Dans ce tutoriel de pixel art facile, vous apprendrez à créer un chevalier en pixel art ! Nous allons passer en revue les différentes étapes pour réaliser votre propre chevalier faite de pixels !


Êtes-vous prêt à concevoir votre propre chevalier en pixel art ? Apprendre à dessiner une jolie chevalier en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un simple sprite de chevalier en pixel art pour votre jeu vidéo mobile ou que vous vouliez simplement partager un joli design de chevalier en pixel art dans votre collection d’art sur les réseaux sociaux, ce tutoriel de pixel art vous aidera à réaliser un chevalier en pixel rapidement et facilement.
Comment Dessiner un Chevalier en Pixel Art
Voici les étapes de base pour dessiner un chevalier en pixel art:
- Sélectionnez un logiciel de pixel art tel qu’Adobe Photoshop ou Mega Voxels
- Créez une grille de 32×32 pixels
- Esquissez un contour pour la forme de le chevalier
- Remplissez la couleur de le chevalier en pixel art
- Dessinez une ombre sur le chevalier pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous connaissez les étapes de base pour créer un chevalier en pixel art, nous allons couvrir chaque étape visuellement afin que vous puissiez suivre le processus de création.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Sélectionnez un logiciel de pixel art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre chevalier en pixel art, quel que soit le logiciel de pixel art que vous préférez utiliser. Avant de commencer, vous