Dans ce tutoriel facile en pixel art, vous apprendrez à créer un château en pixel art ! Nous allons passer en revue les différentes étapes nécessaires pour créer votre propre château en pixels !


Êtes-vous prêt à concevoir votre propre château en pixel art ? Apprendre à dessiner un joli château en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un simple sprite de château en pixel art pour votre jeu vidéo de défense de tour ou que vous vouliez simplement partager un joli château en pixel art dans le cadre de votre collection médiévale sur votre profil de réseaux sociaux, ce tutoriel en pixel art vous aidera à réaliser rapidement et facilement un château en pixel art.
Comment créer un château en Pixel Art
Voici les étapes de base pour créer un château en pixel art :
- Sélectionnez un logiciel de Pixel Art tel qu’Adobe Photoshop, Mega Voxels ou Aseprite
- Créez une grille de 32×32 pixels
- Esquissez une silhouette pour la forme du château
- Remplissez la couleur du château en pixel art
- Ajoutez des ombres au château pour créer de la profondeur
- Remplissez l’arrière-plan avec une couleur
Maintenant que vous êtes familier avec les étapes de base pour créer un château en pixel art, nous allons examiner chaque étape visuellement afin que vous puissiez suivre la création du vôtre.
Si vous êtes complètement nouveau dans le monde du pixel art, nous vous recommandons de lire notre article Comment créer du Pixel Art : Tutoriel pour débutants
Sélectionner un logiciel de Pixel Art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre château en pixel art, quel que soit le logiciel de pixel editor que vous préférez utiliser. Avant de commencer, vous devez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous avez créé votre château en pixel art, vous pouvez utiliser l’art dans d’autres jeux comme Minecraft ou des logiciels comme Unity Game Engine. Nous proposons des tutoriels sur les éditeurs de pixel art suivants, alors n’hésitez pas à choisir celui avec lequel vous êtes le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créer une grille
Pour commencer, nous utiliserons une simple grille de 32×32 pixels pour dessiner un petit château en pixel art. Créer un pixel art de 32×32 est une taille courante, surtout pour des projets comme les jeux vidéo. Assurez-vous que votre toile est définie sur la couleur blanche (#FFFFFF). Ce sera notre toile sur laquelle nous dessinerons notre château en pixel art. Votre grille de château en pixel art doit ressembler à ceci :

Esquissez une silhouette pour le château
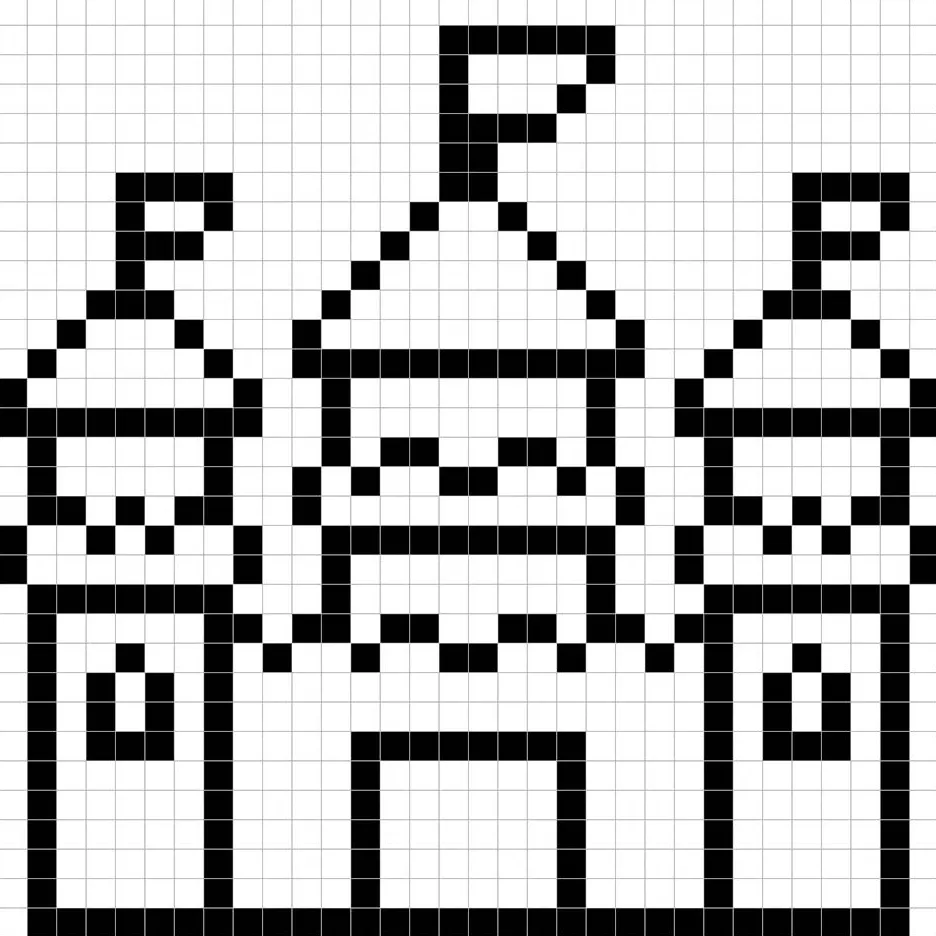
Ensuite, nous allons commencer par faire l’esquisse de la silhouette du château pour obtenir la forme générale de notre château en pixel. Pour cela, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Comme cela détermine la forme générale, n’hésitez pas à ajuster le contour en fonction de votre jeu ou projet artistique. Comme guide, vous pouvez utiliser l’esquisse que nous avons faite ci-dessous pour votre château ou, comme mentionné précédemment, vous pouvez concevoir le vôtre.

