Dans ce tutoriel simple en pixel art, vous apprendrez à créer un smiley en pixel art ! Nous allons passer en revue les différentes étapes pour créer votre propre smiley composé de pixels !


Êtes-vous prêt à concevoir votre propre smiley en pixel art ? Apprendre à dessiner un smiley mignon en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un simple smiley en pixel art pour votre jeu mobile de puzzle, ou que vous vouliez simplement partager un joli nouveau smiley en pixel art comme partie de votre collection d’emojis sur vos réseaux sociaux, ce tutoriel vous aidera à créer rapidement et facilement un smiley en pixel art.
Comment créer un smiley en pixel art
Voici les étapes de base pour créer un smiley en pixel art :
- Sélectionnez un logiciel de pixel art tel qu’Adobe Photoshop, Mega Voxels ou Aseprite
- Créez une grille de 32×32 pixels
- Esquissez un contour pour la forme du smiley
- Remplissez la couleur du smiley en pixel art
- Ajoutez une ombre au smiley pour créer de la profondeur
- Remplissez l’arrière-plan de couleur
Maintenant que vous connaissez les étapes de base pour créer un smiley en pixel art, nous allons passer chaque étape en revue visuellement afin que vous puissiez suivre le processus pour le créer.
Si vous êtes complètement nouveau dans le pixel art, nous vous recommandons de lire notre article Comment créer du pixel art : Tutoriel pour débutants
