Dans ce tutoriel facile en pixel art, vous apprendrez à créer de la racinette en pixel art ! Nous passerons en revue les différentes étapes pour créer votre propre racinette faite de pixels !


Êtes-vous prêt à concevoir votre propre racinette en pixel art ? Apprendre à dessiner une racinette en pixel art sucrée est plus populaire que jamais ! Que vous souhaitiez créer un sprite simple de racinette en pixel art pour votre jeu de fast-food ou que vous vouliez simplement partager une nouvelle racinette en pixel art mignonne dans le cadre de votre collection de sodas sur les réseaux sociaux, ce tutoriel vous aidera à créer rapidement et facilement une racinette en pixel art.
Comment créer une racinette en pixel art
Voici les étapes de base pour créer une racinette en pixel art :
- Sélectionnez un logiciel de Pixel Art tel qu’Adobe Photoshop ou Mega Voxels
- Créez une grille de 32×32 pixels
- Esquissez le contour de la forme de la racinette
- Remplissez la couleur de la racinette en pixel art
- Dessinez une ombre sur la racinette pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous êtes familiarisé avec les étapes de base pour créer une racinette en pixel art, nous allons examiner chaque étape visuellement afin que vous puissiez suivre la création de votre propre racinette.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Sélectionner un logiciel de Pixel Art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre racinette en pixel art, quel que soit le logiciel éditeur de pixel art que vous préférez utiliser. Avant de commencer, vous devrez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous avez créé votre racinette en pixel art, vous pouvez l’utiliser dans d’autres jeux comme Minecraft ou des logiciels tels qu’Unity Game Engine. Nous proposons des tutoriels pour les éditeurs de pixel art suivants, alors n’hésitez pas à choisir celui avec lequel vous êtes le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créer une grille
Pour commencer, nous allons utiliser une grille simple de 32×32 pixels pour dessiner une petite racinette en pixel art. Créer du pixel art en 32×32 pixels est une taille courante pour des projets comme les jeux vidéo. Assurez-vous que votre canevas est réglé sur la couleur blanche (#FFFFFF). Ce sera notre canevas pour dessiner notre racinette en pixel art. Votre grille de racinette en pixel art devrait ressembler à quelque chose de similaire à ceci :

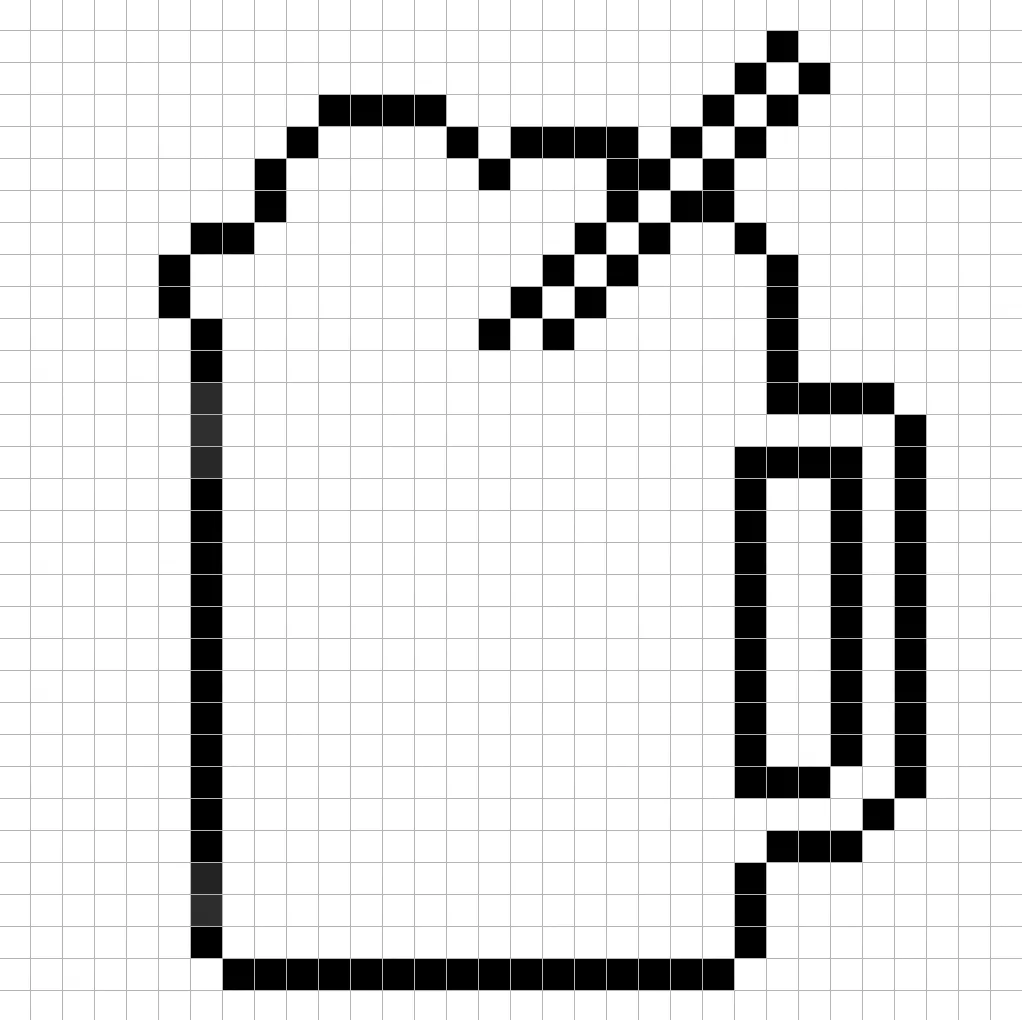
