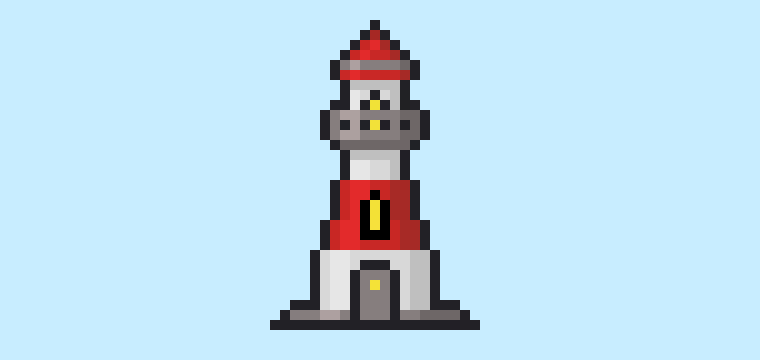
¡En este sencillo tutorial de píxeles aprenderás cómo dibujar un faro en pixel art! Repasaremos los diferentes pasos necesarios para crear tu propio faro hecho de píxeles.


¿Estás listo para diseñar tu propio faro en pixel art? ¡Aprender a dibujar un adorable faro en pixel art es más popular que nunca! Ya sea que estés buscando crear un sprite de faro en pixel art para tu videojuego móvil o simplemente quieras compartir un diseño fresco y lindo de faro en pixel art como parte de tu colección de arte en redes sociales, este tutorial de pixel art te ayudará a hacer un faro en píxeles de manera rápida y fácil.
Cómo Dibujar un Faro en Pixel Art
Estos son los pasos básicos para dibujar un faro en pixel art:
- Selecciona un software de pixel art como Adobe Photoshop o Mega Voxels
- Crea una cuadrícula de 32×32 píxeles
- Dibuja un contorno para la forma del faro
- Rellena el color del faro en pixel art
- Dibuja una sombra en el faro para crear profundidad
- Rellena el fondo con color
Ahora que conoces los pasos básicos para crear un faro en pixel art, cubriremos cada paso visualmente para que puedas seguir cómo crearla.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Selecciona un software de pixel art
En este tutorial para principiantes, te mostraremos los pasos para diseñar tu propio faro en pixel art, sin importar qué software de edición de píxeles prefieras usar. Antes de comenzar, necesitarás saber cómo crear una cuadrícula y usar la herramienta de lápiz en el software de tu elección. Una vez que crees tu faro en pixel art, puedes usarla en otros juegos como Minecraft o en software como Unity Game Engine. Ofrecemos tutoriales sobre los siguientes editores de pixel art, así que siéntete libre de elegir el que te resulte más cómodo:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Crear una cuadrícula de arte pixelado
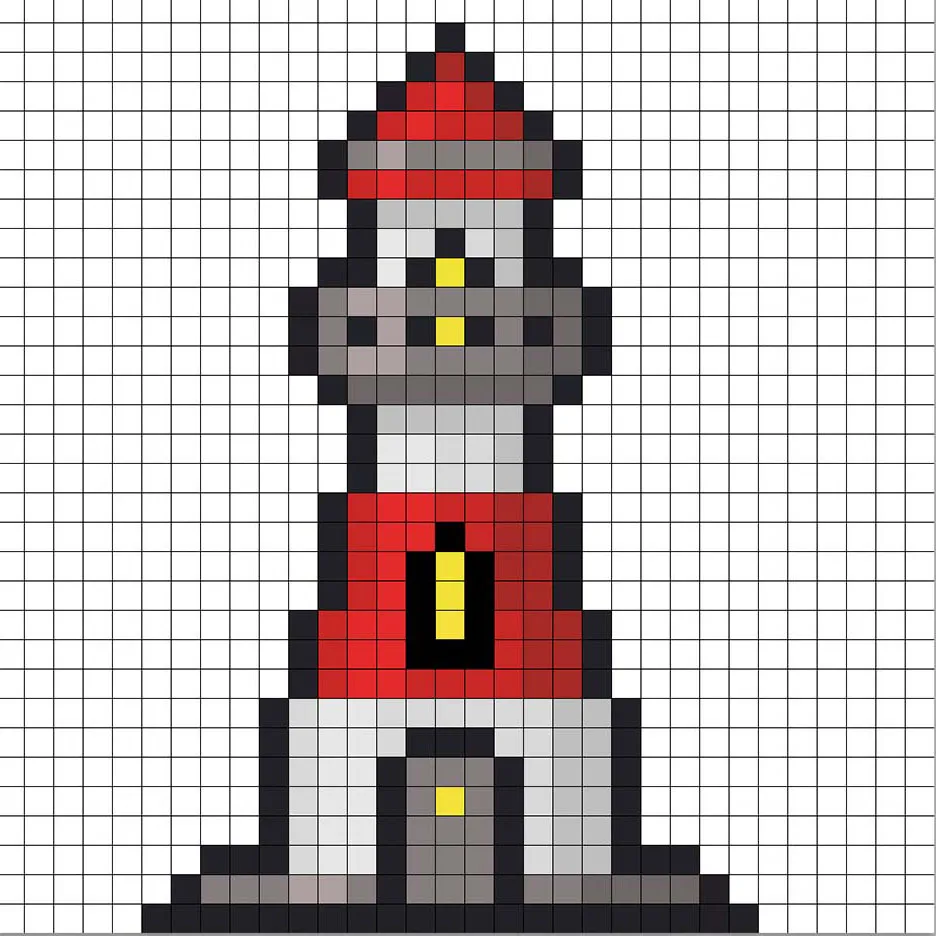
Para comenzar, utilizaremos una cuadrícula simple de 32×32 píxeles para dibujar un pequeño faro en pixel art. Crear pixel art de 32×32 píxeles es un tamaño común, especialmente para proyectos como videojuegos. Asegúrate de que tu lienzo esté configurado en color blanco (#FFFFFF). Este será nuestro lienzo para dibujar nuestro faro en pixel art. Tu cuadrícula de pixel art de faro debería tener un lienzo, también conocido como una hoja de cálculo, que se vea algo similar a esto:

