Dans ce tutoriel de pixel art facile, vous apprendrez à créer un canard en pixel art ! Nous allons passer en revue les différentes étapes pour réaliser votre propre canard faite de pixels !


Êtes-vous prêt à concevoir votre propre canard en pixel art ? Apprendre à dessiner une jolie canard en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un simple sprite de canard en pixel art pour votre jeu vidéo mobile ou que vous vouliez simplement partager un joli design de canard en pixel art dans votre collection d’art sur les réseaux sociaux, ce tutoriel de pixel art vous aidera à réaliser un canard en pixel rapidement et facilement.
Comment Dessiner un Canard en Pixel Art
Voici les étapes de base pour dessiner un canard en pixel art:
- Sélectionnez un logiciel de pixel art tel qu’Adobe Photoshop ou Mega Voxels
- Créez une grille de 32×32 pixels
- Esquissez un contour pour la forme de le canard
- Remplissez la couleur de le canard en pixel art
- Dessinez une ombre sur le canard pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous connaissez les étapes de base pour créer un canard en pixel art, nous allons couvrir chaque étape visuellement afin que vous puissiez suivre le processus de création.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Sélectionnez un logiciel de pixel art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre canard en pixel art, quel que soit le logiciel de pixel art que vous préférez utiliser. Avant de commencer, vous devez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous aurez créé votre canard en pixel art, vous pourrez l’utiliser dans d’autres jeux tels que Minecraft ou des logiciels comme Unity Game Engine. Nous proposons des tutoriels sur les éditeurs de pixel art suivants, n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
