Dans ce tutoriel facile de pixel art, vous apprendrez à créer un coco en pixel art ! Nous passerons en revue les différentes étapes pour réaliser votre propre coco composé de pixels !


Êtes-vous prêt à concevoir votre propre coco en pixel art ? Apprendre à dessiner un coco mignon en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un sprite de coco simple pour un jeu vidéo sur votre île ou que vous vouliez simplement partager un nouveau coco en pixel art comme partie de votre collection de boissons fruitées sur les réseaux sociaux, ce tutoriel de pixel art vous aidera à créer un coco en pixel art rapidement et facilement.
Comment créer un coco en Pixel Art
Voici les étapes de base pour créer un coco en pixel art :
- Sélectionnez un logiciel de Pixel Art tel que Adobe Photoshop ou Mega Voxels
- Créez une grille de 32×32 pixels
- Esquissez une silhouette pour la forme du coco
- Remplissez la couleur du coco en pixel art
- Dessinez une ombre sur le coco pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous êtes familier avec les étapes de base pour créer un coco en pixel art, nous allons couvrir chaque étape visuellement pour que vous puissiez suivre et créer votre propre coco.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Sélectionnez un logiciel de Pixel Art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre coco en pixel art, quel que soit le logiciel de pixel art que vous préférez utiliser. Avant de commencer, vous devrez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous avez créé votre coco en pixel art, vous pouvez l’utiliser dans d’autres jeux comme Minecraft ou des logiciels tels que Unity Game Engine. Nous proposons des tutoriels pour les éditeurs de pixel art suivants, n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une Grille
Pour commencer, nous utiliserons une grille simple de 32×32 pixels pour dessiner un petit coco en pixel art. Créer du pixel art en 32×32 est une taille courante pour ce type de projet, notamment pour les jeux vidéo. Assurez-vous que votre canevas est réglé sur la couleur Blanche (#FFFFFF). Ce sera notre toile de travail pour dessiner notre coco en pixel art. Votre grille de coco en pixel art devrait ressembler à ceci :

Esquissez une silhouette pour le coco
Ensuite, nous allons commencer par faire le contour du coco afin d’obtenir la forme générale de notre coco en pixel art. Pour cela, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Puisque cela détermine la forme générale, n’hésitez pas à ajuster le contour pour correspondre à votre jeu ou projet artistique. Comme guide, vous pouvez utiliser le contour que nous avons réalisé ci-dessous pour votre coco, ou comme mentionné précédemment, vous pouvez créer le vôtre.

