Dans ce tutoriel pixel facile, vous apprendrez à créer un radis en pixel art ! Nous allons passer en revue les différentes étapes pour créer votre propre radis fait de pixels !


Êtes-vous prêt à concevoir votre propre radis en pixel art ? Apprendre à dessiner un radis mignon en pixel art est plus populaire que jamais ! Que vous cherchiez à créer un sprite de radis simple en pixel art pour votre jeu mobile de puzzle ou que vous souhaitiez simplement partager un radis en pixel art mignon dans le cadre de votre collection de légumes sur les réseaux sociaux, ce tutoriel de pixel art vous aidera à créer rapidement et facilement un radis en pixels.
Comment créer un radis en Pixel Art
Voici les étapes de base pour créer un radis en pixel art :
- Sélectionnez un logiciel de Pixel Art tel qu’Adobe Photoshop, Mega Voxels ou Aseprite
- Créez une grille de 32×32 pixels
- Esquissez un contour pour la forme du radis
- Remplissez la couleur du radis en pixel art
- Dessinez une ombre sur le radis pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous êtes familiarisé avec les étapes de base pour créer un radis en pixel art, nous allons couvrir chaque étape visuellement pour que vous puissiez suivre et créer votre propre radis.
Si vous êtes complètement nouveau dans le pixel art, nous vous recommandons de lire notre article Comment créer du Pixel Art : Guide pour débutants
Sélectionnez un logiciel de Pixel Art