devez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous aurez créé votre chevalier en pixel art, vous pourrez l’utiliser dans d’autres jeux tels que Minecraft ou des logiciels comme Unity Game Engine. Nous proposons des tutoriels sur les éditeurs de pixel art suivants, n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille de pixel art
Pour commencer, nous allons utiliser une simple grille de 32×32 pixels pour dessiner une petite chevalier en pixel art. Créer du pixel art en 32×32 pixels est une taille courante lors de la réalisation de pixel art, en particulier pour des projets comme les jeux vidéo. Assurez-vous que votre toile est réglée sur la couleur blanche (#FFFFFF). Ce sera notre toile pour dessiner notre chevalier en pixel art. Votre grille de pixel art de chevalier doit avoir une toile, également appelée tableau, qui ressemble à quelque chose comme ceci :

Esquissez un contour pour le chevalier
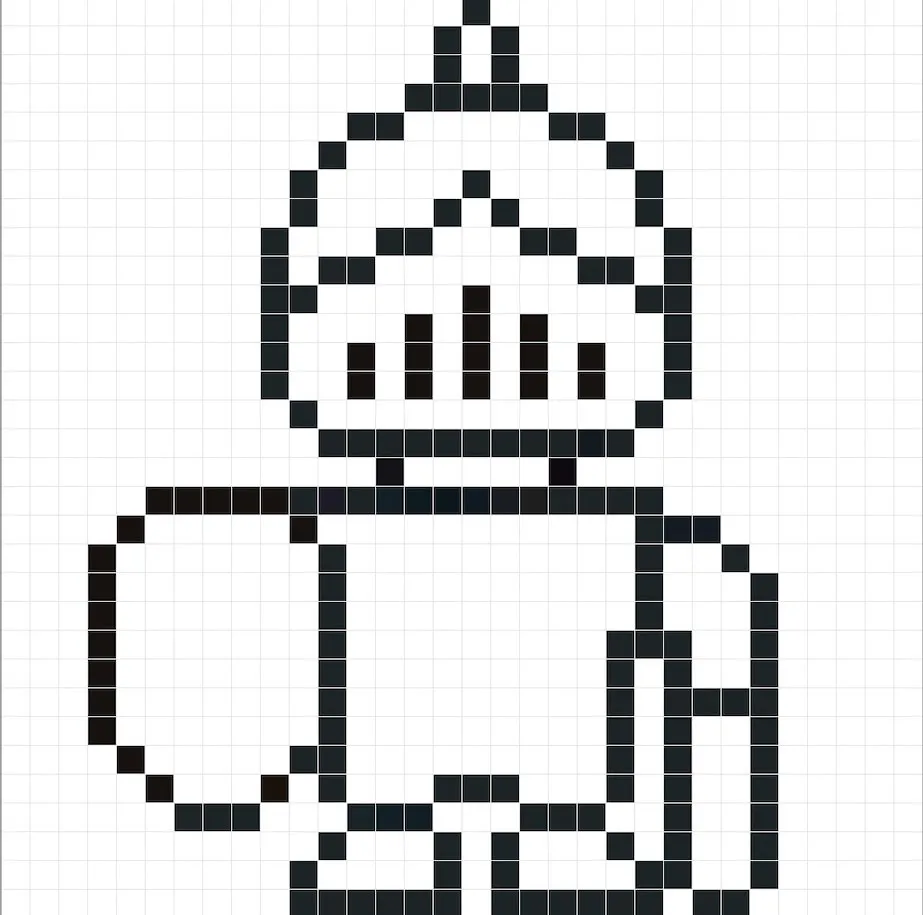
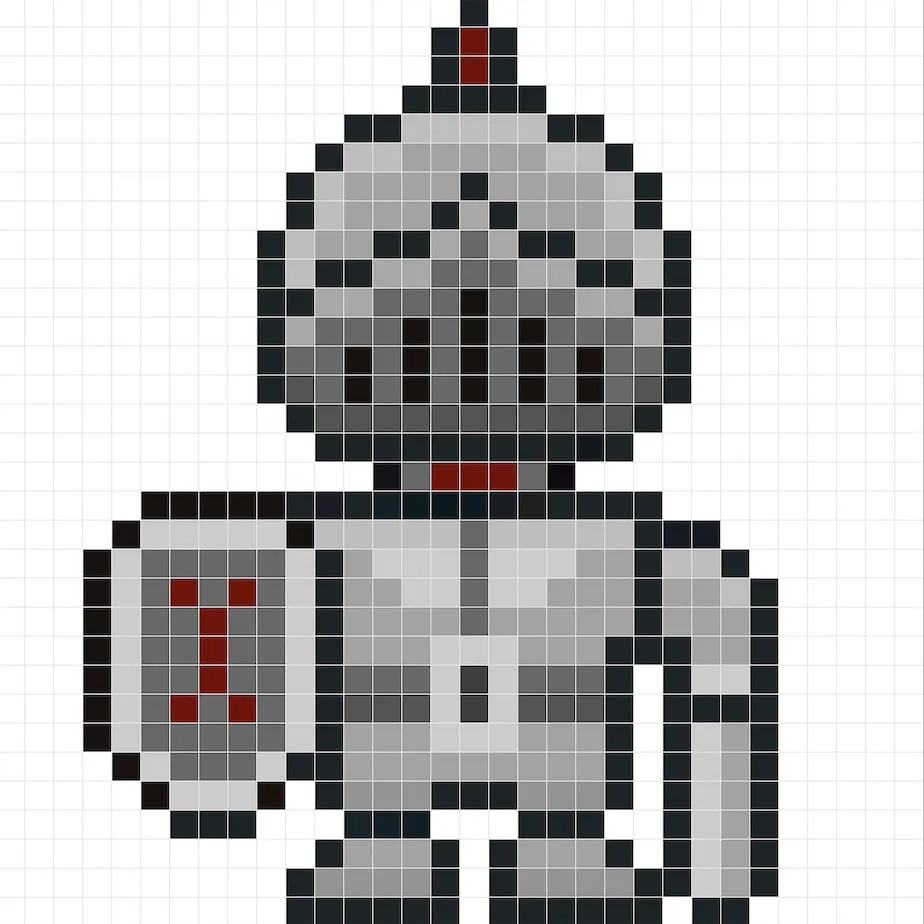
Ensuite, nous allons commencer par dessiner le contour de le chevalier afin d’obtenir la forme générale de notre chevalier en pixel art. Pour ce faire, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Étant donné que cela détermine la forme globale, n’hésitez pas à ajuster le contour pour qu’il corresponde à votre jeu ou projet artistique. En guise de guide, vous pouvez utiliser le contour que nous avons réalisé ci-dessous pour votre chevalier, ou comme nous l’avons mentionné précédemment, n’hésitez pas à concevoir le vôtre.