Remplissez avec de la couleur
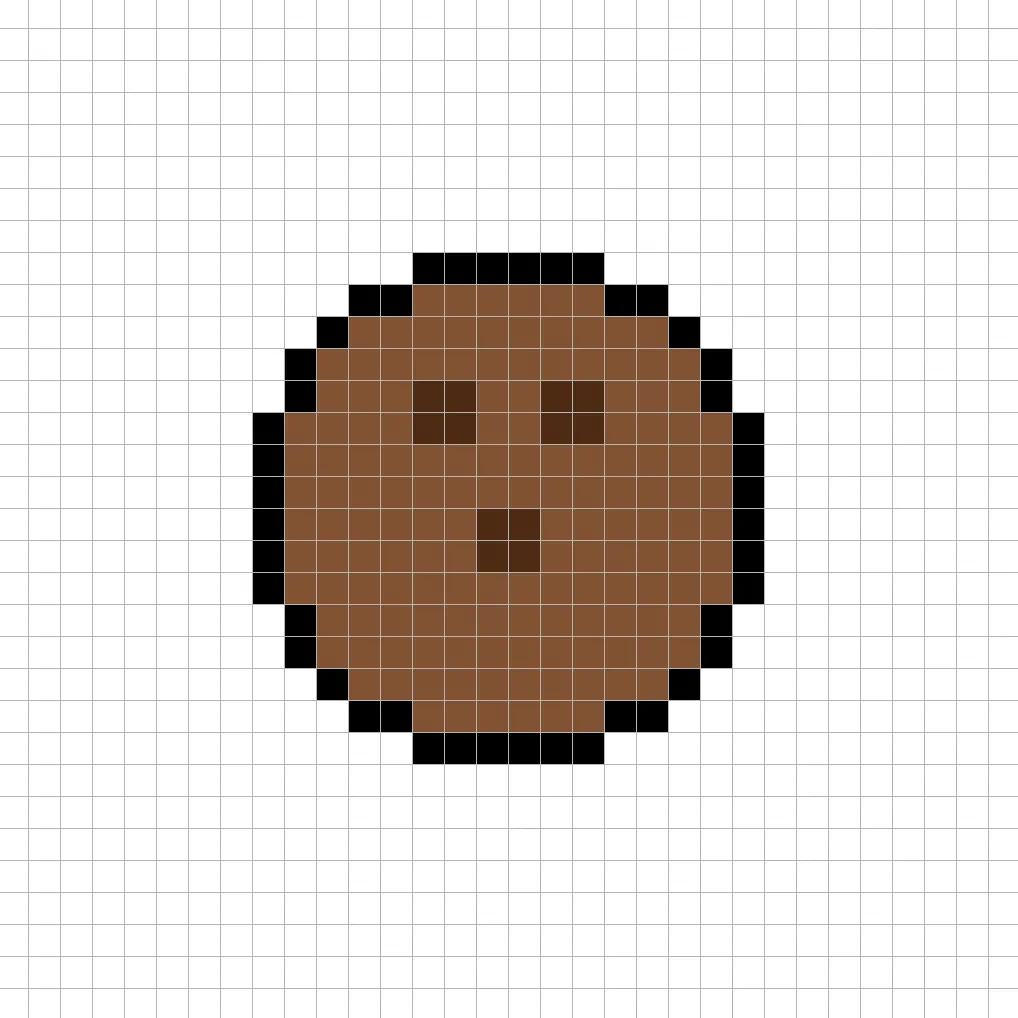
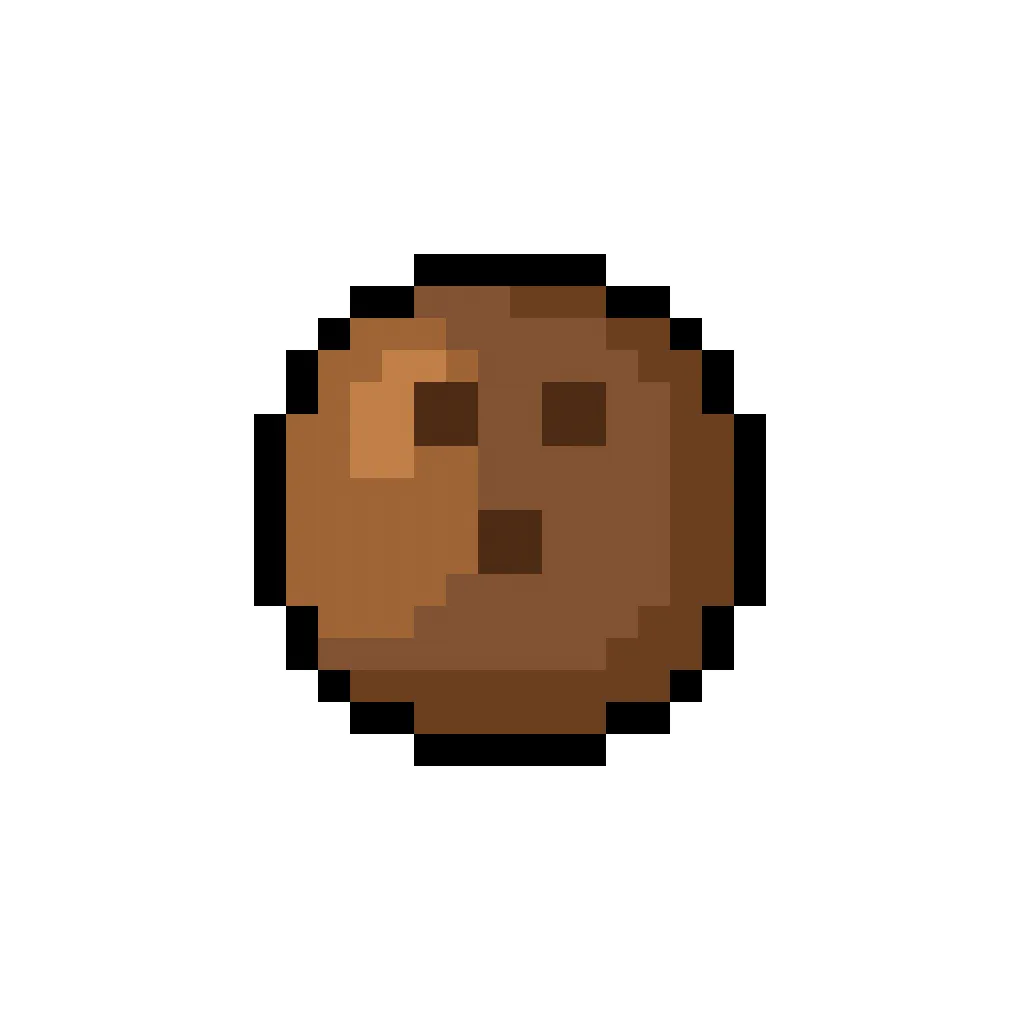
Maintenant que vous avez créé un contour pour votre coco en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la section principale du coco avec une couleur marron (#89502B). À l’intérieur, les points seront d’une couleur marron plus foncée (#53290D). Essayez de correspondre à l’image de notre coco en pixel art 8 bits ci-dessous.