Remplir la couleur
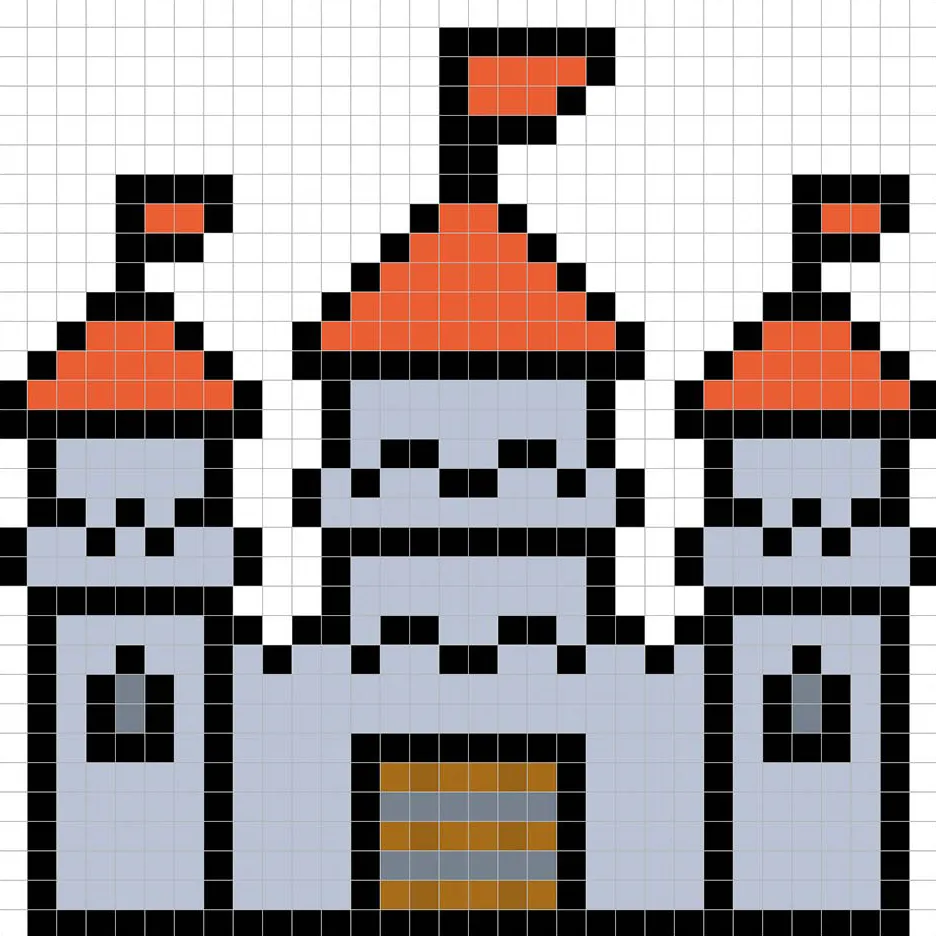
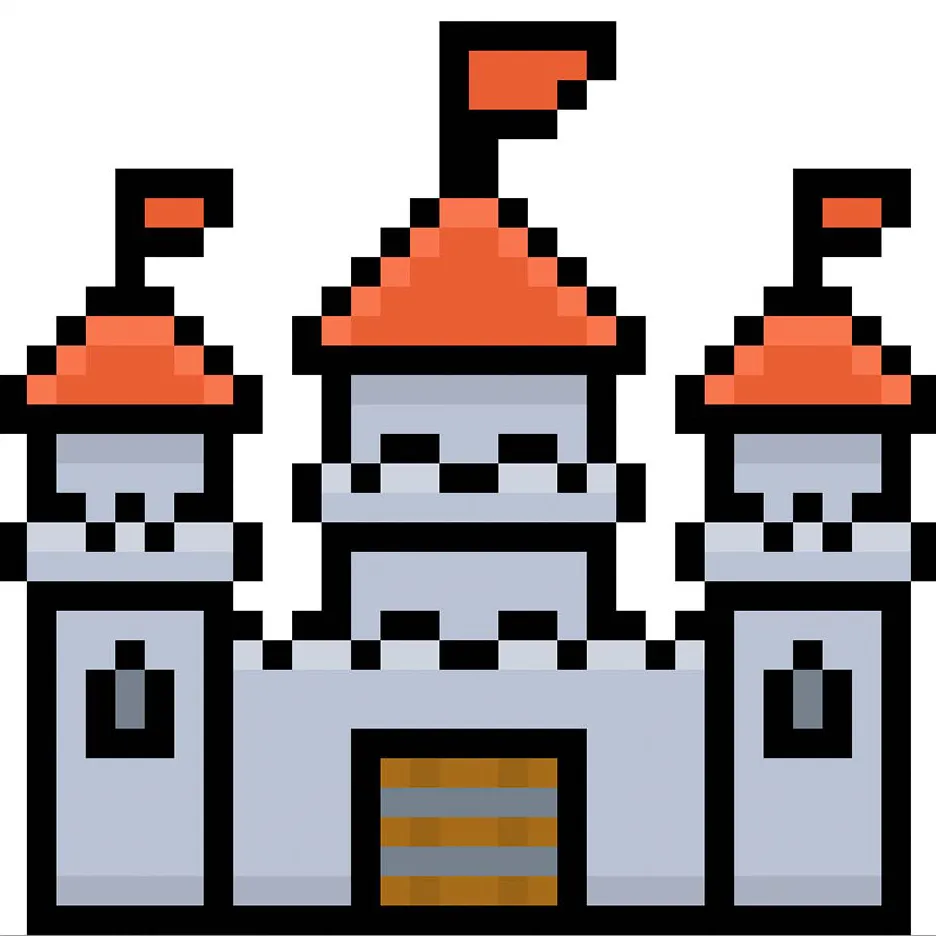
Maintenant que vous avez fait un contour pour votre château en pixel art, nous allons ajouter des couleurs pour le faire ressortir. Remplissez la partie principale du château avec du gris (#B9C2D3) et les tours en haut avec du rouge-orange (#EA5E33). Pour la porte, nous utiliserons