Dans ce tutoriel pour débutants, nous allons vous montrer les étapes pour concevoir votre propre radis en pixel art, quel que soit le éditeur de pixel que vous préférez utiliser. Avant de commencer, vous devrez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous avez créé votre radis en pixel art, vous pouvez utiliser ce pixel art dans d’autres jeux comme Minecraft ou dans des logiciels comme Unity Game Engine. Nous proposons des tutoriels pour les éditeurs de pixel art suivants, alors n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille
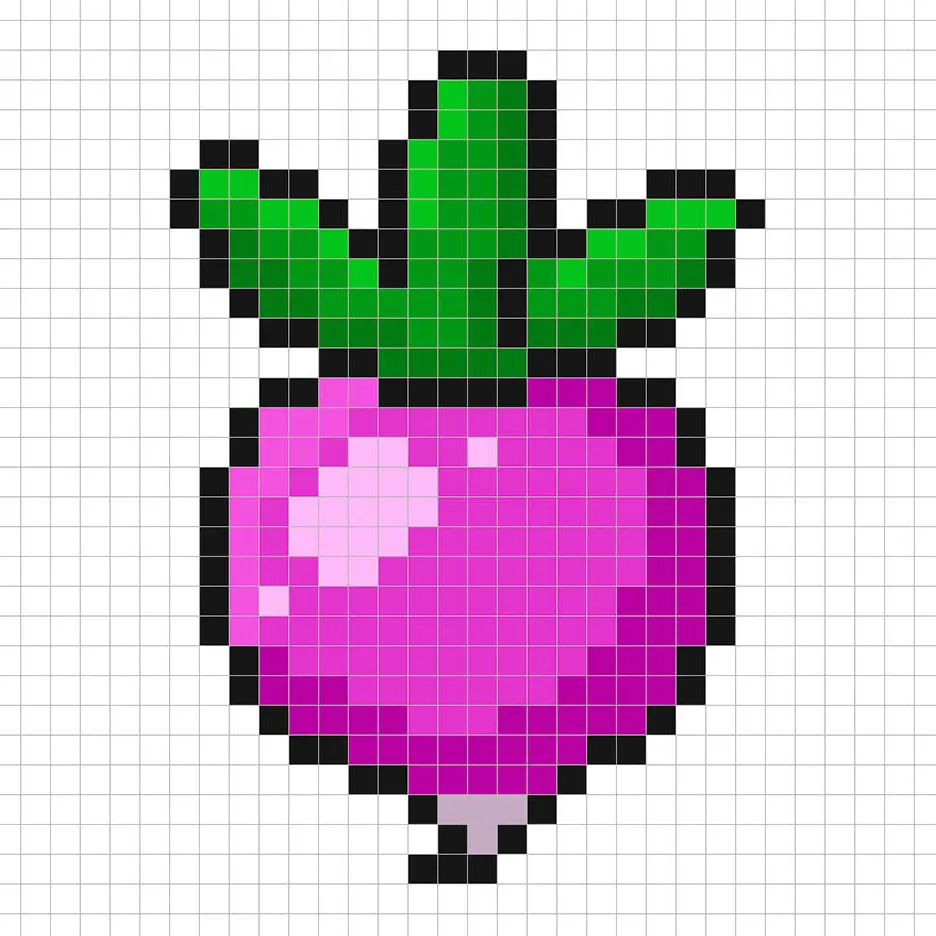
Pour commencer, nous allons utiliser une grille simple de 32×32 pixels pour dessiner un petit radis en pixel art. La taille de 32×32 pixels est courante pour les pixel arts, en particulier pour les projets comme les jeux vidéo. Assurez-vous que votre toile soit réglée sur la couleur blanche (#FFFFFF). Ce sera notre toile sur laquelle nous dessinerons notre radis en pixel art. Votre grille de pixel art pour le radis devrait ressembler à ceci :

Esquissez un contour pour le radis
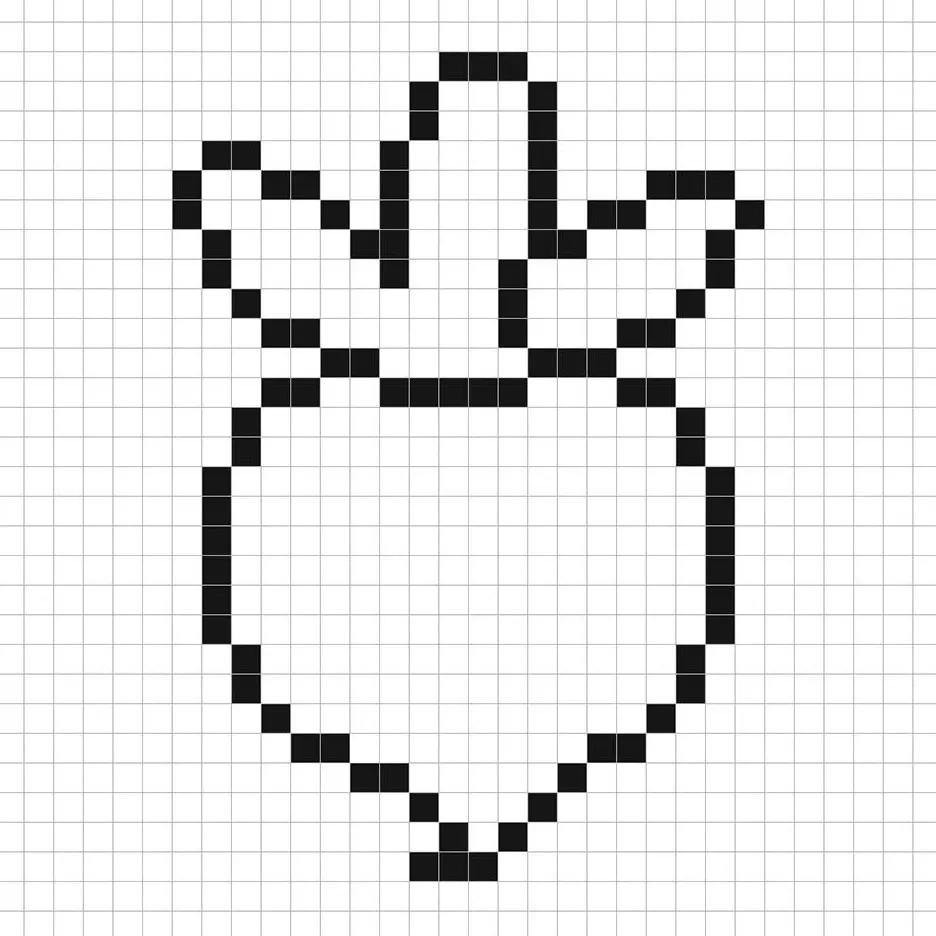
Ensuite, nous allons commencer par dessiner le contour du radis pour obtenir sa forme générale. Pour cela, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Comme cela détermine la forme générale, n’hésitez pas à ajuster le contour pour qu’il corresponde à votre jeu ou projet artistique. Comme guide, vous pouvez utiliser l’esquisse que nous avons faite ci-dessous pour votre radis, ou comme mentionné précédemment, créez votre propre design.