If you are not sure what pixel art software to use, view our post Top Free Pixel Art Software
Créez une grille de pixel art
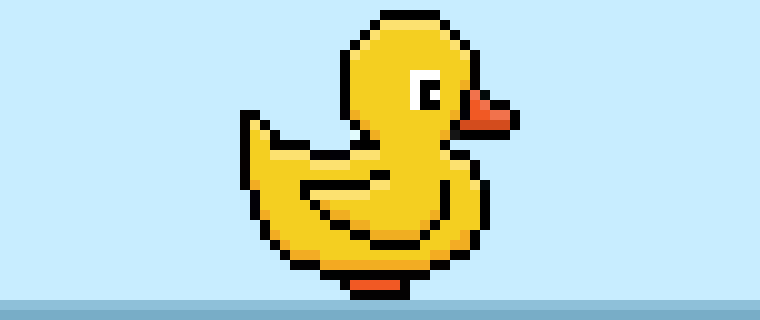
Pour commencer, nous allons utiliser une simple grille de 32×32 pixels pour dessiner une petite canard en pixel art. Créer du pixel art en 32×32 pixels est une taille courante lors de la réalisation de pixel art, en particulier pour des projets comme les jeux vidéo. Assurez-vous que votre toile est réglée sur la couleur blanche (#FFFFFF). Ce sera notre toile pour dessiner notre canard en pixel art. Votre grille de pixel art de canard doit avoir une toile, également appelée tableau, qui ressemble à quelque chose comme ceci :

Esquissez un contour pour le canard
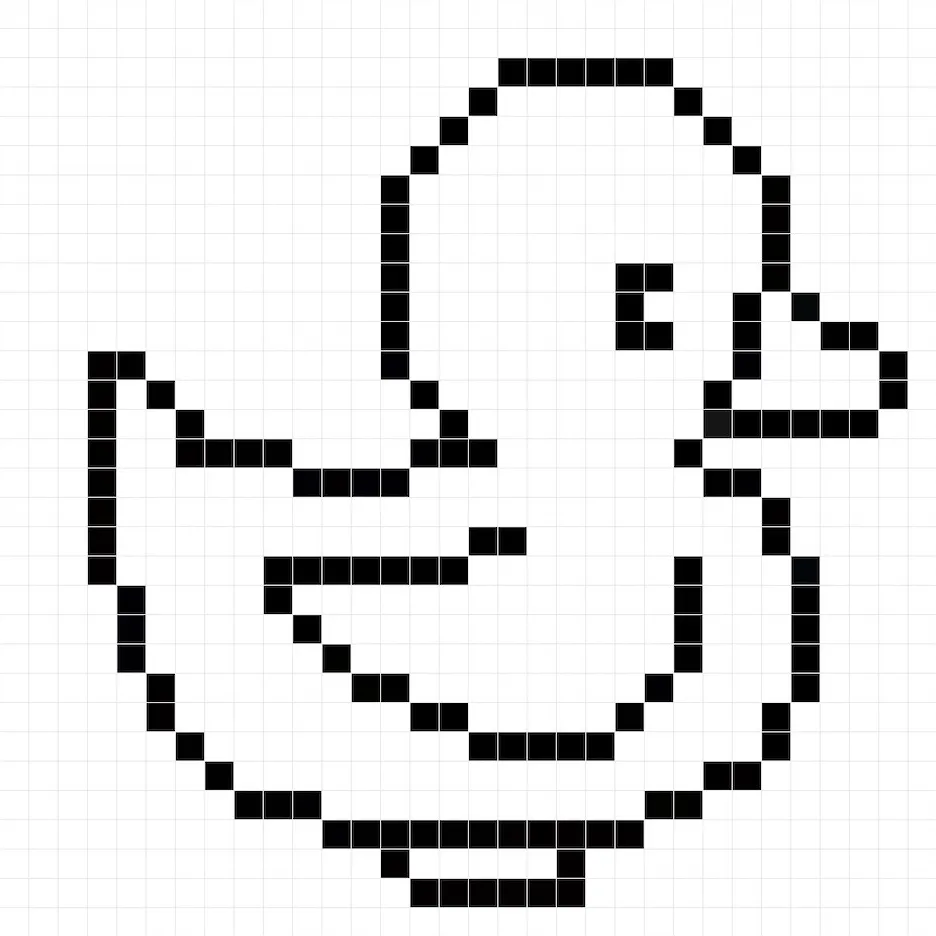
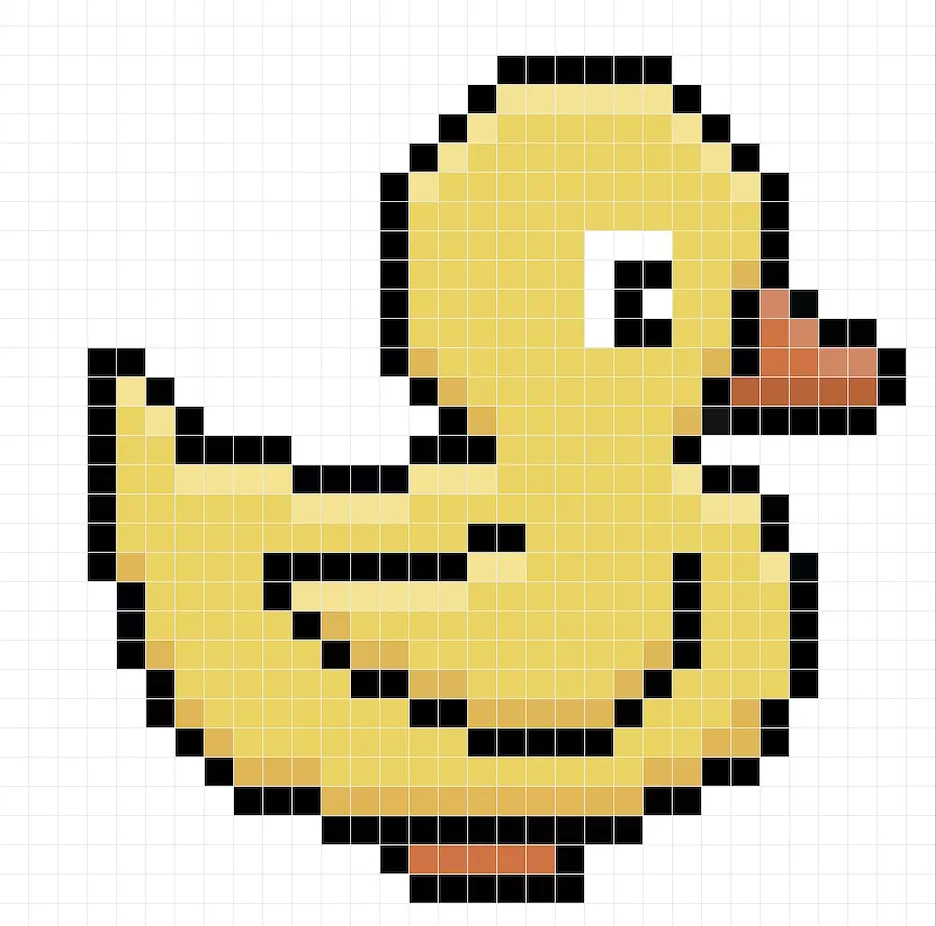
Ensuite, nous allons commencer par dessiner le contour de le canard afin d’obtenir la forme générale de notre canard en pixel art. Pour ce faire, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Étant donné que cela détermine la forme globale, n’hésitez pas à ajuster le contour pour qu’il corresponde à votre jeu ou projet artistique. En guise de guide, vous pouvez utiliser le contour que nous avons réalisé ci-dessous pour votre canard, ou comme nous l’avons mentionné précédemment, n’hésitez pas à concevoir le vôtre.