Sélectionnez un logiciel de pixel art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre smiley en pixel art, quel que soit le éditeur de pixel art que vous préférez utiliser. Avant de commencer, vous devez savoir comment créer une grille et utiliser l’outil pinceau dans le logiciel de votre choix. Une fois que vous aurez créé votre smiley en pixel art, vous pourrez l’utiliser dans d’autres jeux comme Minecraft ou des logiciels comme Unity Game Engine. Nous proposons des tutoriels sur les éditeurs de pixel art suivants, alors n’hésitez pas à choisir celui avec lequel vous êtes le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille
Pour commencer, nous utiliserons une simple grille de 32×32 pixels pour dessiner un petit smiley en pixel art. Faire du pixel art en 32×32 pixels est une taille courante, surtout pour des projets comme des jeux vidéo. Assurez-vous que votre toile soit réglée sur la couleur blanche (#FFFFFF). Cela sera notre toile sur laquelle nous dessinerons notre smiley en pixel art. Votre grille de pixel art pour le smiley devrait avoir une toile, également connue sous le nom de feuille de calcul, ressemblant à cela :

Esquissez un contour pour le smiley
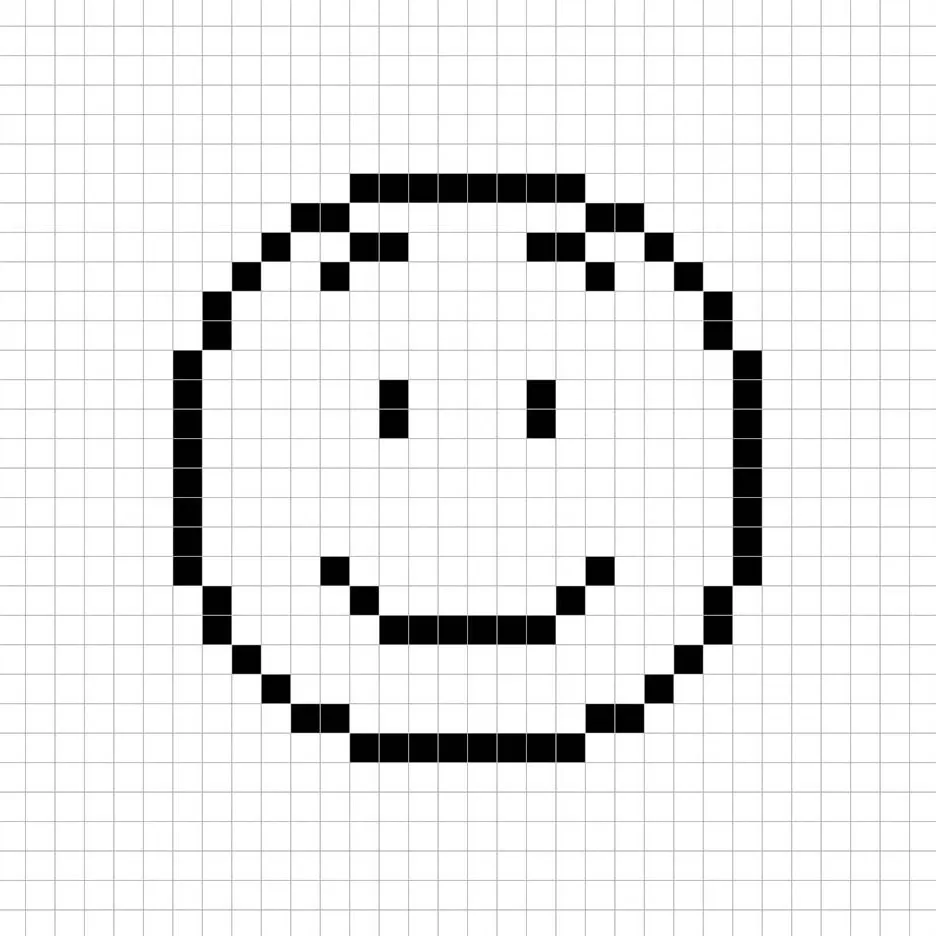
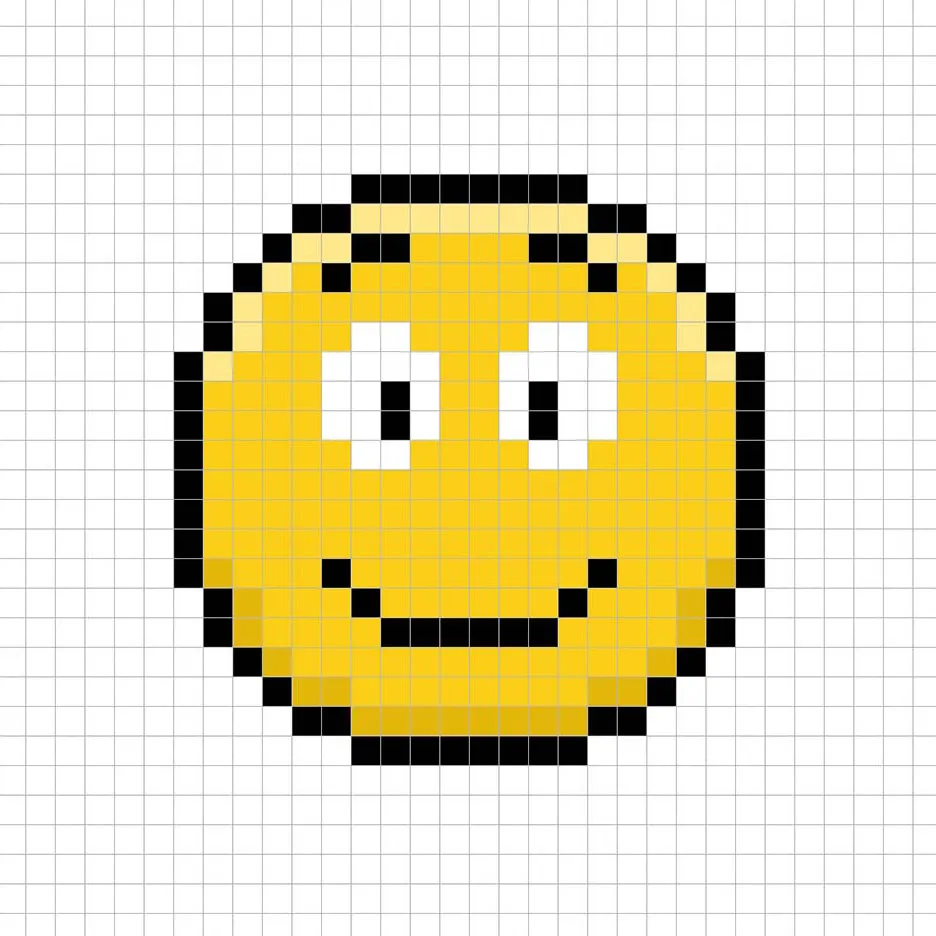
Ensuite, nous allons commencer par dessiner le contour du smiley afin d’obtenir la forme générale du smiley en pixels. Pour ce faire, choisissez la couleur noire (#000000) et activez l’outil pinceau dans votre éditeur. Comme cela détermine la forme générale, n’hésitez pas à ajuster le contour pour qu’il corresponde à votre jeu ou projet artistique. En guise de guide, vous pouvez utiliser le contour que nous avons réalisé ci-dessous pour votre smiley ou, comme mentionné précédemment, vous pouvez concevoir le vôtre.

