¡En este fácil tutorial de pixel art aprenderás cómo crear un castillo en pixel art! Repasaremos los diferentes pasos necesarios para hacer tu propio castillo hecho de píxeles.


¿Estás listo para diseñar tu propio castillo en pixel art? ¡Aprender a dibujar un castillo en pixel art lindo está más de moda que nunca! Ya sea que quieras crear un sprite simple de castillo en pixel art para tu videojuego de defensa de torres o tal vez solo quieras compartir un lindo castillo en pixel art como parte de tu colección medieval en tu perfil de redes sociales, este tutorial de pixel art te ayudará a hacer un castillo de píxeles rápido y fácil.
Cómo hacer un castillo en pixel art
Estos son los pasos básicos para hacer un castillo en pixel art:
- Selecciona un software de pixel art como Adobe Photoshop, Mega Voxels o Aseprite
- Crea una cuadrícula de 32×32 píxeles
- Dibuja un contorno para la forma del castillo
- Rellena el color del castillo en pixel art
- Dibuja una sombra en el castillo para crear profundidad
- Rellena el fondo con color
Ahora que conoces los pasos básicos para crear un castillo en pixel art, cubriremos cada paso visualmente para que puedas seguirlo y aprender a crearlo.
Si eres completamente nuevo en el pixel art, te recomendamos leer nuestra publicación Cómo crear pixel art: Guía para principiantes
Selecciona un software de pixel art
