Dans ce tutoriel facile de pixel art, vous apprendrez à créer un cyclomoteur en pixel art ! Nous allons passer en revue les différentes étapes nécessaires pour créer votre propre cyclomoteur fait de pixels !


Êtes-vous prêt à concevoir votre propre cyclomoteur en pixel art ? Apprendre à dessiner un cyclomoteur mignon en pixel art est plus populaire que jamais ! Que vous cherchiez à créer un sprite simple de cyclomoteur pour votre jeu de conduite ou que vous vouliez simplement partager un cyclomoteur en pixel art mignon comme un vespa dans le cadre de votre collection de cyclomoteurs sur les réseaux sociaux, ce tutoriel vous aidera à créer un cyclomoteur en pixel art rapidement et facilement.
Comment créer un cyclomoteur en Pixel Art
Voici les étapes de base pour créer un cyclomoteur en pixel art :
- Sélectionnez un logiciel de pixel art tel qu’Adobe Photoshop, Mega Voxels ou Aseprite
- Créez une grille de 32×32 pixels
- Esquissez un contour pour la forme du cyclomoteur
- Remplissez la couleur du cyclomoteur en pixel art
- Dessinez une ombre sur le cyclomoteur pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous êtes familier avec les étapes de base pour créer un cyclomoteur en pixel art, nous allons passer en revue chaque étape visuellement afin que vous puissiez suivre comment le créer.
Si vous êtes complètement novice en pixel art, nous vous recommandons de lire notre article Comment créer des Pixel Art : Tutoriel pour débutants
Sélectionnez un logiciel de Pixel Art
Dans ce tutoriel pour débutants, nous allons vous montrer les étapes pour concevoir votre propre cyclomoteur en pixel art, quel que soit le éditeur de pixels que vous préférez utiliser. Avant de commencer, vous devrez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous avez créé votre cyclomoteur en pixel art, vous pouvez l’utiliser dans d’autres jeux comme Minecraft ou dans des logiciels comme le moteur de jeu Unity. Nous proposons des tutoriels sur les éditeurs de pixel art suivants, alors n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille
Pour commencer, nous allons utiliser une grille simple de 32×32 pixels pour dessiner un petit cyclomoteur en pixel art. Créer de l’art pixel 32×32 est une taille courante, notamment pour les projets de jeux vidéo. Assurez-vous que votre toile est définie sur la couleur blanche (#FFFFFF). Ce sera notre toile que nous utiliserons pour dessiner notre cyclomoteur en pixel art. Votre grille de cyclomoteur en pixel art devrait ressembler à ceci :

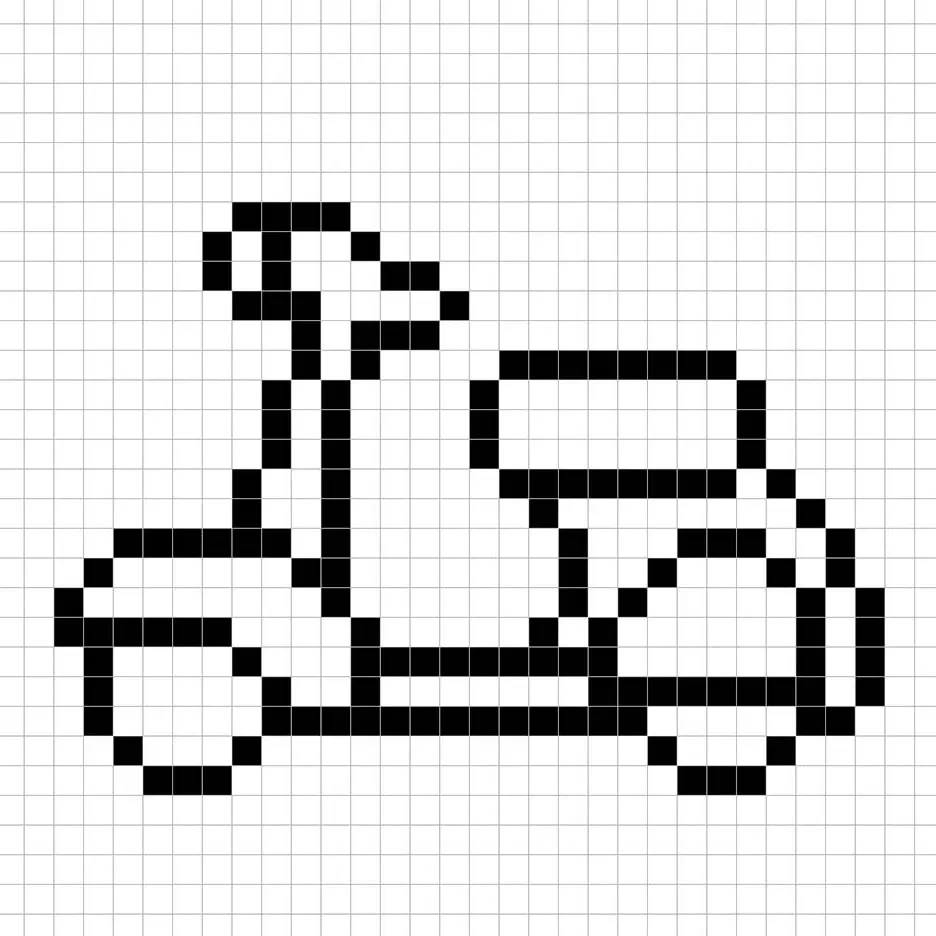
Esquissez un contour pour le cyclomoteur
Ensuite, nous allons commencer par dessiner le contour du cyclomoteur pour obtenir la forme générale de notre cyclomoteur en pixel. Pour cela, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Puisque cela détermine la forme générale, n’hésitez pas à ajuster le contour selon votre jeu ou projet artistique. Comme guide, vous pouvez utiliser le contour que nous avons fait ci-dessous pour votre cyclomoteur ou, comme mentionné précédemment, concevez le vôtre.