Remplissez la couleur
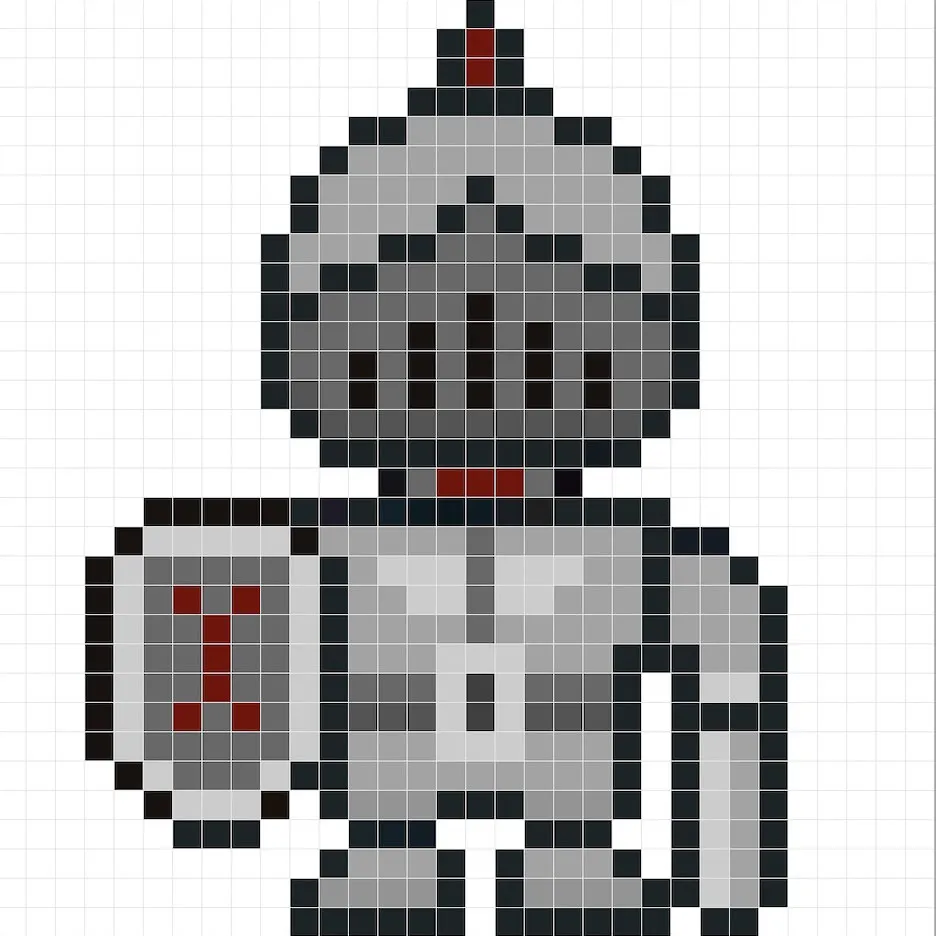
Maintenant que vous avez créé un croquis pour votre chevalier en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez le haut du casque, la partie principale du corps et la moitié de l’épée avec une couleur grise traditionnelle (#A3A3A3). Ensuite, colorons le masque facial, la ceinture et l’intérieur du bouclier en gris foncé (#686868). Maintenant, colorons le contour extérieur du bouclier, le centre de l’armure et la boucle de la ceinture en gris clair (#CCCCCC). Et enfin, colorons la plume sur le casque, la pièce du cou et le motif sur le bouclier d’un joli rouge foncé (#770601). Essayez de vous rapprocher de l’image de notre chevalier en pixel art 8 bits ci-dessous.

Dessinez l’ombre
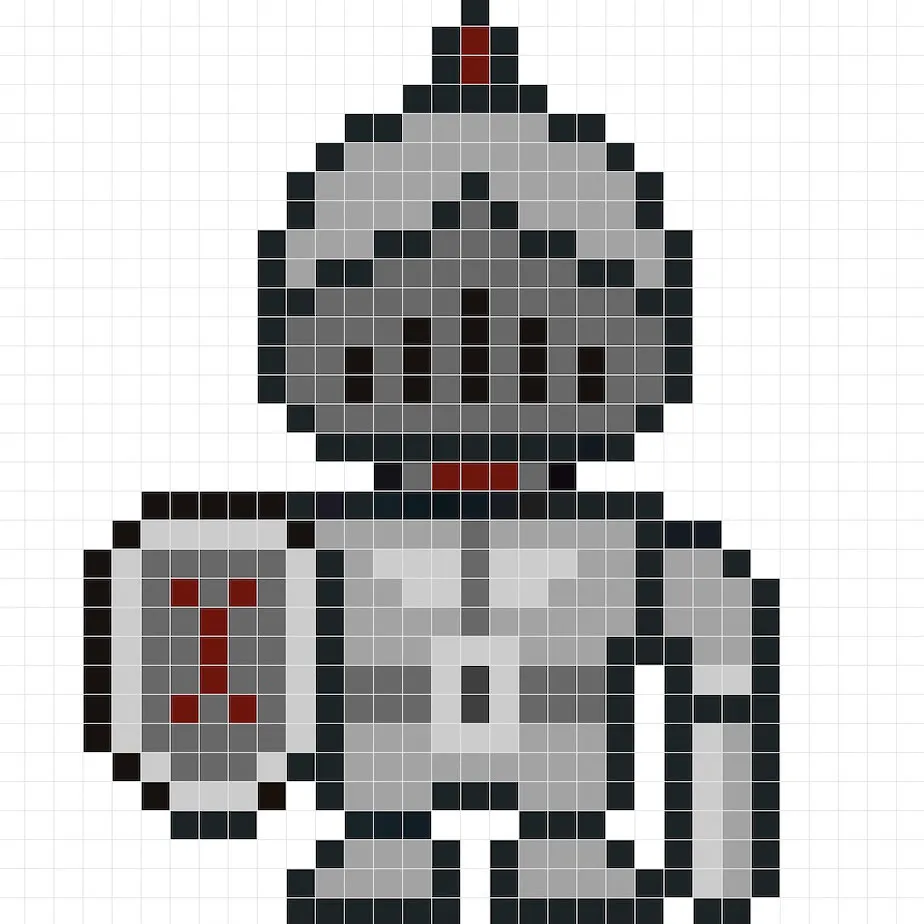