En este tutorial para principiantes, te mostraremos los pasos para diseñar tu propio castillo en pixel art, sin importar qué editor de píxeles prefieras usar. Antes de comenzar, necesitarás saber cómo crear una cuadrícula y usar la herramienta de lápiz en el software que elijas. Una vez que crees tu castillo en pixel art, puedes usar el pixel art en otros juegos como Minecraft o en software como Unity Game Engine. Ofrecemos tutoriales sobre los siguientes editores de pixel art, así que siéntete libre de elegir el que te resulte más cómodo:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Crea una cuadrícula
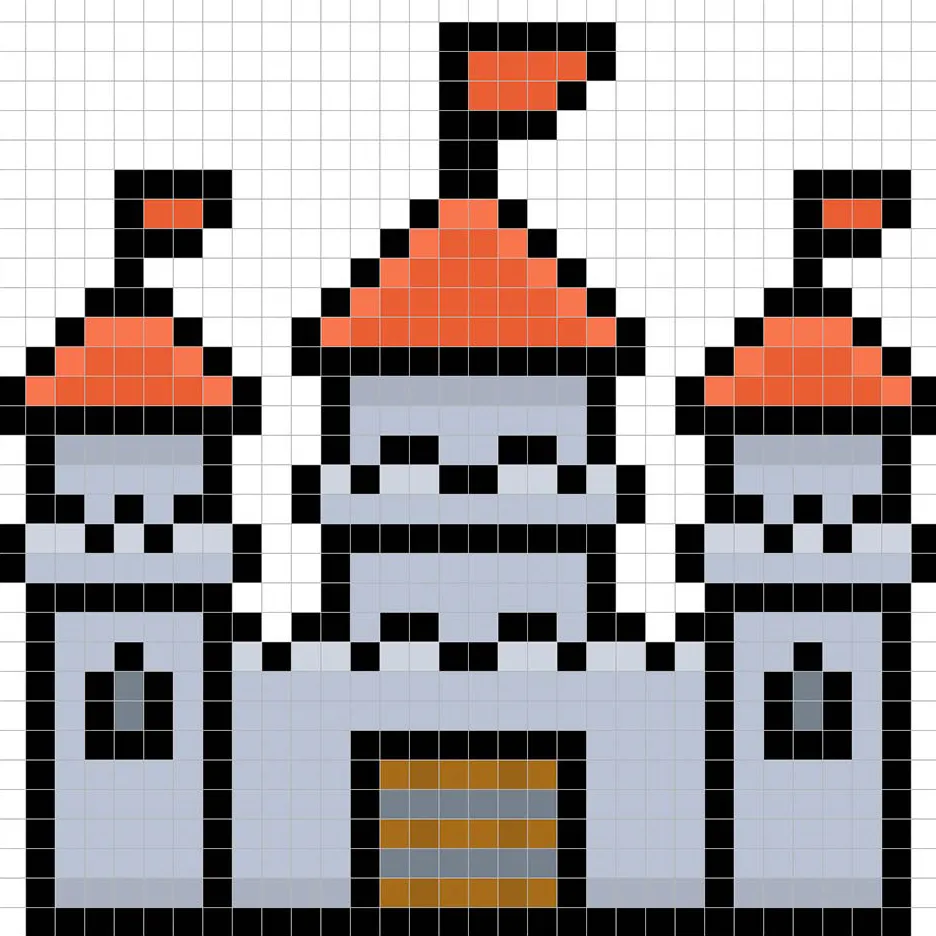
Para comenzar, usaremos una simple cuadrícula de 32×32 píxeles para dibujar un pequeño castillo en pixel art. Hacer pixel art de 32×32 píxeles es un tamaño común cuando se crea pixel art, especialmente para proyectos como videojuegos. Asegúrate de que tu lienzo esté configurado al color blanco (#FFFFFF). Este será el lienzo que usaremos para dibujar nuestro castillo en pixel art. La cuadrícula de tu castillo en pixel art debería tener un lienzo, también conocido como una hoja de cálculo, que se vea algo así:

Dibuja un contorno para el castillo
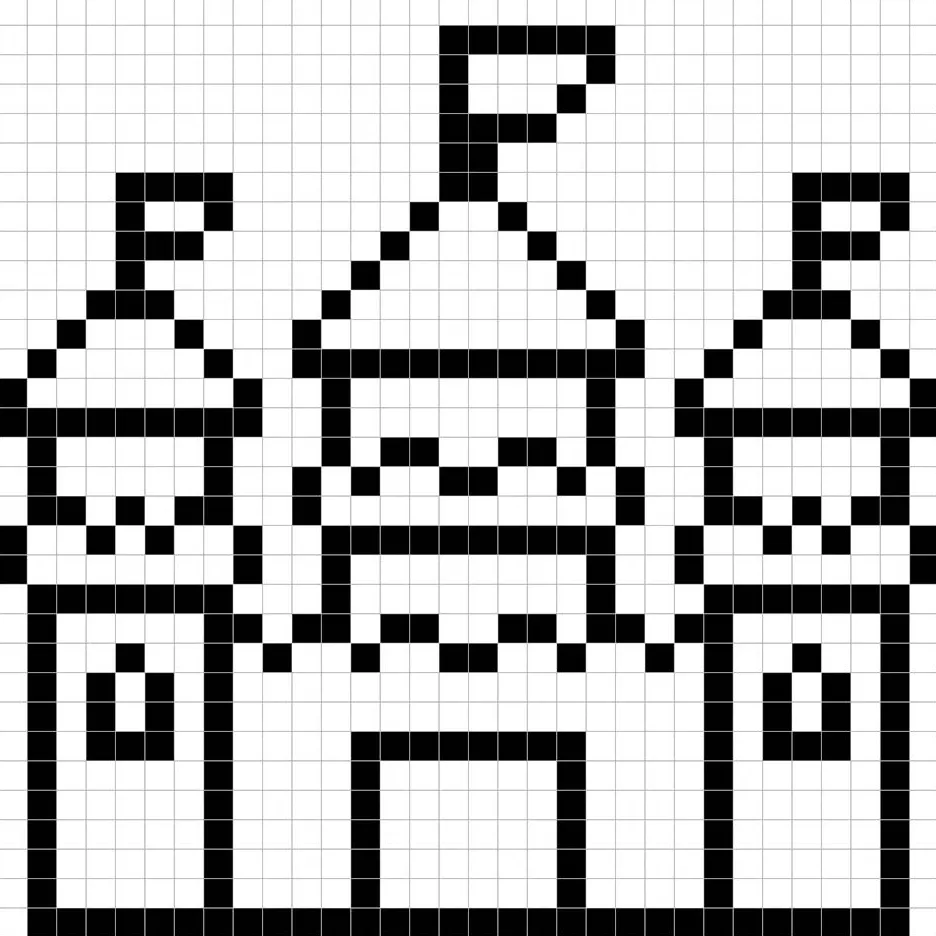
A continuación, comenzaremos haciendo el contorno del castillo para obtener la forma general de nuestro castillo en píxeles. Para hacer esto, elige el color negro (#000000) y activa la herramienta de lápiz en tu editor. Dado que esto determina la forma general, siéntete libre de ajustar el contorno para que coincida con tu juego o proyecto artístico. Como guía, puedes usar el contorno que hicimos abajo para tu castillo o, como mencionamos antes, siéntete libre de diseñar el tuyo propio.

