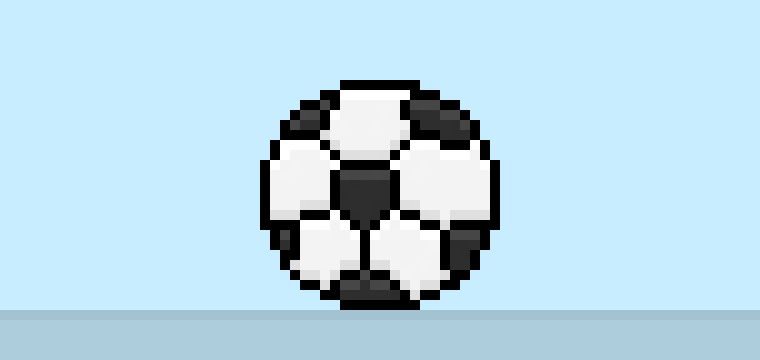
In this easy pixel tutorial you will learn how to create a pixel art soccer ball also known as a football! We will go over the different steps it takes to make your very own soccer ball made out of pixels!


Are you ready to design your own pixel art soccer ball? Learning how to draw a cute pixel art soccer ball is more popular than ever! Whether you’re looking to create a simple pixel art soccer ball sprite for your soccer video game or maybe you just want to share a cute new pixel art soccer ball as part of your sports collection on your social media profile, this pixel art tutorial will help you make a pixel soccer ball fast and easy.
How to Make a Pixel Art Soccer Ball
These are the basic steps for how to make a pixel art soccer ball:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the soccer ball
