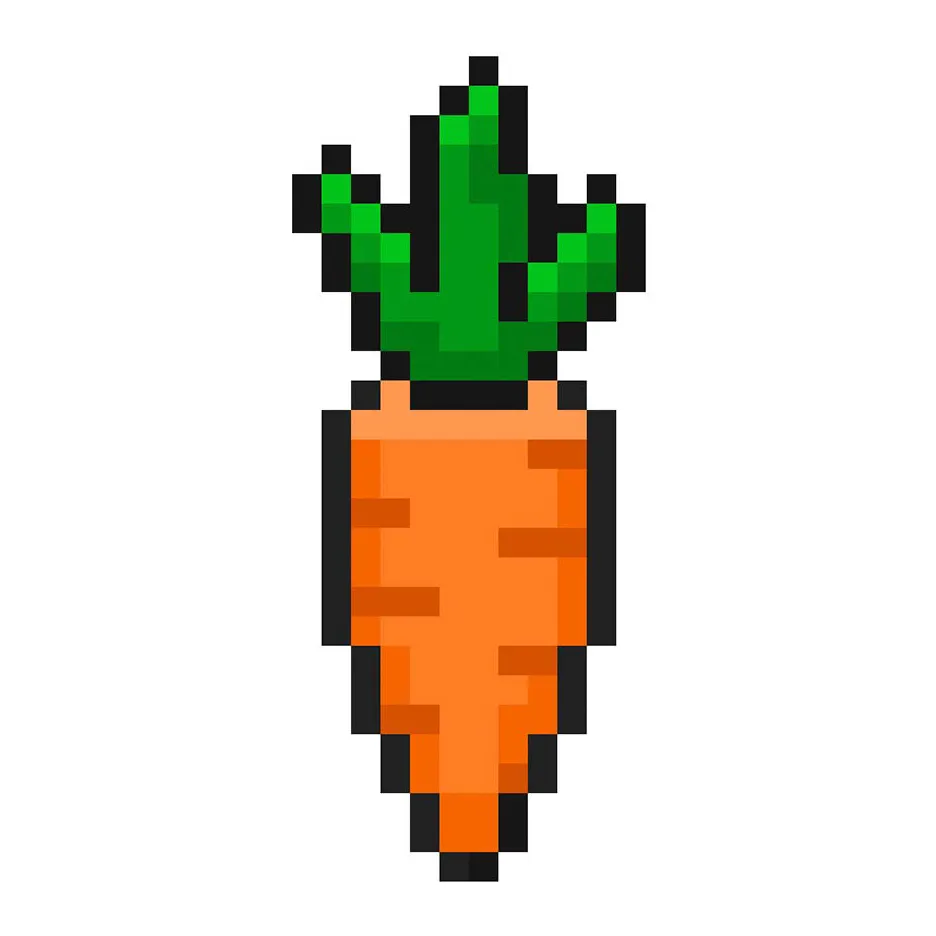
Cuando creas pixel art, básicamente hay dos partes para sombrear: los reflejos y las sombras. Comenzaremos con las sombras. Aplicaremos una sombra a nuestra zanahoria en pixel art de 32×32 píxeles utilizando un solo color. Este color se aplicará a la parte inferior de la zanahoria. Recuerda, para crear el color de la sombra de la zanahoria usaremos un naranja más oscuro basado en el color que usamos antes (#F66500). Trata de hacer coincidir donde colocamos las sombras en la imagen a continuación.

Ahora que tienes la idea básica, continuaremos agregando algo de profundidad a nuestra zanahoria para darle una sensación 3D. Vamos a crear un reflejo utilizando el mismo naranja de la sección principal de la zanahoria, pero en lugar de oscurecerlo, esta vez lo aclararemos (#FF9850). Recuerda, esto no tiene que ser el color exacto; de hecho, esta es una oportunidad para hacer que la zanahoria se vea a tu manera. En nuestra versión, solo resaltamos la parte superior de la zanahoria. Usa nuestra imagen como guía para tu zanahoria.

¡Genial! Cuando estés satisfecho con las sombras y los reflejos en tu zanahoria, asegúrate de ver tu imagen final. Para ver tu zanahoria en pixel art, apaga las líneas de la cuadrícula y asegúrate de que te guste cómo quedó la zanahoria.

