Dans ce tutoriel facile en pixel art, vous apprendrez à créer un flamant rose en pixel art ! Nous passerons en revue les différentes étapes pour créer votre propre flamant rose fait de pixels !


Êtes-vous prêt à concevoir votre propre flamant rose en pixel art ? Apprendre à dessiner un mignon flamant rose en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un sprite simple de flamant rose pour votre jeu de nature ou peut-être partager un joli flamant rose en pixel art dans votre collection de lac sur les réseaux sociaux, ce tutoriel en pixel art vous aidera à créer rapidement et facilement un flamant rose en pixel art.
Comment créer un flamant rose en pixel art
Voici les étapes de base pour créer un flamant rose en pixel art :
- Sélectionnez un logiciel de pixel art tel qu’Adobe Photoshop, Mega Voxels ou Aseprite
- Créez une grille de 32×32 pixels
- Esquissez une silhouette pour la forme du flamant rose
- Remplissez la couleur du flamant rose en pixel art
- Ajoutez une ombre au flamant rose pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous êtes familier avec les étapes de base pour créer un flamant rose en pixel art, nous allons aborder chaque étape visuellement pour que vous puissiez suivre la création.
Si vous êtes totalement nouveau dans le pixel art, nous vous recommandons de lire notre article Comment créer du pixel art : Tutoriel pour débutants
