¡En este sencillo tutorial de píxeles aprenderás cómo dibujar un lobo en pixel art! Repasaremos los diferentes pasos necesarios para crear tu propio lobo hecho de píxeles.


¿Estás listo para diseñar tu propio lobo en pixel art? ¡Aprender a dibujar un adorable lobo en pixel art es más popular que nunca! Ya sea que estés buscando crear un sprite de lobo en pixel art para tu videojuego móvil o simplemente quieras compartir un diseño fresco y lindo de lobo en pixel art como parte de tu colección de arte en redes sociales, este tutorial de pixel art te ayudará a hacer un lobo en píxeles de manera rápida y fácil.
Cómo Dibujar un Lobo en Pixel Art
Estos son los pasos básicos para dibujar un lobo en pixel art:
- Selecciona un software de pixel art como Adobe Photoshop o Mega Voxels
- Crea una cuadrícula de 32×32 píxeles
- Dibuja un contorno para la forma del lobo
- Rellena el color del lobo en pixel art
- Dibuja una sombra en el lobo para crear profundidad
- Rellena el fondo con color
Ahora que conoces los pasos básicos para crear un lobo en pixel art, cubriremos cada paso visualmente para que puedas seguir cómo crearla.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Selecciona un software de pixel art
En este tutorial para principiantes, te mostraremos los pasos para diseñar tu propio lobo en pixel art, sin importar qué software de edición de píxeles prefieras usar. Antes de comenzar, necesitarás saber cómo crear una cuadrícula y usar la herramienta de lápiz en el software de tu elección. Una vez que crees tu lobo en pixel art, puedes usarla en otros juegos como Minecraft o en software como Unity Game Engine. Ofrecemos tutoriales sobre los siguientes editores de pixel art, así que siéntete libre de elegir el que te resulte más cómodo:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Crear una cuadrícula de arte pixelado
Para comenzar, utilizaremos una cuadrícula simple de 32×32 píxeles para dibujar un pequeño lobo en pixel art. Crear pixel art de 32×32 píxeles es un tamaño común, especialmente para proyectos como videojuegos. Asegúrate de que tu lienzo esté configurado en color blanco (#FFFFFF). Este será nuestro lienzo para dibujar nuestro lobo en pixel art. Tu cuadrícula de pixel art de lobo debería tener un lienzo, también conocido como una hoja de cálculo, que se vea algo similar a esto:

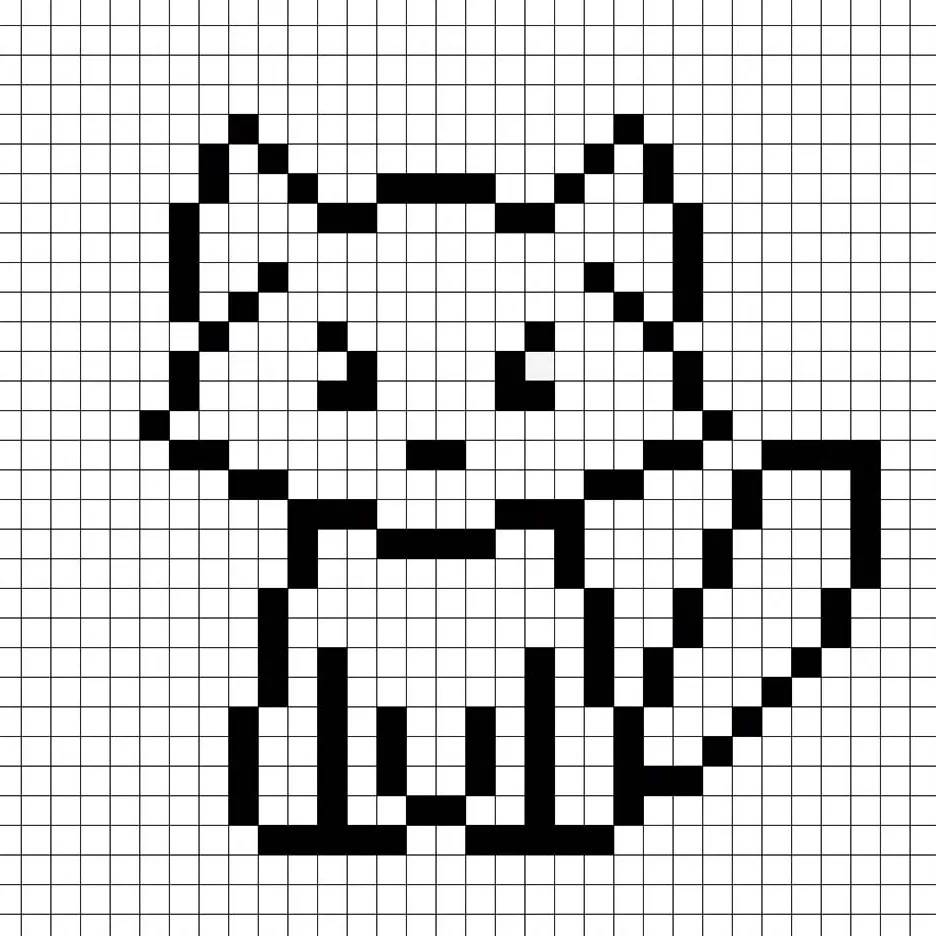
Dibuja un contorno para el lobo
A continuación, comenzaremos a hacer el contorno del lobo para definir la forma general de nuestro lobo en pixel art. Para ello, elige el color negro (#000000) y activa la herramienta de lápiz en tu editor. Dado que esto determina la forma general, siéntete libre de ajustar el contorno para que se adapte a tu juego o proyecto artístico. Como guía, puedes usar el contorno que hicimos a continuación para tu lobo, o como mencionamos antes, siéntete libre de diseñar el tuyo propio.