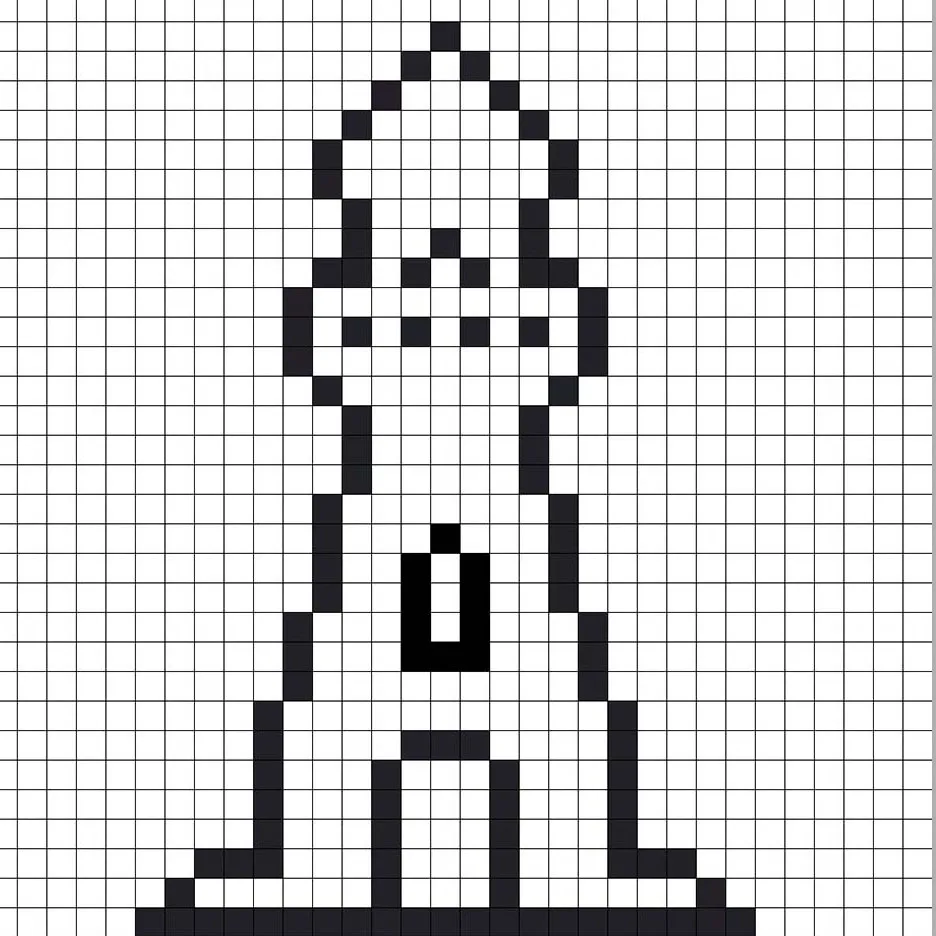
Dibuja un contorno para el faro
A continuación, comenzaremos a hacer el contorno del faro para definir la forma general de nuestro faro en pixel art. Para ello, elige el color negro (#000000) y activa la herramienta de lápiz en tu editor. Dado que esto determina la forma general, siéntete libre de ajustar el contorno para que se adapte a tu juego o proyecto artístico. Como guía, puedes usar el contorno que hicimos a continuación para tu faro, o como mencionamos antes, siéntete libre de diseñar el tuyo propio.

