In this easy pixel tutorial you will learn how to create a pixel art Christmas tree! We will go over the different steps it takes to make your very own Christmas tree made out of pixels!


Are you ready to design your own pixel art Christmas tree? Learning how to draw a cute pixel art Christmas tree is more popular than ever! Whether you’re looking to create a simple pixel art Christmas tree sprite for your holiday mobile game or maybe you just want to share a cute new pixel art Christmas tree as part of your holiday collection on your social media profile, this pixel art tutorial will help you make a pixel Christmas tree fast and easy.
How to Make a Pixel Art Christmas Tree
These are the basic steps for how to make a pixel art Christmas tree:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the Christmas tree
- Fill in the color of the pixel art Christmas tree
- Draw a Shade on the Christmas tree to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art Christmas tree, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art Christmas tree using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art Christmas tree, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art Christmas tree. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art Christmas tree on. Your Christmas tree pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Christmas tree
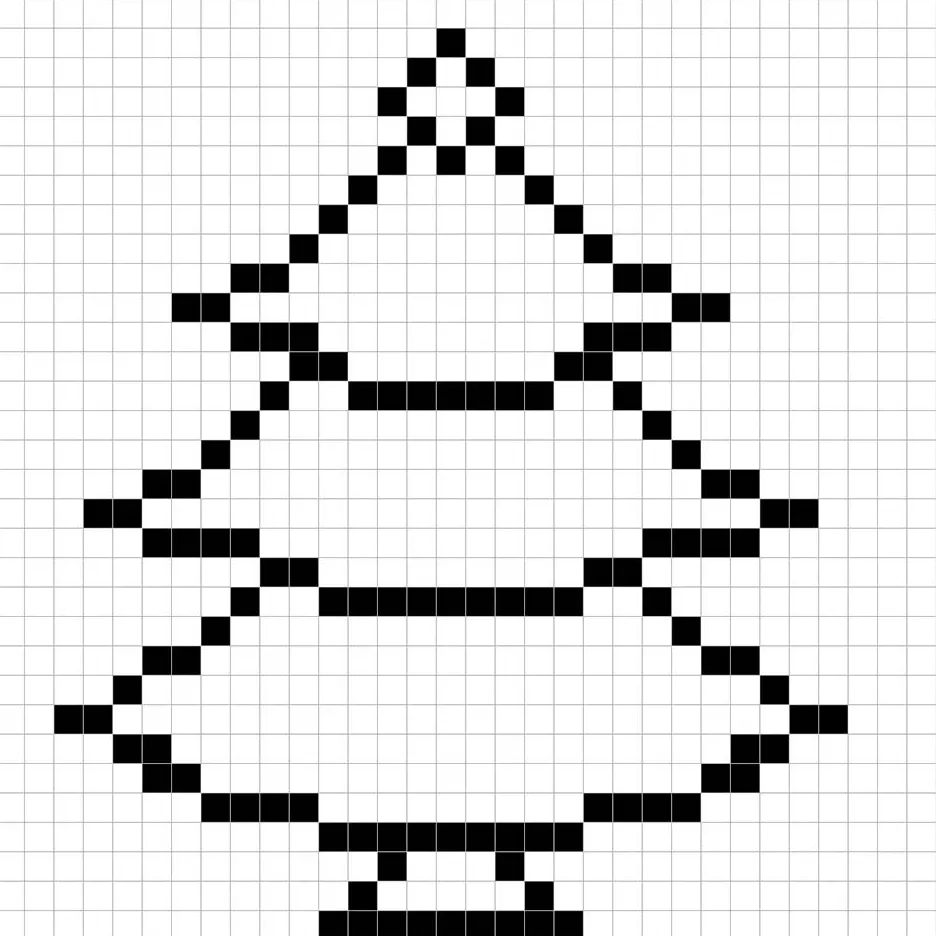
Next we will start by making the outline for the Christmas tree so we can get the overall shape for our pixel Christmas tree. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your Christmas tree or like we mentioned before feel free to design your own.

