¡En este sencillo tutorial de píxeles aprenderás cómo dibujar un rayo en pixel art! Repasaremos los diferentes pasos necesarios para crear tu propio rayo hecho de píxeles.


¿Estás listo para diseñar tu propio rayo en pixel art? ¡Aprender a dibujar un adorable rayo en pixel art es más popular que nunca! Ya sea que estés buscando crear un sprite de rayo en pixel art para tu videojuego móvil o simplemente quieras compartir un diseño fresco y lindo de rayo en pixel art como parte de tu colección de arte en redes sociales, este tutorial de pixel art te ayudará a hacer un rayo en píxeles de manera rápida y fácil.
Cómo Dibujar un Rayo en Pixel Art
Estos son los pasos básicos para dibujar un rayo en pixel art:
- Selecciona un software de pixel art como Adobe Photoshop o Mega Voxels
- Crea una cuadrícula de 32×32 píxeles
- Dibuja un contorno para la forma del rayo
- Rellena el color del rayo en pixel art
- Dibuja una sombra en el rayo para crear profundidad
- Rellena el fondo con color
Ahora que conoces los pasos básicos para crear un rayo en pixel art, cubriremos cada paso visualmente para que puedas seguir cómo crearla.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Selecciona un software de pixel art
En este tutorial para principiantes, te mostraremos los pasos para diseñar tu propio rayo en pixel art, sin importar qué software de edición de píxeles prefieras usar. Antes de comenzar, necesitarás saber cómo crear una cuadrícula y usar la