Remplissez la couleur
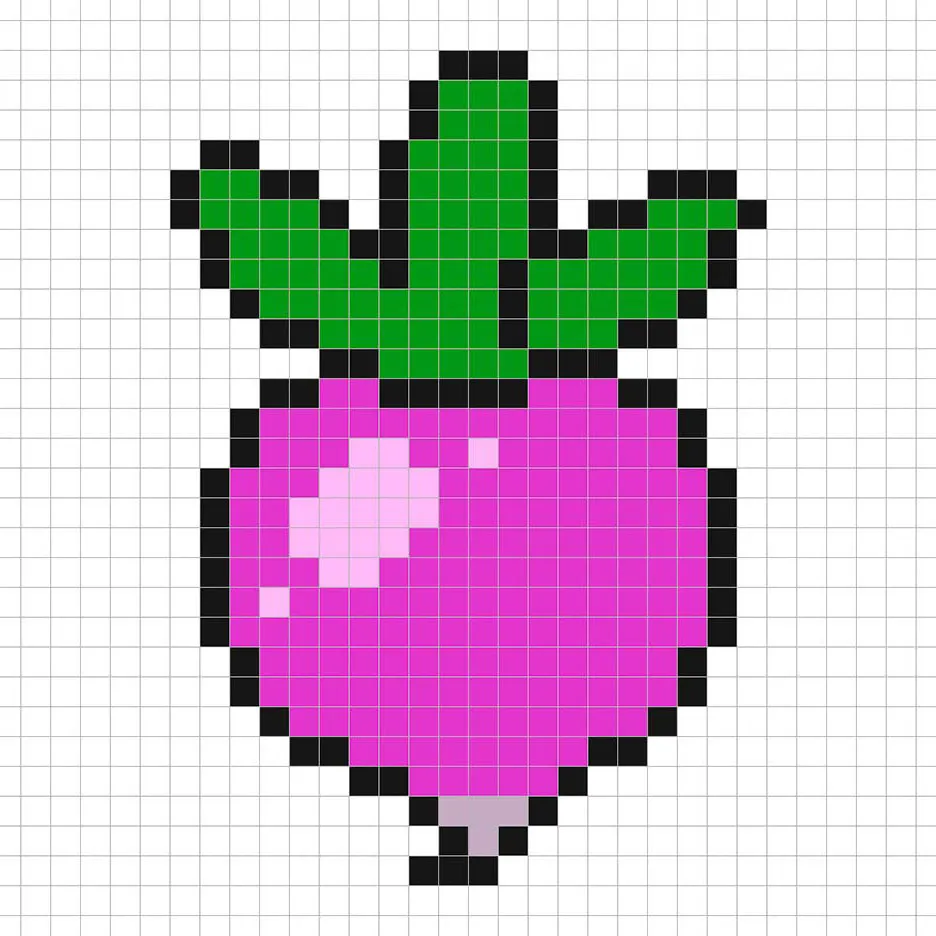
Maintenant que vous avez dessiné le contour de votre radis en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la partie principale du radis avec la couleur violette (#B900A1). Ensuite, pour le dessus du radis, nous utiliserons une couleur verte (#009916). Essayez de correspondre à l’image de notre radis en pixel art 8 bits ci-dessous.

Dessinez l’ombrage
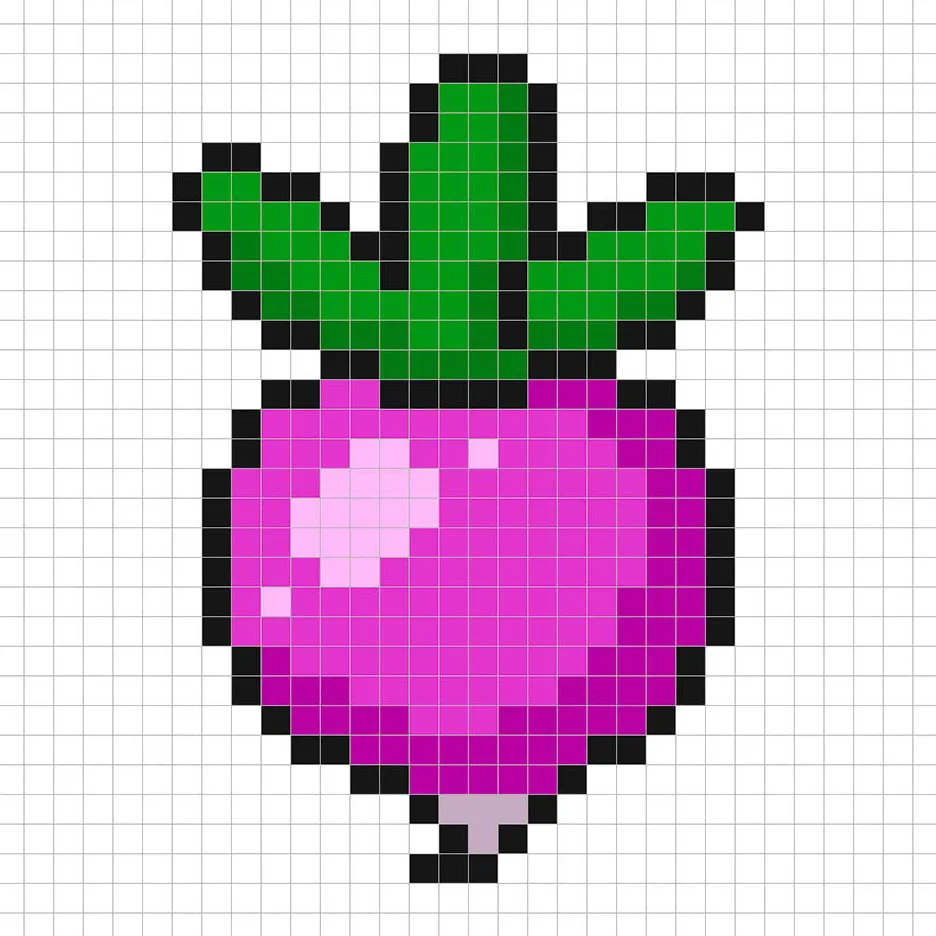
Lorsque vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les lumières et les ombres. Nous allons commencer par les ombres. Nous allons appliquer une ombre à notre radis en pixel art 32×32 en utilisant une seule couleur. Cette couleur sera appliquée en bas à droite du radis. Pour créer une couleur d’ombre pour le radis, nous utiliserons un violet plus foncé basé sur la couleur que