Fill in the Color
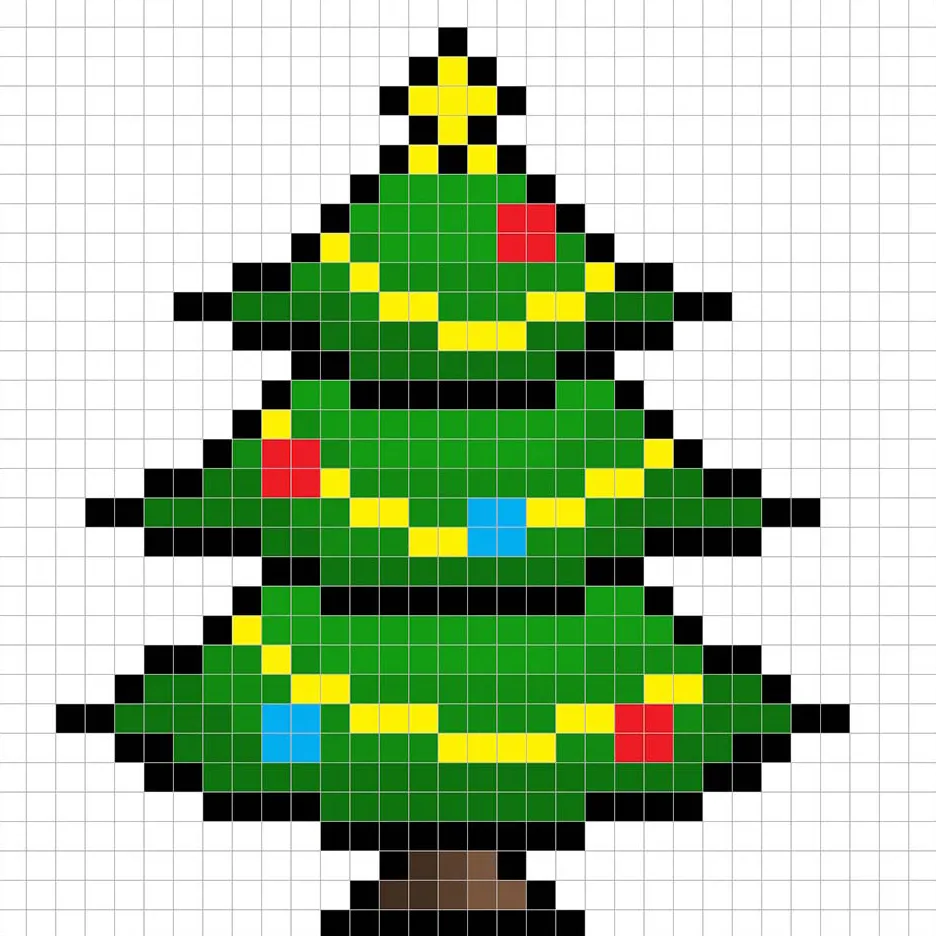
Now that you made an outline for your pixel art Christmas tree, we will add some color to make it stand out. Fill in the main section of the tree three versions of green: light green (#139C13), medium green (#118A11) and dark green (#0E730E). Throughout the tree, we will use a red (#ED1C24) and blue (#00AEEF) colors for the decorations. For ribbon we will use yellow (#FFF200). The same yellow we use on the ribbon will also be used for the star. Try matching the picture of our 8 bit pixel art Christmas tree below.

Draw the Shading
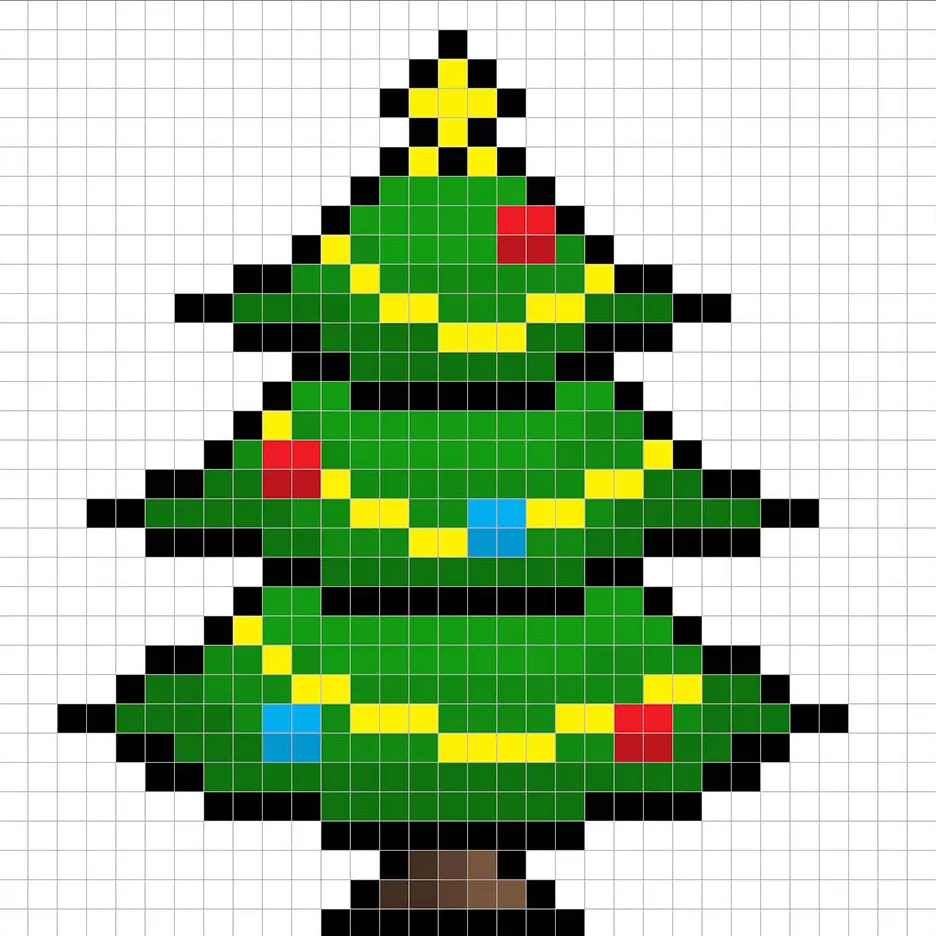
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art Christmas tree using a single color. This color will be applied to the bottom of the decorations on the Christmas tree. Remember, to create a shadow color for the tree decorations we will use a darker red (#BD161D) and a darker blue (#0097CF). Try to match where we put the shadows in the image below.