Dessinez l’ombrage
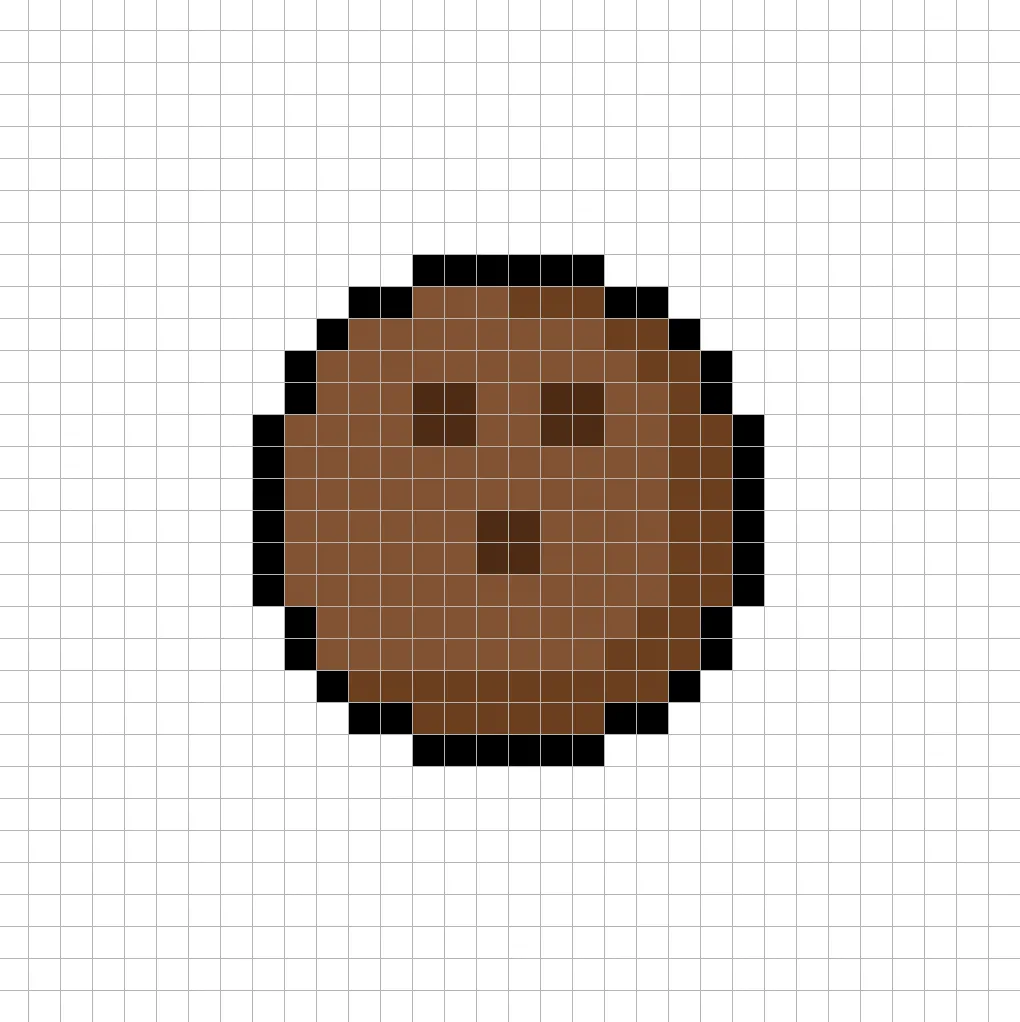
Lorsque vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les points lumineux et les ombres. Nous commencerons par les ombres. Nous appliquerons une ombre sur notre coco en pixel art 32×32 à l’aide d’une seule couleur. Cette couleur sera appliquée sur le bas du coco. N’oubliez pas que pour créer une couleur d’ombre pour le coco, nous utiliserons un marron plus foncé basé sur la couleur que nous avons utilisée précédemment (#733C17). Essayez de reproduire les ombres comme nous l’avons fait sur l’image ci-dessous.