nous avons utilisée précédemment (#B900A1). Nous allons également appliquer un vert plus foncé aux feuilles (#007B12). Essayez de correspondre aux endroits où nous avons placé les ombres dans l’image ci-dessous.

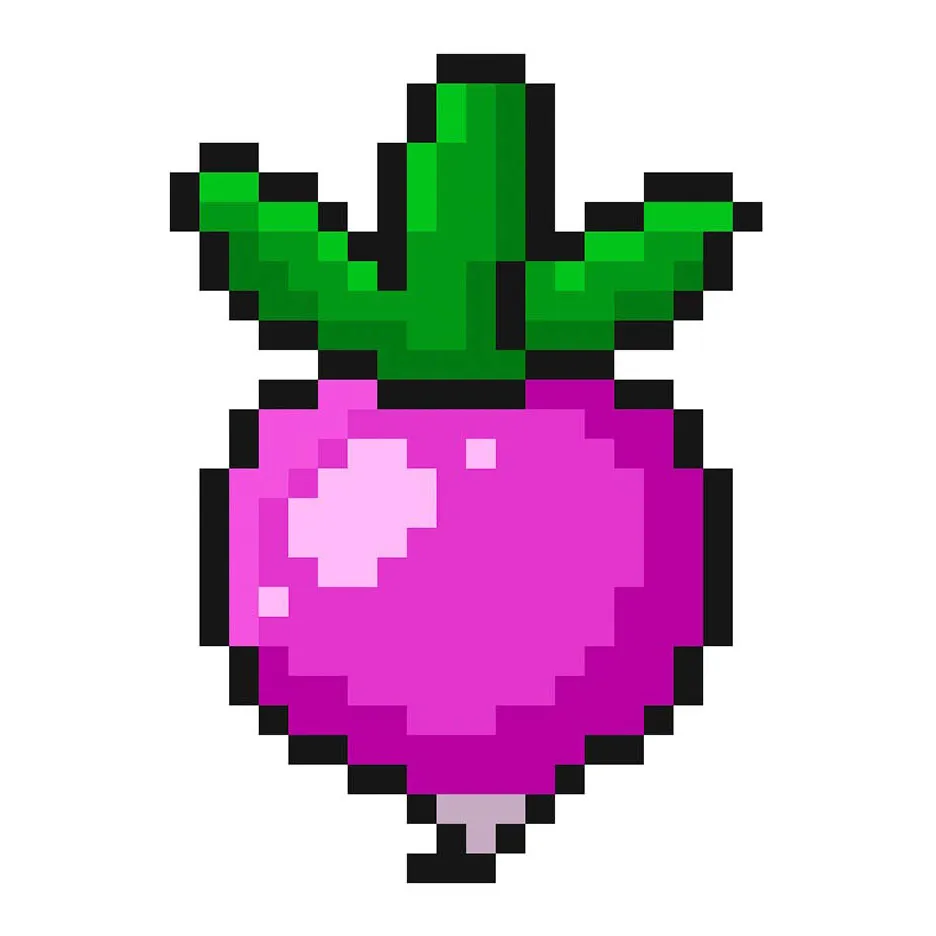
Maintenant que vous avez compris l’idée de base, nous allons continuer à ajouter de la profondeur à notre radis pour lui donner un aspect 3D. Créons un point lumineux en utilisant le même violet que pour la partie principale du radis, mais cette fois, au lieu de foncer, nous allons éclaircir la couleur (#F452DF). N’oubliez pas que cela ne doit pas être la couleur exacte, en fait, c’est une occasion de personnaliser le radis à votre goût. Dans notre version, nous avons mis en évidence le coin supérieur gauche du radis et aussi les feuilles. Utilisez notre image comme guide pour votre radis.