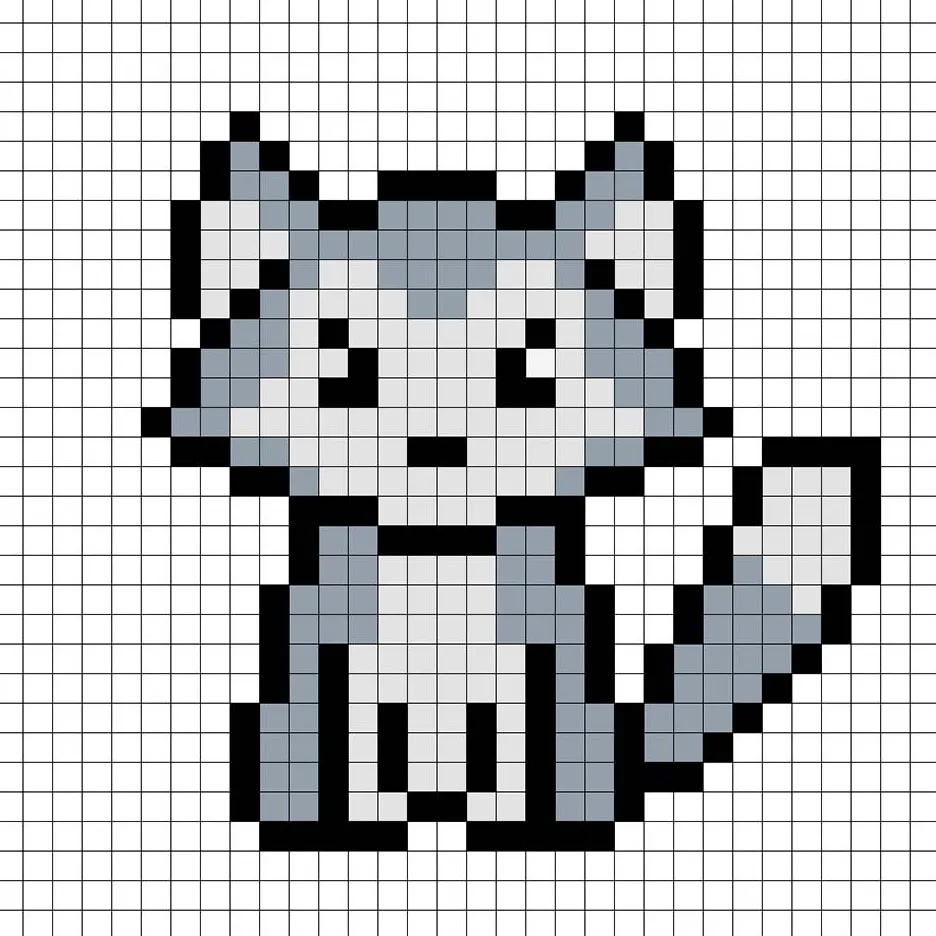
Rellena el color
Ahora que has hecho un contorno para tu arte en píxeles de lobo, añadiremos algo de color para que destaque. Rellena la sección principal del pelaje del lobo con un color gris (#8695A0) y la cara con un gris claro (#DFDFDF). Intenta igualar la imagen de nuestro lobo en pixel art de 8 bits a continuación.