Rellena el color
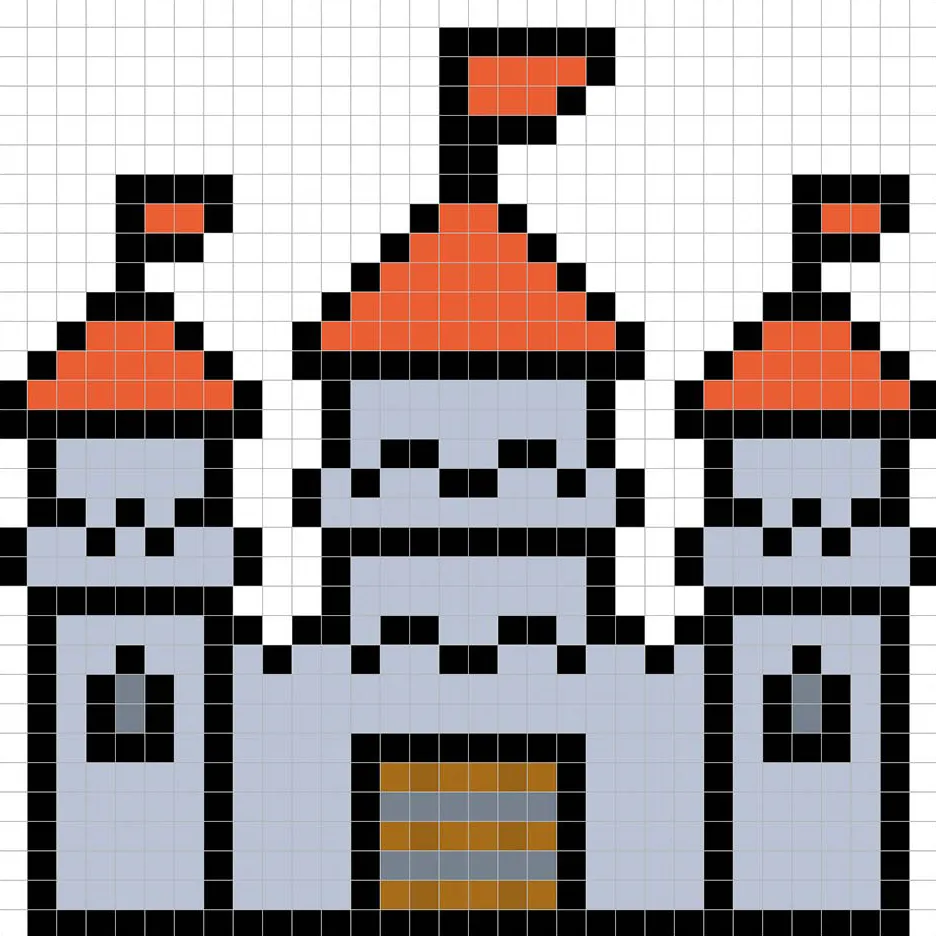
Ahora que has hecho un contorno para tu castillo en pixel art, vamos a agregar algo de color para que se destaque. Rellena la sección principal del castillo con gris (#B9C2D3) y las torres de arriba con un naranja rojo (#EA5E33). En la sección de la puerta, usaremos un marrón (#A66D19). Intenta igualar la imagen de nuestro castillo en pixel art de 8 bits a continuación.

