Dans ce tutoriel pour débutants, vous apprendrez à créer de l’art pixel pour vos jeux et projets en utilisant Adobe Photoshop ! Nous aborderons tout, de la création d’une image pixel art à son partage avec le monde !

Êtes-vous prêt à créer votre propre art pixel ? Peu importe si vous souhaitez créer quelque chose à partager sur vos réseaux sociaux ou si vous avez besoin d’un personnage pour votre jeu vidéo rétro, ce tutoriel Photoshop vous aidera à créer de l’art pixel rapidement avec Adobe Photoshop.
If you would like to see other great pixel art ideas view our full list of Free Pixel Art Tutorials
Commencer
Pixel art est une méthode rapide et facile pour créer des images 2D pour vos jeux ou pour des œuvres créatives, comme celles que l’on voit dans des jeux mobiles populaires comme Flappy Bird ! Apprendre à faire de l’art pixel dans Photoshop est également fondamental pour créer de superbes art voxel. Il existe de nombreux outils pour créer de l’art pixel, mais dans ce tutoriel, nous utiliserons le logiciel d’image 2D le plus populaire disponible sur le web. Photoshop est le choix évident pour réaliser de l’art pixel grâce à ses nombreuses fonctionnalités conçues pour créer un art pixel d’apparence incroyable !
Créer un nouveau fichier
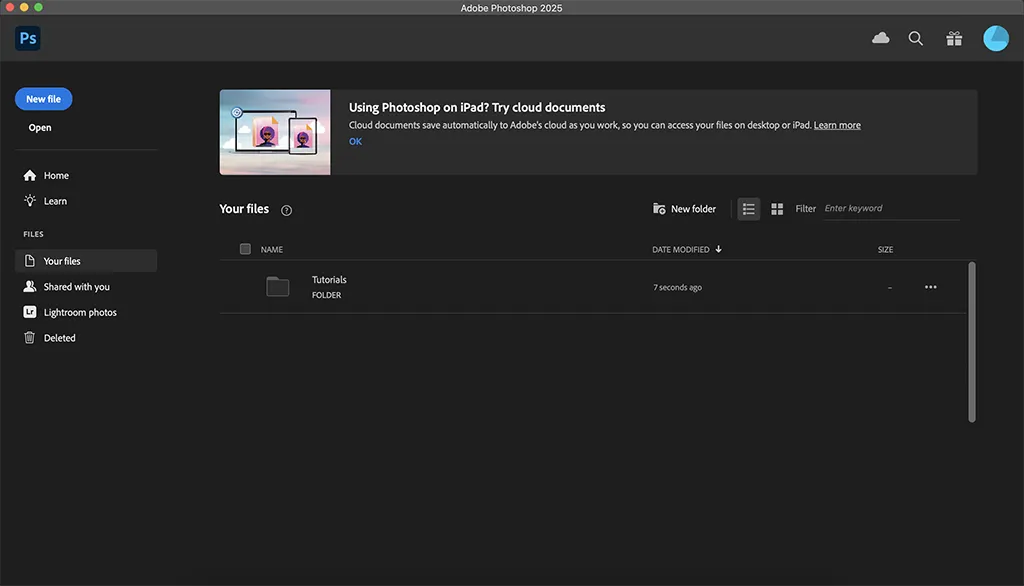
Avant de commencer à créer de l’art pixel dans Photoshop, assurez-vous d’avoir la dernière version de Photoshop installée via Creative Cloud, puis ouvrez le programme. Vous devriez voir un menu similaire à celui ci-dessous. Ceci s’appelle l’écran d’accueil. Allez-y et cliquez sur New File.

Un écran New Document apparaîtra alors. Ici, vous pouvez sélectionner parmi des modèles préétablis pour vous aider à créer des projets photo conçus pour différentes tailles d’écran. Pour ce tutoriel Photoshop, nous vous montrerons comment créer un chien pixel art. Pour cela, nous utiliserons l’option Custom. Dans le menu à droite appelé Preset Details, tapez le nom HipsterDog et entrez 32 pour la largeur et 32 pour la hauteur. Cliquez sur Create lorsque vous avez terminé.