Remplissez la couleur
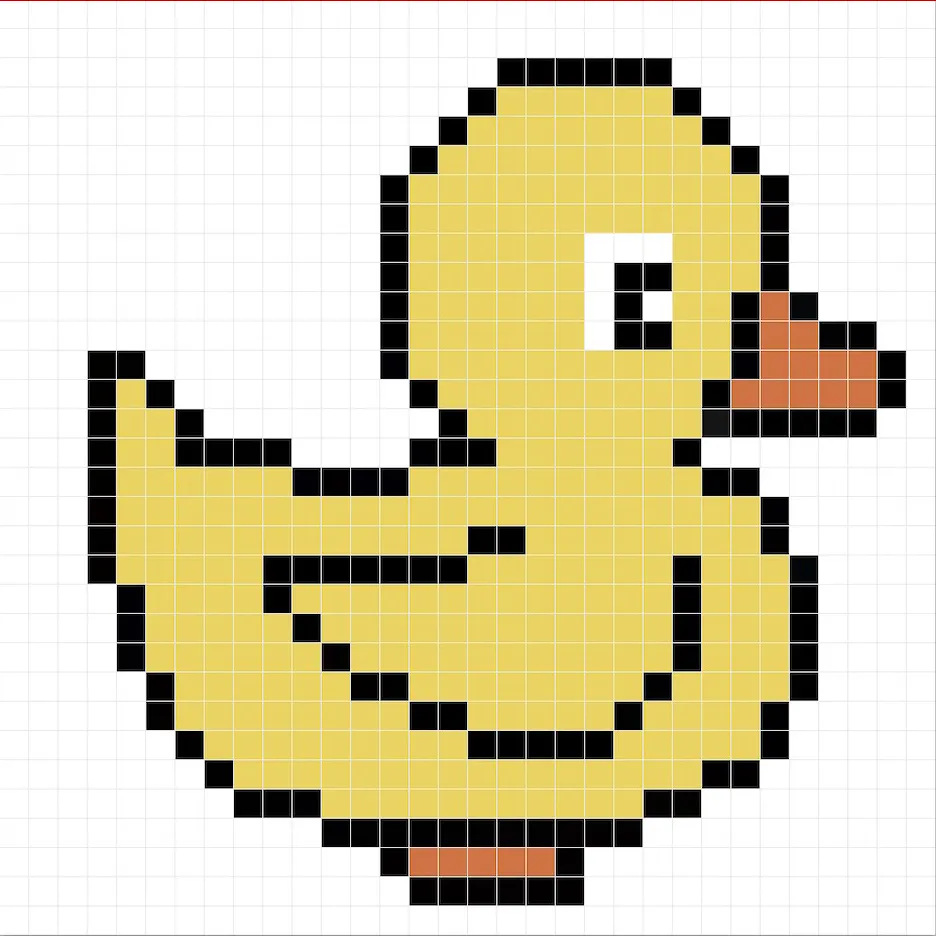
Maintenant que vous avez fait le contour de votre canard en pixel art, nous allons ajouter des couleurs pour le faire ressortir. Remplissez le corps principal du canard avec du jaune (#F7C837). Pour la partie intérieure des ailes, utilisez un violet clair (#A23EF0). Ensuite, nous utiliserons une couleur orange (#F94F2C) pour le bec du canard ainsi que pour ses pattes. Essayez de reproduire l’image de notre canard ci-dessous.