Esquissez le contour de la racinette
Ensuite, nous allons commencer par faire l’esquisse du contour de la racinette afin d’obtenir la forme générale de notre racinette en pixel art. Pour cela, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Comme il détermine la forme générale, n’hésitez pas à ajuster le contour selon ce qui correspond à votre jeu ou projet artistique. En guise de guide, vous pouvez utiliser le contour que nous avons fait ci-dessous pour votre racinette ou, comme mentionné précédemment, concevoir le vôtre.

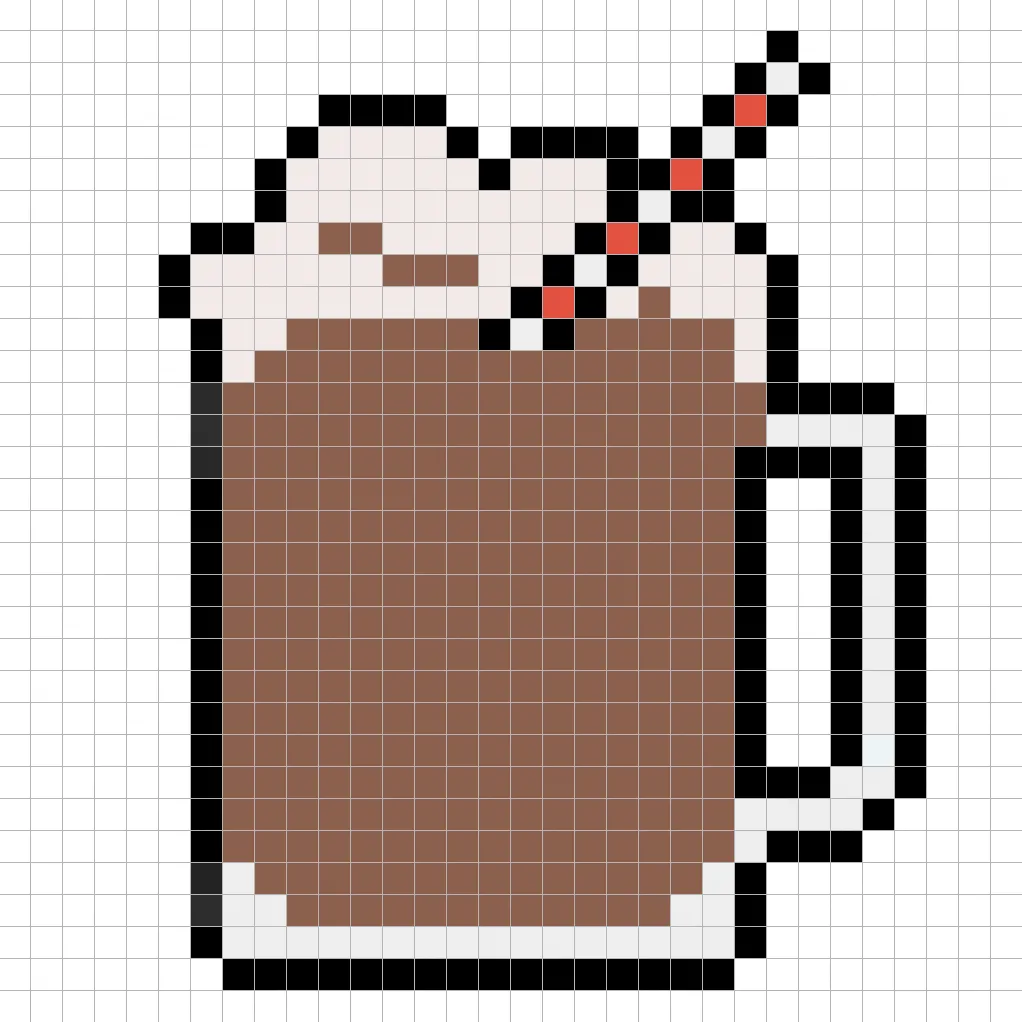
Remplir avec la couleur
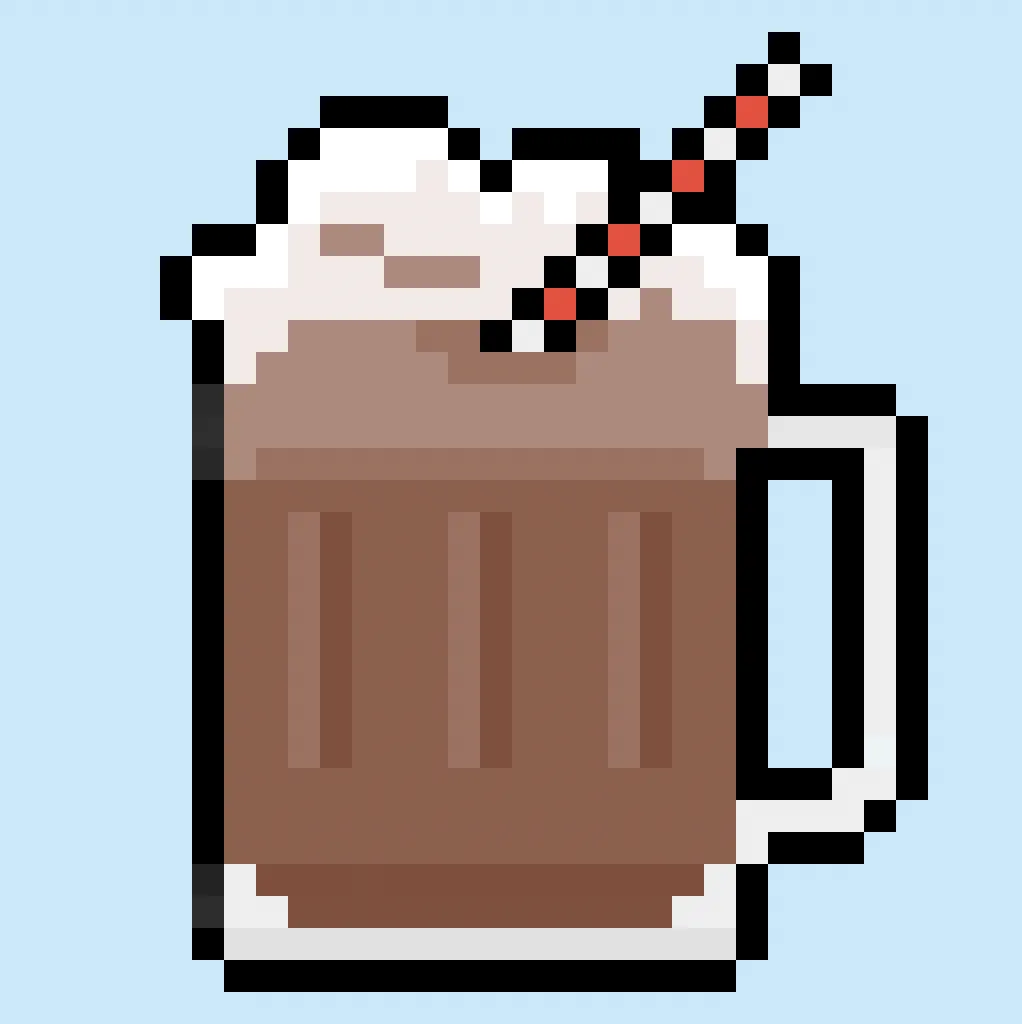
Maintenant que vous avez fait un contour pour votre racinette en pixel art, nous allons ajouter de la couleur pour la faire ressortir. Remplissez la section principale de la racinette avec une couleur marron (#935E4A). Pour la crème sur le dessus de la racinette, nous allons utiliser une couleur marron très clair (#F4EAE9). La paille sera une combinaison de rouge et de blanc. Essayez de faire correspondre l’image de notre racinette en pixel art 8 bits ci-dessous.

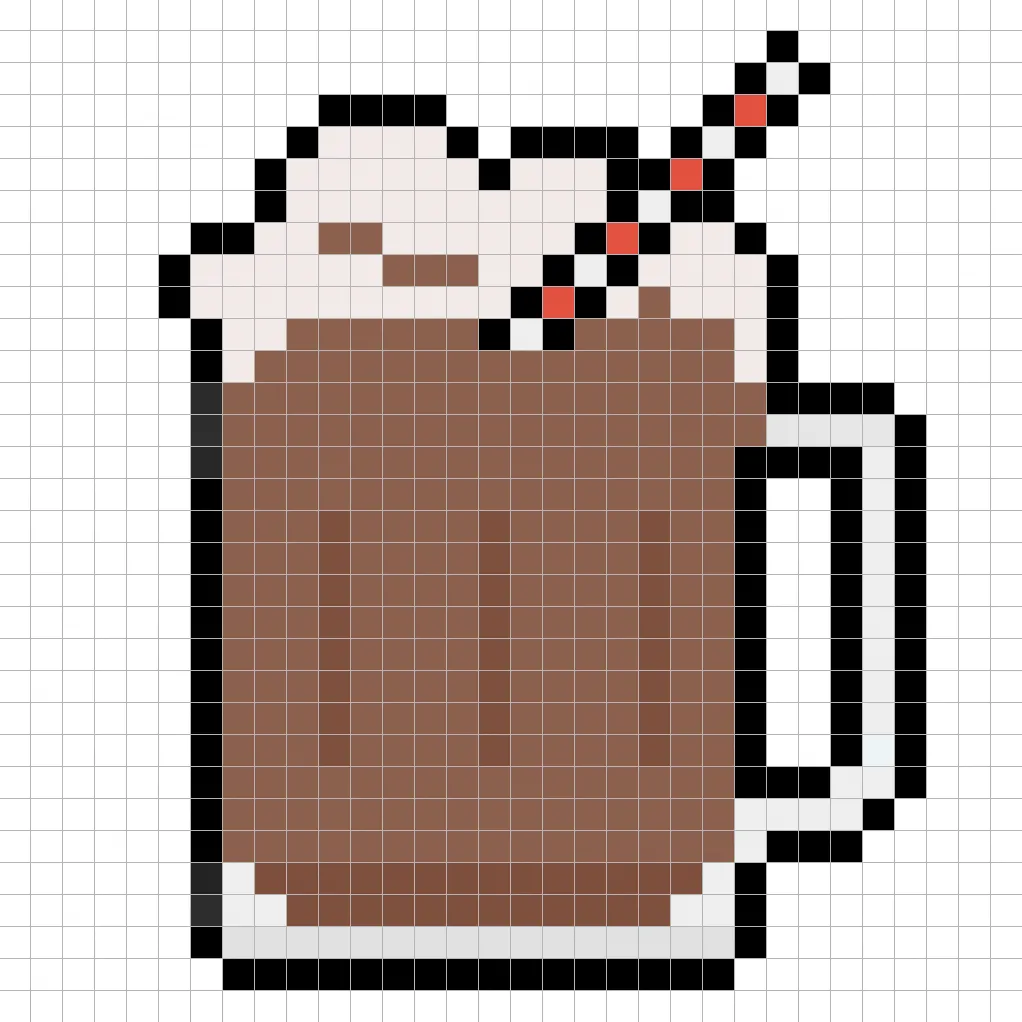
Dessiner l’ombrage