- Fill in the color of the pixel art soccer ball
- Draw a Shade on the soccer ball to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art soccer ball, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art soccer ball using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art soccer ball, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
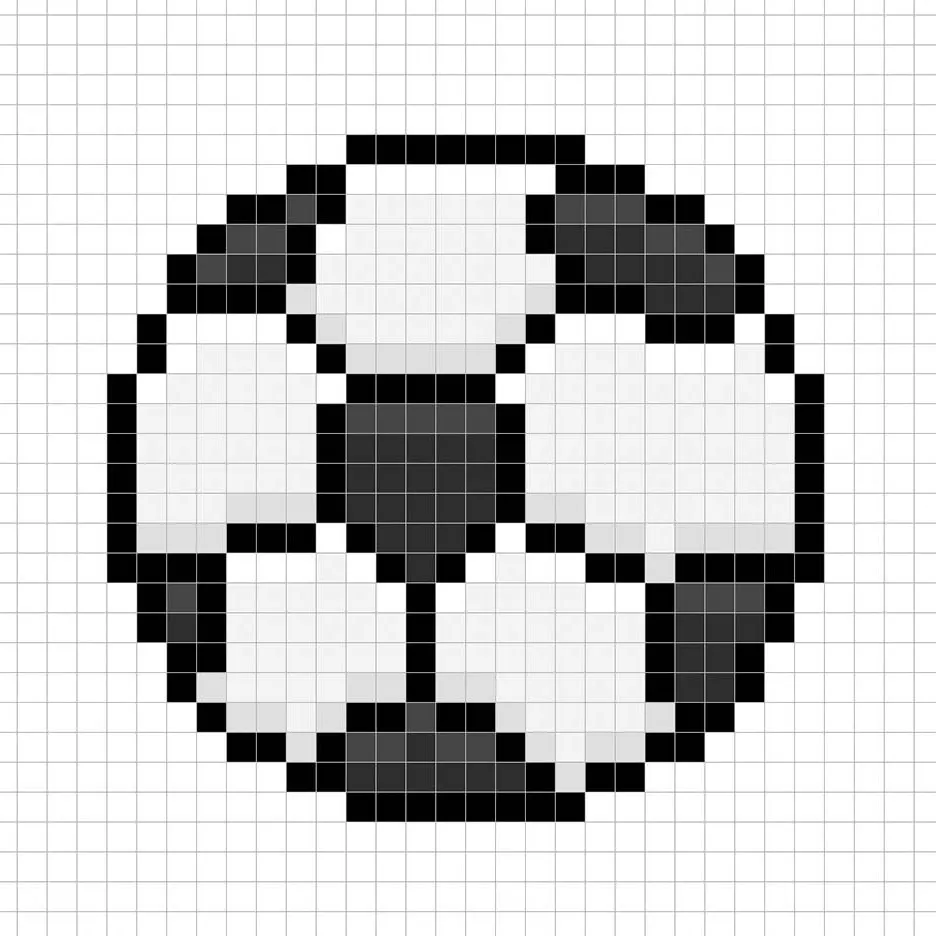
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art soccer ball. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art soccer ball on. Your soccer ball pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Soccer ball
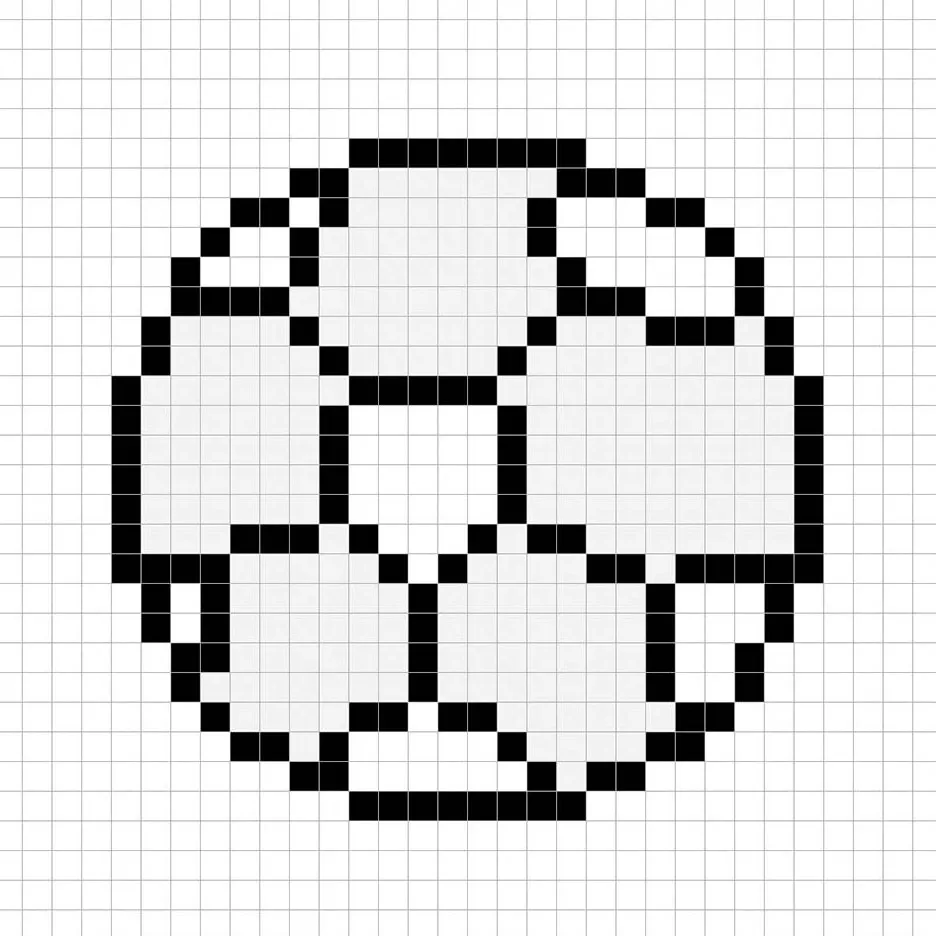
Next we will start by making the outline for the soccer ball so we can get the overall shape for our pixel soccer ball. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your soccer ball or like we mentioned before feel free to design your own.