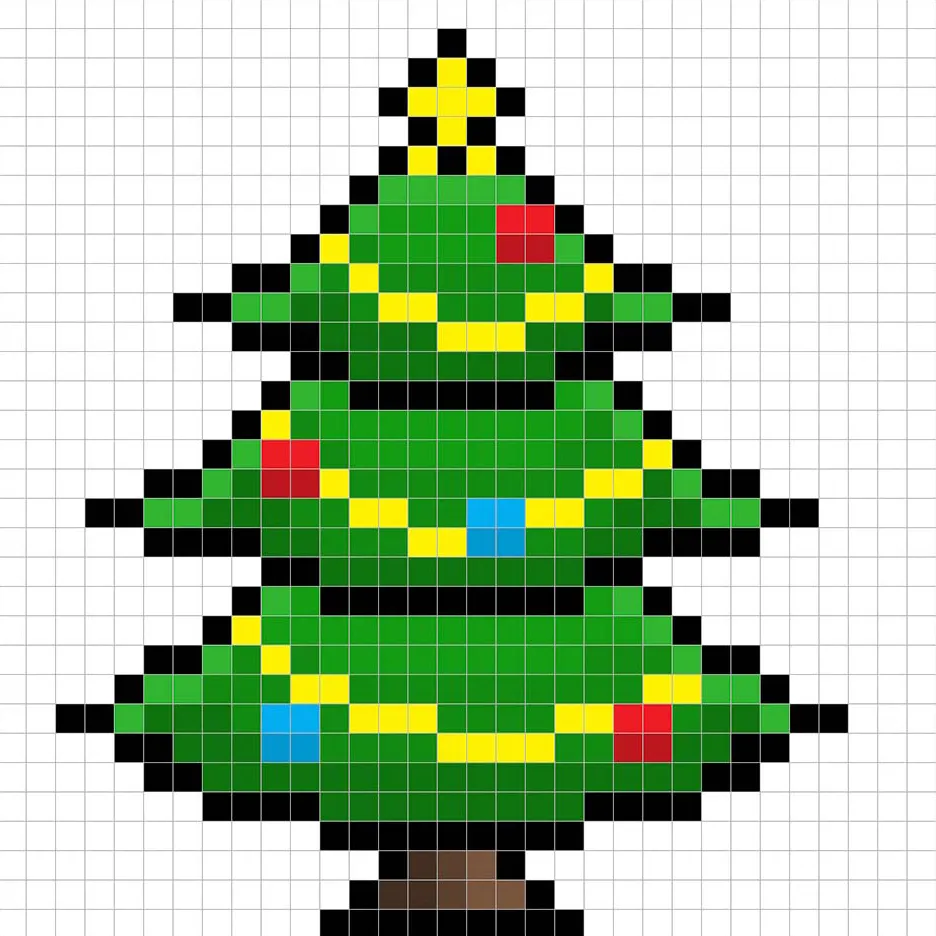
So now that you got the basic idea we will continue adding some depth to our Christmas tree to give it a 3D feel. Let’s create a highlight for the leaves on the Christmas tree using the same green from the main section, but instead of going darker this time we will go lighter (#31B531). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the Christmas tree look like your own. In our version we only highlighted the outside pixels of the leaves. Use our image as a guide for your Christmas tree.

Great! When you are happy with your shadows and highlights on your Christmas tree, be sure to view your final image. To see your pixel art Christmas tree go ahead and turn off the grid lines to make sure you like the way the Christmas tree came out.

Fill the Background Color
Finally, let’s change the background color of our Christmas tree sprite to really make our Christmas tree stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel Christmas tree.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art Christmas tree. Try making your own holiday scene by giving your Christmas tree more decorations and different color ribbons.
Bonus: Make a 3D Pixel Art Christmas Tree

Now that you have drawn your own pixel art Christmas tree, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art Christmas tree into a 3D pixel art Christmas tree. You can now create 3D turntable videos of your 3D pixel art Christmas tree and even view your tree in Augmented Reality!