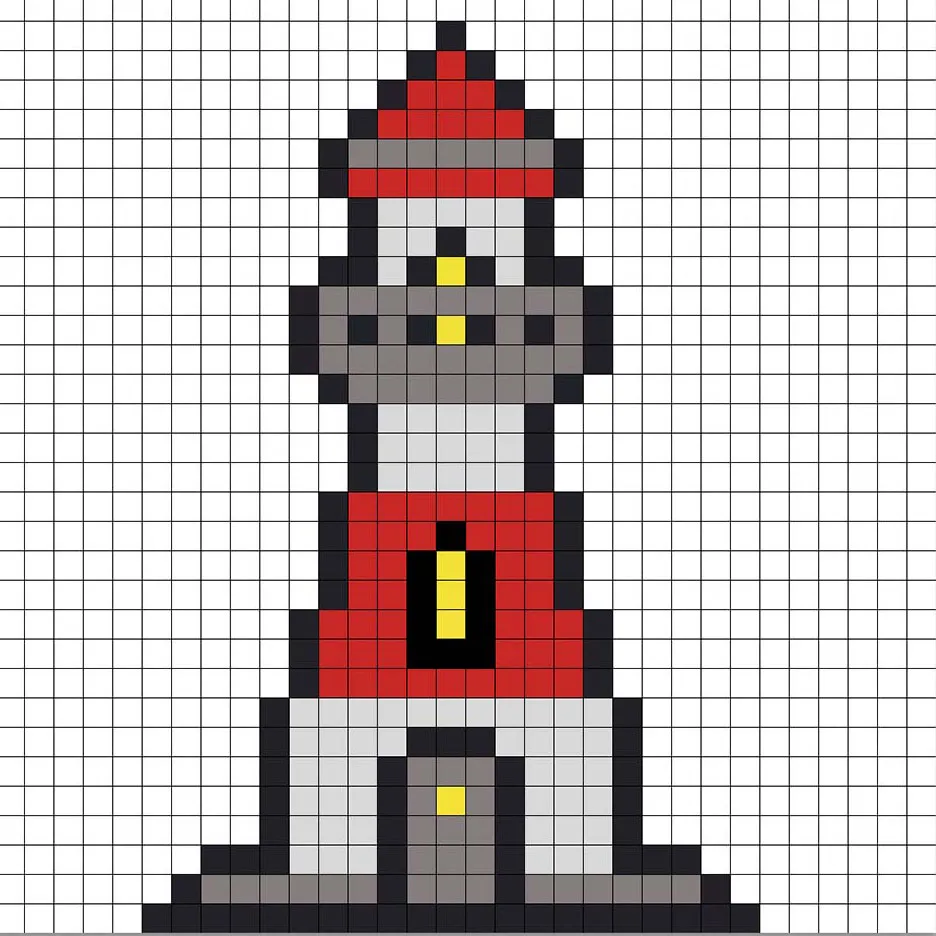
Rellena el color
Ahora que has hecho un contorno para tu faro en pixel art, añadiremos algo de color para que resalte. Rellena la sección principal de la torre del faro con un color gris claro (#D3D3D3) y las franjas con un rojo brillante (#EA252D). La puerta del faro será de un gris oscuro (#7B7373). Intenta igualar la imagen de nuestro faro en pixel art de 8 bits a continuación.