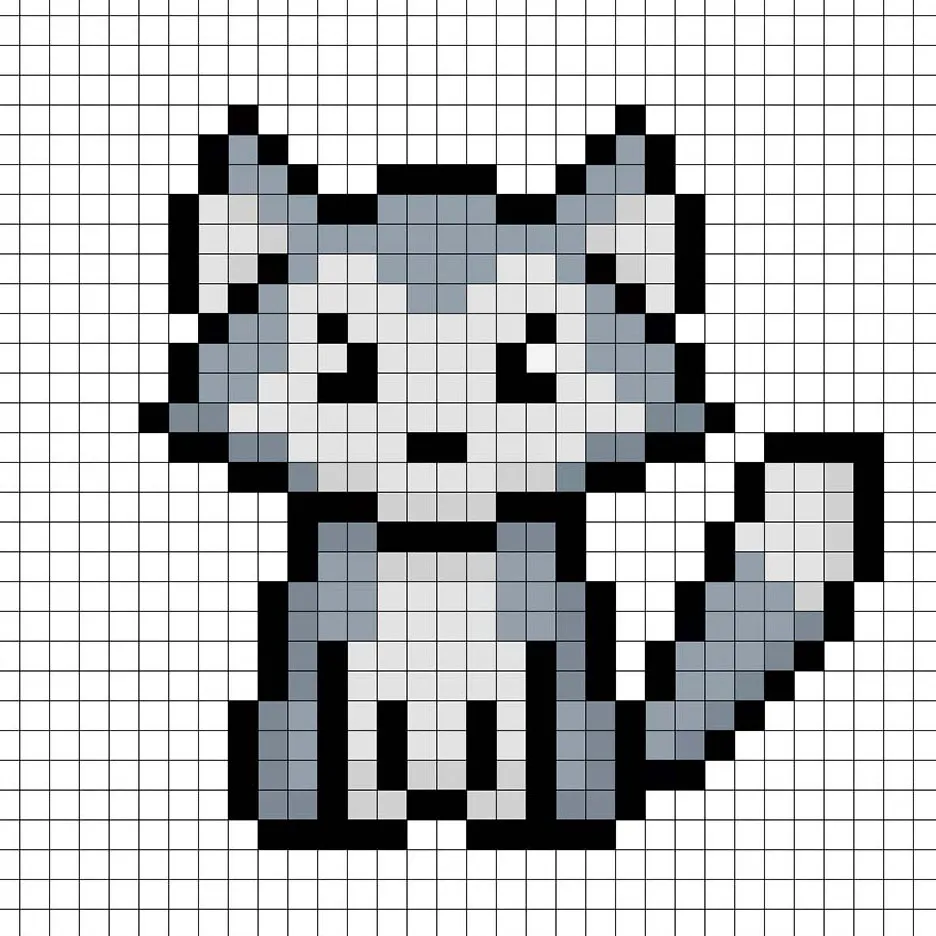
Dibuja la sombra
Así que siempre que creas arte en píxeles, hay esencialmente dos partes para el sombreado: los reflejos y las sombras. Comenzaremos con las sombras. Aplicaremos una sombra a nuestro arte en píxeles de lobo de 32×32 usando un solo color. Este color se aplicará en la parte inferior del pelaje del lobo. Recuerda que para crear un color de sombra para el lobo, utilizaremos un gris más oscuro basado en el color que usamos antes (#6F7E88). También añadiremos un gris más oscuro (#C9C9C9) a la parte inferior de la cara del lobo. Intenta igualar donde colocamos las sombras en la imagen a continuación.