Remplir la couleur
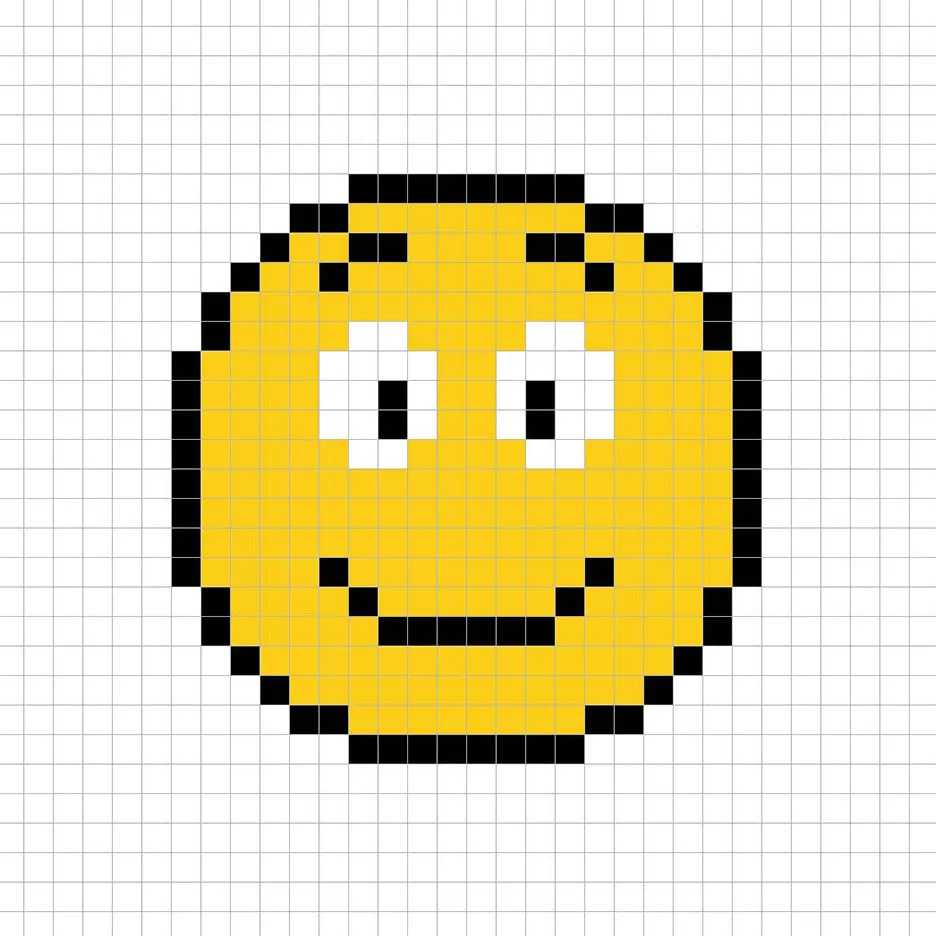
Maintenant que vous avez fait le contour de votre smiley en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la section principale du smiley avec du jaune (#FBCE18). Cette couleur est traditionnellement utilisée pour les smileys. Essayez de reproduire l’image de notre smiley en pixel art 8 bits ci-dessous.