Dessinez l’ombre
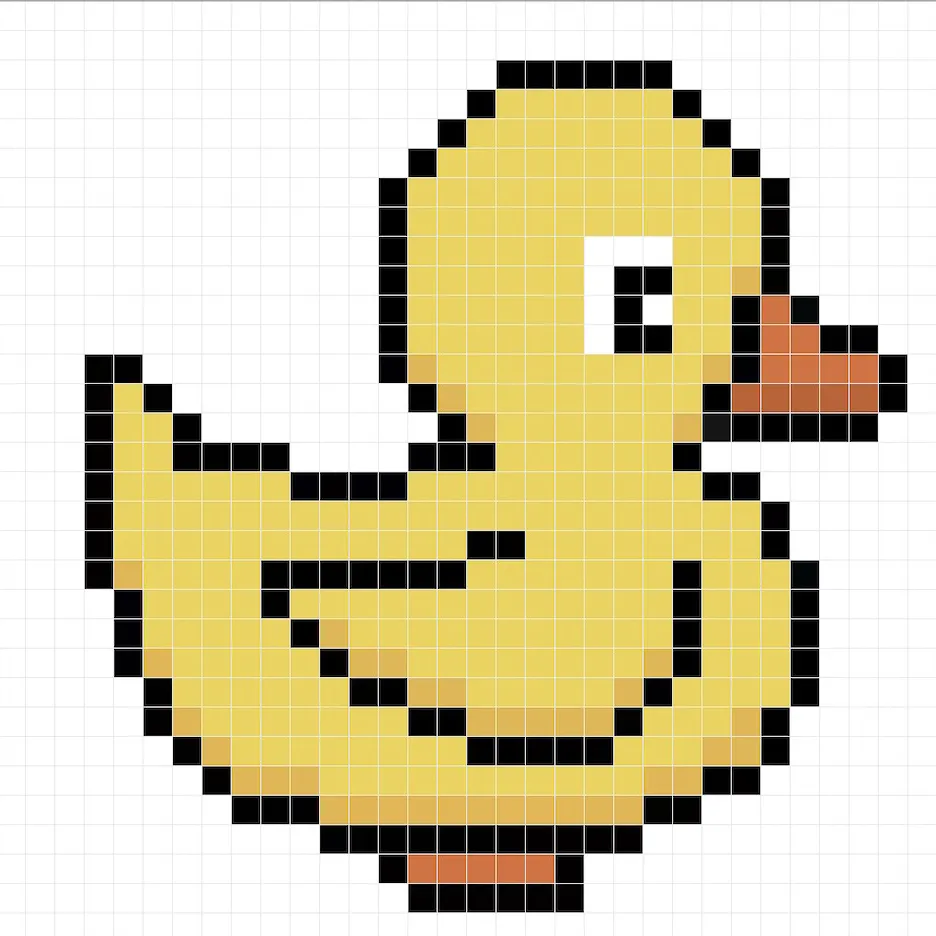
Donc, chaque fois que vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les reflets et les ombres. Nous commencerons par les ombres. Nous allons appliquer une ombre en utilisant une seule couleur. Cette couleur sera appliquée au bas des ailes et du corps. N’oubliez pas que pour créer une couleur d’ombre pour le canard, nous allons utiliser un jaune plus foncé basé sur le jaune que nous avons utilisé auparavant (#FA9F32). Nous ferons également de même pour le bec du canard en utilisant un orange plus foncé (#D64325). Essayez de reproduire l’emplacement des ombres dans l’image ci-dessous.

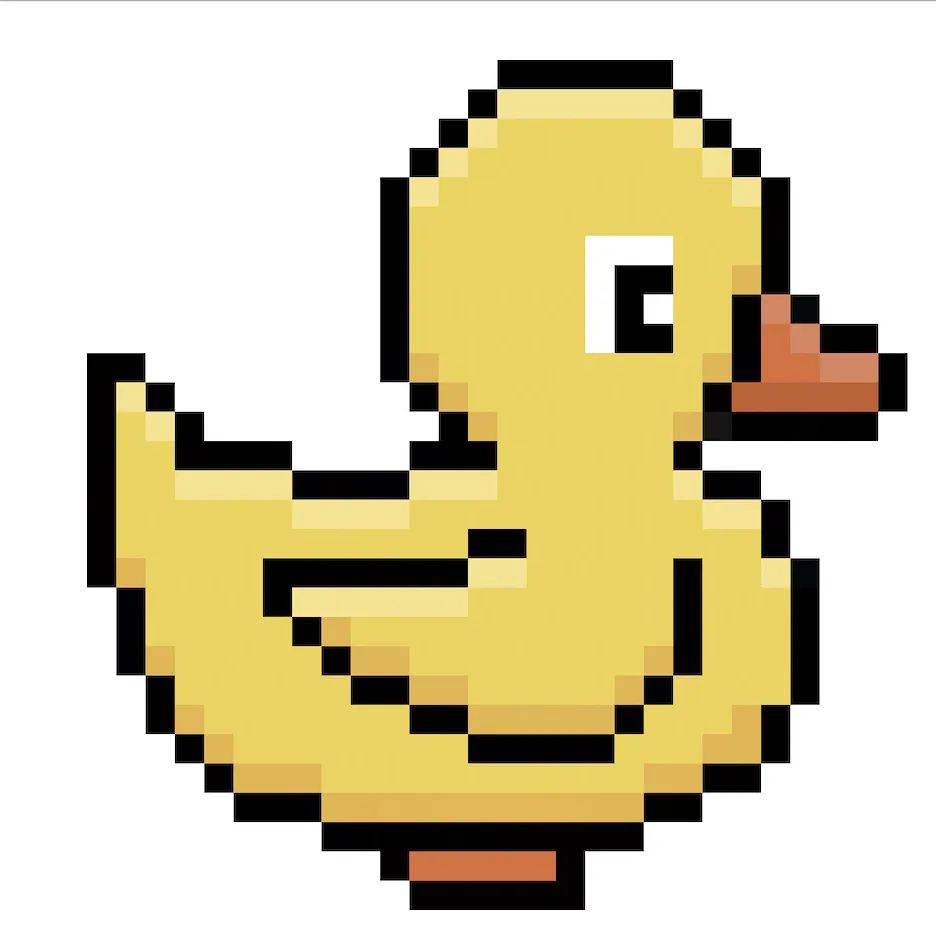
Maintenant que vous avez compris le concept de base, nous allons continuer à ajouter de la profondeur à notre canard pour lui donner un aspect en 3D. Créons un reflet en utilisant le même jaune que celui du corps, mais au lieu d’assombrir cette fois-ci, nous allons l’éclaircir (#FFDC6F). N’oubliez pas que cela ne doit pas être la couleur