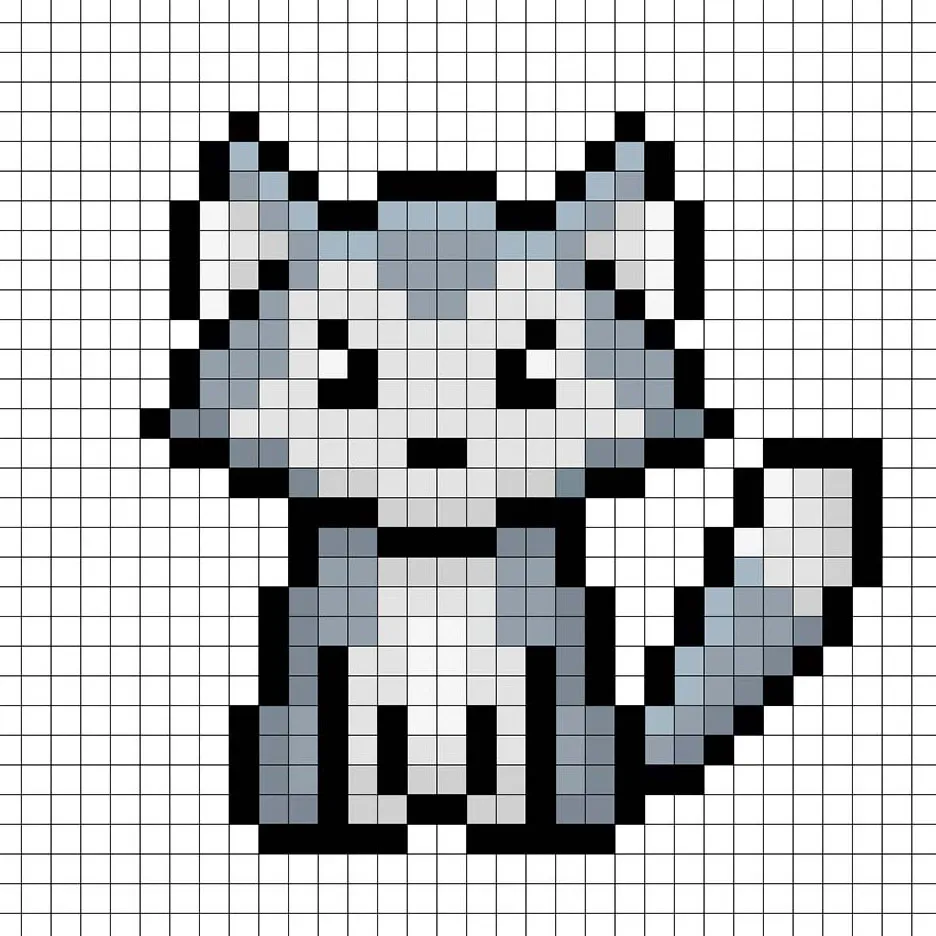
Así que ahora que tienes la idea básica, continuaremos añadiendo un poco más de profundidad a nuestro lobo para darle una sensación de 3D. Crearemos un reflejo usando el mismo gris de la sección principal del lobo, pero en lugar de oscurecerlo esta vez, lo haremos más claro (#99AFBB). Recuerda, esto no tiene que ser el color exacto; de hecho, es una oportunidad para que el lobo luzca como tú quieras. Usa nuestra imagen como guía para tu lobo.

¡Genial! Cuando estés satisfecho con tus sombras y reflejos en el lobo, asegúrate de ver tu imagen final. Para ver tu lobo en pixel art, desactiva las líneas de la cuadrícula para asegurarte de que te guste cómo quedó.

Rellena el fondo con color
Finalmente, cambiemos el color de fondo de nuestro sprite de lobo para que realmente resalte. Selecciona la herramienta de relleno de cubo en tu editor. Para el color, elige un azul muy claro (#BCEAFE). Luego, simplemente haz clic en el área blanca fuera del lobo en pixel art.

En conclusión
¡Felicidades! Ahora sabes cómo crear tu propio lobo en pixel art. Intenta hacer una especie diferente de lobo para crear tu propia escena de bosque.
Bono: Crea un lobo en pixel art 3D

Ahora que has dibujado tu propio lobo en pixel art, puedes convertirla en 3D con Mega Voxels. Mega Voxels cuenta con un creador de pixel art 3D que te permite convertir píxeles 2D tradicionales en píxeles 3D. Simplemente descarga la aplicación gratuita de Mega Voxels para iOS o Android.
Luego, importa el pixel art que acabas de crear usando el botón ‘Agregar archivo’ en la página ‘Mi galería’. ¡Y eso es todo! Mega Voxels transforma automáticamente tu lobo en pixel art en un lobo en pixel art 3D. Ahora puedes crear videos en 3D de tu lobo en pixel art y hasta verla en Realidad Aumentada.