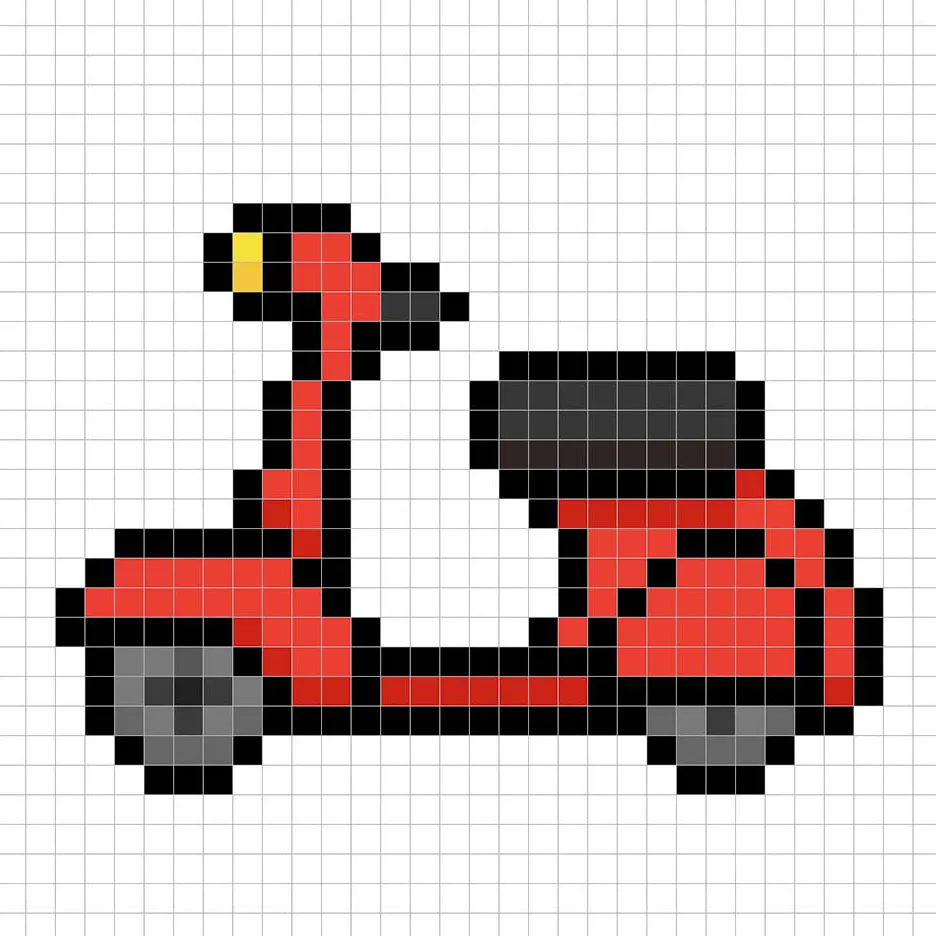
Remplir la couleur
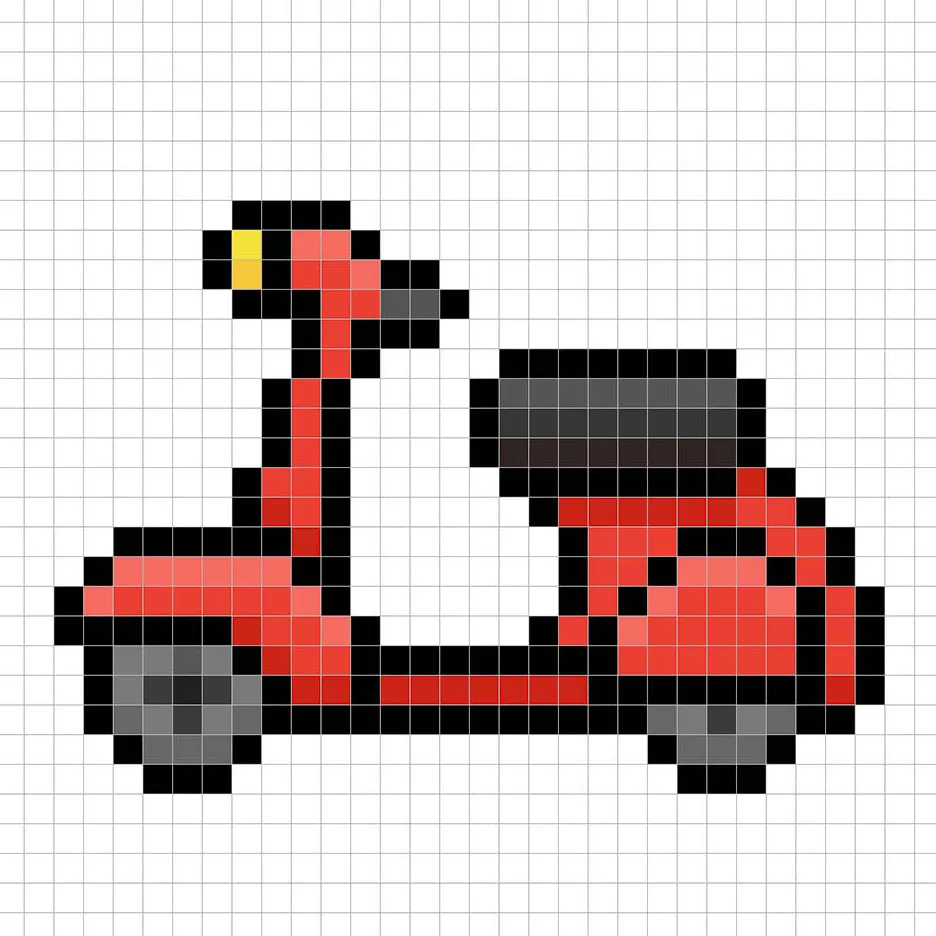
Maintenant que vous avez fait un contour pour votre cyclomoteur en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la partie principale du cyclomoteur en rouge (#D84E3E). Ensuite, pour le siège du cyclomoteur, nous utiliserons une couleur grise foncée (#373737). Pour la lumière, nous utiliserons un jaune (#F1E25C) et les pneus seront gris (#7A7A7A). Essayez de faire correspondre l’image de notre cyclomoteur en pixel art 8 bits ci-dessous.