un marron (#A66D19). Essayez de faire correspondre l’image de notre château en pixel art 8 bits ci-dessous.

Dessiner les ombres
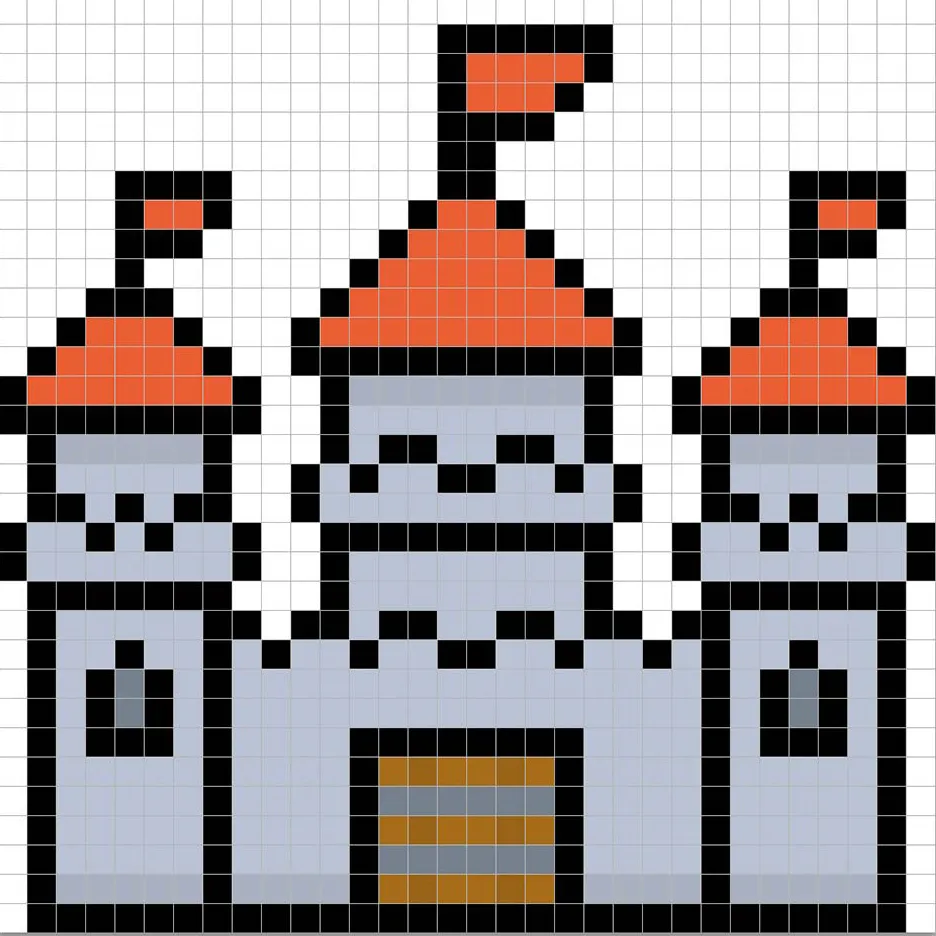
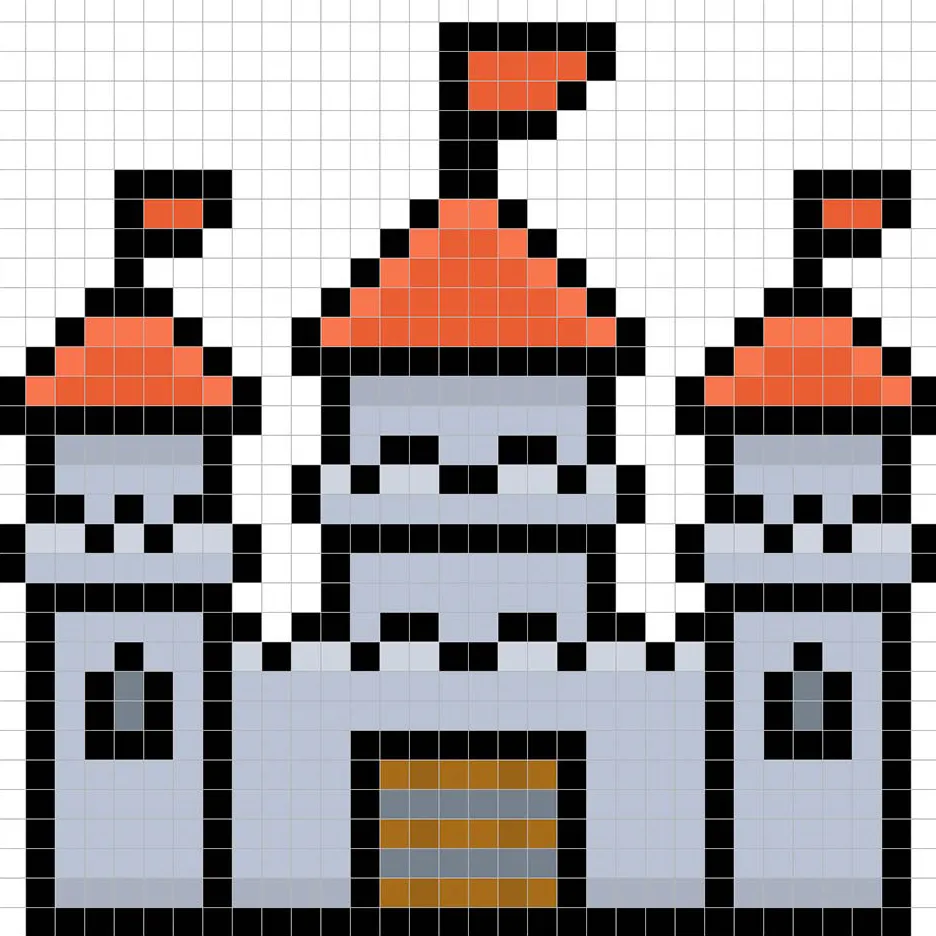
Lorsque vous créez du pixel art, il y a essentiellement deux parties dans l’ombrage : les lumières et les ombres. Nous allons commencer par les ombres. Nous allons appliquer une ombre à notre château en pixel art de 32×32 pixels en utilisant une seule couleur. Cette couleur sera appliquée sur le bas des toits des tours et sur le bas du château. N’oubliez pas que pour créer une couleur d’ombre pour le château, nous utiliserons un gris plus foncé (#A9B1C0). Essayez de faire correspondre l’endroit où nous avons mis les ombres dans l’image ci-dessous.