Sélectionnez un logiciel de pixel art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre flamant rose en pixel art, quel que soit le éditeur de pixel que vous préférez utiliser. Avant de commencer, vous devrez savoir comment créer une grille et utiliser l’outil pinceau dans le logiciel de votre choix. Une fois que vous avez créé votre flamant rose en pixel art, vous pouvez l’utiliser dans d’autres jeux comme Minecraft ou dans des logiciels comme Unity Game Engine. Nous proposons des tutoriels pour les éditeurs de pixel art suivants, n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille
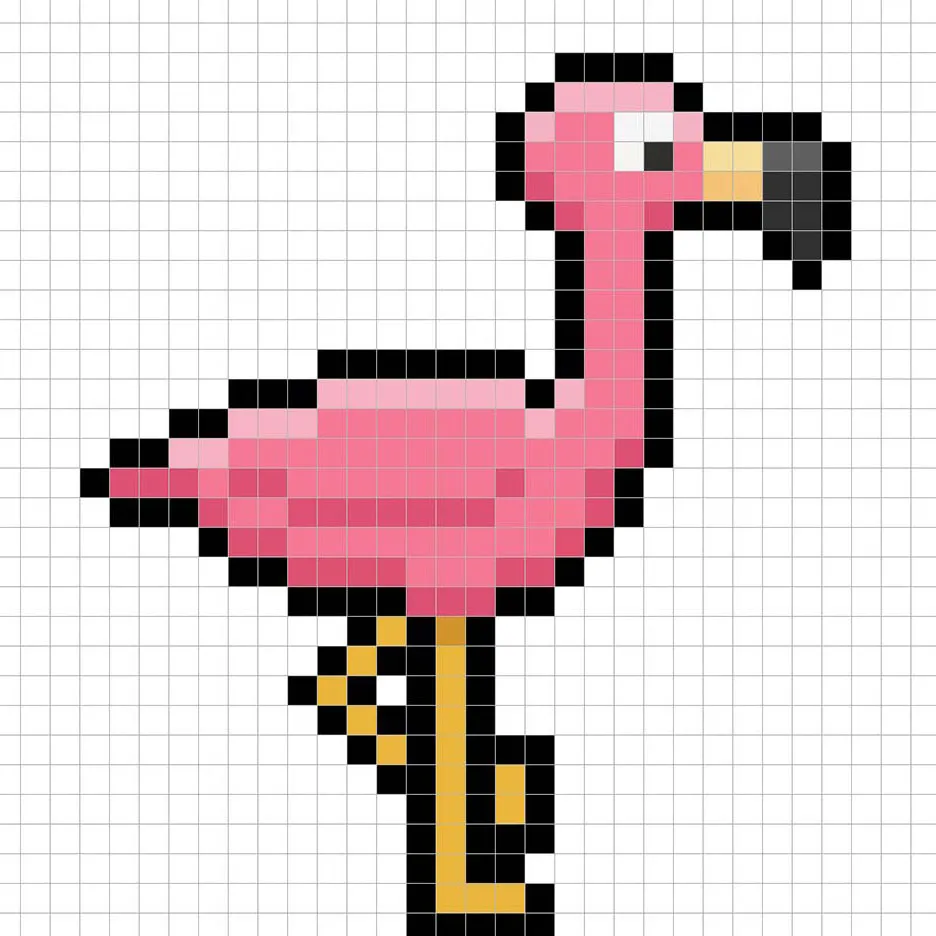
Pour commencer, nous allons utiliser une simple grille de 32×32 pixels pour dessiner un petit flamant rose en pixel art. Faire du pixel art en 32×32 pixels est une taille courante pour les projets de pixel art, notamment pour les jeux vidéo. Assurez-vous que votre toile est définie sur la couleur blanche (#FFFFFF). Ce sera notre toile pour dessiner notre flamant rose en pixel art. Votre grille de flamant rose en pixel art devrait avoir une toile, également appelée feuille de calcul, qui ressemble à ceci :

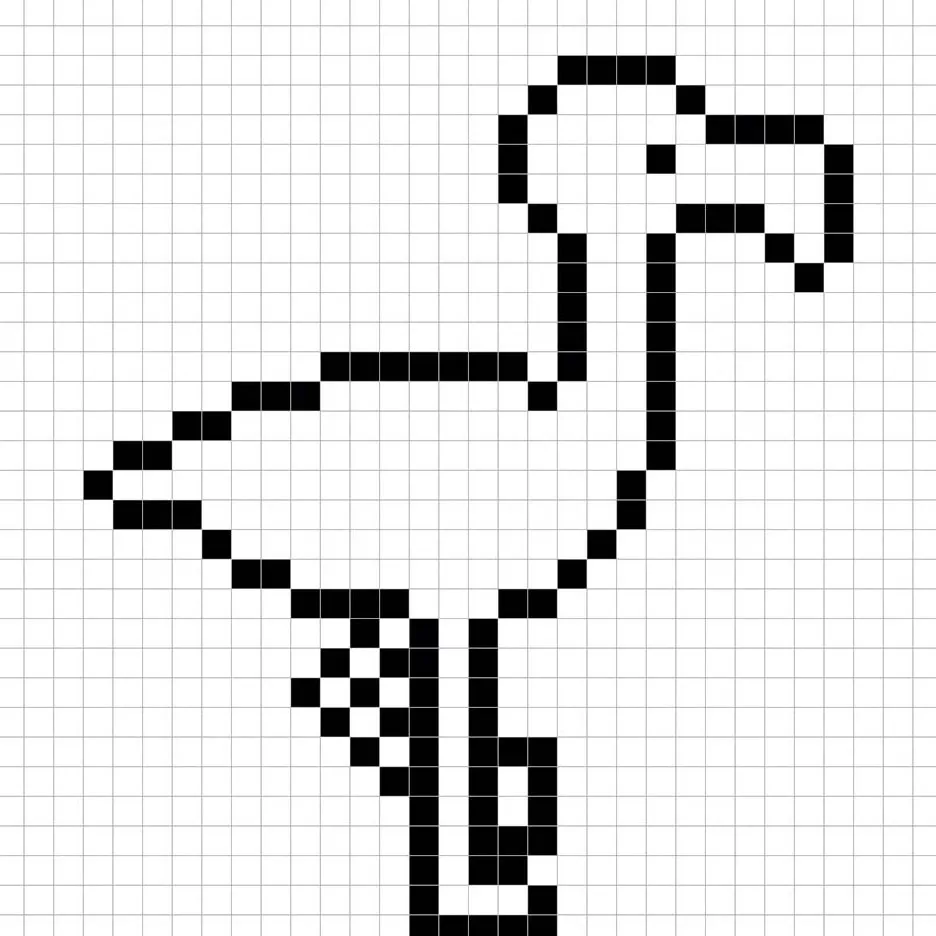
Esquissez une silhouette pour le flamant rose
Ensuite, nous commencerons par créer la silhouette du flamant rose afin d’obtenir la forme générale de notre flamant rose en pixel art. Pour ce faire, choisissez la couleur noire (#000000) et activez l’outil pinceau dans votre éditeur. Comme cela détermine la forme générale, n’hésitez pas à ajuster la silhouette pour qu’elle corresponde à votre jeu ou projet artistique. En guise de guide, vous pouvez utiliser l’esquisse que nous avons réalisée ci-dessous pour votre flamant rose, ou comme mentionné précédemment, n’hésitez pas à concevoir la vôtre.