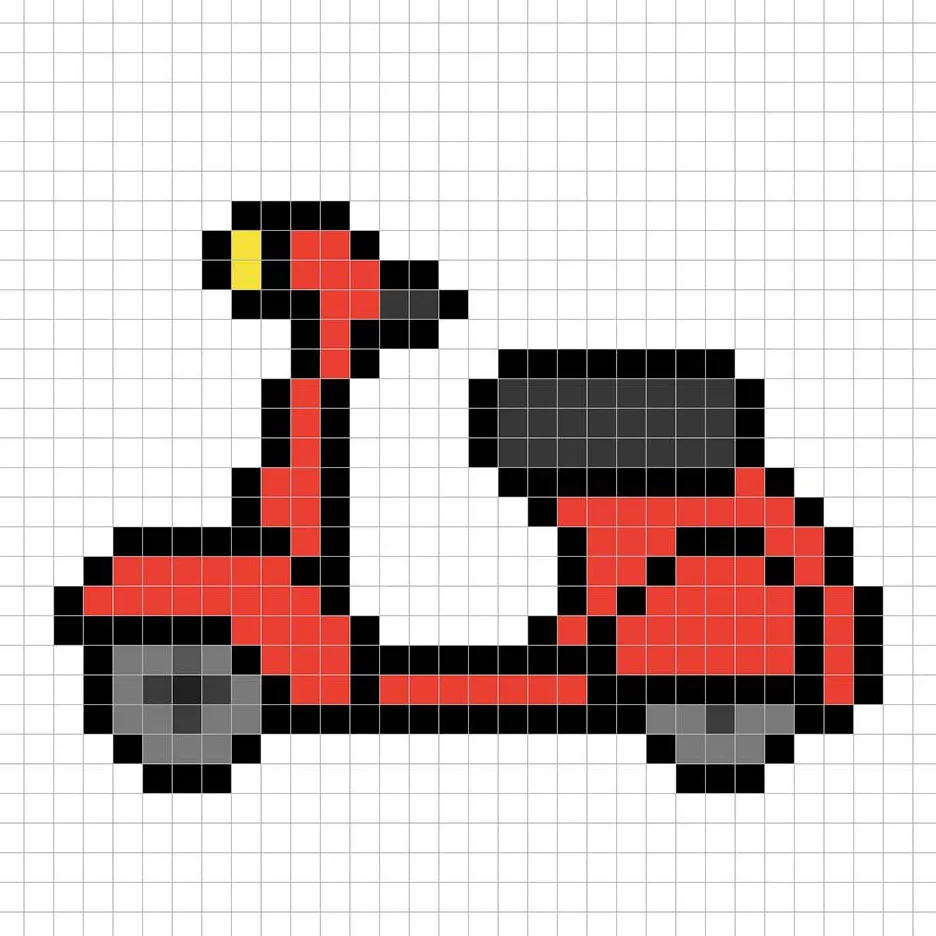
Dessiner l’ombre
Lorsque vous créez du pixel art, il y a essentiellement deux parties pour l’ombrage : les zones lumineuses et les ombres. Nous allons commencer par les ombres. Nous allons appliquer une ombre à notre cyclomoteur 32×32 pixels en utilisant une seule couleur. Cette couleur sera appliquée au bas du cyclomoteur. Rappelez-vous, pour créer une couleur d’ombre pour le cyclomoteur, nous utiliserons un rouge plus foncé basé sur la couleur utilisée précédemment (#BB3626). Pour les pneus, nous ferons quelque chose de similaire, nous utiliserons un gris plus foncé (#676767). Nous avons poursuivi cette même méthode pour le siège. Essayez de faire correspondre où nous avons placé les ombres dans l’image ci-dessous.