herramienta de lápiz en el software de tu elección. Una vez que crees tu rayo en pixel art, puedes usarla en otros juegos como Minecraft o en software como Unity Game Engine. Ofrecemos tutoriales sobre los siguientes editores de pixel art, así que siéntete libre de elegir el que te resulte más cómodo:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Crear una cuadrícula de arte pixelado
Para comenzar, utilizaremos una cuadrícula simple de 32×32 píxeles para dibujar un pequeño rayo en pixel art. Crear pixel art de 32×32 píxeles es un tamaño común, especialmente para proyectos como videojuegos. Asegúrate de que tu lienzo esté configurado en color blanco (#FFFFFF). Este será nuestro lienzo para dibujar nuestro rayo en pixel art. Tu cuadrícula de pixel art de rayo debería tener un lienzo, también conocido como una hoja de cálculo, que se vea algo similar a esto:

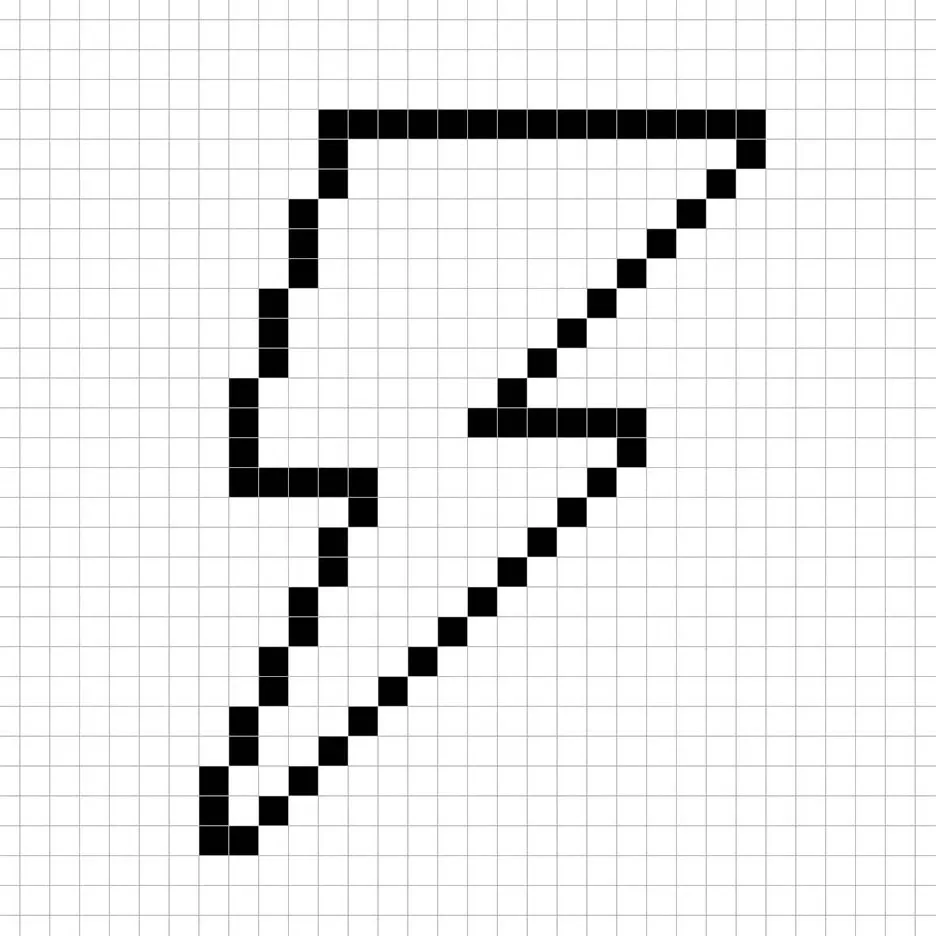
Dibuja un contorno para el rayo
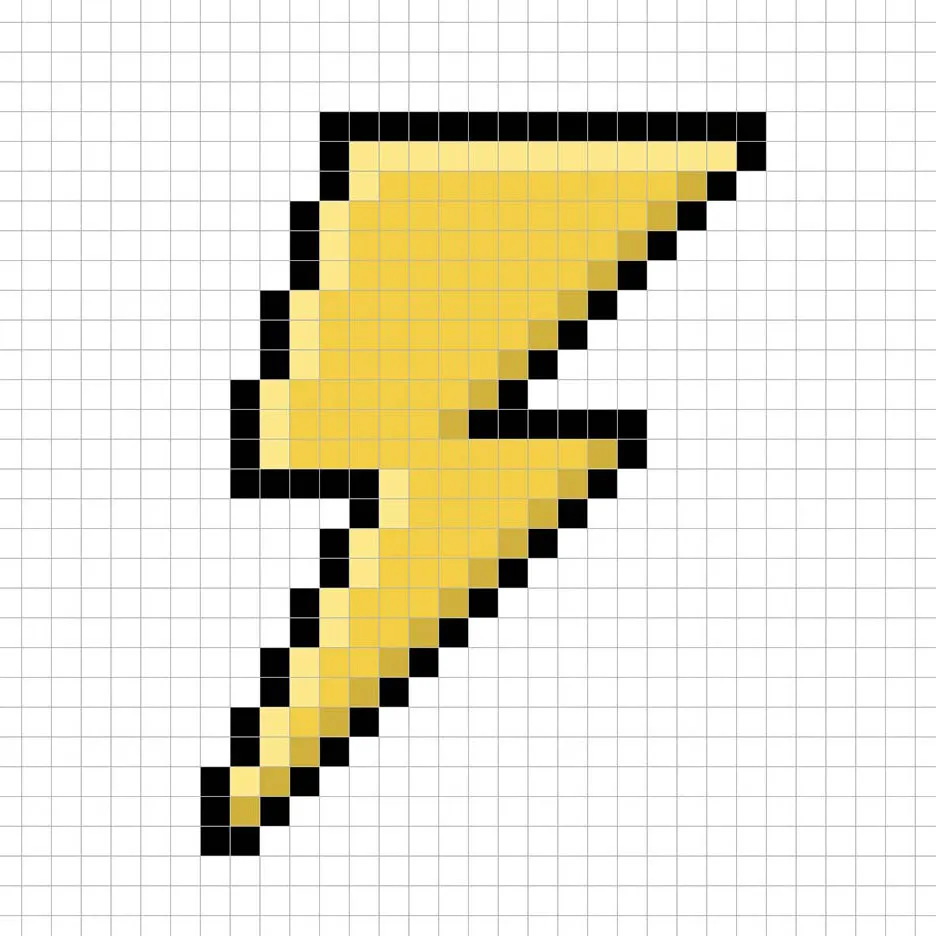
A continuación, comenzaremos a hacer el contorno del rayo para definir la forma general de nuestro rayo en pixel art. Para ello, elige el color negro (#000000) y activa la herramienta de lápiz en tu editor. Dado que esto determina la forma general, siéntete libre de ajustar el contorno para que se adapte a tu juego o proyecto artístico. Como guía, puedes usar el contorno que hicimos a continuación para tu rayo, o como mencionamos antes, siéntete libre de diseñar el tuyo propio.

