Dans ce tutoriel facile de pixel art, vous apprendrez à créer du feu en pixel art ! Nous allons passer en revue les différentes étapes nécessaires pour créer votre propre feu ou flamme faite de pixels !


Êtes-vous prêt à créer votre propre feu en pixel art ? Apprendre à dessiner un feu mignon en pixel art est plus populaire que jamais ! Peu importe si vous souhaitez créer une simple flamme en pixel art comme accessoire pour votre jeu mobile, ou si vous voulez juste partager de nouveaux fonds d’écran de feu en pixel art pour vos réseaux sociaux préférés, ce tutoriel de pixel art vous aidera à créer un feu en pixel art rapidement et facilement.
Comment créer du feu en pixel art
Voici les étapes de base pour créer du feu en pixel art :
- Sélectionnez un logiciel de Pixel Art tel qu’Adobe Photoshop, Mega Voxels ou Aseprite
- Créez une grille de 32×32 pixels
- Esquissez une forme pour le contour du feu
- Remplissez la couleur du feu en pixel art
- Ajoutez une ombre au feu pour créer de la profondeur
- Remplissez l’arrière-plan avec une couleur
Maintenant que vous êtes familier avec les étapes de base pour créer du feu en pixel art, nous allons couvrir chaque étape visuellement afin que vous puissiez suivre le processus.
