In this easy pixel tutorial you will learn how to create a pixel art scooter! We will go over the different steps it takes to make your very own scooter made out of pixels!


Are you ready to design your own pixel art scooter? Learning how to draw a cute pixel art scooter is more popular than ever! Whether you’re looking to create a simple pixel art scooter sprite for your driving game or maybe you just want to share a cute new pixel art scooter like a vespa as part of your scooter collection on social media, this pixel art tutorial will help you make a pixel scooter fast and easy.
How to Make a Pixel Art Scooter
These are the basic steps for how to make a pixel art scooter:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the scooter
- Fill in the color of the pixel art scooter
- Draw a Shade on the scooter to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art scooter, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art scooter using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art scooter, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art scooter. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art scooter on. Your scooter pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

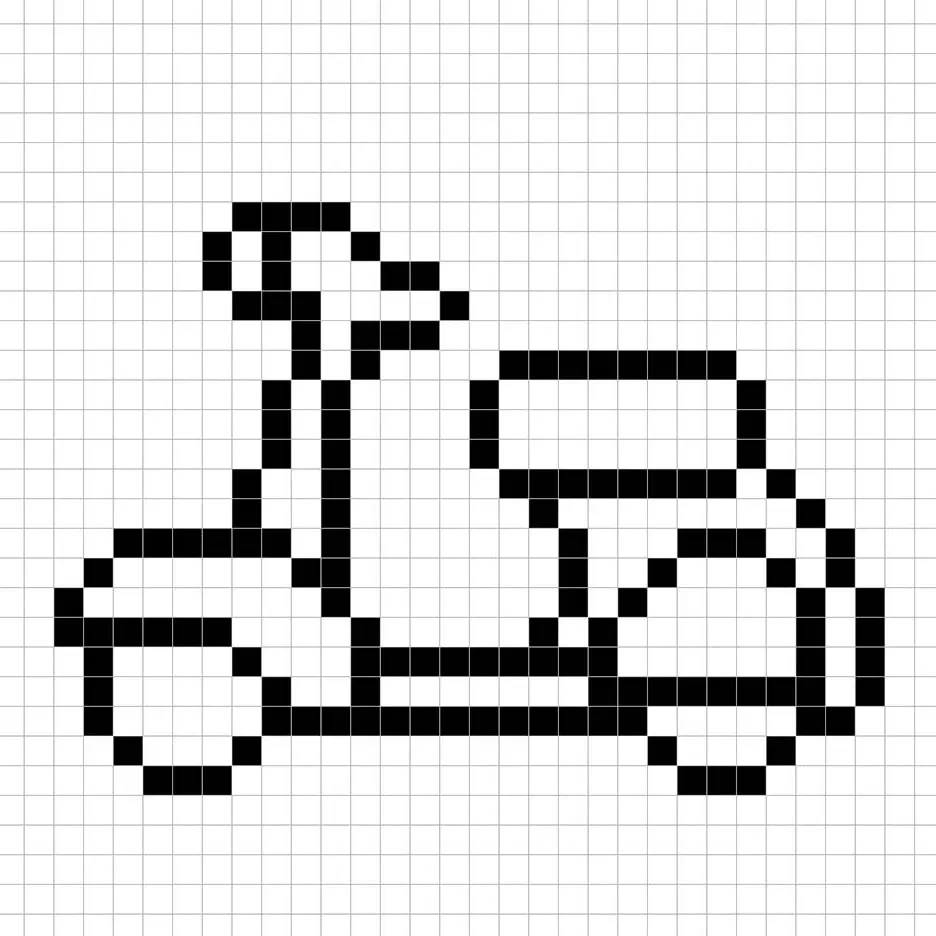
Sketch an Outline for the Scooter
Next we will start by making the outline for the scooter so we can get the overall shape for our pixel scooter. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your scooter or like we mentioned before feel free to design your own.