Lorsque vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les éclairages et les ombres. Nous commencerons par les ombres. Nous appliquerons une ombre à notre racinette en pixel art 32×32 en utilisant une seule couleur. Cette couleur sera appliquée sur le bas et le centre de la racinette. Pour créer une couleur d’ombre, nous utiliserons un marron plus foncé que celui utilisé précédemment (#864E39). Essayez de faire correspondre les ombres comme dans l’image ci-dessous.

Maintenant que vous avez compris l’idée de base, nous allons continuer à ajouter de la profondeur à notre racinette pour lui donner un effet 3D. Créons un éclairage en utilisant le même marron que pour la section principale de la racinette, mais cette fois, au lieu de le foncer, nous allons l’éclaircir (#A1705E). N’oubliez pas que cela ne doit pas être exactement la même couleur, c’est une occasion de personnaliser la racinette à votre goût. Utilisez notre image comme guide pour votre propre racinette.

Super ! Lorsque vous êtes satisfait des ombres et des éclairages sur votre racinette, assurez-vous de visualiser votre image finale. Pour voir votre racinette en pixel art, éteignez les lignes de la grille afin de vous assurer que vous aimez le résultat.

Remplir l’arrière-plan de couleur
Enfin, changeons la couleur de l’arrière-plan de notre sprite de racinette pour vraiment faire ressortir notre racinette. Sélectionnez l’outil de remplissage en seau dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, il vous suffit de cliquer sur la zone blanche à l’extérieur de la racinette en pixel art.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre racinette en pixel art. Essayez de créer votre propre collection de sodas en ajoutant d’autres boissons comme des sodas en pixel art avec votre racinette en pixel art.
Bonus : Créez une racinette en pixel art 3D

Maintenant que vous avez dessiné votre propre racinette en pixel art, vous pouvez la transformer en 3D avec Mega Voxels. Mega Voxels contient un outil de création de Pixel Art 3D qui vous permet de convertir les pixels traditionnels en pixels 3D. Téléchargez simplement l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de réaliser en utilisant le bouton Ajouter un fichier dans la page Ma galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre racinette en pixel art en une racinette en pixel art 3D.
Vous pouvez maintenant créer des vidéos en vue de rotation de votre racinette en pixel art 3D et même voir votre racinette en réalité augmentée !