Si vous êtes complètement nouveau dans le pixel art, nous vous recommandons de lire notre article Comment créer du Pixel Art : Tutoriel pour débutants
Sélectionnez un logiciel de Pixel Art
Dans ce tutoriel pour débutants, nous allons vous montrer les étapes pour créer votre propre feu en pixel art, peu importe quel éditeur de pixel art vous préférez utiliser. Avant de commencer, vous devrez savoir comment créer une grille et utiliser l’outil pinceau dans le logiciel de votre choix. Une fois que vous aurez créé votre feu en pixel art, vous pourrez utiliser ces pixels dans d’autres jeux comme Minecraft ou des logiciels comme Unity Game Engine. Nous proposons des tutoriels pour les éditeurs de pixel art suivants, alors n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille
Pour commencer, nous allons utiliser une grille standard de 32×32 pixels pour dessiner un petit feu en pixel art. Faire du pixel art de 32×32 pixels est une taille courante, surtout pour des projets comme des jeux vidéo. Assurez-vous que votre toile soit réglée sur la couleur blanche (#FFFFFF). Cela sera notre toile pour dessiner notre feu en pixel art. Votre grille de feu en pixel art doit ressembler à quelque chose de similaire à ceci :

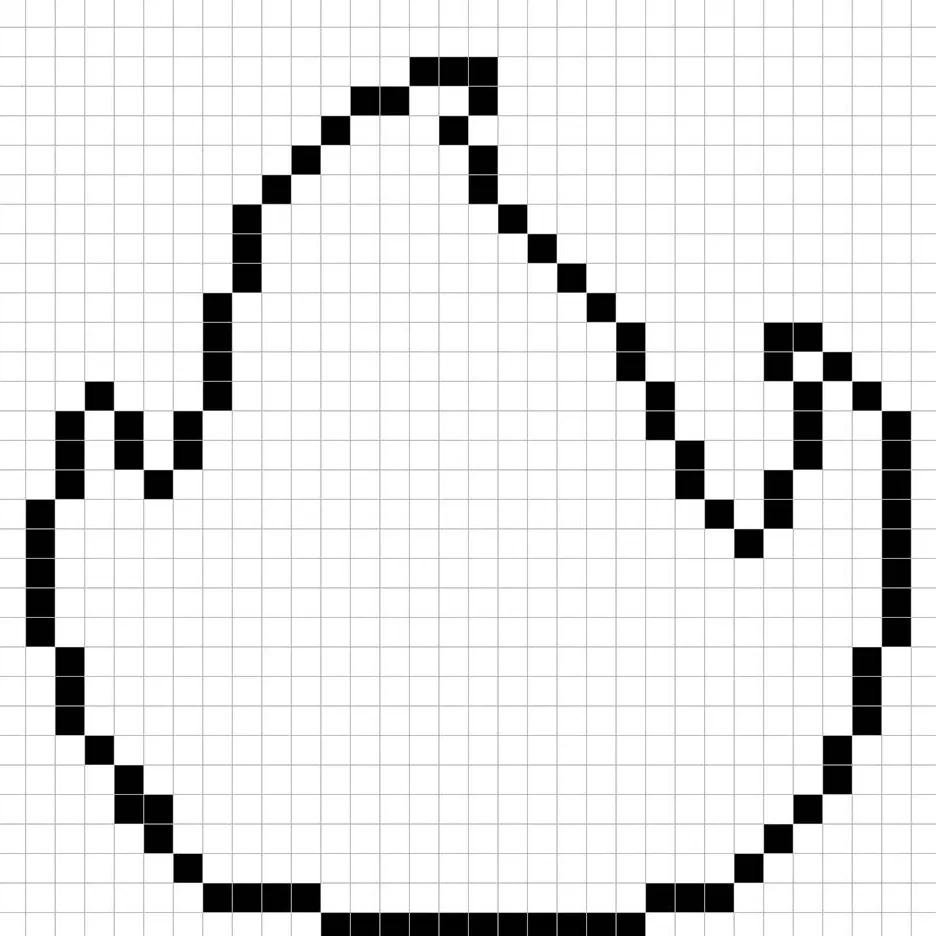
Esquissez un contour pour le feu
Ensuite, nous allons commencer par faire le contour du feu pour obtenir la forme de base de la flamme. Pour cela, choisissez la couleur noire (#000000) et activez l’outil pinceau dans votre éditeur. Puisque cela détermine la forme générale, n’hésitez pas à ajuster le contour pour qu’il corresponde à votre jeu ou projet artistique. Vous pouvez utiliser le contour que nous avons créé ci-dessous comme guide, ou comme mentionné précédemment, créer le vôtre.

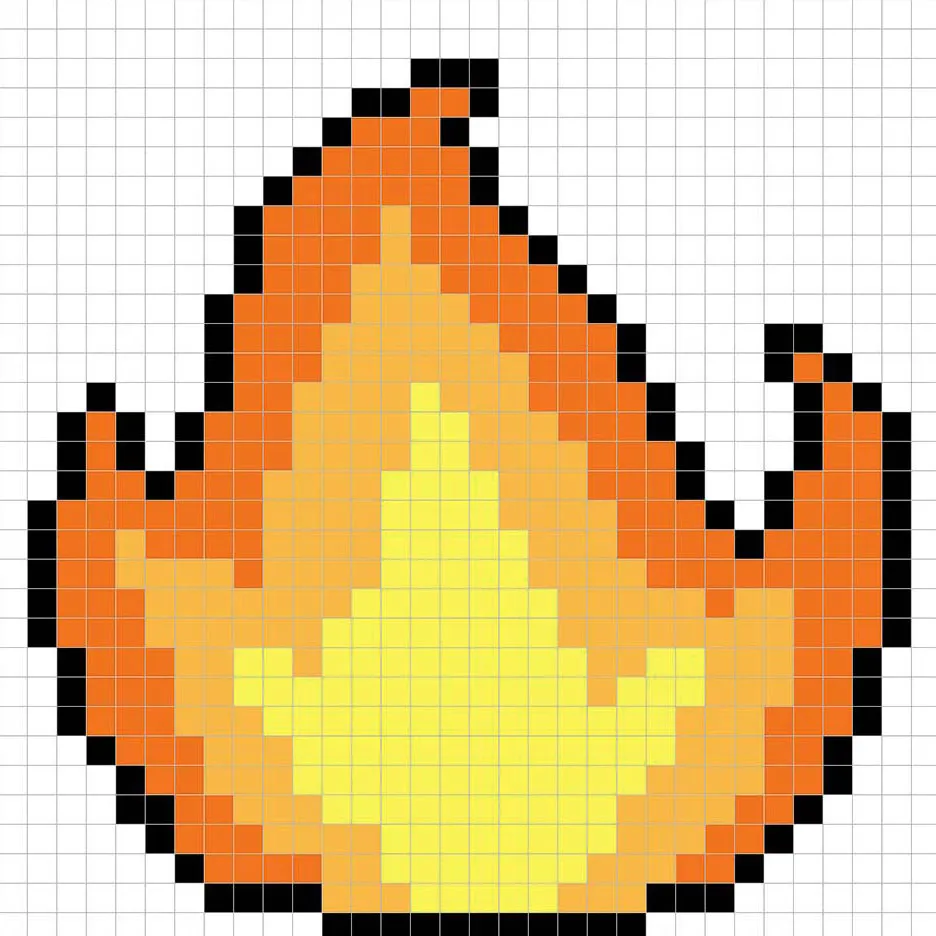
Remplissez la couleur
Maintenant que vous avez un contour pour votre feu, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la section principale avec une couleur orange (#FA6A29). Ensuite, coloriez la section secondaire du feu avec un orange clair (#FFAE47). Enfin, coloriez la partie intérieure de la flamme en jaune (#FCEE58). Essayez de correspondre à notre image du feu en pixel art 8 bits ci-dessous.

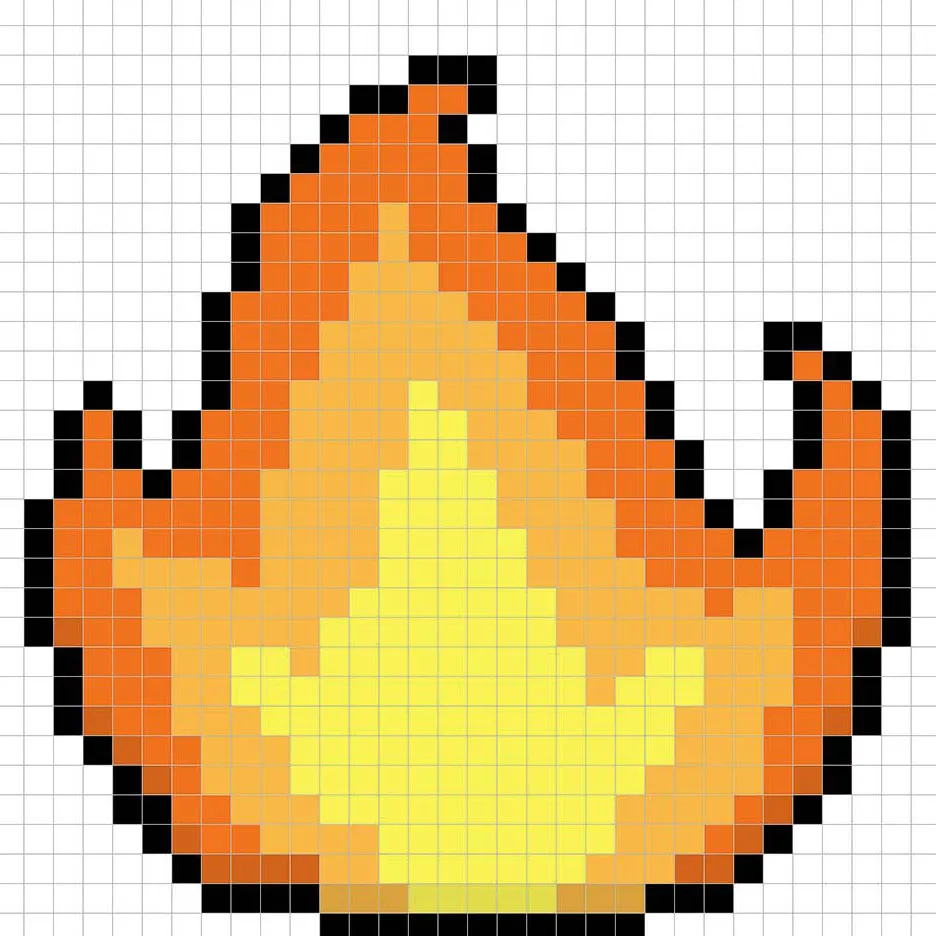
Ajoutez l’ombrage