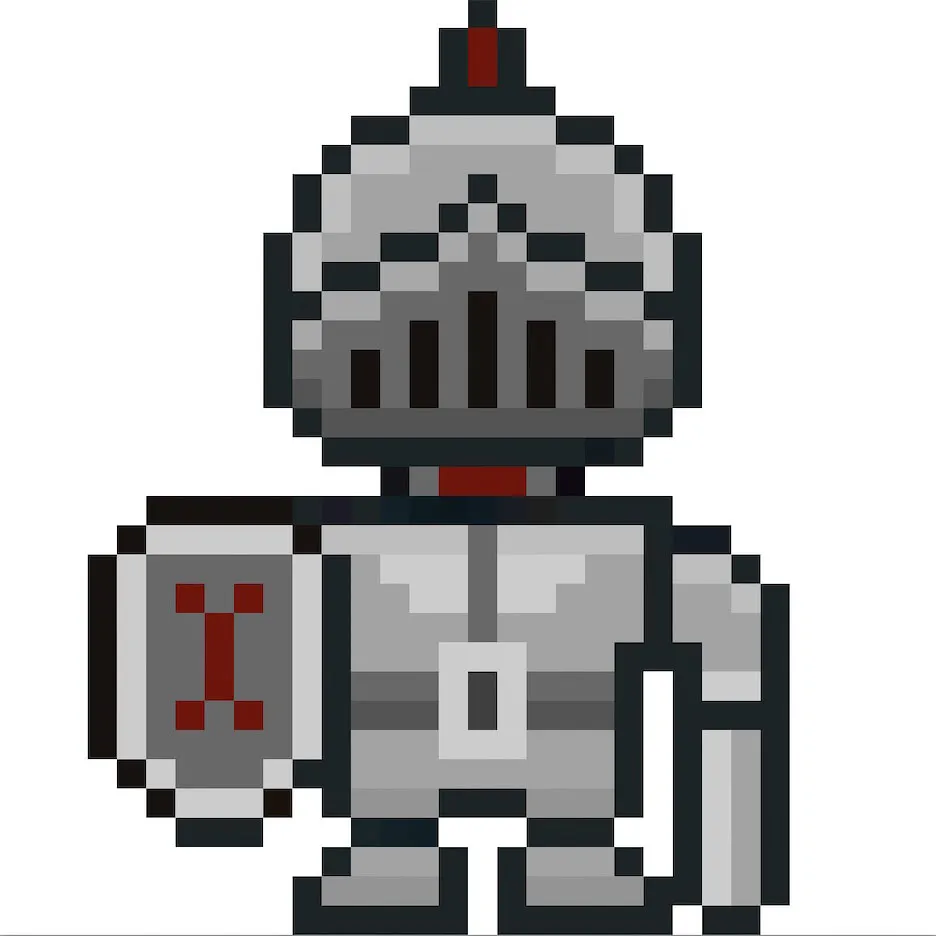
Donc, chaque fois que vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les reflets et les ombres. Nous allons commencer par les ombres. Nous allons appliquer des ombres à notre chevalier en pixel art de 32×32 pixels à deux endroits. La première sera en bas du masque facial et de la ceinture. Pour créer une couleur d’ombre pour le masque facial et la ceinture du chevalier, nous allons utiliser un gris plus foncé basé sur le gris foncé que nous avons utilisé précédemment (#545454). La deuxième ombre sera pour le bas des pieds, qui sera de la même couleur que précédemment, mais ce sera à nouveau un gris plus foncé (#949494). Essayez de vous rapprocher de l’endroit où nous avons placé les ombres dans l’image ci-dessous.