Dessiner l’ombre
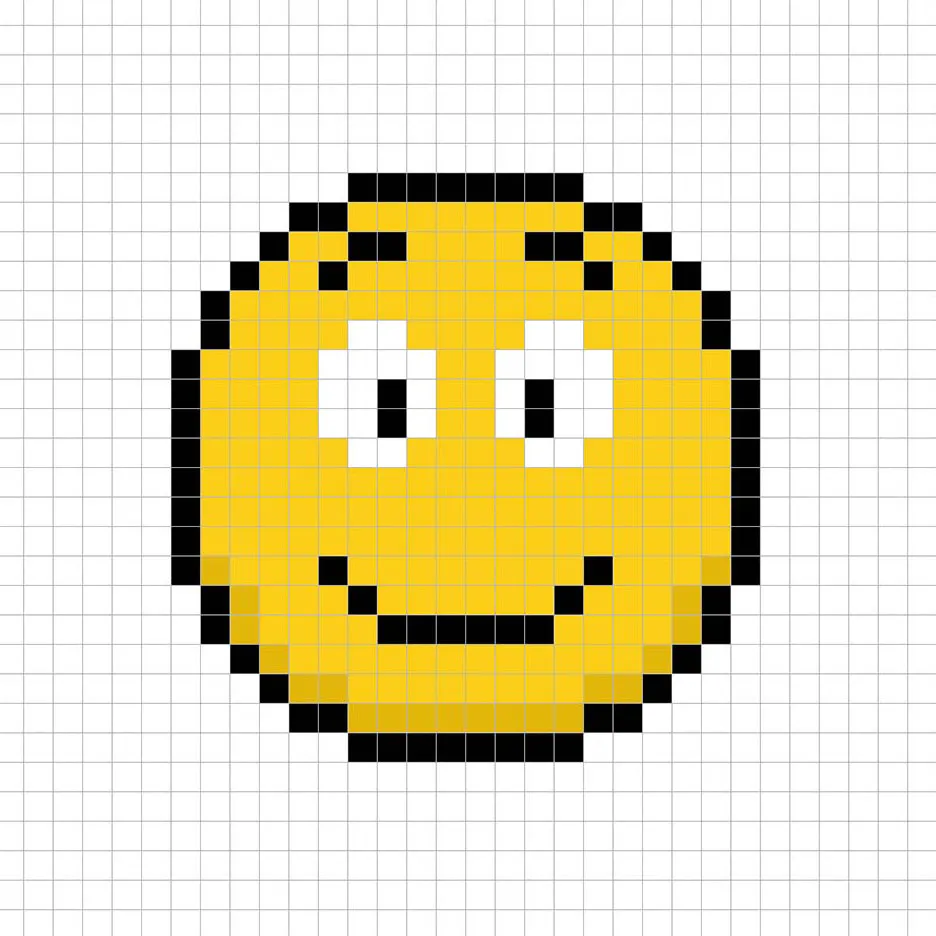
Lorsque vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les lumières et les ombres. Nous commencerons par les ombres. Nous allons appliquer une ombre à notre smiley en pixel art de 32×32 pixels en utilisant une couleur unique. Cette couleur sera appliquée au bas du visage du smiley. Rappelez-vous, pour créer une couleur d’ombre pour le smiley, nous utiliserons un jaune plus foncé (#E2B70B). Essayez de reproduire l’endroit où nous avons mis les ombres dans l’image ci-dessous.

Maintenant que vous avez une idée de base, nous allons continuer à ajouter de la profondeur à notre smiley pour lui donner un effet 3D. Créons un éclairage pour le haut du visage du smiley, mais cette fois-ci, au lieu de foncer la couleur, nous allons l’éclaircir (#FFE88B). Rappelez-vous, ce n’est pas nécessairement la couleur exacte, c’est une occasion de rendre le smiley à votre goût. Dans notre version, nous avons seulement mis en évidence les pixels extérieurs. Utilisez notre image comme guide pour votre smiley.