En gros, cela crée un nouveau fichier appelé HipsterDog avec un canevas de 32×32 pixels. Ce canevas sera ce que nous utiliserons pour dessiner notre art pixel. Après avoir appuyé sur Create, vous devriez voir un écran comme celui ci-dessous. Gardez à l’esprit que 32×32 est vraiment petit. Si vous regardez en bas à gauche, vous remarquerez que nous sommes à 100 % de zoom. L’art pixel est par nature une œuvre qui fonctionne au niveau des pixels. Nous pouvons toujours agrandir nos images d’art pixel plus tard, mais pendant que nous concevons, nous devons rester à cette résolution.

Pour faciliter la conception, nous pouvons toujours zoomer pour mieux voir notre art pixel. Pour ce faire, appuyez sur CTRL + sur un ordinateur Windows ou CMD + sur un Mac. Nous avons zoomé jusqu’à atteindre 3200 %. Vous pouvez voir le zoom en bas à gauche.

Si cela n’est pas suffisant, vous pouvez zoomer encore plus ou moins. Maintenant que nous avons notre canevas vide, nous devons configurer notre environnement de travail afin de pouvoir créer de superbes art pixel dans Photoshop.
Configurer Adobe Photoshop pour Pixel Art
Maintenant que vous avez votre canevas, nous devons configurer quelques paramètres de base dans Photoshop qui nous aideront à créer notre tout premier art pixel et à garantir qu’il s’affiche correctement.
Activez l’option Nearest Neighbor
Lorsque vous ouvrez Photoshop pour la première fois, toutes les images sont créées en utilisant Bicubic Automatic pour l’interpolation d’image. Cela fonctionne bien pour les photos normales car, lorsque vous redimensionnez une image, cela aide à flouter les pixels pour qu’ils paraissent lisses et moins pixelisés. Cependant, c’est complètement l’inverse pour l’art pixel. Chaque fois que vous créez des images pixel, elles doivent avoir l’air nettes et précises. Pour cela, nous devons changer ce paramètre en Nearest Neighbor. Les images ci-dessous sont un exemple de ce qui se passe lorsque vous redimensionnez l’image que nous allons créer par 8x.


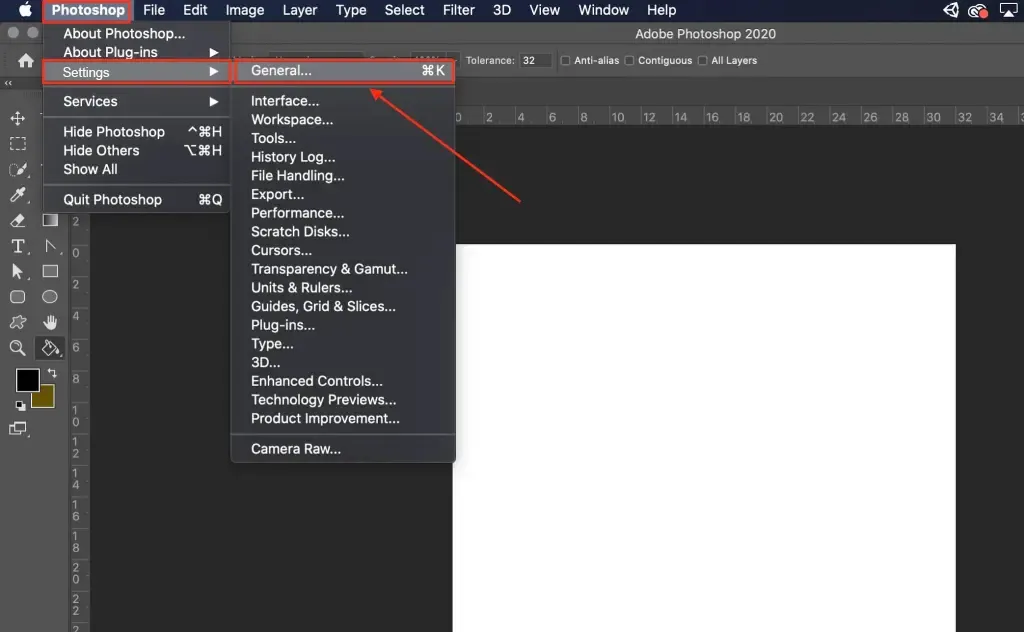
Donc, sans plus tarder, changeons l’ Image Interpolation. Sous Photoshop, allez dans Settings et sélectionnez la catégorie General.

Une fois que le menu des préférences est ouvert, cliquez sur le menu déroulant Image Interpolation et sélectionnez Nearest Neighbor (Preserve Hard Edges) dans la liste des éléments.