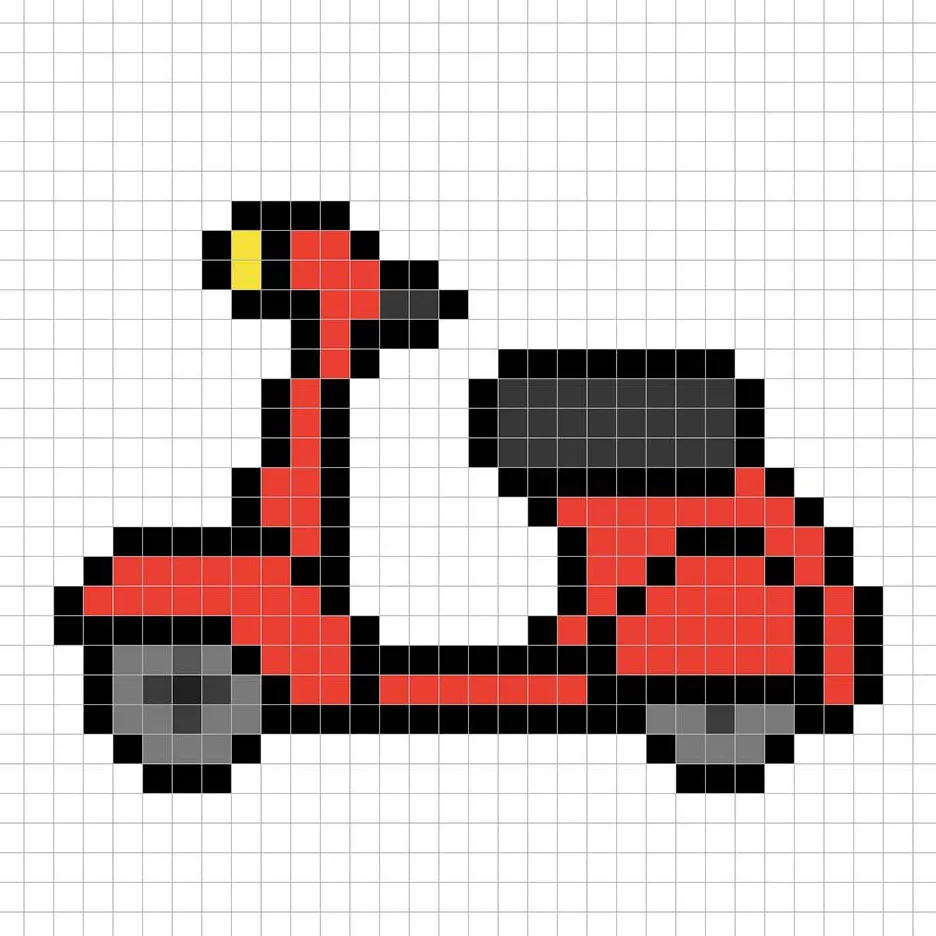
Fill in the Color
Now that you made an outline for your pixel art scooter, we will add some color to make it stand out. Fill in the main section of the scooter red (#D84E3E). Next for the seat on the scooter, we will use a dark gray color (#373737). For the light we will use a yellow (#F1E25C) and the tires will have a gray (#7A7A7A). Try matching the picture of our 8 bit pixel art scooter below.