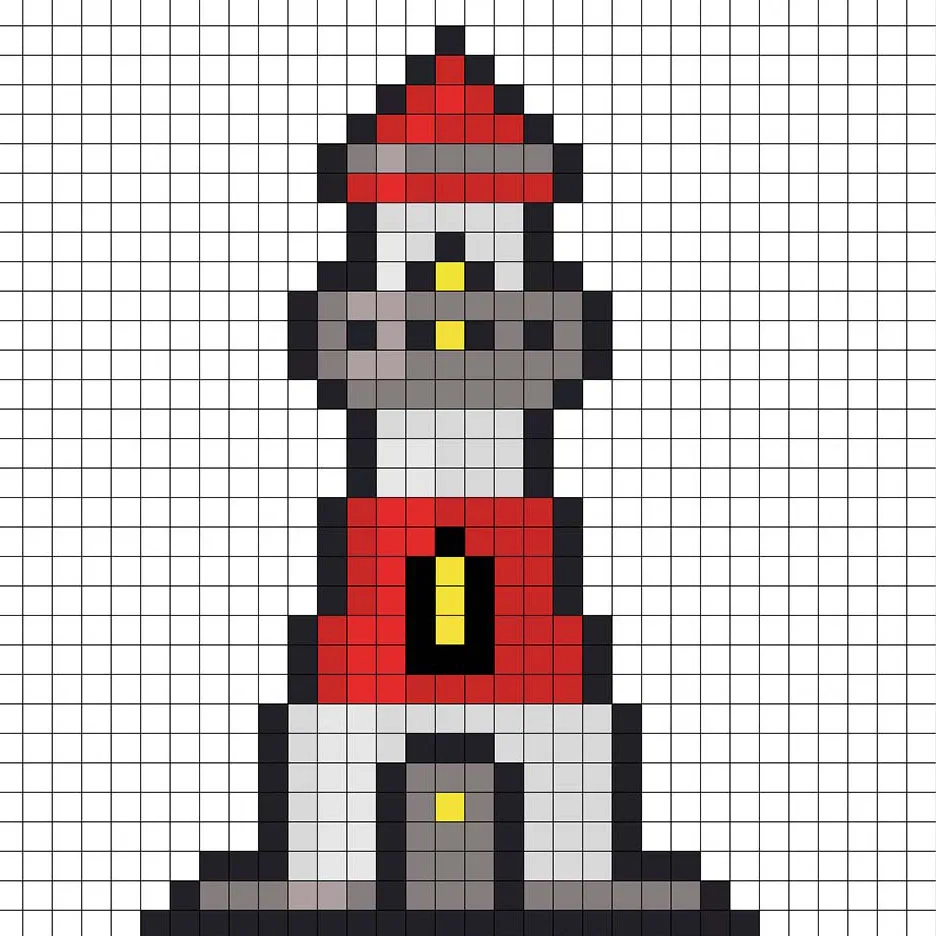
Dibuja la sombra
Así que, siempre que crees pixel art, hay esencialmente dos partes para el sombreado: los brillos y las sombras. Comenzaremos con las sombras. Aplicaremos una sombra a nuestro faro en pixel art de 32×32 utilizando un solo color. Este color se aplicará a los lados del faro. Recuerda que, para crear un color de sombra para el faro, usaremos un gris más oscuro basado en el color que utilizamos antes (#B7B7B7). También añadiremos un rojo más oscuro (#A32425) a los lados del faro. Intenta igualar dónde colocamos las sombras en la imagen a continuación.

Ahora que tienes la idea básica, continuaremos añadiendo un poco de profundidad a nuestro faro para darle un aspecto 3D. Vamos a crear un brillo utilizando el mismo gris oscuro de la sección principal de la torre, pero en lugar de oscurecerlo esta vez, lo haremos más claro (#E2E2E2). Recuerda que no tiene que ser el color exacto; de hecho, esta es una oportunidad para hacer que el faro se vea como el tuyo. Usa nuestra imagen como guía para tu faro.

¡Genial! Cuando estés satisfecho con tus sombras y reflejos en el faro, asegúrate de ver tu imagen final. Para ver tu faro en pixel art, desactiva las líneas de la cuadrícula para asegurarte de que te guste cómo quedó.