Maintenant, lorsque vous redimensionnez votre art pixel, Photoshop préservera les contours nets, donnant à votre œuvre un aspect propre et précis.
Activez la grille (grid)
Le prochain paramètre important que nous allons activer dans Photoshop est la Grid. L’art pixel fonctionne sur une grille 2D invisible. En l’activant, il sera facile de voir où nous plaçons exactement nos pixels. Pour activer notre grille, allez dans View > Show > Grid.

Lorsque vous cliquez sur Grid, vous devriez voir quelque chose de similaire sur votre canevas. Gardez à l’esprit que cette grille n’est qu’un guide dans Photoshop et ne s’affichera pas lorsque vous exporterez votre art pixel.

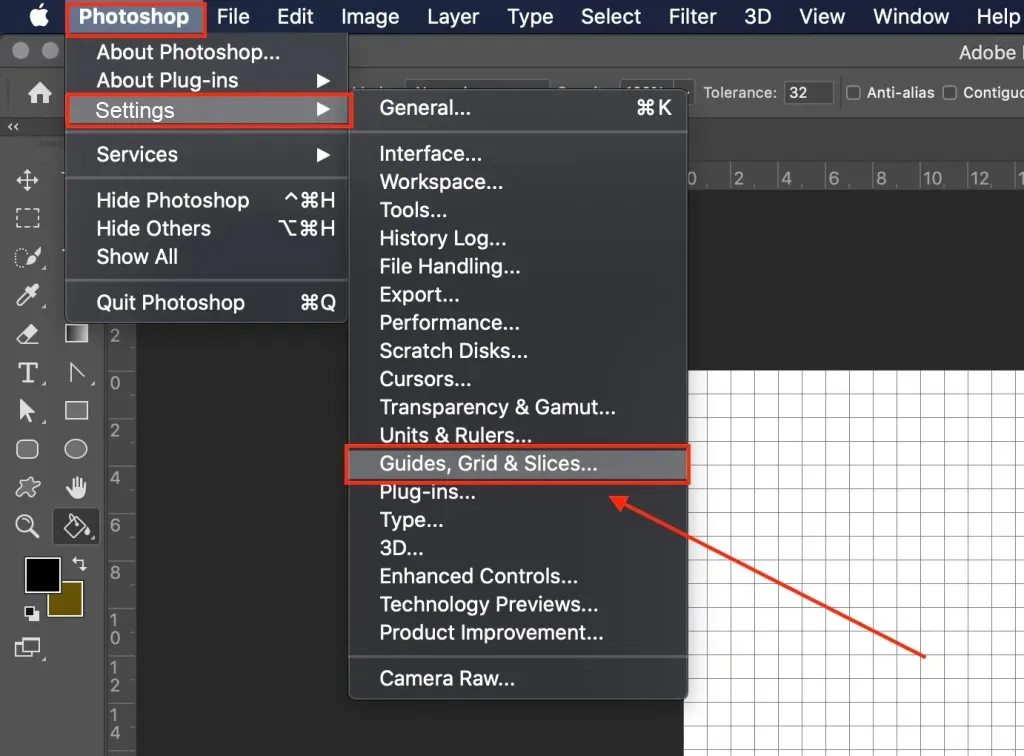
Parfois, la grille n’apparaît pas à la bonne taille dans Photoshop. Cela est dû au fait que les lignes de la grille ne sont pas réglées correctement. Si vous devez changer cela ou si vous souhaitez vérifier, allez à nouveau dans le panneau Settings dans Photoshop et cette fois cliquez sur Guides, Grid & Slices… parmi les options.

Une fois que le menu est ouvert, assurez-vous que la propriété Gridline Every: a 1 pixel comme valeur. Assurez-vous également que Subdivisions est réglé sur 1.

Cela garantira que votre grille est à la bonne taille. Félicitations ! Nous sommes maintenant prêts à créer de l’art pixel dans Adobe Photoshop !
Dessinez votre image d’art pixel
Maintenant que vous avez configuré Photoshop pour l’art pixel, il est temps de choisir l’outil que nous allons utiliser pour dessiner notre art pixel. Bien qu’il existe des dizaines d’outils et de raccourcis que vous pouvez utiliser pour créer les pixels de votre image, nous allons nous concentrer sur un outil principal. Cet outil est l’outil Pencil.
Configurer l’outil Pencil
L’outil pencil dans Photoshop deviendra l’un des outils les plus utilisés lorsque vous commencerez à créer de l’art pixel. Pour maximiser son efficacité, nous allons ajuster quelques paramètres avant de commencer.
Pour commencer, sélectionnons l’outil Pencil dans la boîte à outils. Vous pouvez le trouver sur le côté droit. Il ressemble littéralement à un crayon.