Génial ! Lorsque vous êtes satisfait des ombres et des points lumineux de votre radis, assurez-vous de voir l’image finale. Pour voir votre radis en pixel art, éteignez les lignes de la grille pour être sûr que le radis vous plaît.

Remplir la couleur de l’arrière-plan
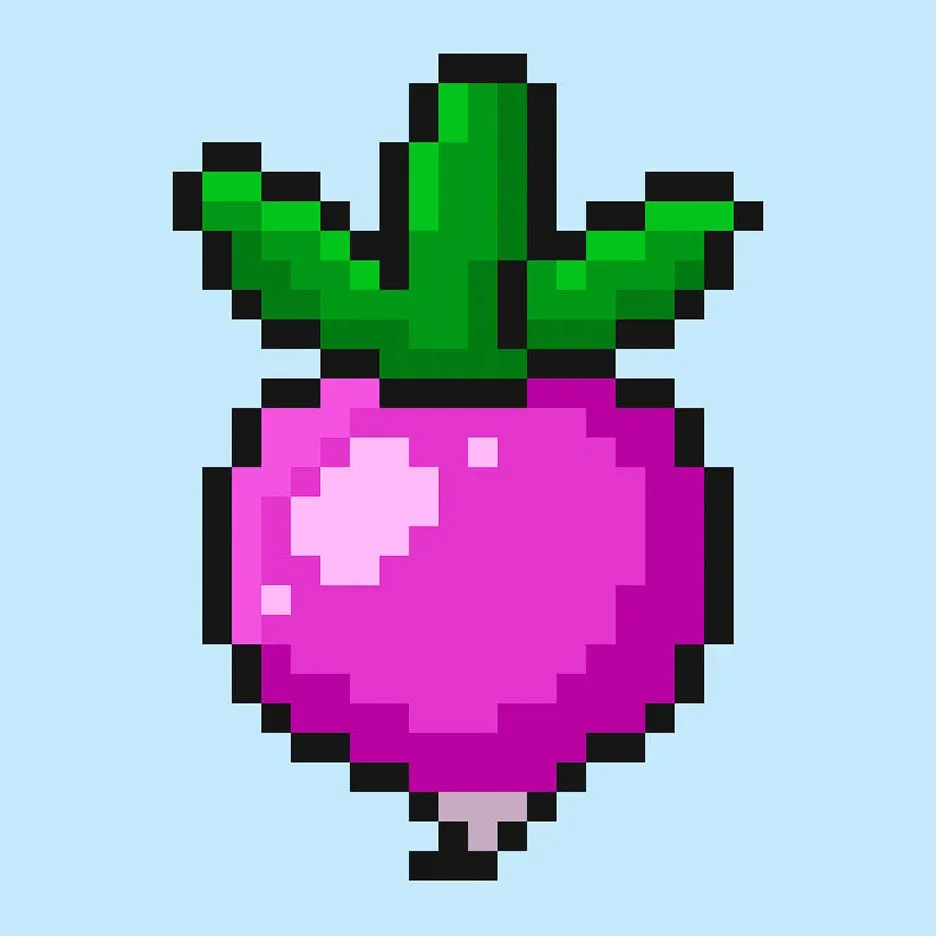
Enfin, changeons la couleur de l’arrière-plan de notre sprite de radis pour vraiment faire ressortir notre radis. Sélectionnez l’outil de remplissage avec le seau dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, cliquez simplement sur la zone blanche en dehors du radis en pixels.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre radis en pixel art. Essayez de faire différents radis de tailles différentes ainsi que d’autres légumes pour créer une scène de ferme amusante.
Bonus : Créez un radis en Pixel Art 3D

Maintenant que vous avez dessiné votre propre radis en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels contient un outil de création de Pixel Art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Téléchargez simplement l’application gratuite Mega Voxels pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Ma galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre radis en pixel art en un radis en pixel art 3D.
Vous pouvez maintenant créer des vidéos de rotation 3D de votre radis en pixel art 3D et même voir votre radis en Réalité Augmentée !