Dibuja las sombras
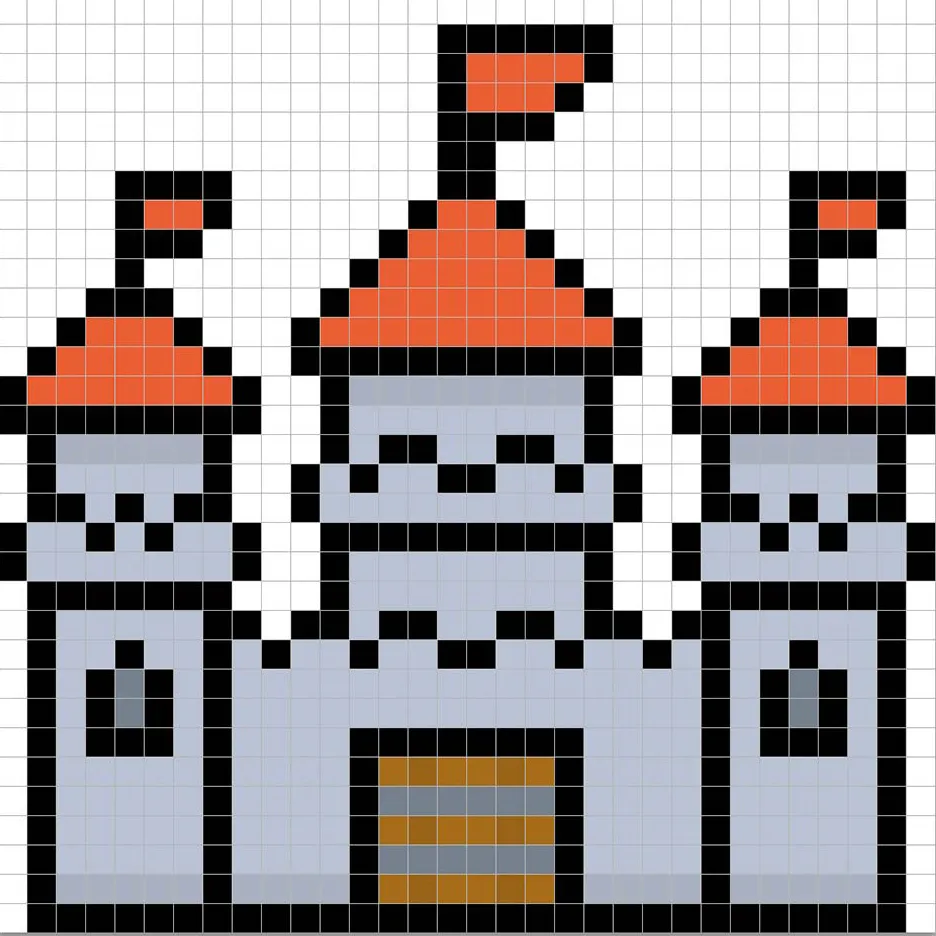
Cuando creas pixel art, esencialmente hay dos partes en las sombras: los reflejos y las sombras. Comenzaremos con las sombras. Aplicaremos una sombra a nuestro castillo en pixel art de 32×32 píxeles usando un solo color. Este color se aplicará en la parte inferior de los techos de las torres y en la parte inferior del castillo. Recuerda, para crear un color de sombra para el castillo usaremos un gris más oscuro (#A9B1C0). Intenta igualar dónde pusimos las sombras en la imagen de abajo.