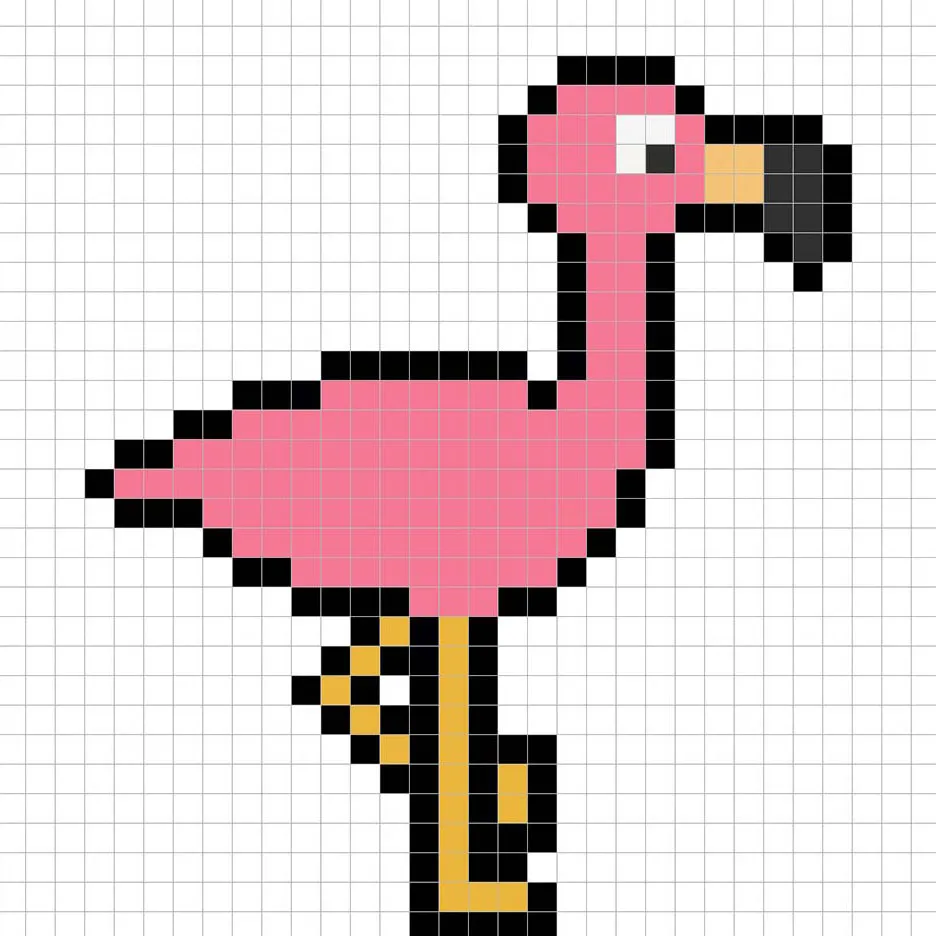
Remplissez la couleur
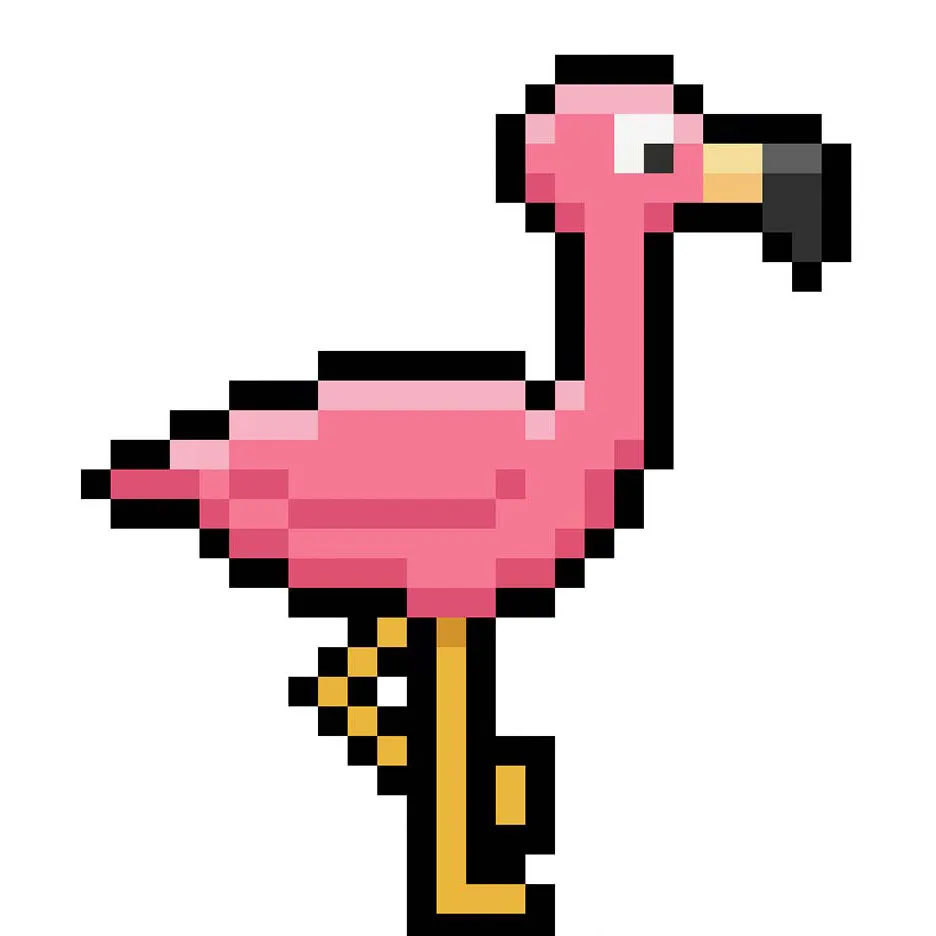
Maintenant que vous avez créé la silhouette de votre flamant rose en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la section principale du flamant rose avec du rose (#E57f94). Ensuite, pour les jambes du flamant rose, utilisez du jaune (#E2B854). Pour le bec, utilisez du jaune (#ECC582), puis du gris foncé (#303030). Essayez de faire correspondre l’image de notre flamant rose en pixel art 8 bits ci-dessous.

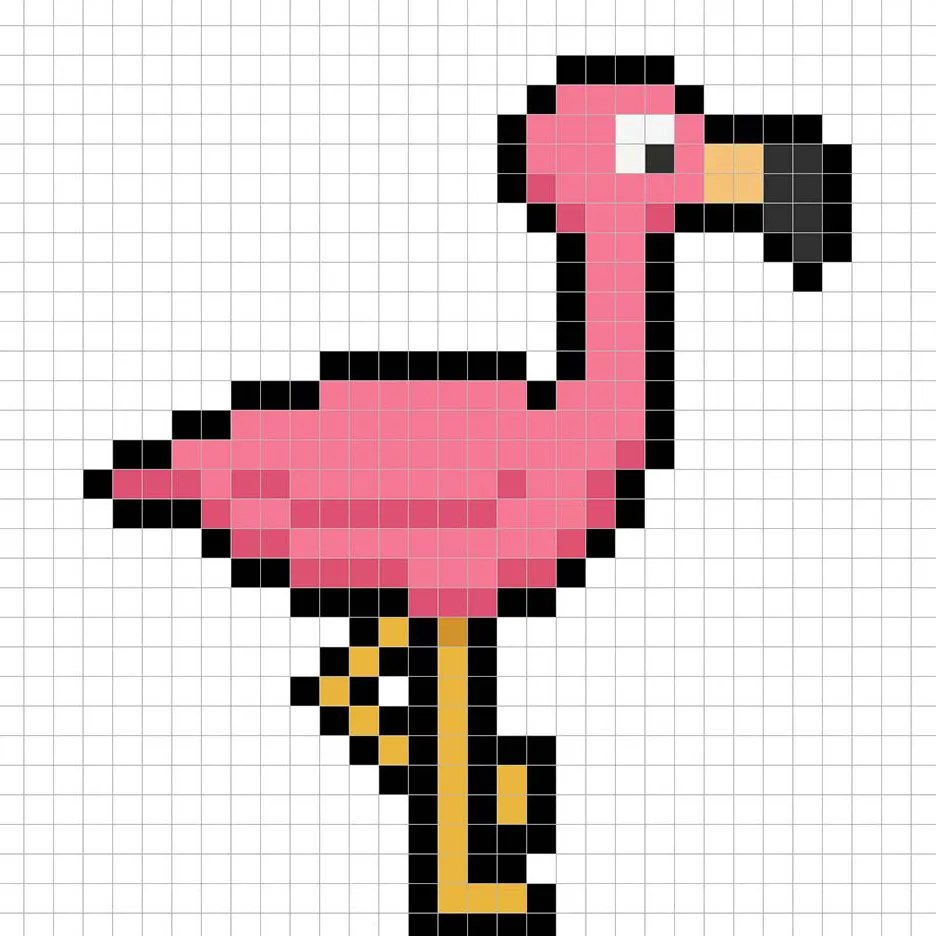
Dessinez les ombres
Lorsque vous créez du pixel art, il y a essentiellement deux parties pour les ombres : les lumières et les ombres. Nous commencerons par les ombres. Nous appliquerons une ombre à notre flamant rose en pixel art 32×32 en utilisant une seule couleur. Cette couleur sera appliquée au bas du flamant rose et aussi pour contourner l’aile. Rappelez-vous, pour créer une couleur d’ombre pour le flamant rose, nous utiliserons un rose plus foncé basé sur la couleur que nous avons utilisée auparavant (#CD5B74). Essayez de faire correspondre l’endroit où nous avons placé les ombres dans l’image ci-dessous.