Maintenant que vous avez compris l’idée de base, nous allons continuer à ajouter de la profondeur à notre chevalier pour lui donner un aspect 3D. Créons un reflet en utilisant le même gris que pour le casque et l’armure du chevalier, mais au lieu d’aller vers une couleur plus foncée cette fois-ci, nous allons choisir une couleur plus claire (#BEBEBE). Rappelez-vous, cela n’a pas besoin d’être la couleur exacte, en fait, c’est une occasion de rendre le chevalier unique à votre style. Dans notre version, nous avons mis en évidence la partie supérieure du casque, de l’armure et des bras. Nous donnerons également un reflet à notre masque facial en utilisant un gris plus clair (#A8A8A8). Utilisez notre image comme guide pour votre chevalier.

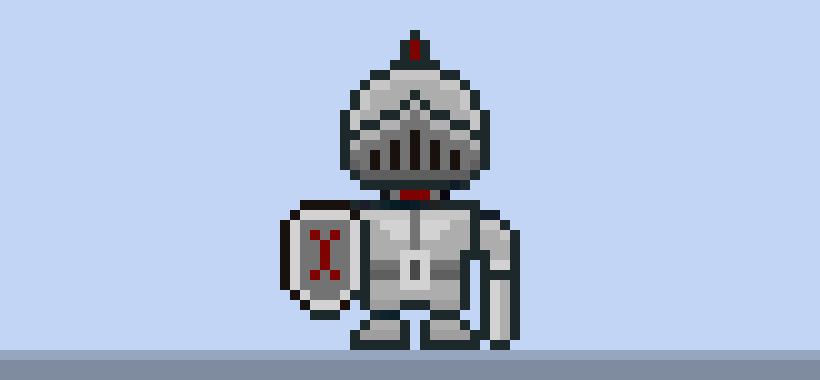
Super ! Lorsque vous êtes satisfait de vos ombres et reflets sur votre chevalier, assurez-vous de visualiser votre image finale. Pour voir votre chevalier en pixel art, n’hésitez pas à désactiver les lignes de la grille pour vous assurer que vous aimez le rendu de le chevalier.

Remplissez la couleur de l’arrière-plan
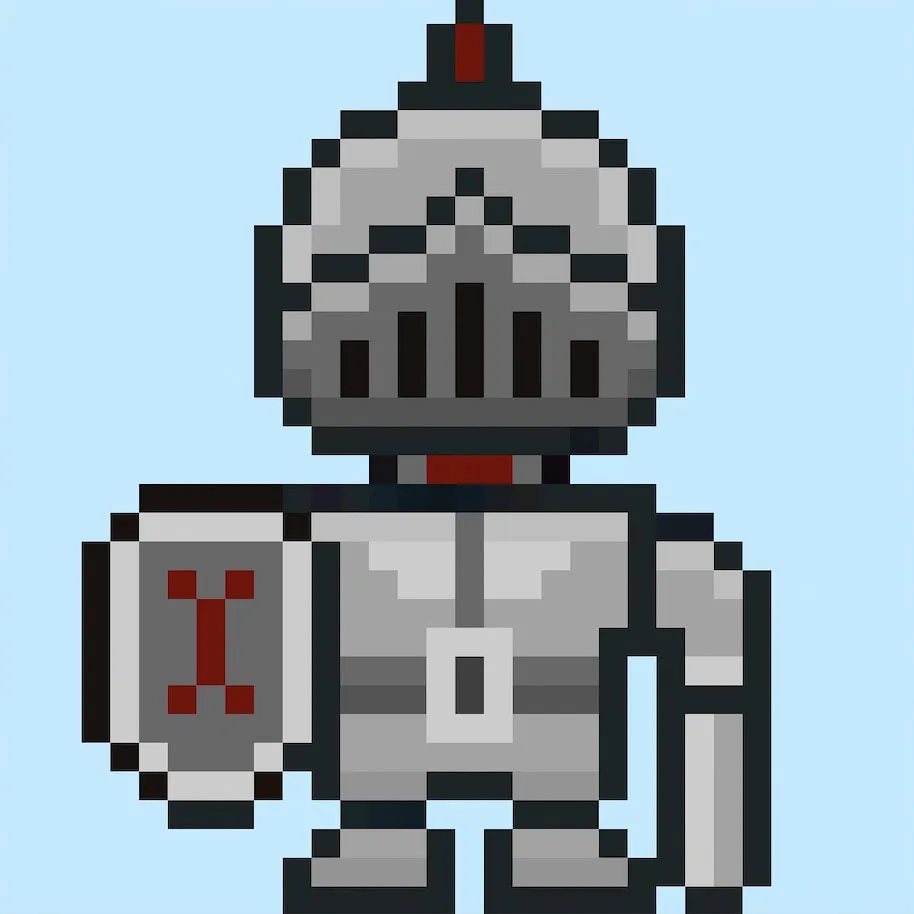
Enfin, changeons la couleur de l’arrière-plan de notre sprite de chevalier pour faire ressortir notre chevalier. Sélectionnez l’outil de remplissage (seau) dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, cliquez simplement sur la zone blanche en dehors de le chevalier en pixel art.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre chevalier en pixel art. Essayez de réaliser différents types de chevaliers en pixel art en changeant la couleur de l’armure.