Ahora que tienes la idea básica, continuaremos agregando algo de profundidad a nuestro castillo para darle un toque 3D. Vamos a crear un reflejo para el techo de las torres usando el mismo naranja rojo del techo, pero en lugar de oscurecerlo, esta vez lo haremos más claro (#F9764E). Recuerda, esto no tiene que ser el color exacto; de hecho, esta es una oportunidad para hacer que el castillo se vea como el tuyo. En nuestra versión, solo iluminamos los píxeles exteriores. Usa nuestra imagen como guía para tu castillo.

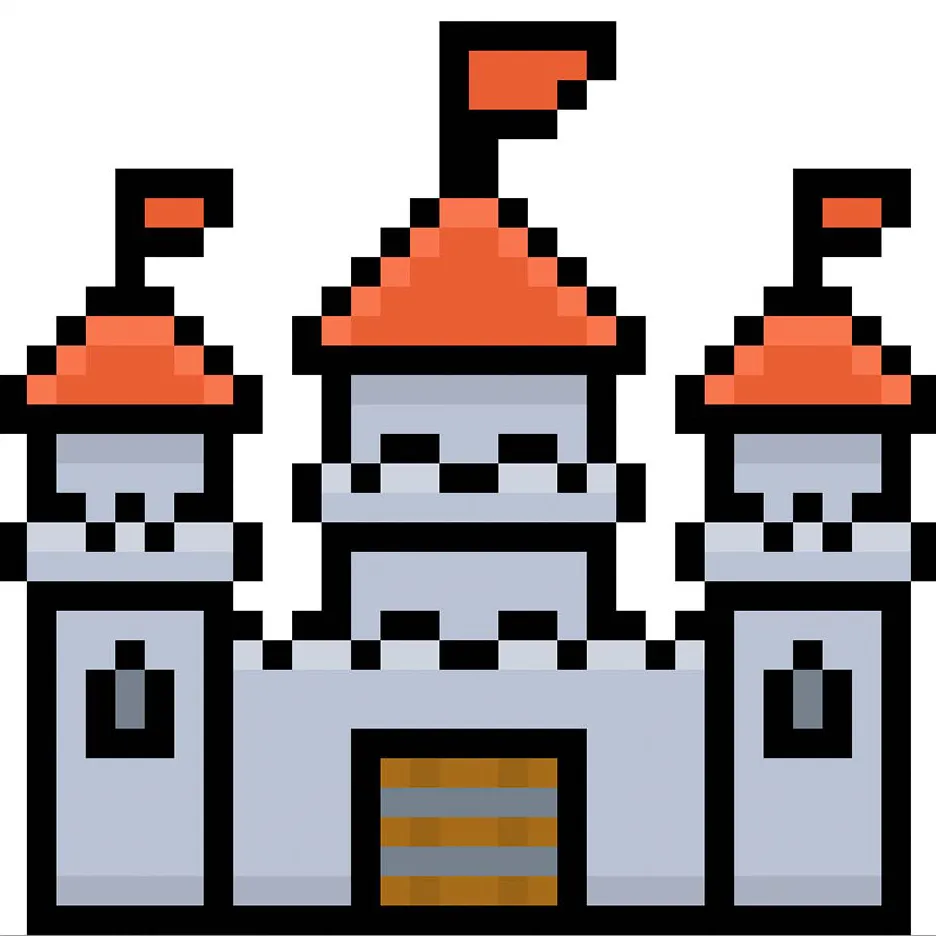
¡Genial! Cuando estés feliz con las sombras y reflejos de tu castillo, asegúrate de ver tu imagen final. Para ver tu castillo en pixel art, apaga las líneas de la cuadrícula y asegúrate de que te guste cómo quedó el castillo.