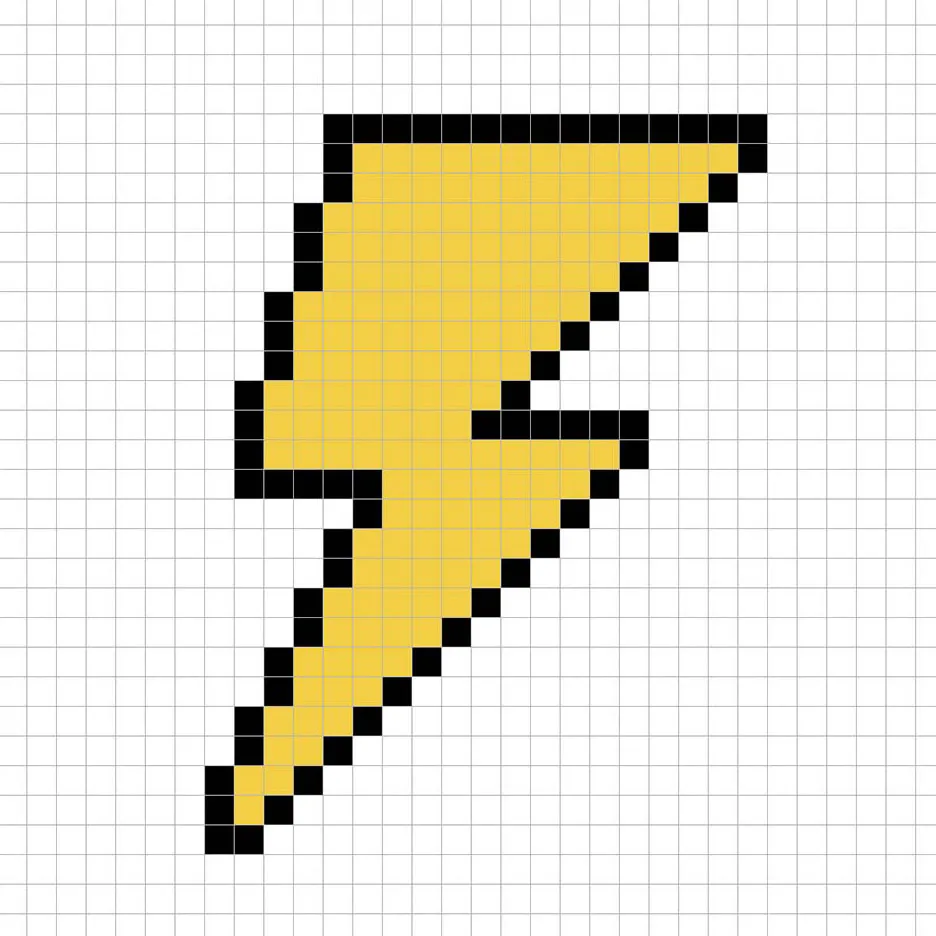
Rellena el color
Ahora que tienes el boceto de tu rayo, vamos a añadir un poco de color para que destaque. Hay un color principal que utilizaremos para nuestro rayo. Para todo el relleno del rayo, usaremos un color amarillo brillante (#F5C84C). Esto servirá como una buena base para nuestro rayo cuando añadamos sombras más tarde. Intenta igualar la imagen de nuestro rayo en pixel art de 8 bits a continuación.