Maintenant que vous avez saisi l’idée de base, nous allons continuer à ajouter de la profondeur à notre cyclomoteur pour lui donner un aspect 3D. Créons une zone lumineuse en utilisant le même rouge que celui du cyclomoteur, mais cette fois-ci nous allons le rendre plus clair (#E47467). N’oubliez pas, cela ne doit pas être exactement la même couleur, en fait, c’est une occasion de faire ressembler le cyclomoteur à votre propre création. Dans notre version, nous avons mis en évidence le dessus du siège également. Utilisez notre image comme guide pour votre cyclomoteur.

Super ! Lorsque vous êtes satisfait de vos ombres et de vos zones lumineuses sur votre cyclomoteur, assurez-vous de visualiser l’image finale. Pour voir votre cyclomoteur en pixel art, désactivez les lignes de la grille pour vérifier si le résultat vous plaît.

Remplir la couleur de l’arrière-plan
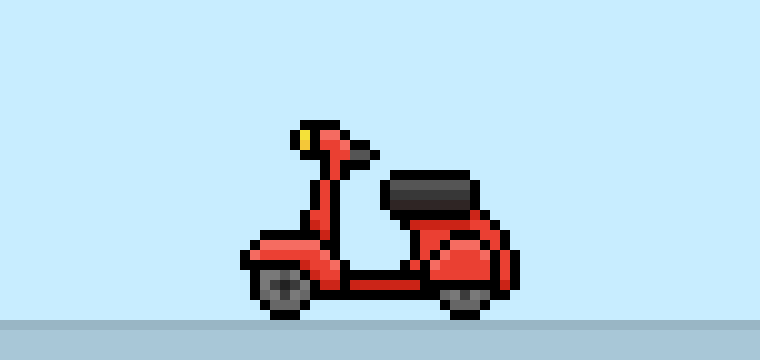
Enfin, changeons la couleur de l’arrière-plan de notre sprite de cyclomoteur pour vraiment faire ressortir notre cyclomoteur. Sélectionnez l’outil de remplissage de seau dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, cliquez simplement sur la zone blanche autour du cyclomoteur.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre cyclomoteur en pixel art. Essayez de faire différentes couleurs de cyclomoteurs pour créer des pixel art sympas pour la scène de votre propre village.
Bonus : Créez un cyclomoteur en pixel art 3D

Maintenant que vous avez dessiné votre propre cyclomoteur en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels contient un Créateur de Pixel Art 3D qui vous permet de convertir des pixels traditionnels 2D en pixels 3D. Il vous suffit de télécharger l’application gratuite Mega Voxels pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Ma galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre cyclomoteur en pixel art en un cyclomoteur en pixel art 3D.
Vous pouvez maintenant créer des vidéos de rotation 3D de votre cyclomoteur en pixel art 3D et même voir votre cyclomoteur en réalité augmentée !