Maintenant, lorsque vous faites du pixel art, il y a essentiellement deux parties à l’ombrage : les éclairages et les ombres. Nous allons commencer par les ombres. Nous allons appliquer une ombre à notre feu en pixel art 32×32 en utilisant une seule couleur. Pour créer une couleur d’ombre, nous commencerons avec un orange plus foncé basé sur l’orange que nous avons utilisé pour le feu (#D65B23). Pour créer un effet d’ombre, nous dessinerons un contour le long de la section inférieure de la flamme pour lui donner un aspect plus tridimensionnel. Nous avons également fait la même chose pour les parties intérieures du feu. Regardez comment notre feu en pixel art après avoir ajouté une ombre.

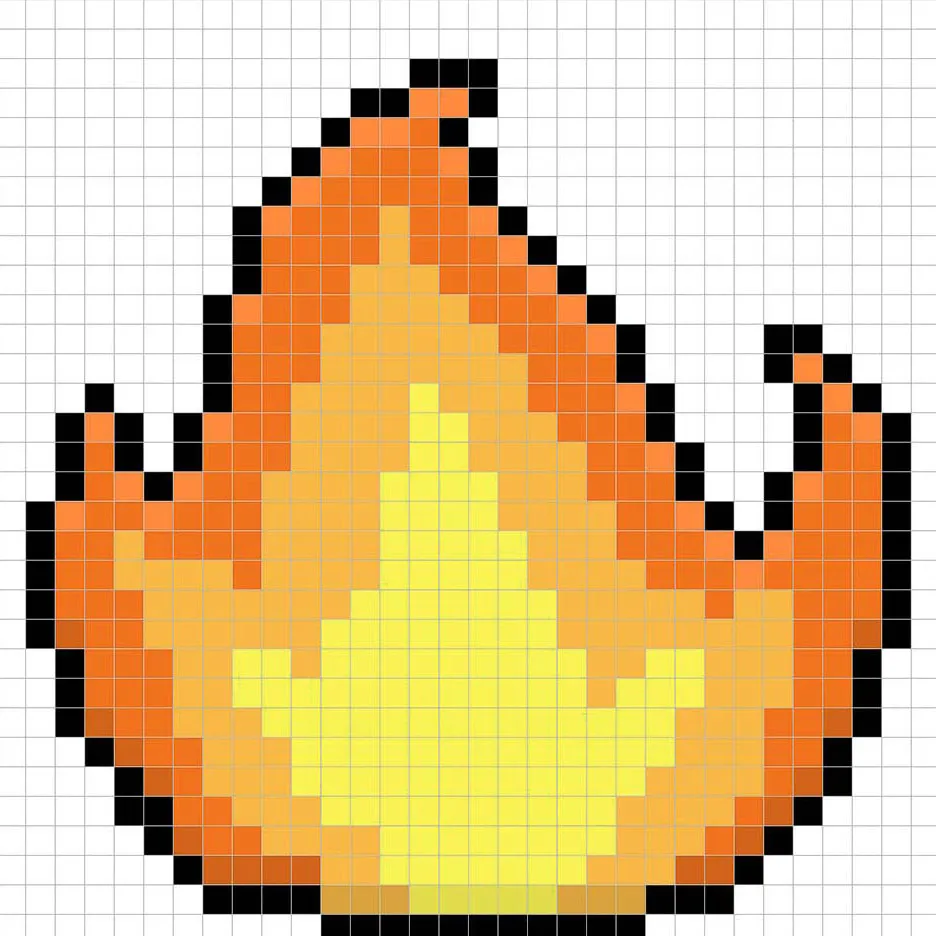
Maintenant que vous avez compris l’idée de base, nous allons continuer à ajouter de la profondeur à notre feu pour lui donner un aspect 3D. Créons un éclairage en utilisant le même orange que celui du feu, mais au lieu de le rendre plus sombre, nous allons l’éclaircir (#FF803F). N’oubliez pas, cela n’a pas à être la couleur exacte, c’est en fait une occasion de personnaliser votre feu. Dans notre version, nous avons mis en surbrillance la partie supérieure de la flamme.