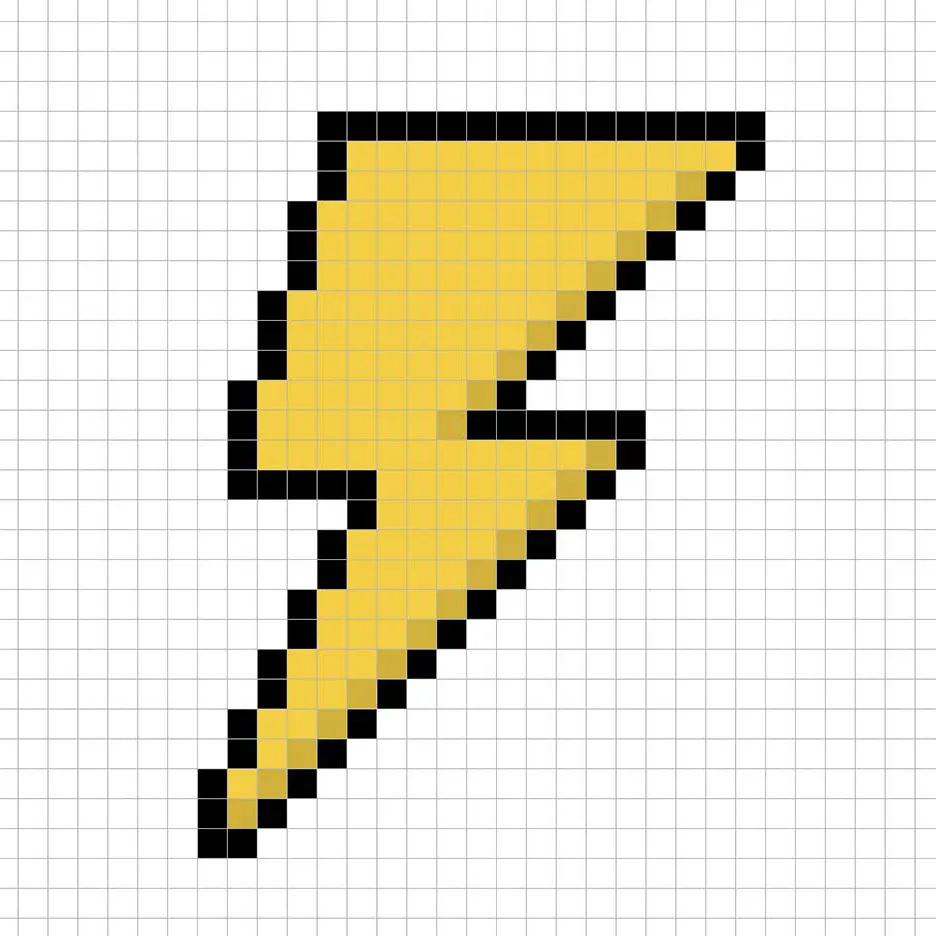
Dibuja la sombra
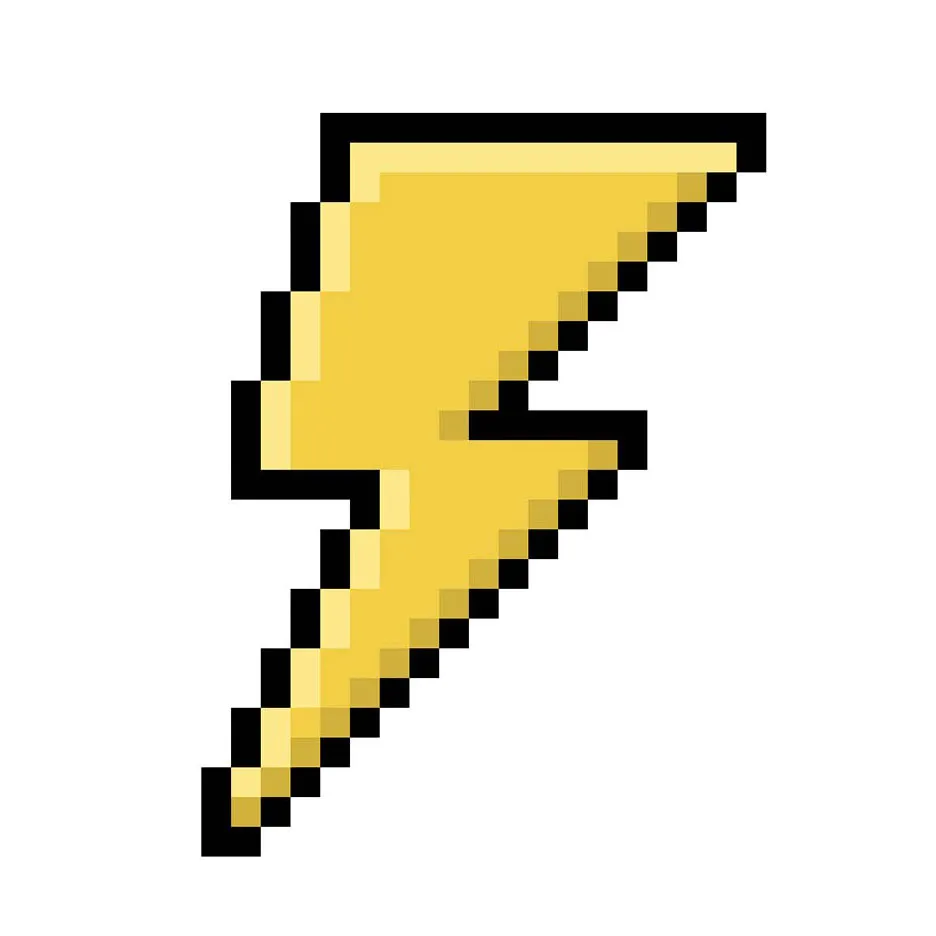
Ahora, como con cualquier arte en píxeles que hagas, hay esencialmente dos partes en el sombreado: los reflejos y las sombras. Comenzaremos con las sombras. Aplicaremos una sombra a nuestro rayo de 32×32 píxeles usando un solo color. Para crear un color de sombra, comenzaremos con un amarillo más oscuro (#CDA740) basado en el amarillo que usamos anteriormente. Colorea a lo largo de la parte inferior del rayo. Si necesitas ayuda, sigue la imagen a continuación como guía.