Maintenant que vous avez compris l’idée de base, nous allons continuer à ajouter de la profondeur à notre flamant rose pour lui donner un aspect 3D. Créons un éclairage en utilisant le même rose que celui du flamant rose, mais au lieu de le rendre plus foncé, nous allons l’éclaircir (#EBB5C2). Rappelez-vous, cela ne doit pas être exactement la même couleur, c’est en fait une opportunité de personnaliser votre flamant rose. Dans notre version, nous avons mis en valeur le haut du flamant rose et le bec. Utilisez notre image comme guide pour votre flamant rose.

Super ! Lorsque vous êtes satisfait de vos ombres et éclairages sur votre flamant rose, assurez-vous de visualiser l’image finale. Pour voir votre flamant rose en pixel art, désactivez les lignes de la grille afin de vous assurer que vous aimez le résultat.

Remplissez l’arrière-plan avec de la couleur
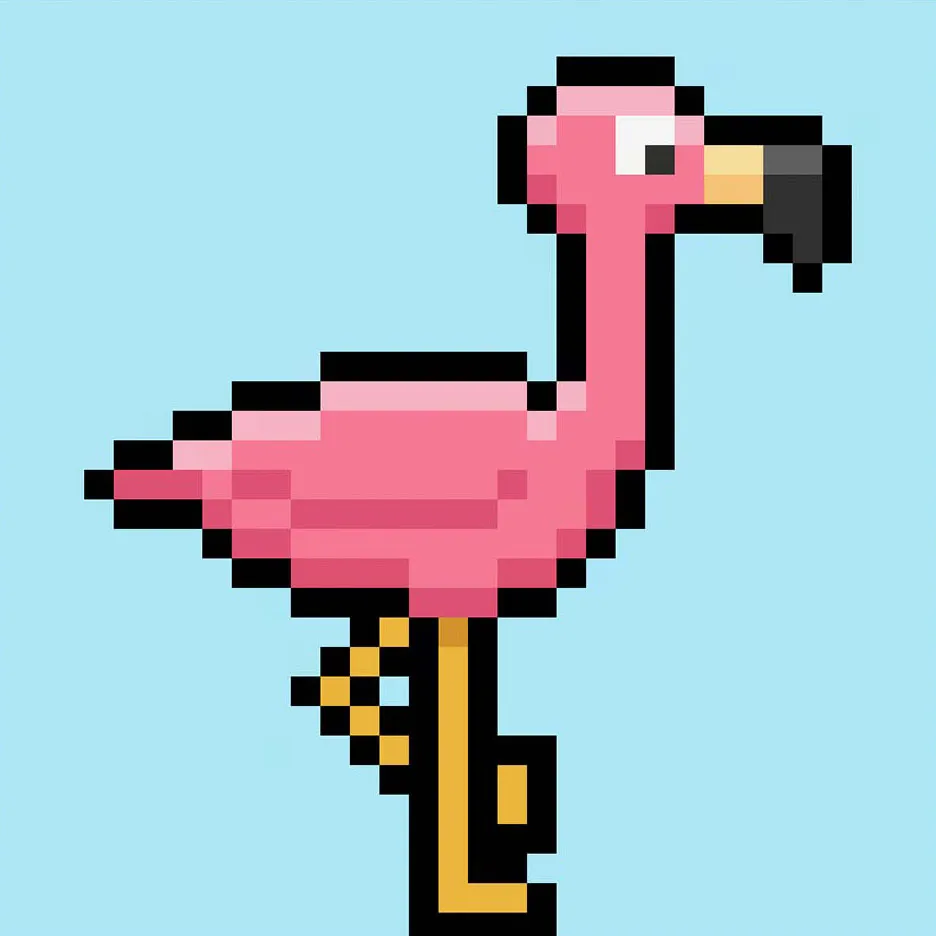
Enfin, changeons la couleur de fond de notre sprite de flamant rose pour le faire ressortir vraiment. Sélectionnez l’outil de remplissage (pot de peinture) dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, il suffit de cliquer sur la zone blanche autour du flamant rose en pixel art.