Rellena el color del fondo
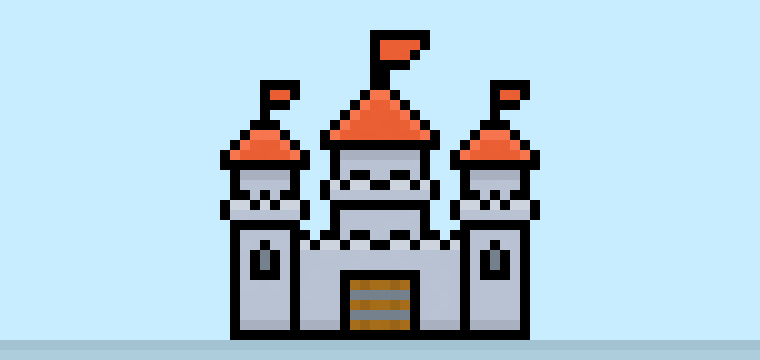
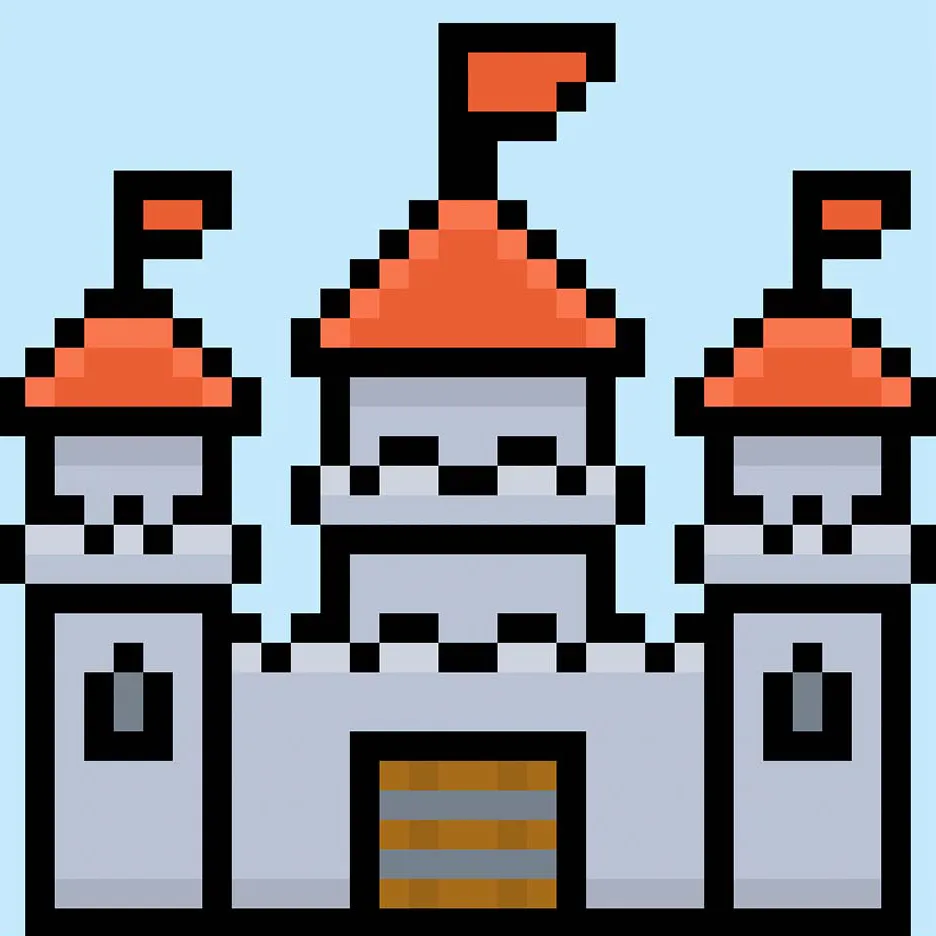
Finalmente, vamos a cambiar el color de fondo de nuestro sprite de castillo para que realmente se destaque. Selecciona la herramienta de relleno con cubo en tu editor. Para el color, elige un azul muy claro (#BCEAFE). Luego simplemente haz clic en el área blanca fuera del castillo en pixel art.