Ahora que te estás familiarizando con esto, continuaremos añadiendo un poco de profundidad a nuestro rayo para darle una sensación de 3D. Crearemos un reflejo utilizando el mismo amarillo que usamos en la base del rayo, pero en lugar de oscurecerlo, esta vez lo aclararemos (#FFE486). Recuerda que este color no tiene que ser exacto; de hecho, es una oportunidad para hacer que el rayo se vea como el tuyo. En nuestra versión, iluminamos el lado superior del rayo.

¡Genial! Cuando estés satisfecho con tus sombras y reflejos en el rayo, asegúrate de ver tu imagen final. Para ver tu rayo en pixel art, desactiva las líneas de la cuadrícula para asegurarte de que te guste cómo quedó.

Rellena el fondo con color
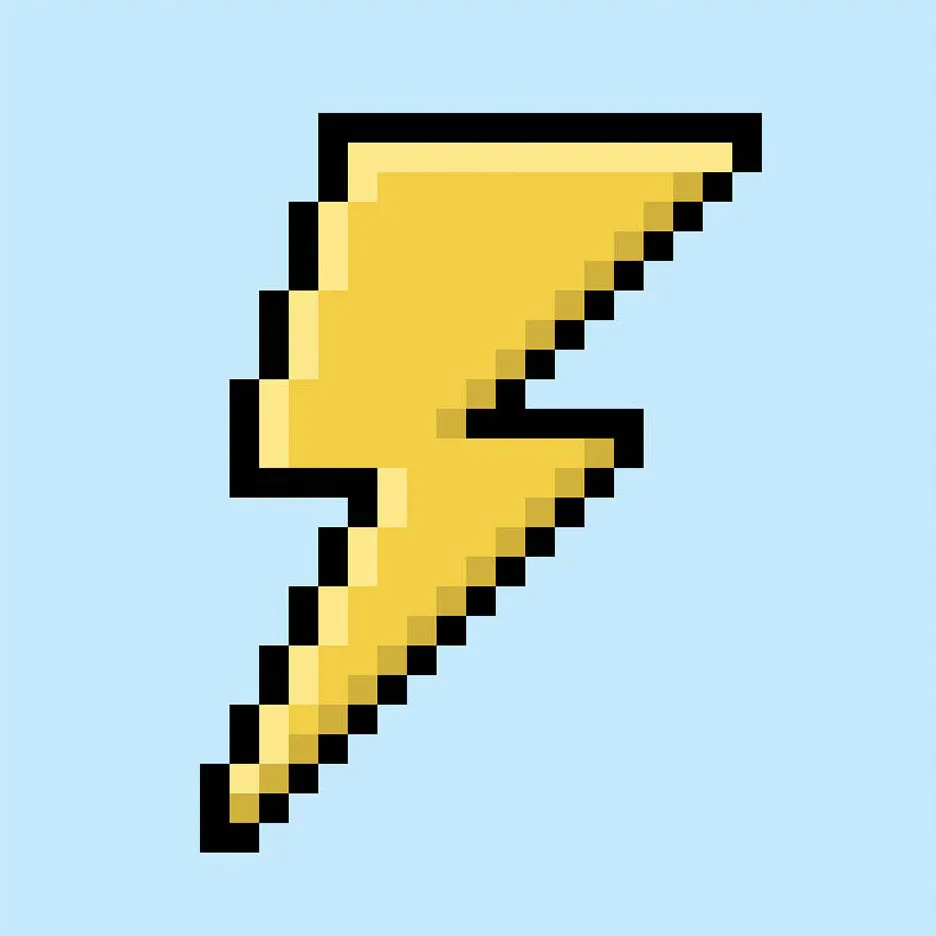
Finalmente, cambiemos el color de fondo de nuestro sprite de rayo para que realmente resalte. Selecciona la herramienta de relleno de cubo en tu editor. Para el color, elige un azul muy claro (#BCEAFE). Luego, simplemente haz clic en el área blanca fuera del rayo en pixel art.