Que faire ensuite
Félicitations ! Vous savez maintenant comment créer votre propre flamant rose en pixel art. Essayez de faire différents flamants roses de couleurs variées pour créer des pixels sympas pour la scène de votre propre village.
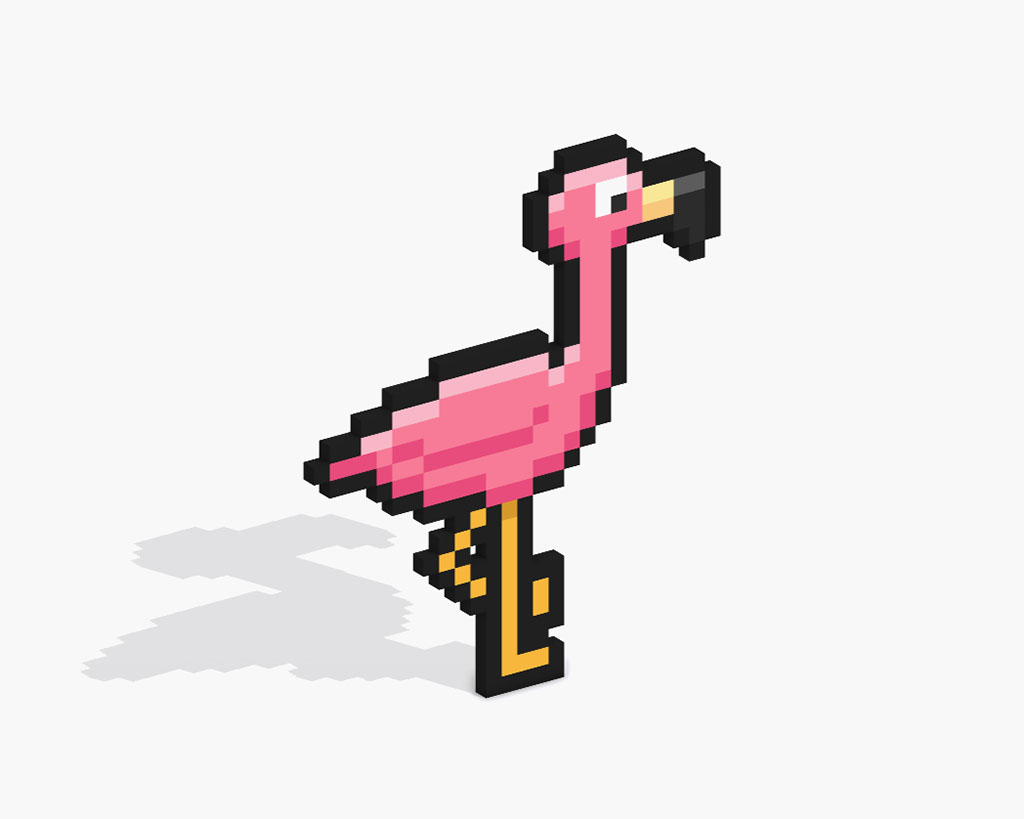
Bonus : Créez un flamant rose en pixel art 3D

Maintenant que vous avez dessiné votre propre flamant rose en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels contient un créateur de pixel art 3D qui vous permet de convertir des pixels traditionnels 2D en pixels 3D. Il suffit de télécharger l’application gratuite Mega Voxels pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de réaliser en utilisant le bouton Ajouter un fichier dans la page Ma galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre flamant rose en pixel art en un flamant rose en pixel art 3D.
Vous pouvez maintenant créer des vidéos en rotation 3D de votre flamant rose en pixel art 3D et même visualiser votre flamant rose en Réalité Augmentée !