Maintenant que vous avez compris l’idée de base, nous allons ajouter un peu de profondeur à notre château pour lui donner une sensation 3D. Créons un point lumineux sur les toits des tours en utilisant le même rouge-orange que le toit, mais au lieu de foncer, cette fois-ci nous allons l’éclaircir (#F9764E). N’oubliez pas, cela n’a pas besoin d’être exactement la même couleur, c’est une occasion de personnaliser votre château. Dans notre version, nous avons uniquement mis en surbrillance les pixels extérieurs. Utilisez notre image comme guide pour votre château.

Génial ! Lorsque vous êtes satisfait de vos ombres et surbrillances sur votre château, n’oubliez pas de vérifier l’image finale. Pour voir votre château en pixel art, désactivez les lignes de grille pour vous assurer que vous aimez le résultat.

Remplir la couleur de fond
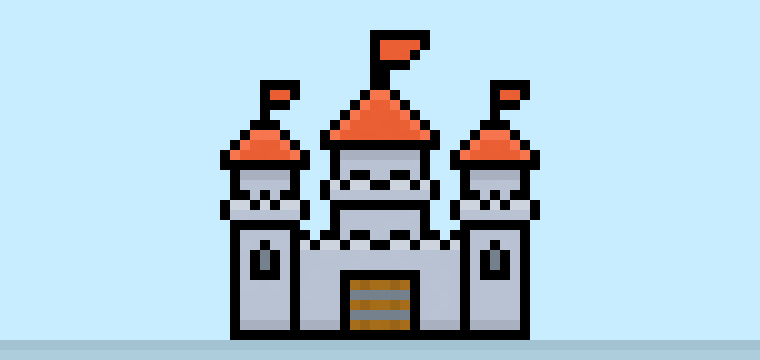
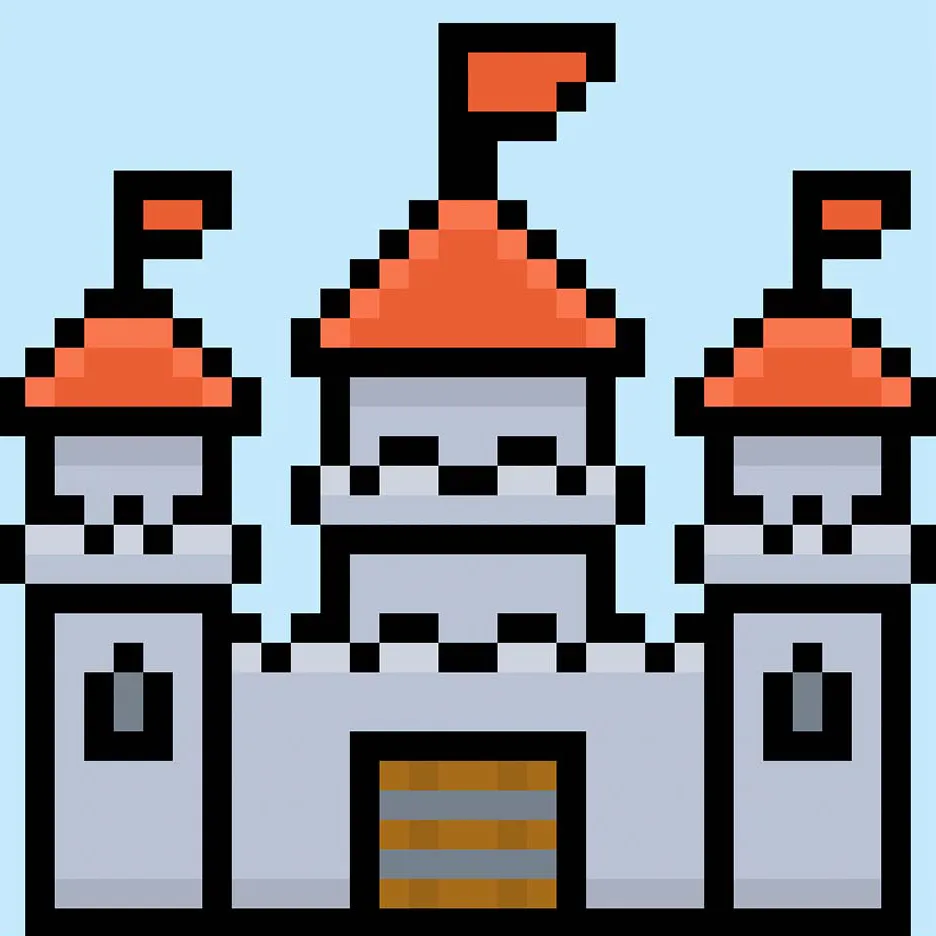
Enfin, changeons la couleur de fond de notre sprite de château pour vraiment faire ressortir notre château. Sélectionnez l’outil de remplissage (pot de peinture) dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Puis, cliquez simplement sur la zone blanche en dehors du château en pixel.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre château en pixel art. Essayez de créer votre propre scène médiévale en ajoutant des drapeaux à votre château ou même des chevaliers autour de l’extérieur.