Super ! Lorsque vous êtes satisfait des ombres et des surbrillances sur votre feu, n’oubliez pas de visualiser votre produit final. Pour voir votre feu en pixel art, désactivez les lignes de la grille pour vous assurer que vous aimez le résultat.

Remplir la couleur de l’arrière-plan
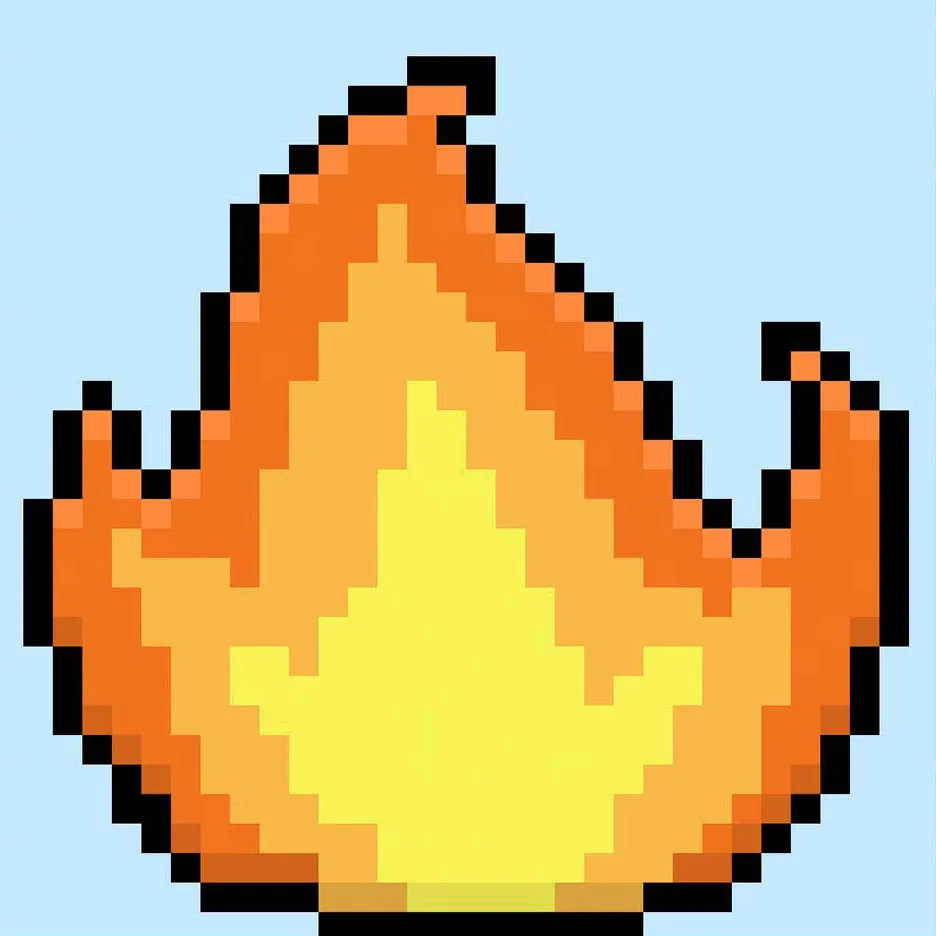
Enfin, changeons la couleur de l’arrière-plan de notre sprite de feu pour vraiment faire ressortir notre flamme. Sélectionnez l’outil de remplissage en seau dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, il vous suffit de cliquer sur la zone blanche autour du sprite du feu.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre feu en pixel art. Essayez de créer différentes tailles de feu en pixel art en changeant la forme, et même de faire des versions différentes comme des flammes de feu bleu.