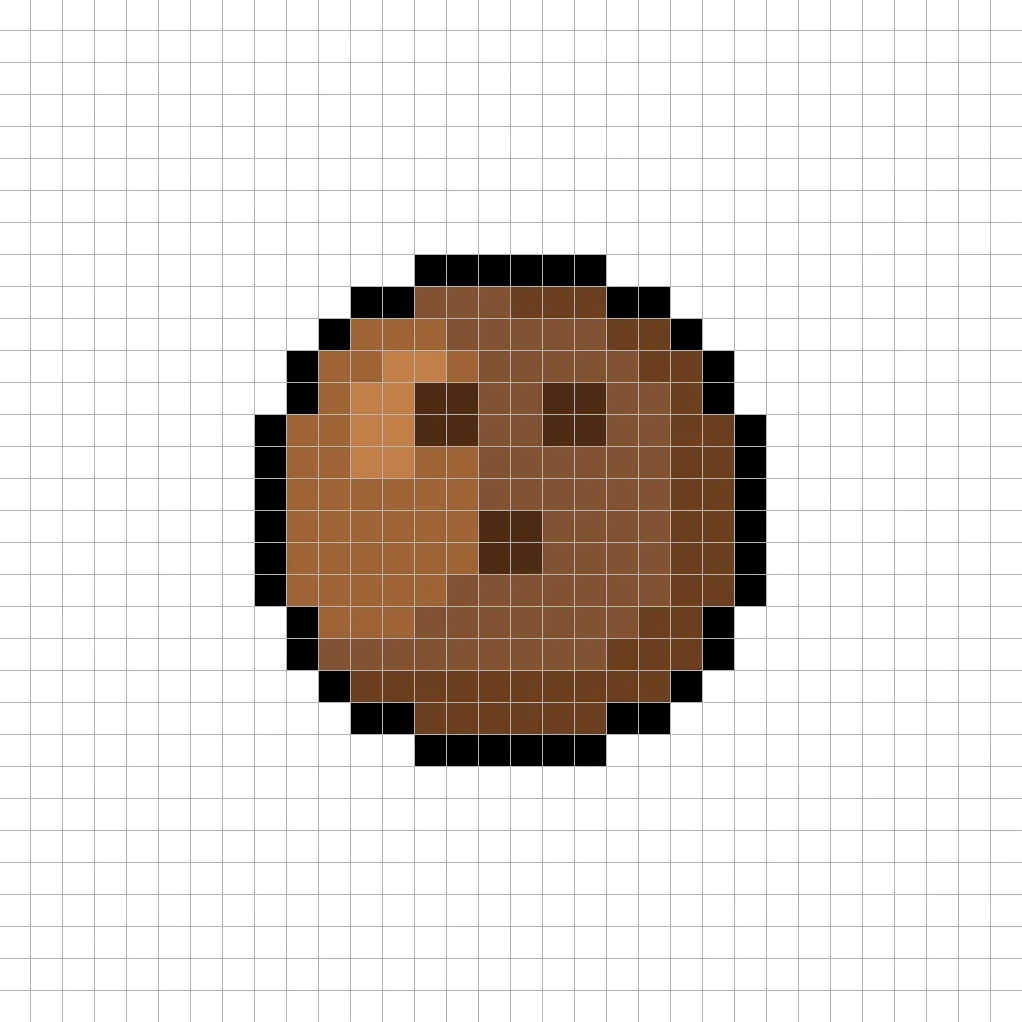
Maintenant que vous avez une idée de base, nous allons continuer à ajouter de la profondeur à notre coco pour lui donner un aspect 3D. Créons un point lumineux en utilisant le même marron que la section principale du coco, mais au lieu de l’assombrir, nous allons l’éclaircir (#A8612b). N’oubliez pas que cela ne doit pas être exactement la même couleur, c’est une occasion de personnaliser votre coco. Utilisez notre image comme guide pour votre coco.

Super ! Lorsque vous êtes satisfait de vos ombres et points lumineux sur votre coco, assurez-vous de visualiser votre image finale. Pour voir votre coco en pixel art, n’oubliez pas de désactiver les lignes de la grille pour vérifier si le coco vous plaît.