Rellena el color de fondo
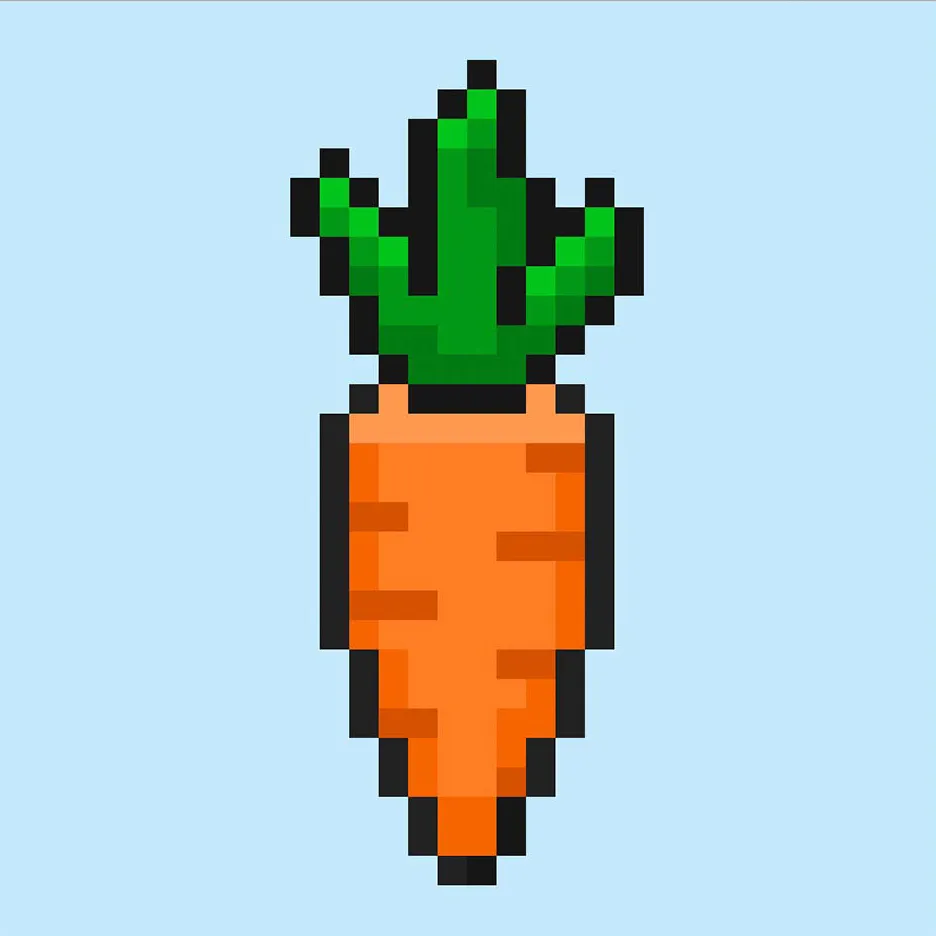
Finalmente, vamos a cambiar el color del fondo de nuestro sprite de zanahoria para que realmente resalte bien. Selecciona la herramienta de relleno con el balde en tu editor. Para el color, elige un azul muy claro (#BCEAFE). Luego, simplemente haz clic en el área blanca fuera de la zanahoria en píxeles.

¿Dónde ir desde aquí?
¡Felicidades! Ahora sabes cómo crear tu propia zanahoria en pixel art. Intenta hacer diferentes tamaños de zanahorias para crear una escena divertida de alimentos de granja.
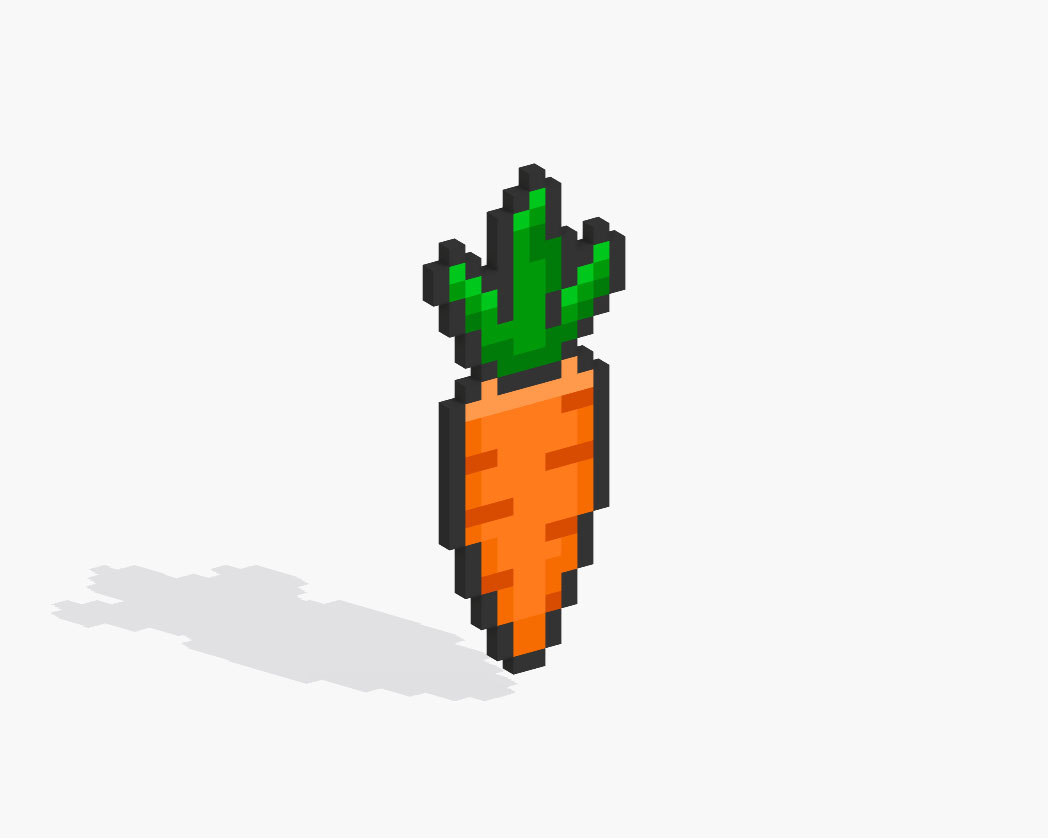
Bonus: Haz una Zanahoria en Pixel Art en 3D

Ahora que has dibujado tu propia zanahoria en pixel art, puedes convertirla en 3D con Mega Voxels. Mega Voxels tiene un Creador de Pixel Art en 3D que te permite convertir píxeles tradicionales en 2D en píxeles 3D. Simplemente descarga la aplicación gratuita Mega Voxels para iOS o Android.
Luego importa el pixel art que acabas de hacer usando el botón Agregar archivo en la página Mi Galería. ¡Y eso es todo! Mega Voxels transforma automáticamente tu zanahoria en pixel art en una zanahoria en pixel art en 3D.
¡Ahora puedes crear videos de rotación en 3D de tu zanahoria en pixel art en 3D e incluso ver tu zanahoria en Realidad Aumentada!