exacte ; en fait, c’est une occasion de faire en sorte que le canard vous ressemble. Dans notre version, nous avons seulement éclairci la partie supérieure du corps, de la tête et de l’aile. Utilisez notre image comme guide pour votre canard.

Super ! Lorsque vous êtes satisfait de vos ombres et reflets sur votre canard, assurez-vous de visualiser votre image finale. Pour voir votre canard en pixel art, n’hésitez pas à désactiver les lignes de la grille pour vous assurer que vous aimez le rendu de le canard.

Remplissez la couleur de l’arrière-plan
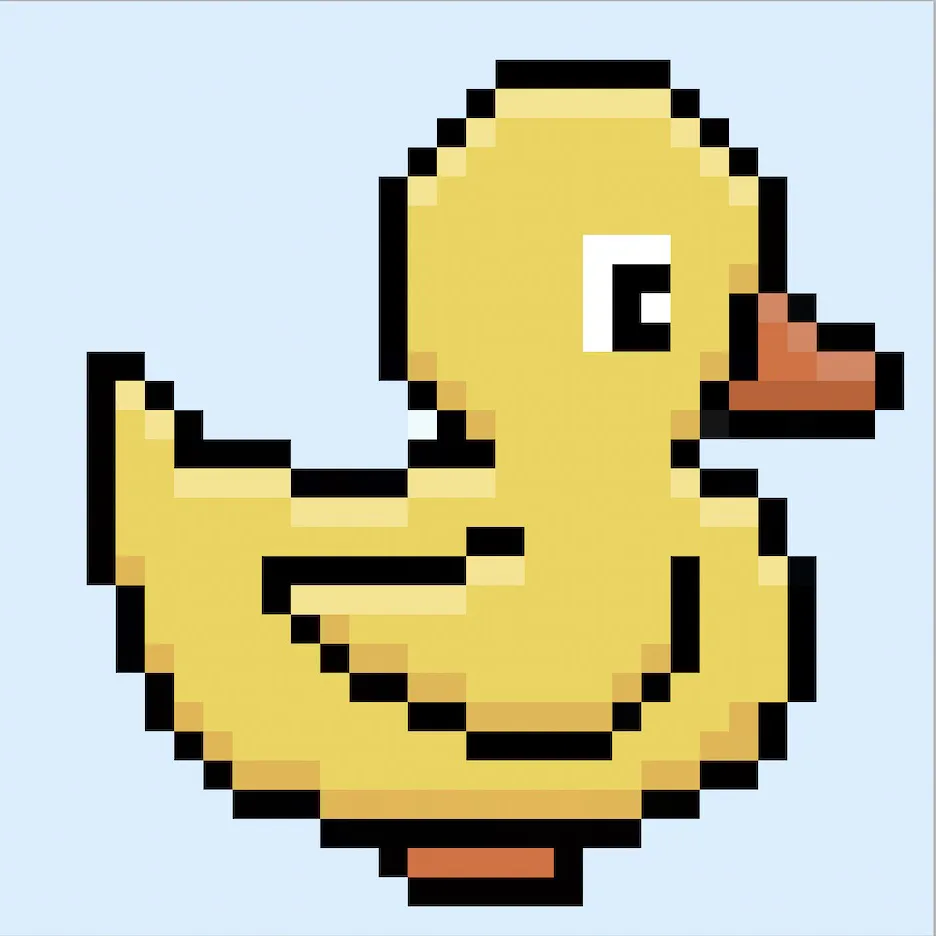
Enfin, changeons la couleur de l’arrière-plan de notre sprite de canard pour faire ressortir notre canard. Sélectionnez l’outil de remplissage (seau) dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, cliquez simplement sur la zone blanche en dehors de le canard en pixel art.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre canard en pixel art. Essayez de faire différents types de canards pour créer votre propre scène de marais.