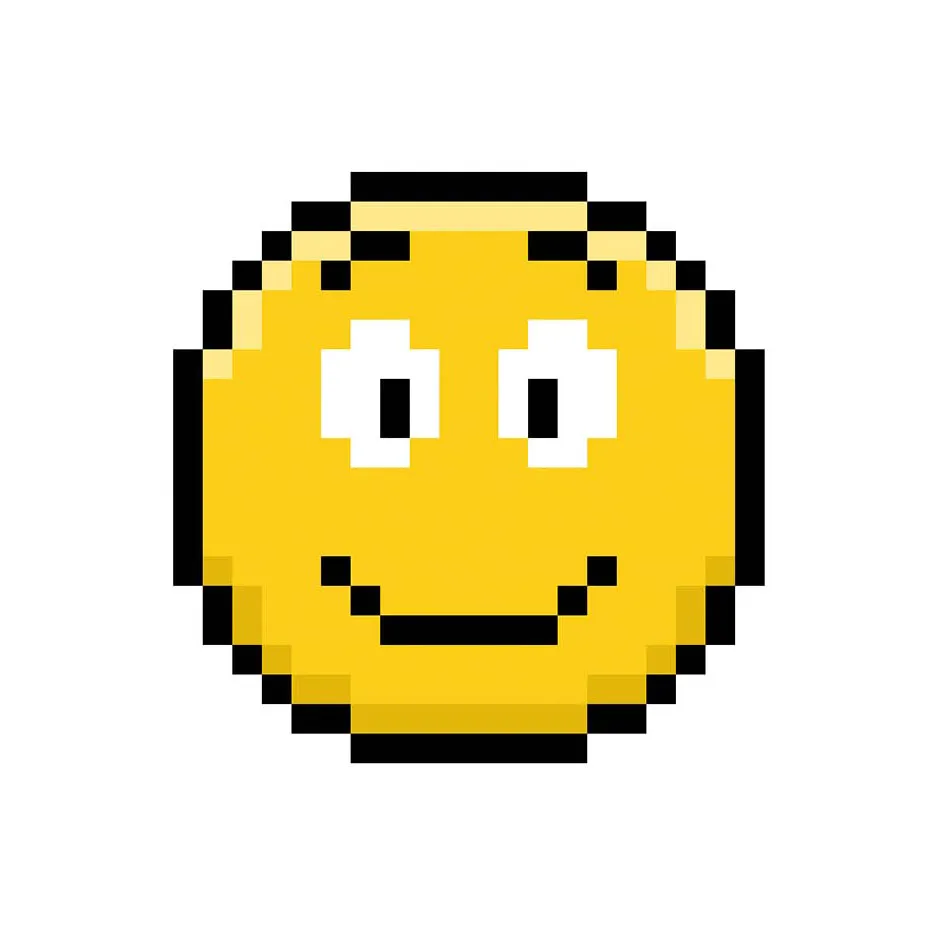
Super ! Quand vous êtes satisfait de vos ombres et éclairages sur votre smiley, assurez-vous de visualiser votre image finale. Pour voir votre smiley en pixel art, désactivez les lignes de la grille pour être sûr d’aimer le résultat.

Remplir la couleur de fond
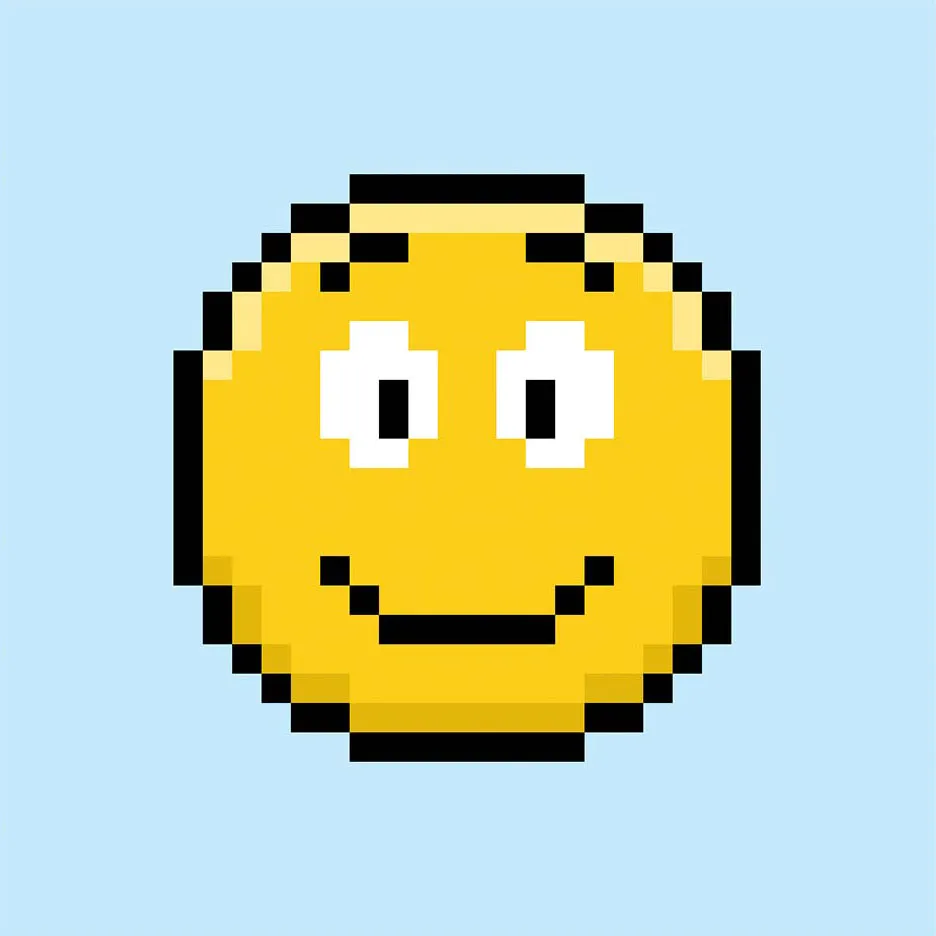
Enfin, changeons la couleur de fond de notre sprite de smiley pour vraiment le faire ressortir. Sélectionnez l’outil de remplissage de seau dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Cliquez ensuite simplement sur la zone blanche en dehors du smiley en pixel art.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre smiley en pixel art. Essayez de créer d’autres visages de smileys, comme un rire, pour créer votre propre collection de smileys.