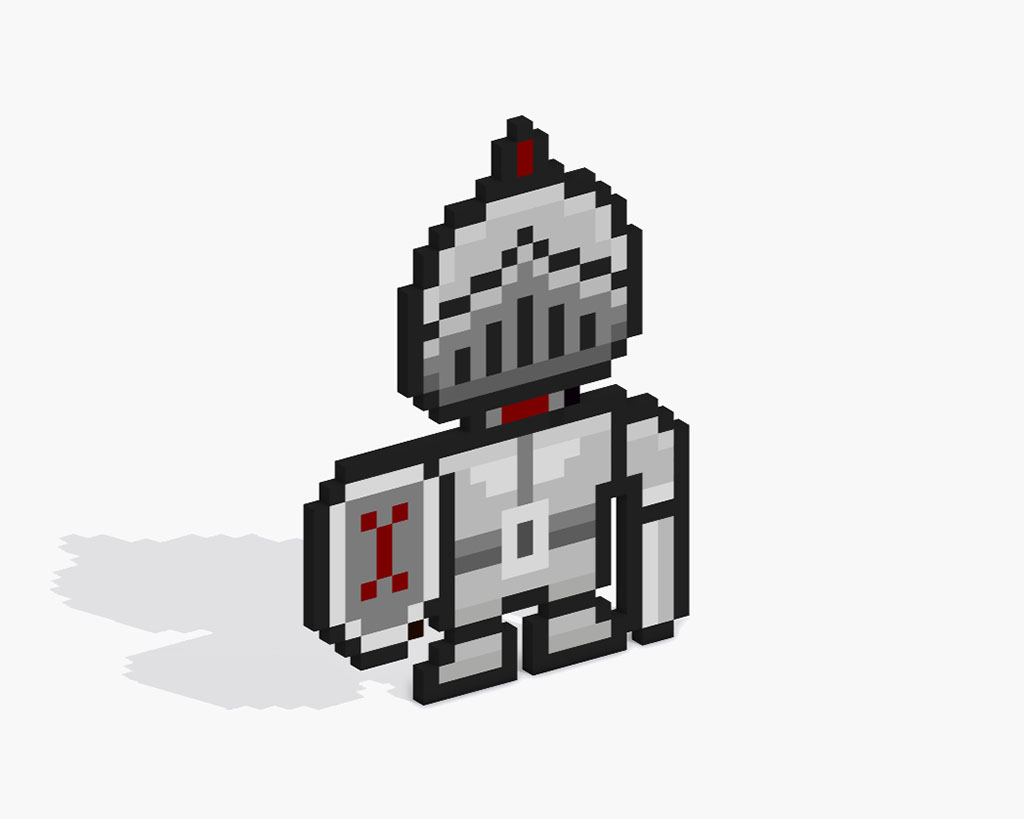
Bonus : Créez un chevalier en pixel art 3D

Maintenant que vous avez dessiné votre propre chevalier en pixel art, vous pouvez la transformer en 3D avec Mega Voxels. Mega Voxels contient un créateur de pixel art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Téléchargez simplement l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Mon Galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre chevalier en pixel art en un chevalier en pixel art 3D. Vous pouvez maintenant créer des vidéos de présentation 3D de votre chevalier en pixel art 3D et même visualiser votre chevalier en réalité augmentée !