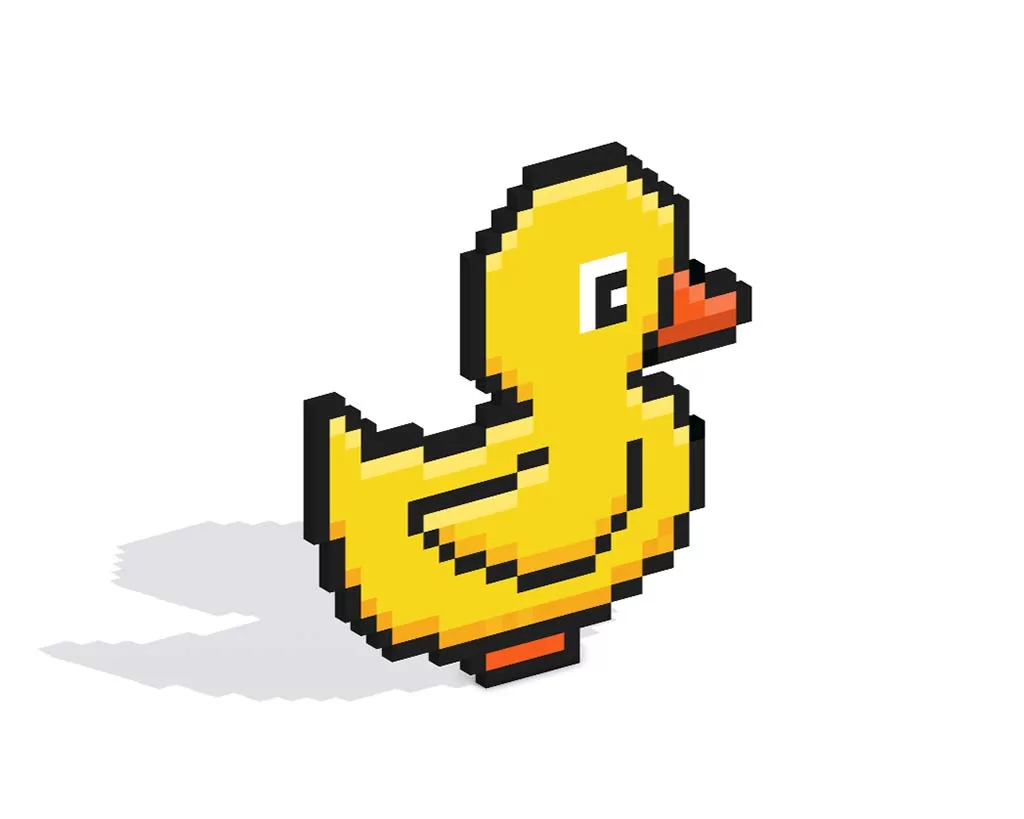
Bonus : Créez un canard en pixel art 3D

Maintenant que vous avez dessiné votre propre canard en pixel art, vous pouvez la transformer en 3D avec Mega Voxels. Mega Voxels contient un créateur de pixel art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Téléchargez simplement l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Mon Galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre canard en pixel art en un canard en pixel art 3D. Vous pouvez maintenant créer des vidéos de présentation 3D de votre canard en pixel art 3D et même visualiser votre canard en réalité augmentée !