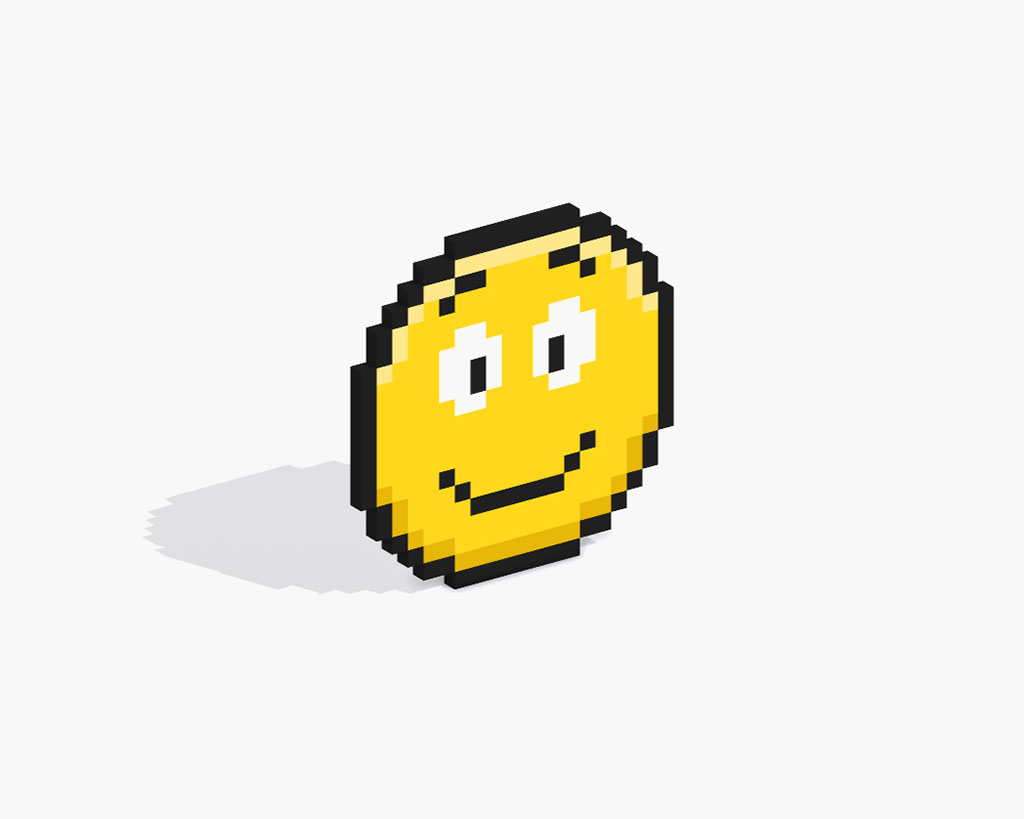
Bonus : Créer un smiley en pixel art 3D

Maintenant que vous avez dessiné votre propre smiley en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels propose un créateur de pixel art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Téléchargez simplement l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Ma Galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre smiley en pixel art en un smiley en pixel art 3D. Vous pouvez maintenant créer des vidéos de rotation 3D de votre smiley en pixel art 3D et même voir votre smiley en réalité augmentée !