En conclusión
¡Felicidades! Ahora sabes cómo crear tu propio rayo en pixel art. Intenta crear diferentes rayos en pixel art utilizando otros colores para tu rayo, como rojo brillante o azul.
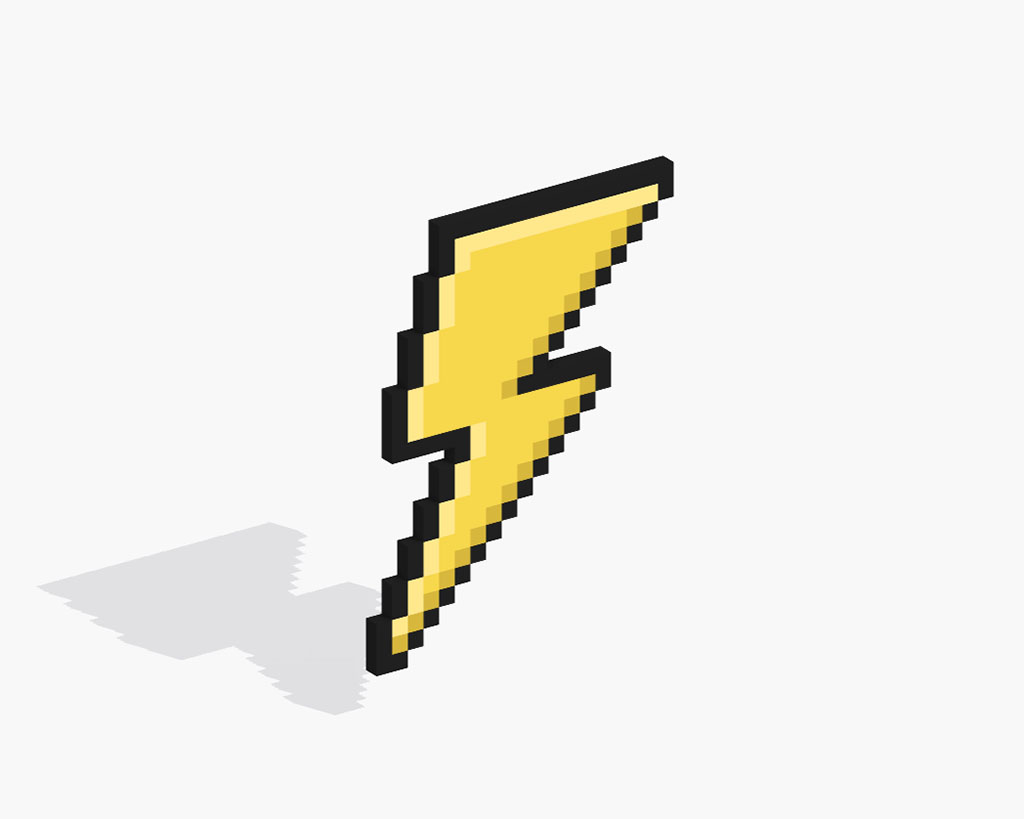
Bono: Crea un rayo en pixel art 3D

Ahora que has dibujado tu propio rayo en pixel art, puedes convertirla en 3D con Mega Voxels. Mega Voxels cuenta con un creador de pixel art 3D que te permite convertir píxeles 2D tradicionales en píxeles 3D. Simplemente descarga la aplicación gratuita de Mega Voxels para iOS o Android.
Luego, importa el pixel art que acabas de crear usando el botón ‘Agregar archivo’ en la página ‘Mi galería’. ¡Y eso es todo! Mega Voxels transforma automáticamente tu rayo en pixel art en un rayo en pixel art 3D. Ahora puedes crear videos en 3D de tu rayo en pixel art y hasta verla en Realidad Aumentada.