Fill in the Color
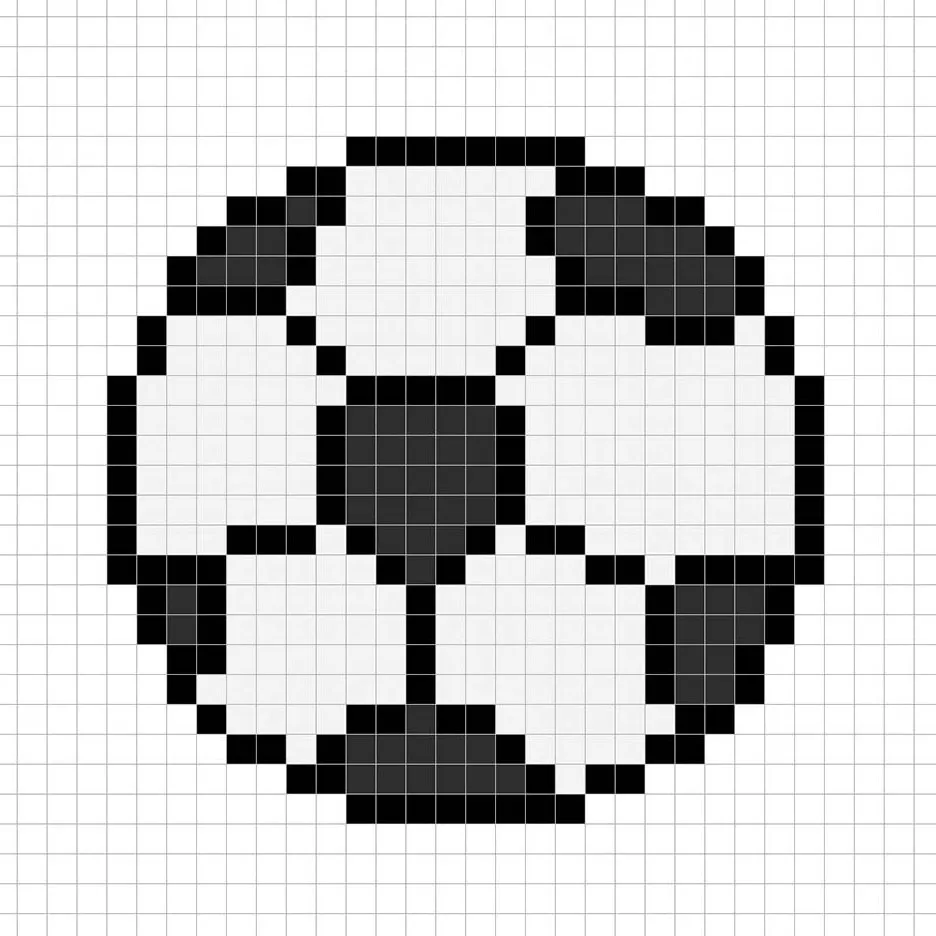
Now that you made an outline for your pixel art soccer ball, we will add some color to make it stand out. Fill in the main section of the soccer ball a light gray (#f3f3f3) and the surrounding spots use a dark gray (#2E2E2E). Try matching the picture of our 8 bit pixel art soccer ball below.