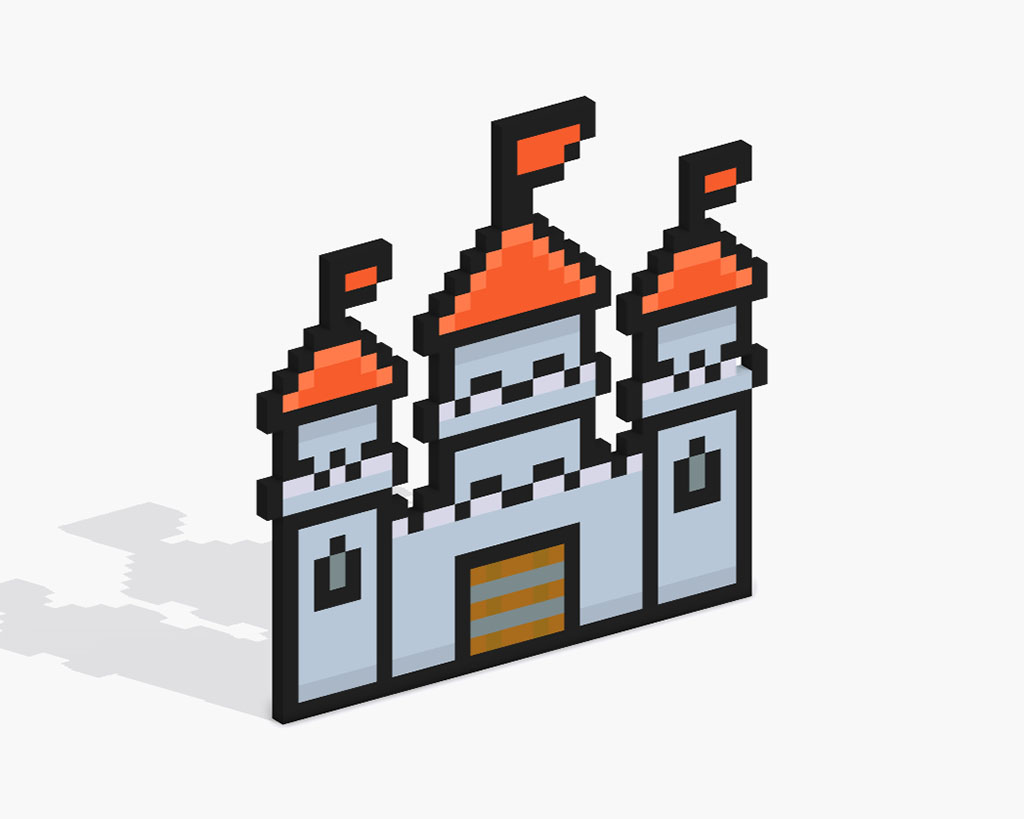
Bonus : Créer un château en Pixel Art 3D

Maintenant que vous avez dessiné votre propre château en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels contient un outil de création de Pixel Art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Il vous suffit de télécharger l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de réaliser en utilisant le bouton Ajouter un fichier dans la page Ma Galerie. Et voilà ! Mega Voxels transforme automatiquement votre château en pixel art en un château en pixel art 3D. Vous pouvez maintenant créer des vidéos de rotation 3D de votre château en pixel art 3D et même visualiser votre château en réalité augmentée !