Remplir la couleur de l’arrière-plan
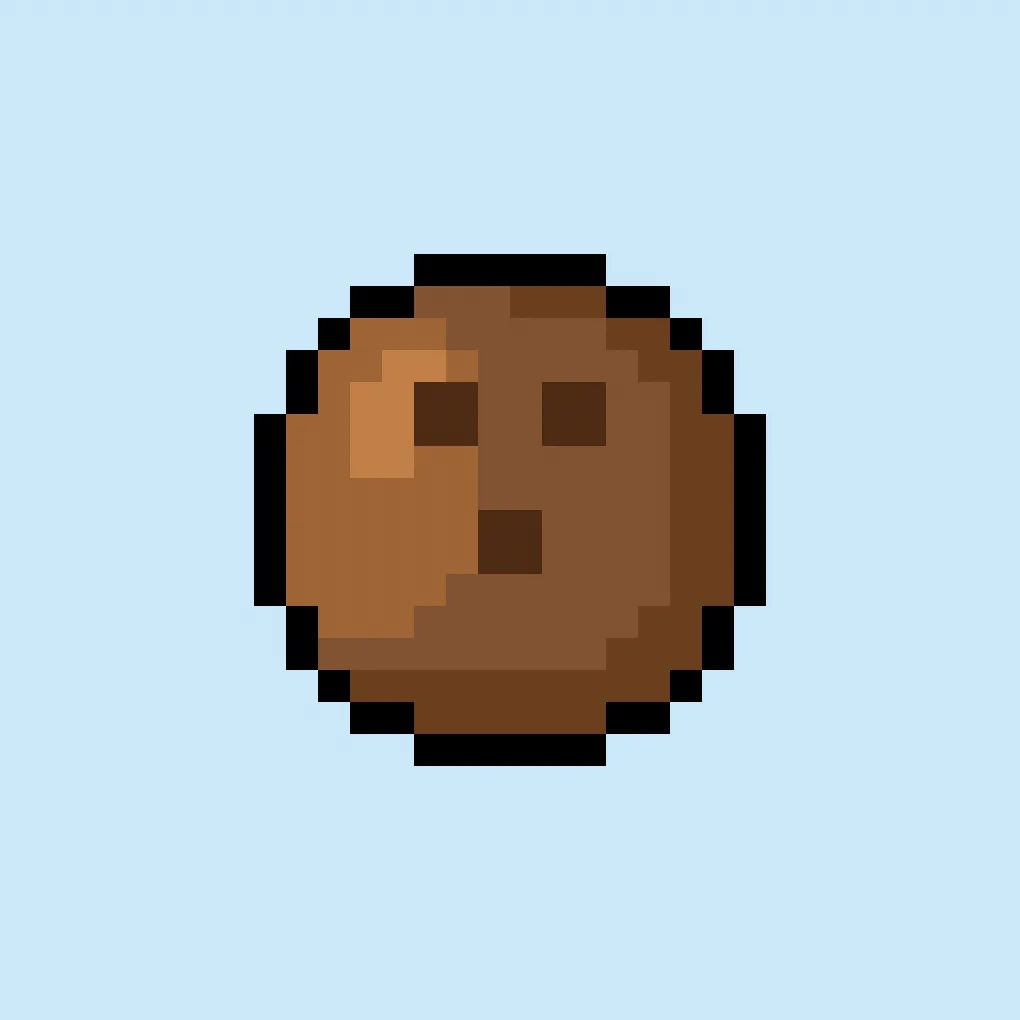
Enfin, changeons la couleur de fond de notre sprite de coco pour vraiment faire ressortir notre coco de manière élégante. Sélectionnez l’outil de remplissage avec seau dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Puis cliquez simplement sur la zone blanche à l’extérieur du coco en pixel art.

Où aller à partir de là ?
Félicitations ! Vous savez maintenant comment créer votre propre coco en pixel art. Essayez de mélanger un coco avec différents fruits, comme un ananas en pixel art, pour créer des rafraîchissements tropicaux.
Bonus : Créer un coco en Pixel Art 3D

Maintenant que vous avez dessiné votre propre coco en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels propose un créateur de Pixel Art 3D qui vous permet de convertir des pixels traditionnels 2D en pixels 3D. Il suffit de télécharger l’application gratuite Mega Voxels pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Ma galerie. Et voilà ! Mega Voxels transforme automatiquement votre coco en pixel art en un coco en pixel art 3D.
Vous pouvez maintenant créer des vidéos en rotation 3D de votre coco en pixel art 3D et même voir votre coco en réalité augmentée !