Draw the Shading
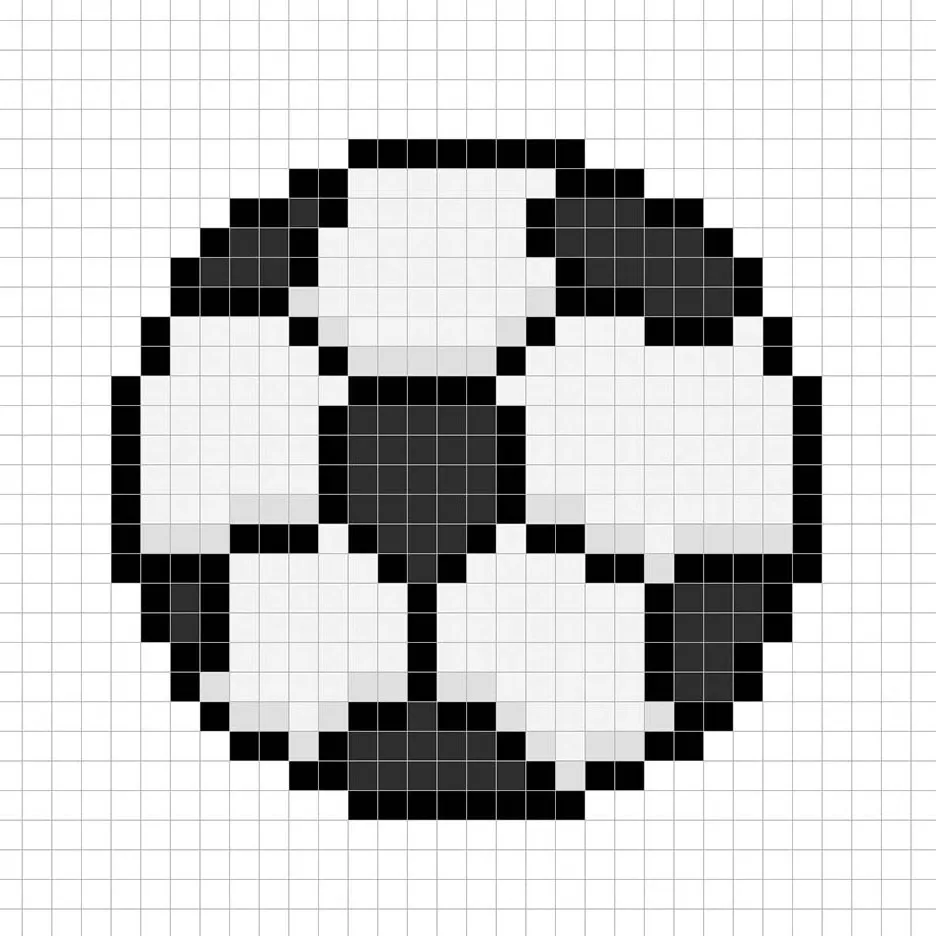
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art soccer ball using a single color. This color will be applied to the lighter sections of the soccer ball. Remember, to create a shadow color for the soccer ball we will use a darker gray than the base that was used on the ball (#DFDFDF). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our soccer ball to give it a 3D feel. Let’s create a highlight for the spots on the soccer ball using the same dark gray from the spots, but instead of going darker this time we will go lighter (#464646). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the soccer ball look like your own. In our version we only highlighted the top pixels on the spots. Use our image as a guide for your soccer ball.