Rellena el fondo con color
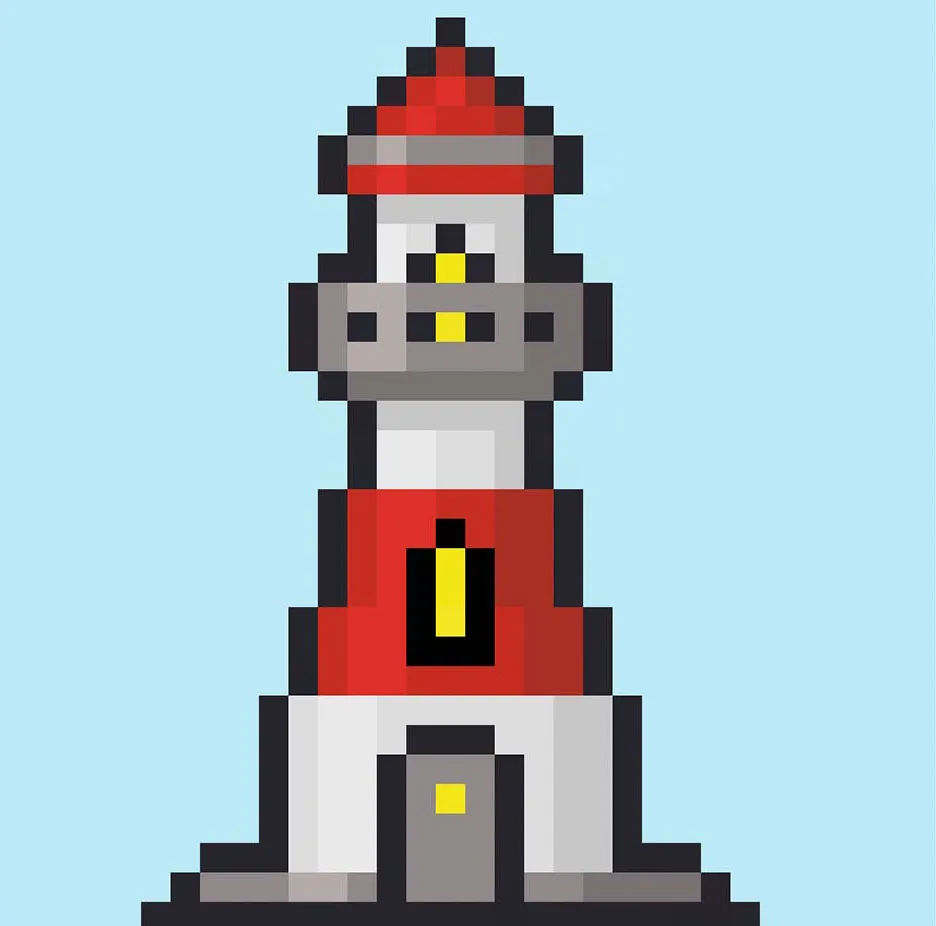
Finalmente, cambiemos el color de fondo de nuestro sprite de faro para que realmente resalte. Selecciona la herramienta de relleno de cubo en tu editor. Para el color, elige un azul muy claro (#BCEAFE). Luego, simplemente haz clic en el área blanca fuera del faro en pixel art.

En conclusión
¡Felicidades! Ahora sabes cómo crear tu propio faro en pixel art. Intenta hacer tu propia escena junto al océano añadiendo algunos barcos y olas junto al faro que acabas de dibujar.
Bono: Crea un faro en pixel art 3D

Ahora que has dibujado tu propio faro en pixel art, puedes convertirla en 3D con Mega Voxels. Mega Voxels cuenta con un creador de pixel art 3D que te permite convertir píxeles 2D tradicionales en píxeles 3D. Simplemente descarga la aplicación gratuita de Mega Voxels para iOS o Android.
Luego, importa el pixel art que acabas de crear usando el botón ‘Agregar archivo’ en la página ‘Mi galería’. ¡Y eso es todo! Mega Voxels transforma automáticamente tu faro en pixel art en un faro en pixel art 3D. Ahora puedes crear videos en 3D de tu faro en pixel art y hasta verla en Realidad Aumentada.