¿Qué hacer a partir de aquí?
¡Felicidades! Ahora sabes cómo crear tu propio castillo en pixel art. Intenta hacer tu propia escena medieval añadiendo más banderas a tu castillo o incluso algunos caballeros alrededor de él.
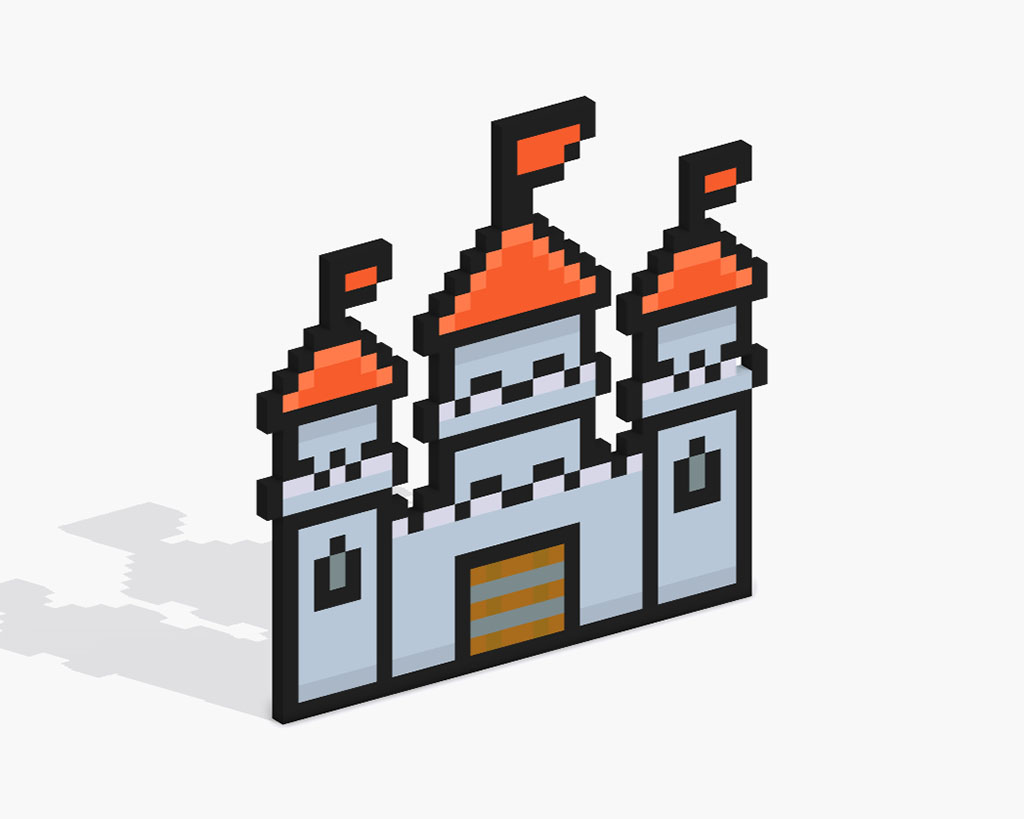
Bono: Haz un castillo en pixel art 3D

Ahora que has dibujado tu propio castillo en pixel art, puedes convertirlo en 3D con Mega Voxels. Mega Voxels tiene un Creador de Pixel Art 3D que te permite convertir píxeles tradicionales 2D en píxeles 3D. Simplemente descarga la aplicación gratuita de Mega Voxels para iOS o Android.
Luego importa el pixel art que acabas de hacer usando el botón “Agregar archivo” dentro de la página “Mi Galería”. ¡Y eso es todo! Mega Voxels transforma automáticamente tu castillo en pixel art en un castillo en pixel art 3D. Ahora puedes crear videos en rotación de 3D de tu castillo en pixel art 3D e incluso ver tu castillo en Realidad Aumentada.