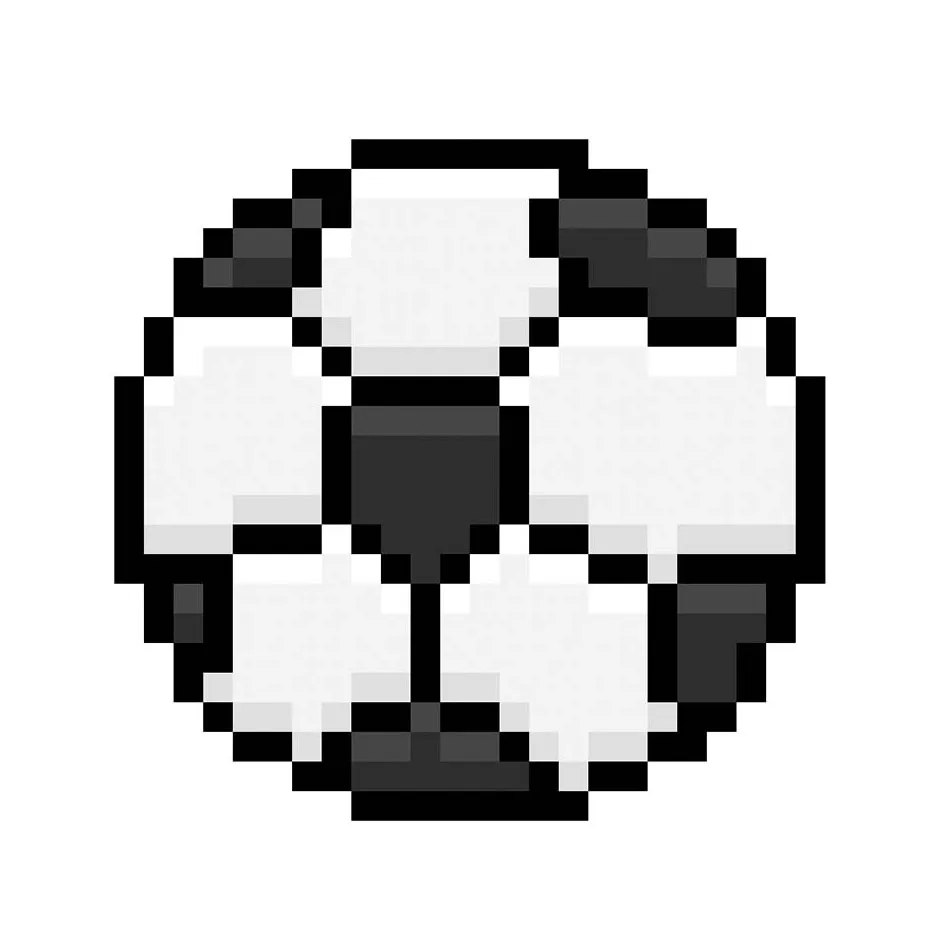
Great! When you are happy with your shadows and highlights on your soccer ball, be sure to view your final image. To see your pixel art soccer ball go ahead and turn off the grid lines to make sure you like the way the soccer ball came out.

Fill the Background Color
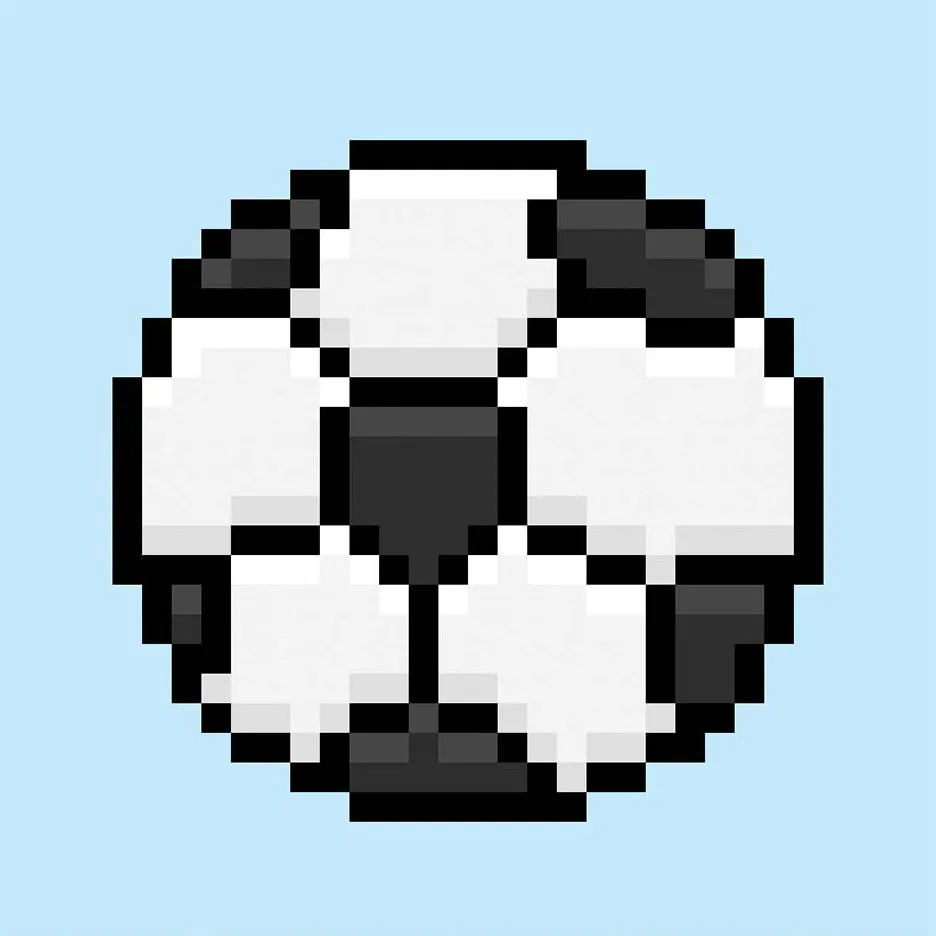
Finally, let’s change the background color of our soccer ball sprite to really make our soccer ball stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel soccer ball.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art soccer ball. Try making your own sports scene by giving your soccer ball additional accessories such as a goal post and net.