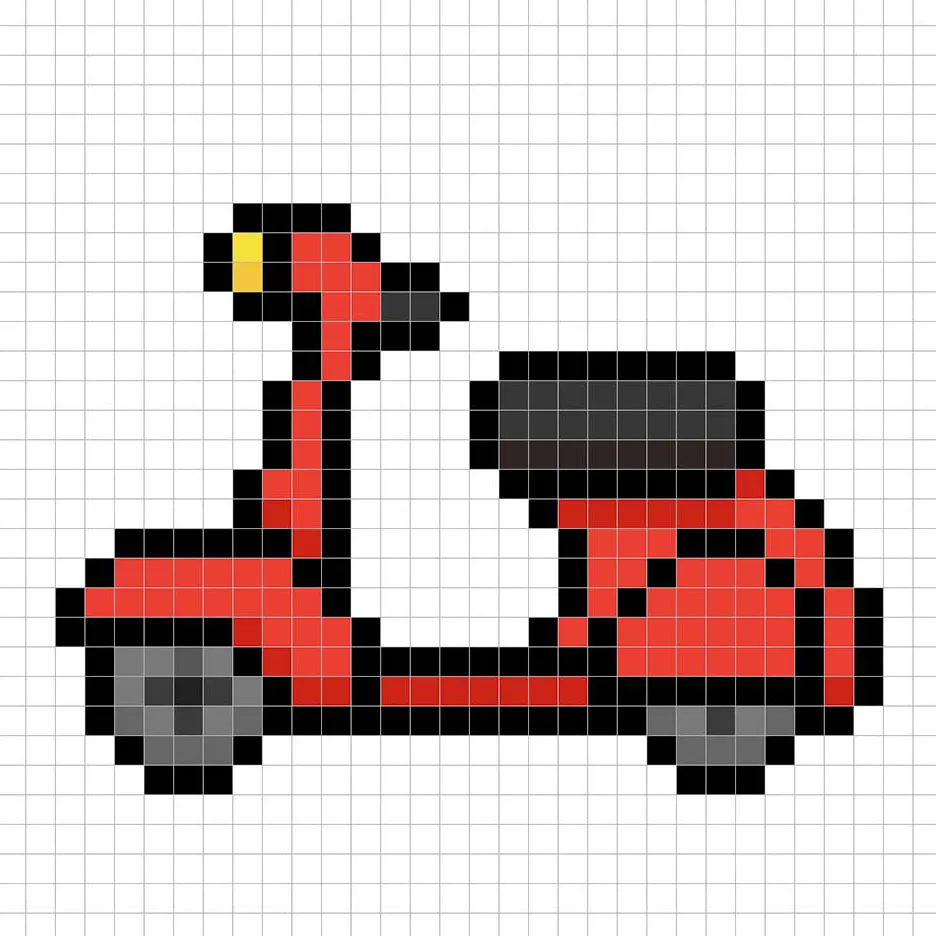
Draw the Shading
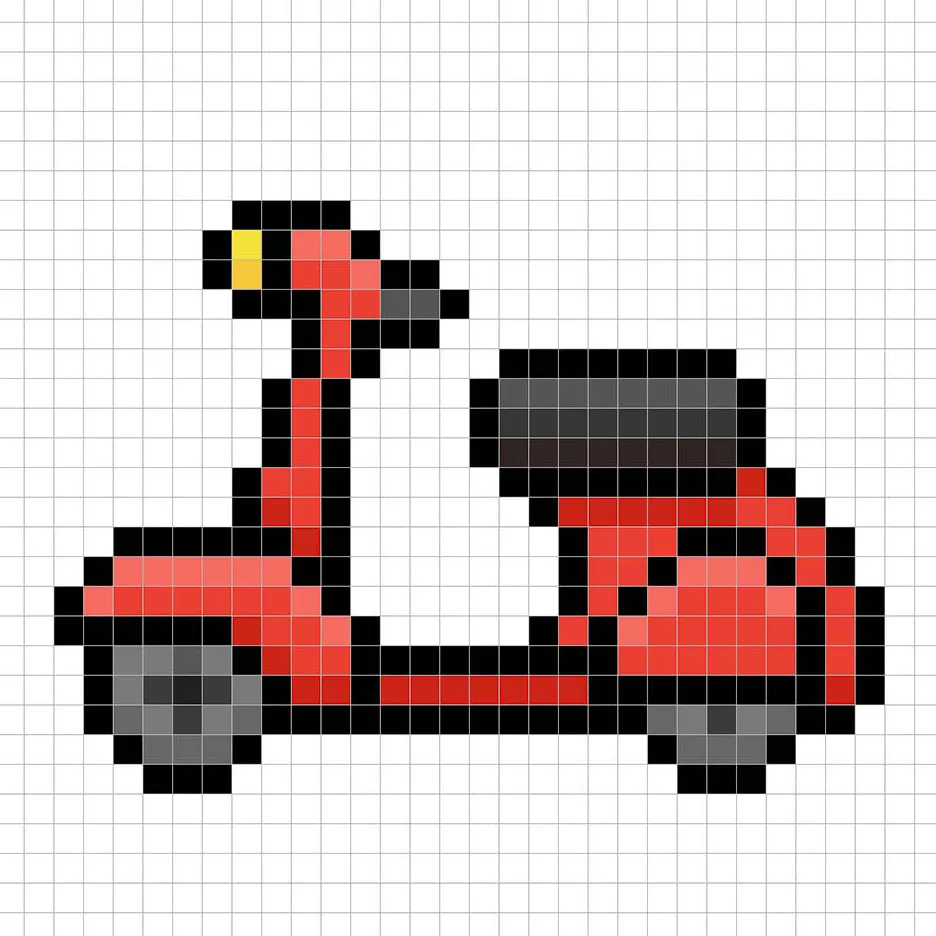
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art scooter using a single color. This color will be applied to the bottom of the scooter. Remember, to create a shadow color for the scooter we will use a darker red based on the color we used before (#BB3626). For the tires we will do something similar, we will use a darker gray (#676767). We continued this same method for the seat. Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our scooter to give it a 3D feel. Let’s create a highlight using the same red from the scooter, but instead of going darker this time we will go lighter (#E47467). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the scooter look like your own. In our version we highlighted the top of the seat as well. Use our image as a guide for your scooter.

Great! When you are happy with your shadows and highlights on your scooter, be sure to view your final image. To see your pixel art scooter go ahead and turn off the grid lines to make sure you like the way the scooter came out.

Fill the Background Color
Finally, let’s change the background color of our scooter sprite to really make our scooter stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel scooter.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art scooter. Try making different colors of scooter to create cool pixel art for your own village scene.
Bonus: Make a 3D Pixel Art Scooter

Now that you have drawn your own pixel art scooter, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art scooter into a 3D pixel art scooter.
You can now create 3D turntable videos of your 3D pixel art scooter and even view your scooter in Augmented Reality!