Bonus : Créez un feu en pixel art 3D

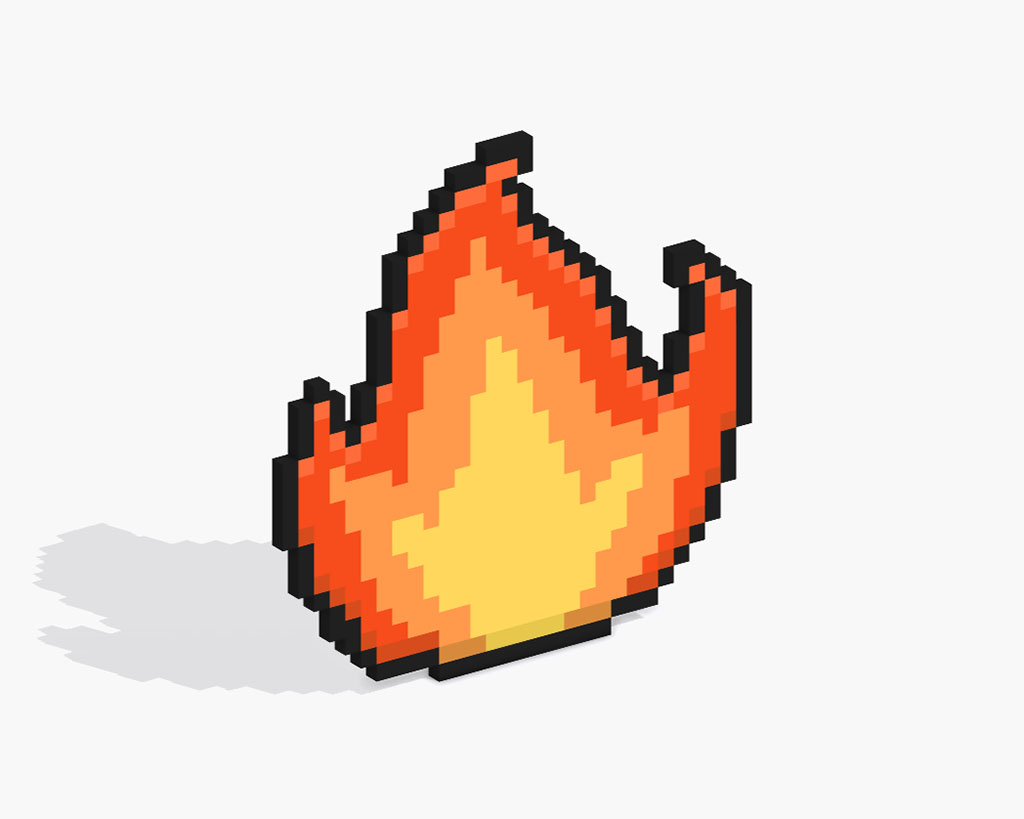
Maintenant que vous avez dessiné votre propre feu en pixel art, vous pouvez le transformer en 3D avec Mega Voxels. Mega Voxels contient un Créateur de Pixel Art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Téléchargez simplement l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Ma galerie. Et voilà ! Mega Voxels transforme automatiquement votre feu en pixel art en un feu en pixel art 3D. Vous pouvez maintenant créer des vidéos de rotation 3D de votre feu en pixel art 3D et même voir votre feu en Réalité Augmentée !