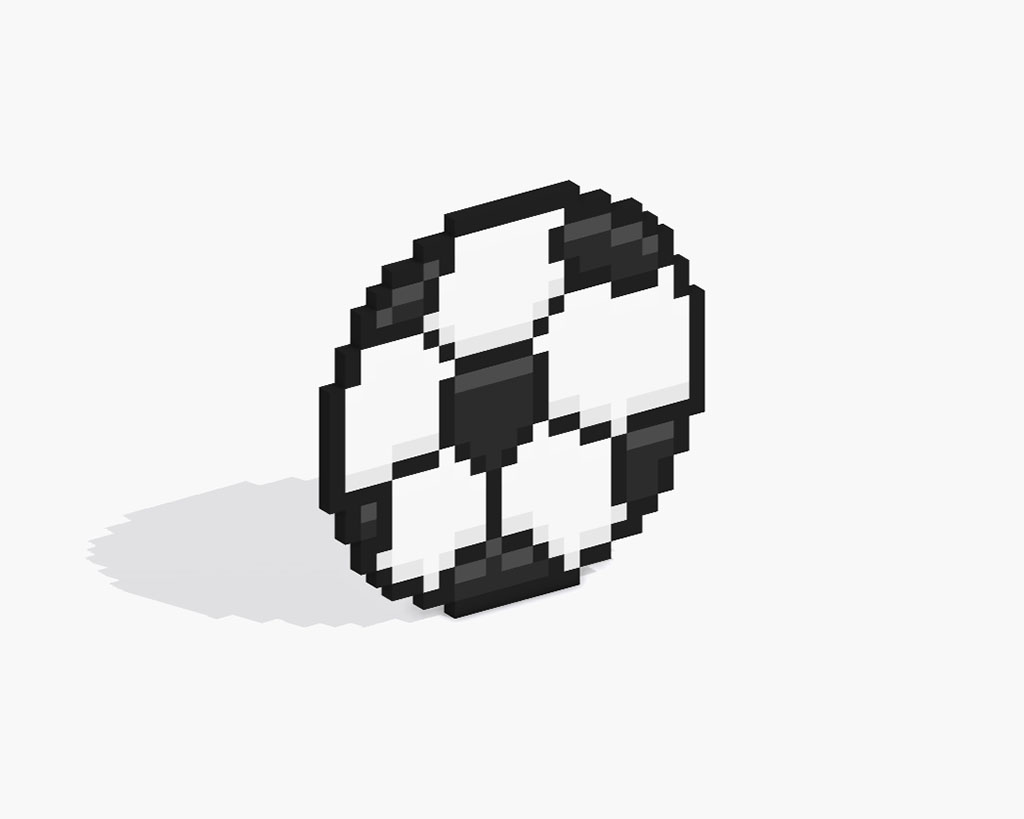
Bonus: Make a 3D Pixel Art Soccer Ball

Now that you have drawn your own pixel art soccer ball, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art soccer ball into a 3D pixel art soccer ball. You can now create 3D turntable videos of your 3D pixel art soccer ball and even view your soccer ball in Augmented Reality!