Une fois que vous avez sélectionné l’outil Pencil, nous allons ajuster quelques propriétés. Cliquez sur la flèche déroulante en haut à gauche de la fenêtre Photoshop. Il devrait y avoir un nombre à côté. Ce nombre représente combien de pixels de large le crayon dessinera lorsque vous cliquerez sur le canevas. Comme nous faisons de l’art pixel, nous voulons que cela soit ultra fin. Pour cela, réglez la taille sur 1. Cela nous permettra de dessiner 1 pixel à la fois. Ensuite, réglez la dureté sur 100 %. N’oubliez pas que l’art pixel doit être net et précis. Cette propriété empêchera l’anticrénelage, rendant nos pixels nets.

Dessinez le contour de la tête
Et maintenant le moment que nous attendions tous ! Pour dessiner un pixel, il suffit de cliquer n’importe où sur votre canevas. Comme nous avons fait tout le travail difficile de configuration de Photoshop, cela devrait être comme remplir des cubes sur une grille. Nous allons commencer par dessiner le contour de la tête en utilisant la couleur noire.
our changer de couleur, cliquez sur la boîte de couleur située en bas de la zone de la boîte à outils. Une fenêtre pop-up apparaîtra où vous pourrez faire glisser le curseur pour personnaliser votre couleur. Appuyez sur OK lorsque vous avez terminé.

Maintenant, pour ajouter un pixel, il suffit de cliquer à l’intérieur de la grille que vous avez créée précédemment. Avec nos paramètres actuels, cela remplira une cellule à la fois. Essayez de reproduire l’image ci-dessous en cliquant avec l’outil Pencil.

Très bien ! Maintenant que nous avons le contour de notre personnage en art pixel, nous pouvons commencer à ajouter plus de détails à l’intérieur de la tête. Continuez à ajouter plus de détails en utilisant la même méthode que celle utilisée pour le contour. Traçons les oreilles et ajoutons un nez. Répétez l’image ci-dessous.

Cela commence à prendre forme maintenant ! Pour faire les lunettes de notre chien, nous devons changer la couleur. Cliquez à nouveau sur la boîte de couleur et saisissez la couleur ci-dessous.

Maintenant que nous avons changé la couleur, commençons à dessiner les lunettes. Essayez de reproduire l’image ci-dessous en utilisant le même outil Pencil.

Bon travail ! Nous avons maintenant la majorité de notre chien pixel art tracée. Commençons à remplir les zones vides. Une excellente technique pour colorier une rangée de pixels consiste à cliquer avec le bouton gauche de la souris sur le premier pixel d’une rangée. Ensuite, maintenez la touche SHIFT enfoncée et cliquez sur le pixel à la fin de la rangée que vous souhaitez colorier. Cela remplira automatiquement les pixels entre les deux, vous faisant gagner du temps. Essayez de compléter l’image ci-dessous en utilisant les techniques que vous avez apprises jusqu’à présent.

Excellent travail ! Vous avez maintenant les compétences nécessaires pour créer votre propre art pixel pour vos projets ! N’hésitez pas à expérimenter avec différentes couleurs et à ajouter ce que vous voulez à votre image pixel. Lorsque vous avez terminé, désactivez la grille que nous avons activée dans Photoshop plus tôt pour voir le produit fini.

Où aller à partir d’ici
Maintenant que vous avez appris à configurer Photoshop et les fondamentaux de la création d’art pixel, il est temps d’apprendre à agrandir vos images d’art pixel pour que vous puissiez les utiliser dans des projets comme des jeux vidéo et des œuvres promotionnelles. Nous aborderons cela dans notre prochain tutoriel.
To Learn this, view our next tutorial How to Resize Pixel Art Using Adobe Photoshop.
Do you have an existing image that you want to turn into pixel art? View our tutorial How to turn a Picture into Pixel Art using Adobe Photoshop.

